- ホスト アクティビティ:
InCallActivity - ルート レイアウト:
@layout/in_call_activity
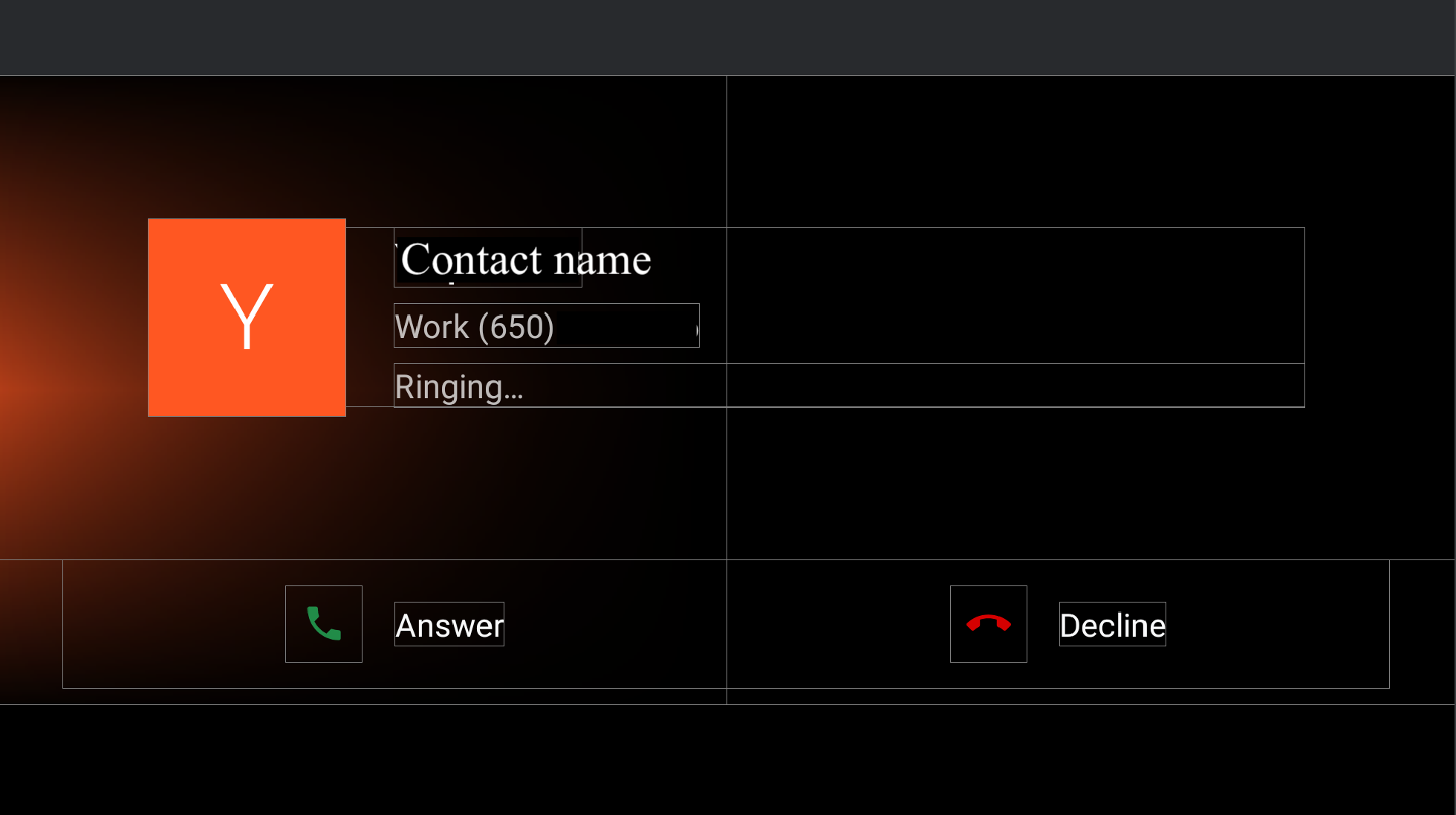
着信画面
Fragment。IncomingCallFragment
横表示の InCall ダイヤルパッド画面
レイアウト: @layout/ongoing_call_fragment

図 1.着信画面
| コンポーネント [id:]ClassName | プロパティ | 値 |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 プログラムで連絡先アバターに使用されます |
@config/config_background_image_error_alpha |
1.0 プログラムで連絡先の文字タイルに使用されます。0.0 に設定すると、背景色が非表示になります。 |
|
user_profile_container: |
なし | なし |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- ユーザー プロファイル。
