- Atividade do host:
TelecomActivity - Fragmento:
DialpadFragment
Modo paisagem
Layout
Atualize o @layout/dialpad_fragment.

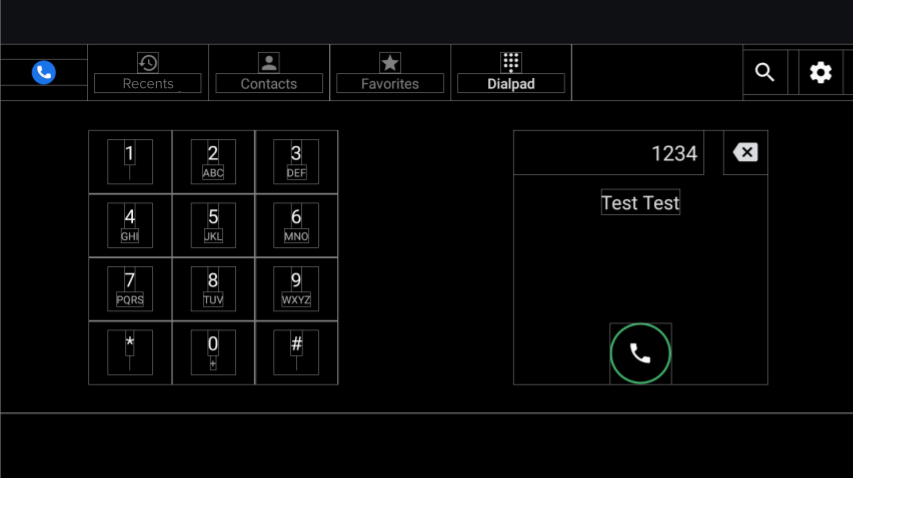
Figura 1. Tela do teclado
| Component [id:]ClassName | Propriedade | Valor |
|---|---|---|
keypad: KeypadFragment |
width |
Decidido pela altura, largura e padding dos botões de tecla |
| altura | ||
dialpad_info: FrameLayout |
height |
Igual à altura do teclado |
width |
Igual à altura | |
divider: View |
layout_constraintGuide_percent |
0.5 |
Teclado
- Fragmento.
KeypadFragment - Layout.
@layout/keypad

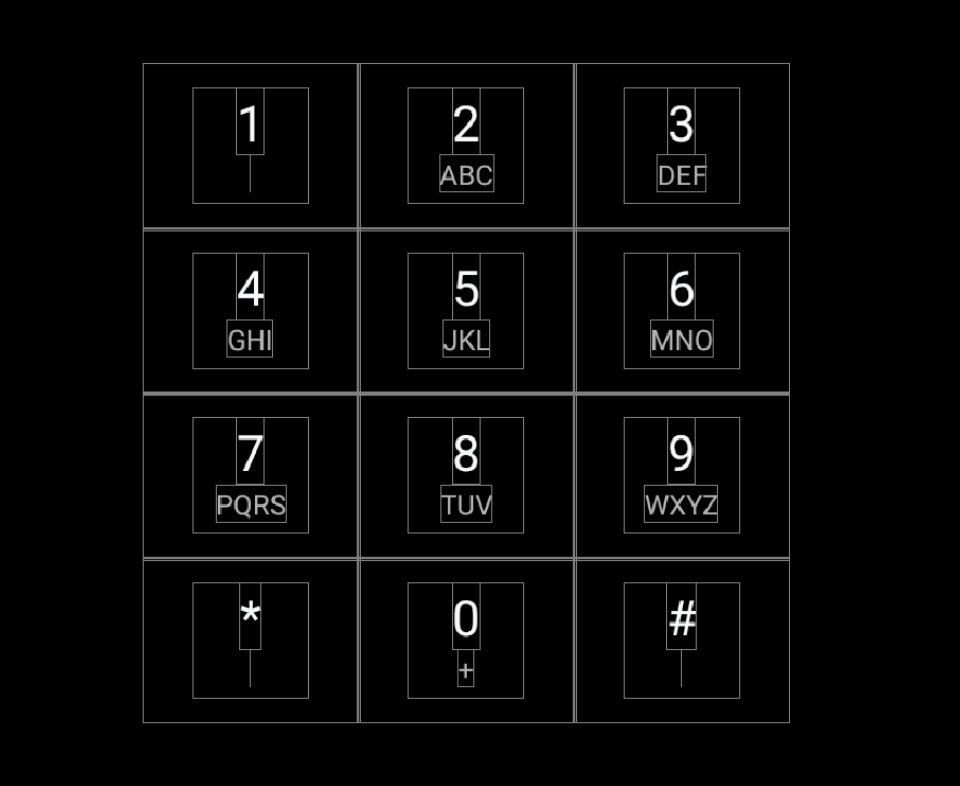
Figura 2. Teclado
| Component [id:]ClassName | Propriedade | Valor |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
Cadeia compactada vertical e horizontalmente |
Divisores
Atualize @layout/keypad_dividers. Não use divisores em telas curtas com menos de
456 dp.
