Bu belge, Android platformu ayarlarını, GMS temel ayarlarını (Google Ayarları) tasarlayan herkes veya Android uygulamaları için ayarlar tasarlayan geliştiriciler için ilkeleri ve yönergeleri vurgulamaktadır.
Tasarım ilkeleri
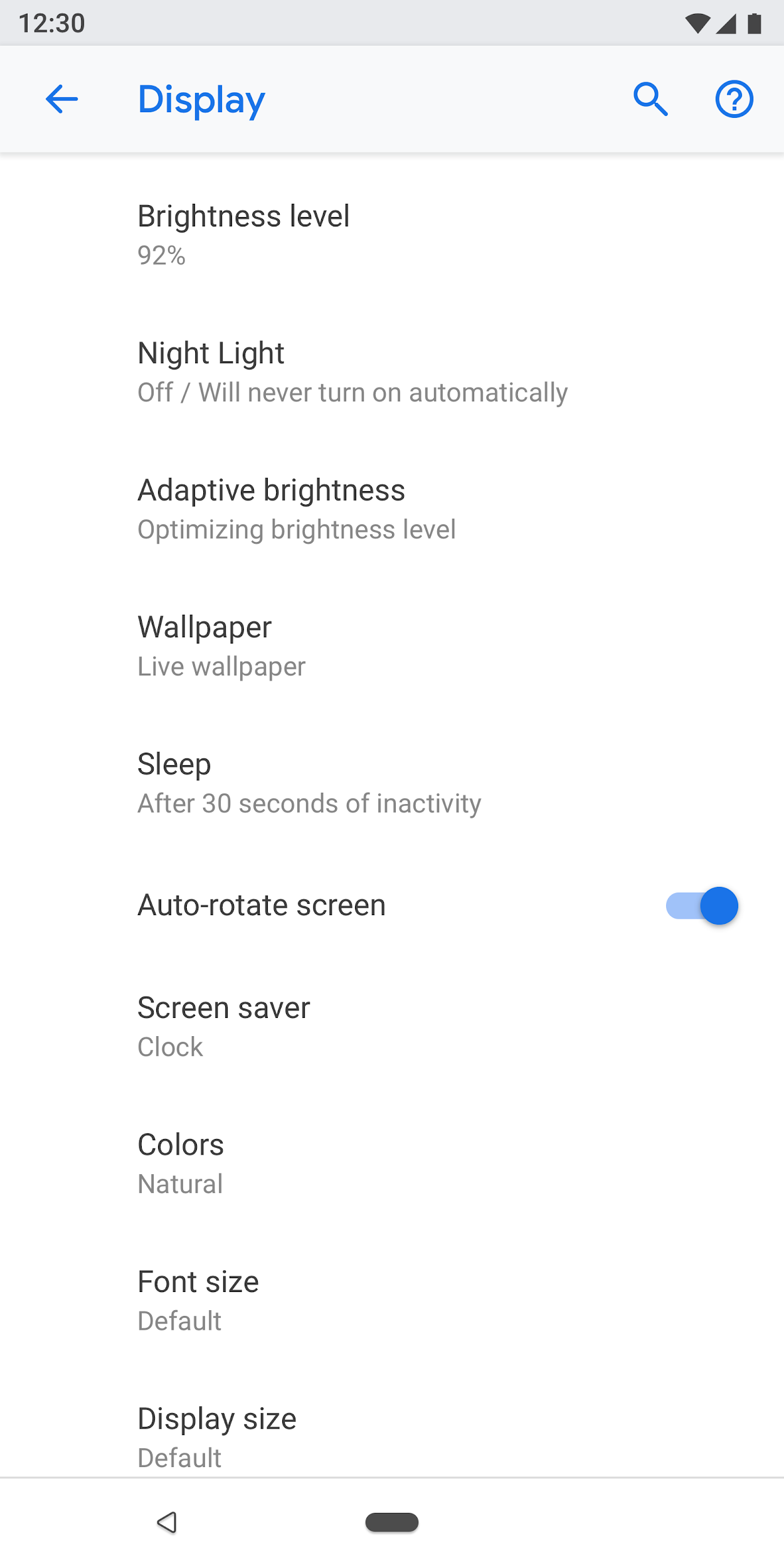
İyi bir genel bakış sağlayın
Kullanıcılar ayar ekranlarına bakabilmeli ve tüm bireysel ayarları ve değerlerini anlayabilmelidir.

Şekil 1. Ayarlar ve mevcut değerleri üst düzey ekranda sunulmaktadır.
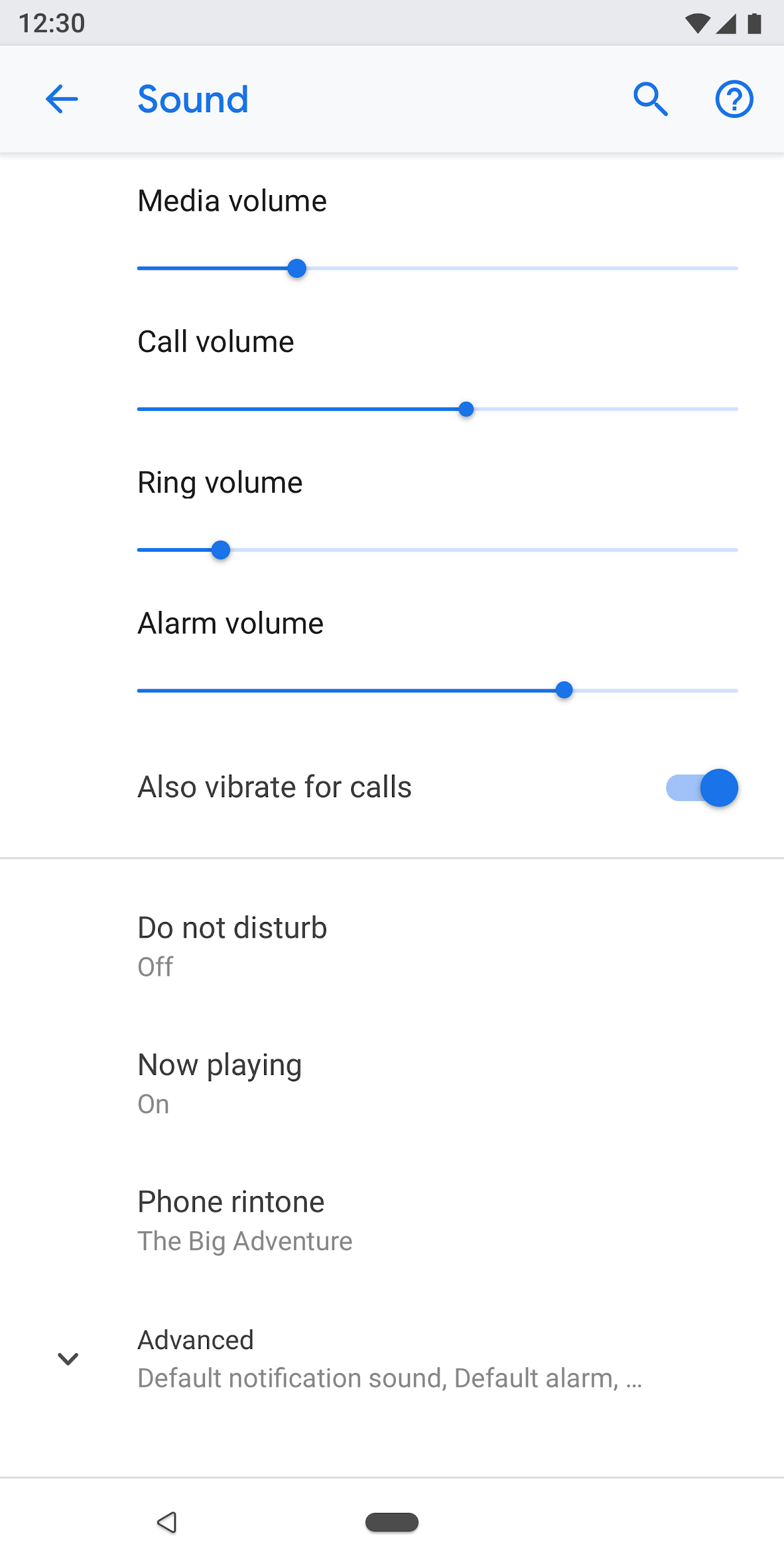
Öğeleri sezgisel olarak düzenleyin
Sık kullanılan ayarları ekranın üst kısmına yerleştirin. Bir ekrandaki ayar sayısını sınırlayın. 10-15'ten fazla öğeyi göstermek bunaltıcı olabilir. Bazı ayarları ayrı bir ekrana taşıyarak sezgisel menüler oluşturun.

