Информационная панель VTS предоставляет пользовательский сервер и пользовательский интерфейс (UI) для просмотра результатов тестирования из системы непрерывной интеграции VTS. Он поддерживает разработку через тестирование с помощью таких инструментов, как уведомления о состоянии тестирования, которые помогают разработчикам обнаруживать и предотвращать области регресса в ходе цикла разработки (включая мониторинг тестирования и поддержку сортировки).
Пользовательский интерфейс VTS Dashboard поддерживает функции (например, собственное покрытие кода), предоставляемые инфраструктурой VTS, и предлагает непрерывный мониторинг производительности, позволяющий разрабатывать оптимизированные и хорошо охарактеризованные инструменты производительности.
Требования
Для использования VTS Dashboard необходимы следующие сервисы:
- Apache Maven для сборки и развертывания
- Google Cloud App Engine для хостинга веб-сервисов
- Google Cloud Datastore , для хранения
- Google Stackdriver для мониторинга
Просмотр тестового покрытия зависит от REST API для сервера исходного кода (например, Gerrit), который позволяет веб-службе извлекать исходный код в соответствии с существующими списками контроля доступа.
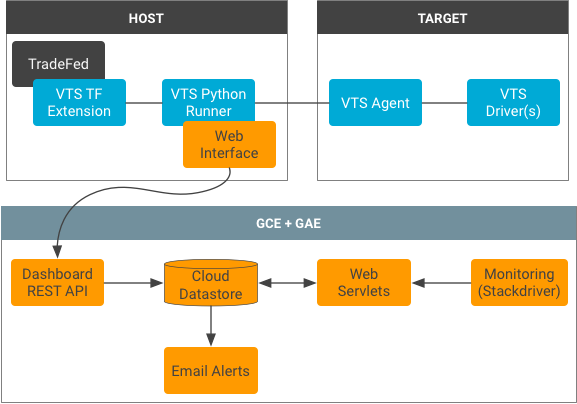
Архитектура
Панель управления VTS использует следующую архитектуру:

Результаты тестов постоянно загружаются в базу данных Cloud Datastore через интерфейс REST. Средство выполнения VTS автоматически обрабатывает результаты и сериализует их, используя формат Protobuf.
Веб-сервлеты формируют основную точку доступа для пользователей, доставляя и обрабатывая данные из базы данных Datastore. Сервлеты включают в себя: основной сервлет для выполнения всех тестов, сервлет настроек для управления избранным пользователем, сервлет результатов для заполнения тестовой таблицы, сервлет графа для подготовки данных профилирования и сервлет покрытия для подготовки данных покрытия для клиента. .
Каждый тестовый модуль имеет собственное дерево предков хранилища данных, а результаты тестов индексируются с временной меткой Unix времени начала теста. Данные о покрытии хранятся в базе данных вместе с результатами теста в виде вектора счетчиков (т. е. для каждой строки в исходном файле исходного кода) и идентифицирующей информации для извлечения исходного кода с сервера исходного кода.
Служба уведомлений запускается с использованием очередей задач, идентифицируя изменения состояния тестового набора и уведомляя подписчиков. Информация о состоянии хранится в таблице состояния, чтобы отслеживать актуальность данных и существующие сбои. Это позволяет службе уведомлений предоставлять исчерпывающую информацию об отдельных ошибках и исправлениях тестовых наборов.
Структура кода
Основные компоненты VTS Dashboard включают сервлеты, реализованные на Java, интерфейсные JSP, таблицы стилей CSS и файлы конфигурации. В следующем списке указано расположение и описания этих компонентов (все пути относительно test/vts/web/dashboard ):
-
pom.xml
Файл настроек, в котором определяются переменные среды и зависимости. -
src/main/java/com/android/vts/api/
Содержит конечные точки для взаимодействия с данными через REST. -
src/main/java/com/android/vts/entity/
Содержит модели Java объектов хранилища данных. -
src/main/java/com/android/vts/proto/
Содержит файлы Java для Protobuf, в том числеVtsReportMessage.java, который является реализацией Java типа Protobuf, используемой для описания результатов теста VTS. -
src/main/java/com/android/vts/servlet/
Содержит файлы Java для сервлетов. -
src/main/java/com/android/vts/util/
Содержит файлы Java для служебных функций и классов, используемых сервлетами. -
src/test/java/com/android/vts/
Содержит тесты пользовательского интерфейса для сервлетов и утилит. -
src/main/webapp/
Содержит файлы, относящиеся к пользовательскому интерфейсу (JSP, CSS, XML):-
js/. Содержит файлы Javascript, используемые веб-страницами. -
WEB-INF/. Содержит файлы конфигурации и пользовательского интерфейса. -
jsp/. Содержит файлы JSP для каждой веб-страницы.
-
-
appengine-web.xml
Файл настроек, в котором переменные среды загружаются в переменные. -
web.xml
Файл настроек, в котором определяются сопоставления сервлетов и ограничения безопасности. -
cron.xml
Файл настроек, определяющий запланированные задачи (например, служба уведомлений).
Настройка панели инструментов
Чтобы настроить VTS Dashboard:
- Создайте проект Google Cloud App Engine и настройте узел развертывания, установив:
- Ява 8
- SDK Google App Engine
- Мавен
- Создайте идентификатор клиента OAuth 2.0 в Google Cloud API Manager.
- Создайте учетную запись службы и создайте ключевой файл.
- Добавьте адрес электронной почты в список авторизованных отправителей App Engine Email API.
- Настройте учетную запись Google Analytics.
- Укажите переменные среды в Dashboard
pom.xml:- Установите идентификатор клиента с идентификатором OAuth 2.0 (из шага 2).
- Установите идентификатор клиента службы с идентификатором, включенным в ключевой файл (из шага 3).
- Укажите адрес электронной почты отправителя для оповещений (из шага 4).
- Укажите домен электронной почты, на который будут отправляться все электронные письма.
- Укажите адрес REST-сервера Gerrit.
- Укажите область действия OAuth 2.0, которую следует использовать для сервера Gerrit REST.
- Укажите идентификатор Google Analytics (из шага 5).
- Соберите и разверните проект.
- В терминале запустите
mvn clean appengine:update.
Соображения безопасности
Надежная информация о покрытии требует доступа к исходному коду. Однако некоторый код может быть конфиденциальным, и дополнительный шлюз к нему может позволить использовать существующие списки контроля доступа.
Чтобы избежать этой угрозы, вместо предоставления исходного кода с информацией о покрытии Dashboard напрямую обрабатывает вектор покрытия (т. е. вектор счетчиков выполнения, отображаемый на строки в исходном файле). Вместе с вектором покрытия Dashboard получает имя и путь проекта Git, чтобы клиент мог получить код из внешнего API исходного кода. Браузер клиента получает эту информацию и использует совместное использование ресурсов между источниками (CORS) в Javascript для запроса исходного кода на сервер исходного кода; полученный код объединяется с вектором покрытия для создания отображения.
Этот прямой подход не расширяет поверхность атаки, поскольку панель мониторинга использует файлы cookie пользователя для аутентификации во внешней службе (это означает, что пользователь, не имеющий прямого доступа к исходному коду, не может использовать панель мониторинга для просмотра конфиденциальной информации).
