O VTS Dashboard fornece uma interface de usuário coesa que usa o design do material para exibir efetivamente informações sobre resultados de testes, perfis e cobertura. O estilo do painel usa bibliotecas Javascript de código aberto, incluindo Materialize CSS e jQueryUI para processar dados entregues por servlets Java no Google App Engine.
Painel inicial
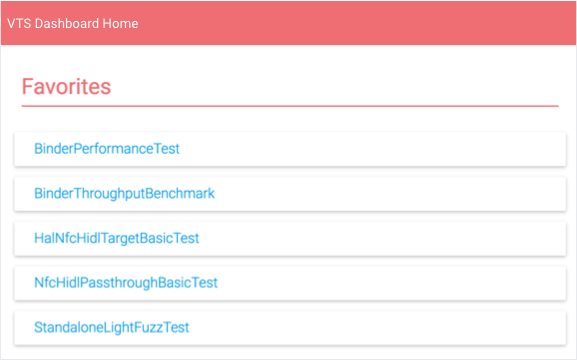
A página inicial do Painel exibe uma lista de conjuntos de testes que um usuário adicionou aos favoritos.

A partir desta lista, os usuários podem:
- Selecione um conjunto de testes para visualizar os resultados desse conjunto.
- Clique em MOSTRAR TODOS para ver todos os nomes de teste VTS.
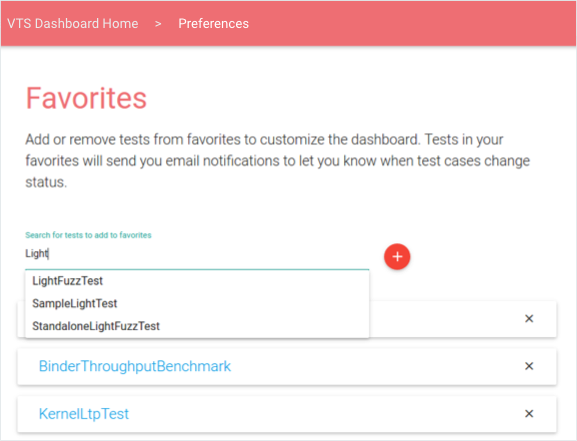
- Selecione o ícone Editar para modificar a lista de Favoritos.

Figura 2. Painel VTS, editando a página de Favoritos.
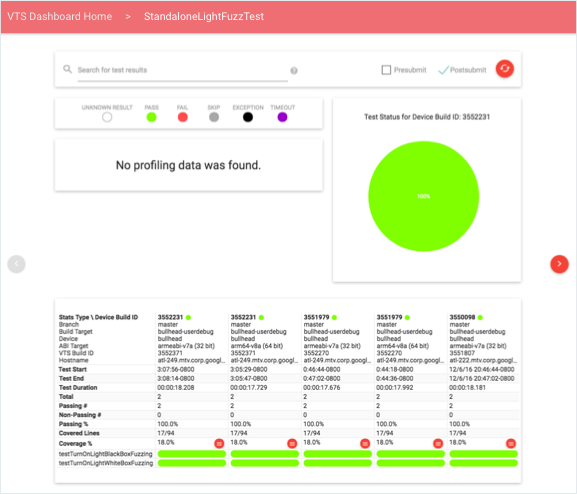
Resultado dos testes
Os resultados do teste exibem as informações mais recentes sobre o conjunto de testes selecionado, incluindo uma lista de pontos de criação de perfil, uma tabela de resultados de casos de teste em ordem cronológica e um gráfico de pizza exibindo o detalhamento dos resultados da última execução (os usuários podem carregar dados mais antigos paginando à direita ).

Os usuários podem filtrar dados usando consultas ou modificando o tipo de teste (pré-envio, pós-envio ou ambos). As consultas de pesquisa oferecem suporte a tokens gerais e qualificadores específicos de campo; os campos de pesquisa suportados são: ID da compilação do dispositivo, ramificação, nome do destino, nome do dispositivo e ID da compilação de teste. Estes são especificados no formato: FIELD-ID =" SEARCH QUERY ". As aspas são usadas para tratar várias palavras como um único token para corresponder aos dados nas colunas.
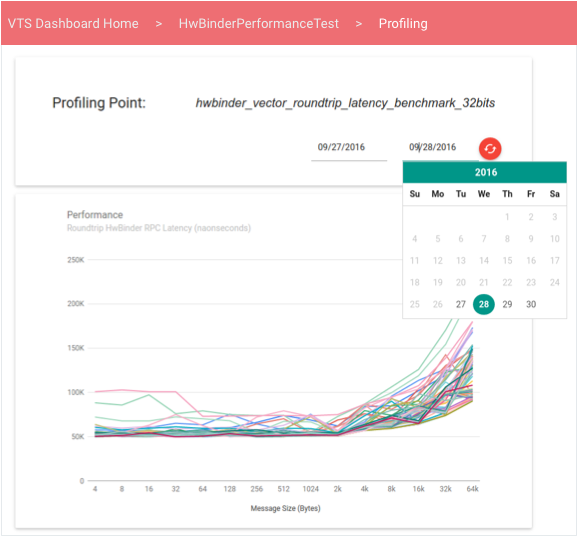
Perfil de dados
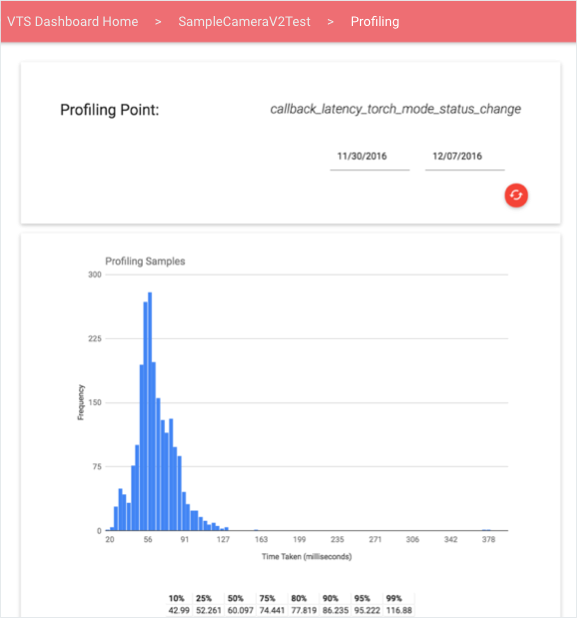
Os usuários podem selecionar um ponto de perfil para obter uma visualização interativa dos dados quantitativos desse ponto em um gráfico de linha ou histograma (exemplos abaixo). Por padrão, a exibição exibe as informações mais recentes; os usuários podem usar o seletor de data para carregar janelas de tempo específicas.