Şekil 2. Ortak ayarlar ekranın üst kısmındadır
Ayarların bulunmasını kolaylaştırın
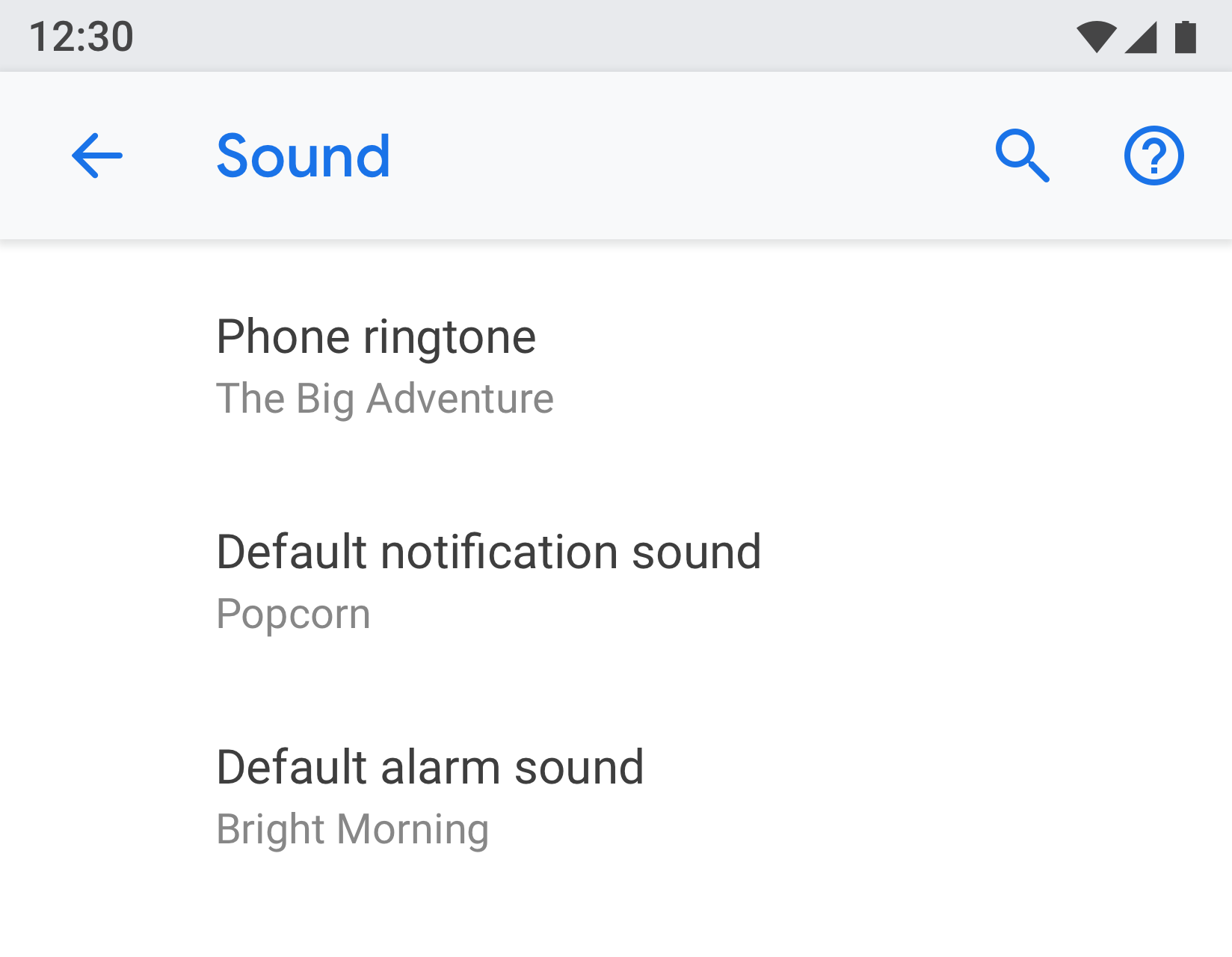
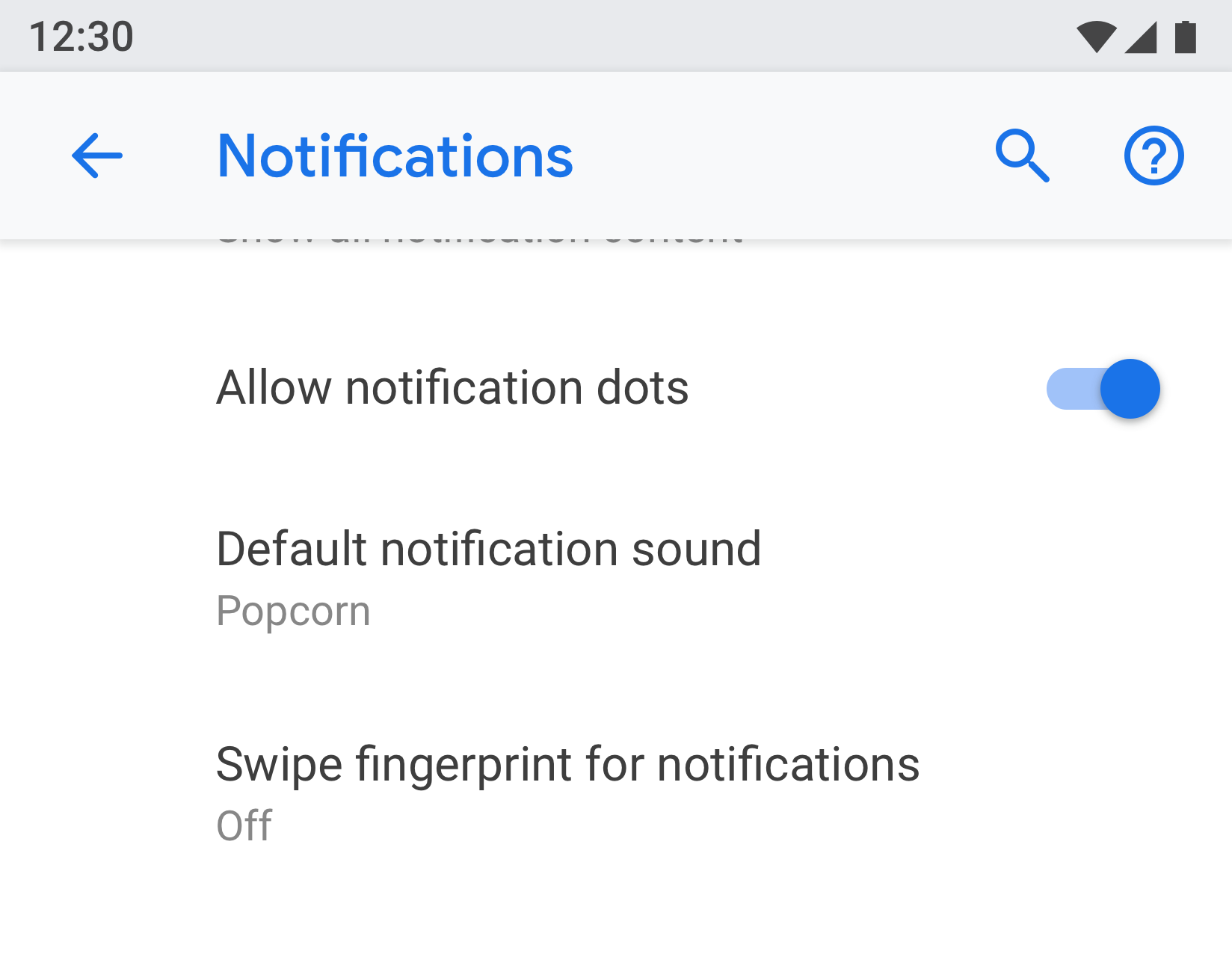
Bazı durumlarda, ayrı bir ayarın iki farklı ekrana kopyalanması faydalı olabilir. Farklı durumlar, kullanıcıların bir ayarı değiştirmesini tetikleyebilir; bu nedenle, ayarın birden fazla yere eklenmesi kullanıcıların bu öğeyi bulmasına yardımcı olur.
Ayarların kopyalanması durumunda, ayar için ayrı bir ekran oluşturun ve farklı yerlerden giriş noktaları bulundurun.
 |  |
Şekil 3 ve 4. Hem "Bildirim" hem de "Ses" ekranlarında "Varsayılan bildirim sesi" görünüyor
Açık bir başlık ve durum kullanın
Ayarlarınızın başlıklarını kısa ve anlamlı yapın. "Genel ayarlar" gibi belirsiz başlıklar kullanmaktan kaçının. Başlığın altında, ayarın değerini vurgulamak için durumu gösterin. Yalnızca başlığı açıklamak yerine belirli ayrıntıları gösterin.
Başlıklar:
- Etiketinizin en önemli metnini ilk sıraya koyun.
- "Yapma" veya "asla" gibi olumsuz kelimeleri "engellemek" gibi nötr terimlerle yeniden ifade edin.
- "Bana haber ver" yerine "Bildirimler" gibi kişisel olmayan etiketler kullanın. İstisna: Ayarın anlaşılması için kullanıcıya atıfta bulunulması gerekiyorsa, birinci şahıs ("ben") yerine ikinci şahıs ("siz") kullanın.
Başlıklar aşağıdakilerden kaçınmalıdır:
- Ayarla, değiştir, düzenle, değiştir, yönet, kullan, seç veya seç gibi genel terimler.
- Bölüm bölücüden veya alt ekran başlığından tekrarlanan kelimeler.
- Teknik dil.
Sayfa türleri
Ayarlar listesi
Bu en yaygın ekran türüdür. Birden fazla ayarın bir arada yerleştirilmesine olanak sağlar. Ayarlar listeleri; anahtarlar, menüler ve kaydırıcılar gibi kontrollerin bir karışımı olabilir.
Bir kategoride çok sayıda ayar varsa bunlar birlikte gruplandırılabilir. Daha fazla ayrıntı için Gruplandırma ve bölücüler konusuna bakın.

Şekil 5. Ayarlar listesi örneği
Liste görünümü
Liste görünümü uygulamalar, hesaplar, cihazlar ve daha fazlası gibi öğelerin listesini göstermek için kullanılır. Filtreleme veya sıralama kontrolleri ekrana eklenebilir.

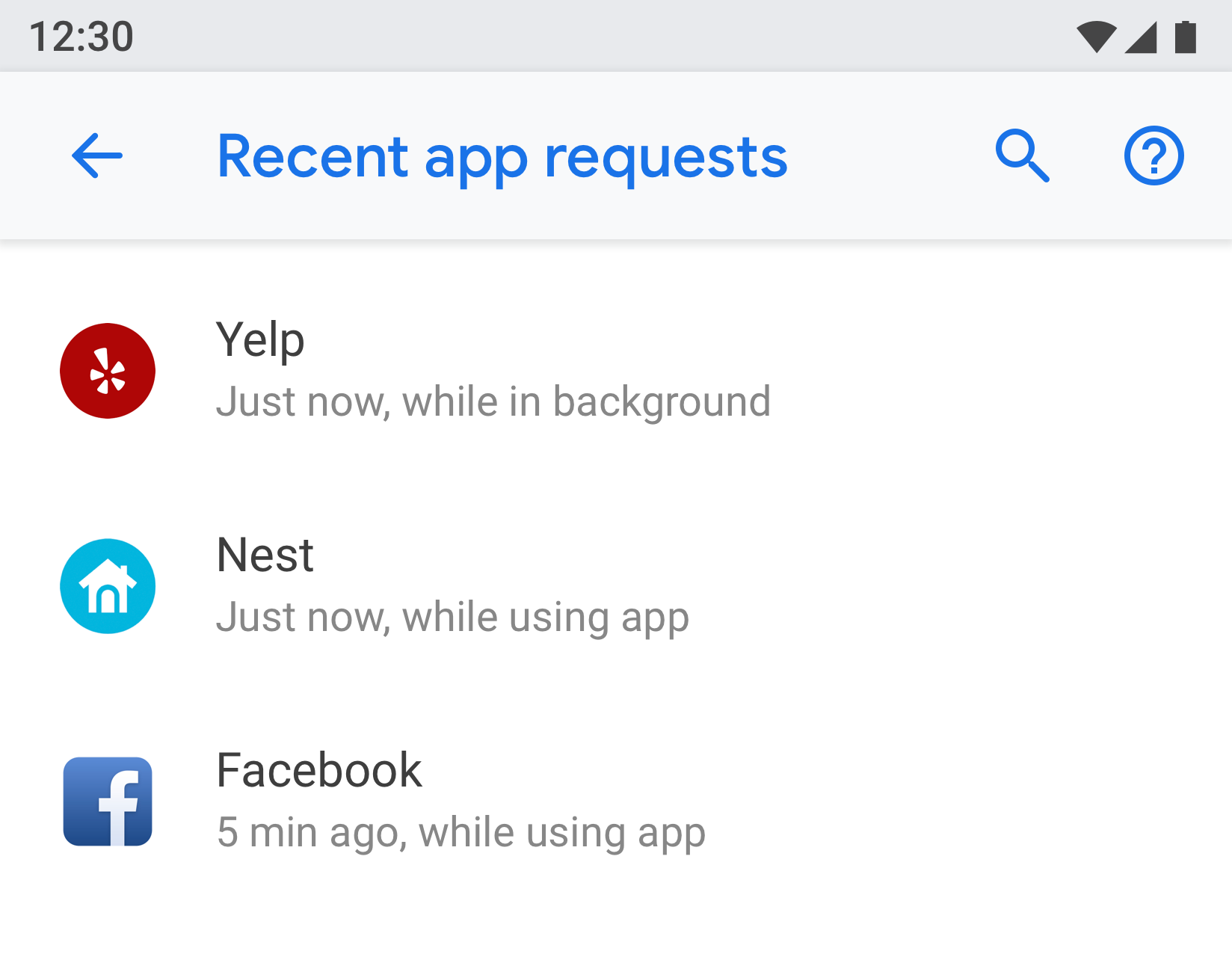
Şekil 6. Liste görünümü örneği
Varlık ekranı
Varlık ekranı bir uygulama, hesap, cihaz, Wi-Fi ağı vb. gibi farklı bir öğenin ayarlarını sunmak için kullanılır.
Görsel olarak varlık üstte bir simge, başlık ve alt başlıkla gösterilir. Bu ekrandaki tüm ayarların bu varlıkla ilgili olması gerekir.

