Este documento destaca los principios y las pautas para cualquiera que esté diseñando la configuración de la plataforma Android, la configuración principal de GMS (Configuración de Google) o cualquier desarrollador que diseñe la configuración para su aplicación de Android.
Criterios de diseño
Proporcionar una buena visión general
Los usuarios deben poder echar un vistazo a las pantallas de configuración y comprender todas las configuraciones individuales y sus valores.

Figura 1. Los ajustes y sus valores actuales se presentan en la pantalla de nivel superior
Organice los elementos de manera intuitiva
Coloque los ajustes de uso frecuente en la parte superior de la pantalla. Limite el número de configuraciones en una pantalla. Mostrar más de 10 a 15 artículos puede ser abrumador. Cree menús intuitivos moviendo algunas configuraciones a una pantalla separada.

Figura 2. Las configuraciones comunes están en la parte superior de la pantalla
Haga que la configuración sea fácil de encontrar
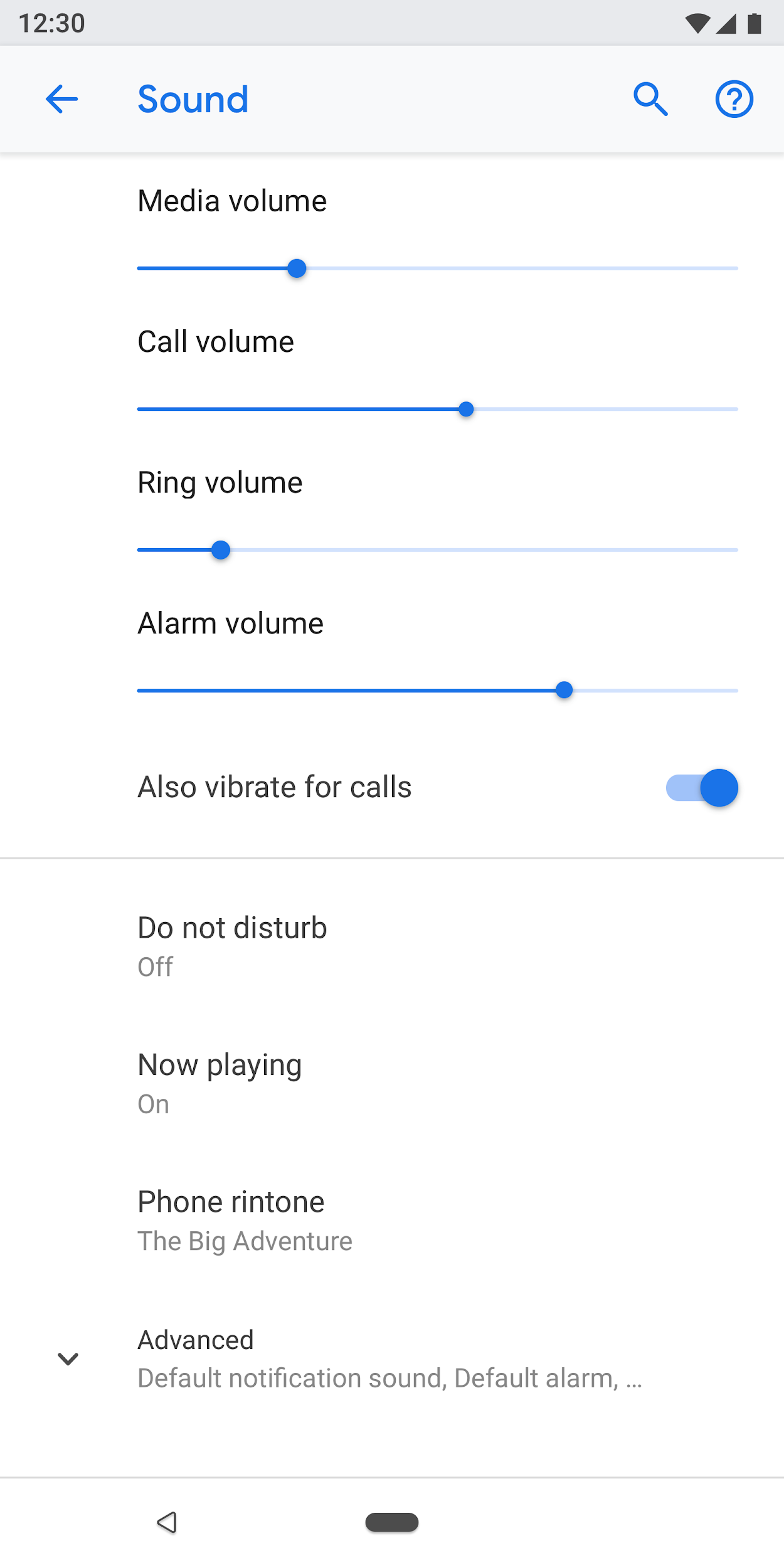
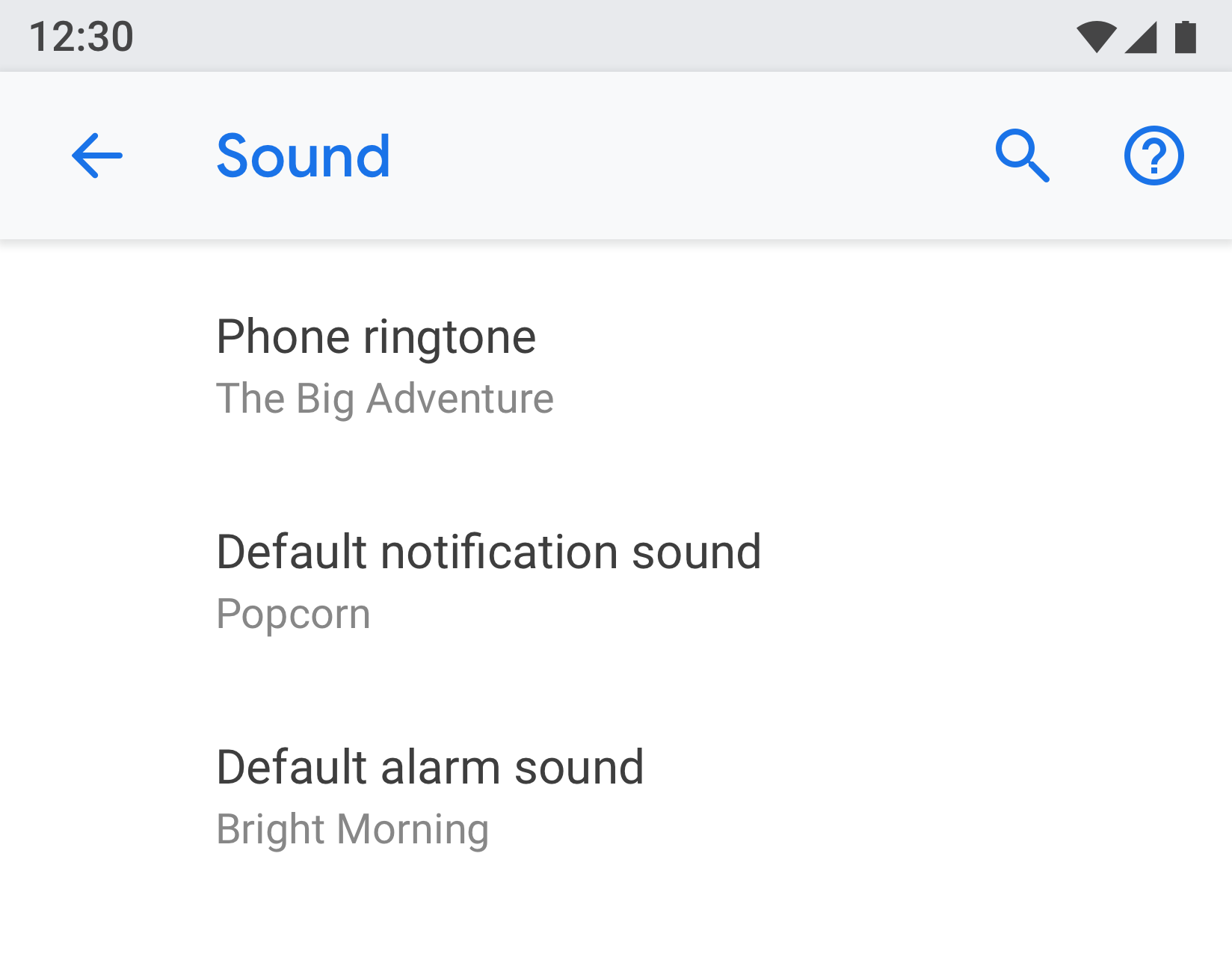
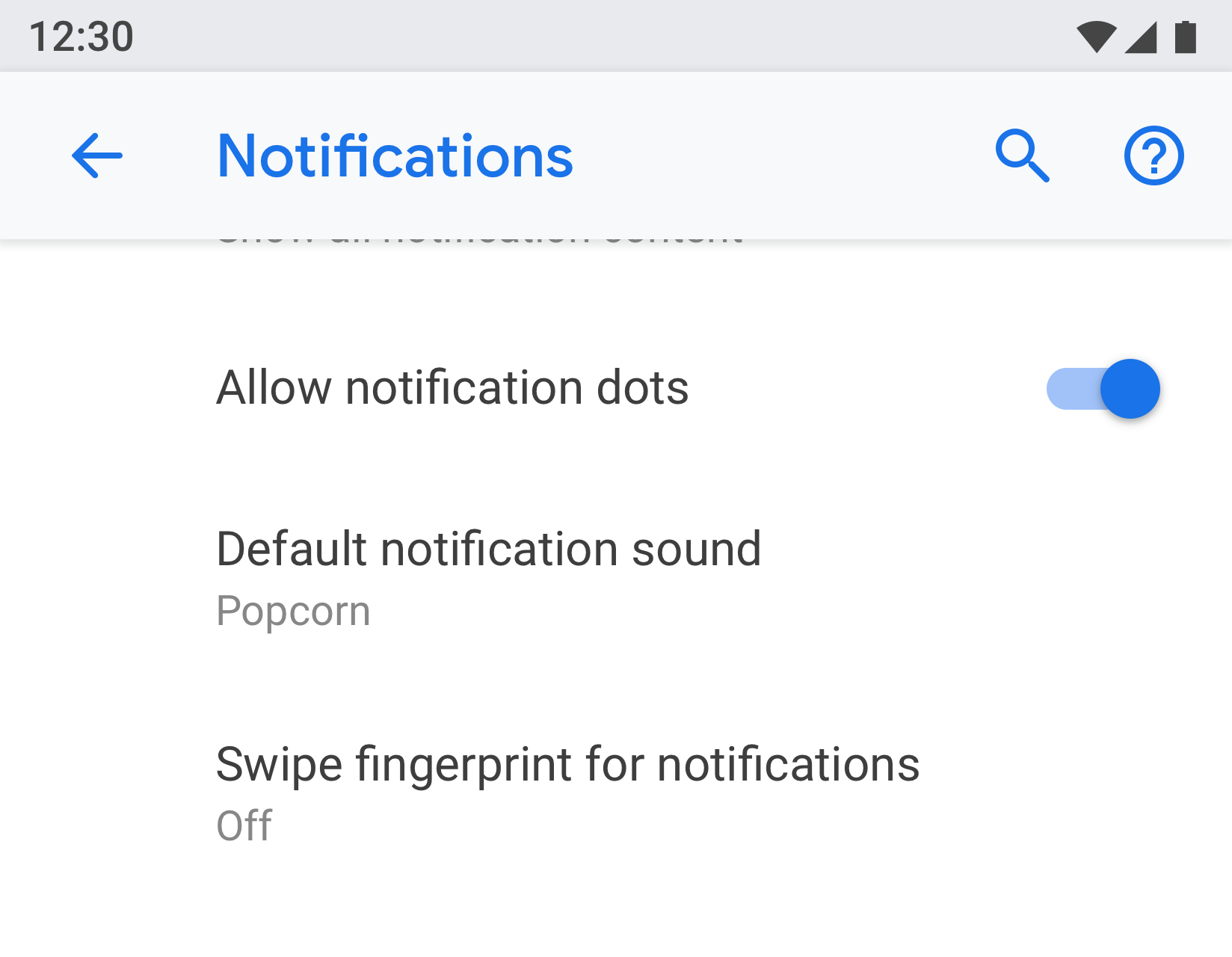
En algunos casos, puede ser útil duplicar una configuración individual en dos pantallas diferentes. Diferentes situaciones pueden hacer que los usuarios cambien una configuración, por lo que incluir la configuración en varios lugares ayudará a los usuarios a encontrar este elemento.
Para configuraciones duplicadas, cree una pantalla separada para la configuración y tenga puntos de entrada desde diferentes lugares.
 |  |
Figuras 3 y 4. "Sonido de notificación predeterminado" aparece en las pantallas de "Notificación" y "Sonido"
Utilice un título y un estado claros
Haga que los títulos de sus configuraciones sean breves y significativos. Evite usar títulos vagos como "Configuración general". Debajo del título, muestre el estado para resaltar el valor de la configuración. Muestre los detalles específicos en lugar de solo describir el título.
Los títulos deben:
- Pon primero el texto más importante de tu etiqueta.
- Reformule las palabras negativas como "no" o "nunca" en términos neutrales como "bloquear".
- Use etiquetas impersonales como "Notificaciones" en lugar de "Notificarme". Excepción: si es necesario referirse al usuario para comprender la configuración, utilice la segunda persona ("usted") en lugar de la primera persona ("yo").
Los títulos deben evitar:
- Términos genéricos, como establecer, cambiar, editar, modificar, administrar, usar, seleccionar o elegir.
- Repetición de palabras del divisor de sección o del título de la subpantalla.
- Jerga técnica.
Tipos de página
Lista de configuraciones
Este es el tipo de pantalla más común. Permite colocar múltiples configuraciones juntas. Las listas de configuraciones pueden ser una combinación de controles, como interruptores, menús y controles deslizantes.
Si hay muchas configuraciones en una categoría, se pueden agrupar. Consulte Agrupación y divisores para obtener más detalles.

