В Android 12 представлен новый дизайн с двумя панелями : статическое меню L0 слева и панель контента справа. Эта функция представляет множество новых параметров настройки. В этой статье подробно описаны эти функции и объясняется, как вы можете настроить свои собственные параметры.
Вернуться к одной панели
По умолчанию CarSettings теперь отображает представление с двумя панелями, когда окно приложения больше или равно 1400dp в ширину, и представление с одной панелью в противном случае. Чтобы настроить это для конкретного устройства, используйте наложение ресурсов времени выполнения (RRO), чтобы указать необходимые значения конфигурации:
| Ценность | Описание |
|---|---|
config_global_force_single_pane | Установите значение true , если все приложение должно работать в конфигурации с одной панелью. |
config_homepage_fragment_class | Задает начальный фрагмент домашней страницы. В двойной панели это используется для начального фрагмента в панели содержимого. В однопанельном режиме это должен быть фрагмент домашней страницы. |
Ключи заголовка
Поскольку различные действия CarSettings могут иметь настраиваемый IA, сопоставление ключа заголовка предоставляется для упрощения настройки. В AndroidManifest.xml каждое действие, поддерживающее двойную панель, имеет TOP_LEVEL_HEADER_KEY , указанный в его метаданных. Это значение указывает на ключ, указанный в res/values/header_keys.xml , который сопоставляется с ключом предпочтения пункта меню верхнего уровня, к которому относится начальный фрагмент. Следовательно, если начальный фрагмент действия изменен или IA перегруппирован таким образом, что конкретный фрагмент подпадает под другое предпочтение верхнего уровня, соответствующие сопоставления в файле header_keys.xml могут быть обновлены, чтобы указать правильное значение. .
Настройка макета активности
Макет для BaseCarSettingsActivity находится в res/layout/car_setting_activity и в этих разделах:
| Ценность | Описание |
|---|---|
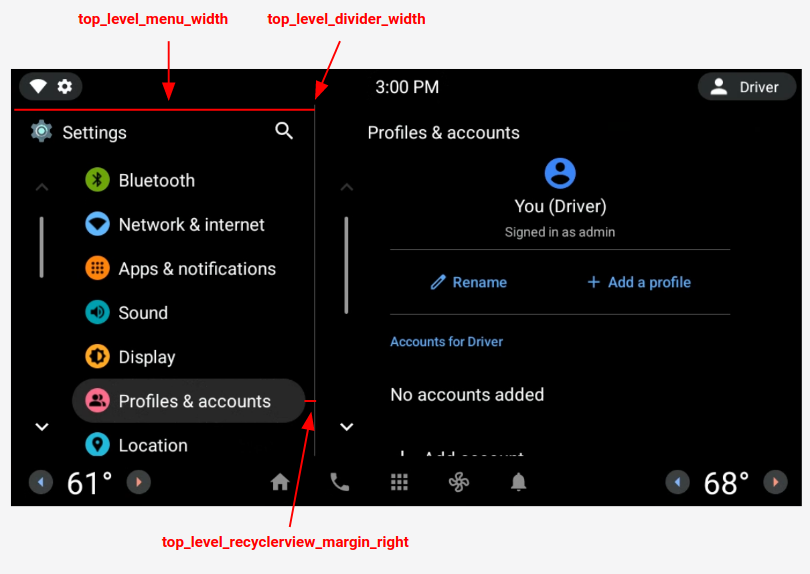
top_level_menu | Фрагмент меню верхнего уровня показан в конфигурациях с двумя панелями. Ширина этого раздела определяется top_level_menu_width . Базовый макет шасси (с панелью инструментов) окружает этот вид. |
top_level_divider | Вертикальная линия, разделяющая две панели, ширину которой можно настроить с помощью top_level_divider_width . |
fragment_container_wrapper | Макет оболочки для панели содержимого (или основной панели в конфигурации с одной панелью). Базовый макет шасси (с панелью инструментов) обернут вокруг этого вида. |
settings_focus_parking_view | Пользовательская реализация FocusParkingView для удержания поворотного фокуса при необходимости. |
fragment_container | Контейнер основного контента. Фрагменты содержимого используют его в качестве целевого макета. |
restricted_message | Представление блокировки с ограничением UX, которое будет отображаться в экземплярах BaseFragment . |

Рис. 1. Схема с двумя панелями
Настройки верхнего уровня
Настройки
Предпочтения верхнего уровня — это настраиваемые CarUiPreferences с немного измененным макетом для изменения высоты предпочтения и формы фона. Существует множество различных способов настроить внешний вид этих параметров:
| Ценность | Описание |
|---|---|
res/layout/top_level_preference.xml | Наложение всего макета предпочтений. |
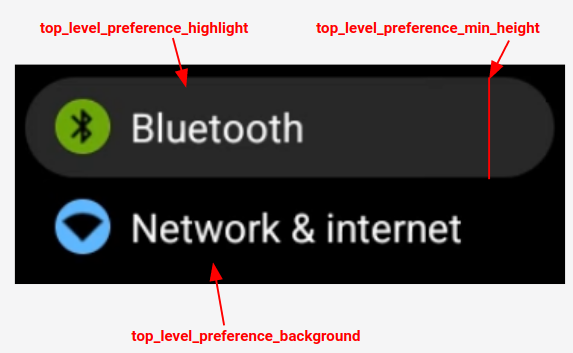
top_level_preference_min_height | Минимальная высота предпочтения верхнего уровня. В зависимости от контента (например, наличие субтитров) предпочтения могут быть выше этого значения. |
top_level_preference_corner_radius | Радиус скругления угла. |
top_level_preference_background | Фон настроек верхнего уровня, если они в данный момент не выделены. |
top_level_preference_highlight | Фон настроек верхнего уровня при выделении. |
Иконки
На рис. 2 показано, как значки верхнего уровня теперь состоят из векторного значка внутри цветной фоновой фигуры. Эта форма в настоящее время сконфигурирована для поддержки либо овальной, либо прямоугольной формы. По умолчанию установлена овальная форма.
Чтобы изменить значение по умолчанию, измените значение в config_top_level_icon_shape (где 0 — прямоугольник, а 1 — овал). Значки создаются путем вставки значка переднего плана с помощью top_level_foreground_icon_inset из формы фона. Каждый значок верхнего уровня имеет цвет переднего плана, указанный в файле res/values/colors.xml , и цвет фона, указанный в папке res/color .
Чтобы создать индивидуальный внешний вид, вы можете переопределить все значения цвета.

Рисунок 2. Компоненты предпочтений верхнего уровня
Значки внедренных настроек, которые попадают в категории, указанные в config_top_level_injection_categories , также обрабатываются как значки верхнего уровня. Предоставляемые значки вставляются с тем же значением и имеют ту же форму, что и для всех других значков верхнего уровня (см. выше). Однако фон определяется просмотром следующих атрибутов в следующем порядке:
-
com.android.settings.bg.argbМетаданные из внедряющего приложения. -
com.android.settings.bg.hintМетаданные из внедряющего приложения. -
top_level_injected_default_backgroundУказывается вres/values/colors.xml.
Чтобы игнорировать ввод данных приложения и всегда использовать фон по умолчанию, установите для config_top_level_injection_background_always_use_default значение true .