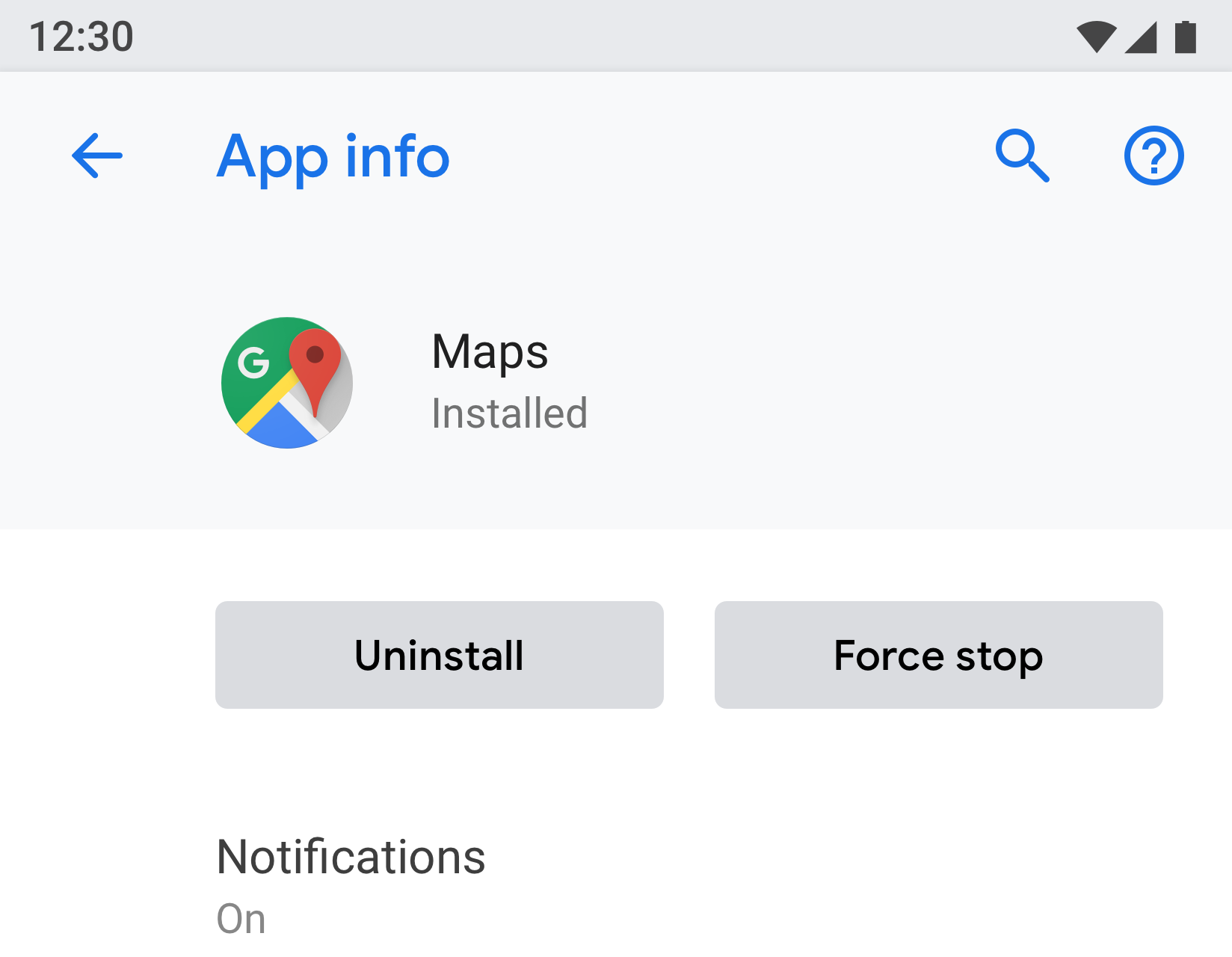
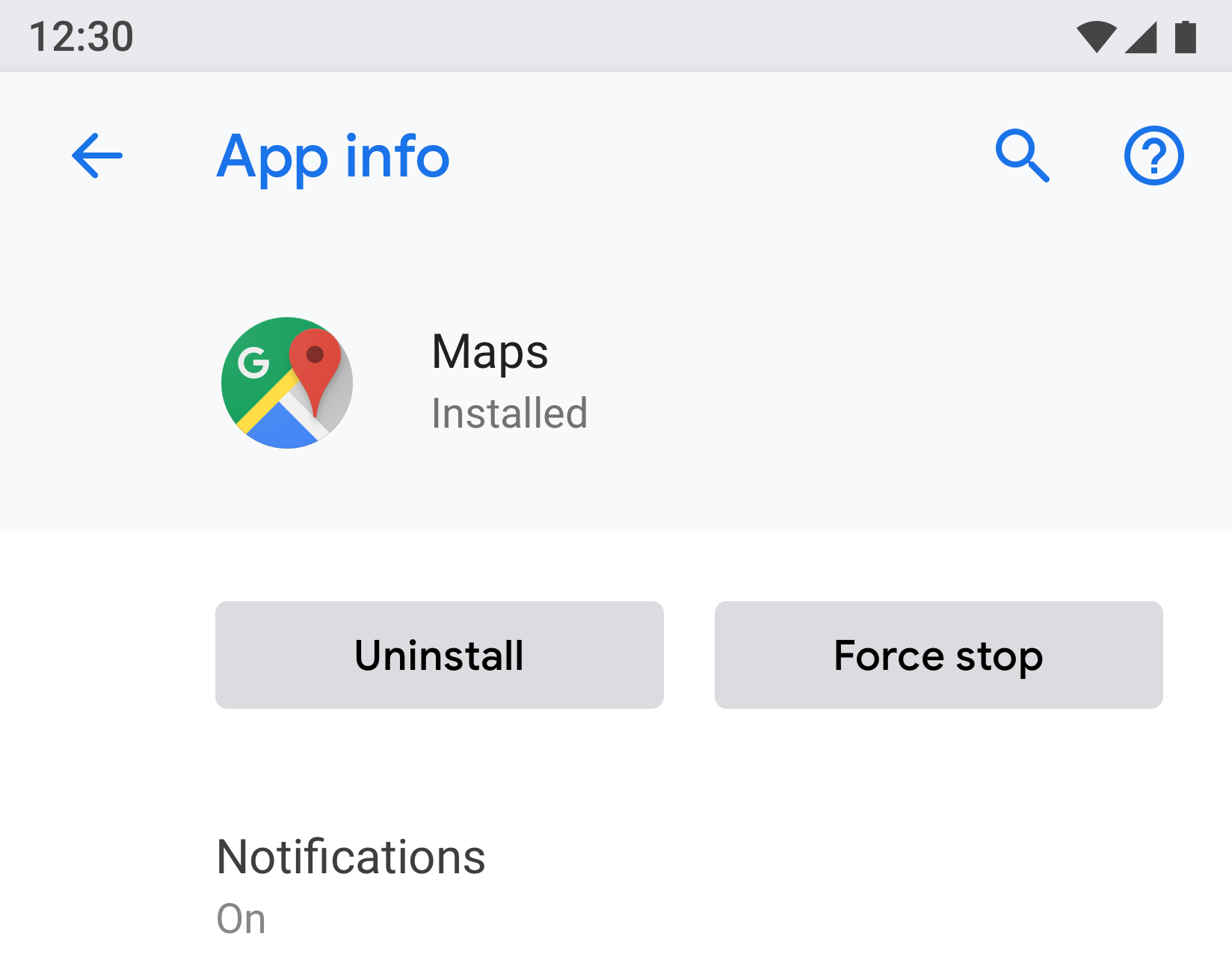
Şekil 7. Uygulama bilgisinde kullanılan Varlık ekranı örneği

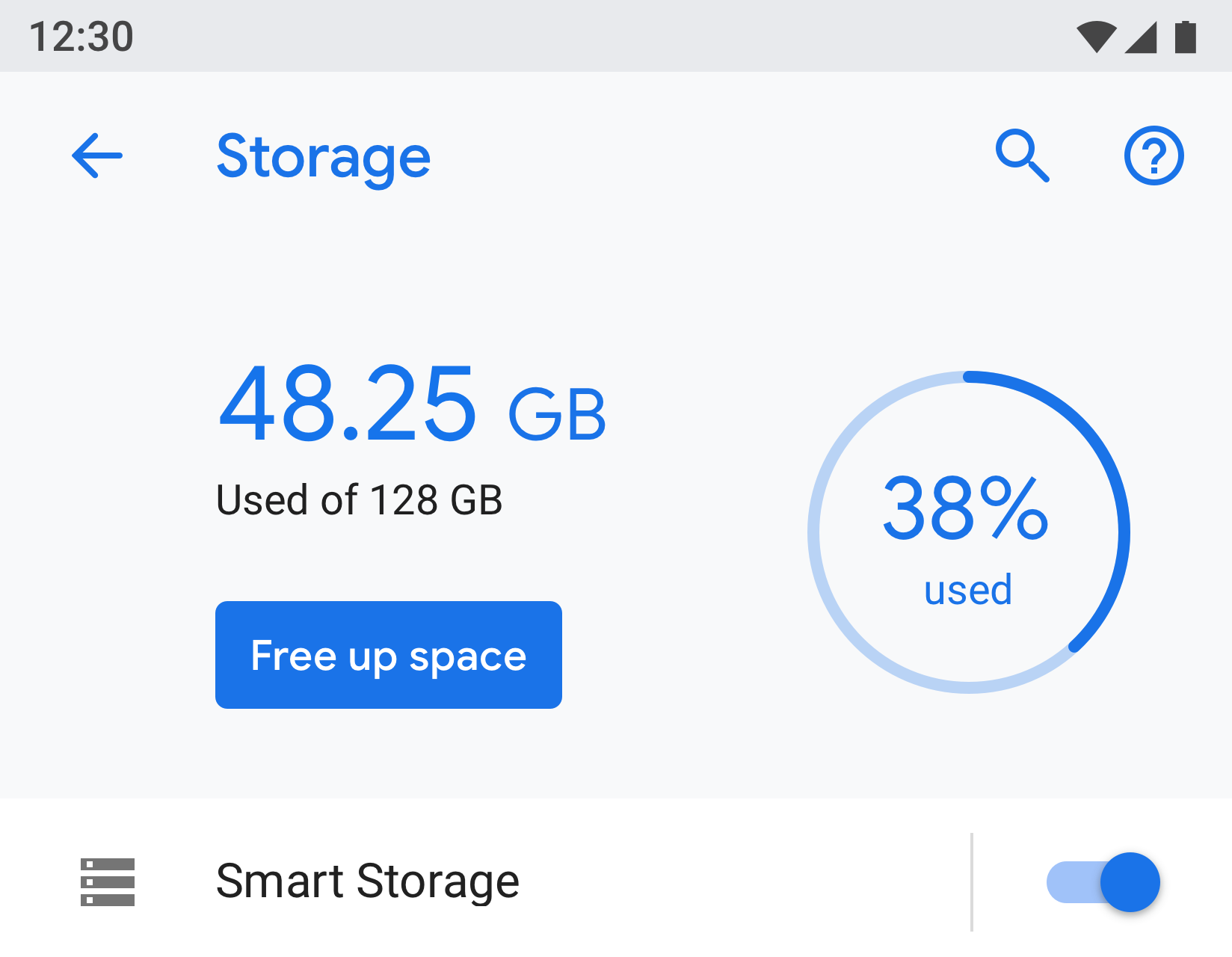
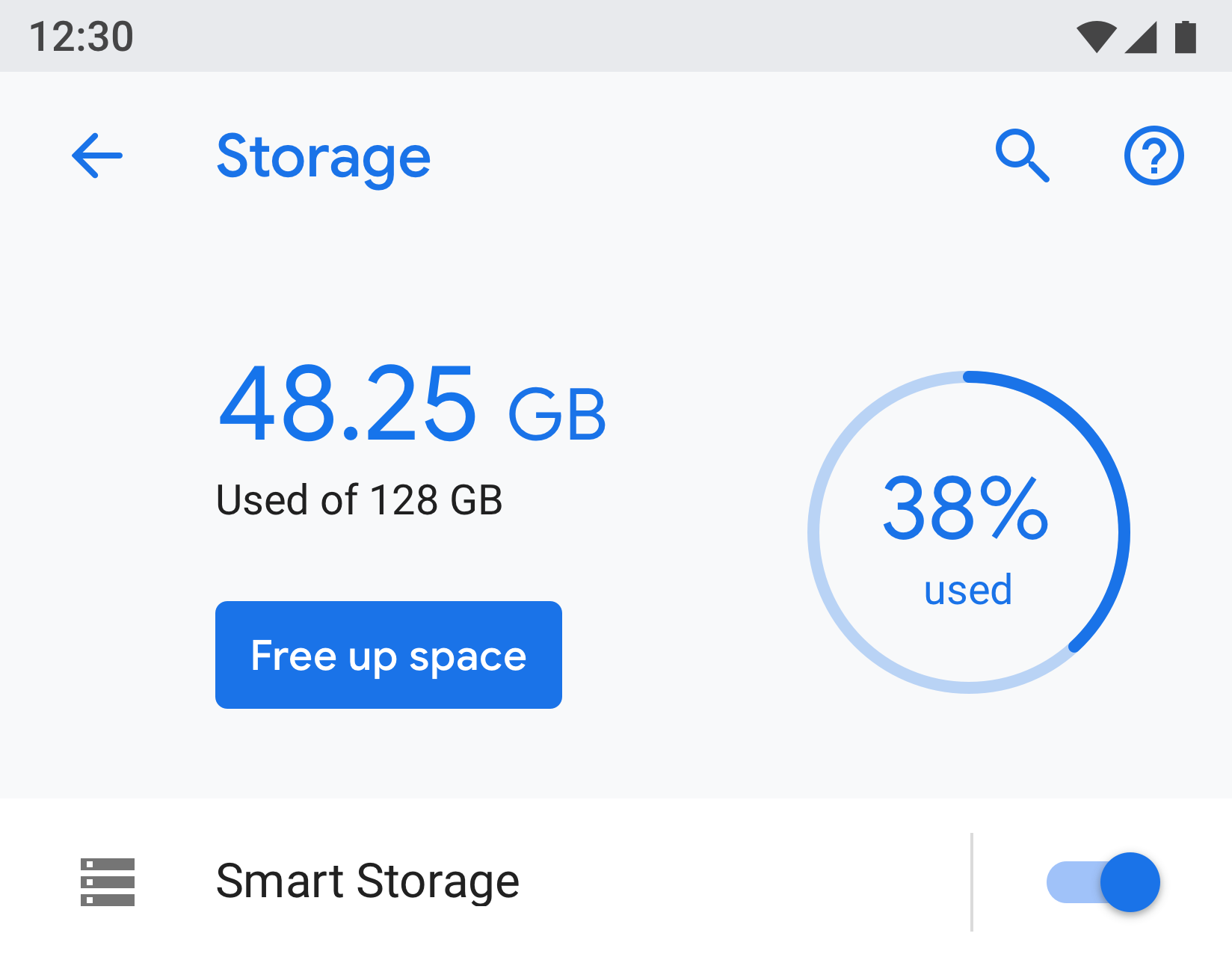
Şekil 8. Depolamada Kullanılan Varlık ekranı örneği
Ana ayar
Ana ayar, Wi-Fi veya Bluetooth gibi bir özelliğin tamamının açılıp kapatılabildiği durumlarda en iyi şekilde kullanılır. Kullanıcı ekranın üst kısmındaki bir anahtarı kullanarak bu özelliği kolayca kontrol edebilir. Özelliği devre dışı bırakmak için ana ayarın kullanılması, ilgili tüm diğer ayarları devre dışı bırakır.
Bir özelliğin daha uzun bir metin açıklamasına ihtiyacı varsa, bu ekran türü daha uzun altbilgi metnine izin verdiği için ana ayar kullanılabilir.
Bir ayarın birden fazla ekrandan kopyalanması veya bağlanması gerekiyorsa ana ayarı kullanın. Ana ayar ayrı bir ekran olduğundan, aynı ayar için farklı yerlerde birden fazla anahtarın bulunmasını önleyeceksiniz.