Figura 5. Ejemplo de lista de configuraciones
Vista de la lista
La vista de lista se usa para mostrar una lista de elementos como aplicaciones, cuentas, dispositivos y más. Los controles para filtrar u ordenar se pueden agregar a la pantalla.

Figura 6. Ejemplo de vista de lista
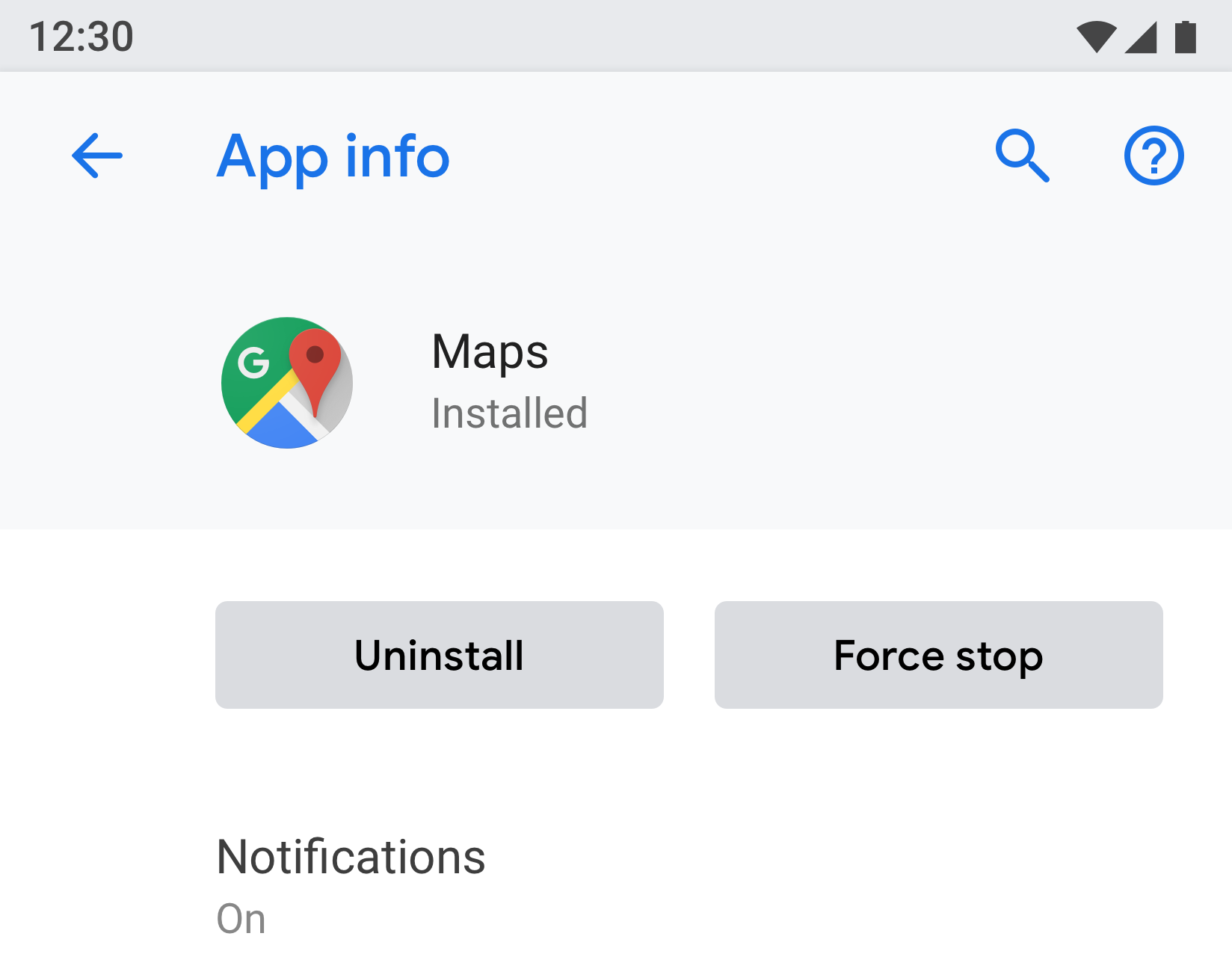
pantalla de entidad
La pantalla de entidad se usa para presentar la configuración de un elemento distinto como una aplicación, cuenta, dispositivo, red Wi-Fi, etc.
Visualmente, la entidad se muestra en la parte superior con un icono, título y subtítulo. Todos los ajustes de esta pantalla deben estar relacionados con esta entidad.

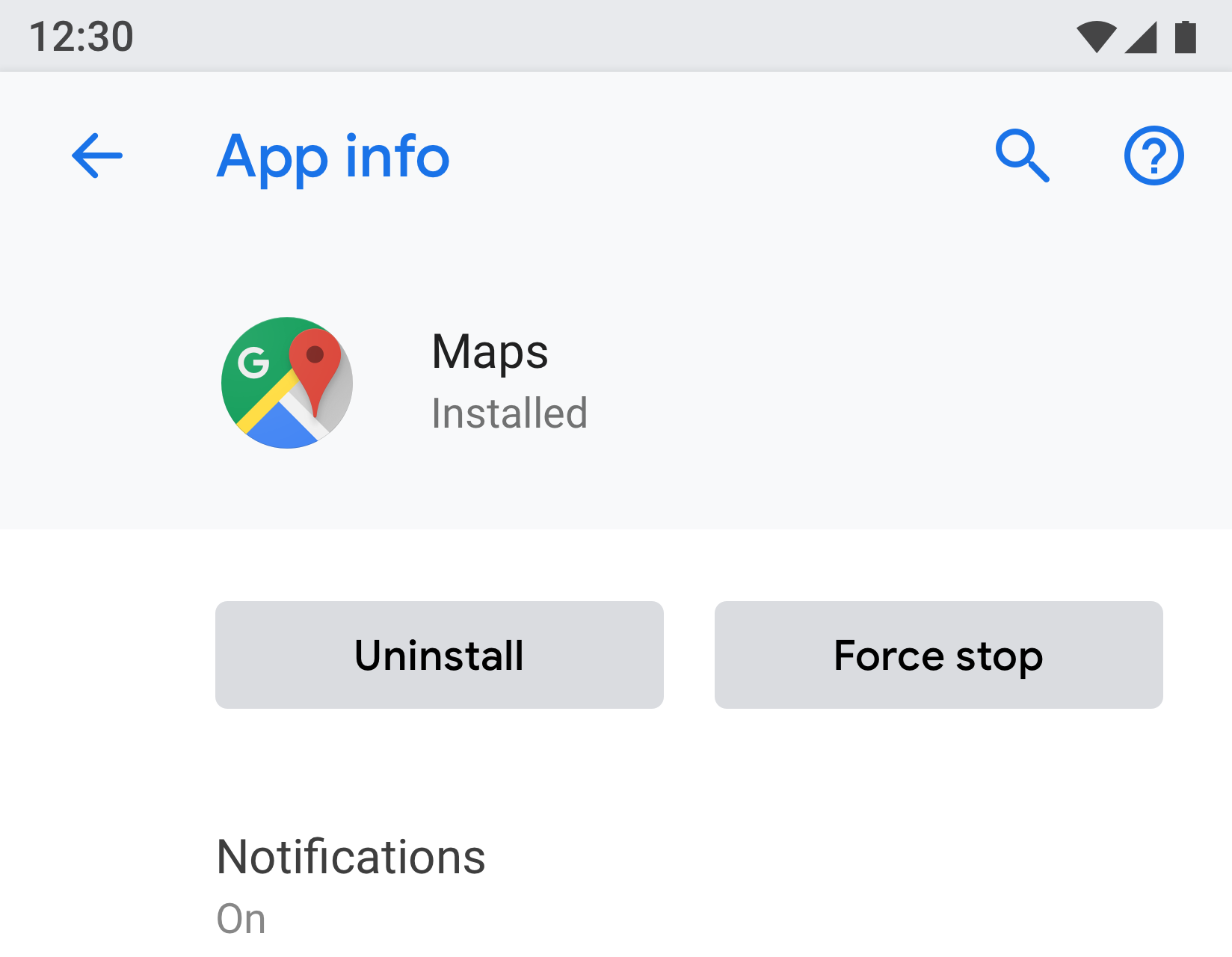
Figura 7. Ejemplo de pantalla de entidad utilizada en la información de la aplicación

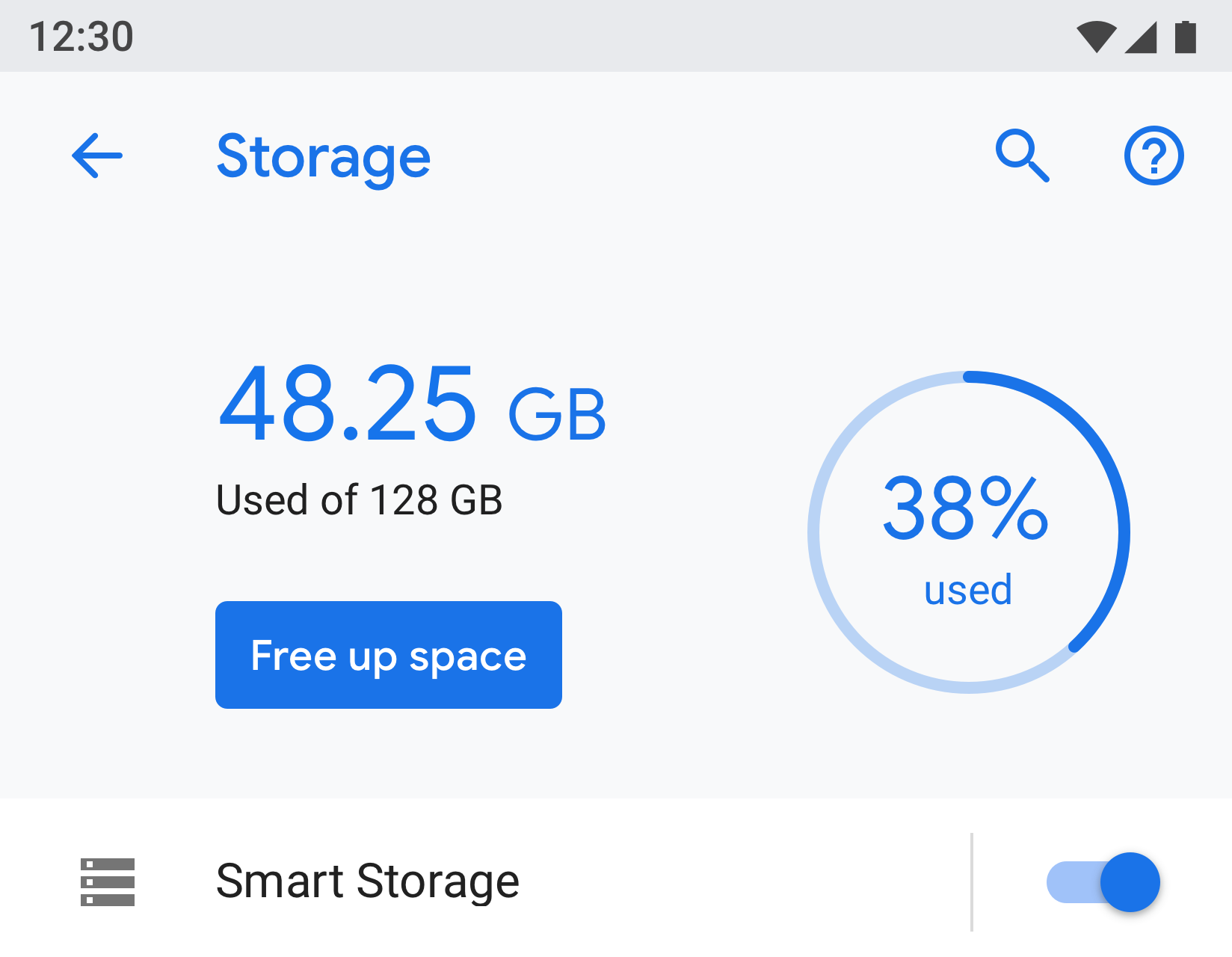
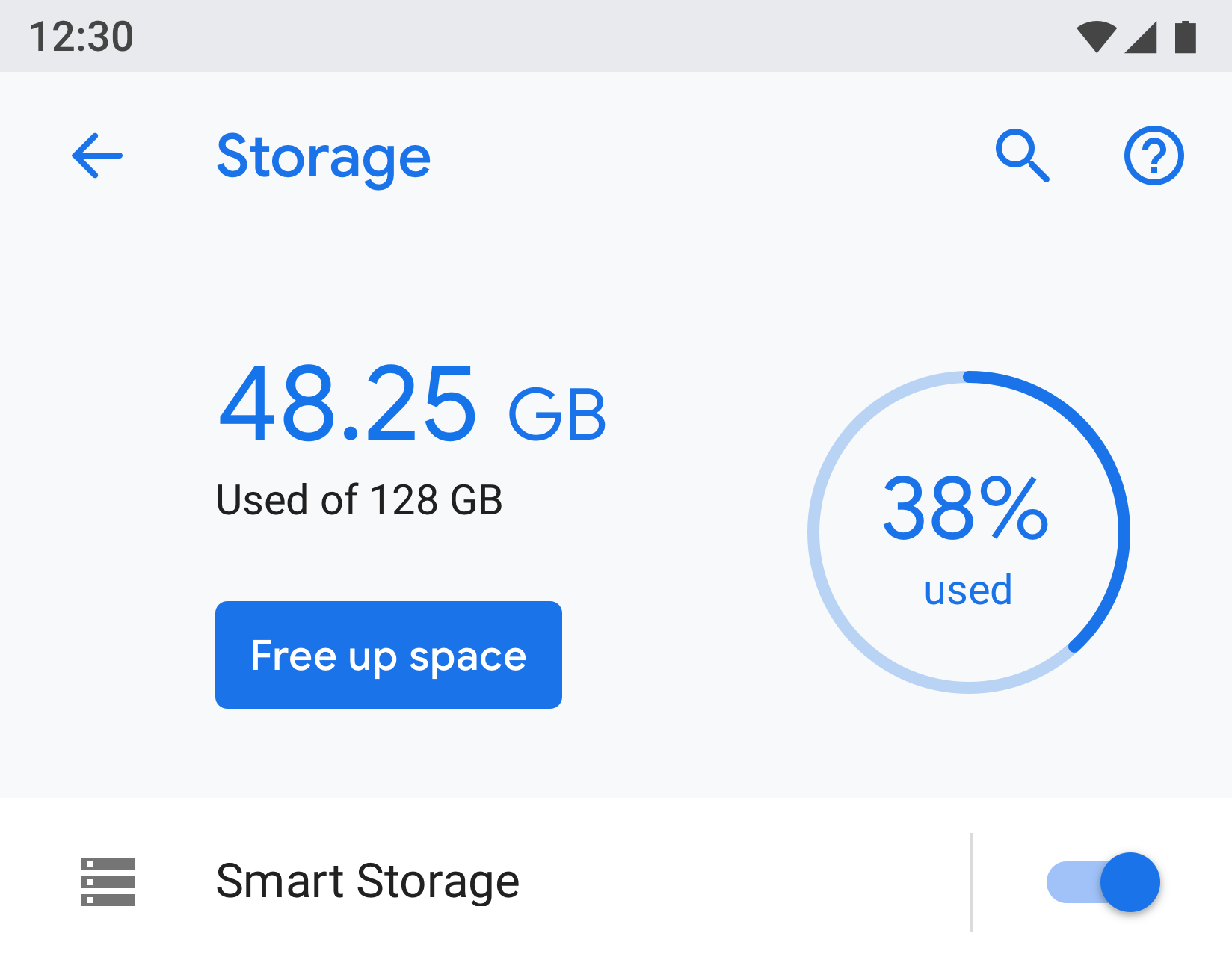
Figura 8. Ejemplo de pantalla de Entidad utilizada en Almacenamiento
Configuración maestra
La configuración maestra se utiliza mejor cuando se puede activar o desactivar una función completa, como Wi-Fi o Bluetooth. Mediante el uso de un interruptor en la parte superior de la pantalla, el usuario puede controlar fácilmente esta función. El uso de la configuración maestra para desactivar la función desactiva todas las demás configuraciones relacionadas.
Si una característica necesita una descripción de texto más larga, se puede usar la configuración maestra ya que este tipo de pantalla permite un texto de pie de página más largo.
Si es necesario duplicar o vincular una configuración desde varias pantallas, utilice la configuración maestra. Dado que la configuración maestra es una pantalla separada, evitará tener múltiples interruptores en diferentes lugares para la misma configuración.

