- Actividad del anfitrión:
TelecomActivity - Fragmento:
DialpadFragment
Modo paisaje
Diseño
Actualizar @layout/dialpad_fragment

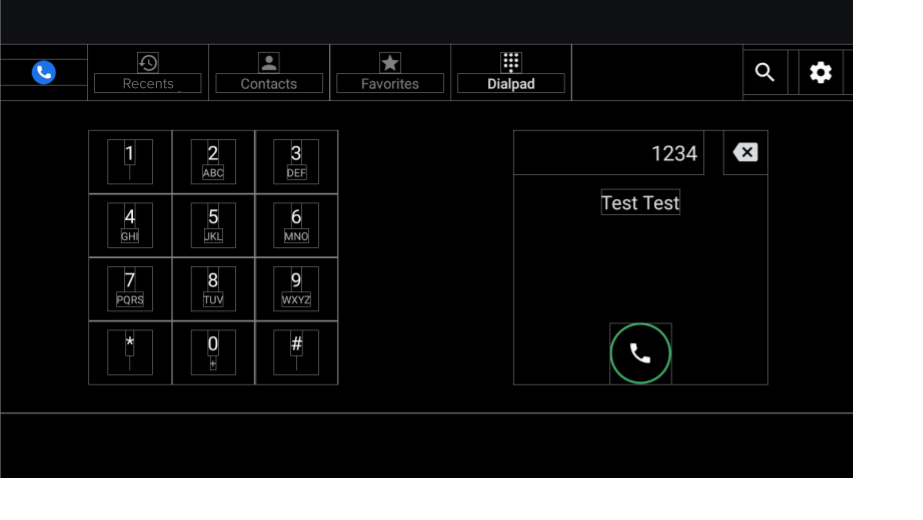
Figura 1. Pantalla del teclado de marcación
| Componente [id:]Nombre de clase | Propiedad | Valor |
|---|---|---|
keypad: KeypadFragment | width | Decidido por la altura, el ancho y el relleno de los botones clave |
| altura | ||
dialpad_info: FrameLayout | height | Igual que la altura del teclado |
width | igual que la altura | |
divider: View | layout_constraintGuide_percent | 0.5 |
teclado
- Fragmento.
KeypadFragment - Diseño.
@layout/keypad

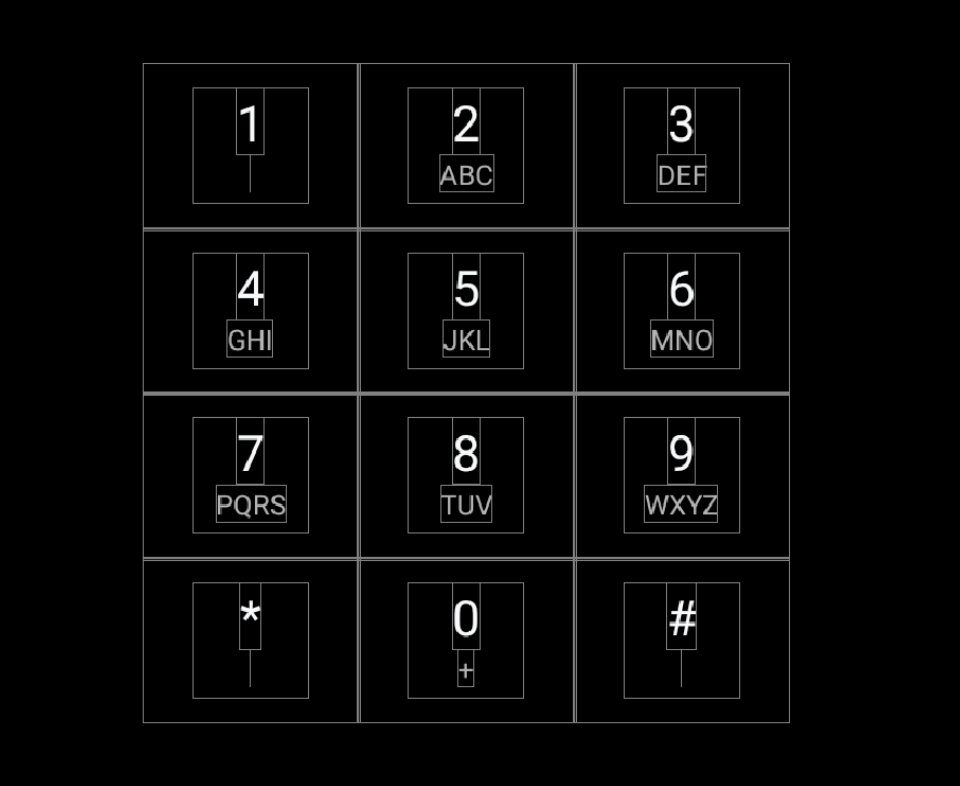
Figura 2. Teclado
| Componente [id:]Nombre de clase | Propiedad | Valor |
|---|---|---|
| Botones del teclado | app:numberText | 1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText | "",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" | |
style | @style/KeypadButtonStyle | |
Layout | Cadena empacada vertical y horizontalmente |
Divisores
Actualice @layout/keypad_dividers . No utilice divisores en pantallas cortas de menos de 456 dp.
