Este documento destaca os princípios e diretrizes para qualquer pessoa que esteja projetando configurações da plataforma Android, configurações principais do GMS (Configurações do Google) ou qualquer desenvolvedor que esteja projetando configurações para seu aplicativo Android.
Princípios de design
Forneça uma boa visão geral
Os usuários devem ser capazes de dar uma olhada nas telas de configurações e entender todas as configurações individuais e seus valores.

Figura 1. As configurações e seus valores atuais são apresentados na tela de nível superior
Organize os itens de forma intuitiva
Coloque as configurações usadas com frequência na parte superior da tela. Limite o número de configurações em uma tela. Mostrar mais de 10 a 15 itens pode ser esmagador. Crie menus intuitivos movendo algumas configurações para uma tela separada.

Figura 2. As configurações comuns estão na parte superior da tela
Torne as configurações fáceis de encontrar
Em alguns casos, pode ser útil duplicar uma configuração individual em duas telas diferentes. Diferentes situações podem fazer com que os usuários alterem uma configuração, portanto, incluir a configuração em vários lugares ajudará os usuários a encontrar esse item.
Para configurações duplicadas, crie uma tela separada para a configuração e tenha pontos de entrada de lugares diferentes.
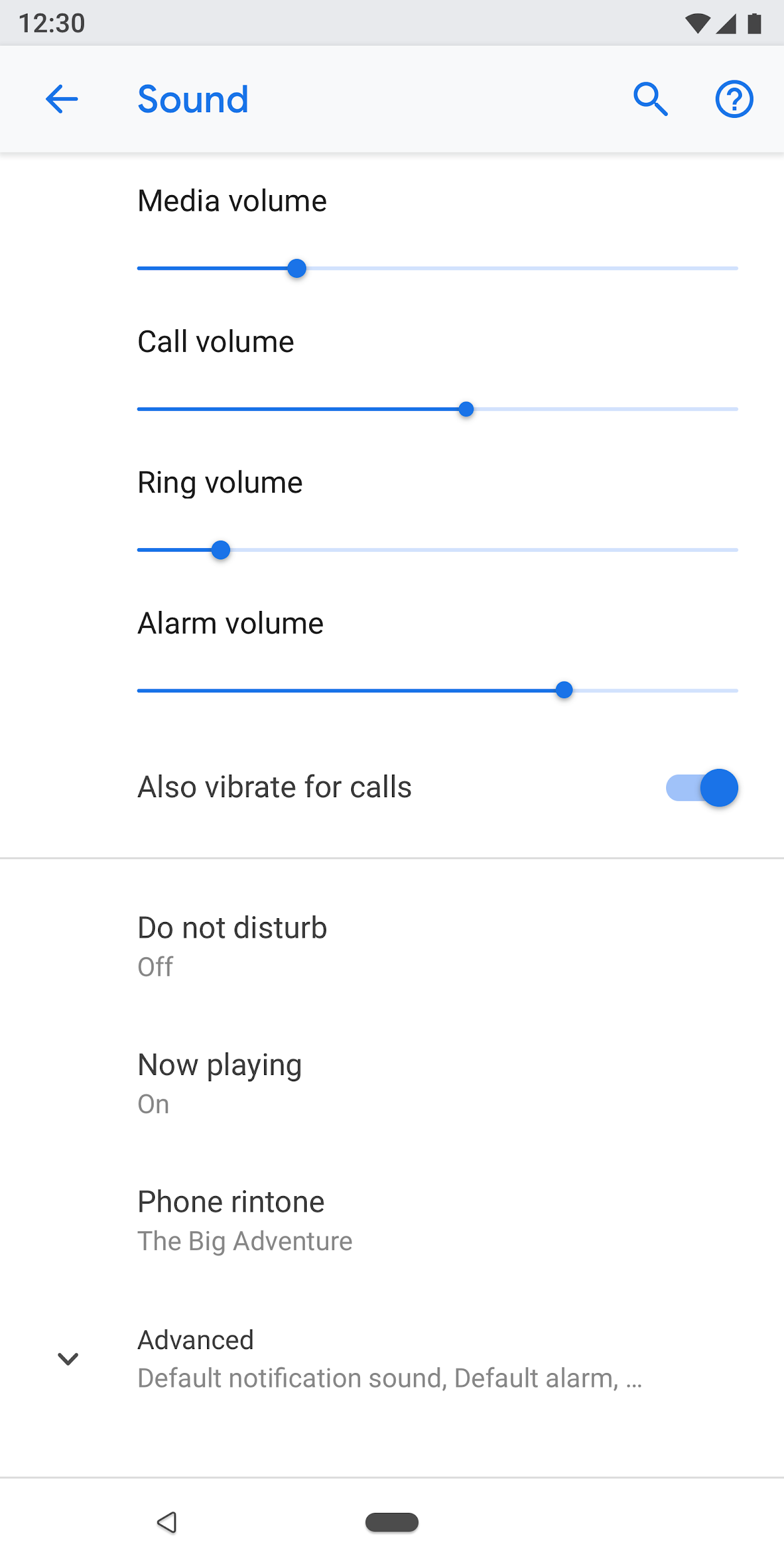
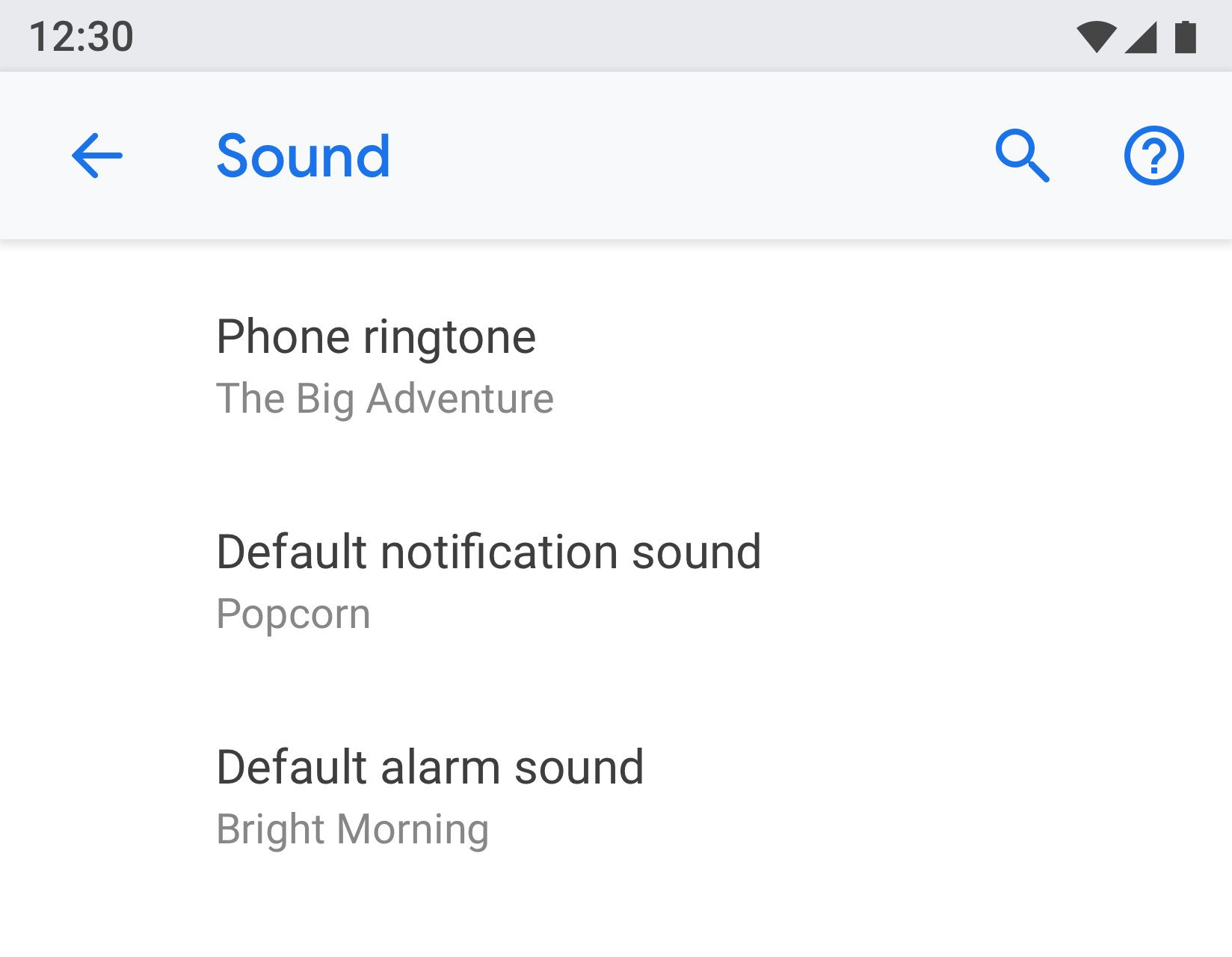
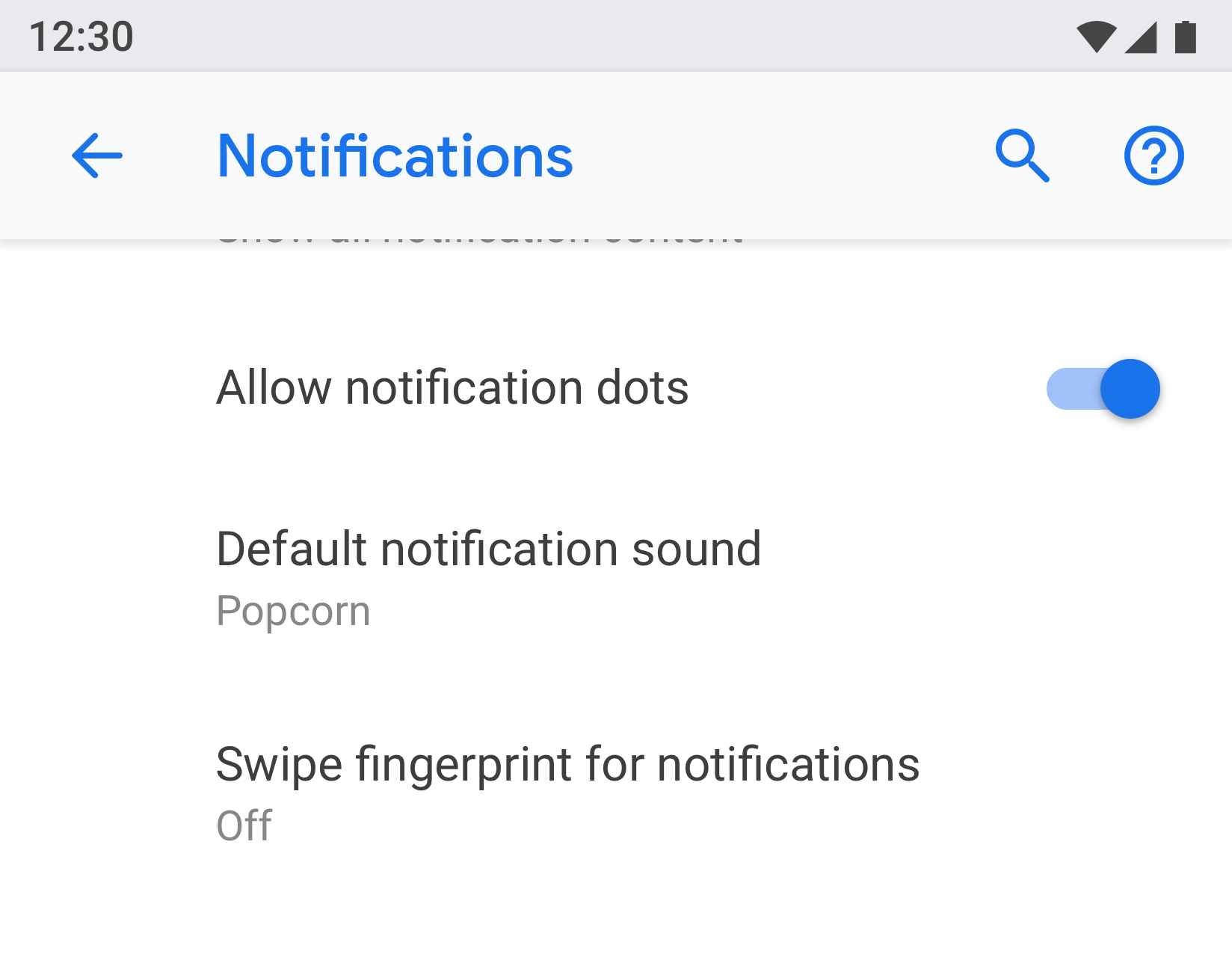
 |  |
Figura 3 e 4. "Som de notificação padrão" aparece nas telas "Notificação" e "Som"
Use um título e status claros
Torne os títulos de suas configurações breves e significativos. Evite usar títulos vagos como "Configurações gerais". Abaixo do título, mostre o status para destacar o valor da configuração. Mostre os detalhes específicos em vez de apenas descrever o título.
Os títulos devem:
- Coloque primeiro o texto mais importante da sua etiqueta.
- Reformule palavras negativas como "não" ou "nunca" em termos neutros, como "bloquear".
- Use rótulos impessoais como "Notificações" em vez de "Notifique-me". Exceção: Se for necessário referir-se ao usuário para entender a configuração, use a segunda pessoa ("você") em vez da primeira pessoa ("eu").
Os títulos devem evitar:
- Termos genéricos, como definir, alterar, editar, modificar, gerenciar, usar, selecionar ou escolher.
- Repetir palavras do divisor de seção ou título da subtela.
- jargão técnico.
Tipos de página
Lista de configurações
Este é o tipo de tela mais comum. Ele permite que várias configurações sejam colocadas juntas. As listas de configurações podem ser uma mistura de controles, como interruptores, menus e controles deslizantes.
Se houver muitas configurações em uma categoria, elas podem ser agrupadas. Consulte Agrupamento e divisores para obter mais detalhes.

