I contenuti multimediali appartengono a una suite di app di sistema (ad esempio, Dialer e Avvio app). Queste app condividono stili e risorse comuni definiti a diversi livelli nella struttura AOSP.
-
framework/base. Tutti gli stili di base Android sono definiti qui. -
packages/services/Car/car_product/overlay. Contiene sovrapposizioni in fase di compilazione che modificano il framework/risorse di base standard per produrre l'aspetto AOSP del sistema operativo Android Automotive. Gli OEM possono scegliere di escludere questa sovrapposizione e utilizzarne una propria. -
packages/apps/Car/libs/car-ui-lib. Questa libreria definisce i componenti e le risorse AAOS comuni alle app di sistema e alle app disaggregate progettate per la personalizzazione. Per maggiori dettagli, consulta la Guida all'integrazione della libreria dell'interfaccia utente dell'auto . -
packages/apps/Car/libs/car_app_common. Colori e stili comuni condivisi tra le app del sistema Automotive. Gli OEM possono utilizzare gli overlay per personalizzare questi elementi (simile acar_product/overlaydescritto sopra). -
packages/apps/Car/libs/car_media_common. Contiene elementi condivisi tra Media e altre interfacce utente multimediali. Ad esempio, il widget Multimedia della schermata Home. packages/apps/Car/Media.Tutte le app di sistema utilizzano il proprio tema, che si estende daTheme.CarUi, come definito incar-ui-lib.
Android Automotive AOSP fornisce due presentazioni multimediali.
- Interfaccia utente multimediale. Consente agli utenti di accedere, esplorare i contenuti e utilizzare controlli di riproduzione dettagliati.
- Widget multimediale della schermata iniziale. Consente l'utilizzo delle funzioni principali di controllo della riproduzione multimediale nella schermata Home.
Interfaccia utente multimediale
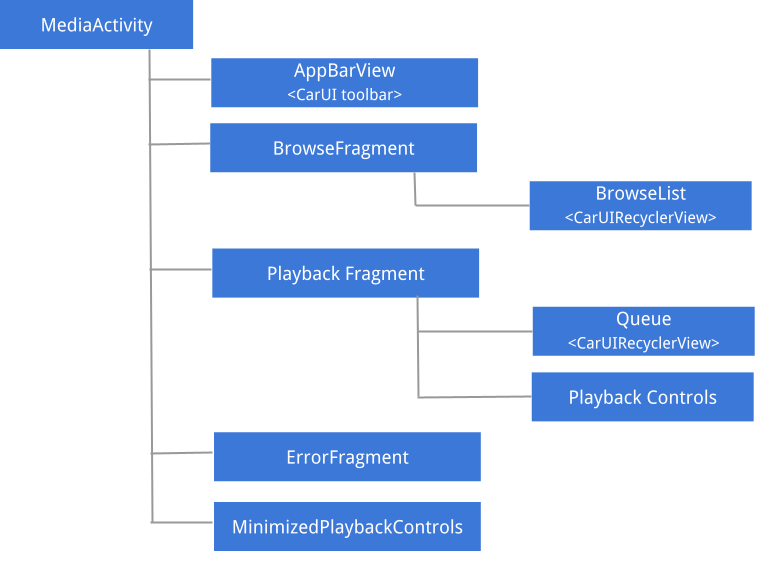
Questa figura descrive la struttura dell'interfaccia utente multimediale:

Figura 1. Interfaccia utente multimediale.
Per dettagli sulle linee guida UX e UI nonché sulla struttura spaziale dei diversi componenti di Media, vedere Modello spaziale .
AppBarView: barra degli strumenti
La barra degli strumenti dell'interfaccia utente multimediale è un componente condiviso con altre app di sistema, come Dialer e Radio. Per informazioni su come personalizzare la barra degli strumenti, consulta la Guida all'integrazione della libreria dell'interfaccia utente dell'auto .
Dimensioni massime della grafica del supporto
Per notificare alle app multimediali la dimensione massima dell'opera d'arte da recuperare, puoi sovrapporremedia_items_bitmap_max_size_px nel tuo sistema. Per fare ciò, invia EXTRA_MEDIA_ART_SIZE_HINT_PIXELS come suggerimento root. Di conseguenza, risparmierai larghezza di banda durante il download delle immagini. Per ulteriori informazioni, consulta MediaConstants su Developer.android.com.Sfoglia il frammento
La navigazione è costituita principalmente da un'interfaccia utente RecyclerView dell'auto , che gestisce la posizione della barra di scorrimento, le frecce e i margini e può sfogliare elementi di diverso tipo, come intestazioni, elementi della griglia, elementi della griglia delle icone, elementi dell'elenco e elementi dell'elenco delle icone.
Controlli di riproduzione ridotti al minimo
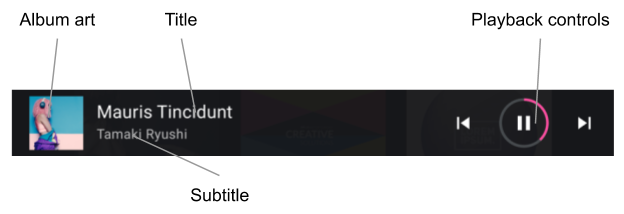
Quando viene visualizzato il frammento di ricerca e quando viene selezionato un elemento multimediale, viene visualizzata una vista dei controlli di riproduzione ridotta a icona . La figura seguente illustra la struttura di questa visualizzazione:

Figura 2. Controlli di riproduzione ridotti a icona.
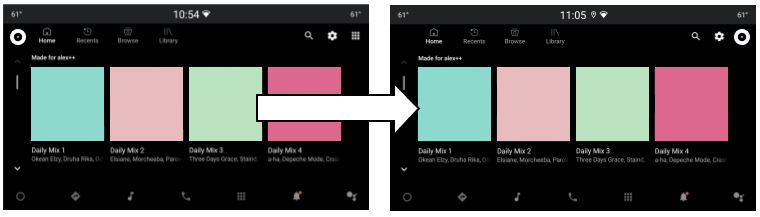
Sfoglia l'elenco
Gli sviluppatori possono utilizzare una serie di suggerimenti di stile (vedi Applicare stili di contenuto ) per personalizzare la presentazione dei contenuti multimediali sfogliati. Gli OEM devono aderire a questi stili, adattando la presentazione al proprio sistema di progettazione.
I tipi di elementi supportati e i rispettivi layout si trovano come segue:
-
LIST_ITEM(media_browse_list_item.xml). Utilizzato comunemente per gli episodi di un podcast, ad esempio elementi di playlist e preferiti. -
ICON_LIST_ITEM(media_browse_list_icons_item.xml). Utilizzato per categorie o opzioni di menu, in cui l'immagine inclusa con l'elemento multimediale non è la copertina dell'album reale ma un'icona. -
GRID_ITEM(media_browse_grid_item.xml). Comunemente utilizzato per elementi riproducibili, come brani o playlist. -
ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Utilizzato per le categorie, simile aICON_LIST_ITEM. -
HEADER(media_browse_header_item.xml). Utilizzato per organizzare gli elementi multimediali in sezioni.
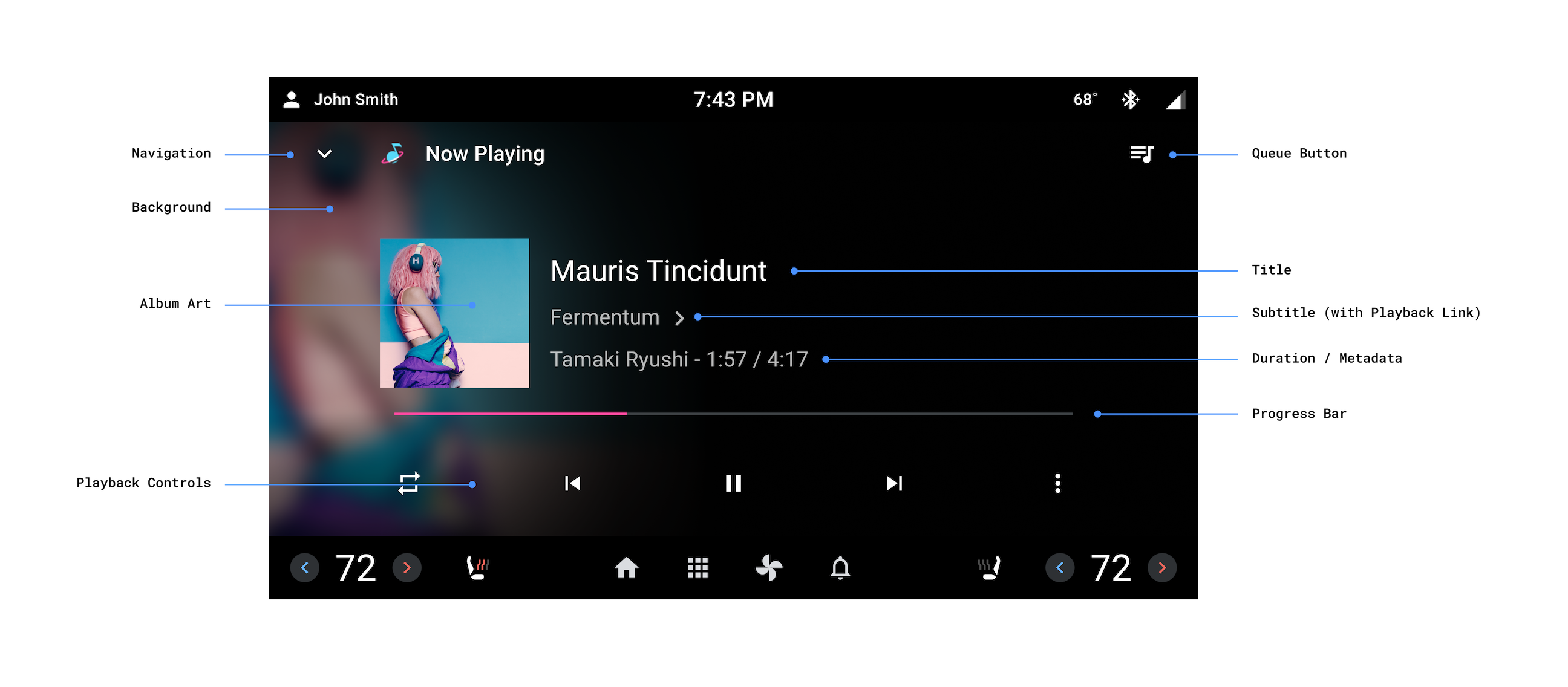
Schermata di riproduzione
Per visualizzare questa schermata, espandere i controlli di riproduzione ridotti a icona:
- Attualmente sono in riproduzione i dati dell'elemento multimediale (inclusi titolo e sottotitolo).
- Controlli di riproduzione completi.
- Coda di riproduzione (utilizzata per visualizzare gli elementi riprodotti di recente o quelli successivi da riprodurre).
I componenti della schermata di riproduzione sono identificati nelle figure seguenti.

Figura 3. Schermata di riproduzione.
La schermata di riproduzione non condivide la barra degli strumenti con il resto dell'app. Questa schermata invece gestisce singolarmente gli elementi presenti nella parte superiore dello schermo.
Attribuzione della formattazione audio
Quando le app impostano KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI o KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI negli extra dell'elemento multimediale attualmente in riproduzione. Gli OEM devono rendere disegnabile il vettore appropriato come indicato dall'URI.
La versione più grande dell'icona Formato contenuto deve essere utilizzata nella visualizzazione di riproduzione principale. Nelle visualizzazioni secondarie, ad esempio una barra di riproduzione più piccola, gli OEM possono utilizzare la versione più piccola dell'icona Formato contenuto . ContentFormatView esegue il rendering dell'icona ottimale in base al relativo attributo logoSize .
Collegamenti di riproduzione
Quando le app impostanoKEY_SUBTITLE_LINK_MEDIA_ID o KEY_DESCRIPTION_LINK_MEDIA_ID , gli OEM devono visualizzare il sottotitolo o la descrizione in un modo che suggerisca che possano essere toccati, quindi aprire la visualizzazione Sfoglia per mostrare l'elemento multimediale collegato al tocco dell'utente.Controlli di riproduzione
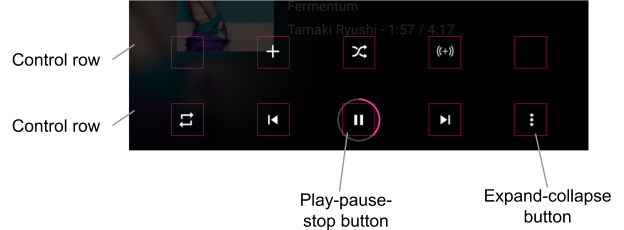
La schermata di riproduzione include un set esteso di controlli di riproduzione, organizzati in righe di controllo . La riga secondaria (visualizzata di seguito come riga in alto) viene visualizzata solo se lo spazio sulla prima riga non è sufficiente per visualizzare tutte le azioni restituite dall'app multimediale da PlaybackStateCompat#getActions() .

Figura 4. Controlli di riproduzione.
Gli OEM possono personalizzare le icone delle azioni standard, ma devono presentare icone di azioni personalizzate così come fornite dalle app multimediali.
Widget multimediale della schermata iniziale
Questo widget è implementato come frammento in car-media-common . Questo frammento include una versione ridotta della schermata di riproduzione descritta sopra. Si applicano le stesse regole e funzionalità di personalizzazione.

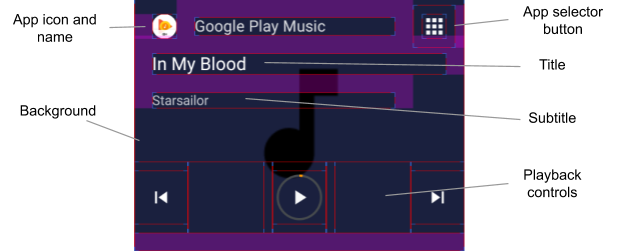
Figura 5. Widget multimediale della schermata iniziale.
Il pulsante Selettore app visualizzato sopra utilizza la funzionalità di cambio descritta in Flusso utente di cambio sorgente multimediale .
Per utilizzare l'icona corrente della sorgente multimediale per il pulsante Selettore app, sovrapponi il flag use_media_source_logo_for_app_selector definito in platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml e impostalo su true . Con questa modifica, l'icona Sorgente multimediale sul lato opposto della barra degli strumenti dell'app verrà nascosta. La personalizzazione riguarda anche l'app Media Center e l'app Radio di riferimento.

Figura 6. Pulsante Selezione app multimediale.
Layout dei pulsanti Riproduci, Pausa e Interrompi
Il layout dei pulsanti Riproduci/Pausa/Interrompi può essere personalizzato per "In riproduzione" e per la visualizzazione ridotta a icona dei controlli di riproduzione. Entrambi i layout sono definiti in packages/apps/Car/libs/car-media-common/res/layout/ .
Per personalizzare i layout dei pulsanti, applica le sovrapposizioni in fase di compilazione a play_pause_stop_button_layout.xml e minimized_play_pause_stop_button_layout.xml .
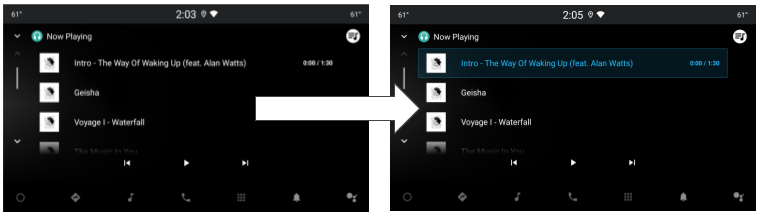
Evidenzia l'elemento corrente nella coda di riproduzione
Lo stato dell'elemento della coda di riproduzione corrente è impostato su selected , quindi può essere personalizzato utilizzando risorse di stato come elenchi di stati di colore (vedi Risorsa elenco di stati di colore ) ed elementi disegnabili di elenchi di stati (vedi Risorse disegnabili ). Per applicare le modifiche di stile necessarie, puoi sovrascrivere il layout dell'elemento della coda packages/apps/Car/Media/res/layout/queue_list_item.xml o un file separato
Puoi anche mostrare un'icona accanto all'elemento della coda di riproduzione corrente:
- Sovrapponi il flag booleano
show_icon_for_now_playing_queue_list_itemdefinito in packages/apps/Car/Media/res/layout/queue_list_item.xml o un separatoPer nascondere il timer di riproduzione, imposta
show_time_for_now_playing_queue_list_itemsufalse. - Utilizza uno stato disegnabile, ad esempio, primo piano o sfondo della vista radice dell'elemento (vedi packages/apps/Car/Media/res/layout/queue_list_item.xml o una vista separata nella gerarchia di visualizzazione dell'elemento.

Figura 7. Elemento corrente evidenziato nella coda di riproduzione.

