- 主机 Activity:
TelecomActivity - Fragment:
DialpadFragment
横屏模式
布局
更新@layout/dialpad_fragment

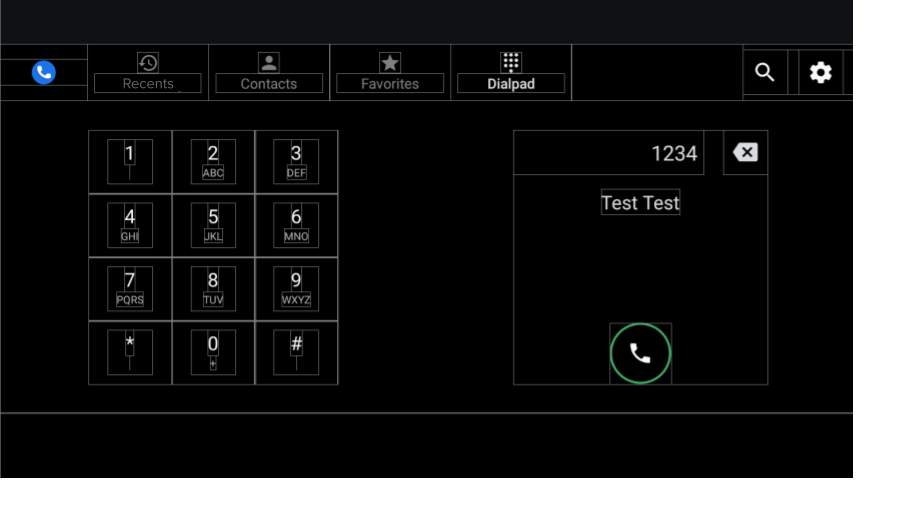
图 1. 拨号键盘屏幕
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
keypad: KeypadFragment |
width |
取决于按键的高度、宽度和内边距 |
| height | ||
dialpad_info: FrameLayout |
height |
与拨号键盘的高度相同 |
width |
与高度相同 | |
divider: View |
layout_constraintGuide_percent |
0.5 |
拨号键盘
- Fragment:
KeypadFragment - 布局:
@layout/keypad

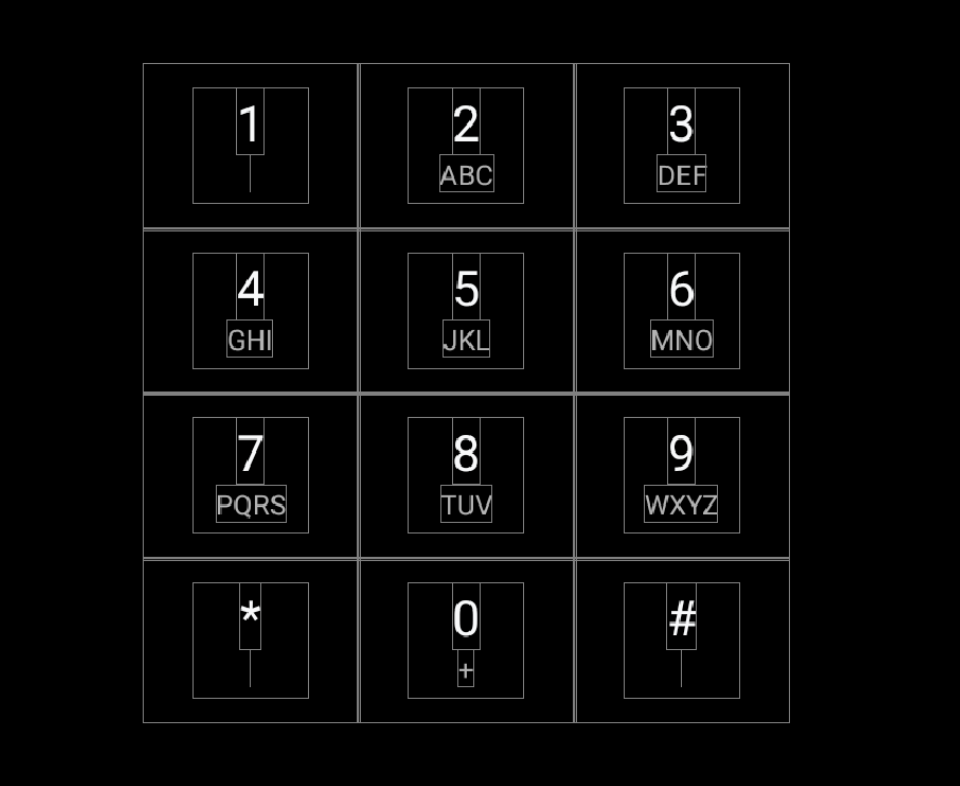
图 2. 拨号键盘
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
竖直和水平方向的紧密链式结构 |
分隔线
更新 @layout/keypad_dividers。请勿在小于 456dp 的较小屏幕上使用分隔线。
