Este artigo explica como criar uma exibição no SystemUIOverlayWindow .
Antes que você comece
O conteúdo fornecido abaixo pressupõe que você leu estes artigos da IU do sistema:
Este artigo:
- Presume-se que você esteja familiarizado com os casos de uso do Android Automotive OS e seu
SystemUIOverlayWindow. - Fornece exemplos de certas subclasses do
OverlayViewController. - Não aborda subclasses do
OverlayViewController. - Não explica como configurar o Android para desenvolvimento.
- Não descreve cada opção que pode ser substituída em classes base. Em vez disso, descreve apenas aqueles necessários para configurar uma visão básica.
Complete o codelab
Etapa 1: criar um layout para o OverlayViewController
Crie um arquivo chamado frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml para conter o seguinte:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/codelab_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="Code Lab View!"
android:color="@*android:color/car_accent"
android:textStyle="italic"
android:textSize="34sp"/>
<Button
android:id="@+id/codelab_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Hide!"
android:background="@*android:color/car_accent"/>
</LinearLayout>
</FrameLayout>
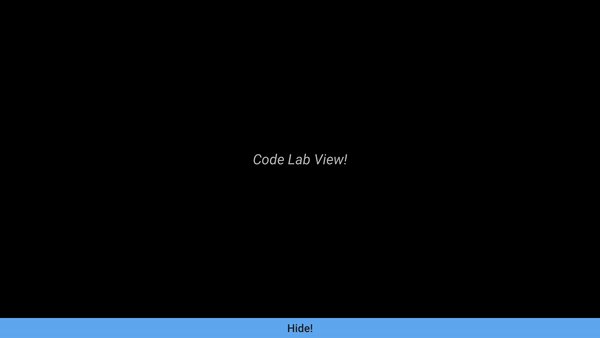
Este layout cria a seguinte visualização:

Etapa 2: adicionar um ViewStub ao SysUIOverlayWindow
Adicione a visualização à sua janela adicionando um ViewStub ao SystemUIOverlayWindow .
Adicione o seguinte código a frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml no FrameLayout raiz:
<ViewStub android:id="@+id/codelab_stub"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout="@layout/codelab_layout"/>
A ordem na qual os ViewStubs são definidos no FrameLayout raiz define a ordenação Z das visualizações na janela. Como esse codelab não envolve visualizações em camadas, você pode adicionar o snippet de código em qualquer lugar no FrameLayout raiz.
Etapa 3: criar um OverlayViewController
Para ser mostrado e ocultado, o novo layout deve estar vinculado a um OverlayViewController .
Para criar um OverlayViewController injetável chamado frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java com o seguinte conteúdo:
package com.android.systemui.car.codelab;
import com.android.systemui.R;
import com.android.systemui.car.window.OverlayViewController;
import com.android.systemui.car.window.OverlayViewGlobalStateController;
import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Singleton;
@SysUISingleton
public class CodeLabViewController extends OverlayViewController {
@Inject
public CodeLabViewController(
OverlayViewGlobalStateController overlayViewGlobalStateController) {
super(R.id.codelab_stub, overlayViewGlobalStateController);
}
}
Etapa 4: criar um OverlayViewMediator
É necessário um OverlayViewMediator para acionar quando uma nova visualização for mostrada ou ocultada.
Crie um novoOverlayViewMediator injetável chamado frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java com o seguinte conteúdo:package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Etapa 5: mostrar a visualização
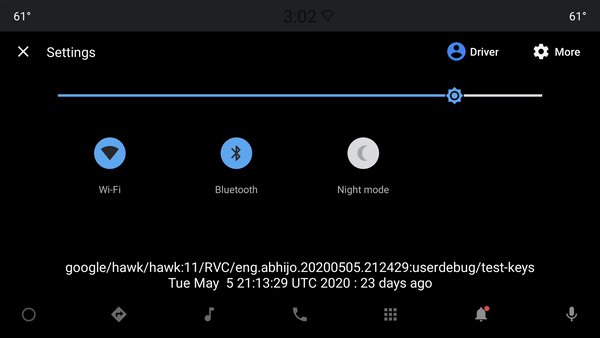
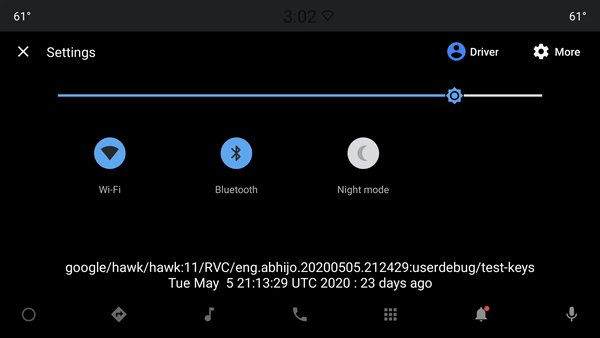
Para facilitar o entendimento e acionar a nossa visão, use o Bluetooth quando o status estiver desligado.
Substitua // no-op em CodeLabViewMediator#registerListeners pelo seguinte:
// Register Show Listener
mContext.registerReceiver(new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) {
final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE,
BluetoothAdapter.ERROR);
switch (state) {
case BluetoothAdapter.STATE_OFF:
// Show OverlayViewController
mCodeLabViewController.start();
break;
}
}
}
}, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Etapa 6: ocultar a visualização
A visualização será ocultada quando a opção "Ocultar!" botão é clicado. Como essa ação é apenas no botão da visualização inflada, adicione isso diretamente a você OverlayViewController .
Adicione o seguinte método ao CodeLabViewController :
@Override
protected void onFinishInflate() {
getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> {
stop();
});
}
Etapa 7: configurar o novo OverlayViewMediator
- Para adicionar o novo OverlayViewMediator ao OverlayWindowModule, adicione o seguinte código ao OverlayWindowModule :
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator); - Para adicionar o novo OverlayViewMediator a config_carSystemUIOverlayViewsMediators, adicione a seguinte linha a config_carSystemUIOverlayViewsMediators em
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Resultado
Parabéns! Você criou uma visualização na SystemUIOverlayWindow :

Recursos adicionais
Para saber mais, consulte os recursos fornecidos abaixo.
Amostra OverlayViewController
Veja o alternador de usuário em tela cheia como uma aplicação direta do SystemUIOverlayWindow: :
Outros OverlayViewControllers
OverlayPanelViewController
Um OverlayPanelViewController é usado para fornecer animação básica de arrastar ao mostrar e ocultar visualizações dentro SystemUIOverlayWindow . Consulte o painel de notificações para saber mais:

