A mídia pertence a um conjunto de aplicativos do sistema (por exemplo, Discador e Iniciador de aplicativos). Esses aplicativos compartilham estilos e ativos comuns definidos em diferentes níveis na estrutura AOSP.
-
framework/base. Todos os estilos básicos do Android são definidos aqui. -
packages/services/Car/car_product/overlay. Contém sobreposições de tempo de compilação que modificam recursos de estrutura/base padrão para produzir a aparência do AOSP do Android Automotive OS. Os OEMs podem optar por excluir essa sobreposição e usar a sua própria. -
packages/apps/Car/libs/car-ui-lib. Essa biblioteca define componentes e recursos AAOS comuns a aplicativos do sistema e aplicativos desagregados projetados para personalização. Para obter detalhes, consulte o Guia de integração da biblioteca de interface do usuário do carro . -
packages/apps/Car/libs/car_app_common. Cores e estilos comuns compartilhados entre os aplicativos do sistema automotivo. Os OEMs podem usar sobreposições para personalizar esses elementos (semelhante aocar_product/overlaydescrito acima). -
packages/apps/Car/libs/car_media_common. Contém elementos compartilhados entre mídia e outras UIs de mídia. Por exemplo, o widget Mídia da tela inicial. packages/apps/Car/Media.Todos os aplicativos do sistema usam seu próprio tema, que se estende deTheme.CarUi, conforme definido emcar-ui-lib.
O Android Automotive AOSP oferece duas apresentações de mídia.
- IU de mídia. Permite que os usuários entrem, naveguem pelo conteúdo e usem controles de reprodução detalhados.
- Widget de mídia da tela inicial. Ativa o uso dos principais recursos de controle de reprodução de mídia na tela inicial.
Interface de usuário de mídia
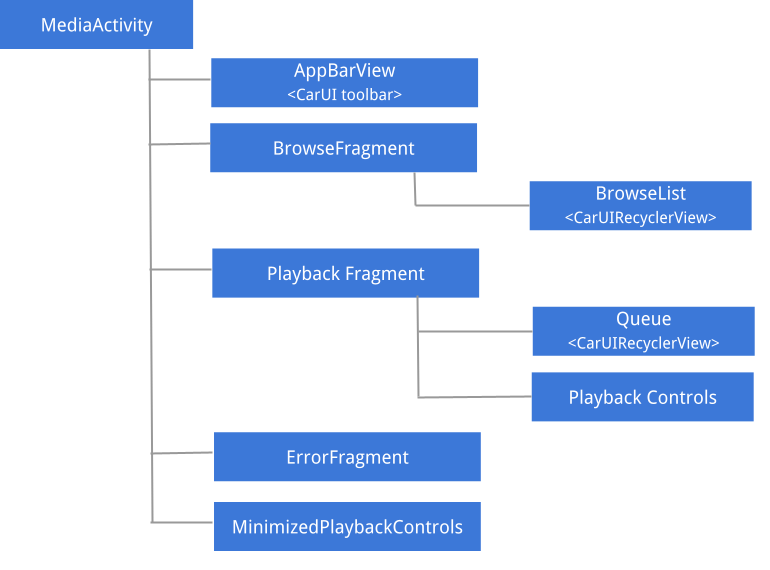
Esta figura descreve a estrutura da IU de mídia:

Figura 1. Interface de usuário de mídia
Para obter detalhes sobre as diretrizes de UX e UI, bem como a estrutura espacial dos diferentes componentes da Mídia, consulte Modelo espacial .
AppBarView: barra de ferramentas
A barra de ferramentas Media UI é um componente compartilhado com outros aplicativos do sistema, como Discador e Rádio. Para saber como personalizar a barra de ferramentas, consulte o Car UI Library Integration Guide .
Tamanho máximo da arte final da mídia
Para notificar os aplicativos de mídia sobre o tamanho máximo da arte a ser buscada, você pode sobrepormedia_items_bitmap_max_size_px em seu sistema. Para fazer isso, envie EXTRA_MEDIA_ART_SIZE_HINT_PIXELS como uma dica de raiz. Como resultado, você economizará largura de banda ao baixar imagens. Para saber mais, consulte MediaConstants em developer.android.com.Procurar fragmento
Browse consiste principalmente em um Car UI RecyclerView , que lida com a posição da barra de rolagem, setas e margens e pode navegar por itens de diferentes tipos, como cabeçalhos, itens de grade, itens de grade de ícones, itens de lista e itens de lista de ícones.
Controles de reprodução minimizados
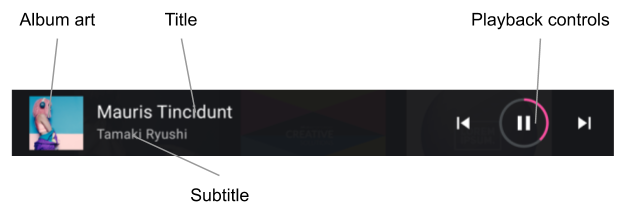
Quando o fragmento de navegação está sendo exibido e quando um item de mídia é selecionado, uma visualização de controles de reprodução minimizada é exibida. A figura a seguir ilustra a estrutura dessa visualização:

Figura 2. Controles de reprodução minimizados
Lista de navegação
Os desenvolvedores podem usar um conjunto de dicas de estilo (consulte Aplicar estilos de conteúdo ) para personalizar a apresentação do conteúdo de navegação de mídia. Os OEMs devem aderir a esses estilos, ajustando a apresentação ao seu sistema de design.
Os tipos de itens suportados e os respectivos layouts estão localizados da seguinte forma:
-
LIST_ITEM(media_browse_list_item.xml). Comumente usado para episódios em um podcast, como itens de lista de reprodução e favoritos. -
ICON_LIST_ITEM(media_browse_list_icons_item.xml). Usado para categorias ou opções de menu, nas quais a imagem incluída com o item de mídia não é a arte real do álbum, mas um ícone. -
GRID_ITEM(media_browse_grid_item.xml). Comumente usado para itens reproduzíveis, como músicas ou listas de reprodução. -
ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Usado para categorias, semelhante aICON_LIST_ITEM. -
HEADER(media_browse_header_item.xml). Usado para organizar itens de mídia em seções.
Tela de reprodução
Para exibir esta tela, expanda os controles de reprodução minimizados:
- Atualmente reproduzindo metadados de itens de mídia (incluindo título e legenda).
- Controles de reprodução completos.
- Fila de reprodução (usada para exibir os itens reproduzidos recentemente ou os próximos itens a serem reproduzidos).
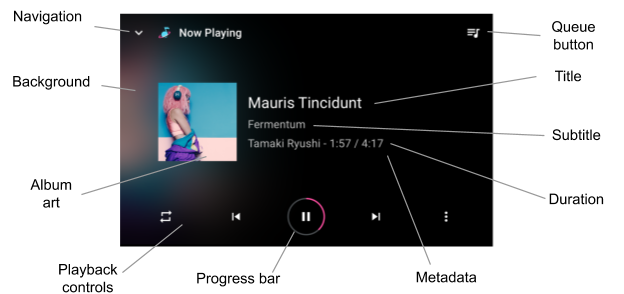
Os componentes da tela de reprodução são identificados nas figuras abaixo.

Figura 3. Tela de reprodução
A tela de reprodução não compartilha a barra de ferramentas com o restante do aplicativo. Em vez disso, os elementos na parte superior da tela são gerenciados individualmente por essa tela.
Controles de reprodução
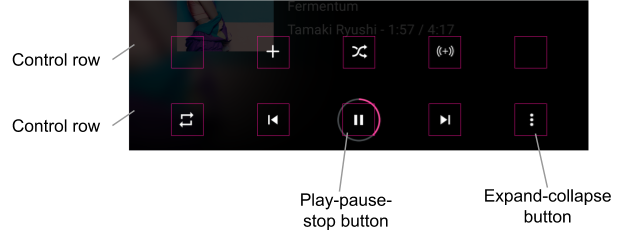
A tela de reprodução inclui um conjunto estendido de controles de reprodução, organizados em linhas de controle . A linha secundária (exibida abaixo como a linha na parte superior) só é exibida se o espaço na primeira linha não for suficiente para exibir todas as ações retornadas pelo aplicativo de mídia de PlaybackStateCompat#getActions() .