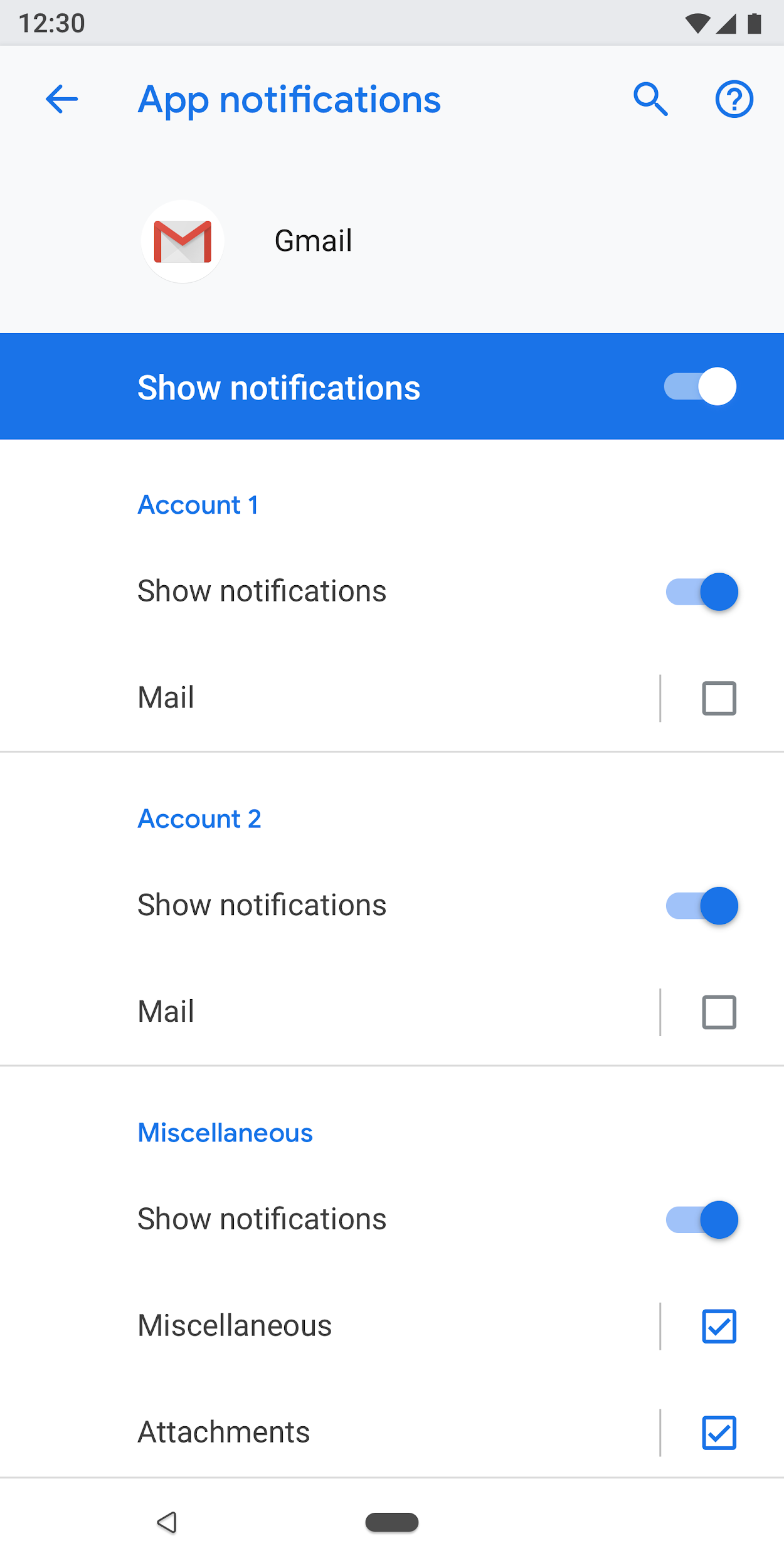
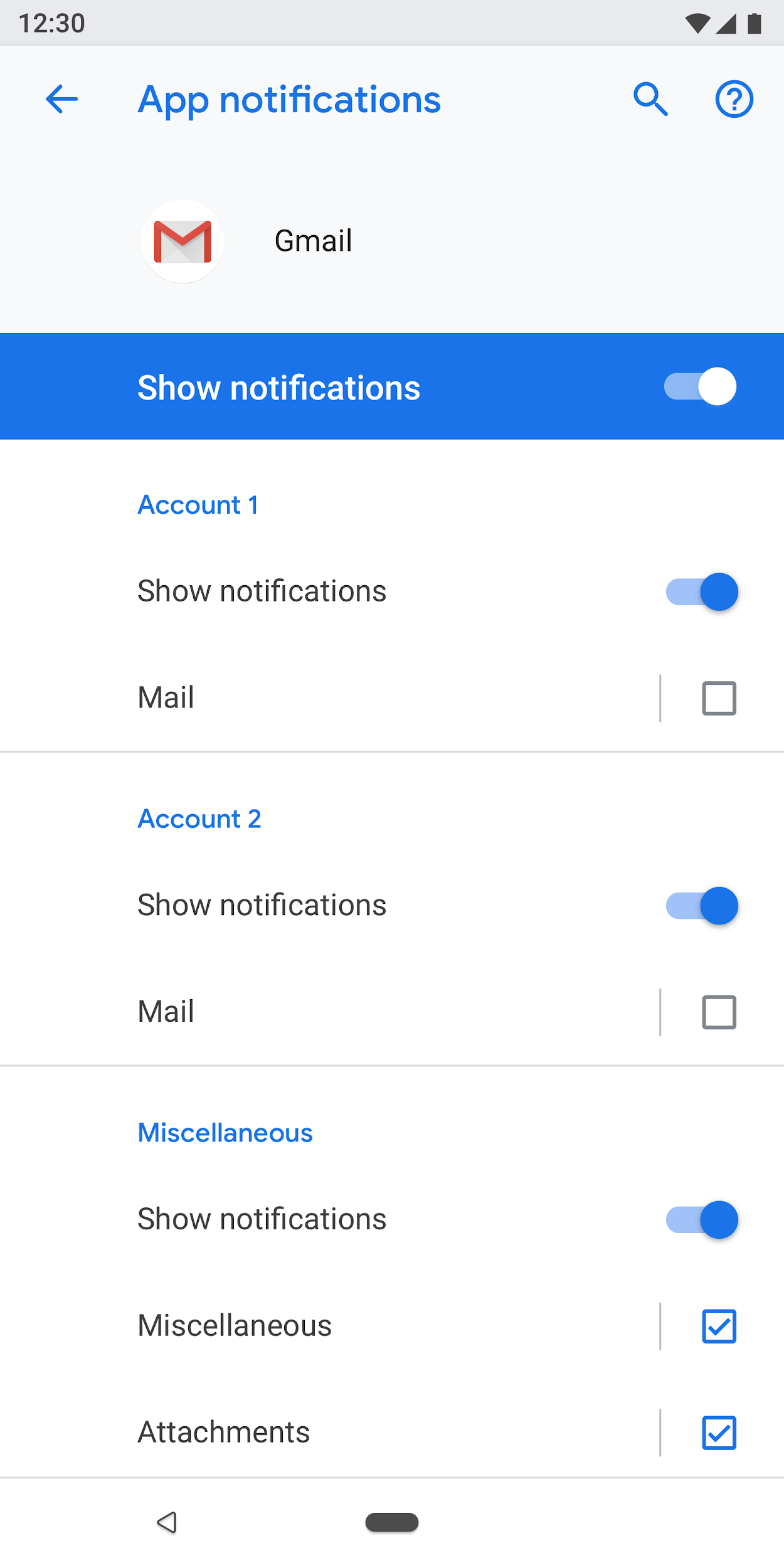
Şekil 9. Uygulama bildirimleri ekranında kullanılan ana ayar örneği; ana düğmeyi kapatmak bu uygulamanın tüm özelliğini kapatır

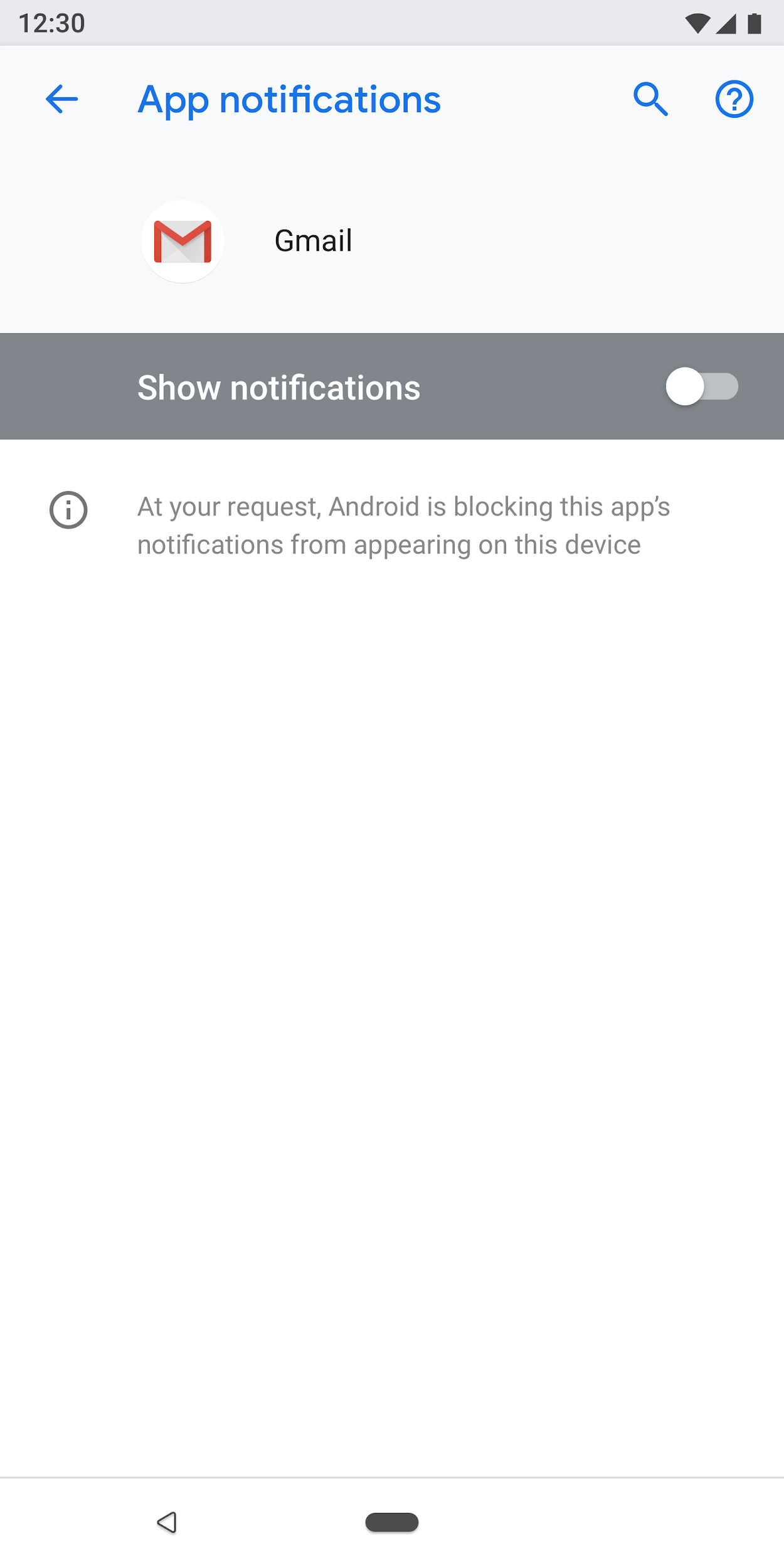
Şekil 10. Ana açma/kapama düğmesi kapalıyken Uygulama bildirimleri ekranında kullanılan ana ayar örneği
Radyo düğmesi seçim ekranı
Bu ekran kullanıcının bir ayar için seçim yapması gerektiğinde kullanılır. Radyo düğmeleri bir iletişim kutusunda veya ayrı bir ekranda gösterilebilir. Radyo düğmeleri kaydırıcıların, menülerin veya anahtarların yanında kullanılmamalıdır.
Bir radyo düğmesi ekranı üstte bir resim ve altta alt bilgi metni içerebilir. Bireysel radyo düğmeleri, bir başlığın yanı sıra alt metne de sahip olabilir.

