- Host activity:
TelecomActivity - Fragment:
ContactListFragment - Root layout:
@layout/list_fragment

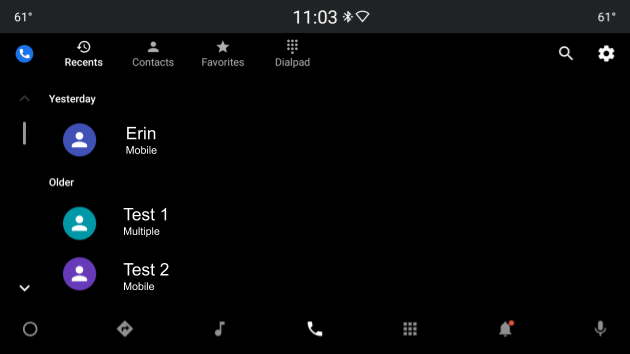
Figure 1. Contacts screen
Contact list item: @layout/contact_list_item
@+id/header>@layout/header_itemComponent [id:]ClassName Property Value title: TextViewheight@dimen/subheader_list_heightstyle>@style/SubheaderText@+id/user_profile_container>@layout/contact_user_profileComponent[id:]
ClassNameProperty Value contact_list_guideline_begin: Guidelinelayout_constraintGuide_begin@dimen/contact_list_guideline_begincontact_list_guideline_end: Guidelinelayout_constraintGuide_end@dimen/contact_list_guideline_endcall_action_id: Viewbackground?android:attr/selectableItemBackgroundConstraint End contact_list_guideline_endicon: ImageViewwidth@dimen/avatar_icon_sizeheight@dimen/avatar_icon_sizelayout_marginStart@dimen/contact_list_item_paddingscaleTypecenterCroptitle (Contact name): TextViewlayout_marginEnd@dimen/contact_list_text_margin_endtextAppearance?android:attr/textAppearanceLargeConstraint Start contact_list_guideline_beginConstraint End contact_list_guideline_endtext (label): TextViewlayout_marginEnd@dimen/contact_list_text_margin_endtextAppearance?android:attr/textAppearanceSmallConstraint Start contact_list_guideline_beginConstraint End contact_list_guideline_endshow_contact_detail_id: ImageViewsrc@drawable/ic_arrow_righttint@color/secondary_icon_colorbackground?android:attr/selectableItemBackgroundConstraint Startcontact_list_guideline_enddivider: Viewwidth@dimen/vertical_divider_widthbackground@color/divider_colorlayout_marginTop@dimen/vertical_divider_insetlayout_marginBottom@dimen/vertical_divider_insetConstraint Startcontact_list_guideline_end
