- 호스트 활동:
TelecomActivity - 프래그먼트:
DialpadFragment
가로 모드
레이아웃
@layout/dialpad_fragment를 업데이트합니다.

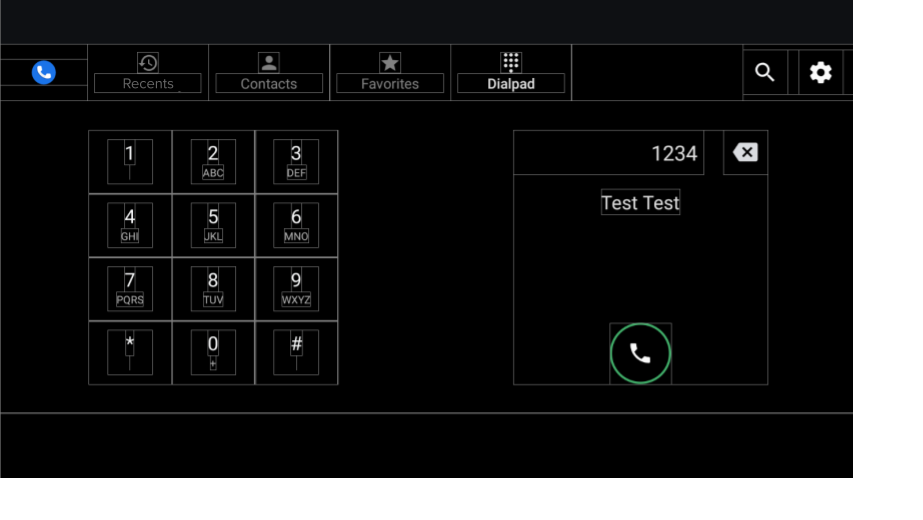
그림 1. 다이얼패드 화면
| 구성요소 [id:]클래스 이름 | 속성 | 값 |
|---|---|---|
keypad: KeypadFragment |
width |
키 버튼의 높이, 너비, 패딩으로 결정됨 |
| height | ||
dialpad_info: FrameLayout |
height |
키패드 높이와 같음 |
width |
높이와 같음 | |
divider: View |
layout_constraintGuide_percent |
0.5 |
키패드
- 프래그먼트:
KeypadFragment - 레이아웃:
@layout/keypad

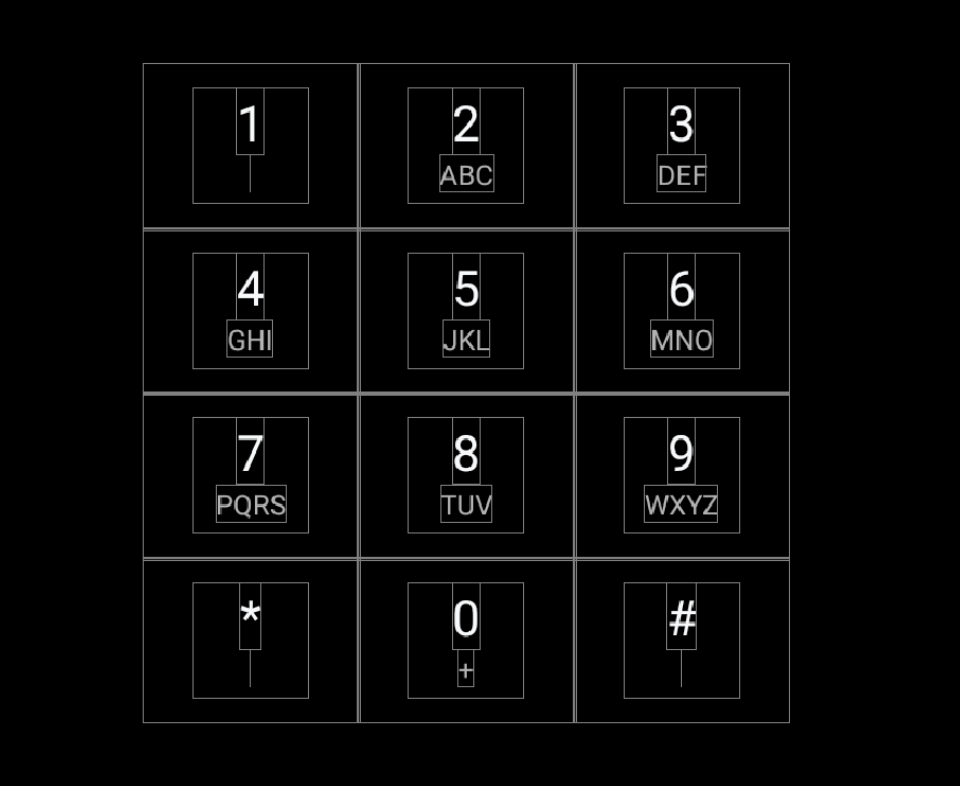
그림 2. 키패드
| 구성요소 [id:]클래스 이름 | 속성 | 값 |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
세로 및 가로로 체인 내장됨 |
구분선
@layout/keypad_dividers를 업데이트합니다. 456dp 미만인 짧은 화면에서는 구분선을 사용하면 안 됩니다.