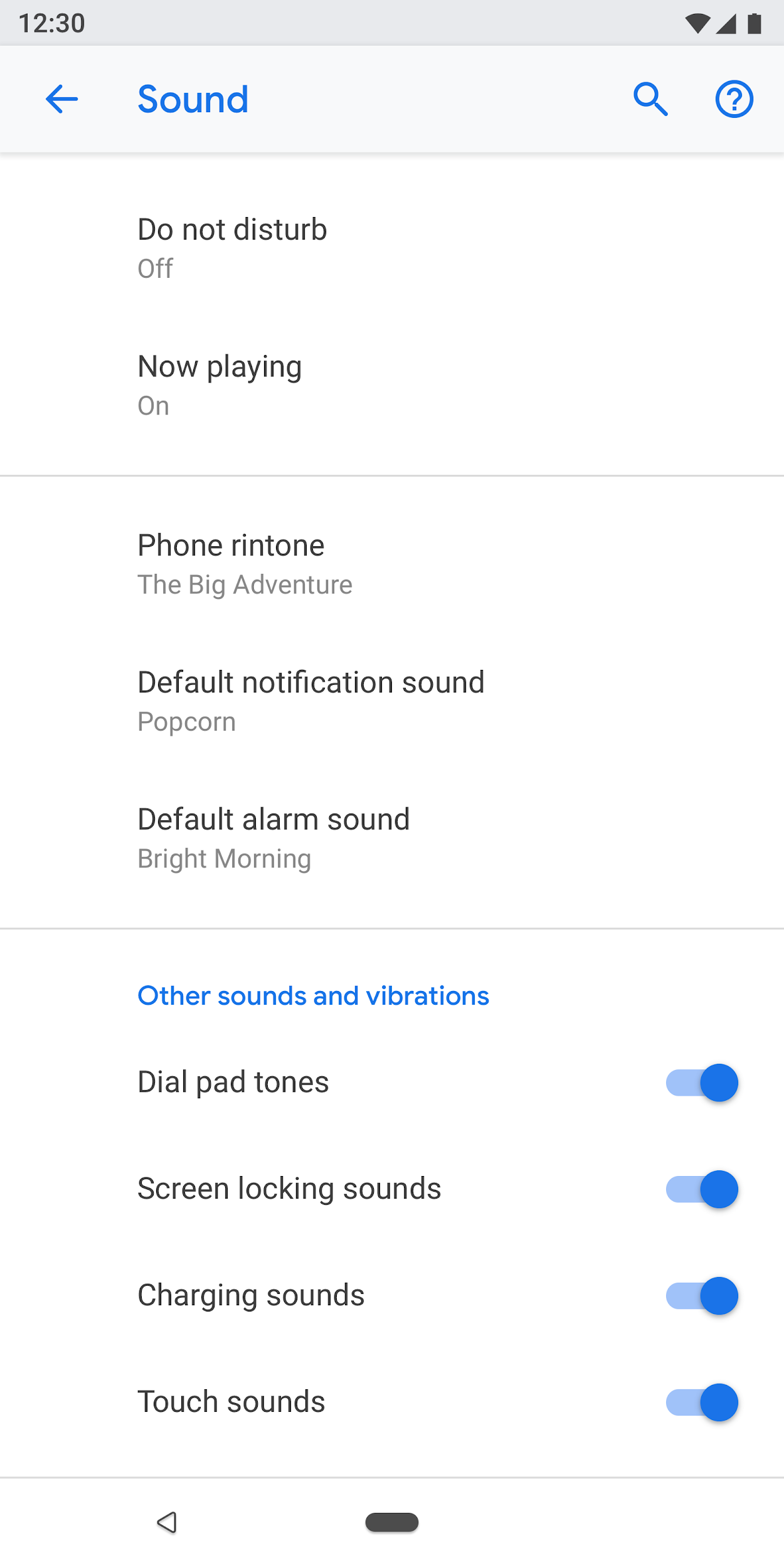
Figura 5. Exemplo de lista de configurações
Exibição de lista
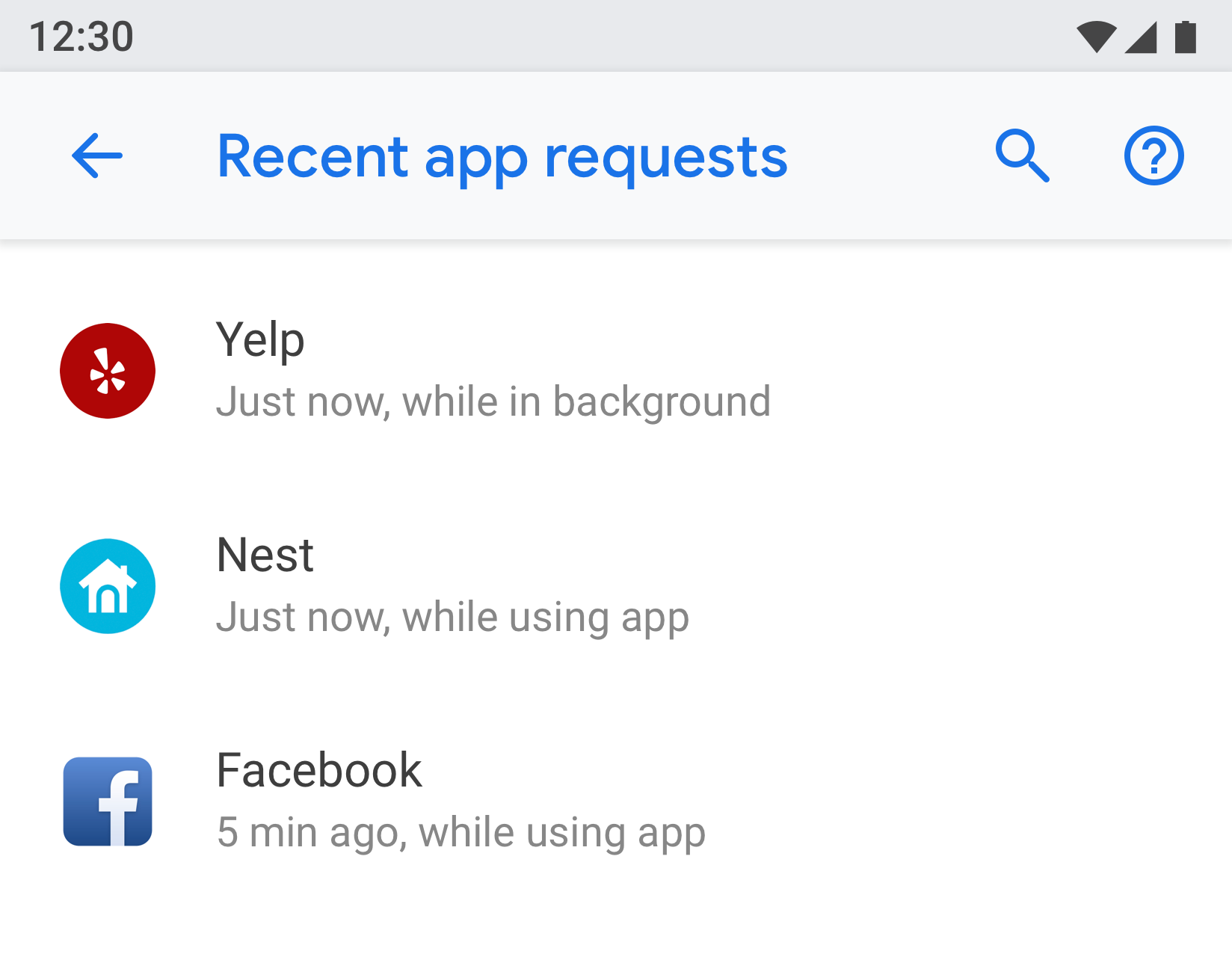
A visualização de lista é usada para mostrar uma lista de itens como aplicativos, contas, dispositivos e muito mais. Os controles para filtrar ou classificar podem ser adicionados à tela.

Figura 6. Exemplo de visualização de lista
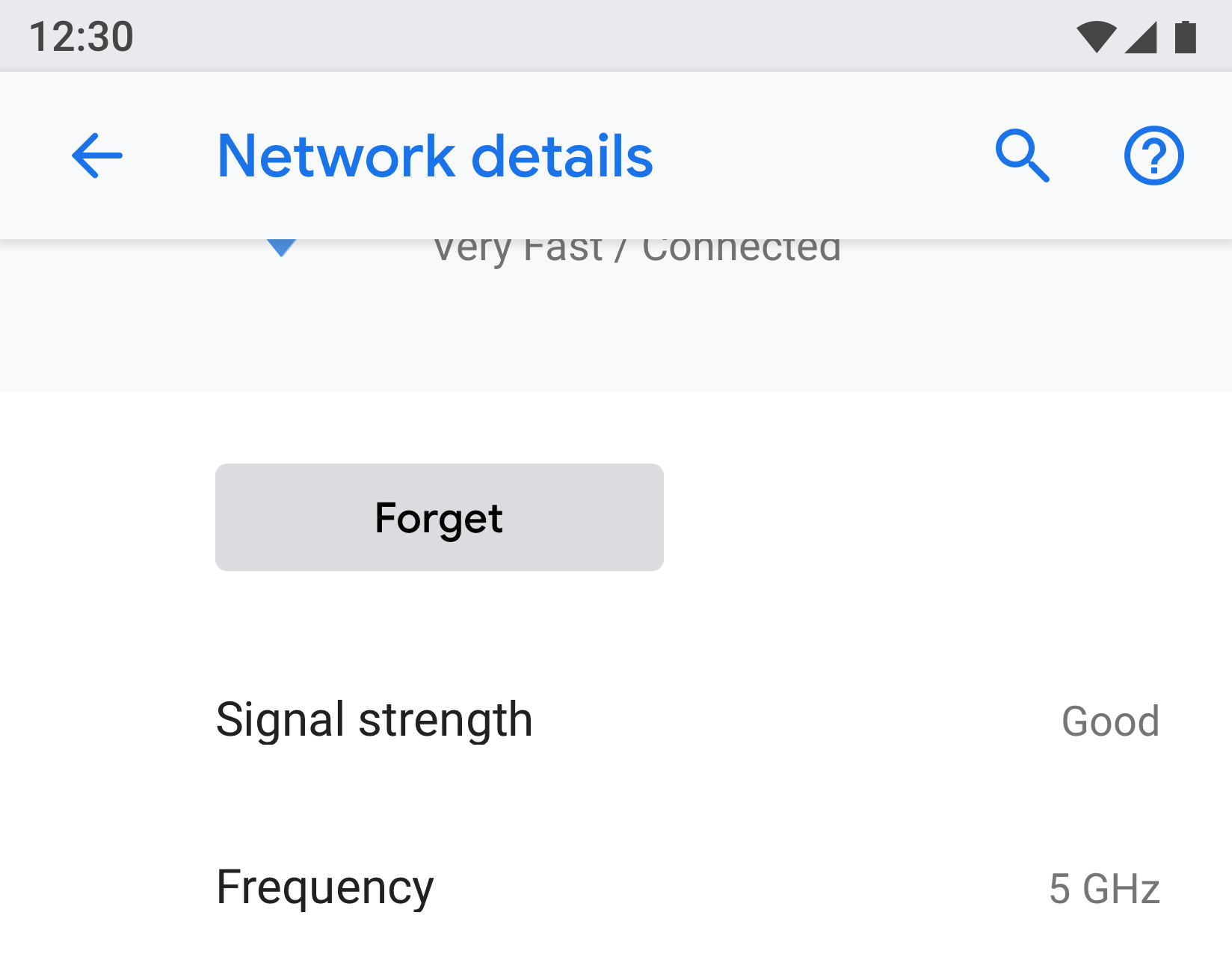
Tela de entidade
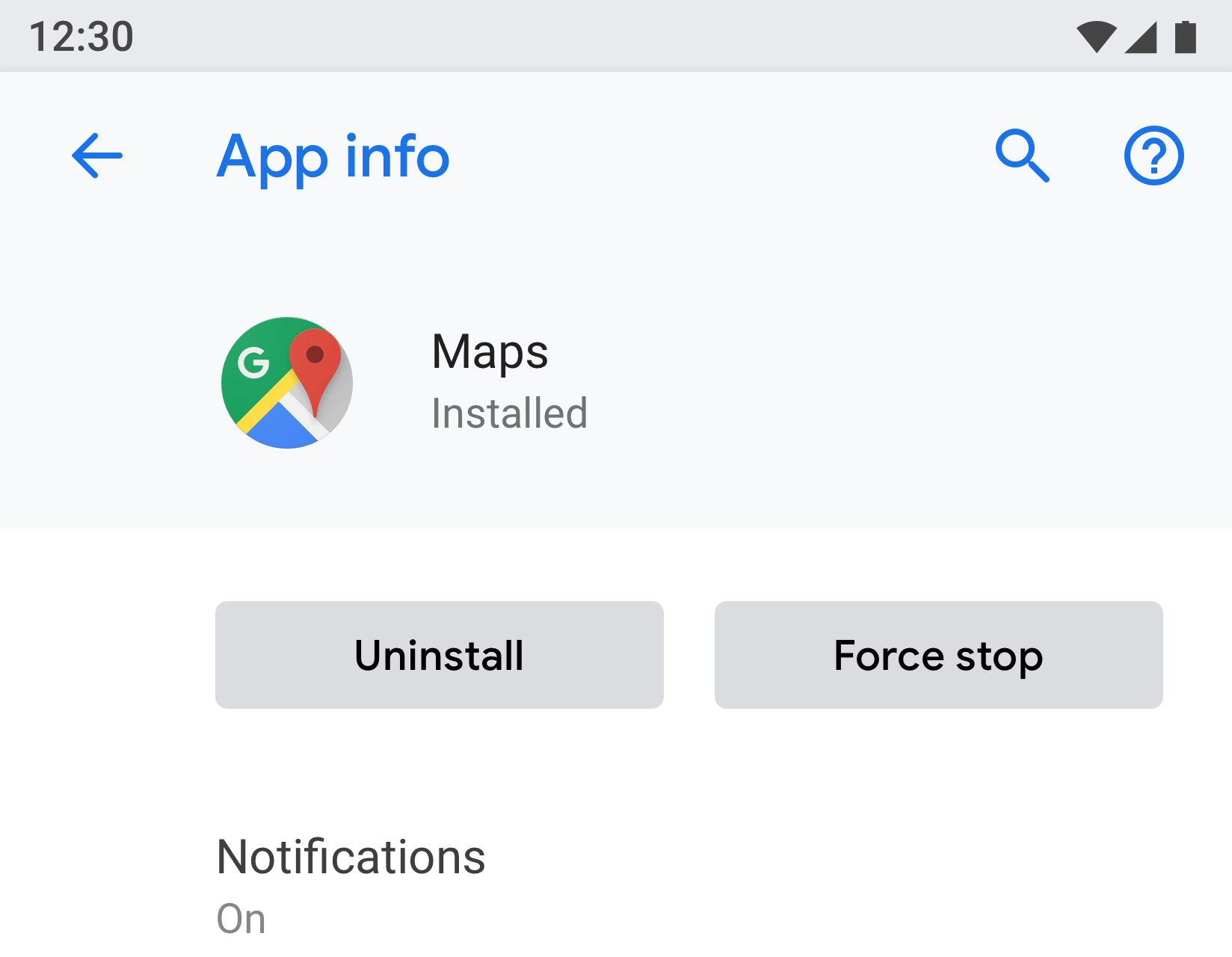
A tela de entidade é usada para apresentar as configurações de um item distinto, como um aplicativo, conta, dispositivo, rede Wi-Fi etc.
Visualmente, a entidade é mostrada na parte superior com um ícone, título e subtítulo. Todas as configurações nesta tela devem estar relacionadas a esta entidade.