Figura 4. Controles de reprodução.
Os OEMs podem personalizar os ícones de ações padrão, mas devem apresentar ícones de ação personalizados conforme são fornecidos pelos aplicativos de mídia.
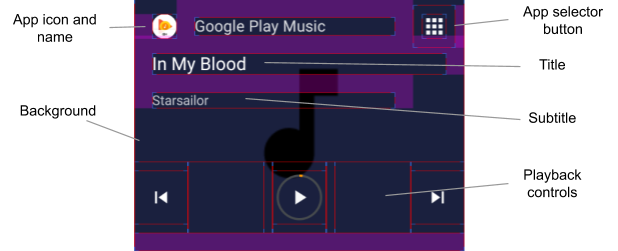
Widget de mídia da tela inicial
Este widget é implementado como um fragmento em car-media-common . Este fragmento inclui uma versão minimizada da tela de reprodução descrita acima. Todas as mesmas regras e recursos de personalização se aplicam.

Figura 5. Widget de mídia da tela inicial
O botão App Selector exibido acima usa a funcionalidade de troca descrita em Fluxo de usuário de troca de fonte de mídia .
Para usar o ícone de fonte de mídia atual para o botão App Selector, sobreponha o sinalizador use_media_source_logo_for_app_selector definido em platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml e defina-o como true . Com essa alteração, o ícone da fonte de mídia no lado oposto da barra de ferramentas do aplicativo ficará oculto. A personalização também se aplica ao aplicativo Media Center e ao aplicativo Radio de referência.

Figura 6. Botão de seleção de aplicativo de mídia
Layout dos botões Reproduzir, Pausar e Parar
O layout do botão Reproduzir/Pausar/Parar pode ser personalizado para "Em reprodução" e a visualização de controles de reprodução minimizada. Ambos os layouts são definidos em packages/apps/Car/libs/car-media-common/res/layout/ .
Para personalizar os layouts dos botões, aplique sobreposições em tempo de construção a play_pause_stop_button_layout.xml e minimized_play_pause_stop_button_layout.xml .
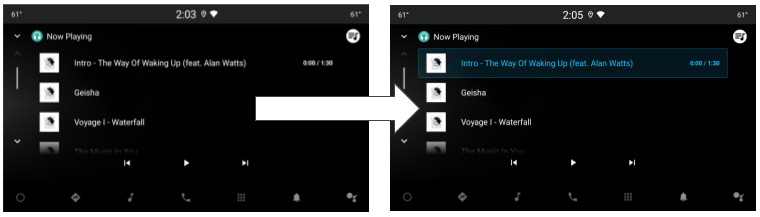
Realce o item atual na fila de reprodução
O estado do item da fila de reprodução atual é definido como selected , para que possa ser personalizado usando recursos de estado como listas de estado de cores (consulte Recurso de lista de estado de cores ) e drawables de lista de estado (consulte Recursos de desenháveis ). Para aplicar as alterações de estilo necessárias, você pode substituir o layout do item da fila ( packages/apps/Car/Media/res/layout/queue_list_item.xml ).
Você também pode mostrar um ícone ao lado do item da fila de reprodução atual:
- Sobreponha o sinalizador booleano
show_icon_for_now_playing_queue_list_itemdefinido em packages/apps/Car/Media/res/values/bools.xml comtrue.Para ocultar o cronômetro de reprodução, defina
show_time_for_now_playing_queue_list_itemcomofalse. - Use um desenhável de estado, por exemplo, primeiro plano ou plano de fundo da visualização raiz do item (consulte packages/apps/Car/Media/res/layout/queue_list_item.xml ), ou uma visualização separada na hierarquia de visualização do item.

Figura 7. Item atual destacado na fila de reprodução