| 구성요소 [id:]클래스 이름 | 속성 | 값 |
|---|---|---|
| dividers | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
키패드 버튼
@KeypadButtonStyle은 FrameLayout을 확장하는 KeypadButton에 적용됩니다.
| 구성요소 [id:]클래스 이름 | 속성 | 값 |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
없음 |
다이얼패드 정보
레이아웃: @layout/dialpad_info

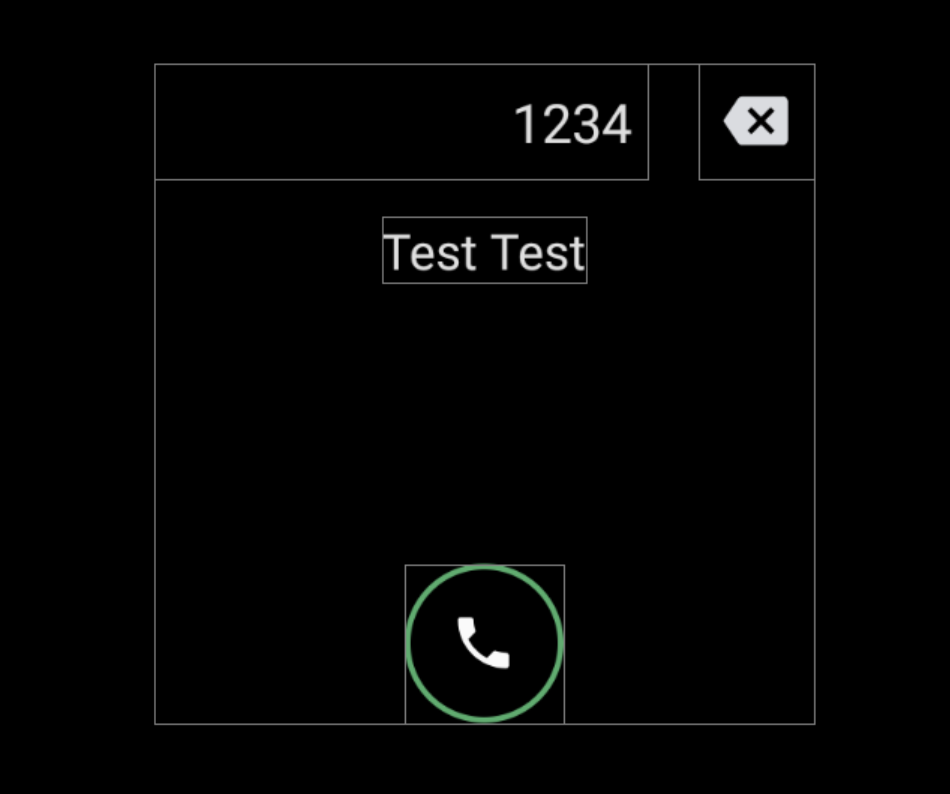
그림 3. 다이얼패드 정보
| 구성요소 [id:]클래스 이름 | 속성 | 값 |
|---|---|---|
|
AOSP 참조는 제목 필드에 입력 모션을 구현했음 모션을 사용 중지하려면 |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumber(이 스타일은 DialpadFragment에서 프로그래매틱 방식으로 제목에도 적용됨) |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile은 @bool/config_show_detailed_user_profile_on_dialpad로 관리되어 라벨과 아바타를 표시합니다. 기본값은 false이며 표시 이름만 보여줍니다.