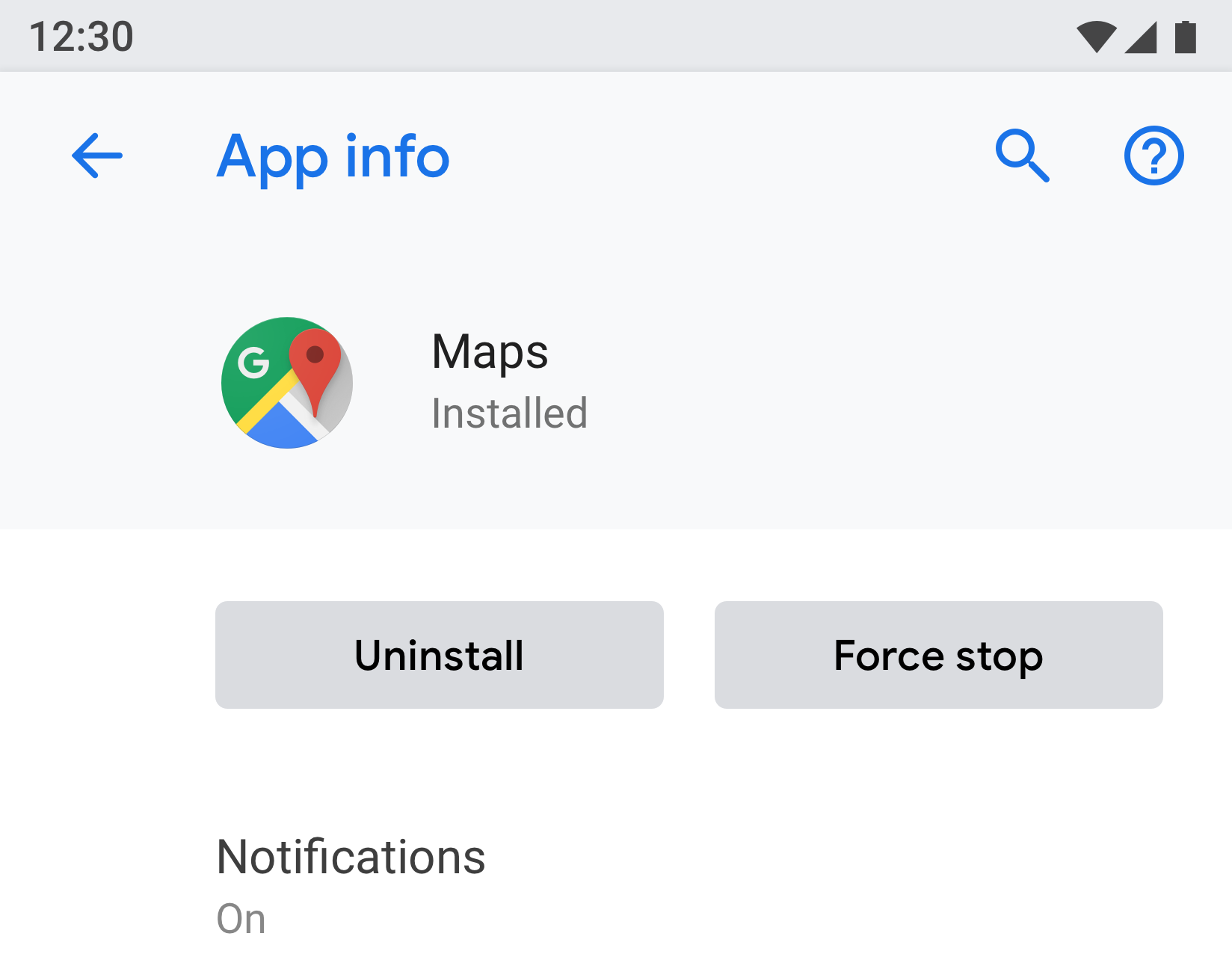
Figura 7. Exemplo de tela de entidade usada nas informações do aplicativo

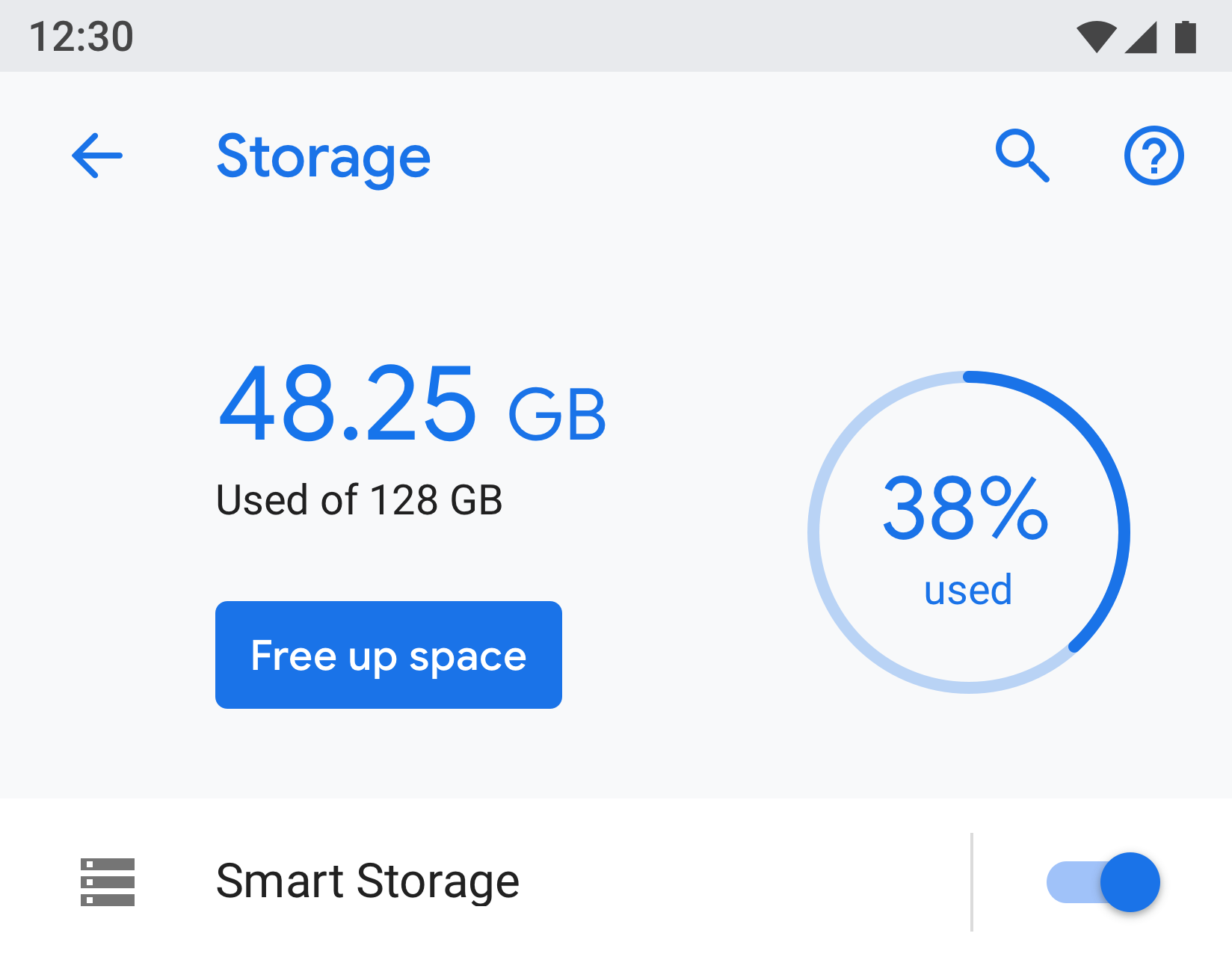
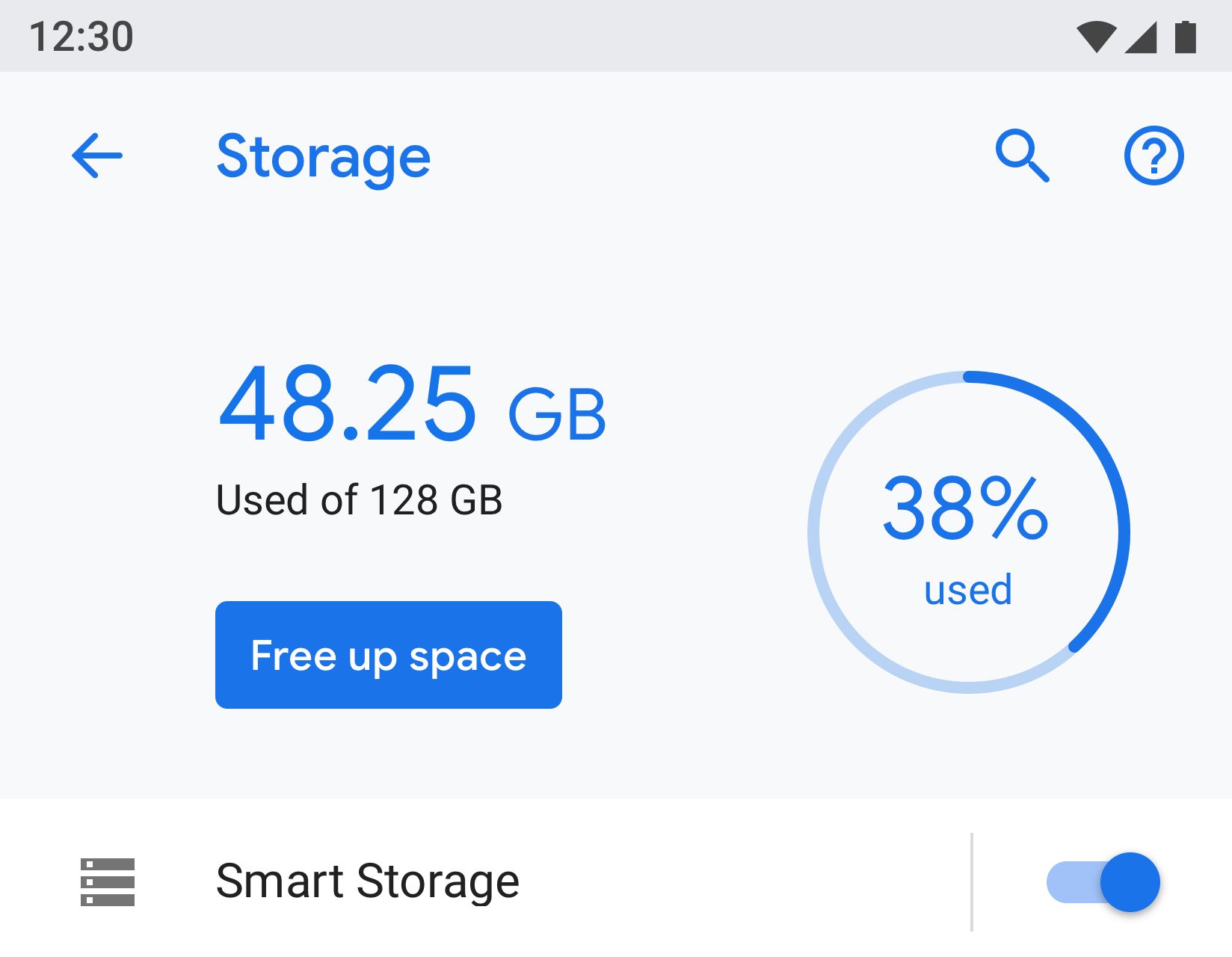
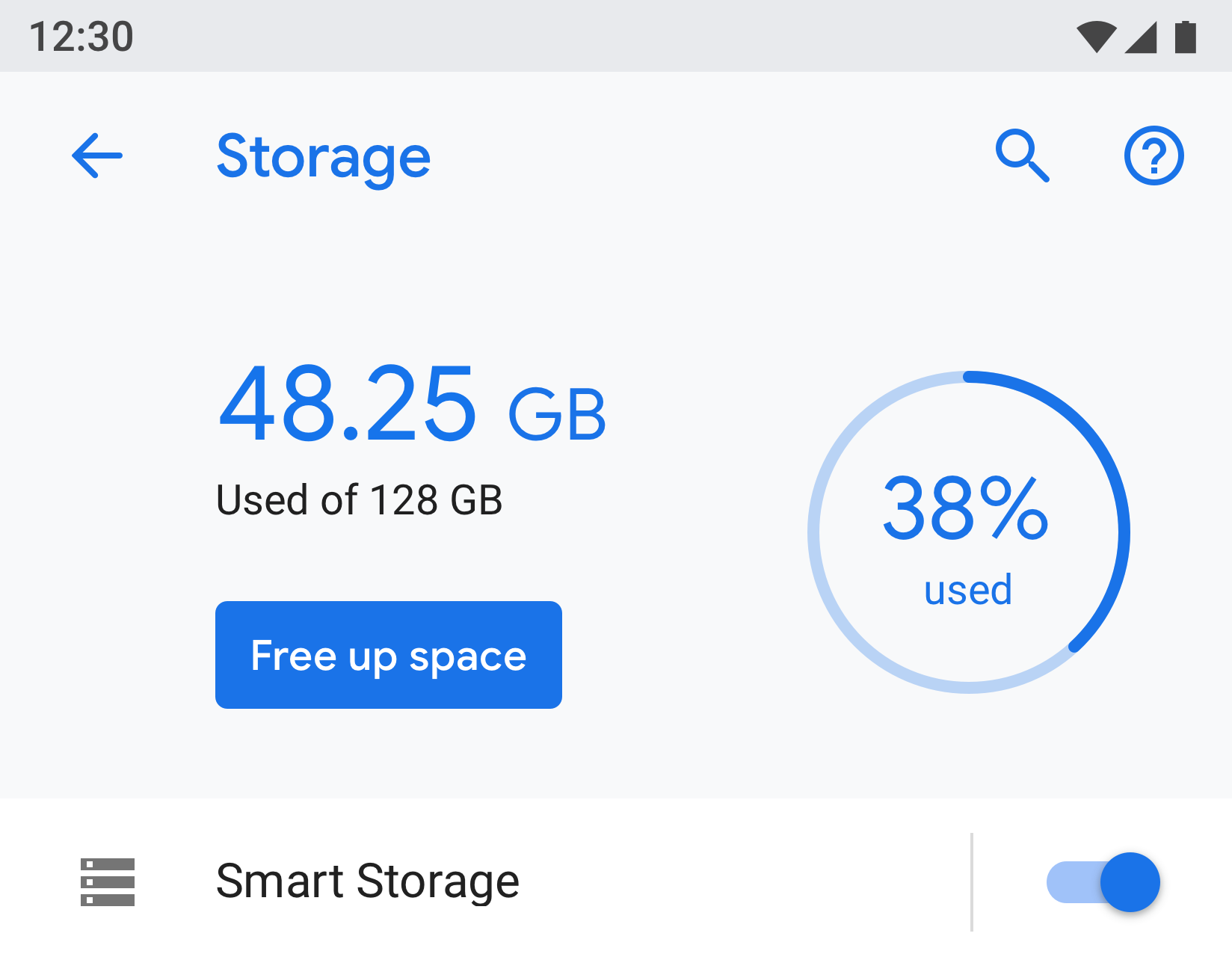
Figura 8. Exemplo de tela de Entidade usada no Armazenamento
Configuração principal
A configuração principal é melhor usada quando um recurso inteiro pode ser ativado ou desativado, como Wi-Fi ou Bluetooth. Usando um interruptor na parte superior da tela, o usuário pode controlar facilmente esse recurso. Usar a configuração principal para desativar o recurso desativa todas as outras configurações relacionadas.
Se um recurso precisar de uma descrição de texto mais longa, a configuração principal poderá ser usada, pois esse tipo de tela permite texto de rodapé mais longo.
Se uma configuração precisar ser duplicada ou vinculada a partir de várias telas, use a configuração principal. Como a configuração principal é uma tela separada, você evitará ter vários interruptores em locais diferentes para a mesma configuração.