| Component [id:]ClassName | Propriedade | Valor |
|---|---|---|
| divisores | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
KeypadButton
@KeypadButtonStyle será aplicado ao KeypadButton, que estende
o FrameLayout.
| Component [id:]ClassName | Propriedade | Valor |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
saí |
Informações do Dialpad
Layout. @layout/dialpad_info

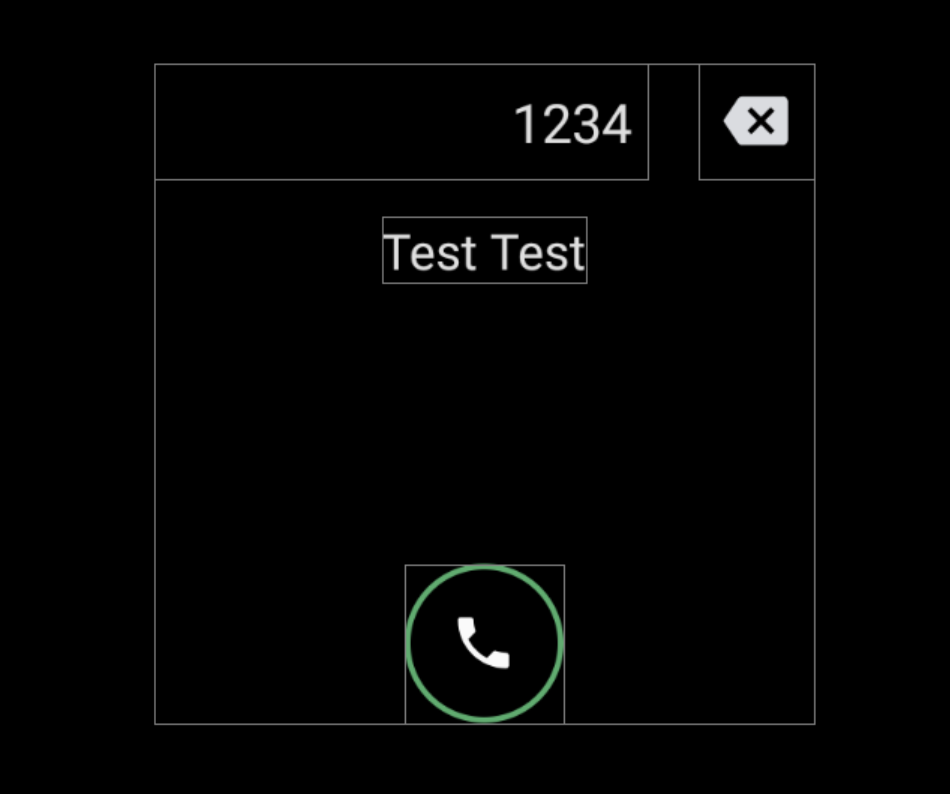
Figura 3. Informações do Dialpad
| Component [id:]ClassName | Propriedade | Valor |
|---|---|---|
|
A referência do AOSP implementou o movimento de entrada no campo de título. Para desativar o movimento, substitua |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumberEsse estilo também é aplicado ao título de forma programática no DialpadFragment. |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
O @layout/dialpad_user_profile é bloqueado por
@bool/config_show_detailed_user_profile_on_dialpad para
mostrar o rótulo e o avatar. O valor padrão é false, que mostra apenas o nome
de exibição.
