- 호스트 활동:
InCallActivity - 루트 레이아웃:
@layout/in_call_activity
수신 전화 화면
프래그먼트: IncomingCallFragment
가로 모드의 InCall 다이얼패드 화면
레이아웃: @layout/ongoing_call_fragment

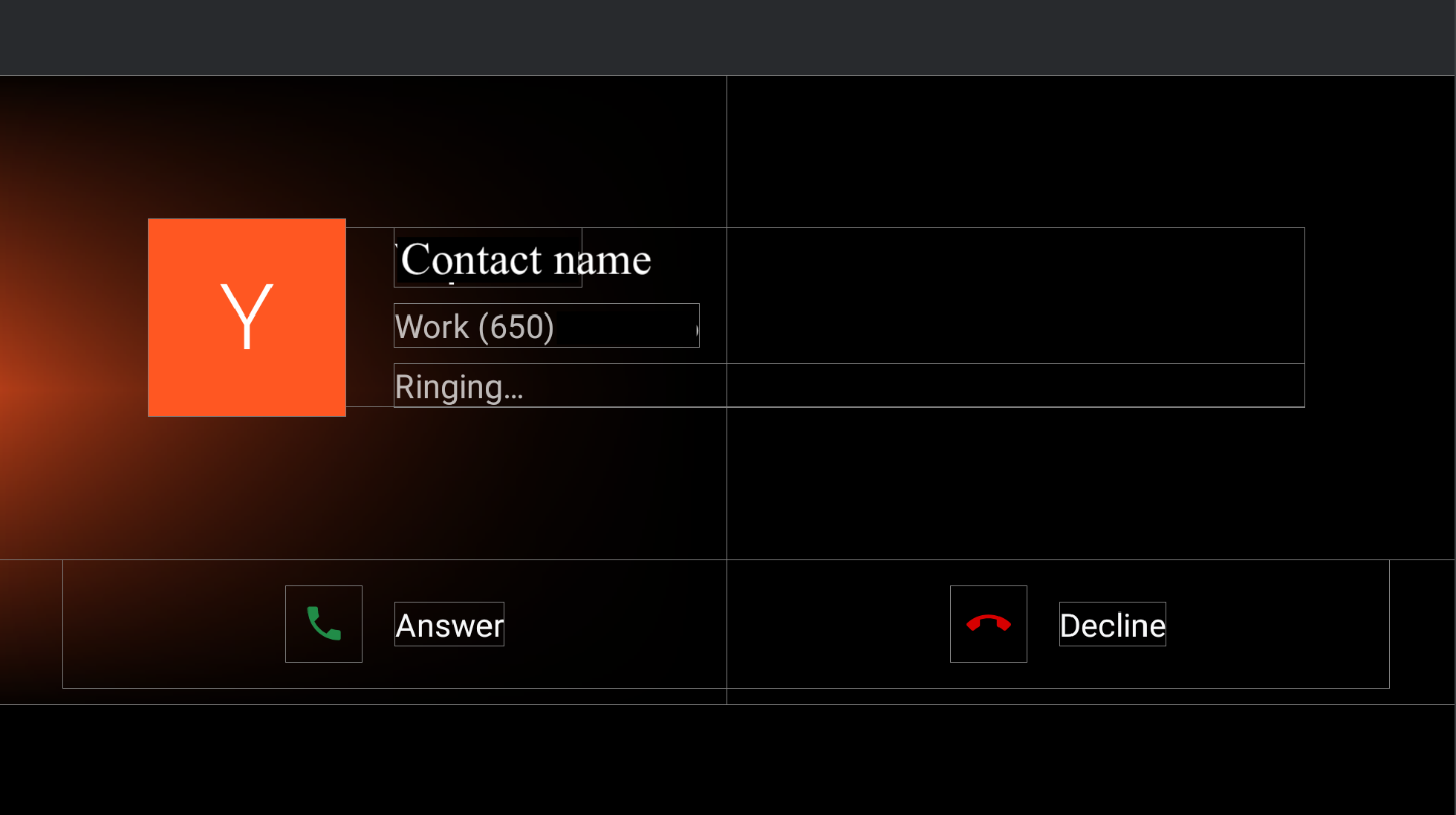
그림 1. 수신 전화 화면
| 구성요소 [id:]클래스 이름 | 속성 | 값 |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 연락처 아바타에 프로그래매틱 방식으로 사용됩니다. |
@config/config_background_image_error_alpha |
1.0 연락처 문자 타일에 프로그래매틱 방식으로 사용됩니다. 0.0으로 설정하면 배경 색상이 숨겨집니다. |
|
user_profile_container: |
해당 사항 없음 | N/A |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- 사용자 프로필:
@layout/user_profile_largeComponent [id:]ClassName속성 값 root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment:
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassName속성 값 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
세로 모드의 수신 전화
세로 모드의 수신 전화 페이지는 @layout[-port]/user_profile_large가 다르게 배치되는 것을 제외하고 동일한 @layout/ongoing_call_fragment를 가로 모드와 공유합니다.