| 구성요소 [id:]ClassName | 속성 | 값 |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
세로 모드
레이아웃: @layout[-port]/dialpad_fragment

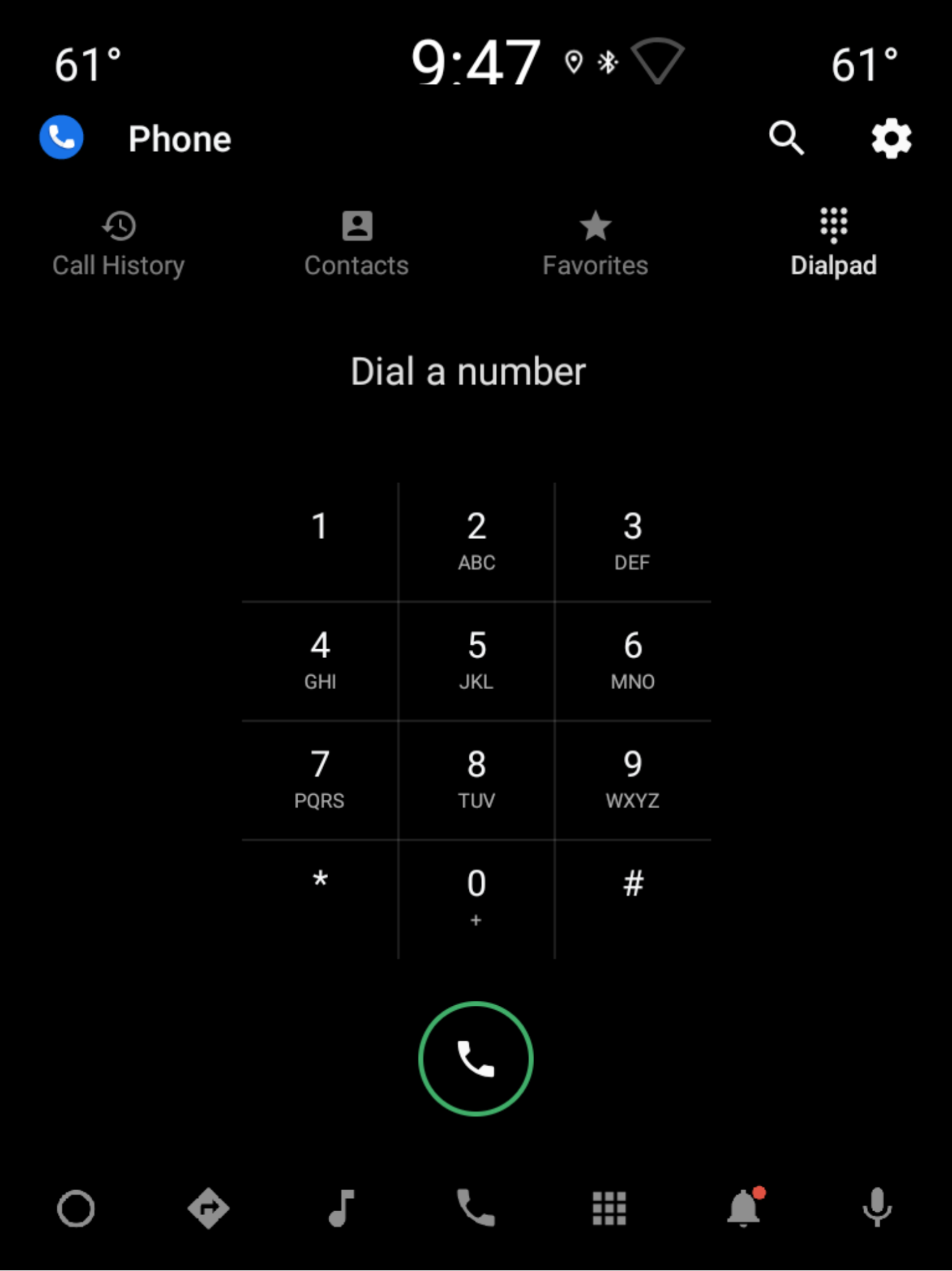
그림 4. 세로 모드
| 구성요소 [id:]클래스 이름 | 속성 | 값 |
|---|---|---|
keypad: KeypadFragment |
width |
키 버튼의 높이, 너비, 패딩으로 결정됨(키패드 참고) |
| height | ||
include |
해당 사항 없음 | 가로 모드의 다이얼패드 정보에서 diapad_user_profile 섹션 참고 |
divider: View |
layout_constraintGuide_percent |
0.5 |
title: TextView |
가로 모드 다이얼패드 정보의 제목과 동일함 | |
delete_button: ImageView |
가로 모드 다이얼패드 정보의 delete_button과 동일함 | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |
