- Host activity:
InCallActivity - Root layout:
@layout/in_call_activity
Incoming call screen
Fragment. IncomingCallFragment
InCall dialpad screen in landscape mode
Layout: @layout/ongoing_call_fragment

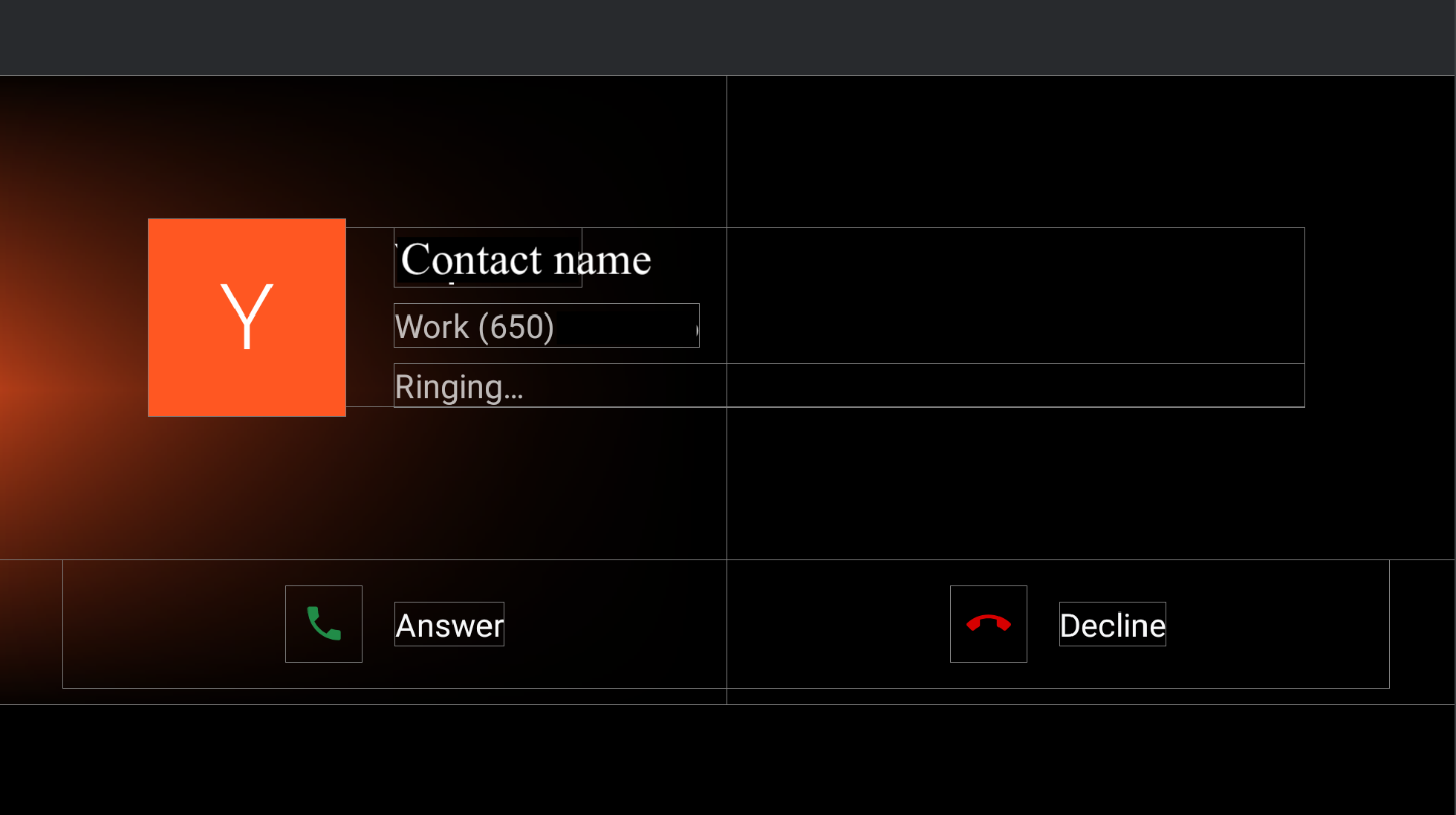
Figure 1. Incoming call screen
| Component [id:]ClassName | Property | Value |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 Used programmatically for contact avatars. |
@config/config_background_image_error_alpha |
1.0 Used programmatically for contact letter tiles. Set to 0.0 will hide the background color. |
|
user_profile_container: |
N/A | N/A |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- User profile.