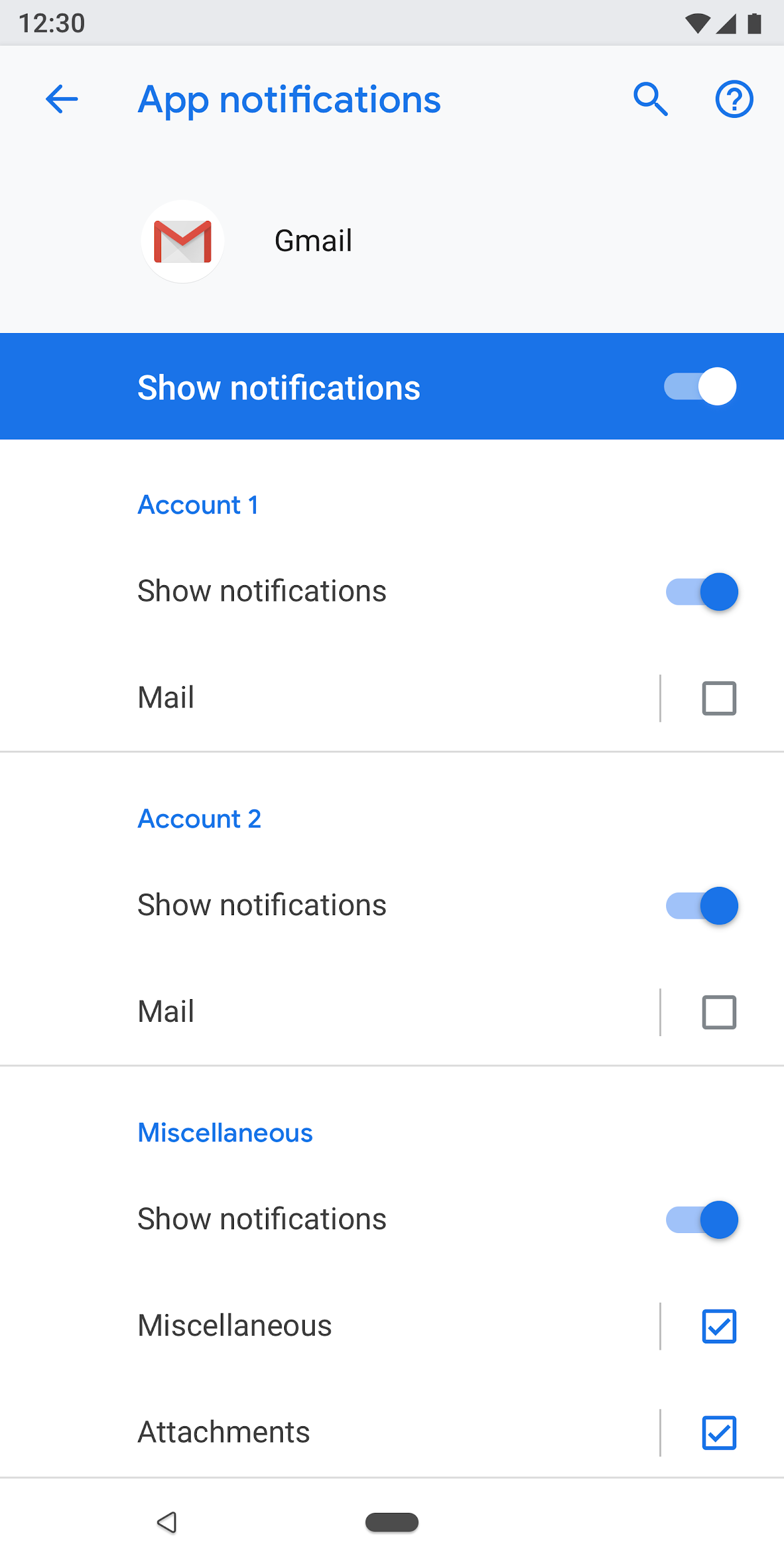
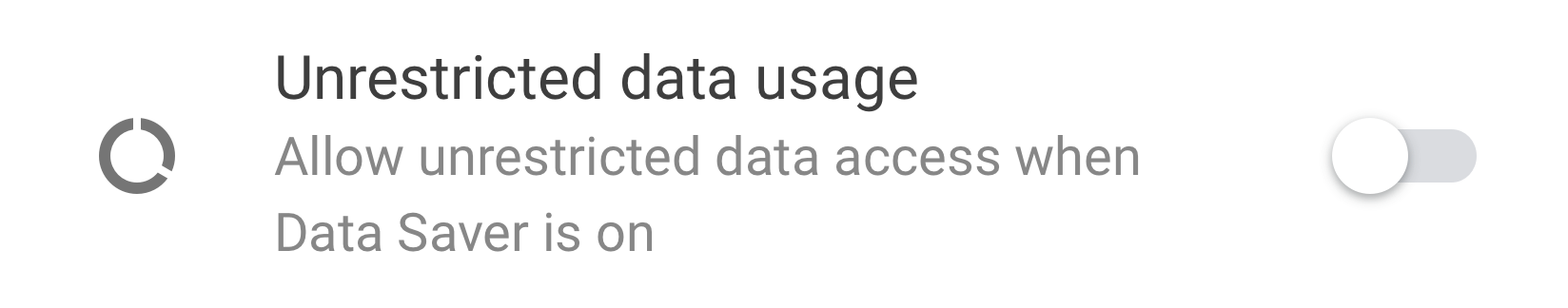
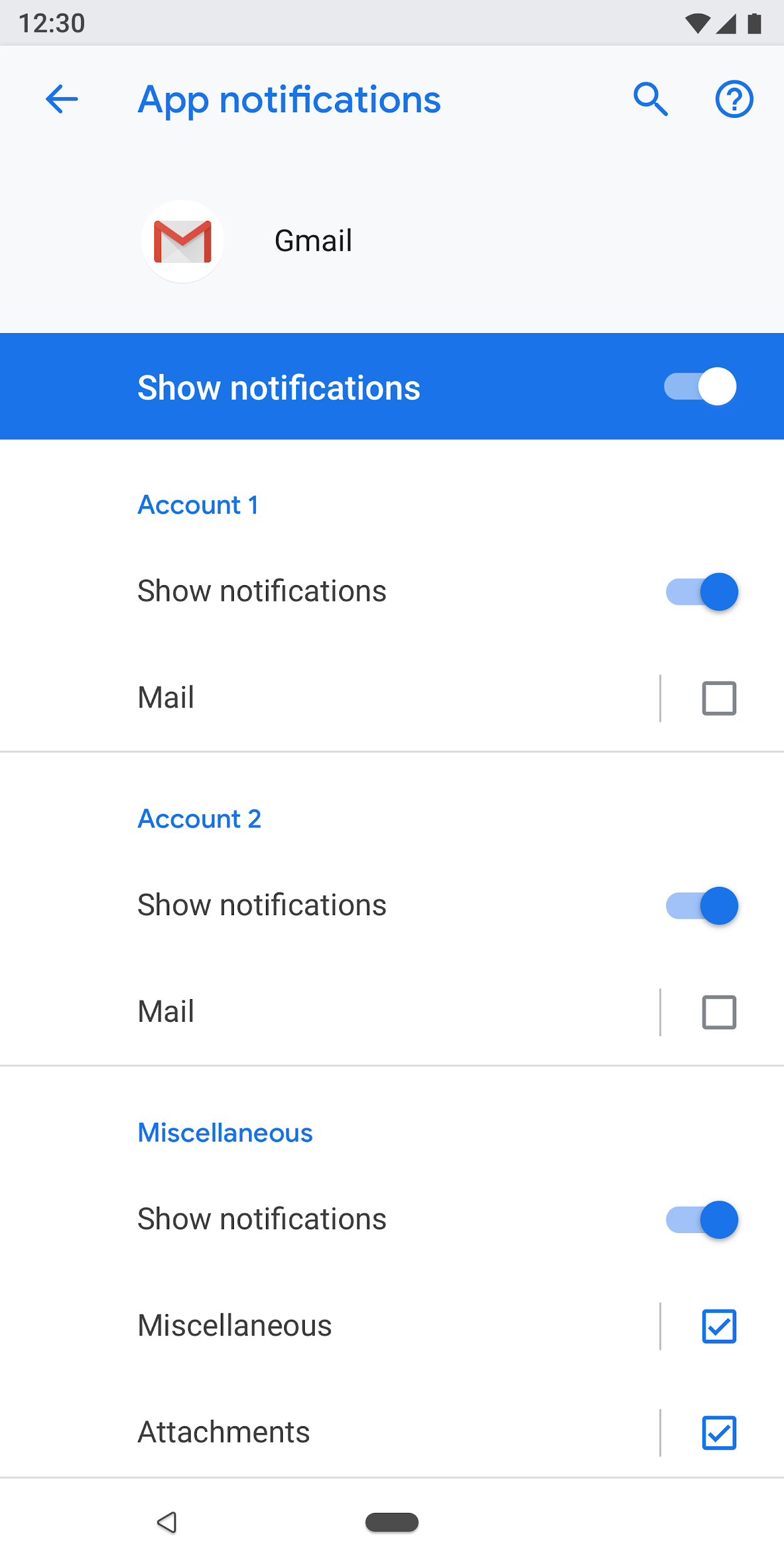
Figura 9. Exemplo de configuração mestre utilizada na tela de notificações do App; desativar a alternância principal desativará todo o recurso para este aplicativo