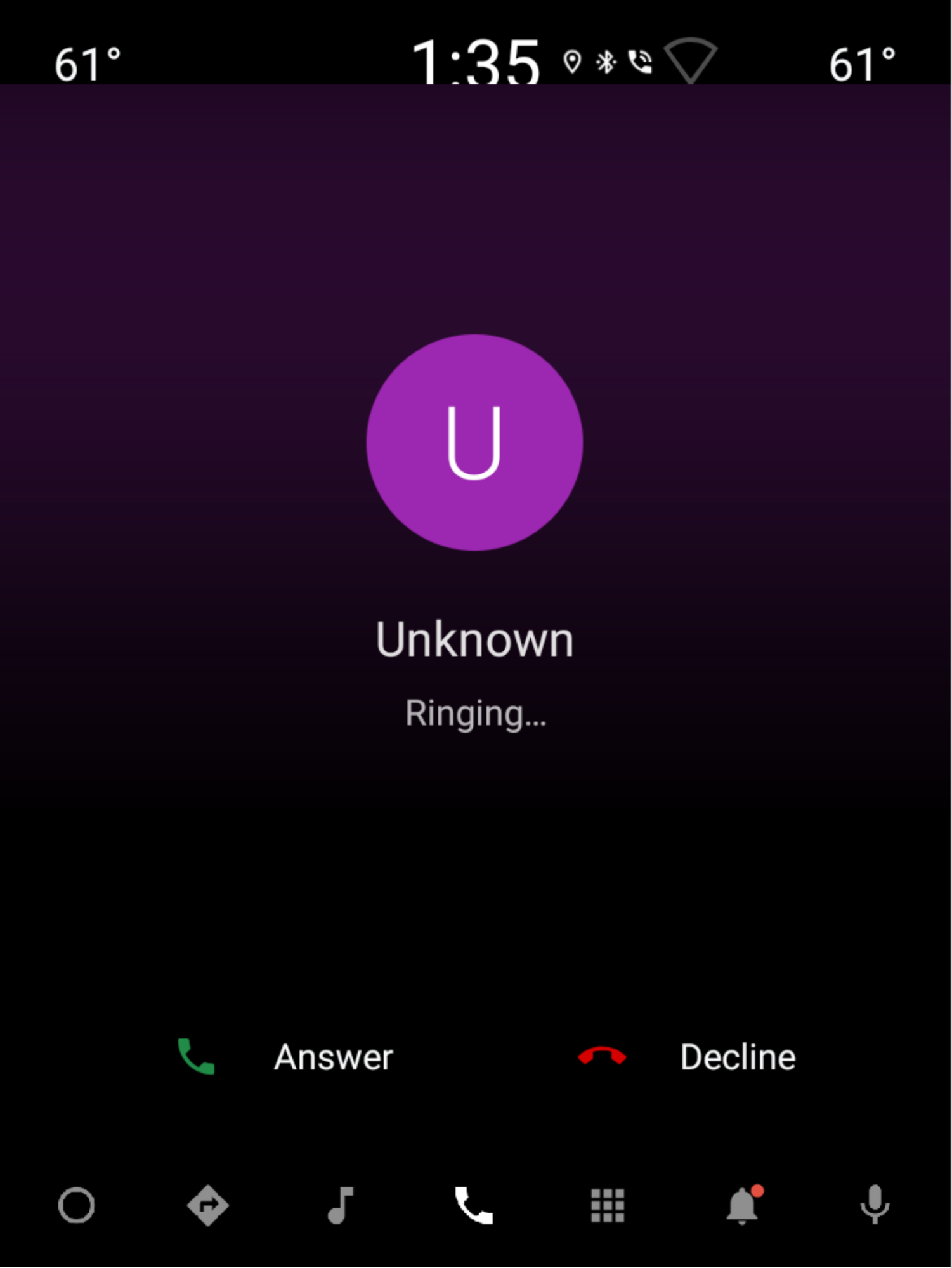
그림 2. 세로 모드의 수신 전화
- 사용자 프로필:
@layout/user_profile_largeComponent [id:]ClassName속성 값 root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
진행 중인 통화 페이지
프래그먼트: OngoingCallFragment
가로 모드

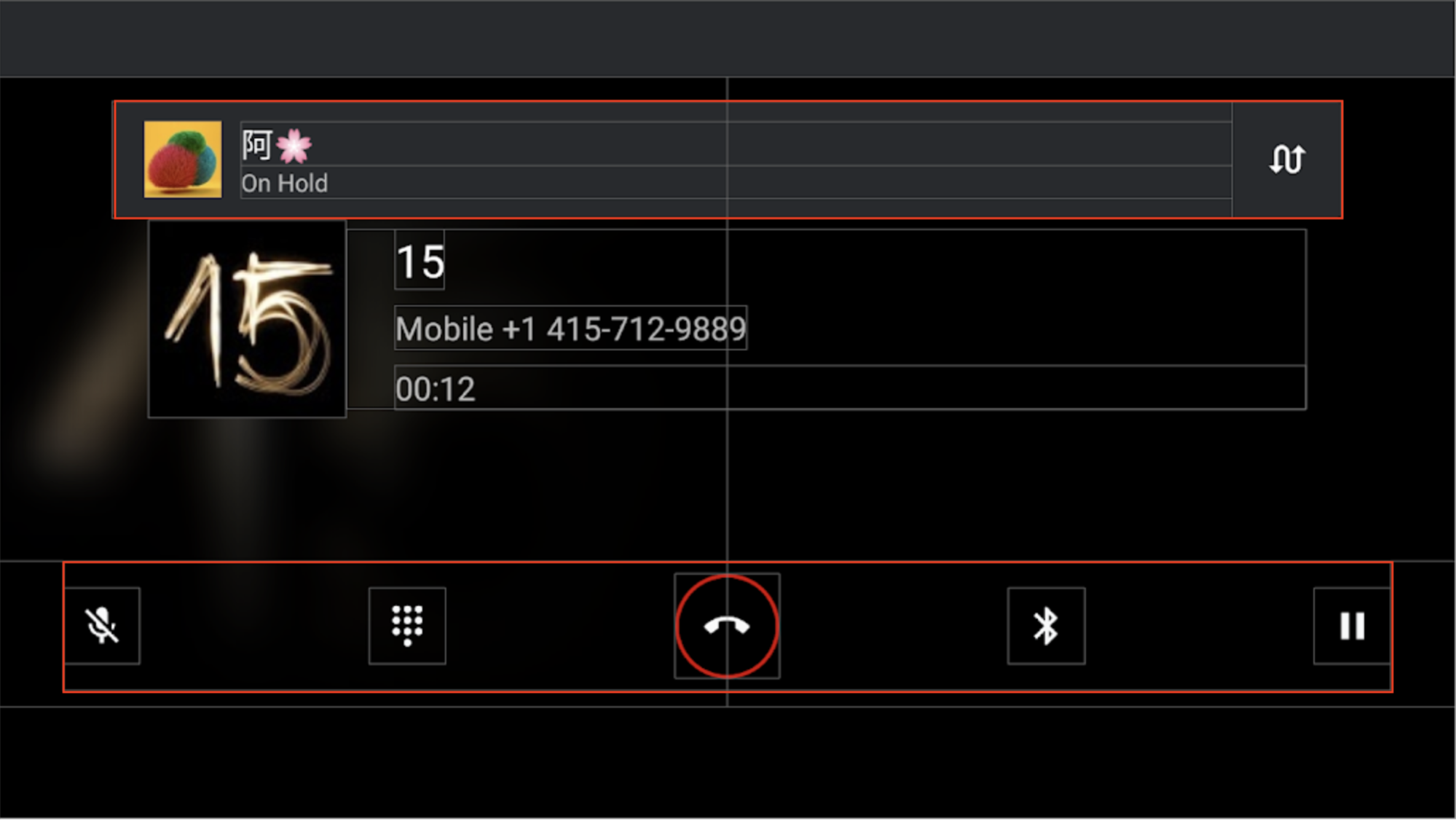
그림 3. 가로 모드의 진행 중인 통화 화면
Component [id:]ClassName |
속성 | 값 | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 연락처 아바타에 프로그래매틱 방식으로 사용됩니다. |
|
@config/config_background_image_error_alpha |
1.0 연락처 문자 타일에 프로그래매틱 방식으로 사용됩니다. 0.0으로 설정하면 배경 색상이 숨겨집니다. |
||
다른 뷰의 컨테이너: ConstraintLayout |
background |
@android:color/transparent컨트롤 바 버튼에 물결이 작동하도록 하기 위해 필요합니다. |
|
incall_dialpad_fragment: InCallDialpadFragment |
해당 사항 없음 | InCall 다이얼패드를 참고하세요. | |
user_profile_container: @layout/user_profile_large |
해당 사항 없음 | 수신 전화 페이지의 @layout/user_profile_large와 동일합니다.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment:
@layout/onhold_user_profile구성요소 [id:]클래스 이름 속성 값 root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment:
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassName속성 값 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

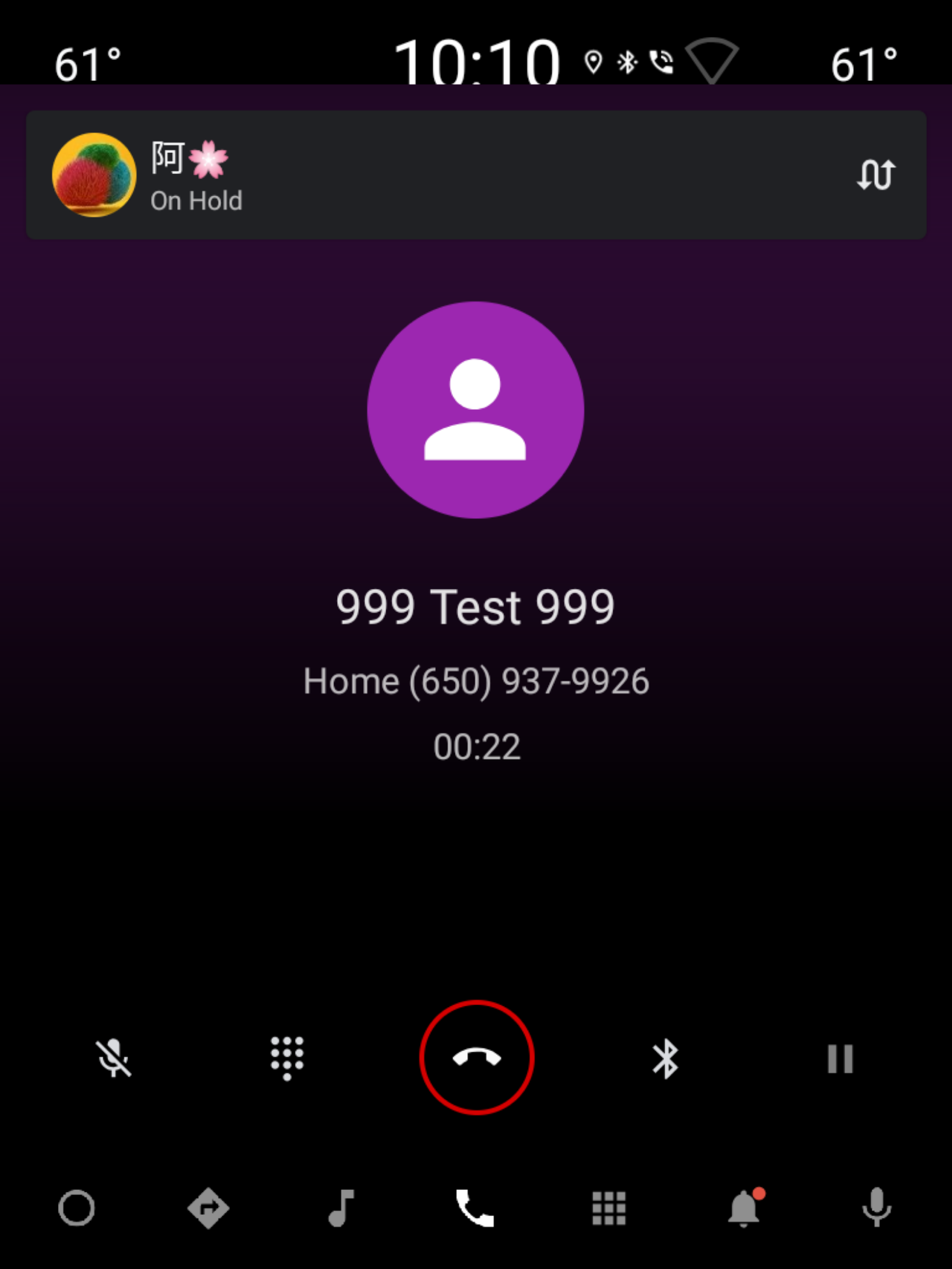
그림 4. 세로 모드의 진행 중인 통화 페이지
세로 모드는 @layout/user_profile_large가 다르게 배치되는 점을 제외하고 동일한 레이아웃을 공유합니다. 수신 전화 페이지의 세로 모드도 참고하세요.
InCall 다이얼패드
프래그먼트: InCallDialpadFragment
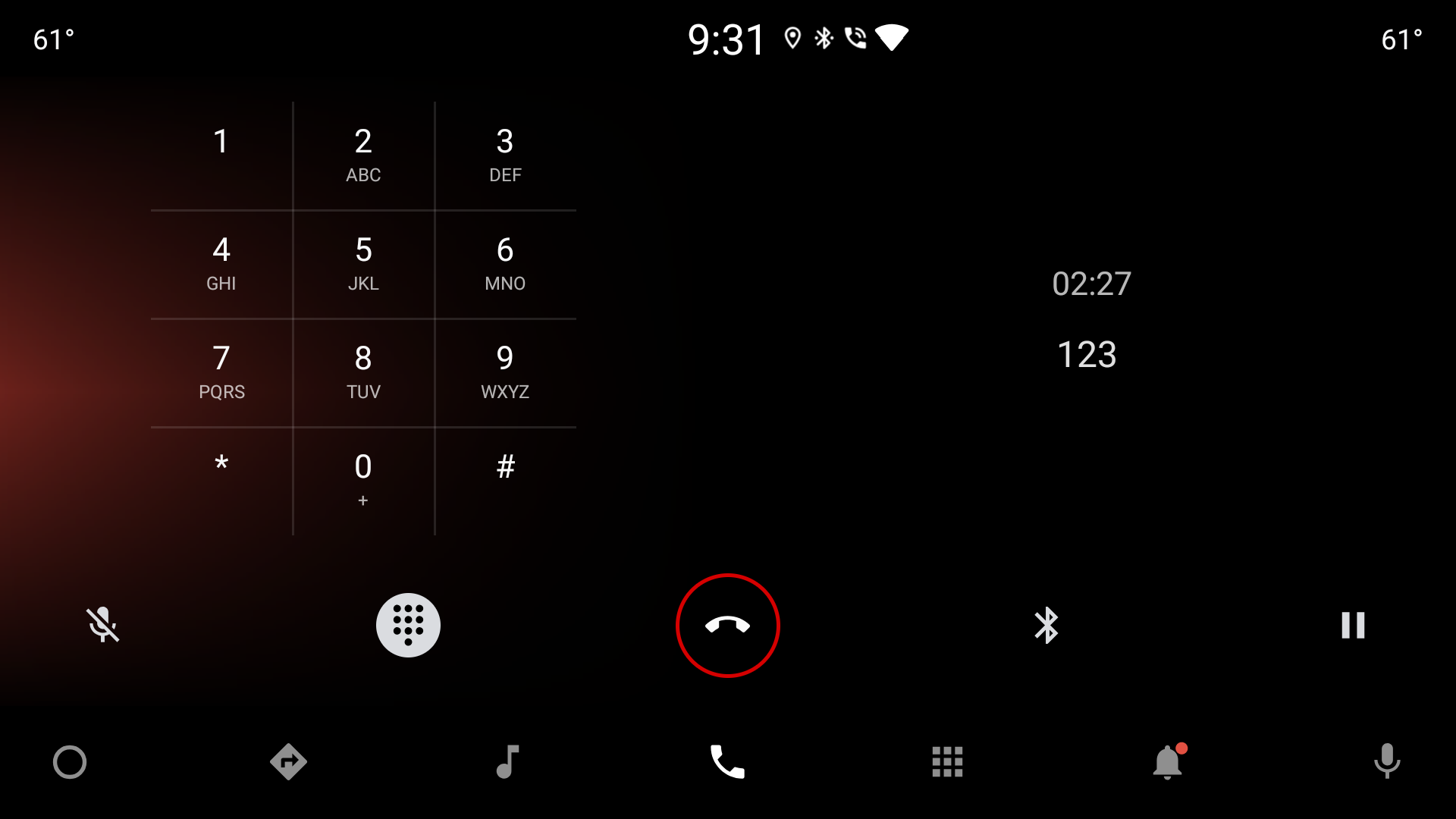
가로 모드
레이아웃: @layout/incall_dialpad_fragment

그림 5. 가로 모드의 InCall 다이얼패드 화면
| 구성요소 [id:]ClassName | 속성 | 값 |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
N/A | 키패드 참고 |
dialpad_info_boundaries: View |
height |
dialpad_fragment와 동일 |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent. 텍스트 업데이트 시 전체 뷰를 다시 그리지 않습니다. |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
