В этой статье объясняется, как создать представление в SystemUIOverlayWindow .
Прежде чем ты начнешь
Содержимое, представленное ниже, предполагает, что вы прочитали эти статьи о пользовательском интерфейсе системы:
Эта статья:
- Предполагается, что вы знакомы с вариантами использования ОС Android Automotive и ее
SystemUIOverlayWindow. - Предоставляет примеры определенных подклассов
OverlayViewController. - Не обращается к подклассам
OverlayViewController. - Не объясняет, как настроить Android для разработки.
- Не описывает каждую опцию, которую можно переопределить в базовых классах. Скорее, он описывает только те, которые необходимы для настройки базового представления.
Завершить кодовую лабораторию
Шаг 1. Создайте макет для OverlayViewController.
Создайте файл с именем frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml , который будет содержать следующее:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/codelab_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="Code Lab View!"
android:color="@*android:color/car_accent"
android:textStyle="italic"
android:textSize="34sp"/>
<Button
android:id="@+id/codelab_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Hide!"
android:background="@*android:color/car_accent"/>
</LinearLayout>
</FrameLayout>
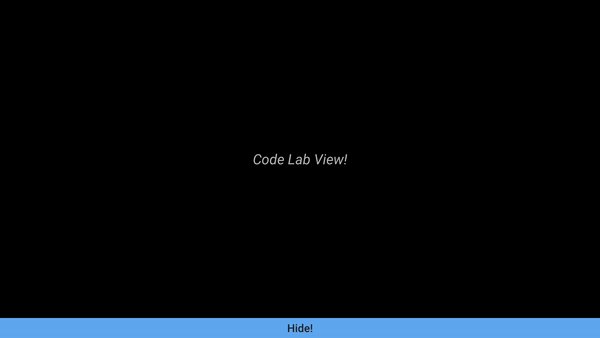
Этот макет создает следующий вид:

Шаг 2. Добавьте ViewStub в SysUIOverlayWindow.
Добавьте представление в свое окно, добавив ViewStub в SystemUIOverlayWindow .
Добавьте следующий код в frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml в корневой FrameLayout :
<ViewStub android:id="@+id/codelab_stub"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout="@layout/codelab_layout"/>
Порядок, в котором ViewStubs определены в корневом FrameLayout определяет Z-порядок представлений в окне. Поскольку в этой лаборатории кода не используются многоуровневые представления, вы можете добавить фрагмент кода в любом месте корневого FrameLayout .
Шаг 3: Создайте OverlayViewController
Чтобы быть показанным и скрытым, новый макет должен быть связан с OverlayViewController .
Чтобы создать OverlayViewController именем frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java со следующим содержимым:
package com.android.systemui.car.codelab;
import com.android.systemui.R;
import com.android.systemui.car.window.OverlayViewController;
import com.android.systemui.car.window.OverlayViewGlobalStateController;
import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Singleton;
@SysUISingleton
public class CodeLabViewController extends OverlayViewController {
@Inject
public CodeLabViewController(
OverlayViewGlobalStateController overlayViewGlobalStateController) {
super(R.id.codelab_stub, overlayViewGlobalStateController);
}
}
Шаг 4: Создайте OverlayViewMediator
Требуется OverlayViewMediator для запуска при отображении или скрытии нового представления.
Создайте новыйOverlayViewMediator именем frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java со следующим содержимым:package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Шаг 5: Показать вид
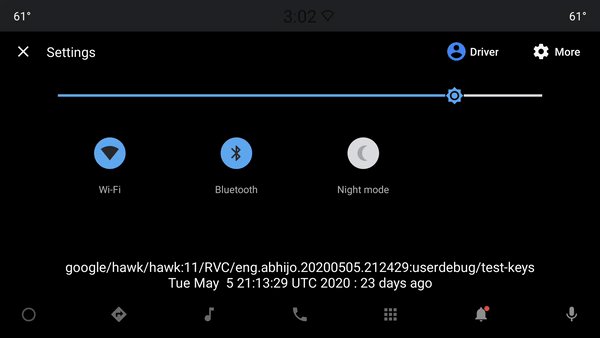
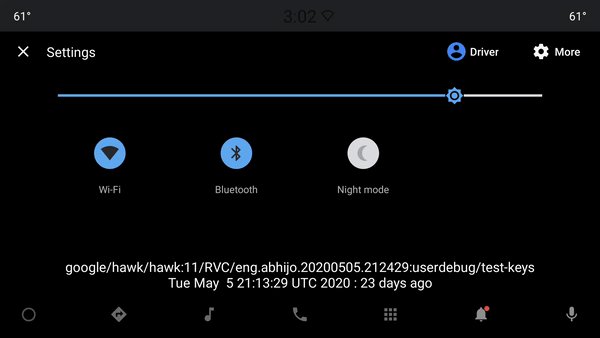
Для простоты понимания и запуска нашего представления используйте Bluetooth, когда статус выключен.
Замените // no-op в CodeLabViewMediator#registerListeners следующим:
// Register Show Listener
mContext.registerReceiver(new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) {
final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE,
BluetoothAdapter.ERROR);
switch (state) {
case BluetoothAdapter.STATE_OFF:
// Show OverlayViewController
mCodeLabViewController.start();
break;
}
}
}
}, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Шаг 6. Скройте вид
Представление будет скрыто, когда «Скрыть!» кнопка нажата. Поскольку это действие действует только на кнопку расширенного представления, добавьте его непосредственно в OverlayViewController .
Добавьте в CodeLabViewController следующий метод:
@Override
protected void onFinishInflate() {
getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> {
stop();
});
}
Шаг 7: Настройте новый OverlayViewMediator
- Чтобы добавить новый OverlayViewMediator в OverlayWindowModule, добавьте в OverlayWindowModule следующий код:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator); - Чтобы добавить новый OverlayViewMediator в config_carSystemUIOverlayViewsMediators, добавьте следующую строку в config_carSystemUIOverlayViewsMediators в
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Результат
Поздравляем! Вы создали представление в SystemUIOverlayWindow :

Дополнительные ресурсы
Чтобы узнать больше, см. ресурсы, представленные ниже.
Пример OverlayViewController
См. полноэкранный пользовательский переключатель как простое приложение SystemUIOverlayWindow: :
Другие контроллеры OverlayView
ОверлейПанелвиевконтроллер
OverlayPanelViewController используется для обеспечения базовой анимации перетаскивания при отображении и скрытии представлений внутри SystemUIOverlayWindow . См. панель уведомлений, чтобы узнать больше:

