O VTS Dashboard fornece um backend de usuário e uma interface de usuário (UI) para visualizar os resultados dos testes do sistema de integração contínua VTS. Ele oferece suporte ao desenvolvimento orientado a testes com ferramentas como notificações de status de teste para ajudar os desenvolvedores a localizar e evitar áreas de regressão durante o ciclo de desenvolvimento (incluir monitoramento de teste e suporte a triagem).
A interface do usuário do VTS Dashboard oferece suporte a recursos (como cobertura de código nativo) fornecidos pela infraestrutura VTS e oferece monitoramento contínuo de desempenho para permitir o desenvolvimento de ferramentas de desempenho otimizadas e bem caracterizadas.
Requisitos
Os seguintes serviços são necessários para usar o VTS Dashboard:
- Apache Maven , para construção e implantação
- Google Cloud App Engine , para hospedagem de serviços da web
- Google Cloud Datastore , para armazenamento
- Google Stackdriver , para monitoramento
A visualização da cobertura de teste depende de uma API REST para um servidor de código-fonte (por exemplo, Gerrit), que permite que o serviço da Web busque o código-fonte original de acordo com as listas de controle de acesso existentes.
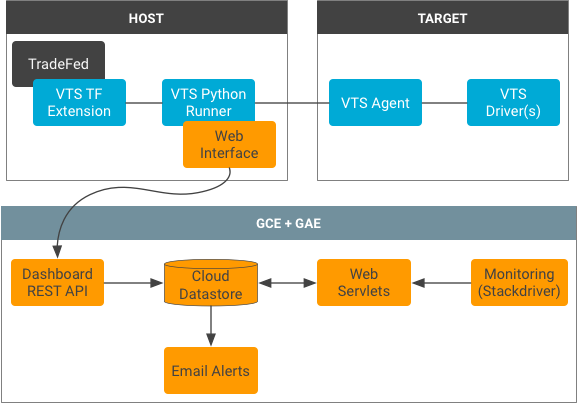
Arquitetura
O VTS Dashboard usa a seguinte arquitetura:

Os resultados do status do teste são carregados continuamente no banco de dados do Cloud Datastore por meio de uma interface REST. O executor VTS processa automaticamente os resultados e os serializa usando o formato Protobuf.
Os servlets da Web formam o principal ponto de acesso para os usuários, entregando e processando dados do banco de dados do Datastore. Os servlets incluem: um servlet principal para entregar todos os testes, um servlet de preferências para gerenciar os favoritos do usuário, um servlet de resultados para preencher uma tabela de teste, um servlet gráfico para preparar dados de perfil e um servlet de cobertura para preparar dados de cobertura para o cliente .
Cada módulo de teste tem sua própria árvore de ancestralidade do Datastore e os resultados do teste são indexados com o carimbo de data/hora do Unix da hora de início do teste. Os dados de cobertura no banco de dados são armazenados com os resultados do teste como um vetor de contagens (ou seja, para cada linha no arquivo-fonte original) e informações de identificação para buscar o código-fonte de um servidor de código-fonte.
O serviço de notificação é executado usando filas de tarefas, identificando alterações de status do caso de teste e notificando os assinantes. As informações de estado são armazenadas em uma tabela de status para acompanhar a atualização dos dados e as falhas existentes. Isso permite que o serviço de notificação forneça informações detalhadas sobre falhas e correções de casos de teste individuais.
Estrutura do código
Os componentes essenciais do VTS Dashboard incluem os servlets implementados em Java, os JSPs front-end, folhas de estilo CSS e arquivos de configuração. A lista a seguir detalha os locais e descrições desses componentes (todos os caminhos relativos a test/vts/web/dashboard ):
-
pom.xml
Arquivo de configurações onde as variáveis de ambiente e dependências são definidas. -
src/main/java/com/android/vts/api/
Contém endpoints para interagir com os dados via REST. -
src/main/java/com/android/vts/entity/
Contém modelos Java das entidades do Datastore. -
src/main/java/com/android/vts/proto/
Contém arquivos Java para Protobuf, incluindoVtsReportMessage.java, que é uma implementação Java do tipo Protobuf usada para descrever os resultados do teste VTS. -
src/main/java/com/android/vts/servlet/
Contém arquivos Java para servlets. -
src/main/java/com/android/vts/util/
Contém arquivos Java para funções utilitárias e classes usadas pelos servlets. -
src/test/java/com/android/vts/
Contém testes de interface do usuário para os servlets e utils. -
src/main/webapp/
Contém arquivos relacionados à interface do usuário (JSP, CSS, XML):-
js/. Contém arquivos Javascript usados pelas páginas da web. -
WEB-INF/. Contém arquivos de configuração e de interface do usuário. -
jsp/. Contém os arquivos JSP para cada página da web.
-
-
appengine-web.xml
Arquivo de configurações onde as variáveis de ambiente são carregadas em variáveis. -
web.xml
Arquivo de configurações onde os mapeamentos de servlet e as restrições de segurança são definidos. -
cron.xml
Arquivo de configurações que define as tarefas agendadas (ou seja, o serviço de notificações).
Configurando o Painel
Para configurar o Painel VTS:
- Crie um projeto do Google Cloud App Engine e configure o host de implantação instalando:
- Java8
- SDK do Google App Engine
- Especialista
- Gere um ID do cliente OAuth 2.0 no Google Cloud API Manager.
- Crie uma conta de serviço e crie um arquivo de chave.
- Adicione um endereço de e-mail à lista de remetentes autorizados da API de e-mail do App Engine.
- Configure uma conta do Google Analytics.
- Especifique as variáveis de ambiente no Dashboard
pom.xml:- Defina o ID do cliente com o ID do OAuth 2.0 (da etapa 2).
- Configure o ID do cliente de serviço com o identificador incluído no arquivo-chave (da etapa 3).
- Especifique o endereço de e-mail do remetente para alertas (da etapa 4).
- Especifique um domínio de e-mail para o qual todos os e-mails serão enviados.
- Especifique o endereço para o servidor Gerrit REST.
- Especifique o escopo do OAuth 2.0 a ser usado para o servidor Gerrit REST.
- Especifique o ID do Google Analytics (da etapa 5).
- Compile e implante o projeto.
- Em um terminal, execute
mvn clean appengine:update.
Considerações de segurança
Informações de cobertura robustas requerem acesso ao código-fonte original. No entanto, algum código pode ser sensível e um gateway adicional para ele pode permitir a exploração de listas de controle de acesso existentes.
Para evitar essa ameaça, em vez de servir o código-fonte com as informações de cobertura, o Dashboard lida diretamente com um vetor de cobertura (ou seja, um vetor de execução conta o mapeamento para linhas em um arquivo de origem). Junto com o vetor de cobertura, o Dashboard recebe um nome e um caminho do projeto Git para que o cliente possa buscar o código de uma API de código-fonte externa. O navegador do cliente recebe essas informações e usa o compartilhamento de recursos de origem cruzada (CORS) em Javascript para consultar o servidor de código-fonte para o código-fonte original; o código resultante é combinado com o vetor de cobertura para produzir uma exibição.
Essa abordagem direta não amplia a superfície de ataque porque o Dashboard usa os cookies do usuário para autenticar com um serviço externo (o que significa que um usuário que não pode acessar o código-fonte diretamente não pode explorar o Dashboard para visualizar informações confidenciais).