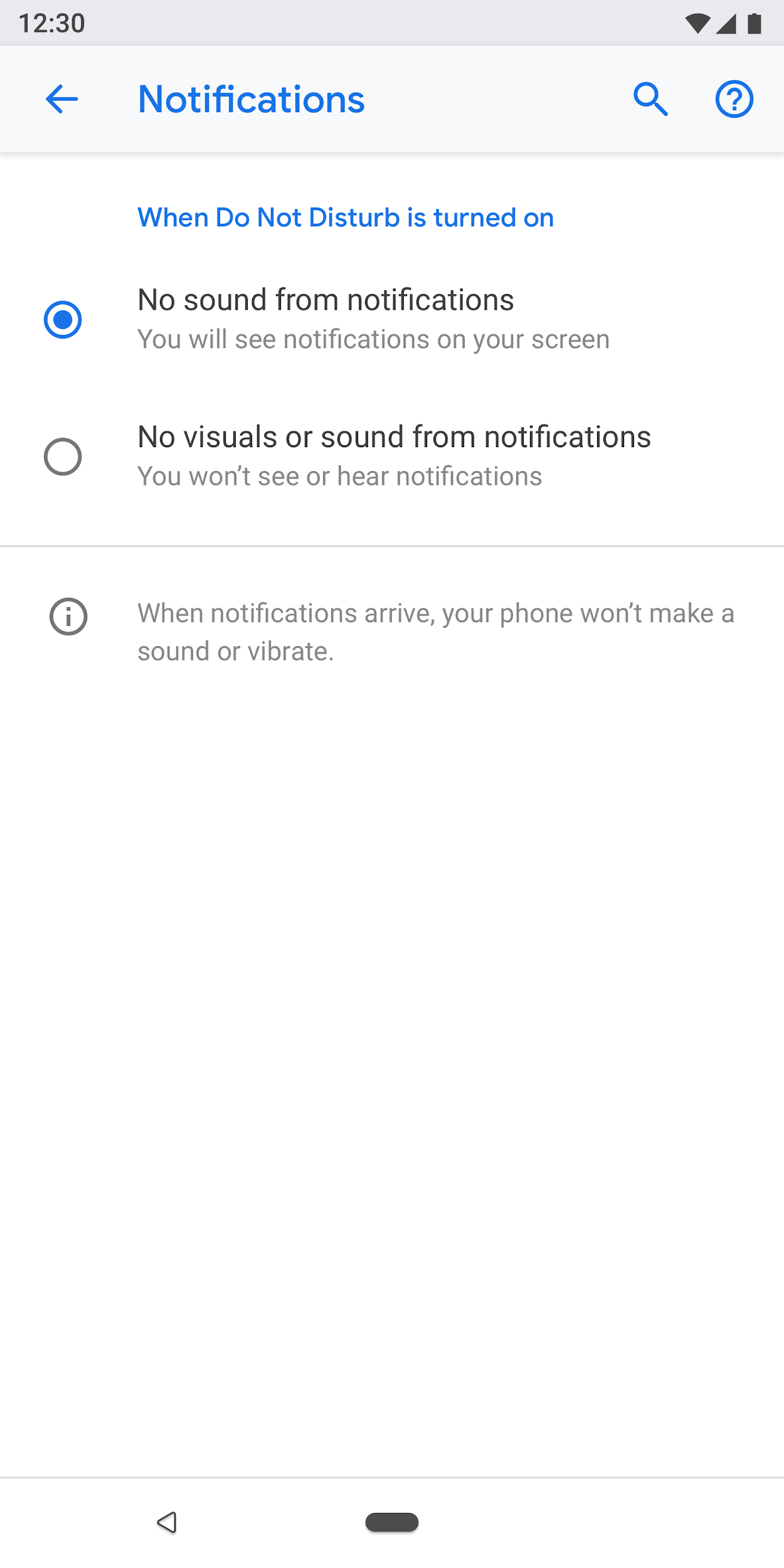
Şekil 11. Ayarlar listesinde radyo düğmeleri kullanılmamalıdır

Şekil 12. Ayarlarda radyo düğmelerinin doğru şekilde nasıl kullanılacağı anlatılmaktadır
Bileşenler
Başlık
Android 8.0'dan başlayarak, eylem araç çubuğu diğer ilgili eylemlerin yanı sıra arama ve yardım da sunar. Taşma menüleri, kullanıcılar bu menülerde gizli olan eylemleri keşfedemeyebileceğinden önerilmez.
Ekrana özel eylemleri olmayan araç çubukları için. Arama ve yardım eylemlerini gösterin.

Şekil 13. Arama ve yardım eylemlerinin yer aldığı araç çubuğu
Tek eylemli araç çubukları için : Aramadan önce eylemi sunun.

Şekil 14. Arama ve yardım eylemlerinden önceki tek eylemi içeren araç çubuğu
1'den fazla eylem içeren araç çubukları için : Gelişmiş eylemleri taşma menüsüne yerleştirirken, birincil eylemi aramanın önüne yerleştirmeyi düşünün.
Tüm eylemler gelişmişse veya yalnızca küçük bir kullanıcı grubu için yararlıysa, tüm eylemleri taşma menüsüne yerleştirmeyi düşünün.

Şekil 15. Eylemler için taşma menüsü içeren araç çubuğu
Varlık başlığı
Varlık başlığı yalnızca bir başlığı veya alt metni olan bir başlığı gösterebilir (alt metin için birden fazla satıra izin verilir). Aşağıdaki eylem isteğe bağlıdır. En fazla iki eyleminiz olabilir.

Şekil 16. Varlık başlığı
Simge ve başlık (Uygulama1) kısmı başlığın (Uygulama bilgisi) altına kaydırılacaktır.

Şekil 17. Buradaki uygulama bilgisi başlığı araç çubuğunun bir parçasıdır, ekranın geri kalanı onun altında kaydırılacaktır.
Menü bağlantısı
Başlık zorunludur. Ayrıca ayarın durumunu vurgulayan alt metni de göstermelisiniz. Simge kullanmak isteğe bağlıdır.
Başlık metnini kısa tutmaya çalışın. Başlıklar uzunsa kısaltılmak yerine bir sonraki satırda devam edebilirler. Uzun basıldığında menüleri veya eylemleri etkinleştirmeyin.
Örnekler:

Şekil 18. Simge, başlık ve alt metni içeren menü bağlantısı

Şekil 19. Başlık ve alt metni içeren menü bağlantısı

Şekil 20. Yalnızca başlığı içeren menü bağlantısı
Sağda simge, başlık, alt metin ve ayrı bir isabet hedefi içeren menü bağlantısı
Diğer hafifçe vurma hedefleri tema rengini kullanmalıdır.

Şekil 21. İki dokunuşlu hedef menü örneği
Simge, başlık, alt metin ve istatistik/sayı/uyarı simgesi içeren menü bağlantısı
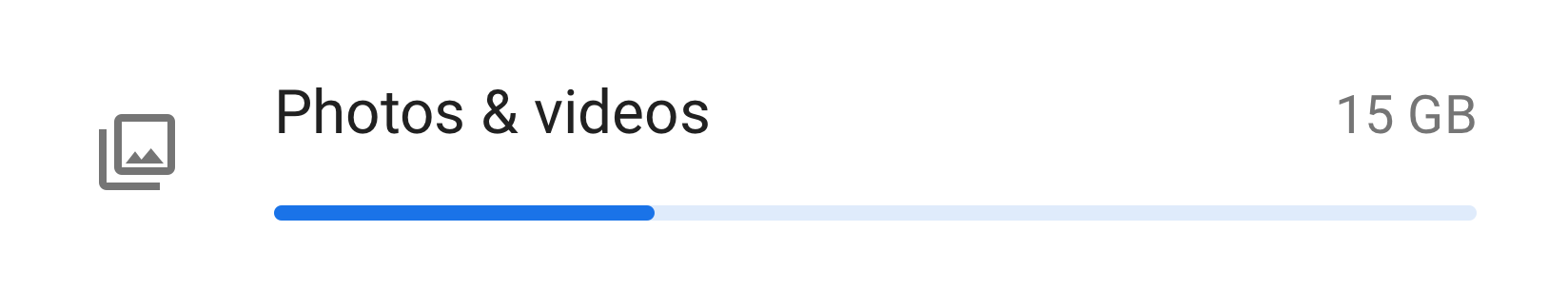
Yüzde ve zaman gibi sayısal değerler sağda alt metinle birlikte gösterilebilirken, altta bir çubuk grafik gösterilebilir.
Genellikle sayısal değerler sağ tarafta sunulur, böylece kullanıcılar kolayca bakıp karşılaştırabilir.

Şekil 22. Simge, başlık, istatistik ve grafik içeren menü örneği
Gruplama ve bölücüler
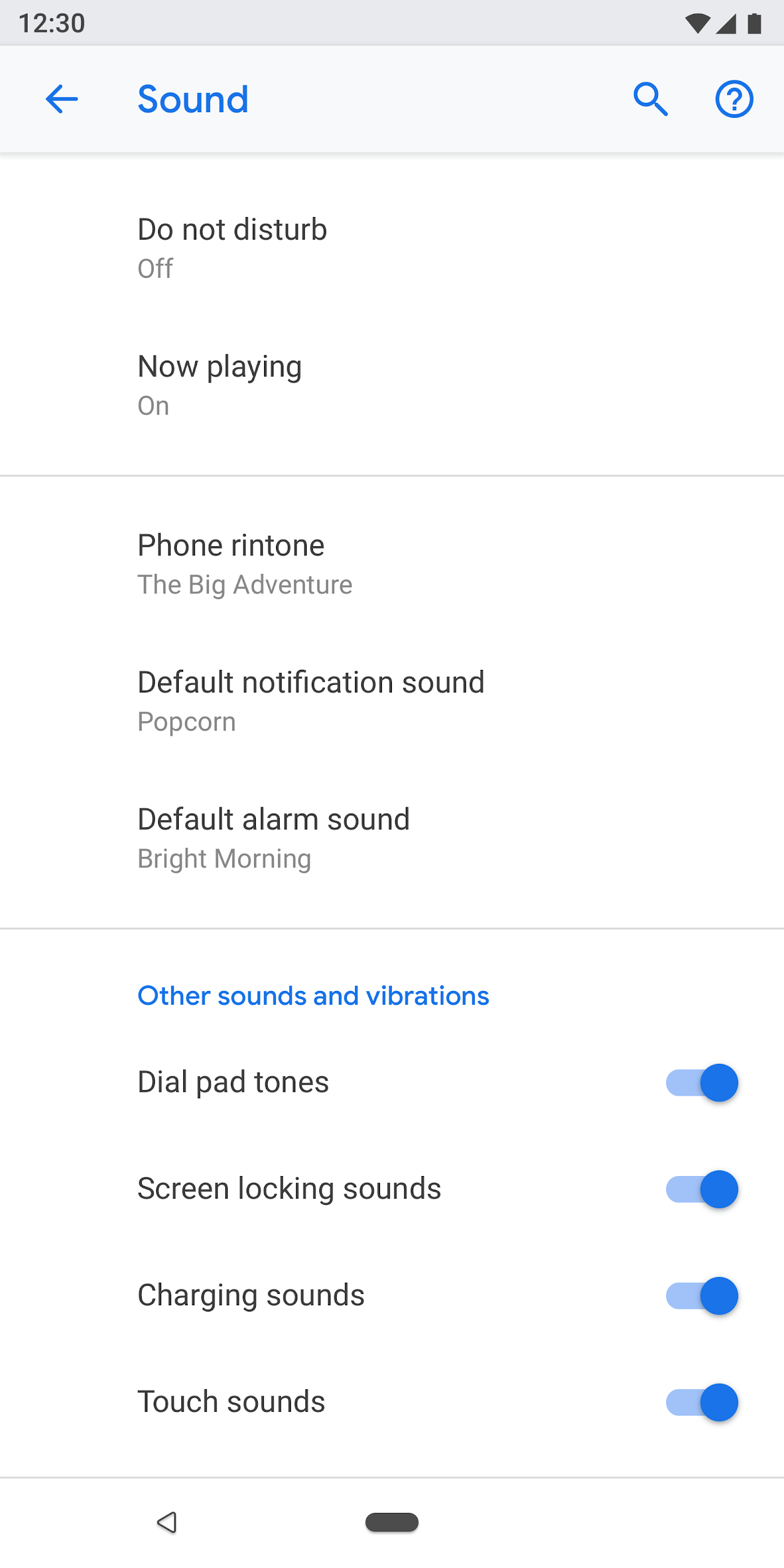
Bir ekranın birçok ayarı varsa, bunlar gruplandırılabilir ve bir ayırıcıyla ayrılabilir. Eski Android sürümlerinden farklı olarak, bölücüler artık bireysel ayarları ayırmak yerine ayarları bir grupta kümelemek için kullanılıyor.
Bir gruptaki ayarlar birbiriyle yakından ilişkiliyse grup başlığı ekleyebilirsiniz. Grup başlığı kullanıyorsanız her zaman bir ayırıcı eklemelisiniz.