| Componente [id:]Nombre de clase | Propiedad | Valor |
|---|---|---|
| divisores | height | @dimen/dialpad_line_divider_height (for horizontal dividers) |
width | @dimen/dialpad_line_divider_height (for vertical dividers) | |
background | @color/divider_color |
Botón del teclado
@KeypadButtonStyle se aplicará a KeypadButton , que amplía FrameLayout.
| Componente [id:]Nombre de clase | Propiedad | Valor |
|---|---|---|
LinearLayout | width | @dimen/keypad_minimum_size |
height | @dimen/keypad_minimum_size | |
keypad_number: TextView | style | @style/KeypadNumber |
keypad_letters: TextView | style | @style/KeypadLetter |
textAllCaps | true | |
keypad_image: ImageView | tint | @color/car_key2 |
visibility | desaparecido |
Información del teclado
Diseño. @layout/dialpad_info

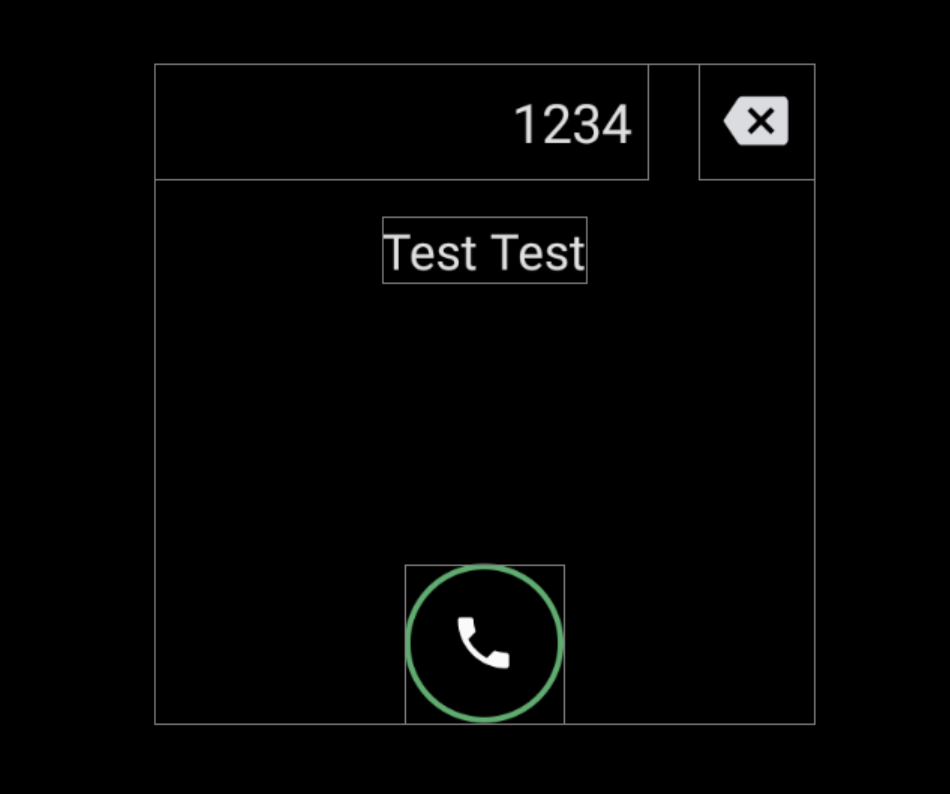
Figura 3. Información del teclado
| Componente [id:]Nombre de clase | Propiedad | Valor |
|---|---|---|
La referencia AOSP implementó el movimiento de entrada en el campo de título. Para deshabilitar el movimiento, anule | height | @dimen/dialpad_info_title_container_size |
textAppearance | @style/TextAppearance.DialNumber(Este estilo también se aplica al título mediante programación en DialpadFragment ). | |
autoSizeTextType | uniform | |
autoSizeMinTextSize | @dimen/dialpad_info_title_text_size_min | |
autoSizeMaxTextSize | @dimen/dialpad_info_title_text_size_max | |
delete_button: ImageView | style | @style/DialpadSecondaryButton |
src | @drawable/ic_backspace | |
marginStart /td> | dimen/dialpad_info_title_padding_size | |
call_button: ImageView | style | @style/DialpadPrimaryButton |
src | @drawable/icon_call_button | |
include @layout/dialpad_user_profile | layout_marginTop | @dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile- Cerrado por
@bool/config_show_detailed_user_profile_on_dialpadpara mostrar la etiqueta y el avatar. El valor predeterminado esfalse, que muestra solo el nombre para mostrar.
Componente [id:]Nombre de clase Propiedad Valor display_name: TextViewtextAppearance@style/TextAppearance.DialpadDisplayNamelabel: TextViewtextAppearance?android:attr/textAppreanceSmalllayout_marginTop@dimen/dialpad_contact_label_margindialpad_contact_avatar: ImageViewwidth@dimen/dialpad_contact_avatar_sizeheight@dimen/dialpad_contact_avatar_size- Cerrado por
Modo retrato
Diseño. @layout[ -port ]/dialpad_fragment

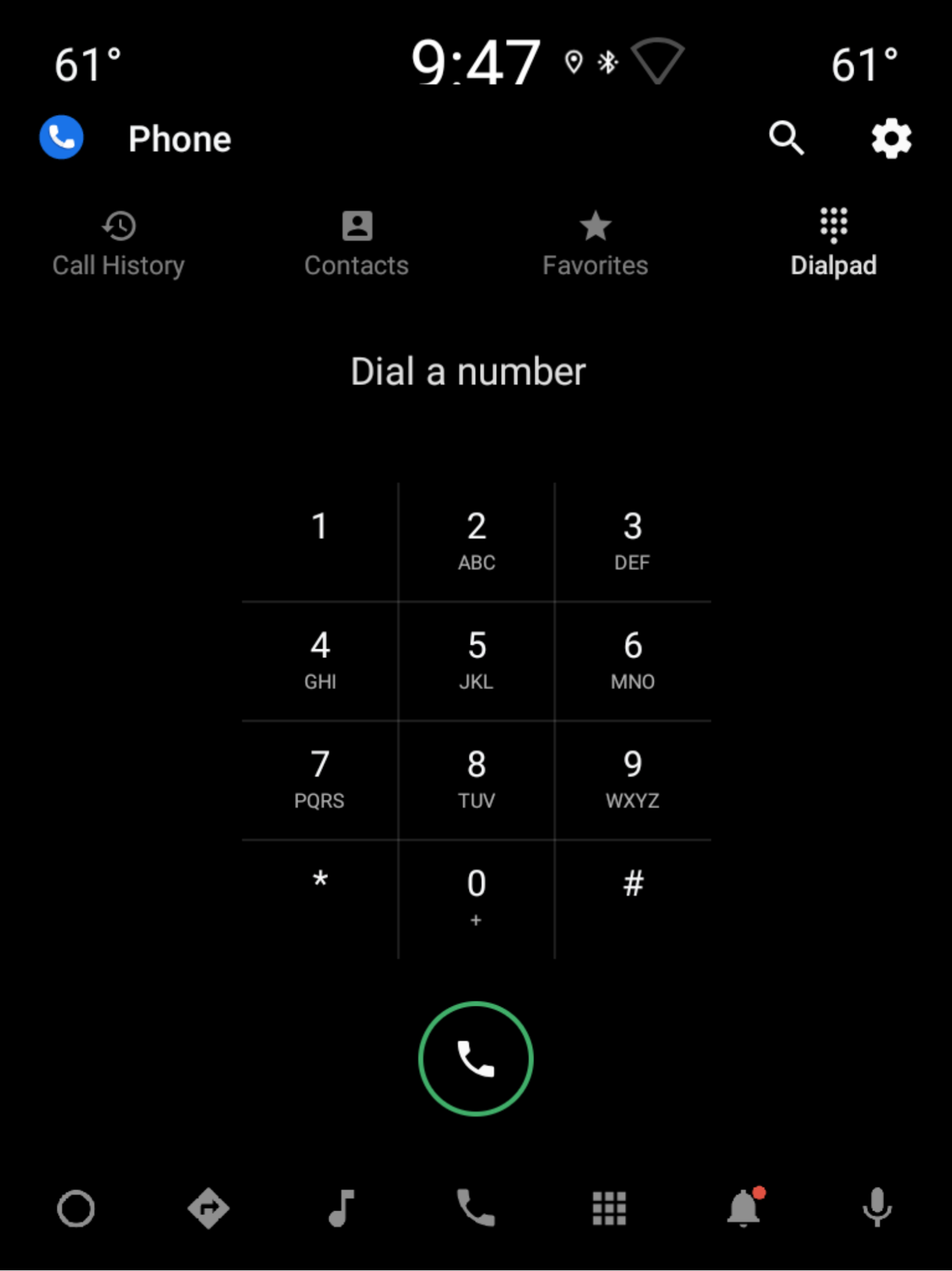
Figura 4. Modo retrato
| Componente [id:]Nombre de clase | Propiedad | Valor |
|---|---|---|
keypad: KeypadFragment | width | Decidido por la altura, el ancho y el relleno de los botones de las teclas, consulte Teclado . |
| altura | ||
include | N / A | Consulte la sección dialpad_user_profile en Información del teclado en modo horizontal. |
divider: View | layout_constraintGuide_percent | 0.5 |
title: TextView | Igual que el título en Información del teclado en modo horizontal. | |
delete_button: ImageView | Igual que delete_button en la información del teclado en modo horizontal. | |
call_button: ImageView | style | @style/DialpadPrimaryButton |
height | @dimen/call_button_height | |
src | @drawable/icon_call_button | |
layout_marginBottom | @dimen/call_button_bottom_margin |

