El tablero de VTS proporciona un back-end de usuario y una interfaz de usuario (UI) para ver los resultados de las pruebas del sistema de integración continua de VTS. Admite el desarrollo basado en pruebas con herramientas como notificaciones de estado de prueba para ayudar a los desarrolladores a ubicar y prevenir áreas de regresión durante el ciclo de desarrollo (incluye monitoreo de prueba y soporte de clasificación).
La interfaz de usuario de VTS Dashboard admite funciones (como la cobertura de código nativo) proporcionadas por la infraestructura de VTS y ofrece un control continuo del rendimiento para permitir el desarrollo de herramientas de rendimiento optimizadas y bien caracterizadas.
Requisitos
Se requieren los siguientes servicios para utilizar el panel VTS:
- Apache Maven , para la construcción y el despliegue
- Google Cloud App Engine , para alojamiento de servicios web
- Google Cloud Datastore , para almacenamiento
- Google Stackdriver , para monitorear
La visualización de la cobertura de prueba se basa en una API REST para un servidor de código fuente (p. ej., Gerrit), lo que permite que el servicio web obtenga el código fuente original de acuerdo con las listas de control de acceso existentes.
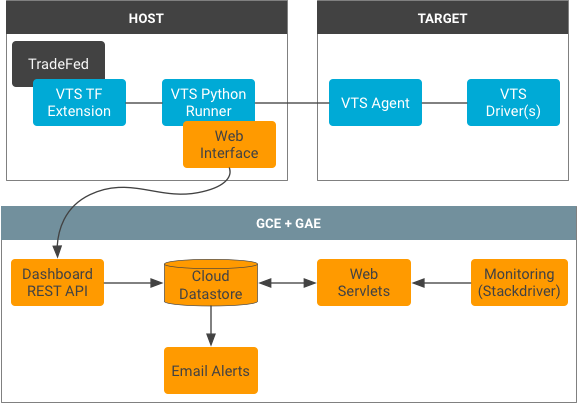
Arquitectura
El panel VTS utiliza la siguiente arquitectura:

Los resultados del estado de las pruebas se cargan continuamente en la base de datos de Cloud Datastore a través de una interfaz REST. El corredor VTS procesa automáticamente los resultados y los serializa utilizando el formato Protobuf.
Los servlets web forman el punto de acceso principal para los usuarios, entregando y procesando datos de la base de datos del almacén de datos. Los servlets incluyen: un servlet principal para entregar todas las pruebas, un servlet de preferencias para administrar los favoritos de los usuarios, un servlet de resultados para completar una tabla de prueba, un servlet de gráficos para preparar datos de perfiles y un servlet de cobertura para preparar datos de cobertura para el cliente .
Cada módulo de prueba tiene su propio árbol genealógico del almacén de datos y los resultados de la prueba se indexan con la marca de tiempo de Unix de la hora de inicio de la prueba. Los datos de cobertura en la base de datos se almacenan con los resultados de la prueba como un vector de conteos (es decir, para cada línea en el archivo fuente original) e información de identificación para obtener el código fuente de un servidor de código fuente.
El servicio de notificación se ejecuta utilizando colas de tareas, identificando cambios de estado de casos de prueba y notificando a los suscriptores. La información con estado se almacena en una tabla de estado para realizar un seguimiento de la actualización de los datos y las fallas existentes. Esto permite que el servicio de notificación brinde información valiosa sobre fallas y correcciones de casos de prueba individuales.
Estructura del código
Los componentes esenciales de VTS Dashboard incluyen los servlets implementados en Java, los JSP front-end, las hojas de estilo CSS y los archivos de configuración. La siguiente lista detalla las ubicaciones y descripciones de estos componentes (todas las rutas relativas a test/vts/web/dashboard ):
-
pom.xml
Archivo de configuración donde se definen las variables de entorno y las dependencias. -
src/main/java/com/android/vts/api/
Contiene puntos finales para interactuar con los datos a través de REST. -
src/main/java/com/android/vts/entity/
Contiene modelos Java de las entidades del almacén de datos. -
src/main/java/com/android/vts/proto/
Contiene archivos Java para Protobuf, incluidoVtsReportMessage.java, que es una implementación de Java del tipo Protobuf que se usa para describir los resultados de las pruebas de VTS. -
src/main/java/com/android/vts/servlet/
Contiene archivos Java para servlets. -
src/main/java/com/android/vts/util/
Contiene archivos Java para funciones de utilidad y clases utilizadas por los servlets. -
src/test/java/com/android/vts/
Contiene pruebas de interfaz de usuario para los servlets y las utilidades. -
src/main/webapp/
Contiene archivos relacionados con la interfaz de usuario (JSP, CSS, XML):-
js/. Contiene archivos Javascript utilizados por las páginas web. -
WEB-INF/. Contiene archivos de configuración y de interfaz de usuario. -
jsp/. Contiene los archivos JSP para cada página web.
-
-
appengine-web.xml
Archivo de configuración donde las variables de entorno se cargan en las variables. -
web.xml
Archivo de configuración donde se definen las asignaciones de servlet y las restricciones de seguridad. -
cron.xml
Archivo de configuración que define las tareas programadas (es decir, el servicio de notificaciones).
Configuración del panel
Para configurar el panel VTS:
- Cree un proyecto de Google Cloud App Engine y configure el host de implementación instalando:
- Java 8
- SDK del motor de aplicaciones de Google
- Experto
- Genere un ID de cliente de OAuth 2.0 en Google Cloud API Manager.
- Cree una cuenta de servicio y cree un archivo de claves.
- Agregue una dirección de correo electrónico a la lista de remitentes autorizados de la API de correo electrónico de App Engine.
- Configure una cuenta de Google Analytics.
- Especifique las variables de entorno en el Dashboard
pom.xml:- Configure el ID de cliente con el ID de OAuth 2.0 (del paso 2).
- Establezca la ID del cliente del servicio con el identificador incluido en el archivo de claves (del paso 3).
- Especifique la dirección de correo electrónico del remitente para las alertas (desde el paso 4).
- Especifique un dominio de correo electrónico al que se enviarán todos los correos electrónicos.
- Especifique la dirección del servidor REST de Gerrit.
- Especifique el alcance de OAuth 2.0 para usar con el servidor REST de Gerrit.
- Especifique el ID de Google Analytics (desde el paso 5).
- Cree e implemente el proyecto.
- En una terminal, ejecuta
mvn clean appengine:update.
Consideraciones de Seguridad
La información de cobertura robusta requiere acceso al código fuente original. Sin embargo, algunos códigos pueden ser confidenciales y una puerta de enlace adicional puede permitir la explotación de las listas de control de acceso existentes.
Para evitar esta amenaza, en lugar de servir el código fuente con la información de cobertura, el Dashboard maneja directamente un vector de cobertura (es decir, un vector de conteos de ejecución mapeados a líneas en un archivo fuente). Junto con el vector de cobertura, Dashboard recibe un nombre de proyecto Git y una ruta para que el cliente pueda obtener el código de una API de código fuente externa. El navegador del cliente recibe esta información y utiliza el uso compartido de recursos de origen cruzado (CORS) en Javascript para consultar el código fuente original en el servidor de código fuente; el código resultante se combina con el vector de cobertura para producir una pantalla.
Este enfoque directo no amplía la superficie de ataque porque el Tablero usa las cookies del usuario para autenticarse con un servicio externo (lo que significa que un usuario que no puede acceder al código fuente directamente no puede explotar el Tablero para ver información confidencial).