Şekil 23. Ayırıcılarla gruplandırılmış ayarlar
Anahtar
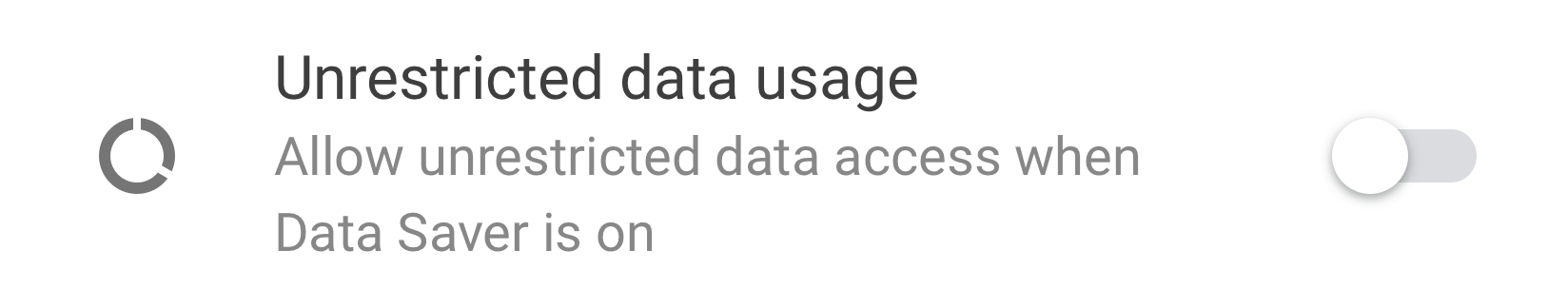
Simge, başlık ve alt metinle geçiş yapın

Şekil 24. Simge, başlık ve alt metinle geçiş
Başlık ve alt metinle geçiş yapın

Şekil 25. Başlık ve alt metinle geçiş
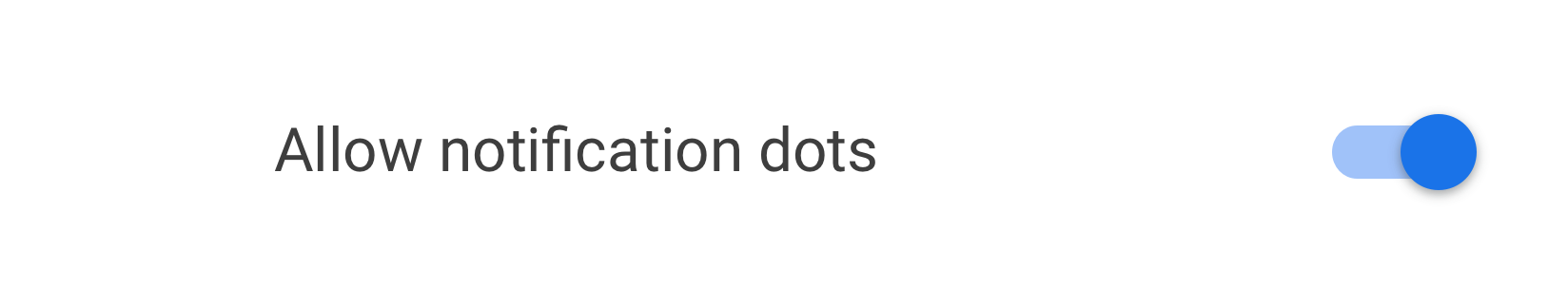
Yalnızca başlıkla geçiş yapın
Başlıklara sol tarafta bir simge eşlik edebilir.

Şekil 26. Yalnızca başlıkla geçiş
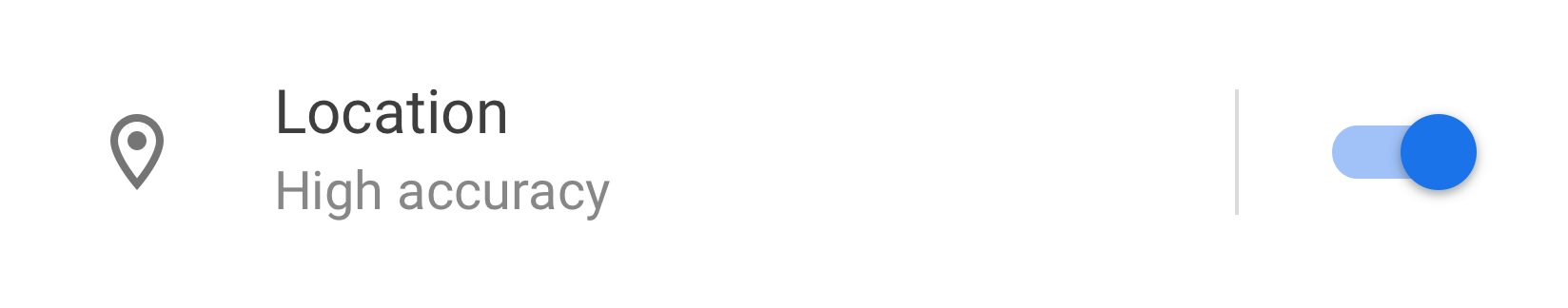
Liste öğesi + anahtar
Bir liste öğesini bir anahtarla birleştirebilirsiniz. Dikey çizginin sol tarafına dokunulduğunda bağlantı görevi görür ve kullanıcı bir sonraki ekrana yönlendirilir. Sağ taraf standart bir anahtar gibi davranır.
Sol taraftaki liste öğesi için bir başlık zorunludur. Simge ve alt metin isteğe bağlıdır.

Şekil 27. Liste öğesi ve bir anahtar
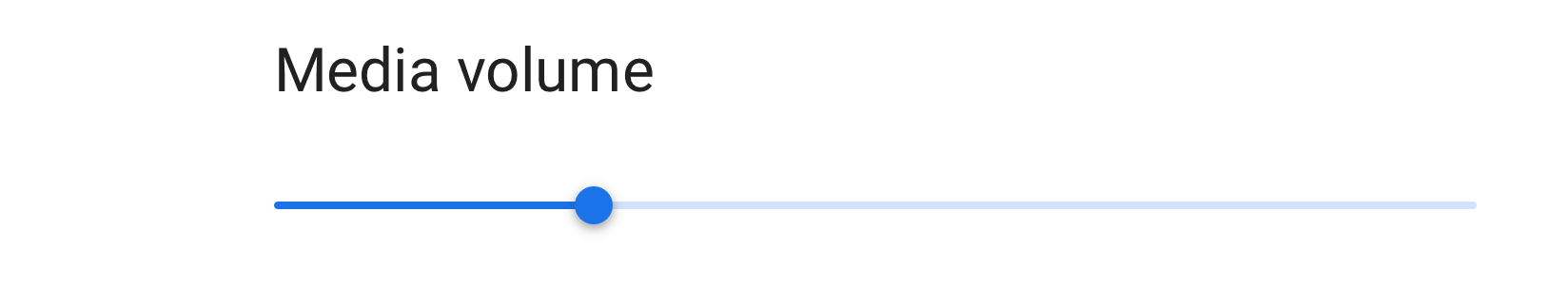
kaydırıcı
Simge kaydırıcıda isteğe bağlıdır.

Şekil 28. Kaydırıcı
Ekran düğmesi
Olumlu eylemler tema rengini kullanırken olumsuz eylemler gridir. Olumlu eylemler arasında bir uygulamanın açılması, bir uygulamanın yüklenmesi, yeni bir öğe eklenmesi vb. yer alabilir. Olumsuz eylemler arasında verilerin temizlenmesi, bir uygulamanın kaldırılması, öğelerin silinmesi vb. yer alır.

Şekil 29. "Kaldır" ve "Zorla durdur" için gri düğmeler

Şekil 30. "Şimdi aç" için mavi düğme
Aşamalı açıklama (Gelişmiş)
Sık kullanılmayan ayarlar gizlenmelidir. "Gelişmiş"i yalnızca gizlenecek en az 3 öğe olduğunda kullanın.
Burada alt metin, gizlenen ayarların başlıklarını gösterir. Alt metin tek satır olmalıdır. Ek metin üç noktayla kesilir.

