- Atividade do host:
TelecomActivity - Fragmento:
ContactDetailsFragment - Layout raiz:
@layout/list_fragment
Os menus são definidos de forma programática como invisible para esta página.

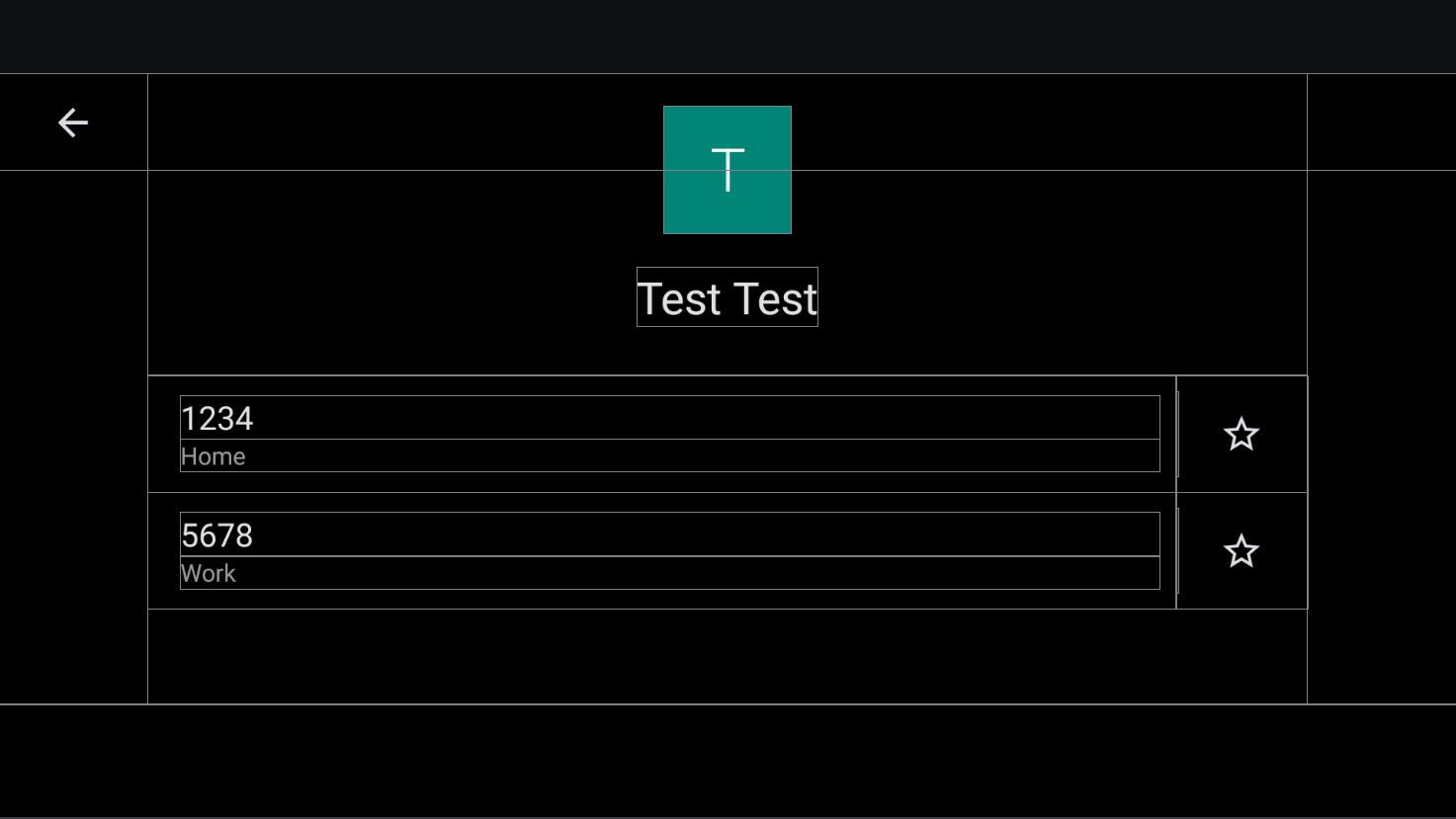
Figura 1. Tela de detalhes do contato
Visualização personalizada da barra de ações
Atualize @layout/contact_details_action_bar, que está disponível em uma tela curta (de
menos de 610 dp).
| Componente [id:]ClassName | Propriedade | Valor |
|---|---|---|
contact_details_action_bar_avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
contact_details_action_bar_name: TextView |
textAppearance |
@style/TextAppearance.Body1 |
layout_marginStart |
@dimen/contact_details_action_bar_name_margin |
Cabeçalho de detalhes de contato
Atualize @layout/contact_details_name_image. Essa atualização está disponível em uma tela alta
(maior ou igual a 610 dp).
| Componente [id:]ClassName | Propriedade | Valor |
|---|---|---|
avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
layout_marginTop |
@dimen/contact_details_avatar_margin_top |
|
title (Contact name): TextView |
layout_marginTop |
@dimen/contact_details_title_margin_top |
layout_marginBottom |
@dimen/contact_details_title_margin_bottom |
|
textAppearance |
@style/TextAppearance.ContactDetailsTitle |
|
background_image: BackgroundImageView |
visibility |
saí |
@config/config_background_image_alphacódigo> |
1.0 Usado programaticamente para avatares de contato. |
|
@config/config_background_image_error_alpha |
1.0 Usado programaticamente para blocos de cartas de contato. Definir esse valor como 0,0 oculta a cor de plano de fundo. |
Layout do número de telefone
Atualize @layout/contact_details_number.
| Componente [id:]ClassName | Propriedade | Valor |
|---|---|---|
call_action_id: View |
background |
?android:attr/selectableItemBackground |
paddingStart |
@dimen/contact_details_number_padding_start |
|
paddingEnd |
@dimen/contact_details_number_padding_end |
|
Constraint End |
toStartOf divider |
|
title: TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListTitle |
text (label): TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListSubtitle |
contact_details_favorite_button: ImageView |
src |
@drawable/ic_favorite_activatable |
tint |
@color/contact_details_icon_tint |
|
background |
?android:attr/selectableItemBackground |
|
Constraint Start |
toStartOf divider |
|
divider: View |
width |
@dimen/vertical_divider_width |
background |
@color/divider_color |
|
layout_marginTop |
@dimen/vertical_divider_inset |
|
layout_marginBottom |
@dimen/vertical_divider_inset |
|
layout_marginEnd |
@dimen/contact_details_text_button_guideline |