@layout/user_profile_largeComponent [id:]ClassNameプロパティ 値 root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment。
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameプロパティ 値 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
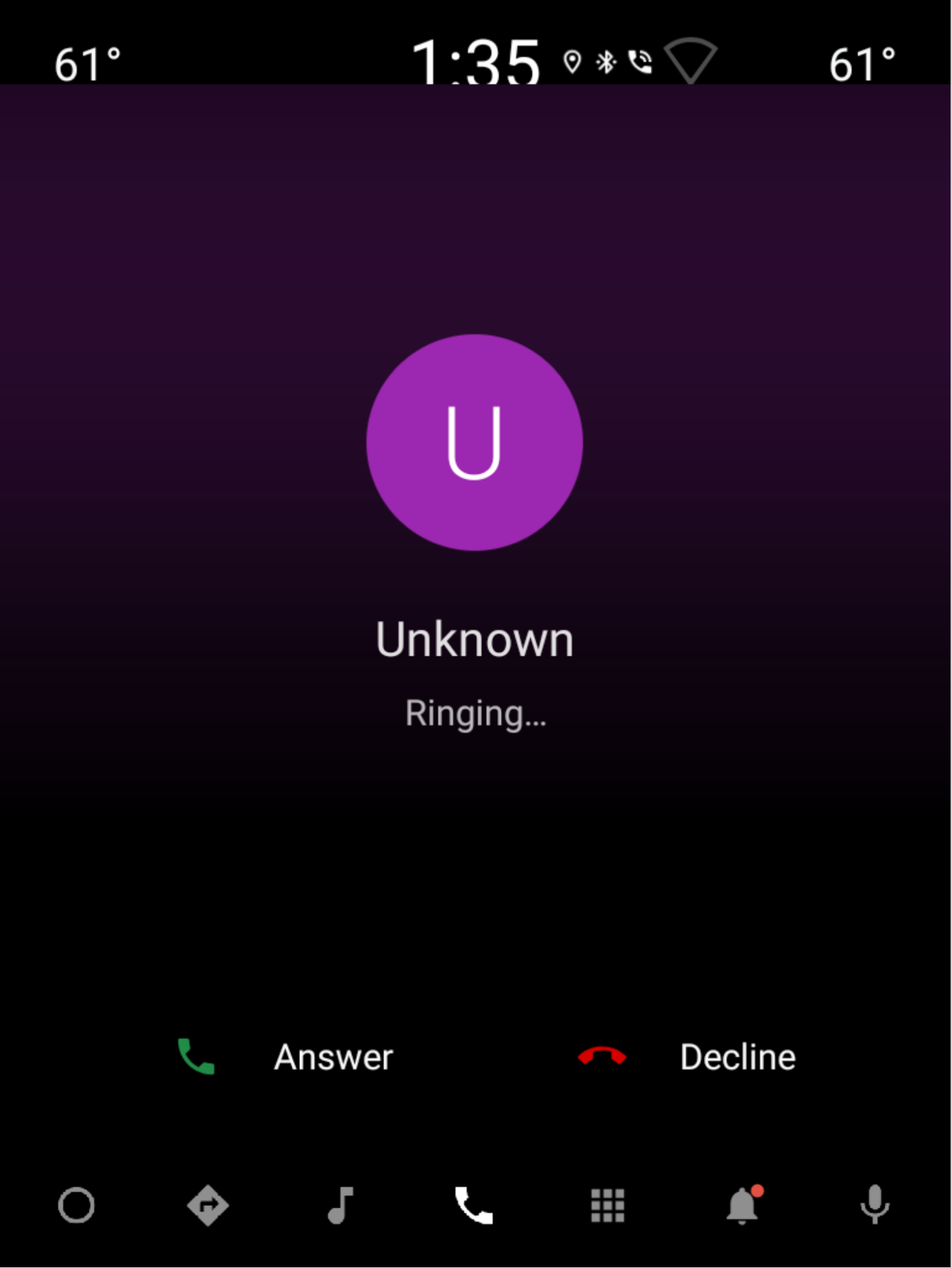
縦表示での着信
縦表示の着信ページでは、@layout[-port]/user_profile_large のレイアウトが異なることを除き、横表示と同じ @layout/ongoing_call_fragment が共有されます。

図 2.縦表示での着信
- ユーザー プロファイル。
@layout/user_profile_largeComponent [id:]ClassNameプロパティ 値 root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
通話中のページ
Fragment。OngoingCallFragment
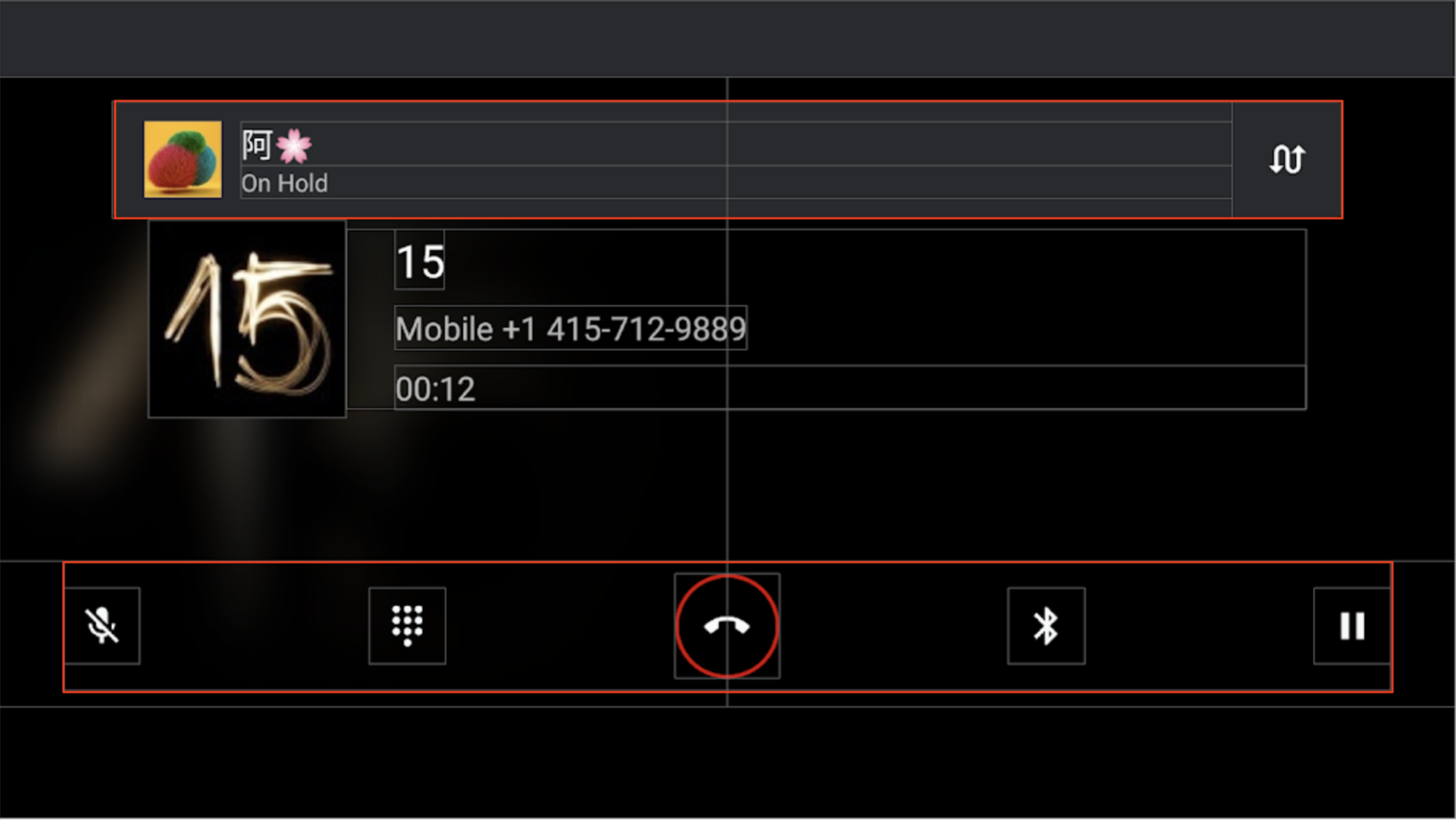
横表示

図 3. 横表示の通話中画面
Component [id:]ClassName |
プロパティ | 値 | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 プログラムで連絡先アバターに使用されます |
|
@config/config_background_image_error_alpha |
1.0 プログラムで連絡先の文字タイルに使用されます。0.0 に設定すると、背景色が非表示になります。 |
||
他のビューのコンテナ: ConstraintLayout |
background |
@android:color/transparentコントロール バーのボタンで波紋を機能させるために必要です。 |
|