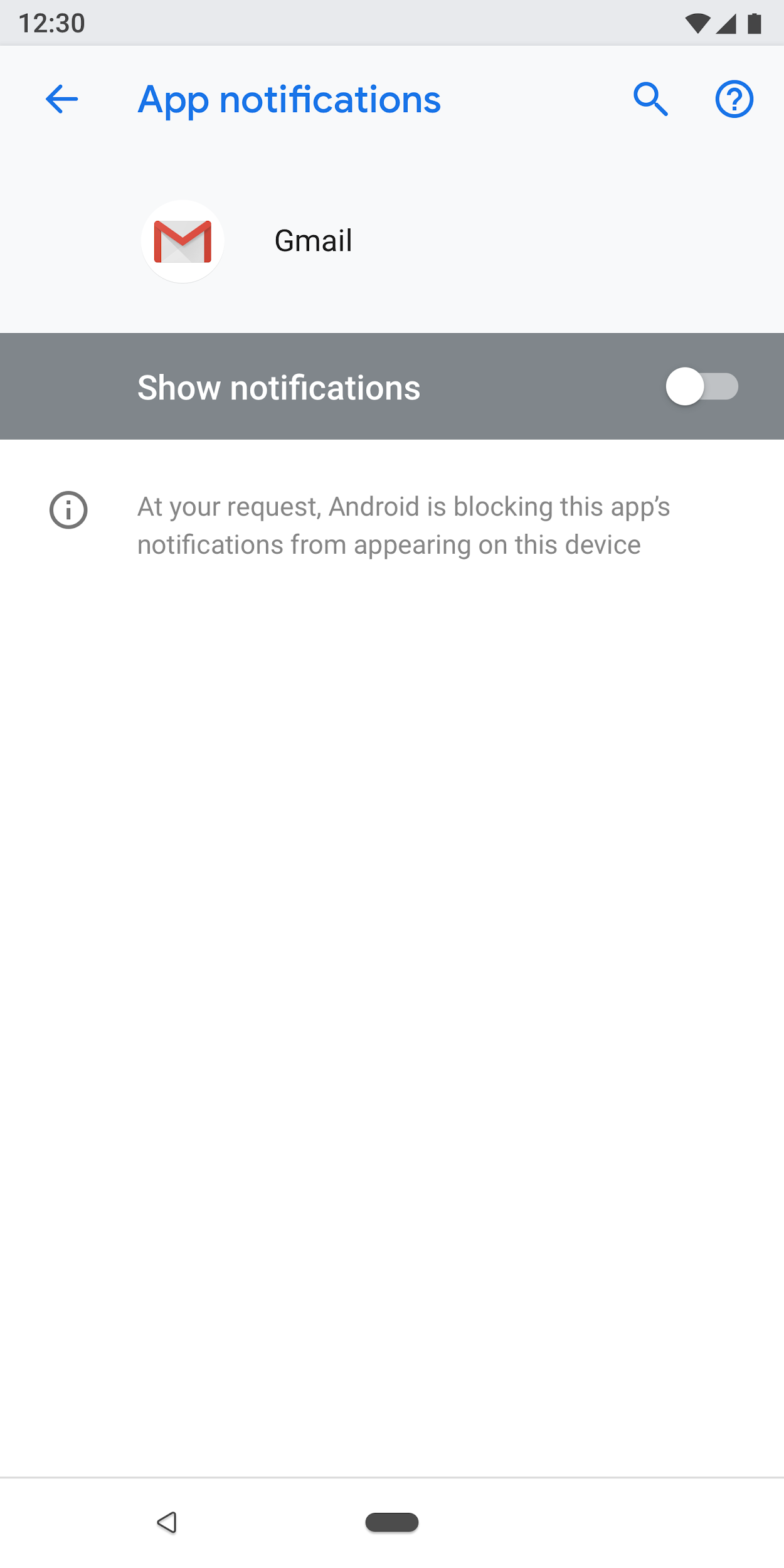
Figura 10. Exemplo de configuração mestre usada na tela de notificações do aplicativo com a alternância mestre desativada
Tela de seleção do botão de rádio
Esta tela é usada quando o usuário precisa fazer uma seleção para uma configuração. Os botões de opção podem ser mostrados em uma caixa de diálogo ou em uma tela separada. Os botões de opção não devem ser usados ao lado de controles deslizantes, menus ou interruptores.
Uma tela de botão de opção pode conter uma imagem na parte superior e um texto de rodapé na parte inferior. Os botões de opção individuais podem ter subtexto junto com um título.

Figura 11. Botões de opção não devem ser usados na lista de configurações

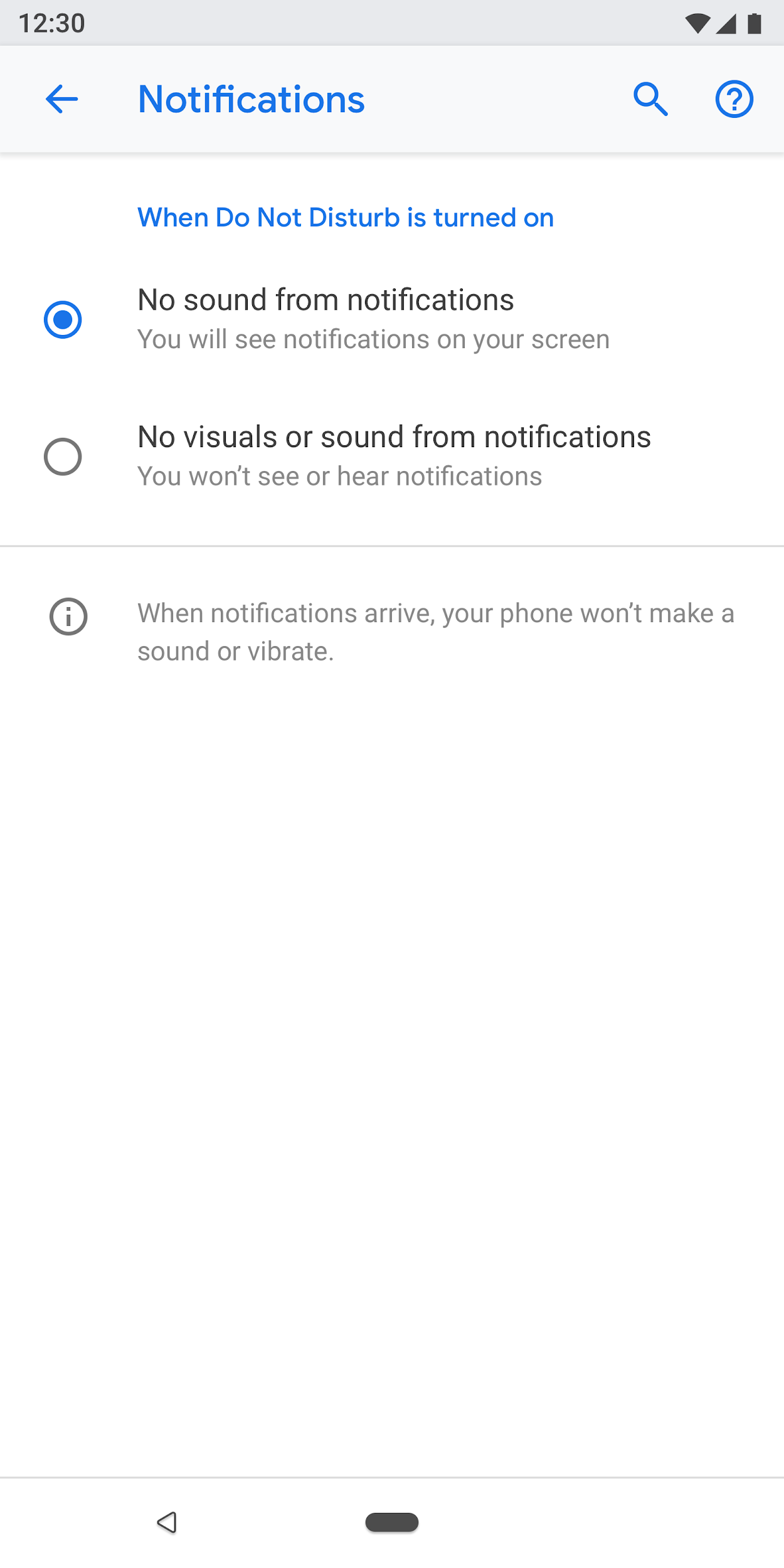
Figura 12. Veja como usar os botões de opção corretamente nas configurações
Componentes
Cabeçalho
A partir do Android 8.0, a barra de ferramentas de ações apresenta pesquisa e ajuda junto com outras ações relacionadas. Os menus de estouro são desencorajados, pois os usuários podem não descobrir ações ocultas nesses menus.
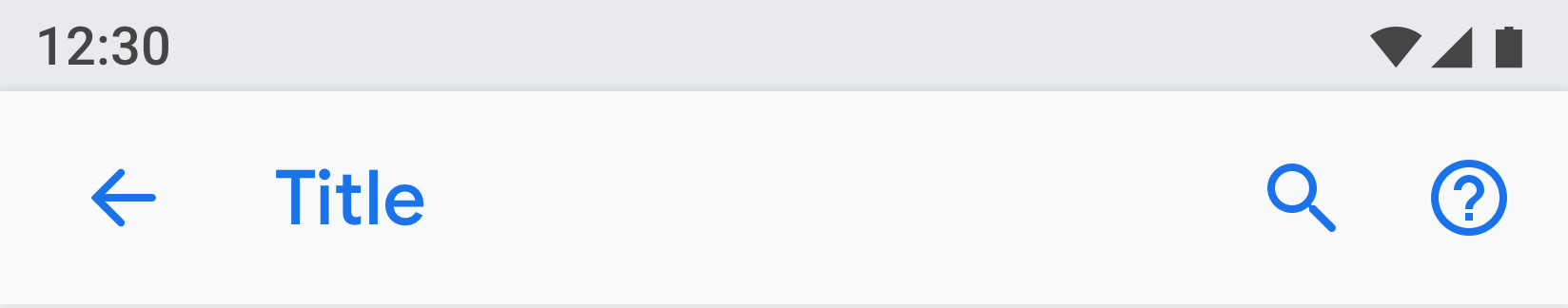
Para barras de ferramentas sem ações específicas da tela. Mostrar ações de pesquisa e ajuda.

Figura 13. Barra de ferramentas com ações de pesquisa e ajuda
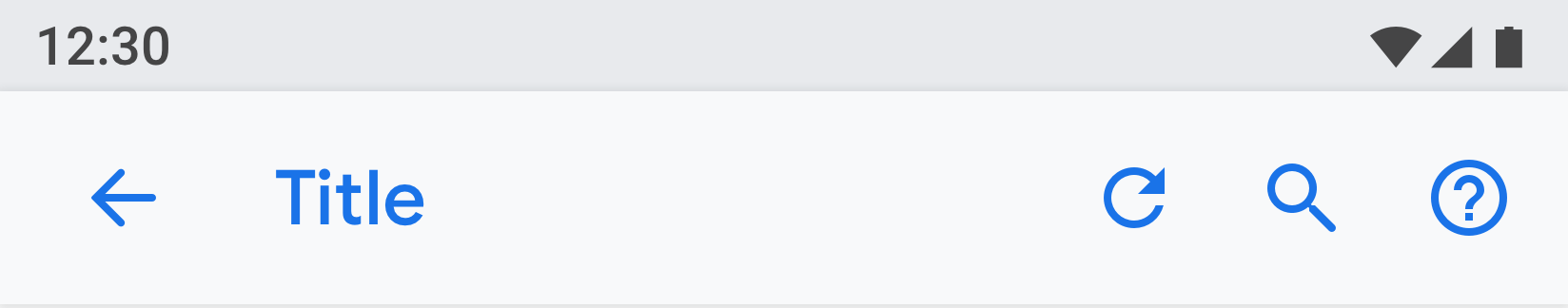
Para barras de ferramentas com uma ação : apresente a ação antes da pesquisa.

Figura 14. Barra de ferramentas com uma ação antes das ações de pesquisa e ajuda
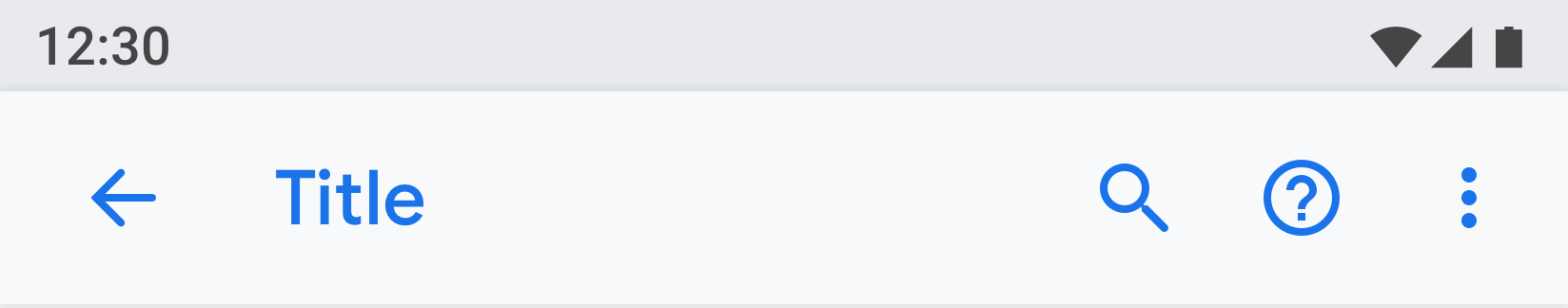
Para barras de ferramentas com mais de 1 ação : considere colocar a ação principal antes da pesquisa, enquanto coloca as ações avançadas no menu flutuante.
Se todas as ações forem avançadas ou úteis apenas para um pequeno conjunto de usuários, considere colocar todas as ações no menu flutuante.

Figura 15. Barra de ferramentas com um menu flutuante para ações
Cabeçalho da entidade
O cabeçalho da entidade pode mostrar apenas um cabeçalho ou cabeçalho com subtexto (são permitidas várias linhas para o subtexto). A ação abaixo é opcional. Você pode ter no máximo duas ações.

Figura 16. Cabeçalho da entidade
A parte do ícone e do título (App1) rolará abaixo do cabeçalho (Informações do aplicativo).

Figura 17. O título de informações do aplicativo aqui faz parte da barra de ferramentas, enquanto o restante da tela rolará abaixo dele
Link do cardápio
O título é obrigatório. Você também deve mostrar o subtexto que destaca o status da configuração. O uso de um ícone é opcional.
Tente manter o texto do título conciso. Se os títulos forem longos, eles podem continuar na próxima linha em vez de serem truncados. Não ative menus ou ações ao pressionar longamente.
Exemplos:

Figura 18. Link do menu com ícone, título e subtexto

Figura 19. Link do menu com título e subtexto

Figura 20. Link do menu apenas com título
Link do menu com ícone, título, subtexto e um alvo de acerto separado à direita
Outros pontos de toque devem usar a cor do tema.

Figura 21. Exemplo de menu de destino com dois toques
Link do menu com ícone, título, subtexto e estatísticas/número/ícone de alerta
Valores numéricos como porcentagem e tempo podem ser mostrados à direita junto com o subtexto, enquanto um gráfico de barras pode ser mostrado abaixo.
Normalmente, os valores numéricos são apresentados à direita para que os usuários possam facilmente olhar e compará-los.

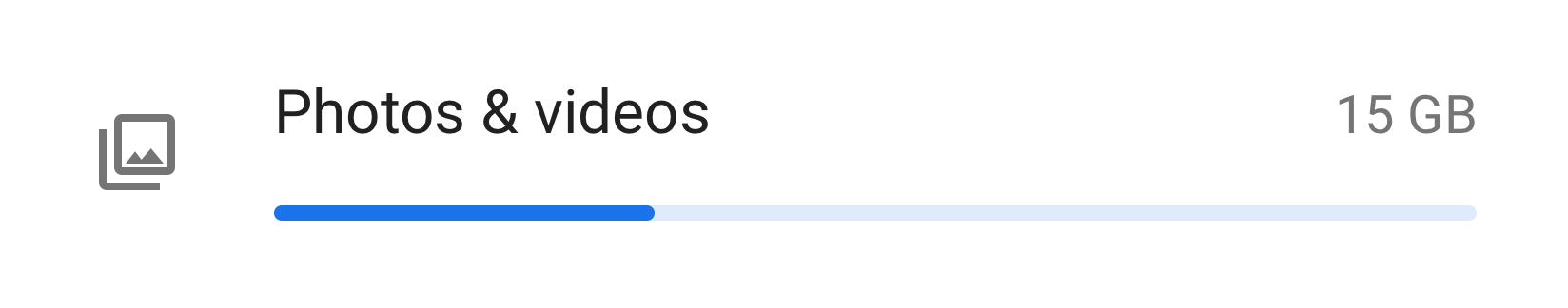
Figura 22. Exemplo de menu com ícone, título, estatística e gráfico
Agrupamento e divisores
Se uma tela tiver muitas configurações, elas podem ser agrupadas e separadas por um divisor. Ao contrário das versões mais antigas do Android, os divisores agora são usados para agrupar as configurações em um grupo, em vez de separar as configurações individuais.
Se as configurações em um grupo estiverem intimamente relacionadas, você poderá adicionar um cabeçalho de grupo. Se você usar um cabeçalho de grupo, sempre inclua um divisor.

Figura 23. Configurações agrupadas com divisores
Trocar
Alternar com ícone, título e subtexto

Figura 24. Alterne com ícone, título e subtexto
Alternar com título e subtexto

Figura 25. Alterne com título e subtexto
Mudar apenas com título
Os títulos podem ser acompanhados por um ícone à esquerda.

Figura 26. Switch apenas com título
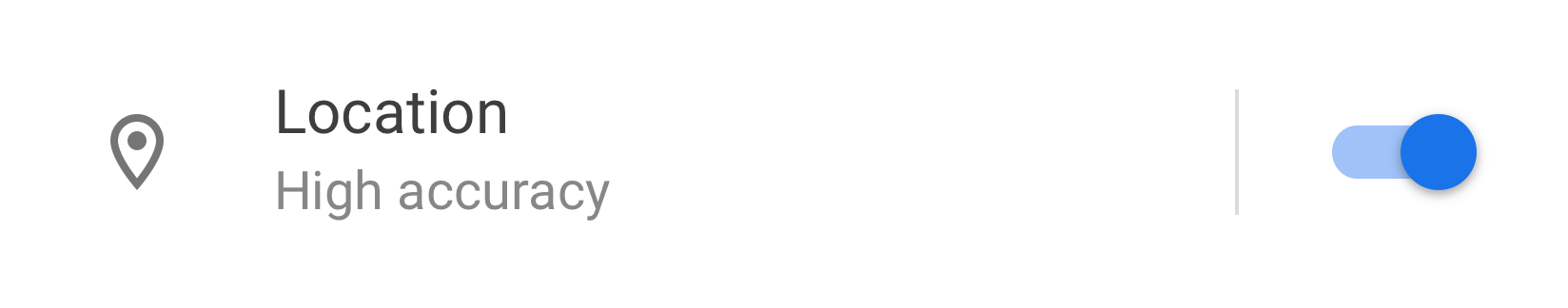
Item de lista + interruptor
Você pode combinar um item de lista com um switch. Tocar no lado esquerdo da linha vertical funciona como um link e leva o usuário para a próxima tela. O lado direito se comporta como um switch padrão.
Para o item de lista do lado esquerdo, um título é obrigatório. O ícone e o subtexto são opcionais.

Figura 27. Item de lista e um switch
Controle deslizante
O ícone é opcional no controle deslizante.

Figura 28. Controle deslizante
Botão na tela
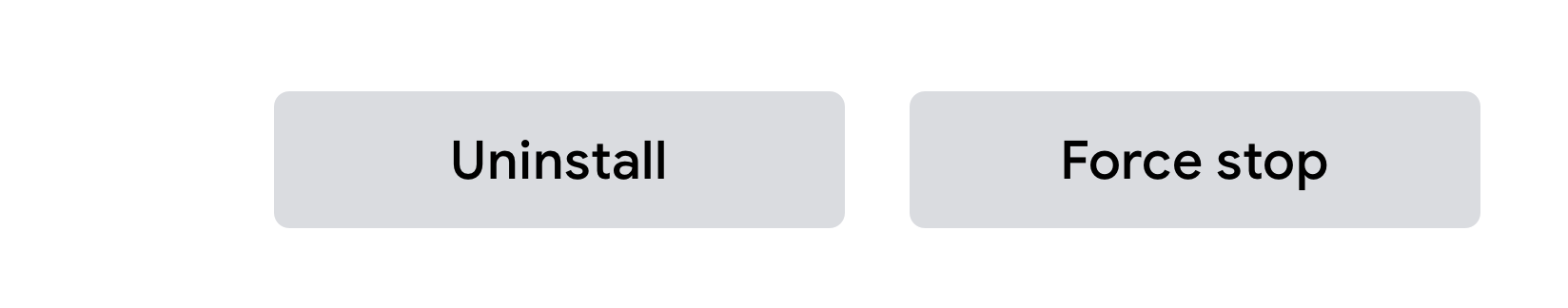
As ações positivas usam a cor do tema enquanto as ações negativas são cinza. As ações positivas podem incluir abrir um aplicativo, instalar um aplicativo, adicionar um novo item etc. As ações negativas incluem limpar dados, desinstalar um aplicativo, excluir itens etc.

Figura 29. Botões cinza para "Desinstalar" e "Forçar parada"

