Android 12 memperkenalkan desain panel ganda baru, dengan menu L0 statis di sebelah kiri dan panel konten di sebelah kanan. Fitur ini memperkenalkan banyak opsi penyesuaian baru. Artikel ini merinci fitur-fitur tersebut dan menjelaskan bagaimana Anda dapat menyesuaikan preferensi Anda sendiri.
Kembali ke panel tunggal
Secara default, CarSettings sekarang menampilkan tampilan panel ganda ketika jendela aplikasi lebih besar dari atau sama dengan lebar 1400dp dan tampilan panel tunggal sebaliknya. Untuk menyesuaikan ini untuk perangkat tertentu, gunakan Runtime Resource Overlay (RRO) untuk menargetkan nilai konfigurasi yang diperlukan:
| Nilai | Keterangan |
|---|---|
config_global_force_single_pane | Setel ke true jika seluruh aplikasi dijalankan dalam konfigurasi panel tunggal. |
config_homepage_fragment_class | Menentukan fragmen awal untuk beranda. Di panel ganda, ini digunakan untuk fragmen awal di panel konten. Di panel tunggal, ini harus menjadi fragmen beranda. |
Tombol tajuk
Karena aktivitas CarSettings yang berbeda dapat memiliki IA yang disesuaikan, pemetaan kunci header disediakan untuk menyederhanakan penyesuaian. Di AndroidManifest.xml , setiap aktivitas yang mendukung panel ganda memiliki TOP_LEVEL_HEADER_KEY yang ditentukan dalam metadatanya. Nilai ini menunjuk ke kunci yang ditentukan dalam res/values/header_keys.xml , yang dipetakan ke kunci preferensi item menu tingkat atas tempat fragmen awal berada. Oleh karena itu, jika fragmen awal aktivitas diubah atau IA disusun ulang sehingga fragmen tertentu berada di bawah preferensi tingkat atas yang berbeda, pemetaan yang relevan dalam file header_keys.xml dapat diperbarui untuk menentukan nilai yang benar .
Sesuaikan tata letak aktivitas
Tata letak untuk BaseCarSettingsActivity terletak di res/layout/car_setting_activity dan di bagian ini:
| Nilai | Keterangan |
|---|---|
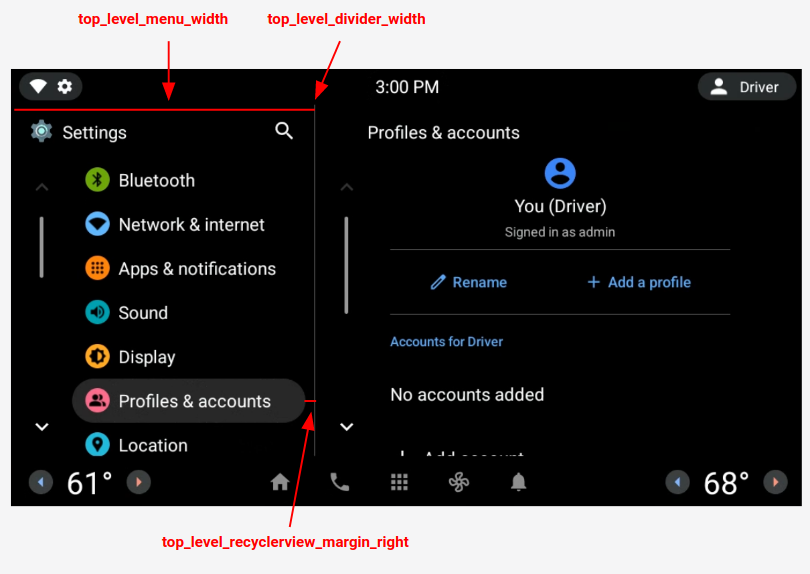
top_level_menu | Fragmen menu tingkat atas ditampilkan dalam konfigurasi panel ganda. Lebar bagian ini ditentukan oleh top_level_menu_width . Tata letak dasar sasis (dengan bilah alat) dililitkan di sekitar tampilan ini. |
top_level_divider | Garis vertikal yang membagi dua panel dan lebarnya dapat Anda sesuaikan dengan top_level_divider_width . |
fragment_container_wrapper | Tata letak pembungkus untuk panel konten (atau panel utama dalam konfigurasi singlepane). Tata letak dasar sasis (dengan bilah alat) dililitkan di sekitar tampilan ini. |
settings_focus_parking_view | Implementasi khusus FocusParkingView untuk menahan fokus putar saat diperlukan. |