incall_dialpad_fragment: InCallDialpadFragment |
なし | InCall ダイヤルパッドをご覧ください。 | |
user_profile_container: @layout/user_profile_large |
なし | 着信ページの @layout/user_profile_large と同じです。
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment。
@layout/onhold_user_profileコンポーネント [id:]ClassName プロパティ 値 root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment。
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameプロパティ 値 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

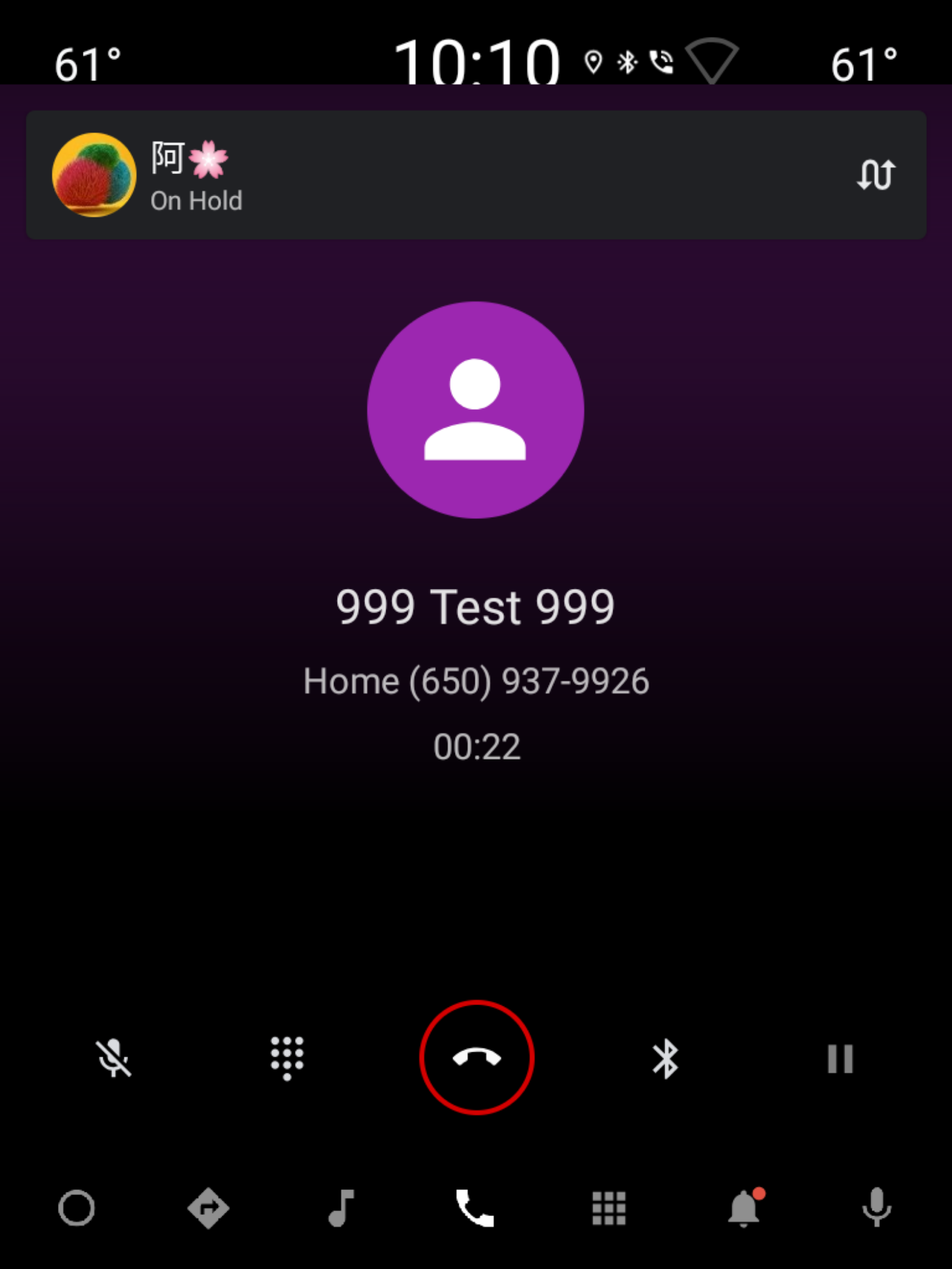
図 4. 縦表示の通話中ページ
縦表示では、@layout/user_profile_large のレイアウトが異なることを除き、同じレイアウトが共有されます。着信ページの縦表示もご覧ください。
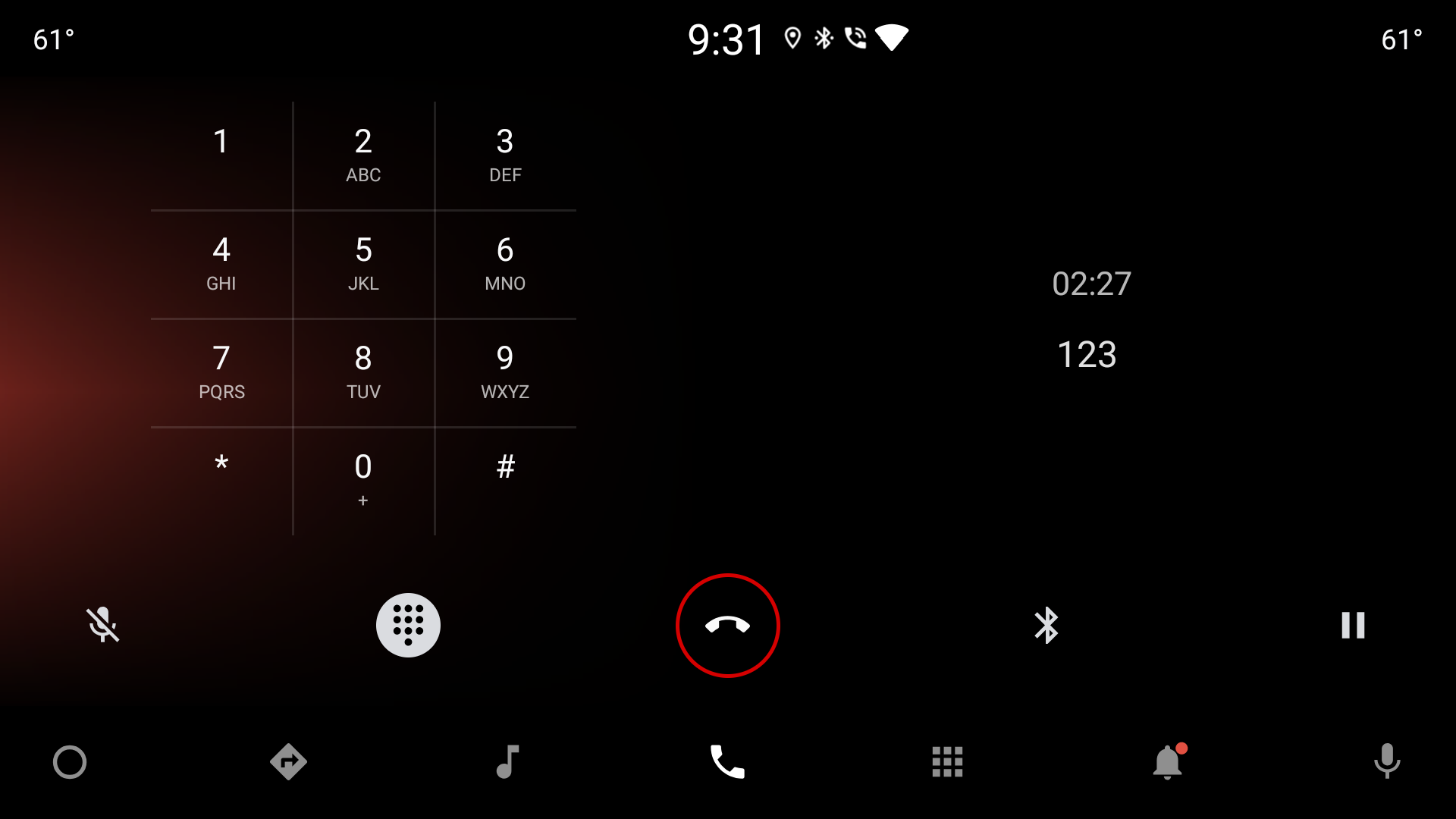
InCall ダイヤルパッド
Fragment。InCallDialpadFragment
横表示
レイアウト。@layout/incall_dialpad_fragment

図 5. 横表示の InCall ダイヤルパッド画面
| コンポーネント [id:]ClassName | プロパティ | 値 |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
なし | キーパッドをご覧ください。 |
dialpad_info_boundaries: View |
height |
dialpad_fragment と同じ |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent で、テキストの更新時にビュー全体を再描画しないようにします |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