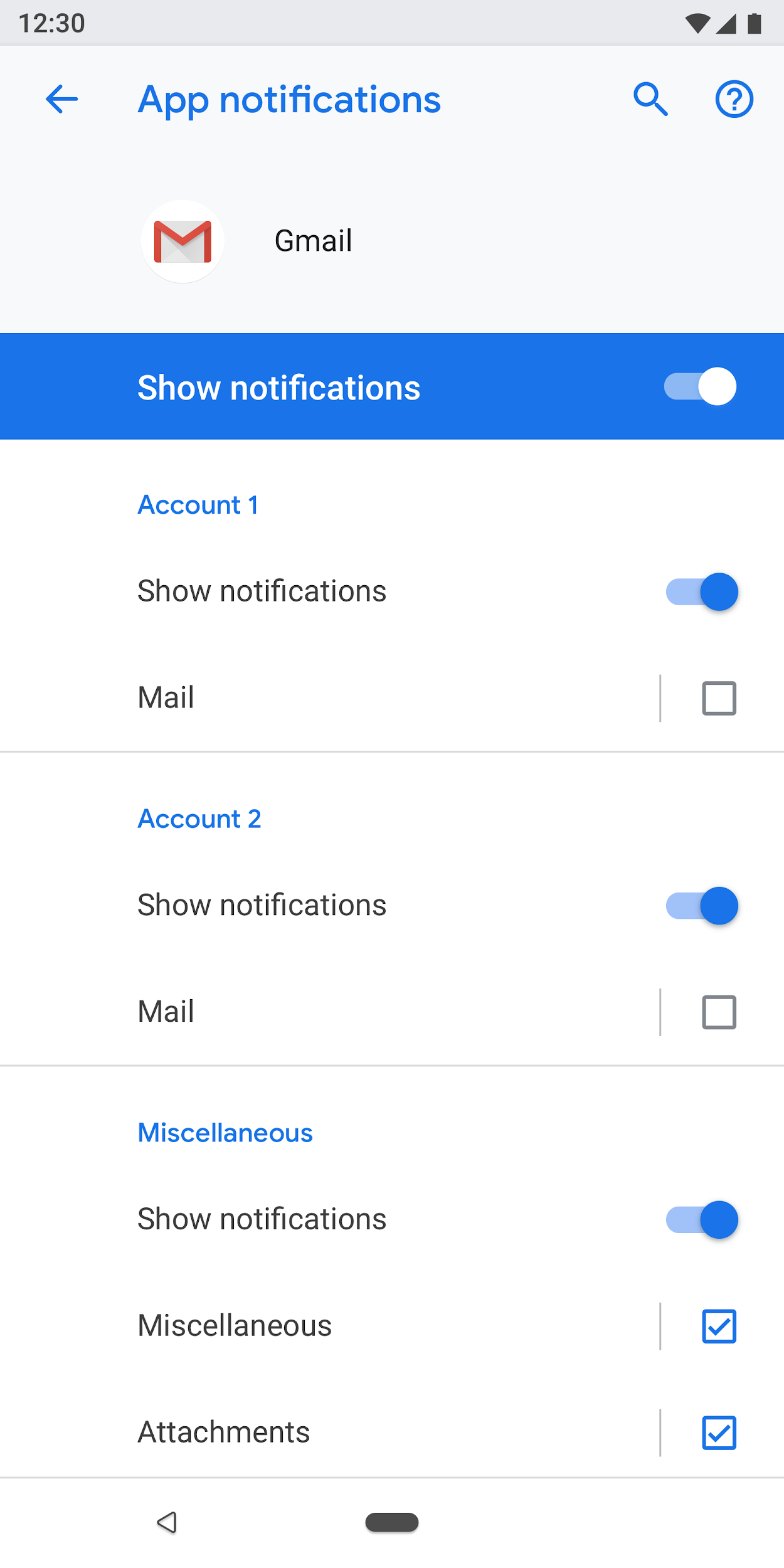
Figura 9. Ejemplo de configuración maestra utilizada en la pantalla de notificaciones de la aplicación; apagar el interruptor principal desactivará toda la función de esta aplicación

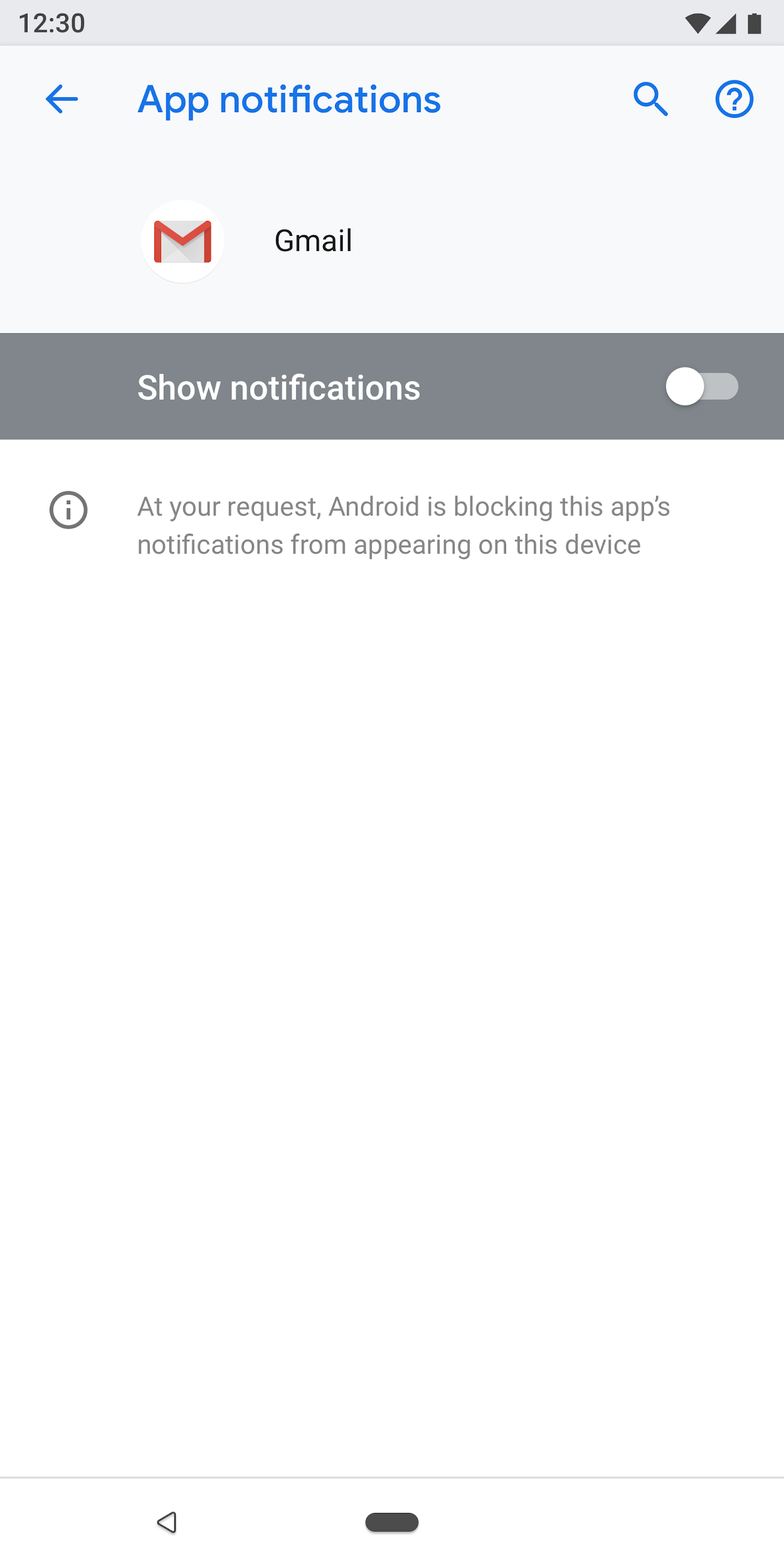
Figura 10. Ejemplo de configuración maestra utilizada en la pantalla de notificaciones de la aplicación con el conmutador maestro desactivado
Pantalla de selección de botón de opción
Esta pantalla se usa cuando el usuario necesita hacer una selección para una configuración. Los botones de radio se pueden mostrar en un cuadro de diálogo o en una pantalla separada. Los botones de radio no deben usarse junto con controles deslizantes, menús o interruptores.
Una pantalla de botón de opción puede contener una imagen en la parte superior y un pie de página en la parte inferior. Los botones de opción individuales pueden tener un subtexto junto con un título.