Figura 30. Botão azul para "Ligar agora"
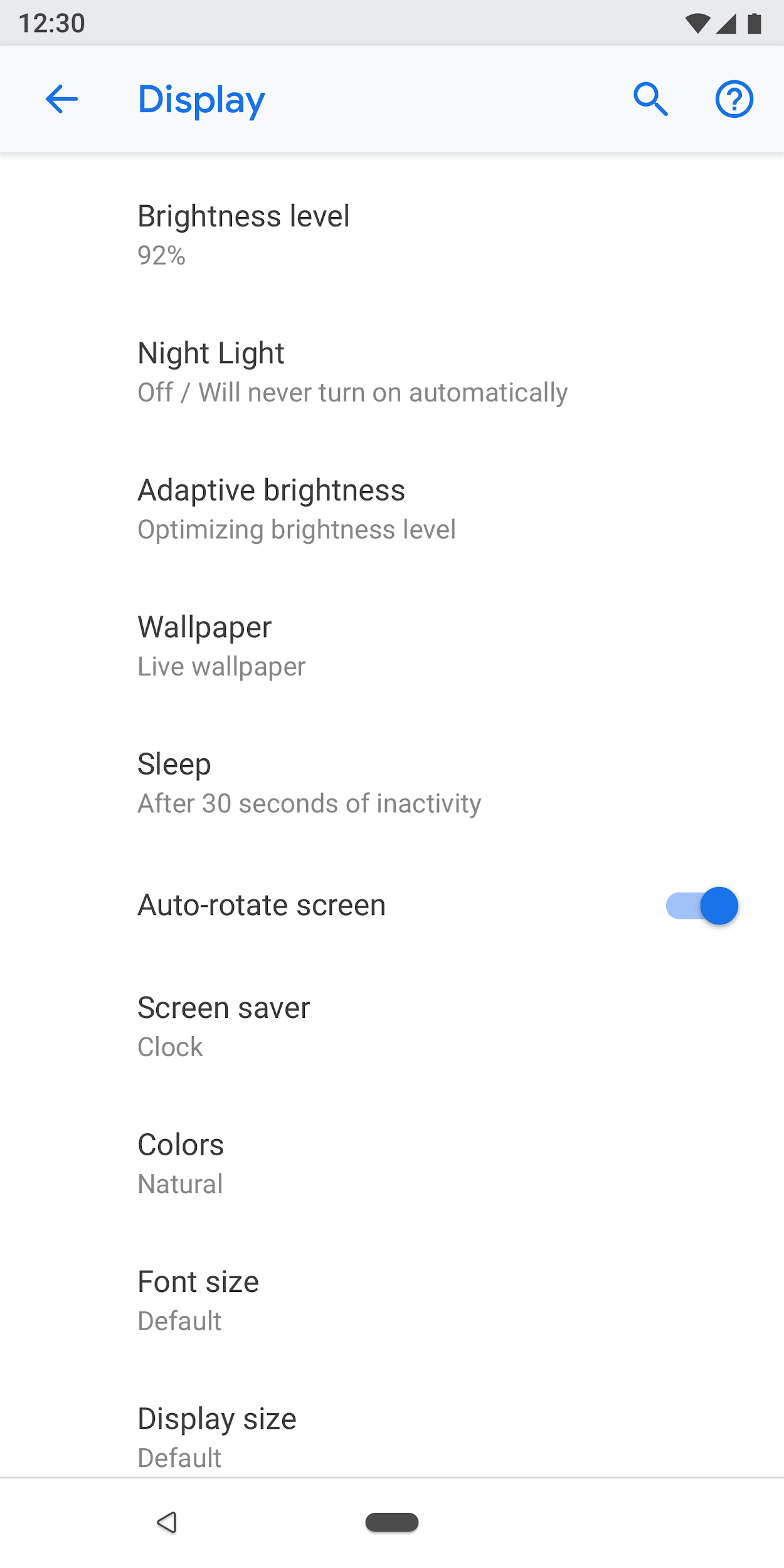
Divulgação progressiva (avançado)
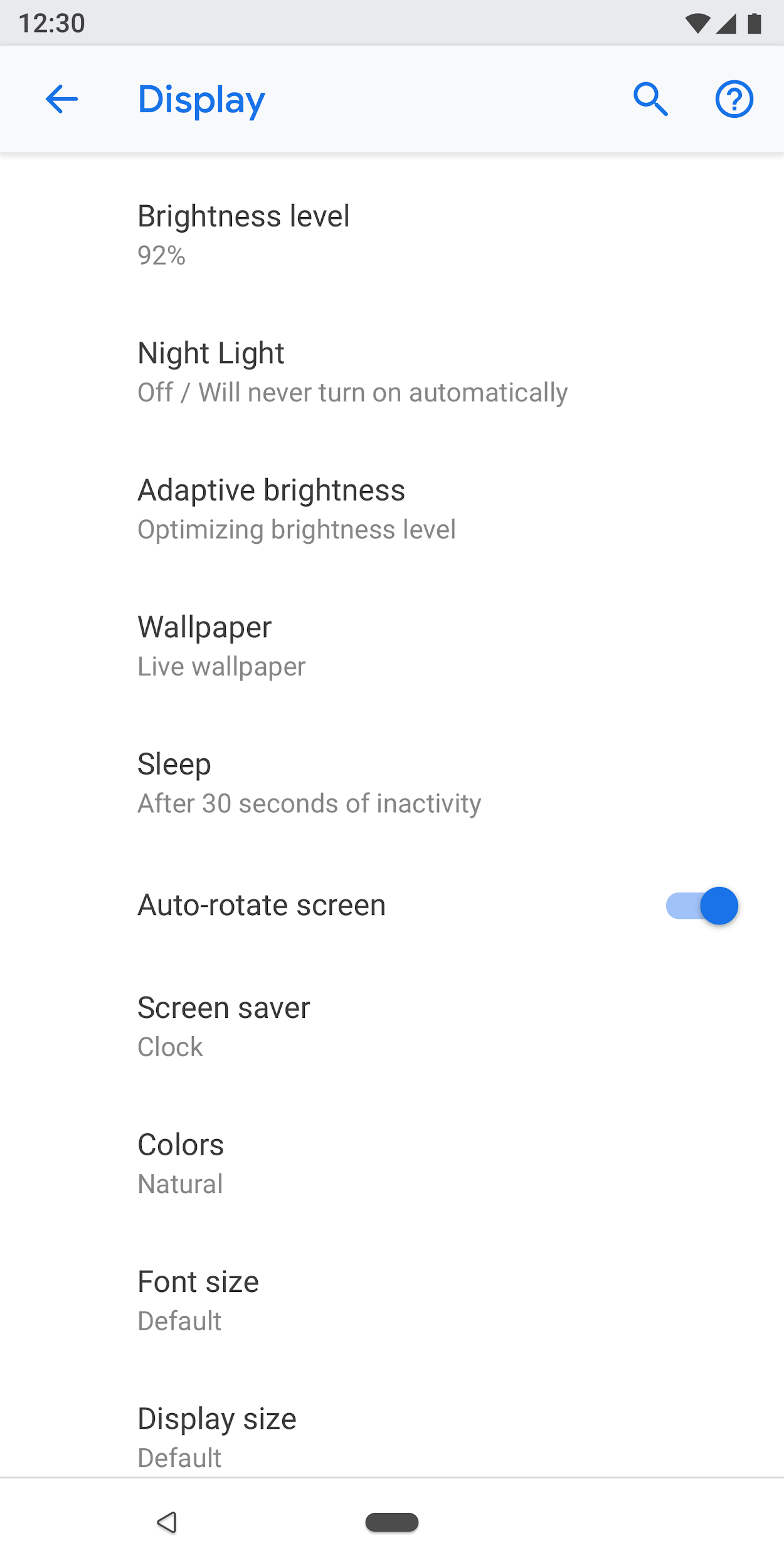
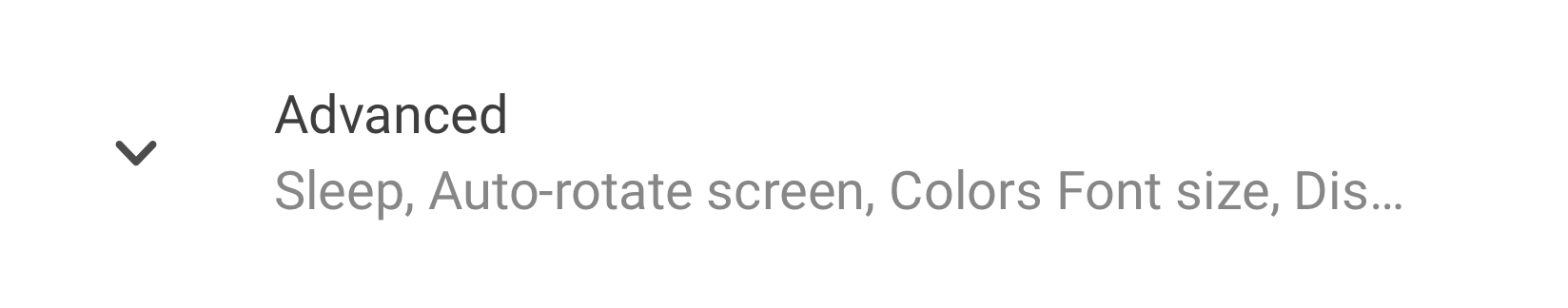
As configurações que não são usadas com frequência devem ser ocultadas. Use "Avançado" somente quando houver pelo menos 3 itens para ocultar.
Aqui, o subtexto mostra os títulos das configurações que estão ocultas. O subtexto deve ter apenas uma linha. O texto adicional é truncado com reticências.

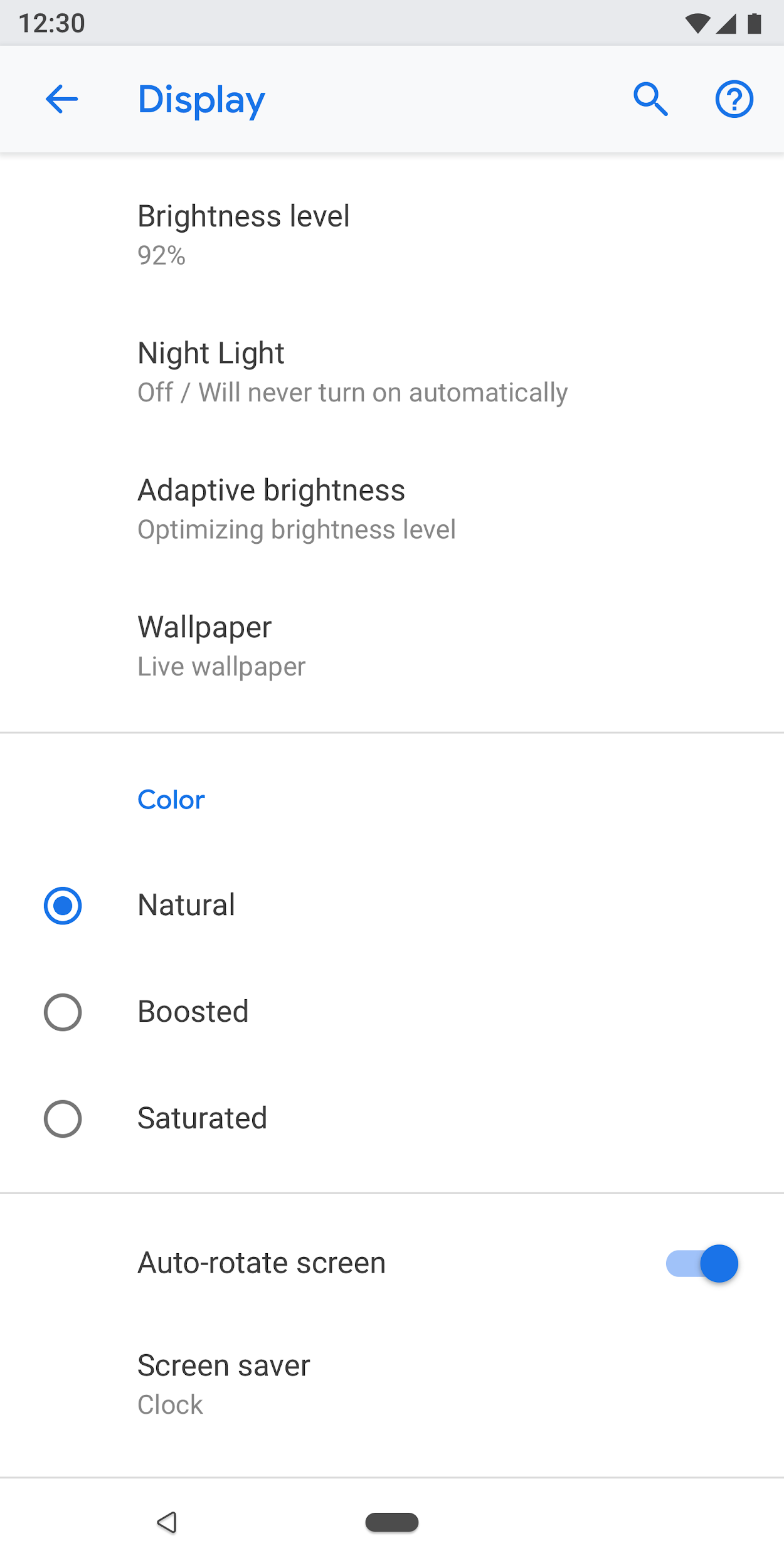
Figura 31. Avançado usado na tela "Exibir"
Menu suspenso
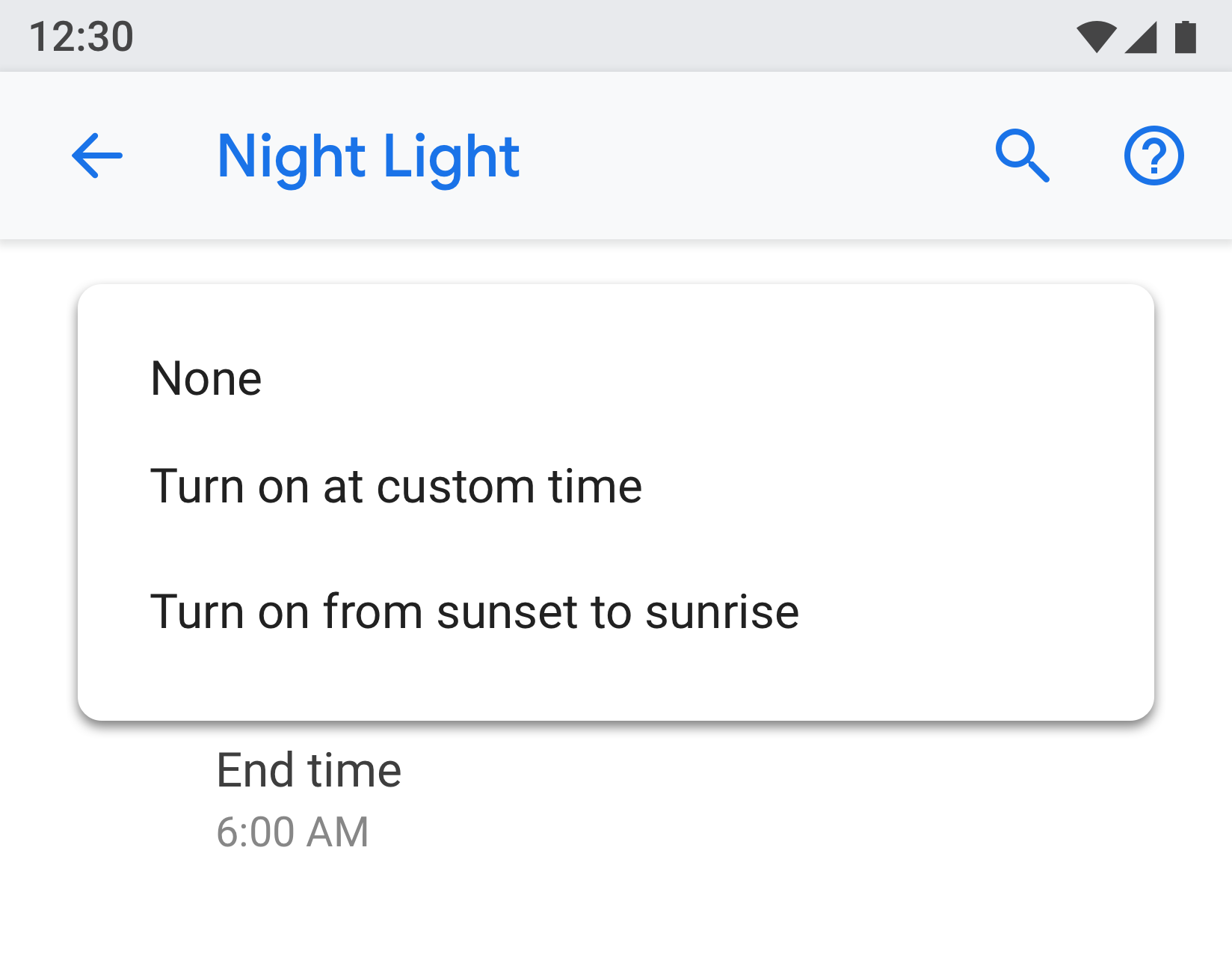
Menus suspensos estão disponíveis, mas o ideal é usar uma caixa de diálogo ou tela de seleção de botão de opção. Isso é recomendado para simplificar as configurações, pois atualmente existem três padrões diferentes para seleção única.
Se necessário, os menus suspensos podem ser usados nos casos em que a configuração tem opções simples.