Os gráficos de linha exibem dados de uma coleção de valores de desempenho não ordenados, o que pode ser útil quando um teste de desempenho produz um vetor de valores de desempenho que variam em função de outra variável (por exemplo, taxa de transferência versus tamanho da mensagem).

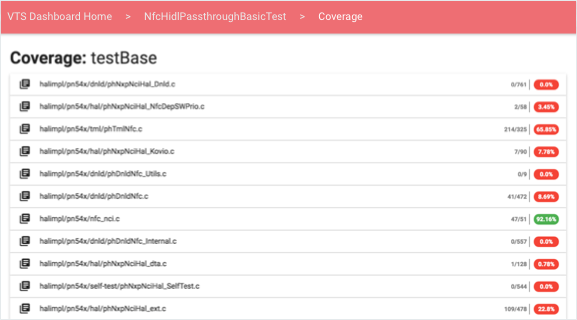
Cobertura de teste
Os usuários podem visualizar as informações de cobertura do link de porcentagem de cobertura nos resultados do teste.

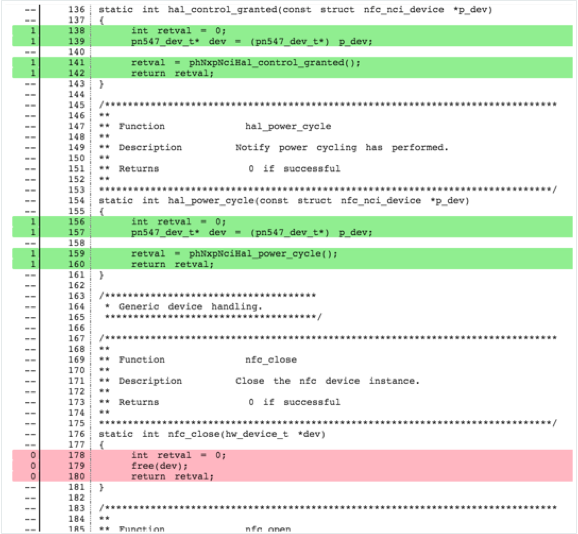
Para cada caso de teste e arquivo de origem, os usuários podem visualizar um elemento expansível contendo código-fonte codificado por cores de acordo com a cobertura fornecida pelo teste selecionado:

- As linhas descobertas são destacadas em vermelho .
- As linhas cobertas são destacadas em verde .
- As linhas não executáveis não são coloridas .
As informações de cobertura são agrupadas em seções dependendo de como foram fornecidas em tempo de execução. Os testes podem carregar a cobertura:
- Por função . Os cabeçalhos das seções têm o formato "Cobertura: FUNCTION-NAME ".
- Em Total (fornecido no final da execução de teste). Apenas um cabeçalho está presente: "Cobertura: Tudo".
O Dashboard busca o código-fonte do lado do cliente de um servidor, que usa a API REST Gerrit de código aberto.
Monitoramento e testes
O VTS Dashboard fornece os seguintes monitores e testes de unidade.
- Teste os alertas de e-mail . Os alertas são configurados em um trabalho Cron que é executado em um intervalo fixo de dois (2) minutos. O trabalho lê a tabela de status do VTS para determinar se novos dados foram carregados em cada tabela, verificando se o carimbo de data/hora de upload de dados brutos do teste é mais recente que o carimbo de data/hora da última atualização de status. Se o carimbo de data/hora de upload for mais recente, o trabalho consultará novos dados entre agora e o último upload de dados brutos. Novas falhas de casos de teste, falhas contínuas de casos de teste, falhas transitórias de casos de teste, correções de casos de teste, testes inativos são determinados; essas informações são então enviadas em formato de e-mail para os assinantes de cada teste.
- Saúde do serviço web . O Google Stackdriver se integra ao Google App Engine para facilitar o monitoramento do VTS Dashboard. Verificações simples de tempo de atividade verificam se as páginas podem ser acessadas enquanto outros testes podem ser criados para verificar a latência em cada página, servlet ou banco de dados. Essas verificações garantem que o Dashboard esteja sempre acessível (caso contrário, um administrador será notificado).
- Análise . Você pode integrar uma página VTS Dashboard ao Google Cloud Analytics especificando um ID do Analytics válido na configuração da página (o arquivo pom.xml). A integração fornece uma análise mais robusta do uso da página, interação do usuário, localidade, estatísticas da sessão, etc.