Figura 11. Los botones de radio no deben usarse en la lista de configuraciones

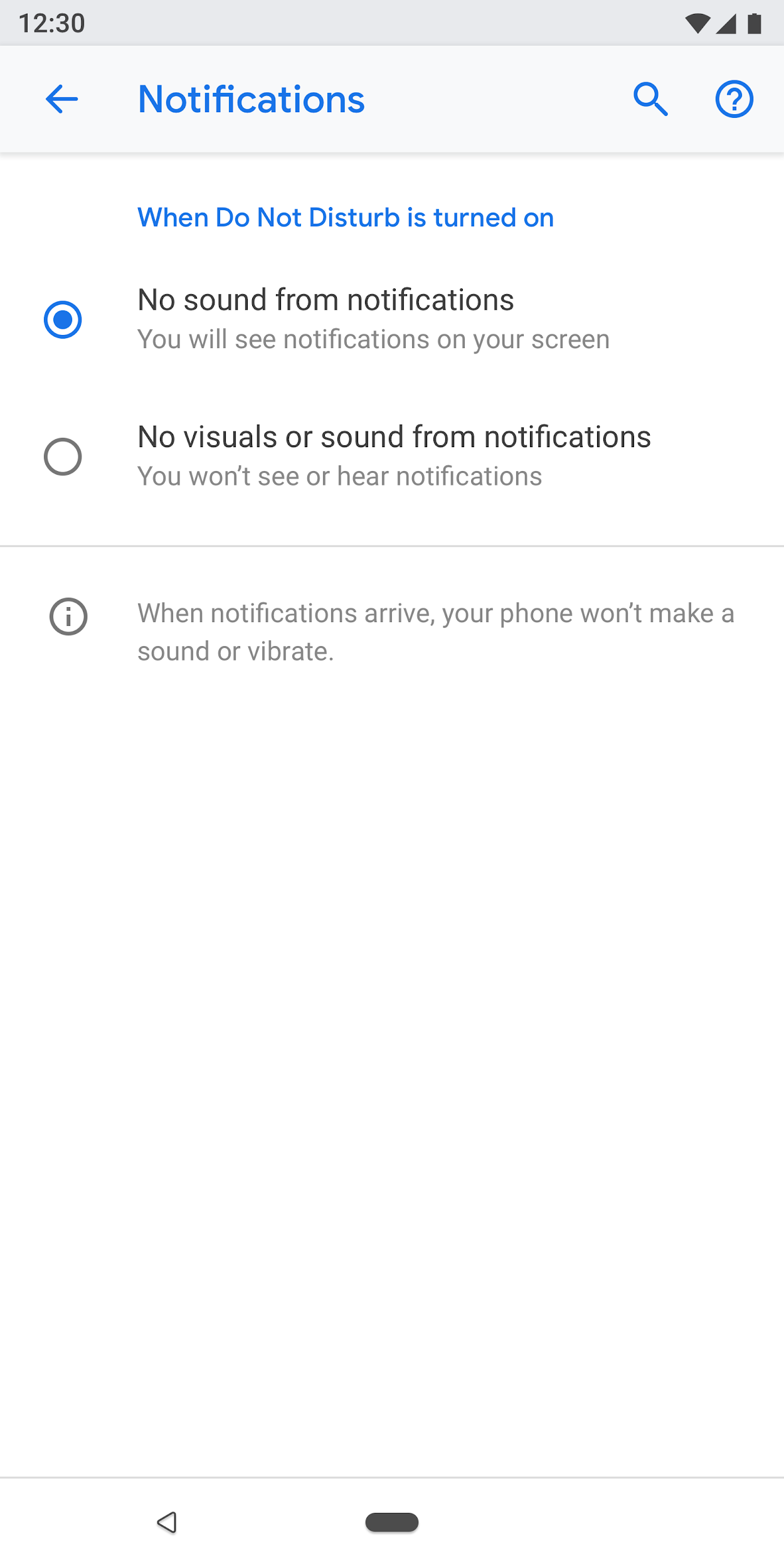
Figura 12. Así es como se usan correctamente los botones de radio en la configuración
Componentes
Encabezamiento
A partir de Android 8.0, la barra de herramientas de acción presenta búsqueda y ayuda junto con otras acciones relacionadas. Se desaconsejan los menús de desbordamiento ya que es posible que los usuarios no descubran las acciones ocultas en estos menús.
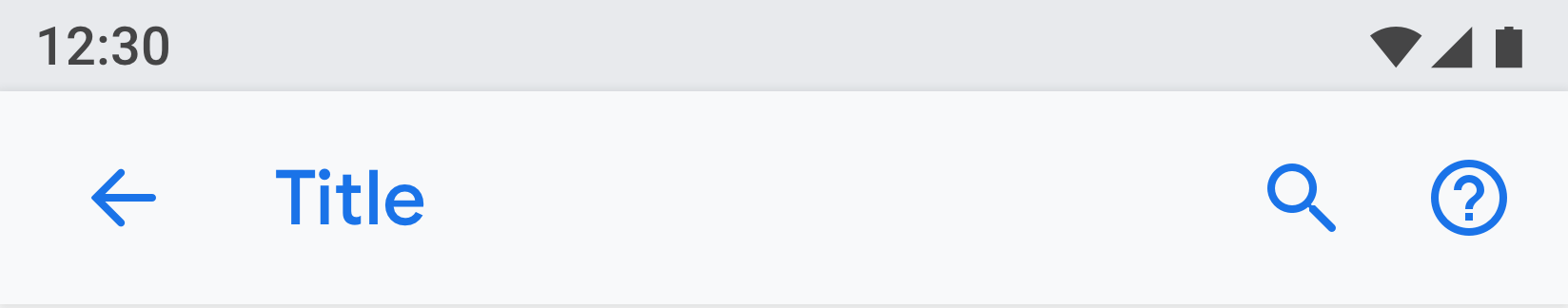
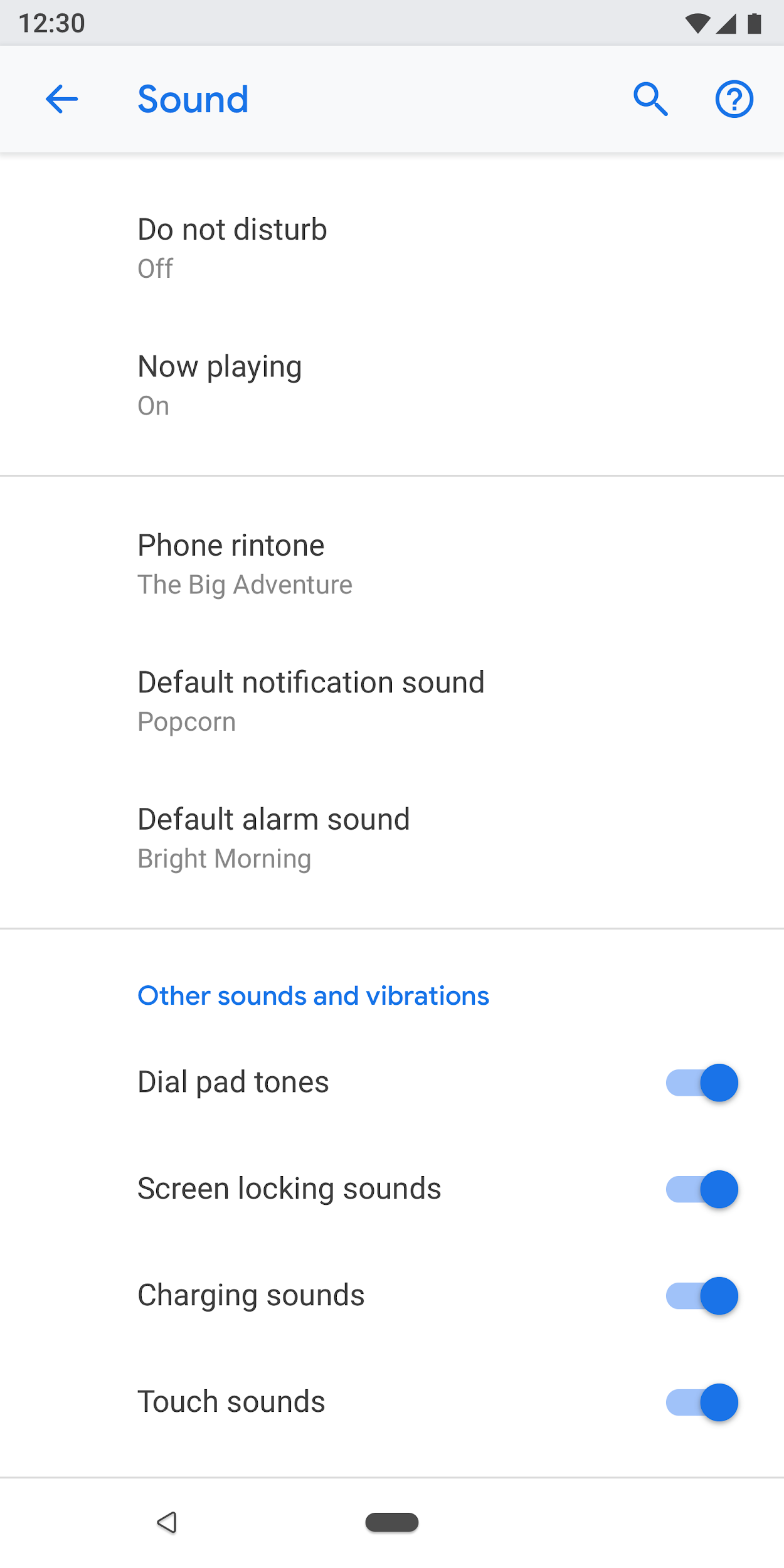
Para barras de herramientas sin acciones específicas de pantalla. Mostrar acciones de búsqueda y ayuda.

Figura 13. Barra de herramientas con acciones de búsqueda y ayuda
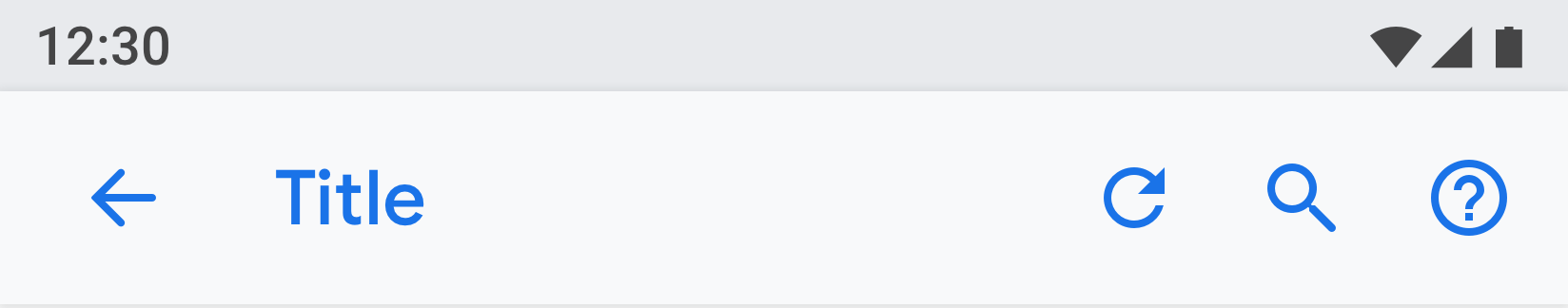
Para barras de herramientas con una acción : Presente la acción antes de buscar.

Figura 14. Barra de herramientas con una acción antes de las acciones de búsqueda y ayuda
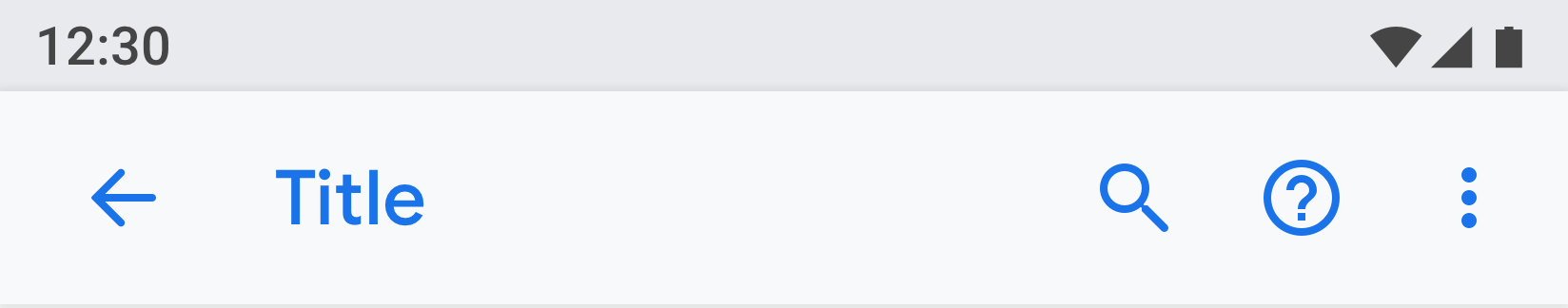
Para barras de herramientas con más de 1 acción : considere colocar la acción principal antes de la búsqueda, mientras coloca las acciones avanzadas en el menú adicional.
Si todas las acciones son avanzadas o solo son útiles para un pequeño grupo de usuarios, considere colocar todas las acciones en el menú adicional.

Figura 15. Barra de herramientas con menú adicional para acciones
Encabezado de entidad
El encabezado de la entidad puede mostrar solo un encabezado o un encabezado con subtexto (se permiten varias líneas para el subtexto). La acción a continuación es opcional. Puede tener un máximo de dos acciones.

Figura 16. Encabezado de entidad
La parte del ícono y el encabezado (App1) se desplazará debajo del encabezado (Información de la aplicación).

Figura 17. El título de la información de la aplicación aquí es parte de la barra de herramientas, mientras que el resto de la pantalla se desplazará debajo de ella
Enlace del menú
El título es obligatorio. También debe mostrar un subtexto que resalte el estado de la configuración. El uso de un icono es opcional.
Trate de mantener el texto del título conciso. Si los títulos son largos, pueden continuar en la línea siguiente en lugar de truncarse. No habilite menús o acciones en una pulsación larga.
Ejemplos:

Figura 18. Enlace de menú con icono, título y subtexto

Figura 19. Enlace de menú con título y subtexto

Figura 20. Enlace de menú con título solamente
Enlace de menú con icono, título, subtexto y un destino de visita independiente a la derecha
Otros objetivos táctiles deben usar el color del tema.

Figura 21. Ejemplo de menú de destino de dos toques
Enlace de menú con icono, título, subtexto y estadísticas/número/icono de alerta
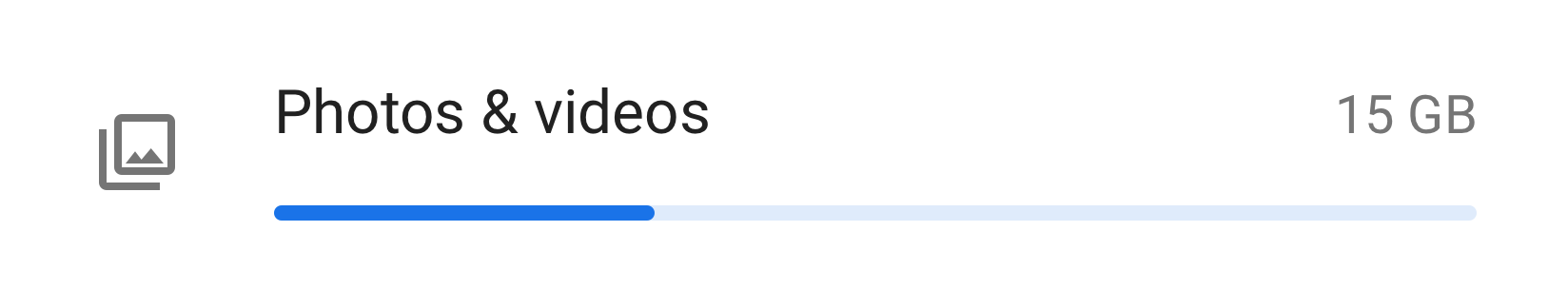
Los valores numéricos como el porcentaje y el tiempo se pueden mostrar a la derecha junto con el subtexto, mientras que un gráfico de barras se puede mostrar a continuación.
Por lo general, los valores numéricos se presentan a la derecha para que los usuarios puedan verlos y compararlos fácilmente.

Figura 22. Ejemplo de menú con icono, título, estadística y gráfico
Agrupación y divisores
Si una pantalla tiene muchas configuraciones, se pueden agrupar y separar mediante un divisor. A diferencia de las versiones anteriores de Android, los divisores ahora se usan para agrupar configuraciones en un grupo, en lugar de separar configuraciones individuales.
Si la configuración de un grupo está estrechamente relacionada, puede agregar un encabezado de grupo. Si usa un encabezado de grupo, siempre debe incluir un divisor.

Figura 23. Ajustes agrupados con divisores
Cambiar
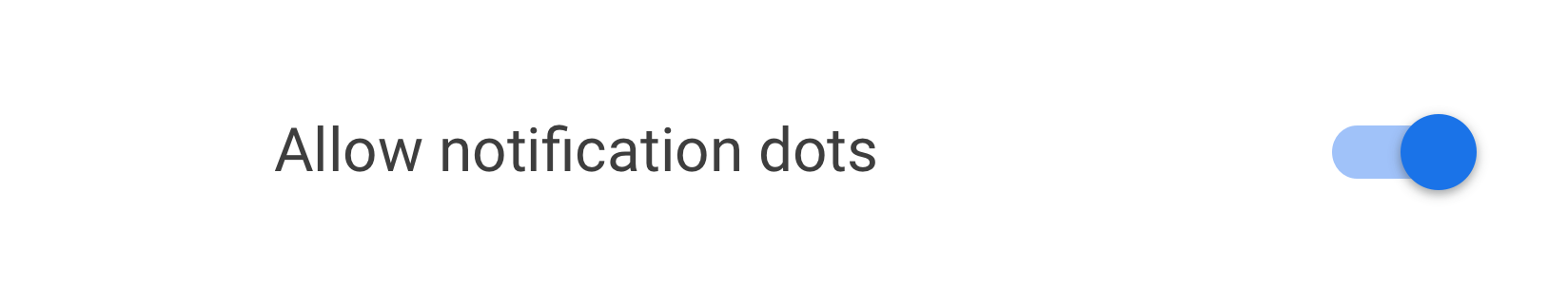
Cambiar con icono, título y subtexto

Figura 24. Interruptor con icono, título y subtexto
Cambiar con título y subtexto

Figura 25. Switch con título y subtexto
Cambiar solo con el título
Los títulos pueden ir acompañados de un icono a la izquierda.

Figura 26. Cambiar solo con título
Elemento de lista + interruptor
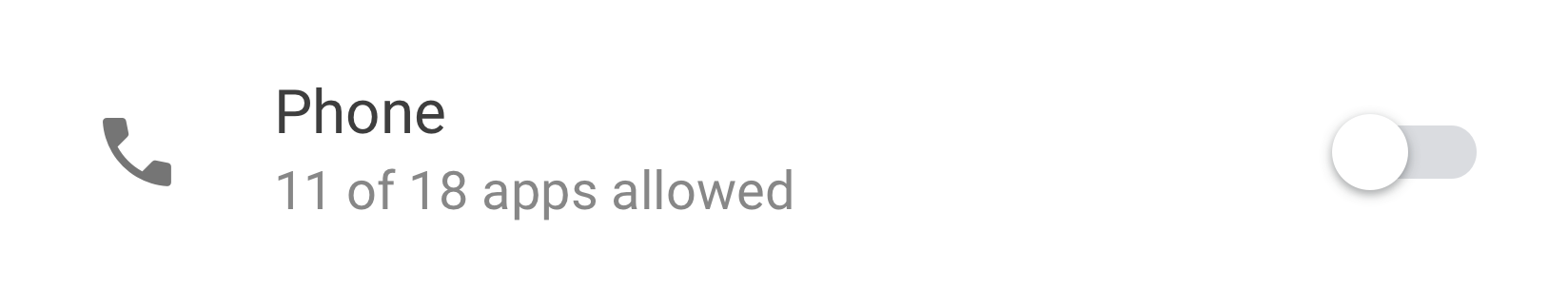
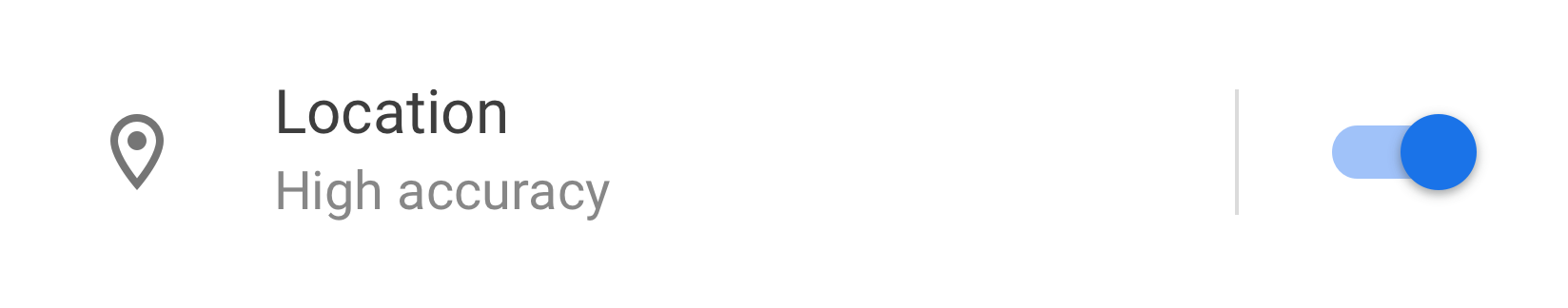
Puede combinar un elemento de lista con un interruptor. Tocar en el lado izquierdo de la línea vertical actúa como un enlace y lleva al usuario a la siguiente pantalla. El lado derecho se comporta como un interruptor estándar.
Para el elemento de la lista del lado izquierdo, es obligatorio un título. El icono y el subtexto son opcionales.

Figura 27. Elemento de lista y un interruptor
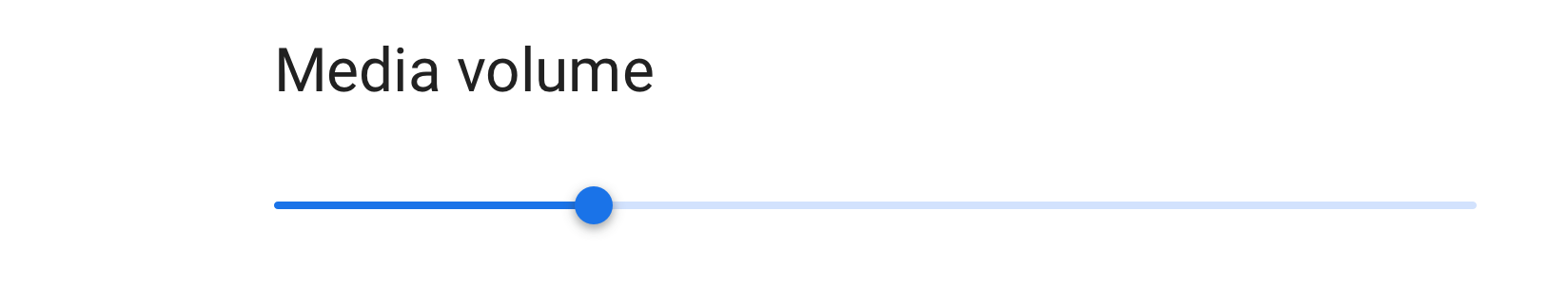
Deslizador
El icono es opcional en el control deslizante.

Figura 28. Control deslizante
Botón en pantalla
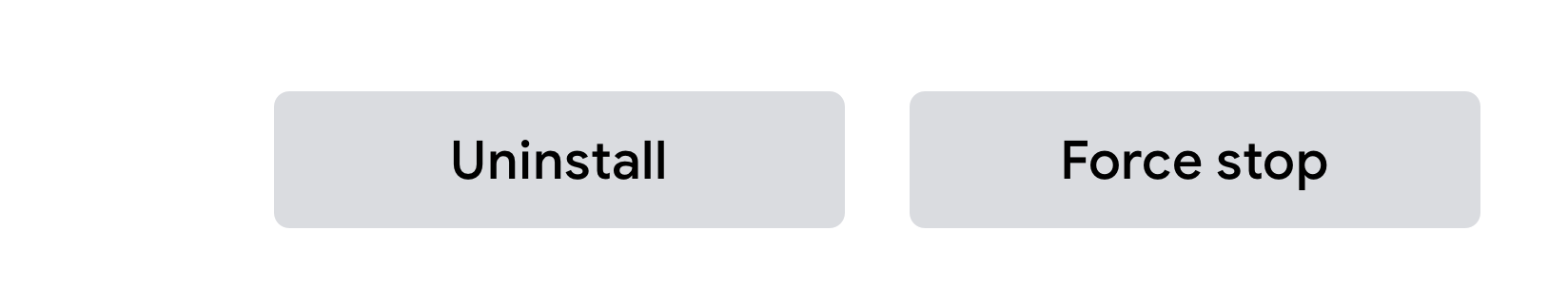
Las acciones positivas usan el color del tema mientras que las acciones negativas son grises. Las acciones positivas pueden incluir abrir una aplicación, instalar una aplicación, agregar un nuevo elemento, etc. Las acciones negativas incluyen borrar datos, desinstalar una aplicación, eliminar elementos, etc.

Figura 29. Botones grises para "Desinstalar" y "Forzar detención"

Figura 30. Botón azul para "Encender ahora"
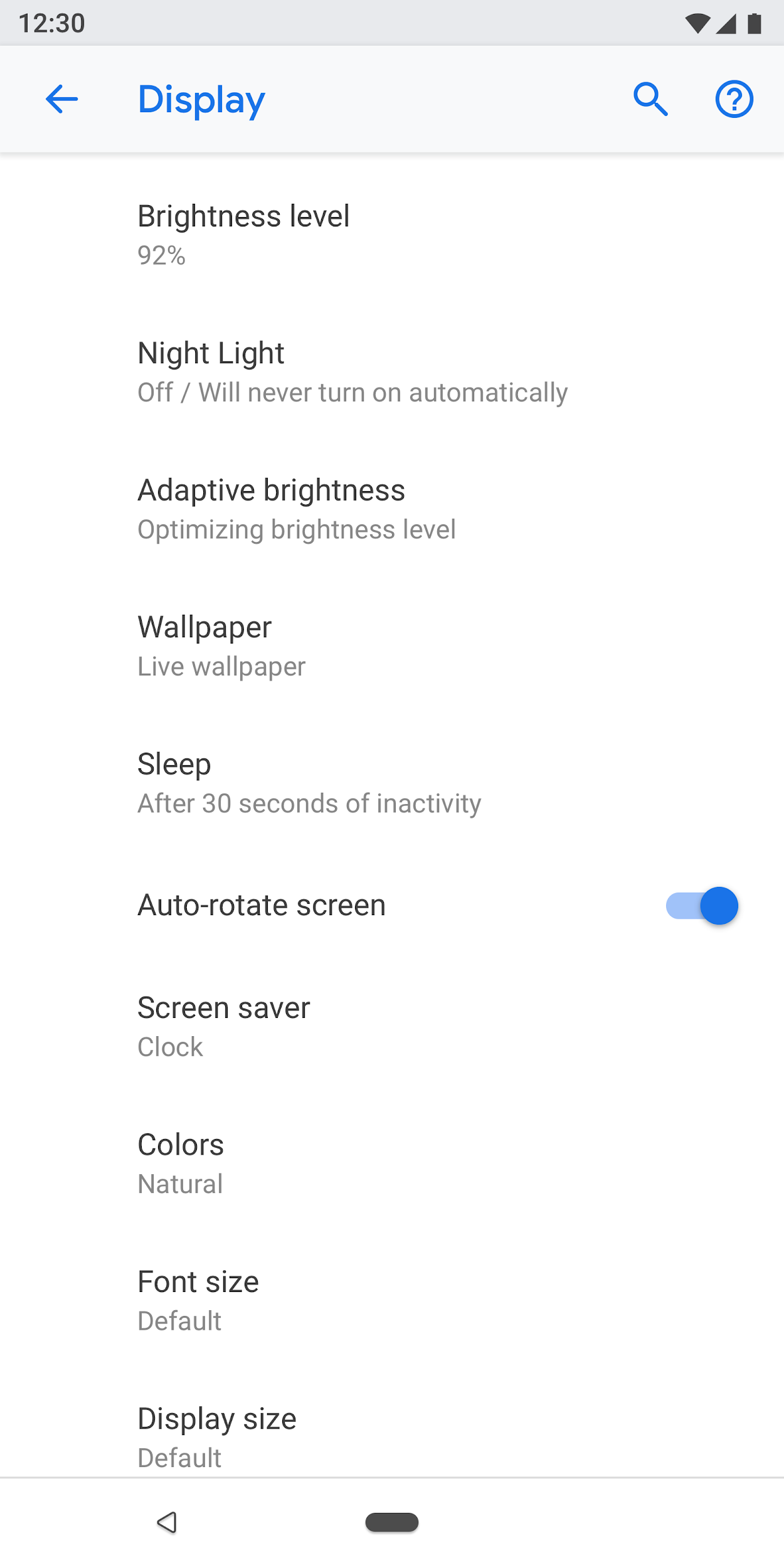
Divulgación progresiva (avanzada)
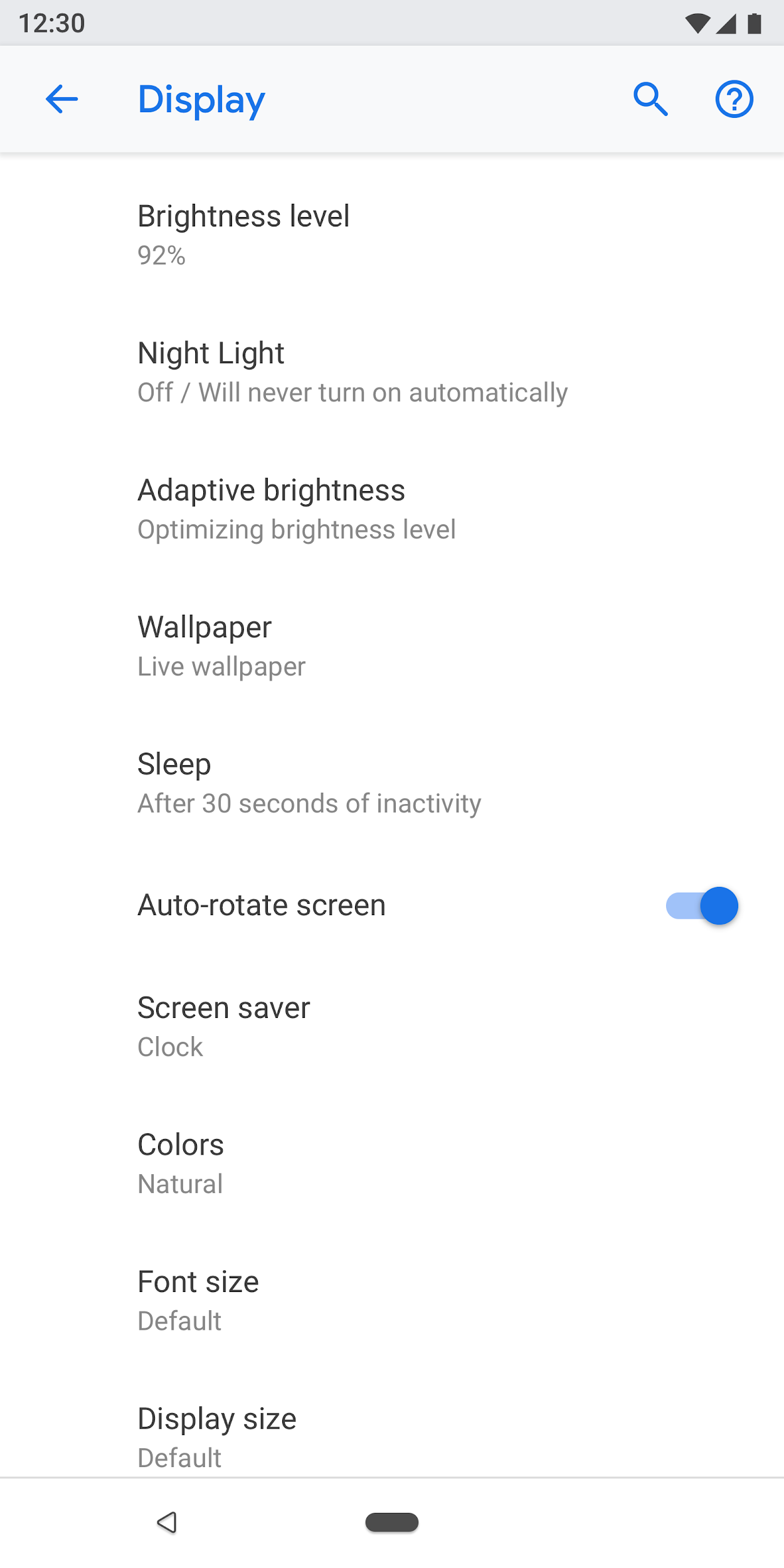
Los ajustes que no se utilizan con frecuencia deben ocultarse. Use "Avanzado" solo cuando haya al menos 3 elementos para ocultar.
Aquí, el subtexto muestra los títulos de las configuraciones que están ocultas. El subtexto debe ser de una sola línea. El texto adicional se trunca con puntos suspensivos.