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
| 分隔线 | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
KeypadButton
@KeypadButtonStyle 将应用于 KeypadButton 以扩展 FrameLayout。
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
gone |
拨号键盘信息
布局:@layout/dialpad_info

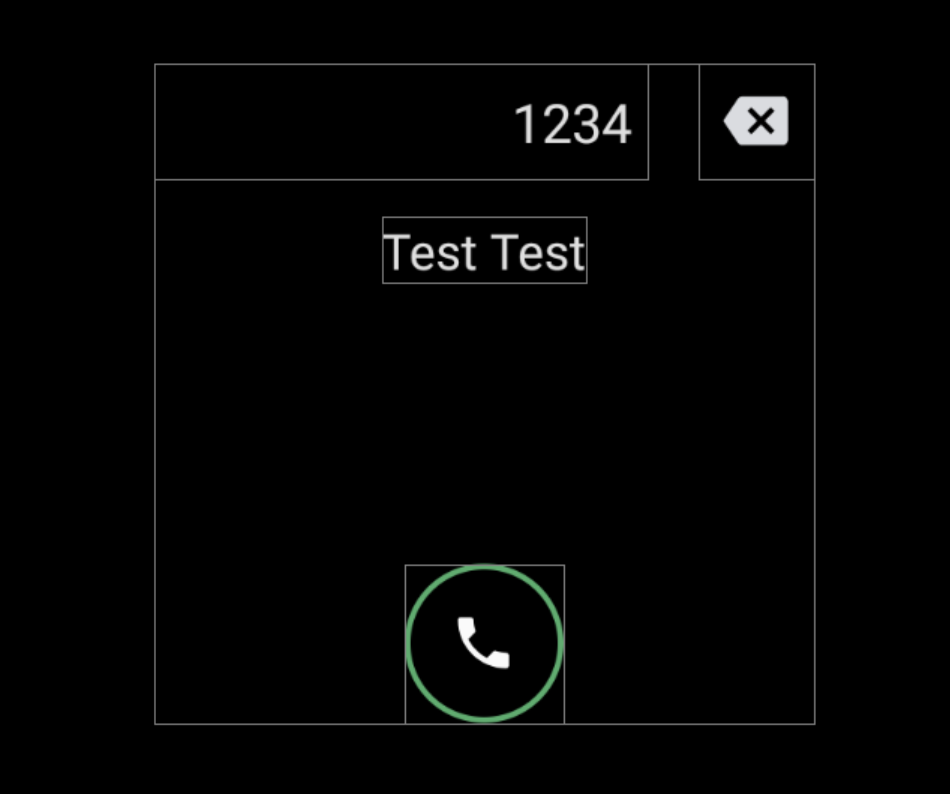
图 3. 拨号键盘信息
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
|
AOSP 参考针对标题字段实现了输入操作。 如需停用该操作,请将 |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumber(此样式还会以程序化方式应用于 DialpadFragment 中的标题。) |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile 受 @bool/config_show_detailed_user_profile_on_dialpad 控制,用于显示标签和头像。默认值为 false(仅显示显示名)。
