O Android 12 apresenta um novo design de painel duplo , com um menu L0 estático à esquerda e um painel de conteúdo à direita. Esse recurso apresenta muitas novas opções de personalização. Este artigo detalha esses recursos e explica como você pode personalizar suas próprias preferências.
Reverter para painel único
Por padrão, CarSettings agora exibe a visualização de painel duplo quando a janela do aplicativo é maior ou igual a 1400 dp de largura e a visualização de painel único caso contrário. Para personalizar isso para um dispositivo específico, use um Runtime Resource Overlay (RRO) para direcionar os valores de configuração necessários:
| Valor | Descrição |
|---|---|
config_global_force_single_pane | Defina como true se todo o aplicativo for executado na configuração de painel único. |
config_homepage_fragment_class | Especifica o fragmento inicial da página inicial. No painel duplo, isso é usado para o fragmento inicial no painel de conteúdo. No painel único, este deve ser o fragmento da página inicial. |
Chaves de cabeçalho
Como diferentes atividades do CarSettings podem ter um IA personalizado, um mapeamento de chave de cabeçalho é fornecido para simplificar as personalizações. Em AndroidManifest.xml , toda atividade que oferece suporte a painel duplo tem um TOP_LEVEL_HEADER_KEY especificado em seus metadados. Esse valor aponta para uma chave especificada em res/values/header_keys.xml , que é mapeada para a chave de preferência do item de menu de nível superior em que o fragmento inicial se enquadra. Portanto, se o fragmento inicial de uma atividade for alterado ou o IA for reorganizado de modo que um fragmento específico caia em uma preferência de nível superior diferente, os mapeamentos relevantes no arquivo header_keys.xml podem ser atualizados para especificar o valor correto .
Personalizar o layout da atividade
O layout para BaseCarSettingsActivity está localizado em res/layout/car_setting_activity e nestas seções:
| Valor | Descrição |
|---|---|
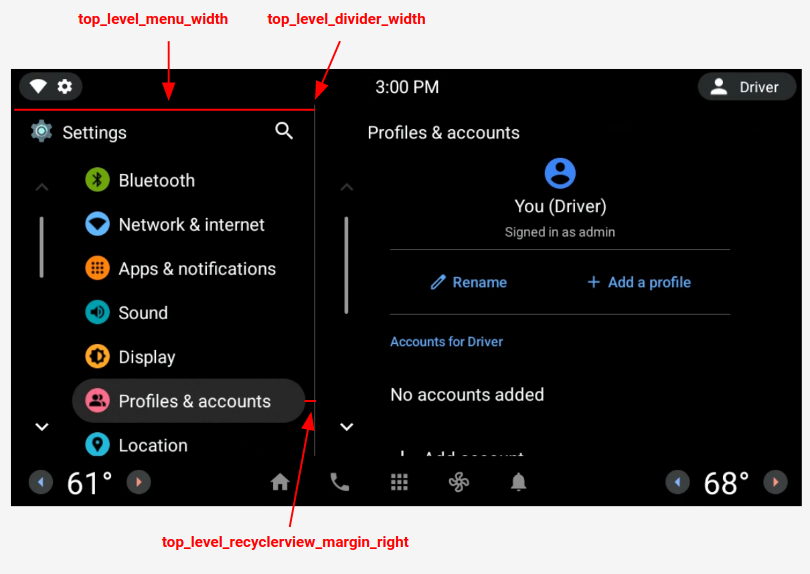
top_level_menu | Fragmento de menu de nível superior mostrado em configurações de painel duplo. A largura desta seção é especificada por top_level_menu_width . Um layout de base do chassi (com barra de ferramentas) é envolvido nessa visualização. |
top_level_divider | Linha vertical que divide os dois painéis e cuja largura você pode personalizar com top_level_divider_width . |
fragment_container_wrapper | Layout do wrapper para o painel de conteúdo (ou o painel principal em uma configuração de painel único). Um layout base do chassi (com barra de ferramentas) é envolvido nessa visualização. |
settings_focus_parking_view | Implementação personalizada do FocusParkingView para manter o foco rotativo quando necessário. |
fragment_container | Recipiente de conteúdo principal. Os fragmentos de conteúdo usam isso como layout de destino. |
restricted_message | Exibição de bloqueio restrita a UX a ser mostrada em instâncias de BaseFragment . |

Figura 1. Layout de painel duplo
Preferências de nível superior
Preferências
As preferências de nível superior são CarUiPreferences personalizadas com um layout ligeiramente modificado para alterar a altura da preferência e a forma do plano de fundo. Há muitas maneiras diferentes de personalizar a aparência dessas preferências:
| Valor | Descrição |
|---|---|
res/layout/top_level_preference.xml | Sobreponha todo o layout de preferência. |
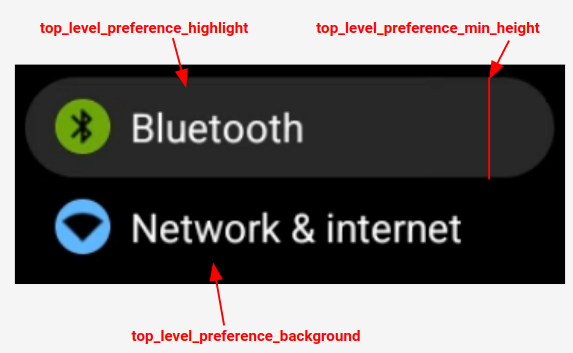
top_level_preference_min_height | Altura mínima da preferência de nível superior. Dependendo do conteúdo (por exemplo, uma legenda está presente), as preferências podem ser mais altas que esse valor. |
top_level_preference_corner_radius | Raio do arredondamento do canto. |
top_level_preference_background | Plano de fundo das preferências de nível superior quando não estiver realçado no momento. |
top_level_preference_highlight | Plano de fundo das preferências de nível superior quando destacadas. |
Ícones
A Figura 2 ilustra como os ícones de nível superior agora consistem em um ícone vetorial dentro de uma forma de fundo colorida. Esta forma está atualmente configurada para suportar uma forma oval ou retangular. Por padrão, a forma é definida como oval.
Para alterar o padrão, modifique o valor em config_top_level_icon_shape (onde 0 é retângulo e 1 é oval). Os ícones são criados inserindo o ícone de primeiro plano por top_level_foreground_icon_inset da forma de plano de fundo. Cada ícone de nível superior tem uma cor de primeiro plano especificada em res/values/colors.xml e uma cor de fundo especificada na pasta res/color .
Para criar uma aparência personalizada, você pode substituir todos os valores de cor.

Figura 2. Componentes de preferência de nível superior
Ícones para preferências injetadas que se enquadram nas categorias especificadas por config_top_level_injection_categories também são tratados como ícones de nível superior. Os ícones fornecidos são inseridos pelo mesmo valor e na mesma forma especificada para todos os outros ícones de nível superior (veja acima). No entanto, o plano de fundo é determinado observando os seguintes atributos nesta ordem:
-
com.android.settings.bg.argbMetadados do aplicativo de injeção. -
com.android.settings.bg.hintMetadados do aplicativo de injeção. -
top_level_injected_default_backgroundEspecificado emres/values/colors.xml.
Para ignorar os dados do aplicativo de injeção e sempre usar o plano de fundo padrão, defina config_top_level_injection_background_always_use_default como true .