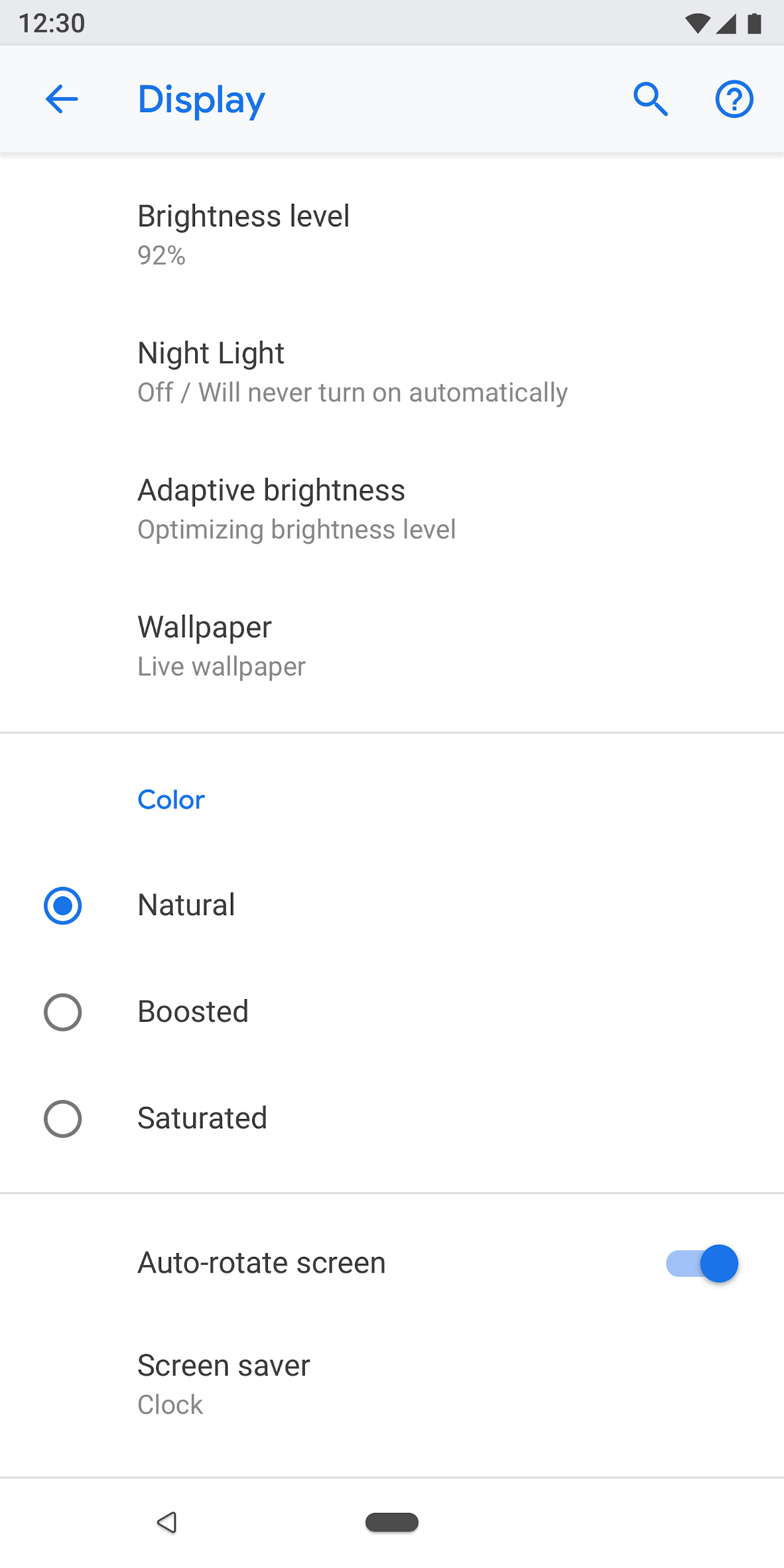
Figura 31. Avanzado utilizado en la pantalla "Display"
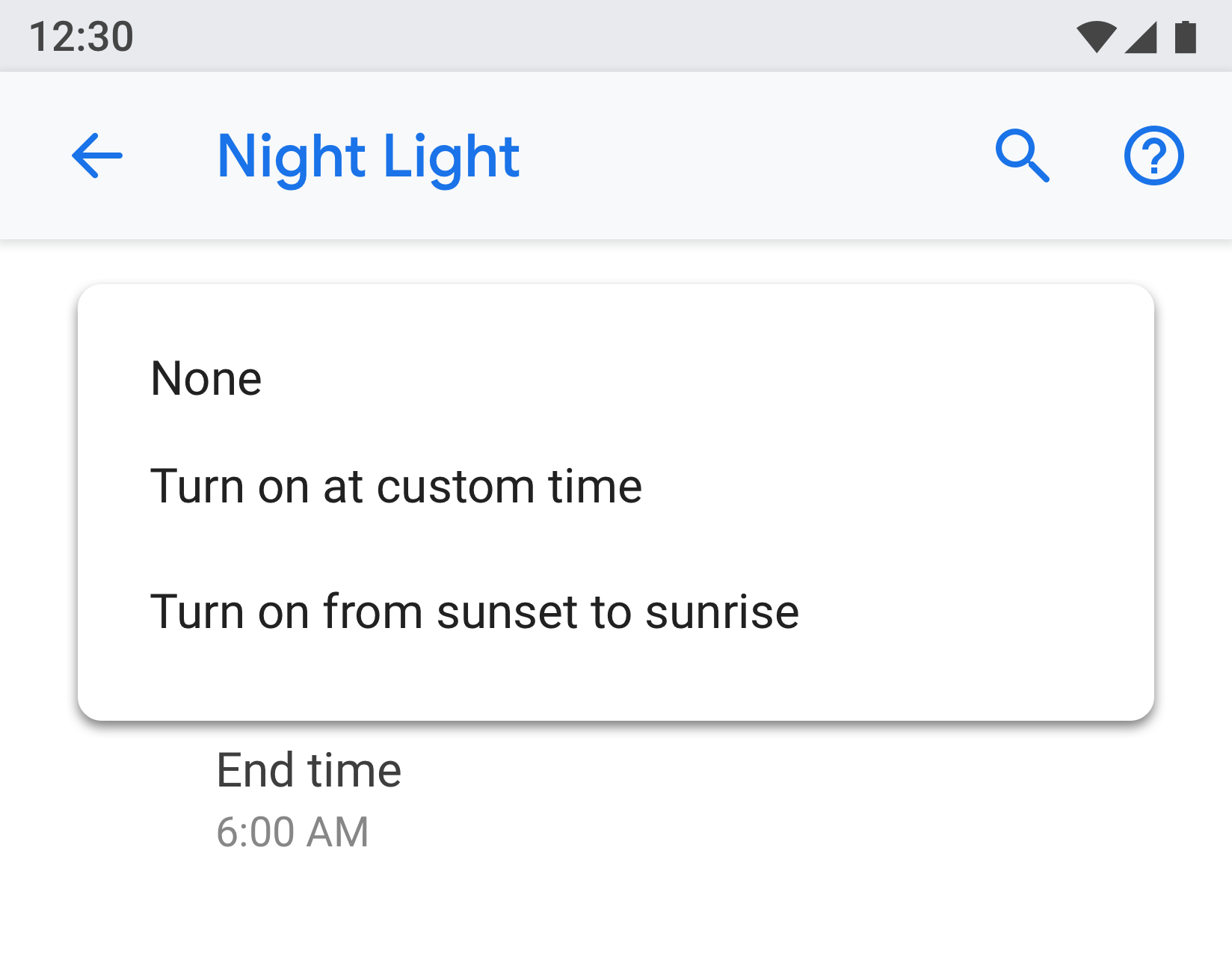
Menú desplegable
Los menús desplegables están disponibles, pero lo ideal es utilizar una pantalla de selección de diálogo o botón de radio en su lugar. Esto se recomienda para simplificar la configuración, ya que actualmente hay tres patrones diferentes para una sola selección.
Si es necesario, se pueden usar menús desplegables en los casos en que la configuración tenga opciones simples.

Figura 32. Menú desplegable
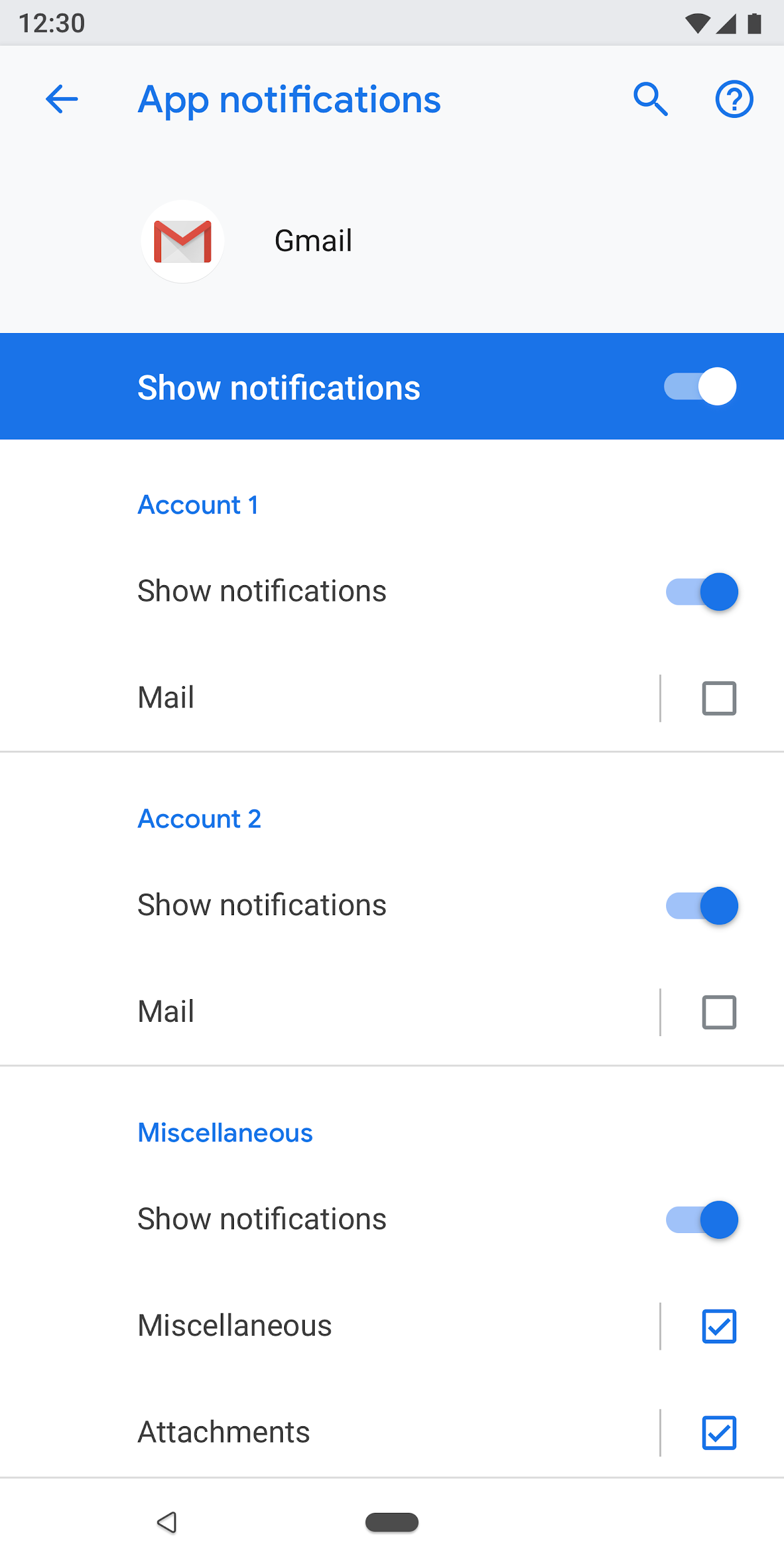
Caja
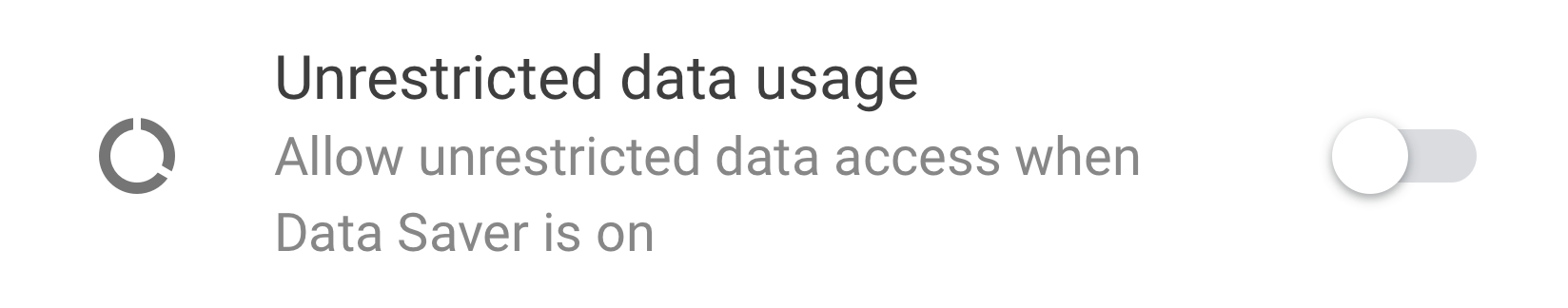
Use interruptores sobre las casillas de verificación cuando sea posible.
Las casillas de verificación se pueden utilizar:
- Para acciones negativas como restringir aplicaciones o bloquear un servicio.
- Para evitar tener demasiados interruptores en la pantalla.

Figura 33. Las casillas de verificación se utilizan para reducir la cantidad de interruptores en esta pantalla
Enlaces
No se recomienda el uso de enlaces en la configuración. Solo use enlaces cuando sea absolutamente necesario. Los enlaces deben usar un color de acento sin subrayar.

Figura 34. Enlace utilizado en la configuración
Pie de página
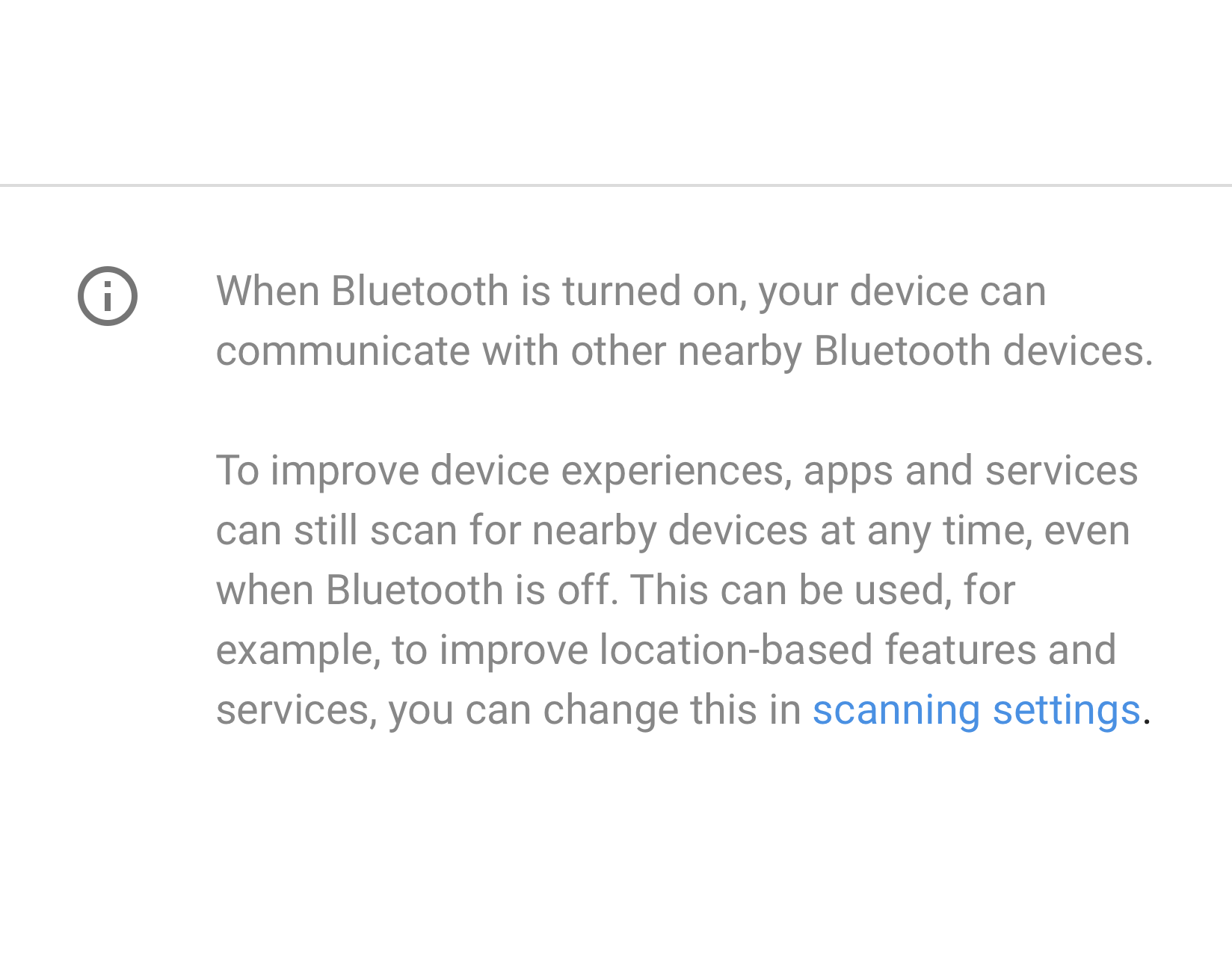
El texto del pie de página se puede utilizar para agregar contenido explicativo. El pie de página siempre debe tener un divisor en la parte superior. El pie de página se muestra en la parte inferior de la pantalla. Los pies de página pueden tener enlaces, si es necesario.

Figura 35. Texto de pie de página
Patrones
Datos
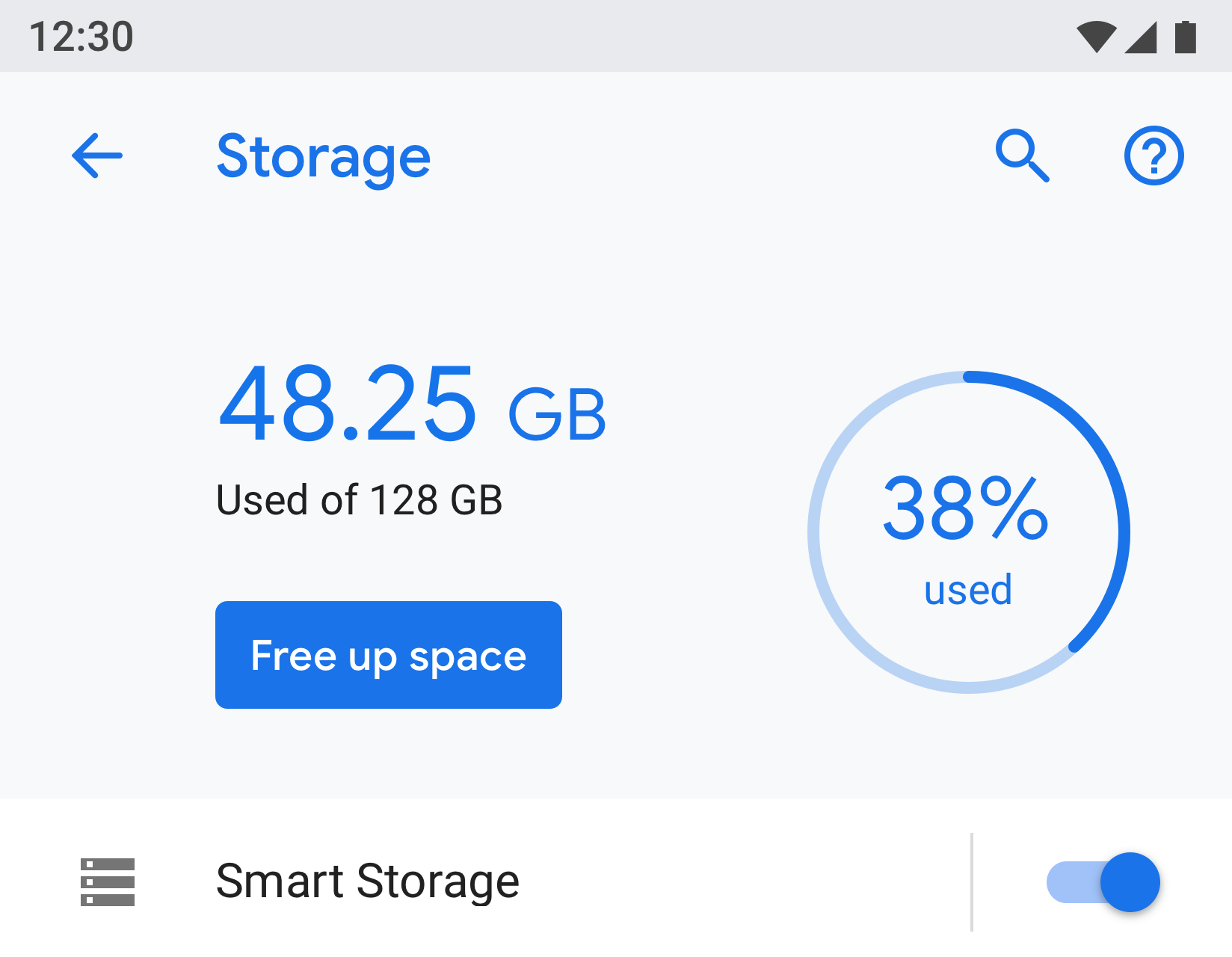
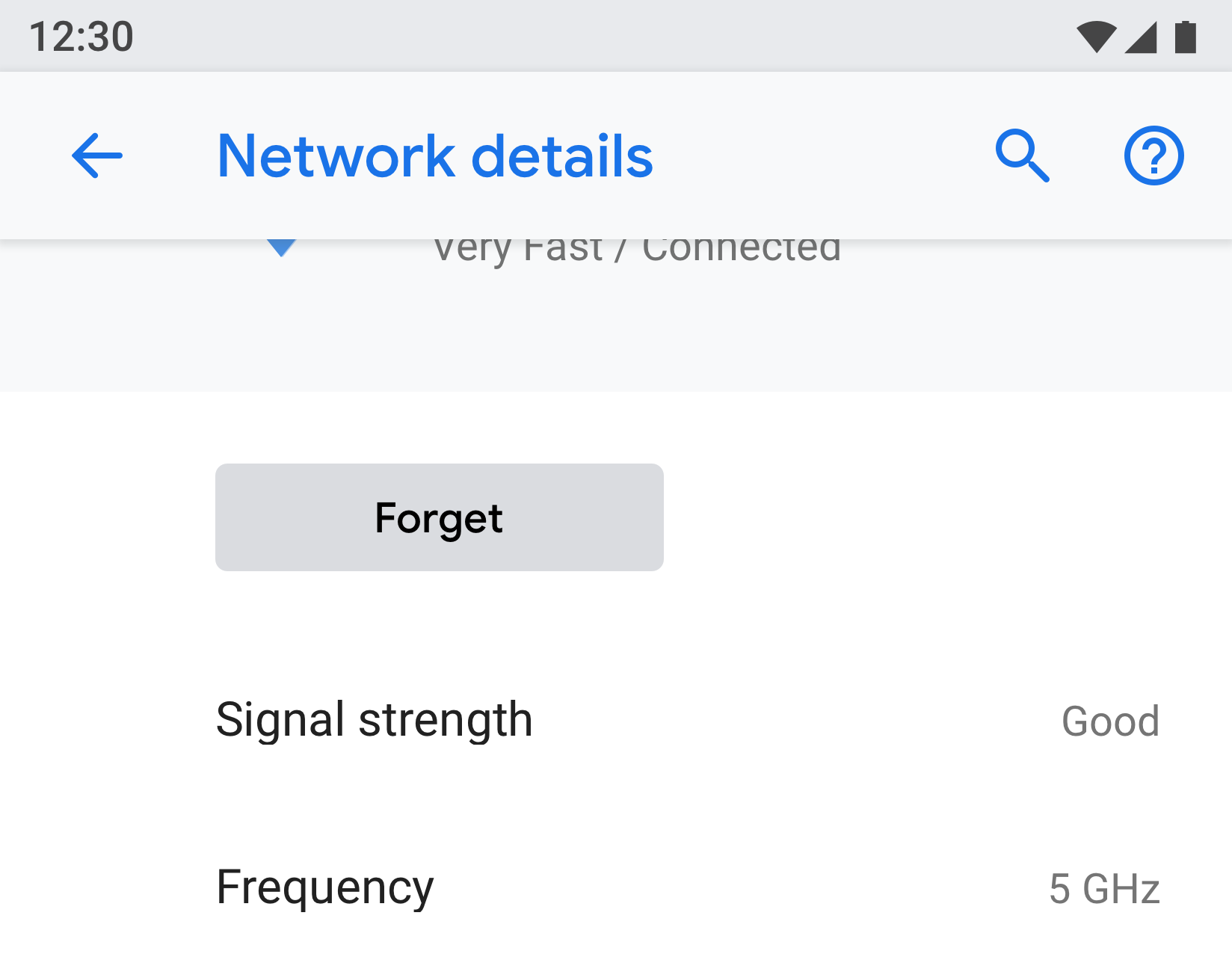
Los datos críticos se pueden mostrar en un gráfico como un gráfico de barras o circular. Estos datos se pueden mostrar en el encabezado de la entidad. Los ejemplos incluyen datos móviles y almacenamiento.
Se pueden presentar otros datos menos críticos utilizando una vista de lista normal.

Figura 36. Ejemplo que muestra Almacenamiento

Figura 37. Ejemplo que muestra Red
Educación del usuario
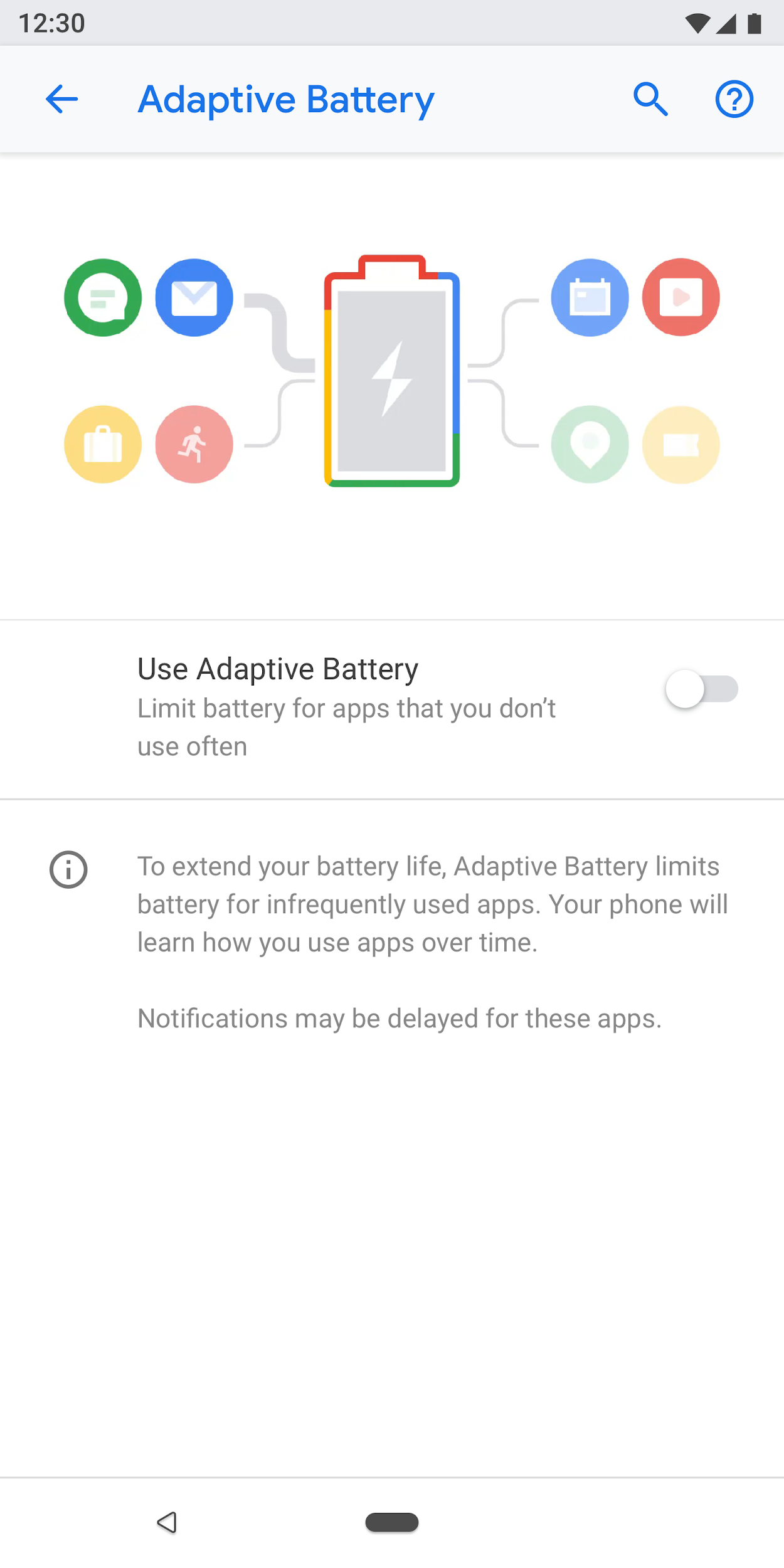
Algunas características pueden necesitar una explicación o educación para el usuario. Puede usar una animación o una imagen junto con el texto. La animación o imagen debe presentarse en la parte superior de la pantalla, mientras que el pie de página se puede usar para agregar una explicación.

Figura 38. Configuración mediante animación y texto de pie de página
formularios
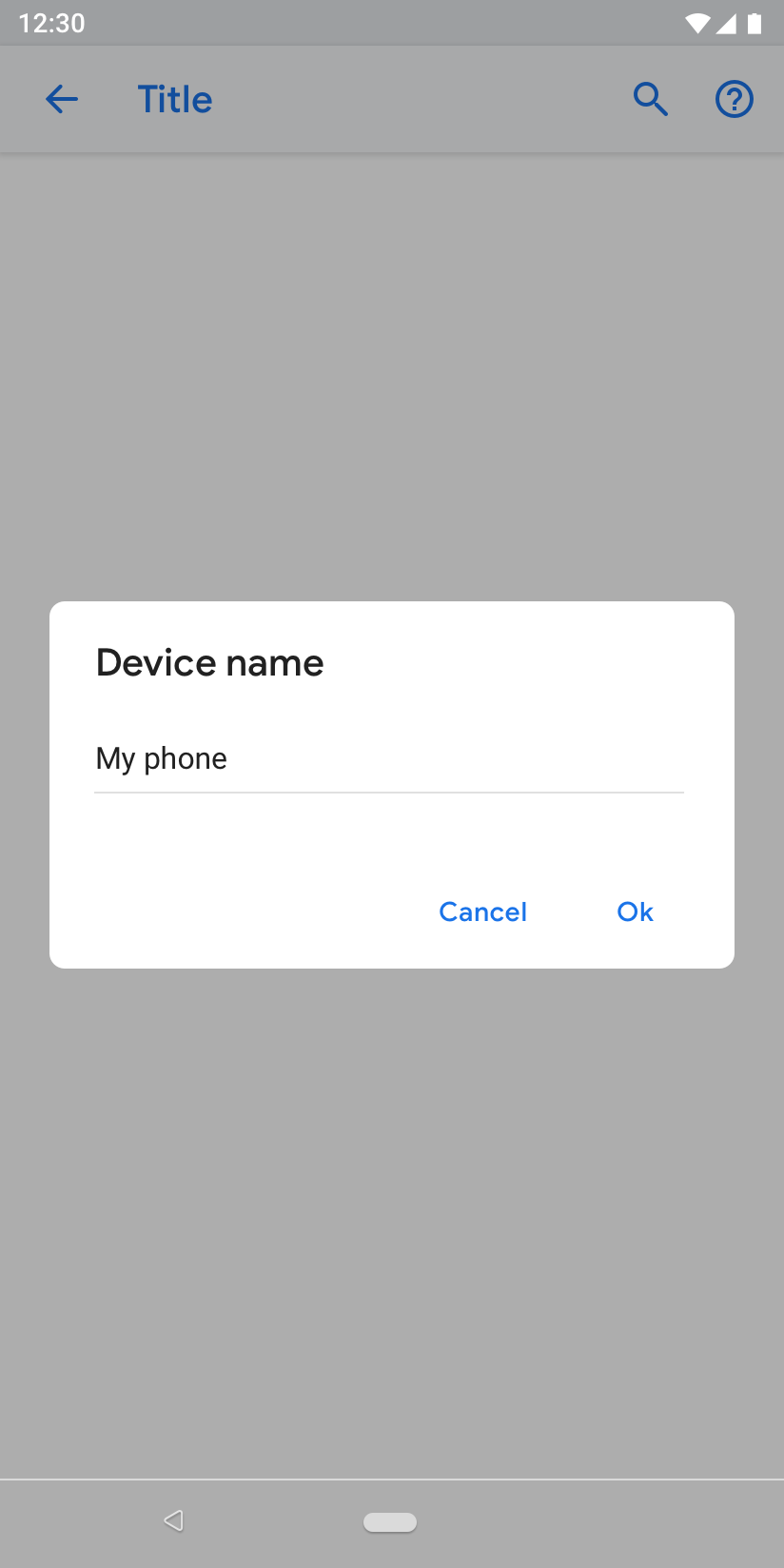
Si el formulario tiene un campo de entrada, use un diálogo normal. Esto proporciona una manera fácil para que los usuarios ingresen una sola entrada.
Sin embargo, si el formulario tiene varios campos, considere usar un cuadro de diálogo de pantalla completa . Esto proporciona más espacio en la pantalla para organizar los campos en un patrón claro.

Figura 39. Formulario con un diálogo normal
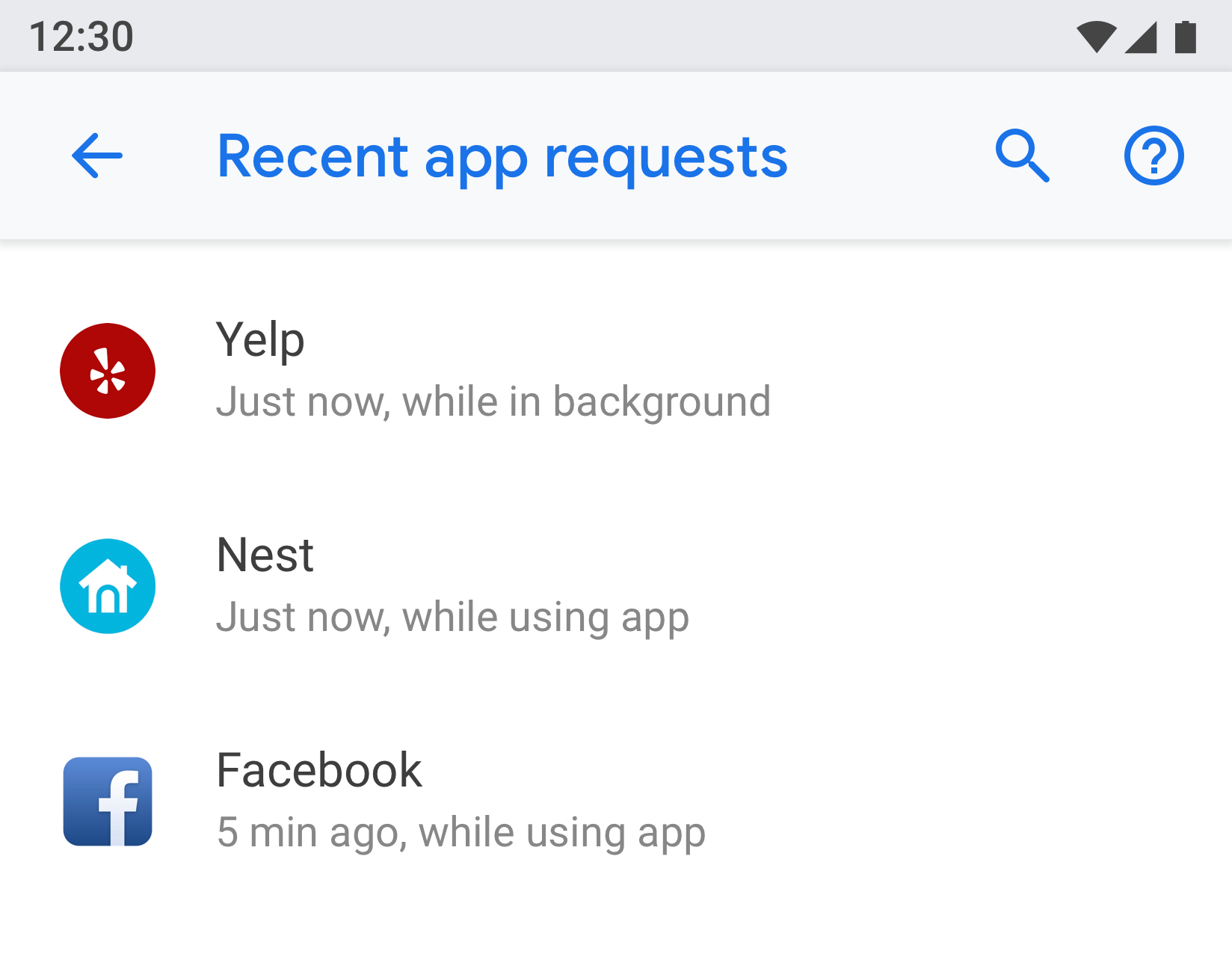
Resultados de la búsqueda
Los resultados de la búsqueda muestran el título, el subtexto (si está disponible) y la ubicación de la ruta de navegación de la configuración.

Figura 40. Resultado de búsqueda