fragment_container | Wadah konten utama. Fragmen konten menggunakan ini sebagai tata letak target. |
restricted_message | Tampilan pemblokiran terbatas UX untuk ditampilkan pada instance BaseFragment . |

Gambar 1. Tata letak panel ganda
Preferensi tingkat atas
Preferensi
Preferensi tingkat atas adalah CarUiPreferences kustom dengan tata letak yang sedikit dimodifikasi untuk mengubah ketinggian preferensi dan bentuk latar belakang. Ada banyak cara berbeda untuk menyesuaikan tampilan preferensi ini:
| Nilai | Keterangan |
|---|---|
res/layout/top_level_preference.xml | Overlay seluruh tata letak preferensi. |
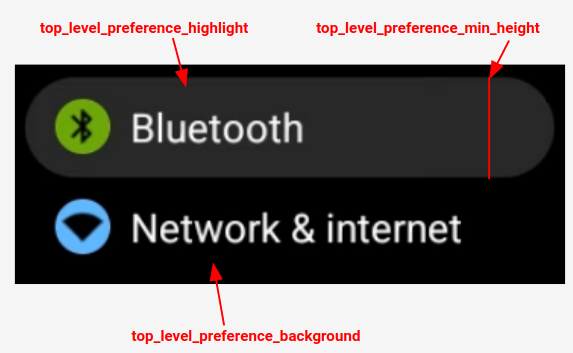
top_level_preference_min_height | Tinggi minimum dari preferensi tingkat atas. Bergantung pada konten (misalnya, subtitle ada), preferensi mungkin lebih tinggi dari nilai ini. |
top_level_preference_corner_radius | Radius pembulatan sudut. |
top_level_preference_background | Latar belakang preferensi tingkat atas saat tidak disorot. |
top_level_preference_highlight | Latar belakang preferensi tingkat atas saat disorot. |
ikon
Gambar 2 mengilustrasikan bagaimana ikon tingkat atas sekarang terdiri dari ikon vektor di dalam bentuk latar belakang berwarna. Bentuk ini saat ini dikonfigurasi untuk mendukung bentuk oval atau persegi panjang. Secara default, bentuk diatur ke oval.
Untuk mengubah default, ubah nilai di config_top_level_icon_shape (di mana 0 adalah persegi panjang dan 1 adalah oval). Ikon dibuat dengan memasukkan ikon latar depan dengan top_level_foreground_icon_inset dari bentuk latar belakang. Setiap ikon tingkat atas memiliki warna latar depan yang ditentukan di res/values/colors.xml dan warna latar belakang yang ditentukan di folder res/color .
Untuk membuat tampilan yang disesuaikan, Anda dapat mengganti semua nilai warna.

Gambar 2. Komponen preferensi tingkat atas
Ikon untuk preferensi yang dimasukkan yang termasuk dalam kategori yang ditentukan oleh config_top_level_injection_categories juga diperlakukan sebagai ikon tingkat atas. Ikon yang disediakan disisipkan dengan nilai yang sama dan ke dalam bentuk yang sama seperti yang ditentukan untuk semua ikon tingkat atas lainnya (lihat di atas). Namun, latar belakang ditentukan dengan melihat atribut berikut dalam urutan ini:
-
com.android.settings.bg.argbMeta data dari aplikasi injeksi. -
com.android.settings.bg.hintMeta data dari aplikasi injeksi. -
top_level_injected_default_backgroundDitentukan dalamres/values/colors.xml.
Untuk mengabaikan data aplikasi penyuntikan dan selalu menggunakan latar belakang default, setel config_top_level_injection_background_always_use_default ke true .