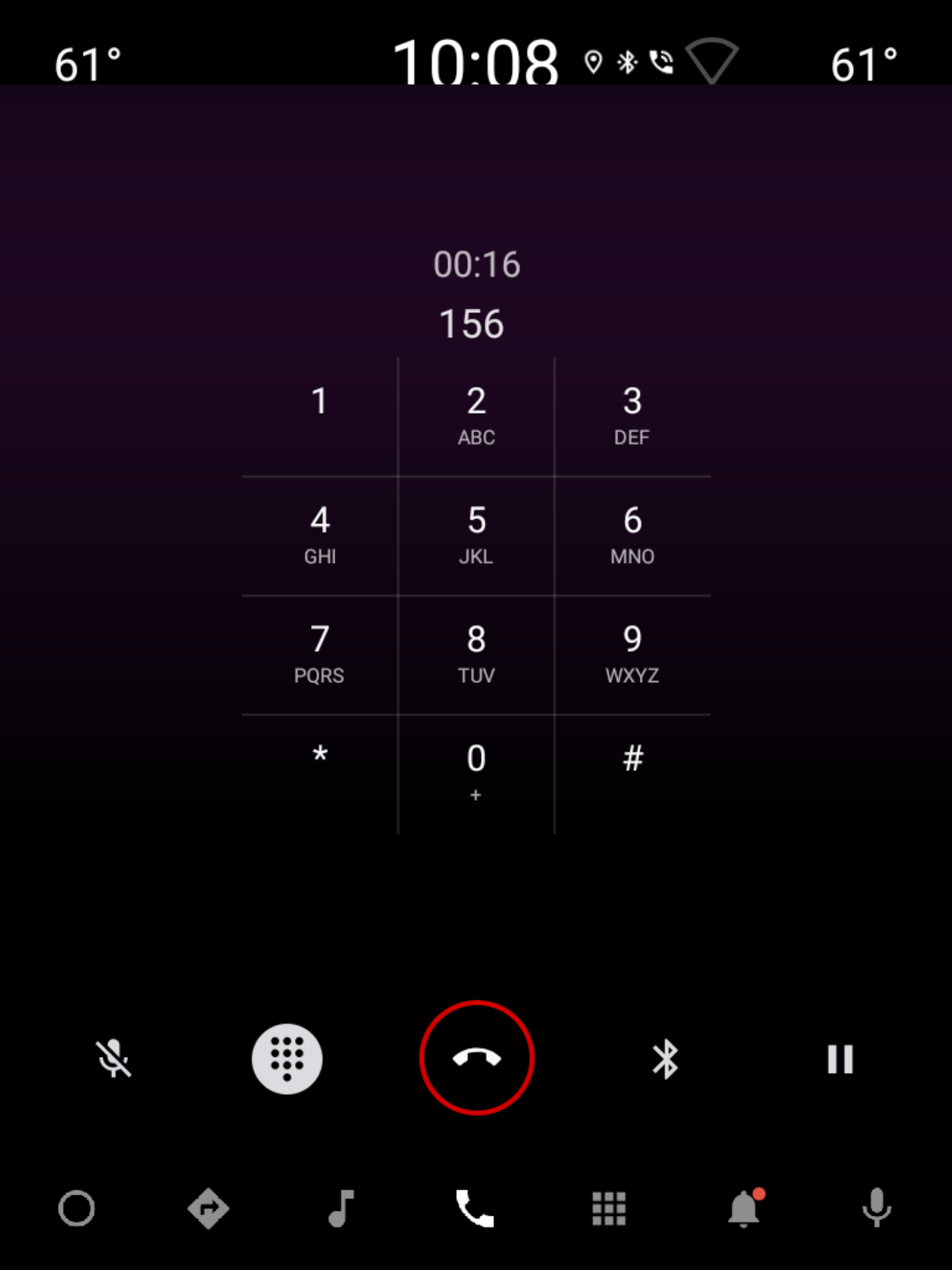
세로 모드의 InCall 다이얼패드
레이아웃: @layout[-port]/incall_dialpad_fragment

그림 6. 세로 모드의 InCall 다이얼패드 화면
| 구성요소 [id:]ClassName | 속성 | 값 |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent. 텍스트 업데이트 시 전체 뷰를 다시 그리지 않습니다. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
wrap_content로 설정된 너비와 함께 발신 번호를 중앙에 놓고 시작 시 끝으로 페이드 아웃합니다. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. 키패드를 참고하세요.