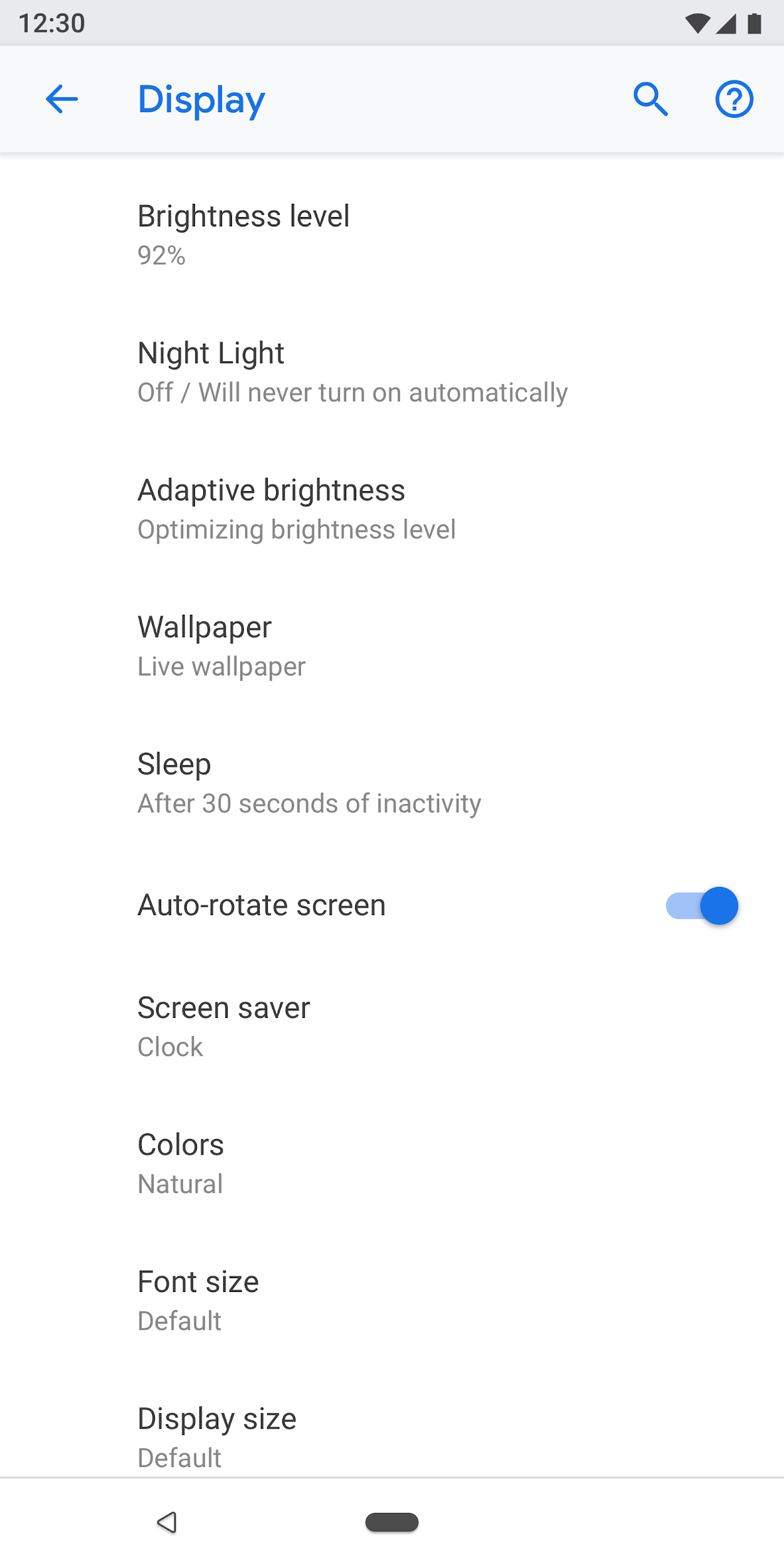
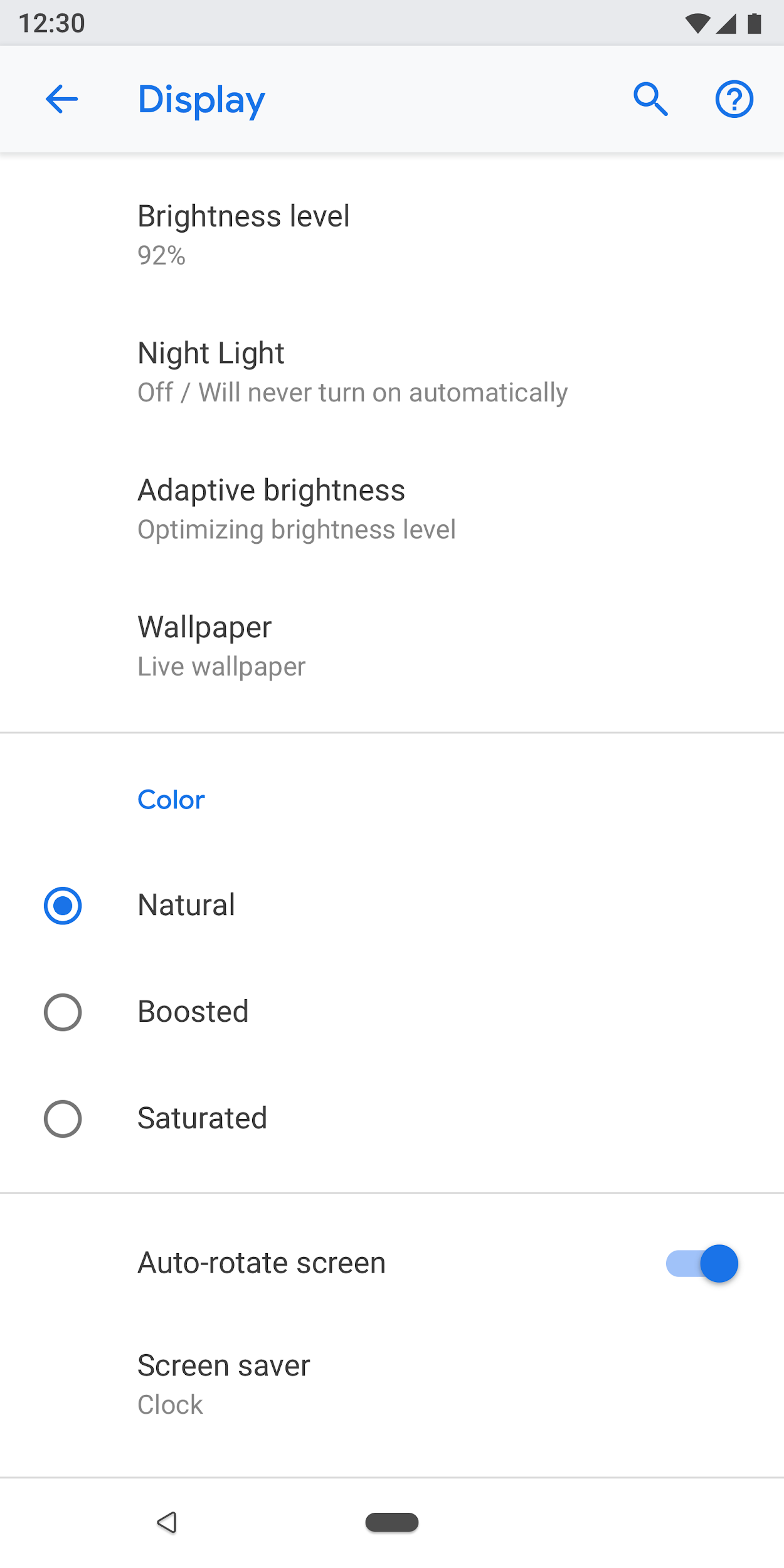
Şekil 31. "Ekran" ekranında kullanılan gelişmiş
Aşağıya doğru açılan menü
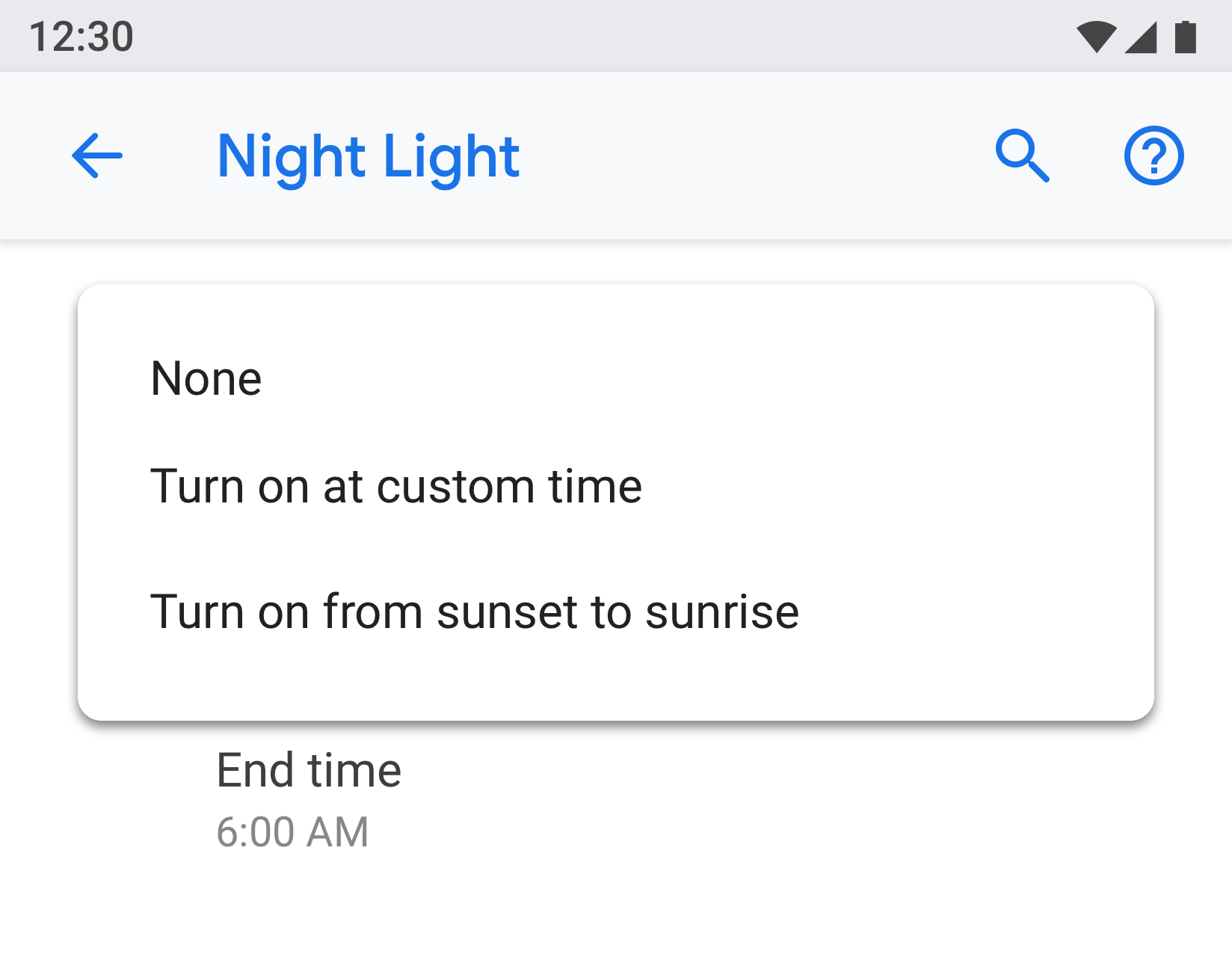
Açılır menüler mevcuttur, ancak ideal olarak bunun yerine bir iletişim kutusu veya radyo düğmesi seçim ekranı kullanmalısınız. Şu anda tek seçim için üç farklı model bulunduğundan, ayarları basitleştirmek için bu önerilir.
Gerektiğinde ayarın basit seçeneklere sahip olduğu durumlarda açılır menüler kullanılabilir.

Şekil 32. Açılır menü
Onay kutusu
Mümkün olduğunda geçiş onay kutularını kullanın.
Onay kutuları kullanılabilir:
- Uygulamaları kısıtlamak veya bir hizmeti engellemek gibi olumsuz eylemler için.
- Ekranda çok fazla anahtarın olmasını önlemek için.

Şekil 33. Bu ekrandaki anahtar sayısını azaltmak için onay kutuları kullanılmaktadır.
Bağlantılar
Ayarlardaki bağlantıların kullanılması önerilmez. Bağlantıları yalnızca kesinlikle gerekli olduğunda kullanın. Bağlantılarda alt çizgi olmadan vurgu rengi kullanılmalıdır.

Şekil 34. Ayarlarda kullanılan bağlantı
Altbilgi
Açıklayıcı içerik eklemek için alt bilgi metni kullanılabilir. Altbilginin her zaman üst kısmında bir bölücü bulunmalıdır. Altbilgi ekranın alt kısmında gösterilir. Gerekirse altbilgilerde bağlantılar bulunabilir.

Şekil 35. Altbilgi metni
Desenler
Veri
Kritik veriler çubuk veya pasta grafik gibi bir grafikte gösterilebilir. Bu veriler varlık başlığında gösterilebilir. Örnekler mobil verileri ve depolamayı içerir.
Daha az kritik olan diğer veriler normal liste görünümü kullanılarak sunulabilir.

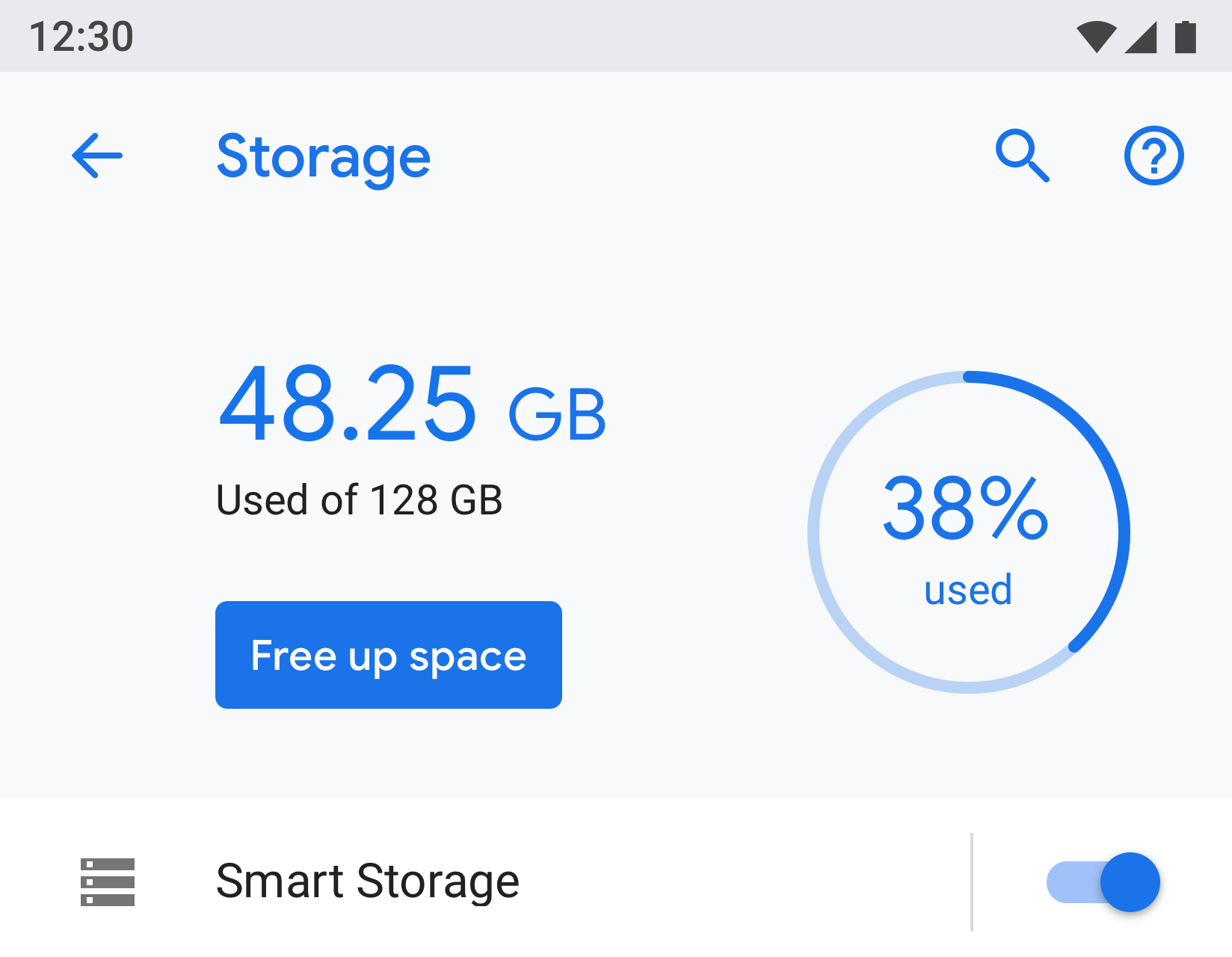
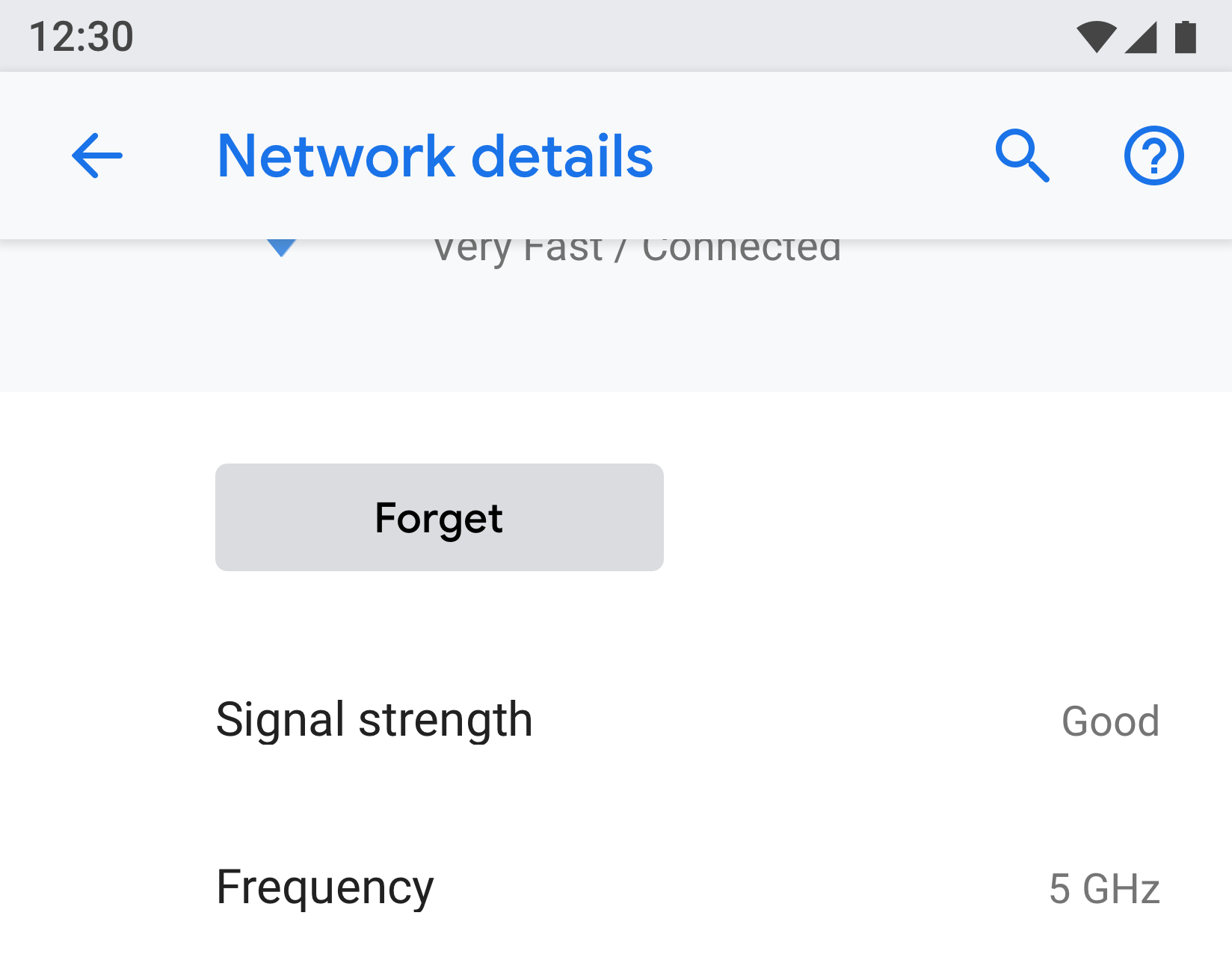
Şekil 36. Depolamayı gösteren örnek