| Component [id:]ClassName | Propriedade | Valor |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
Modo retrato
Layout. @layout[-port]/dialpad_fragment

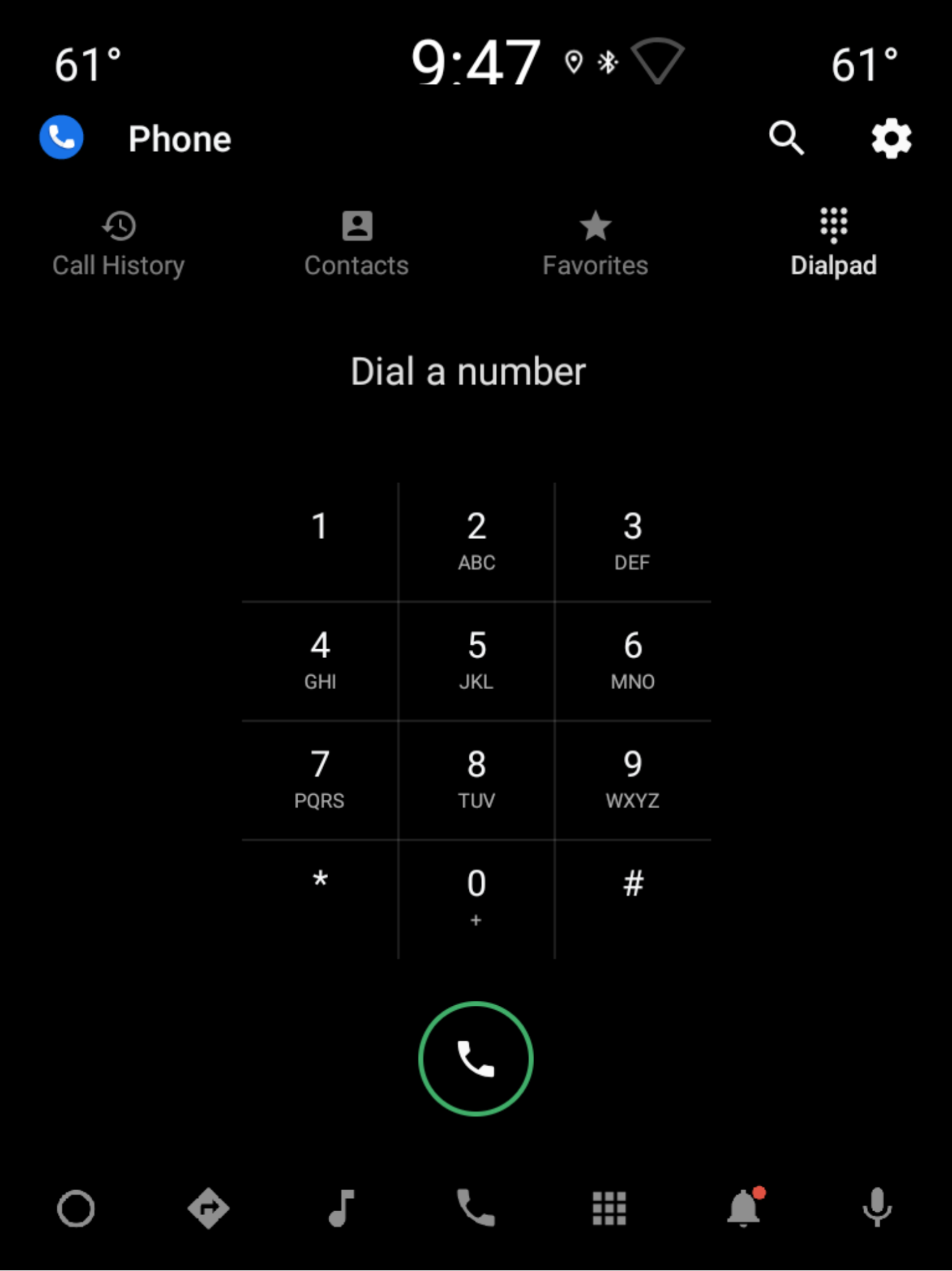
Figura 4. Modo retrato
| Component [id:]ClassName | Propriedade | Valor |
|---|---|---|
keypad: KeypadFragment |
width |
Decidido pela altura, largura e padding dos botões de tecla. Consulte Teclado. |
| altura | ||
include |
N/A | Consulte a seção dialpad_user_profile em Informações do discador no modo paisagem. |
divider: View |
layout_constraintGuide_percent |
0,5 |
title: TextView |
Igual ao título em Informações do discador no modo paisagem. | |
delete_button: ImageView |
Igual a delete_button em Informações do discador no modo paisagem. | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |

