- 主机 Activity:
InCallActivity - 根布局:
@layout/in_call_activity
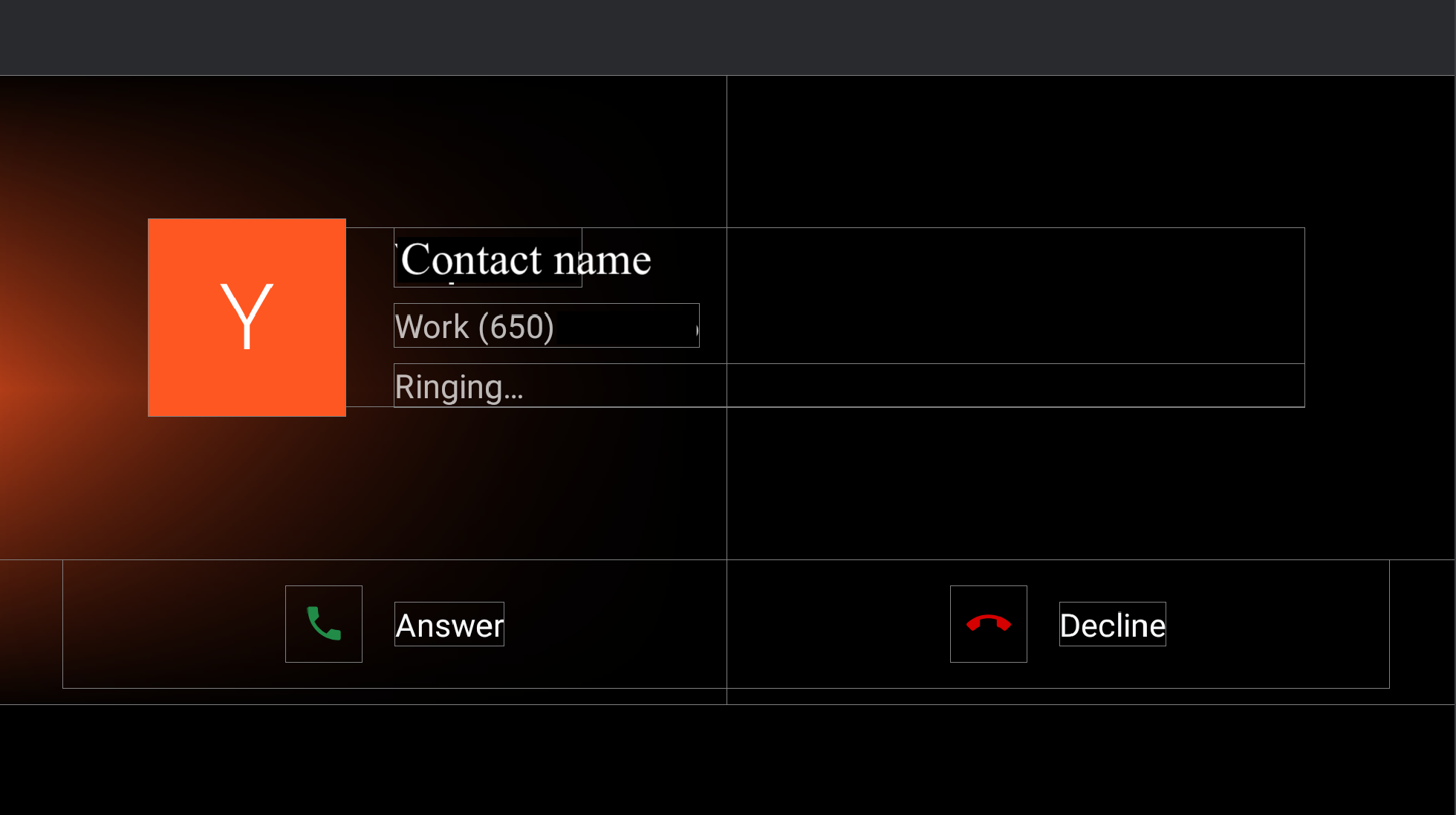
来电屏幕
Fragment:IncomingCallFragment
横屏模式下通话期间的拨号键盘屏幕
布局:@layout/ongoing_call_fragment

图 1. 来电屏幕
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 以程序化方式用于联系人头像。 |
@config/config_background_image_error_alpha |
1.0 以程序化方式用于联系人字母块。设为 0.0 会隐藏背景颜色。 |
|
user_profile_container: |
不适用 | 不适用 |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- 用户个人资料:
@layout/user_profile_largeComponent [id:]ClassName属性 值 root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment:
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassName属性 值 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
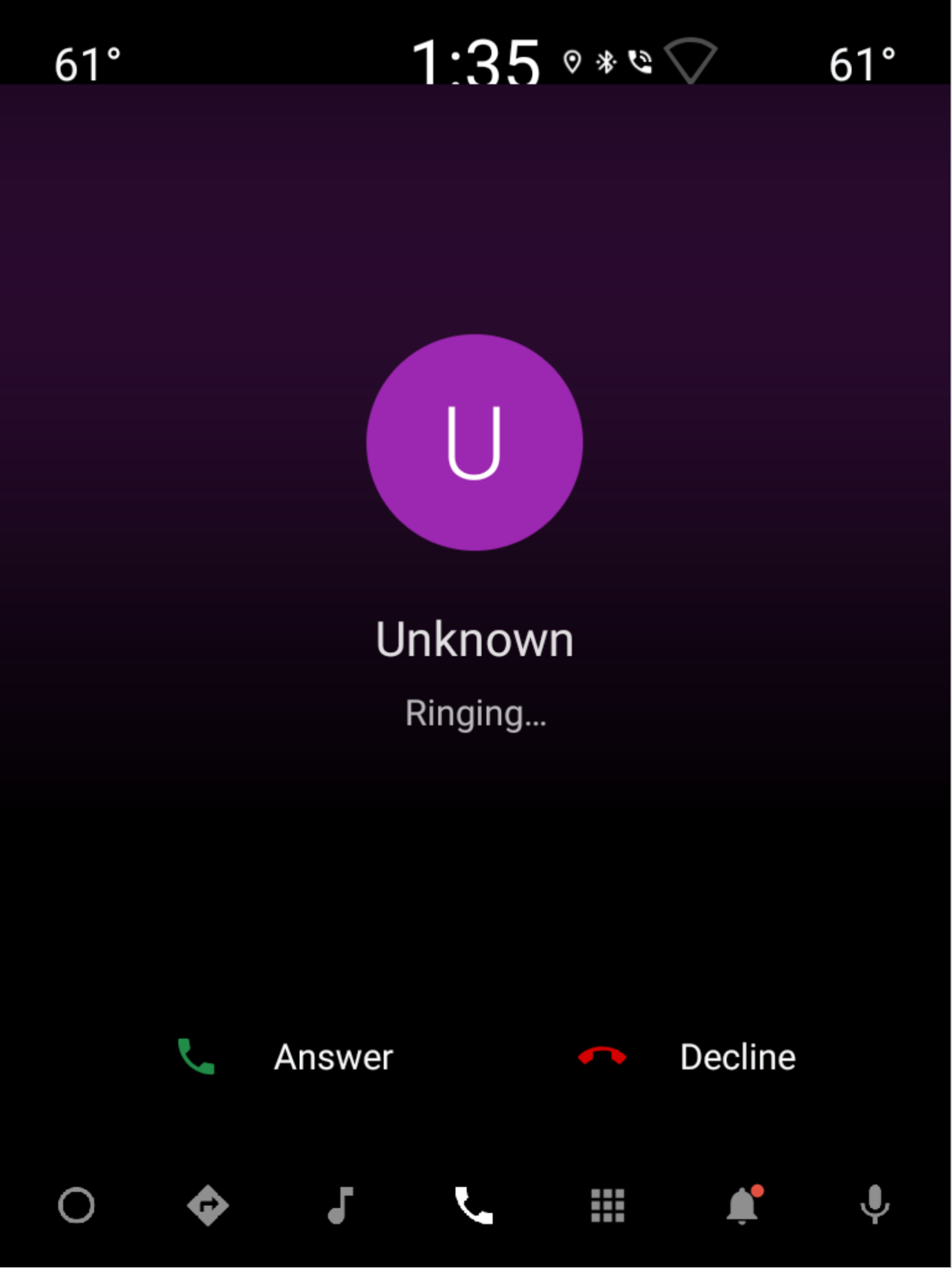
竖屏模式下的来电屏幕
在竖屏模式下,来电屏幕的 @layout/ongoing_call_fragment 与横屏模式相同,但 @layout[-port]/user_profile_large 布局有所不同。

图 2. 竖屏模式下的来电屏幕
- 用户个人资料:
@layout/user_profile_largeComponent [id:]ClassName属性 值 root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
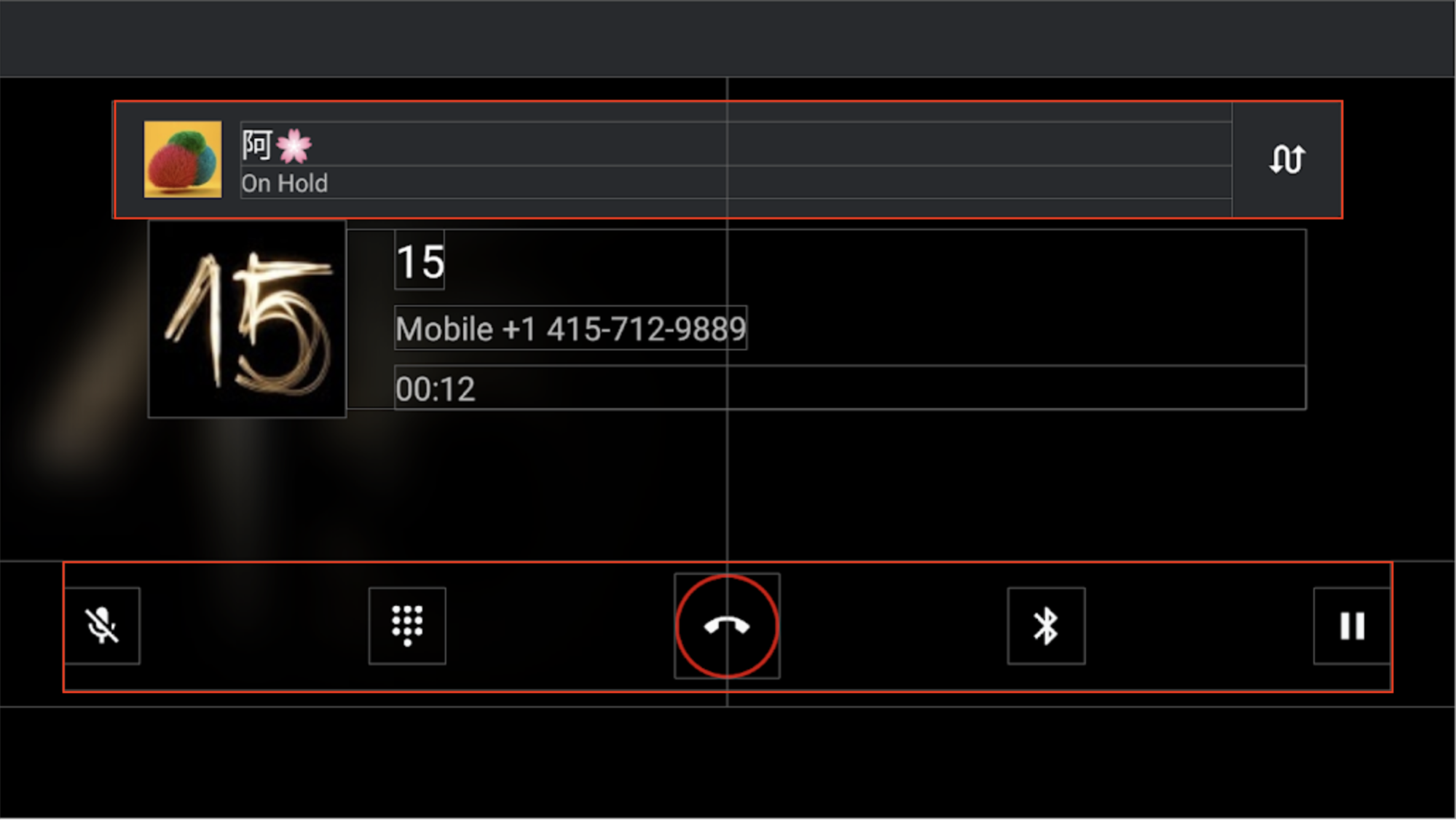
“正在通话”屏幕
Fragment:OngoingCallFragment
横屏模式

图 3. 横屏模式下的“正在通话”屏幕
Component [id:]ClassName |
属性 | 值 | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 以程序化方式用于联系人头像。 |
|
@config/config_background_image_error_alpha |
1.0 以程序化方式用于联系人字母块。设为 0.0 会隐藏背景颜色。 |
||
其他视图的容器:ConstraintLayout |
background |
@android:color/transparent必需值,用于让控制条按钮呈现条纹效果。 |
|
incall_dialpad_fragment: InCallDialpadFragment |
不适用 | 请参阅通话期间的拨号键盘 | |
user_profile_container: @layout/user_profile_large |
不适用 | 与来电屏幕上的 @layout/user_profile_large 相同。
page.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment:
@layout/onhold_user_profile组件 [id:]ClassName 属性 值 root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment:
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassName属性 值 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

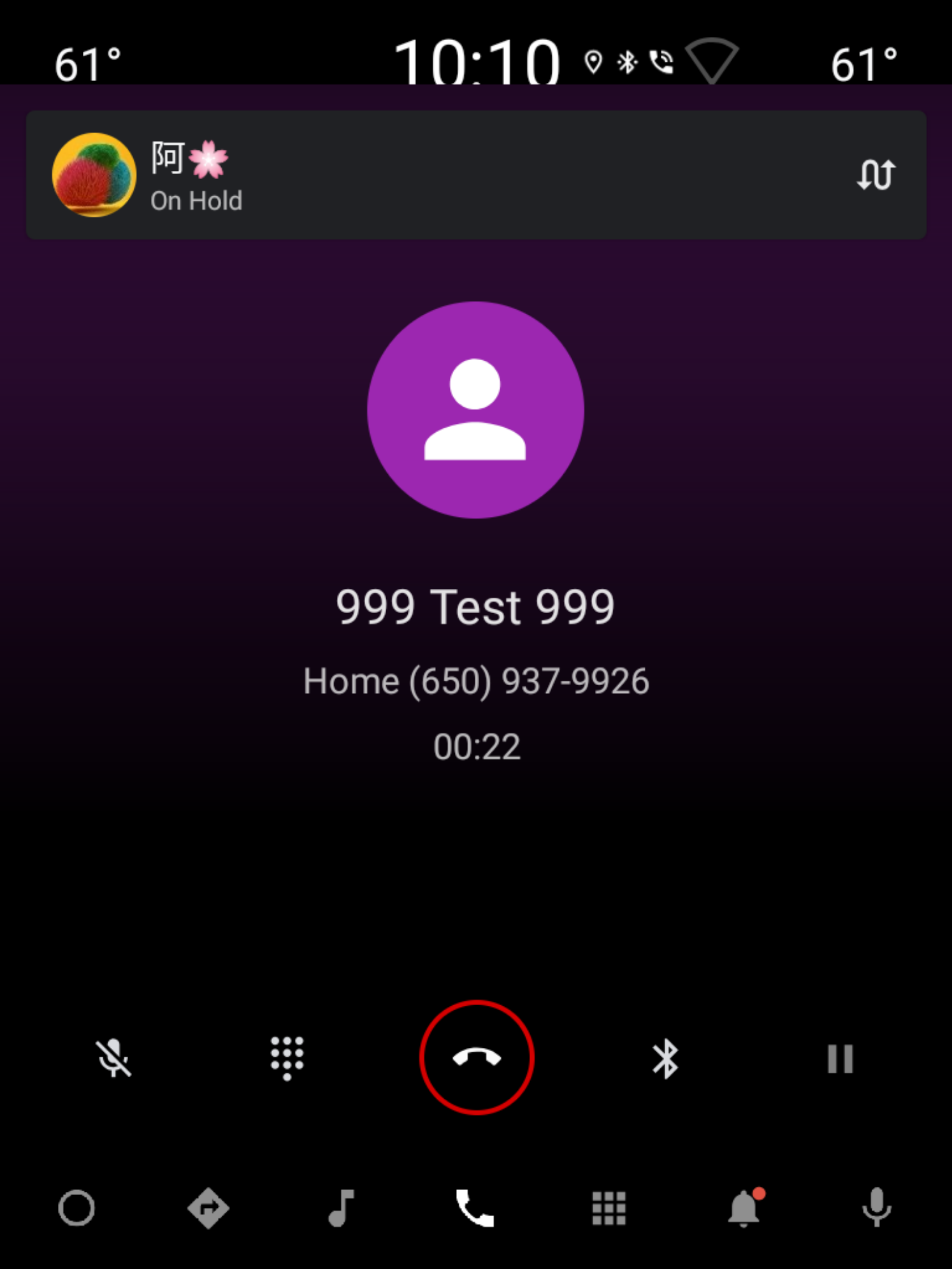
图 4. 竖屏模式下的“正在通话”屏幕
竖屏模式与横屏模式的布局相同,但 @layout/user_profile_large 布局有所不同。另请参阅竖屏模式下的来电屏幕。
通话期间的拨号键盘
Fragment:InCallDialpadFragment
横屏模式
布局:@layout/incall_dialpad_fragment

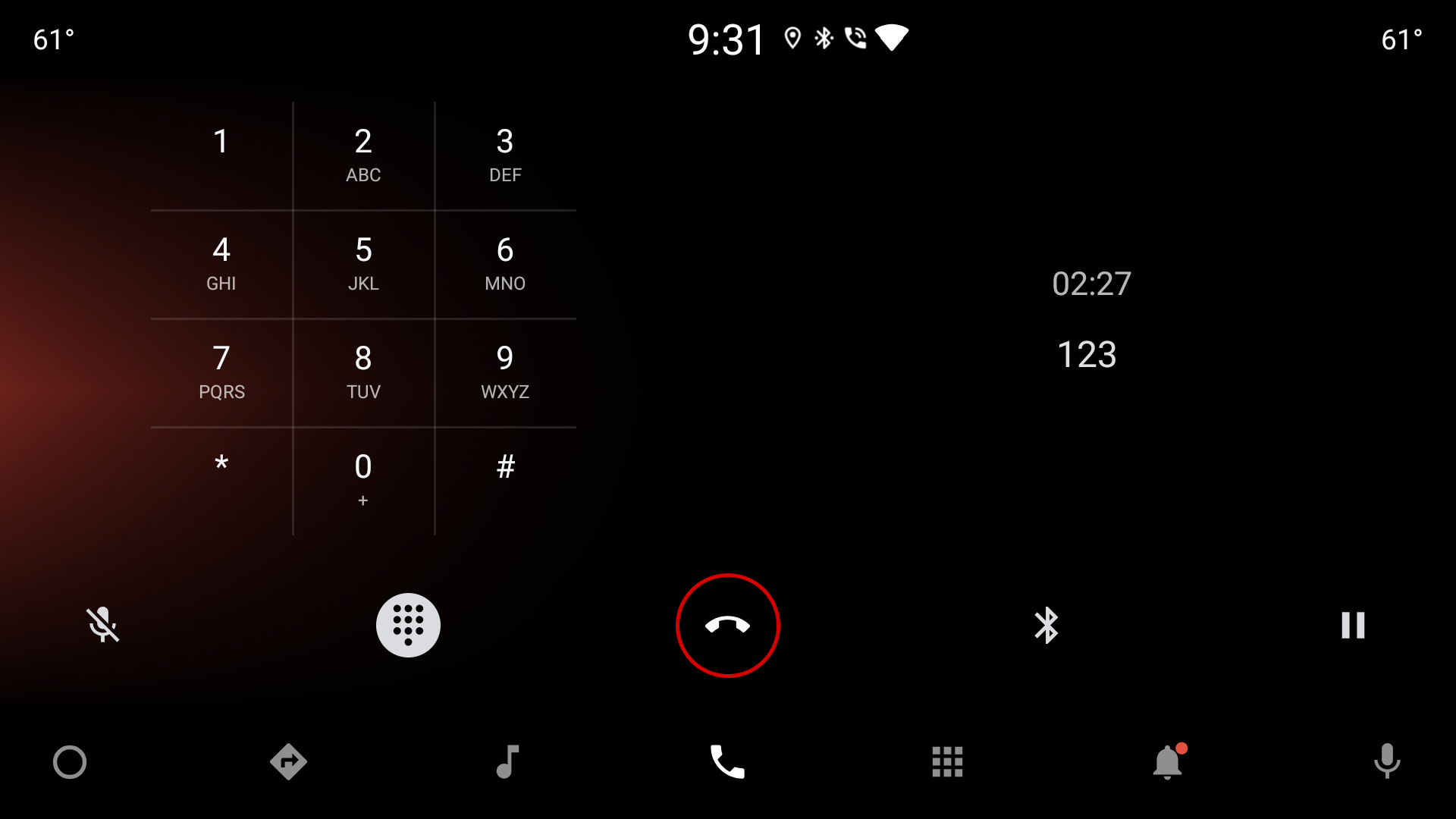
图 5. 横屏模式下通话期间的拨号键盘屏幕
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
不适用 | 请参阅拨号键盘 |
dialpad_info_boundaries: View |
height |
与 dialpad_fragment 相同 |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent,可避免在文本更新时重新绘制整个视图 |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
竖屏模式下通话期间的拨号键盘
布局:@layout[-port]/incall_dialpad_fragment

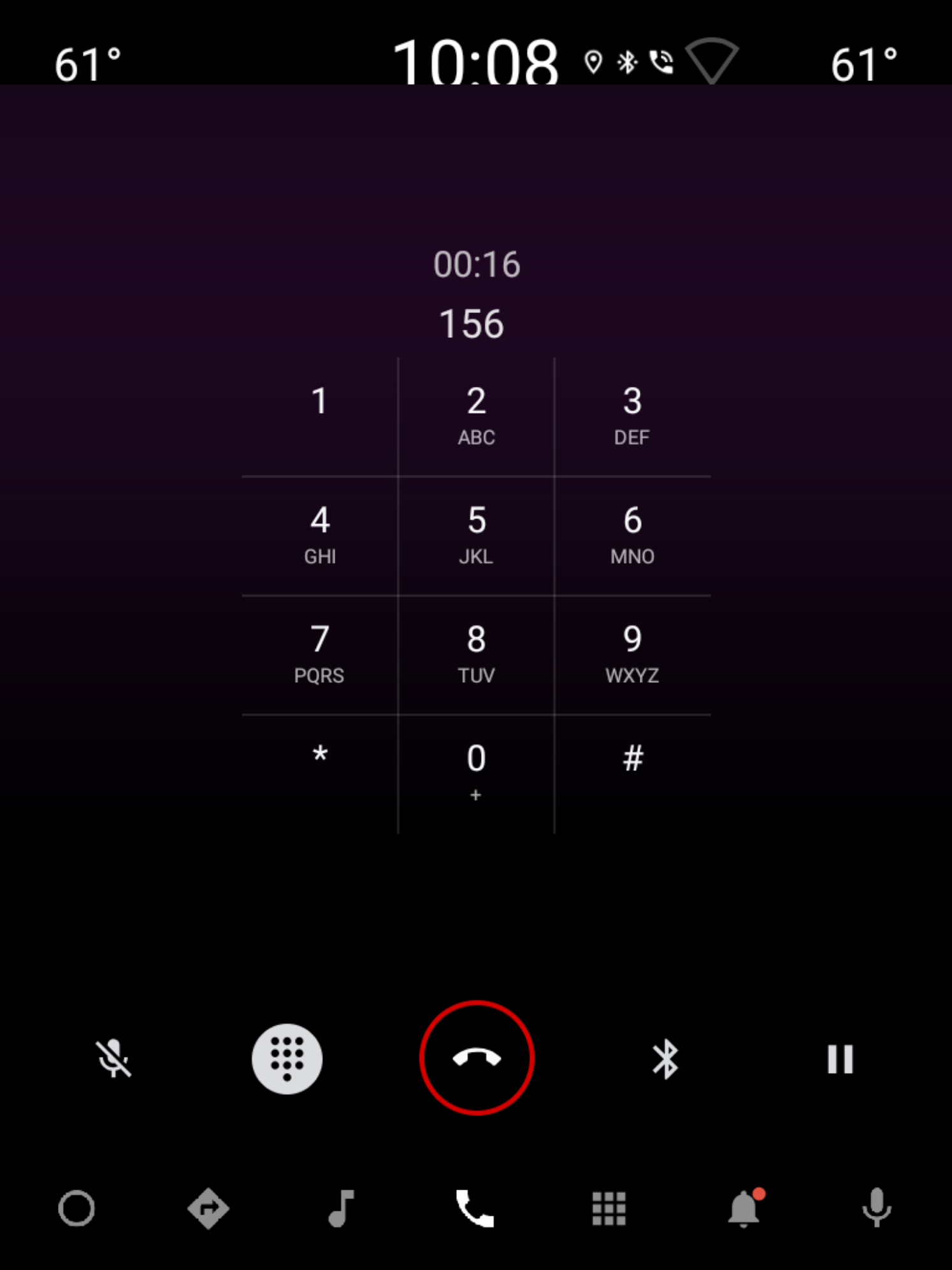
图 6. 竖屏模式下通话期间的拨号键盘屏幕
| 组件 [id:]ClassName | 属性 | 值 |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent,可避免在文本更新时重新绘制整个视图。 |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
结束时,宽度会设为 wrap_content 以居中显示拨出的号码,并在通话开始时淡出。 |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment:请参阅拨号键盘