Şekil 37. Ağı gösteren örnek
Kullanıcı eğitimi
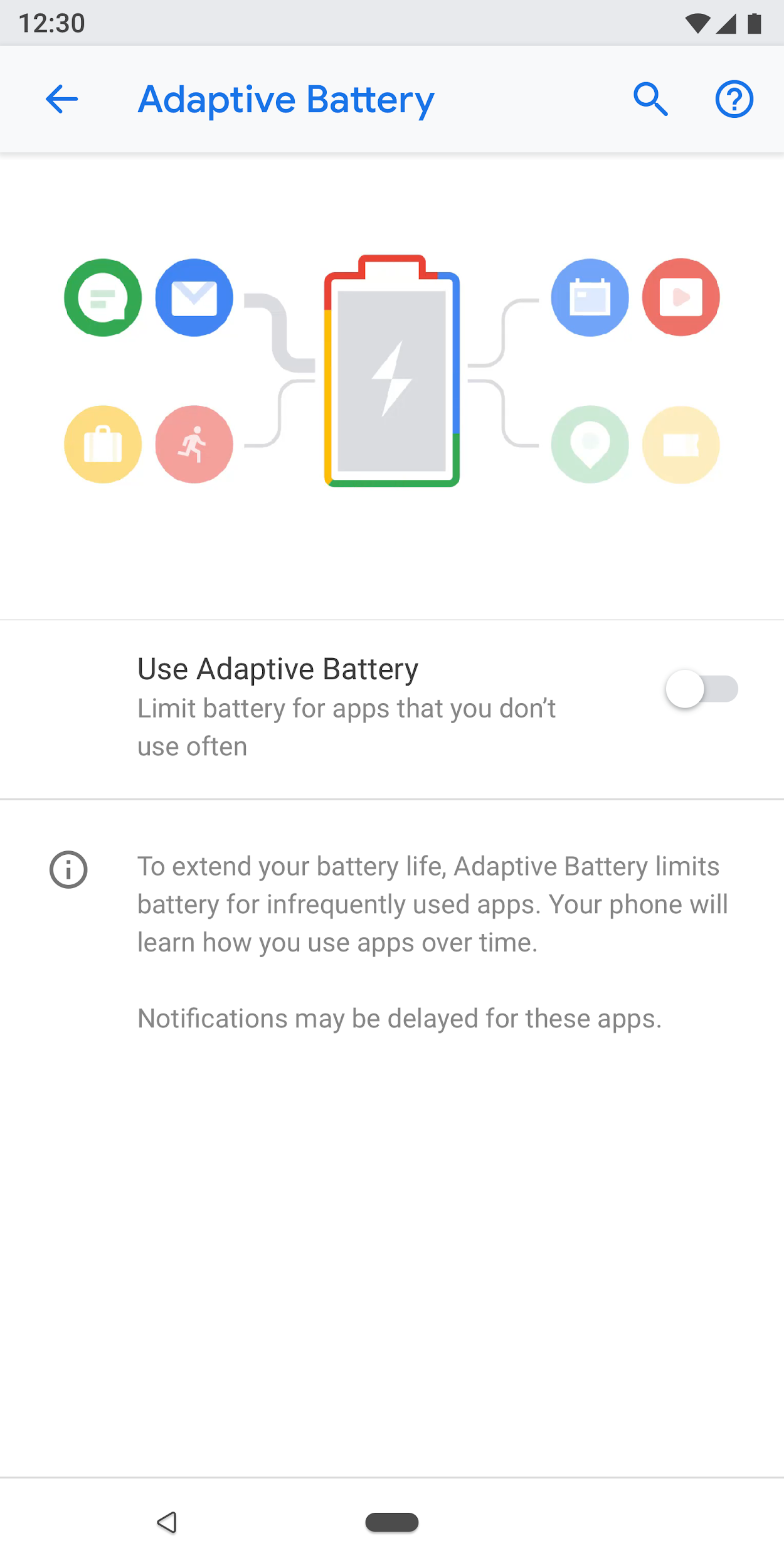
Bazı özelliklerin açıklanması veya kullanıcı eğitimine ihtiyacı olabilir. Metinle birlikte bir animasyon veya resim kullanabilirsiniz. Animasyon veya resim ekranın üst kısmında sunulmalı, alt bilgi metni ise açıklama eklemek için kullanılabilir.

Şekil 38. Animasyon ve alt bilgi metni kullanılarak ayarlama
Formlar
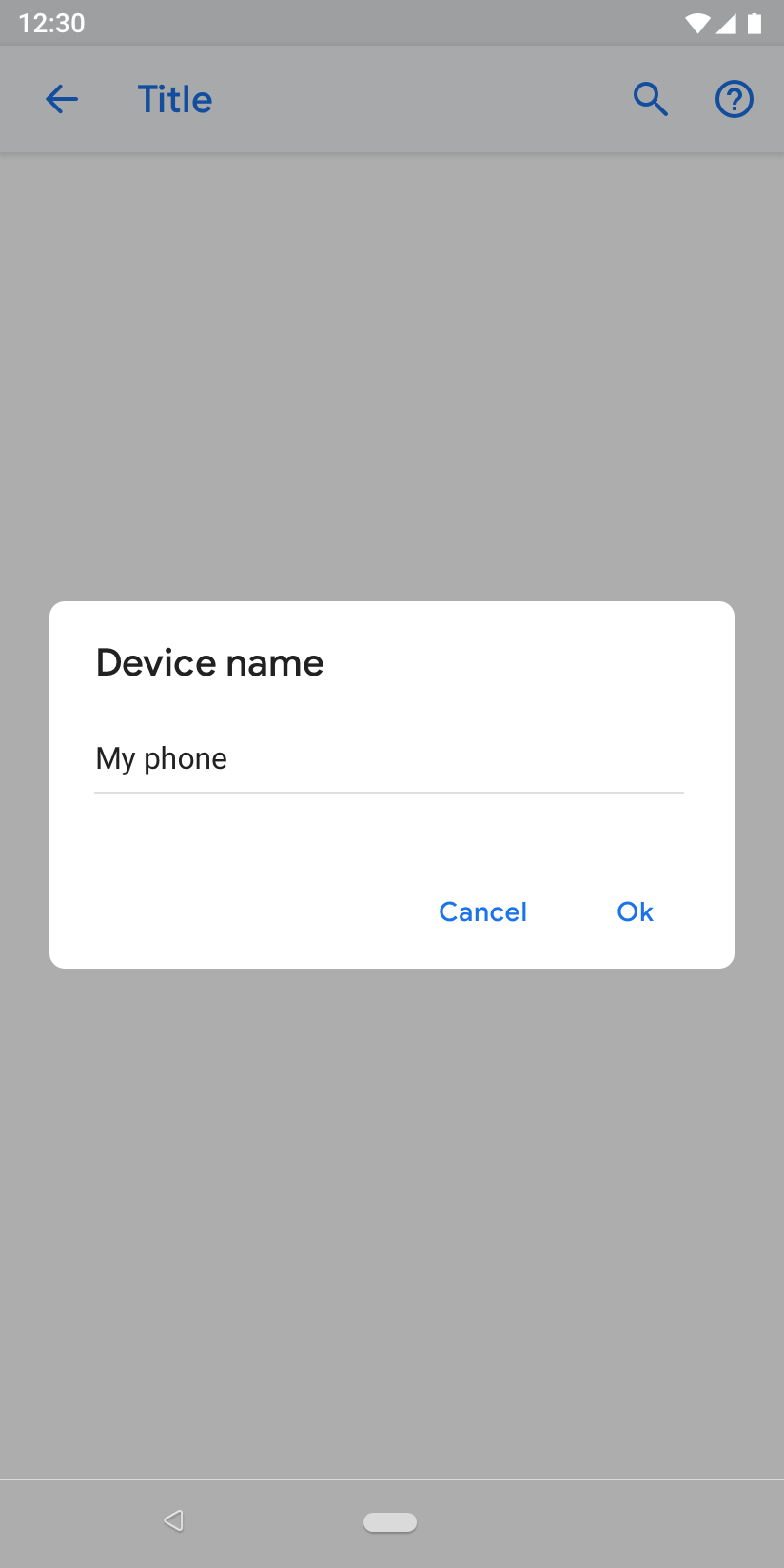
Formun bir giriş alanı varsa normal bir iletişim kutusu kullanın. Bu, kullanıcılara tek bir giriş girmeleri için kolay bir yol sağlar.
Ancak formda birden fazla alan varsa tam ekran iletişim kutusu kullanmayı düşünün. Bu, alanları net bir şekilde düzenlemek için daha fazla ekran alanı sağlar.

Şekil 39. Normal iletişim kutusu içeren form
Arama Sonuçları
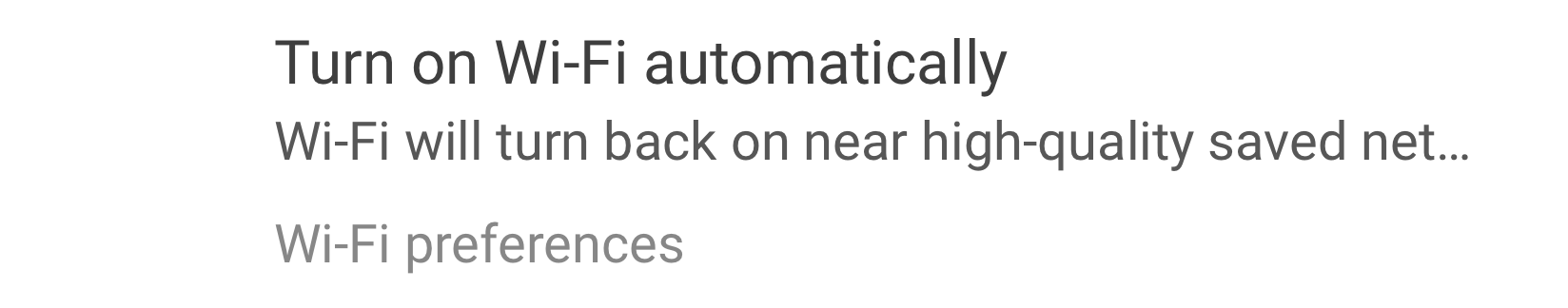
Arama sonuçları, ayarın başlığını, alt metnini (varsa) ve içerik haritası konumunu gösterir.

Şekil 40. Arama sonucu