@layout/user_profile_largeComponent [id:]ClassNameProperty Value root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameProperty Value root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
Incoming call in portrait mode
Incoming call page in portrait mode shares the same @layout/ongoing_call_fragment
with landscape mode except for @layout[-port]/user_profile_large, which is
laid out differently.

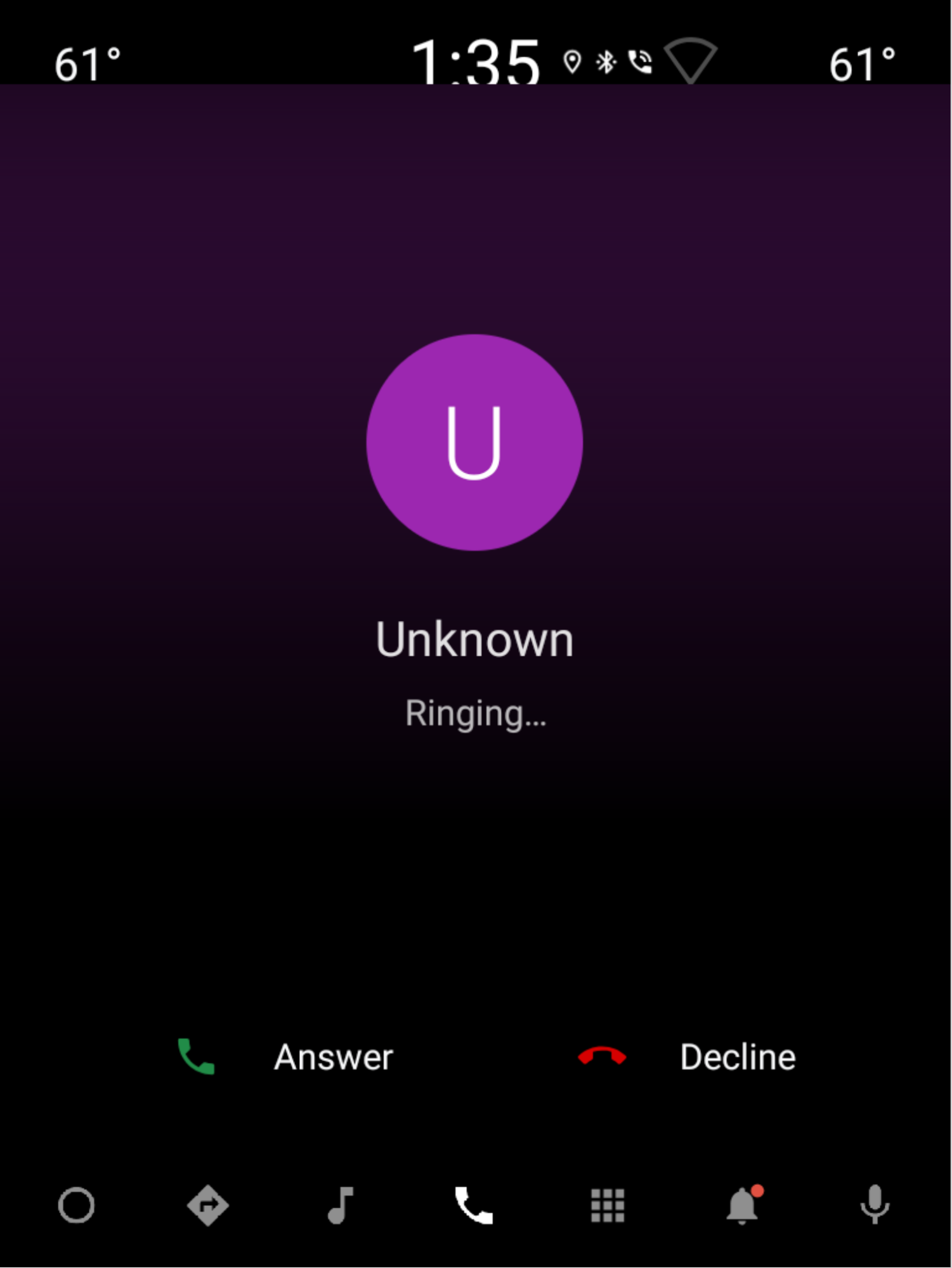
Figure 2. Incoming call in portrait mode
- User profile.