Figura 32. Menu suspenso
Caixa de seleção
Use interruptores sobre caixas de seleção quando possível.
As caixas de seleção podem ser usadas:
- Para ações negativas, como restringir aplicativos ou bloquear um serviço.
- Para evitar ter muitos interruptores na tela.

Figura 33. As caixas de seleção são usadas para reduzir o número de opções nesta tela
Links
O uso de links nas configurações não é recomendado. Use links apenas onde for absolutamente necessário. Os links devem usar uma cor de destaque sem sublinhado.

Figura 34. Link usado nas configurações
Rodapé
O texto do rodapé pode ser usado para adicionar conteúdo explicativo. O rodapé deve ter sempre um divisor no topo. O rodapé é mostrado na parte inferior da tela. Os rodapés podem ter links, se necessário.

Figura 35. Texto do rodapé
Padrões
Dados
Os dados críticos podem ser mostrados em um gráfico como um gráfico de barras ou de pizza. Esses dados podem ser mostrados no cabeçalho da entidade. Os exemplos incluem dados móveis e armazenamento.
Outros dados menos críticos podem ser apresentados usando uma exibição de lista regular.

Figura 36. Exemplo mostrando Armazenamento

Figura 37. Exemplo mostrando a rede
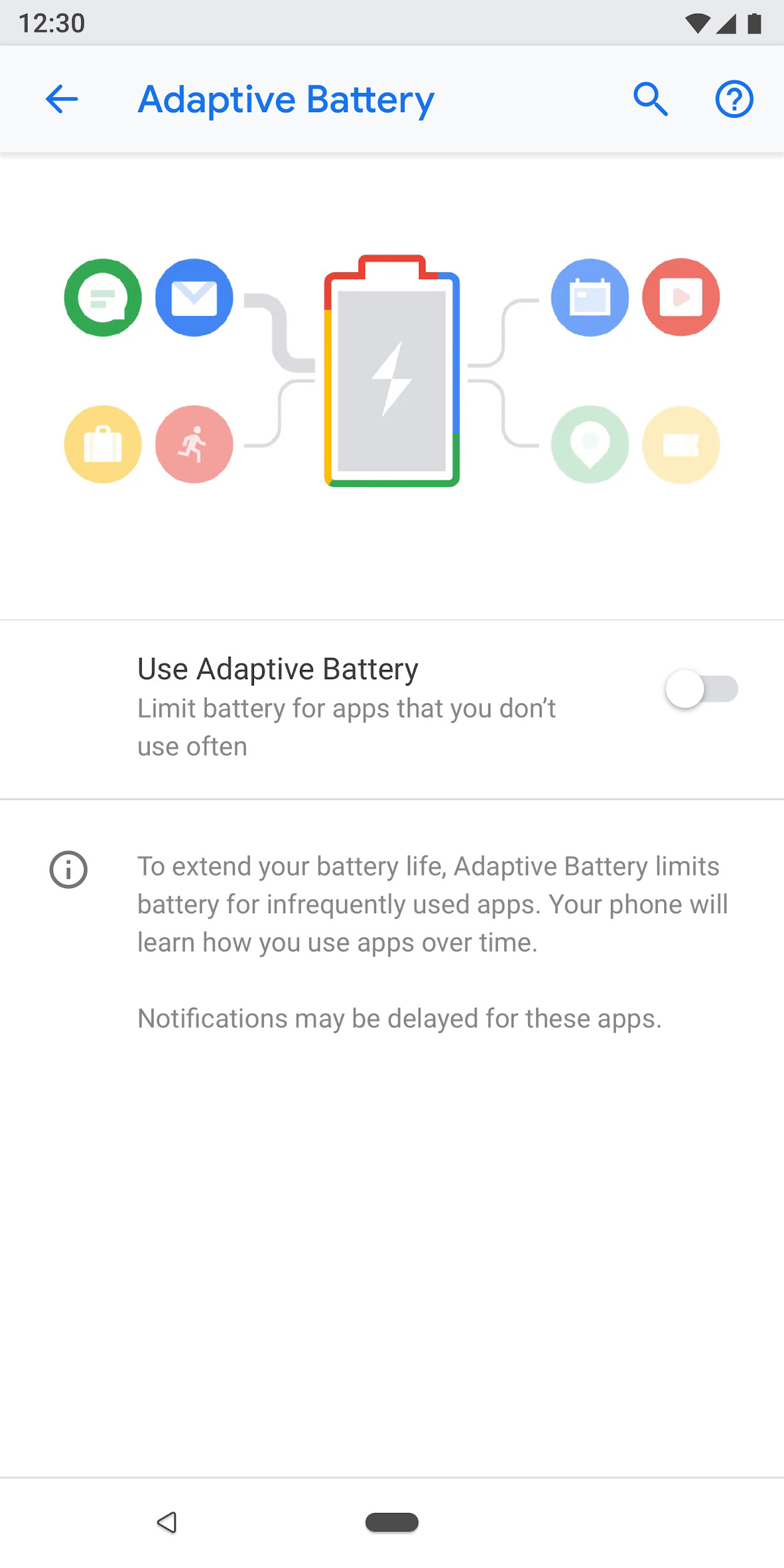
Educação do usuário
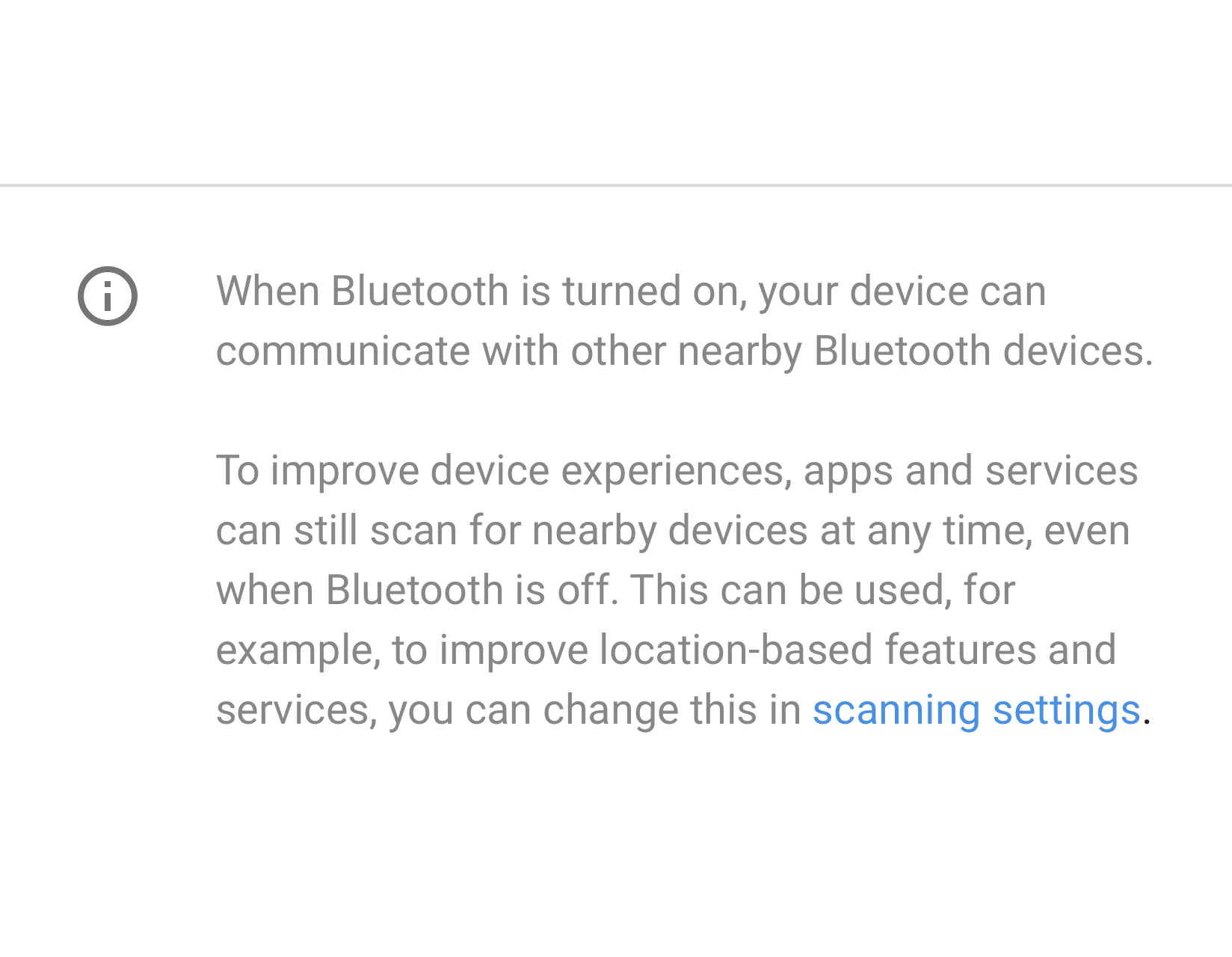
Alguns recursos podem precisar de uma explicação ou instrução do usuário. Você pode usar uma animação ou imagem junto com o texto. A animação ou imagem deve ser apresentada na parte superior da tela, enquanto o texto do rodapé pode ser usado para adicionar uma explicação.

Figura 38. Configuração usando animação e texto de rodapé
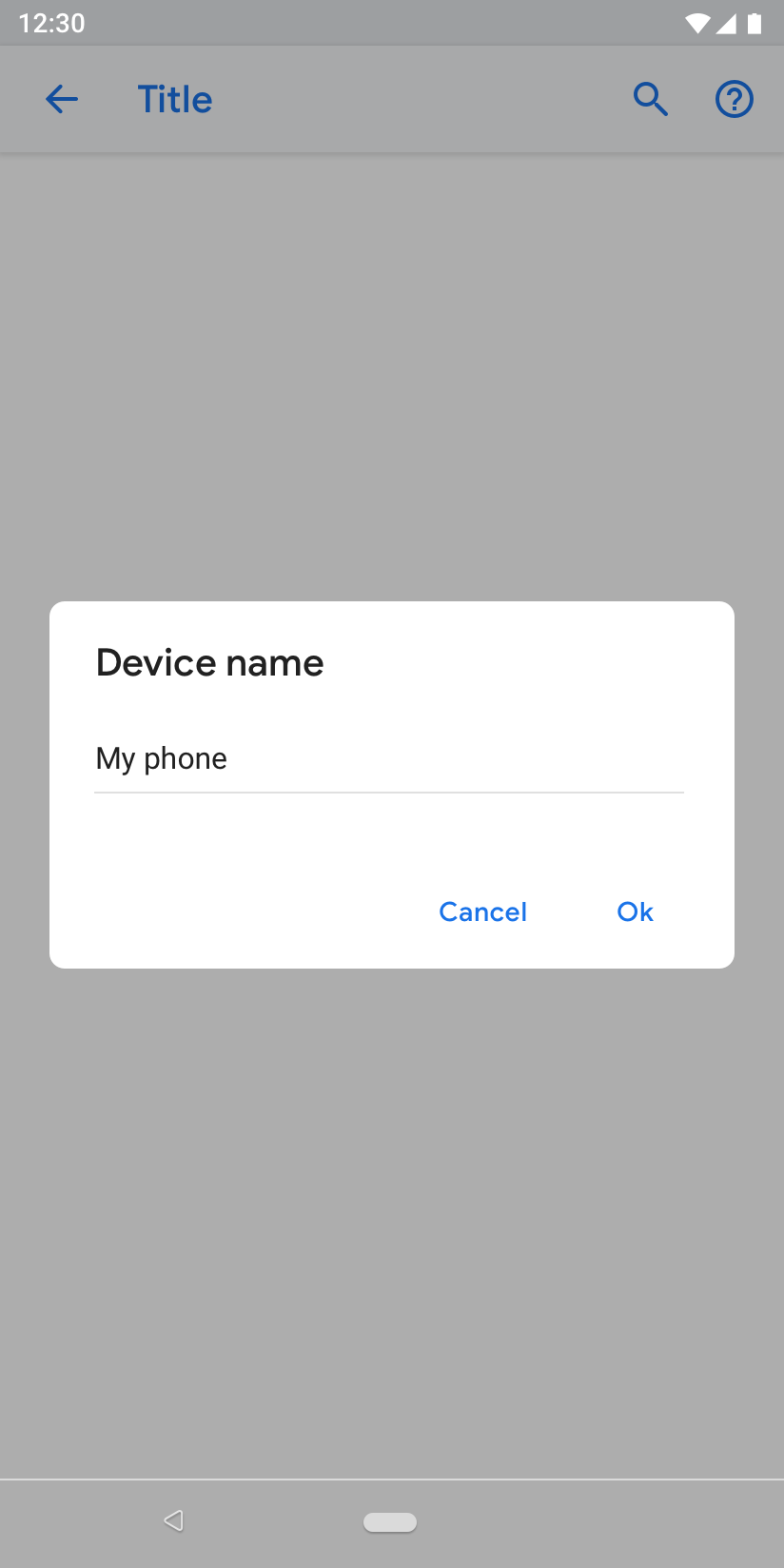
Formulários
Se o formulário tiver um campo de entrada, use uma caixa de diálogo normal. Isso fornece uma maneira fácil para os usuários inserirem uma única entrada.
No entanto, se o formulário tiver vários campos, considere usar uma caixa de diálogo de tela inteira . Isso fornece mais espaço na tela para organizar os campos em um padrão claro.

Figura 39. Formulário com caixa de diálogo normal
Procurar Resultados
Os resultados da pesquisa mostram o título, o subtexto (se disponível) e o local da trilha de navegação da configuração.

Figura 40. Resultado da pesquisa