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
竖屏模式
布局:@layout[-port]/dialpad_fragment

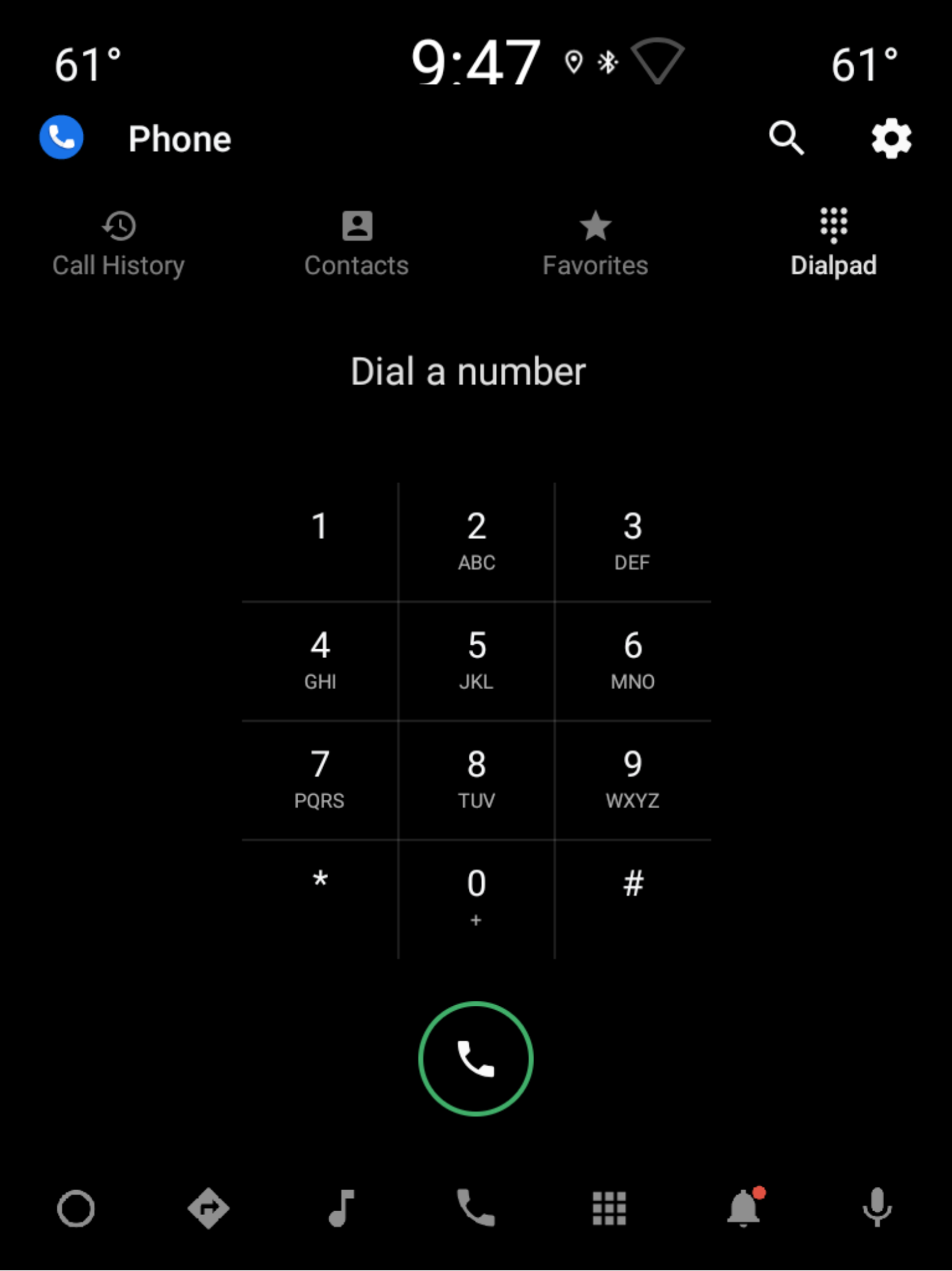
图 4. 竖屏模式
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
keypad: KeypadFragment |
width |
取决于按键的高度、宽度和内边距,详情请参阅拨号键盘。 |
| height | ||
include |
不适用 | 请参阅横屏模式下拨号键盘信息的 dialpad_user_profile 部分。 |
divider: View |
layout_constraintGuide_percent |
0.5 |
title: TextView |
与横屏模式下拨号键盘信息中的 title相同。 | |
delete_button: ImageView |
与横屏模式下拨号键盘信息中的 delete_button 相同。 | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |