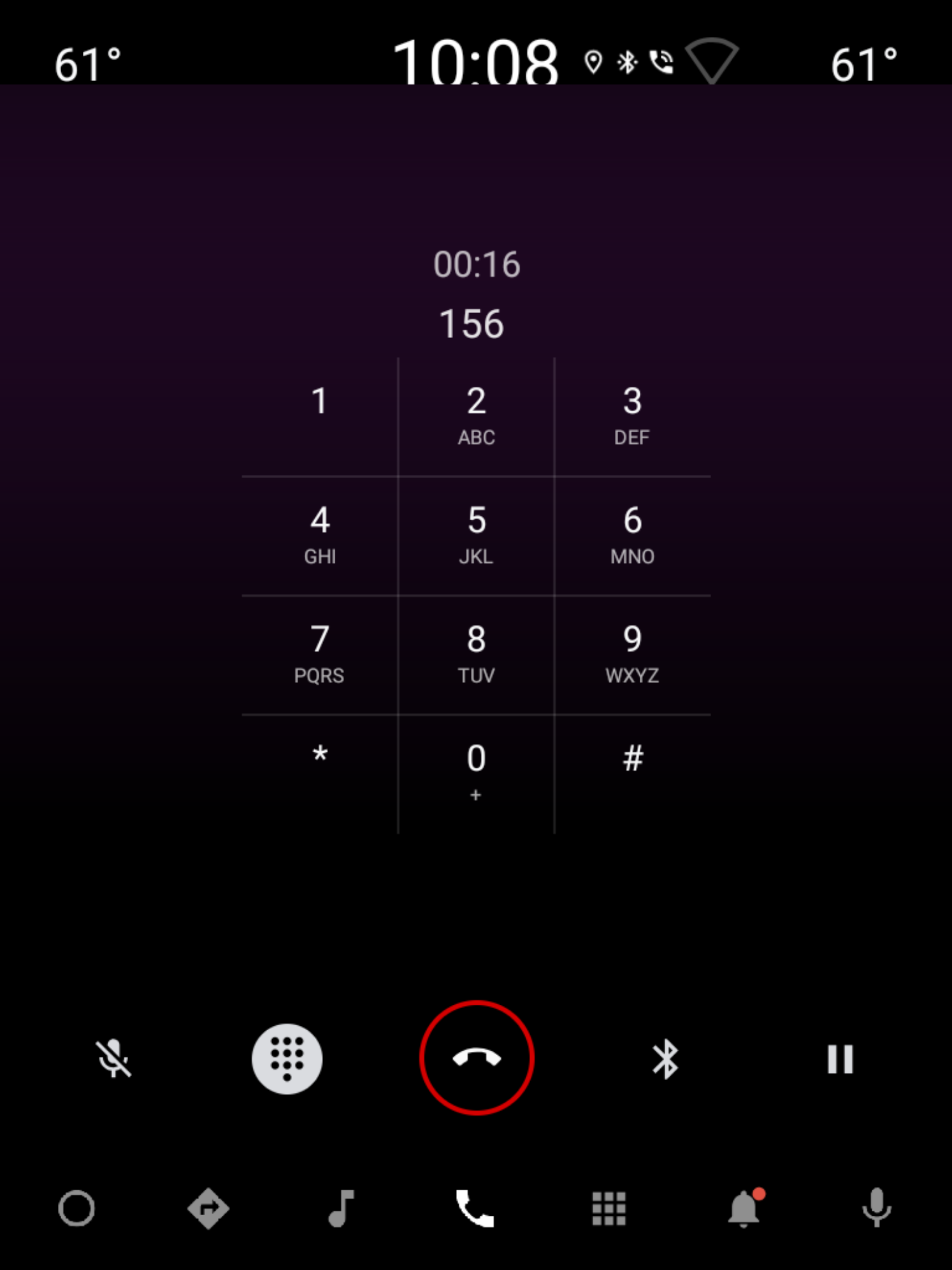
縦表示の InCall ダイヤルパッド
レイアウト。@layout[-port]/incall_dialpad_fragment

図 6. 縦表示の InCall ダイヤルパッド画面
| コンポーネント [id:]ClassName | プロパティ | 値 |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent でテキストの更新時にビュー全体を再描画しないようにします |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
幅を wrap_content に設定してテキストの長さに合わせ、ダイヤルされた番号を中央に配置し、起動時にフェードします。 |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment。キーパッドをご覧ください