@layout/user_profile_largeComponent [id:]ClassNameProperty Value root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Ongoing call page
Fragment. OngoingCallFragment
Landscape mode

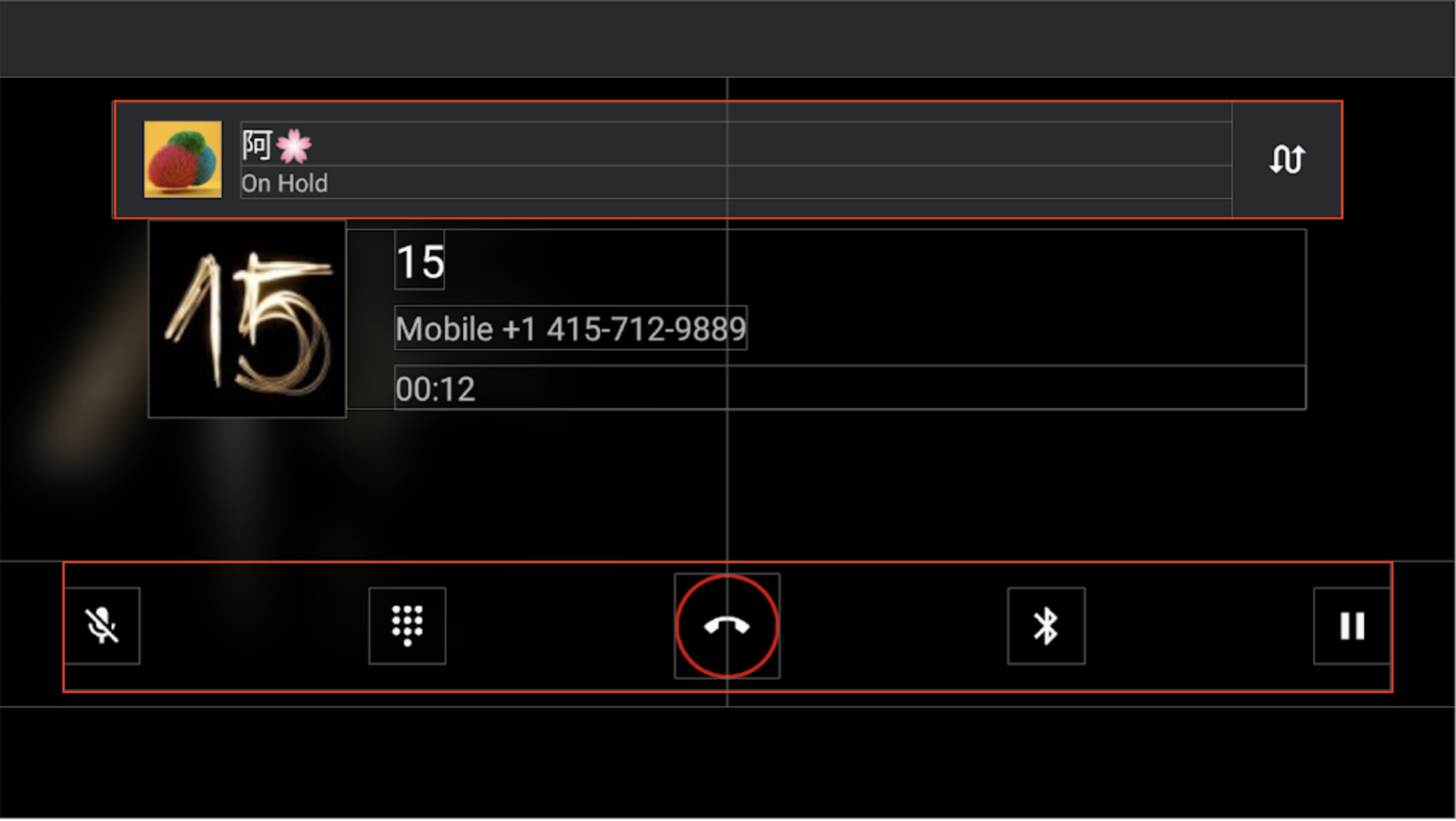
Figure 3. Ongoing call screen in landscape mode
Component [id:]ClassName |
Property | Value | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 Used programmatically for contact avatars. |
|
@config/config_background_image_error_alpha |
1.0 Used programmatically for contact letter tiles. When set to 0.0, background color is hidden. |
||
Container of other views: ConstraintLayout |
background |
@android:color/transparentNeeded to make the ripple work for the control bar buttons. |
|
incall_dialpad_fragment: InCallDialpadFragment |
N/A | See InCall dialpad | |
user_profile_container: @layout/user_profile_large |
N/A | Same as the @layout/user_profile_large on the
Incoming call
page.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileComponent [id:]ClassName Property Value root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameProperty Value root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

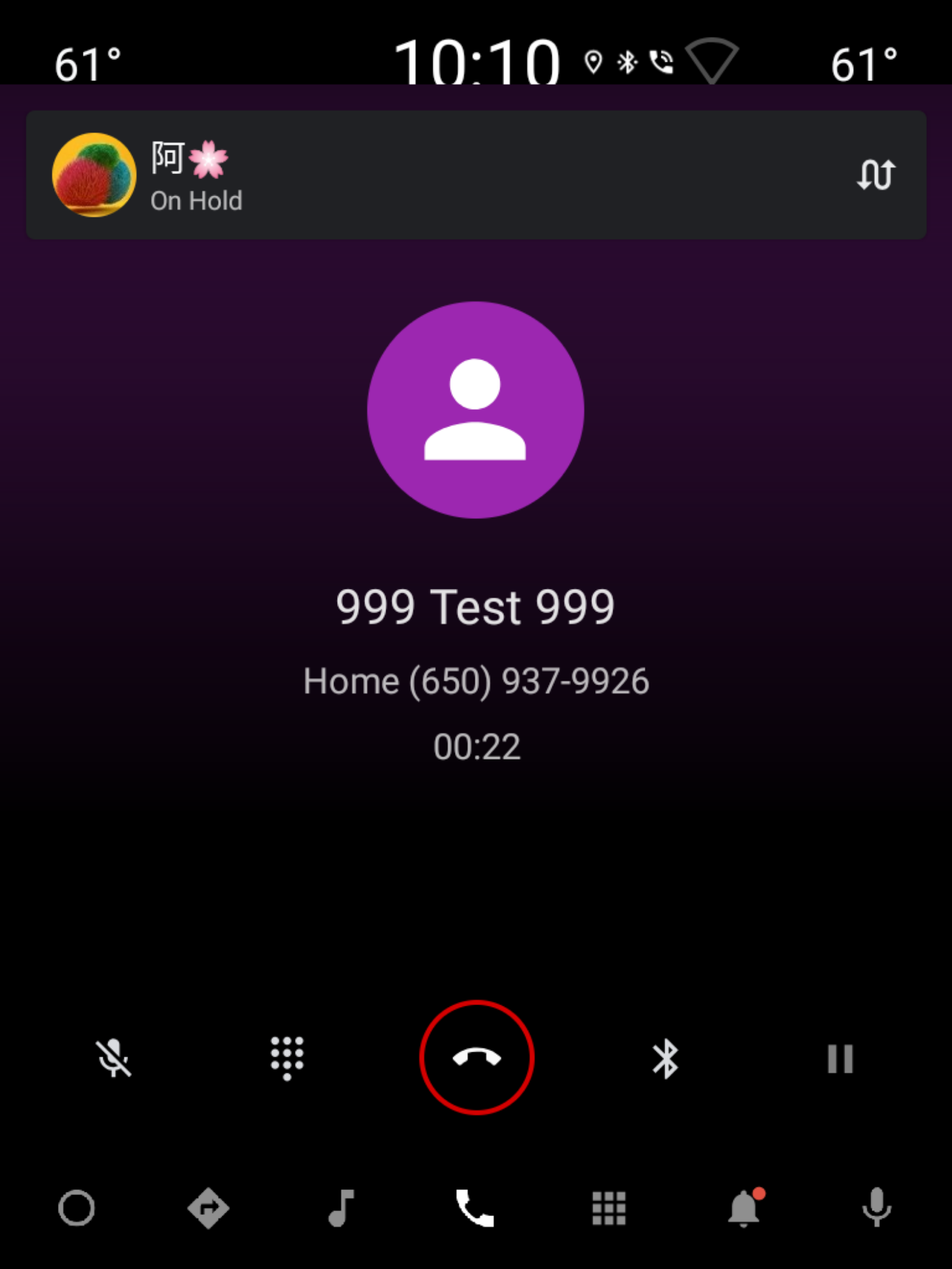
Figure 4. Ongoing call page in portrait mode
Portrait mode shares the same layout except the @layout/user_profile_large is laid
out differently. See also
Portrait mode
on the Incoming call
page.
InCall dialpad
Fragment. InCallDialpadFragment
Landscape mode
Layout. @layout/incall_dialpad_fragment

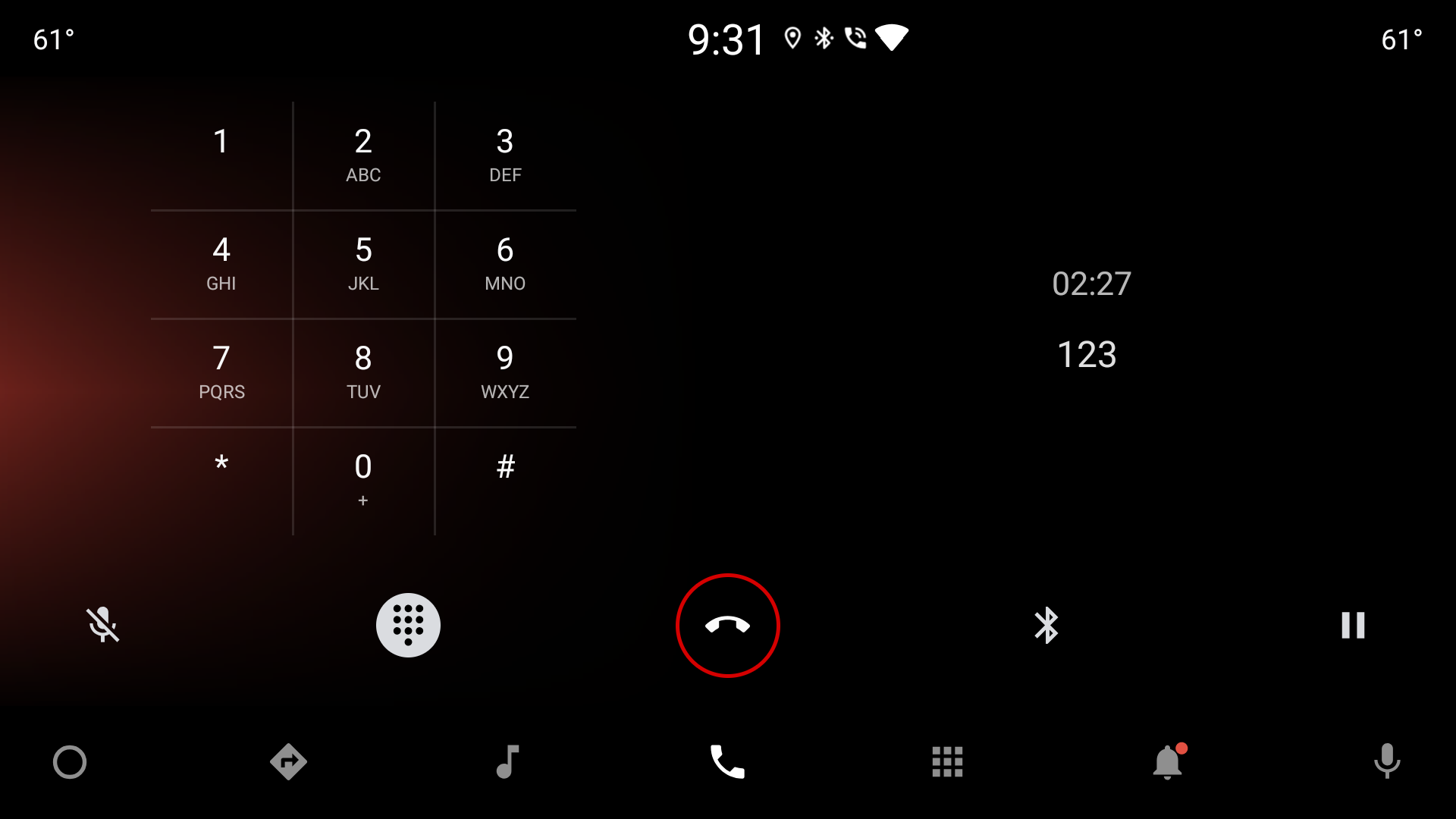
Figure 5. InCall dialpad screen in landscape mode
| Component [id:]ClassName | Property | Value |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
N/A | See Keypad |
dialpad_info_boundaries: View |
height |
Same as dialpad_fragment |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent to avoid redrawing entire view on text update |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
InCall dialpad in portrait mode
Layout. @layout[-port]/incall_dialpad_fragment

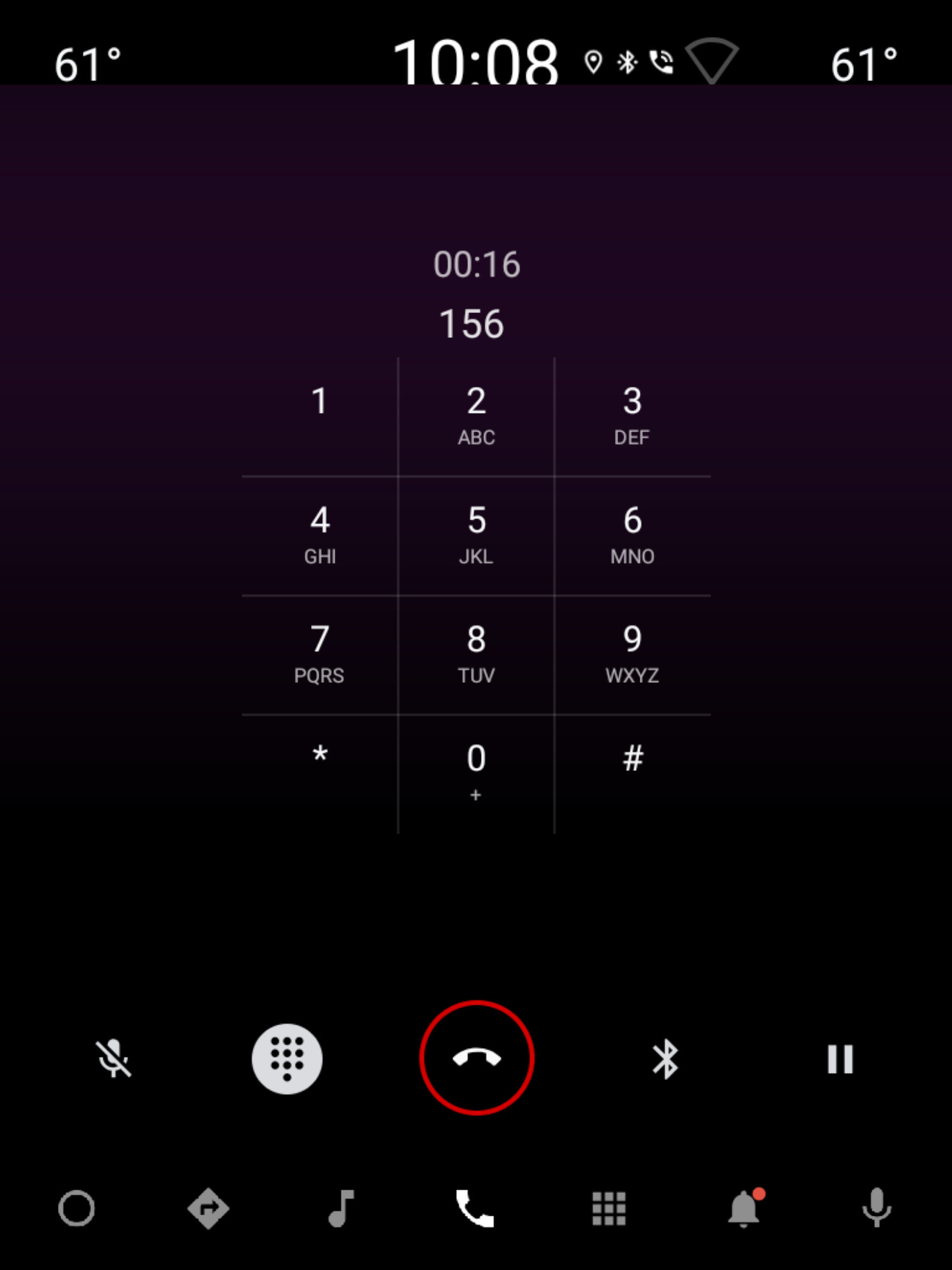
Figure 6. InCall dialpad screen in portrait mode
| Component [id:]ClassName | Property | Value |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent to avoid redrawing entire view on text update. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
End together with width set to wrap_content to center the dialed number
and fade on start. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. See
Keypad
