Ikhtisar Tata Letak Dasar
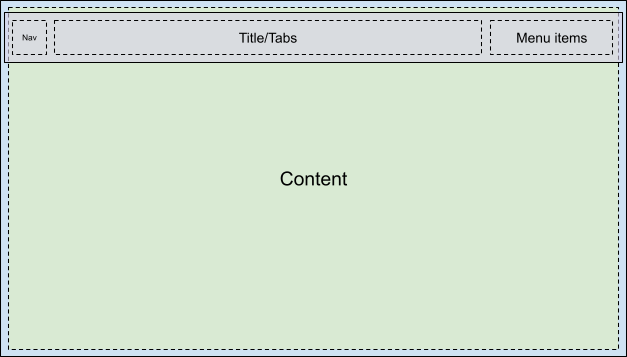
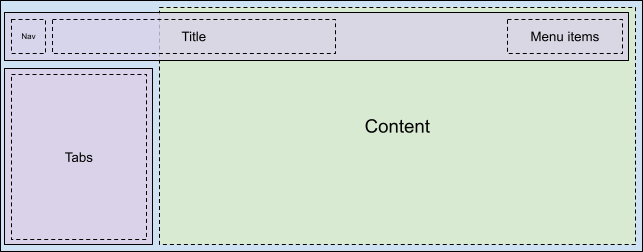
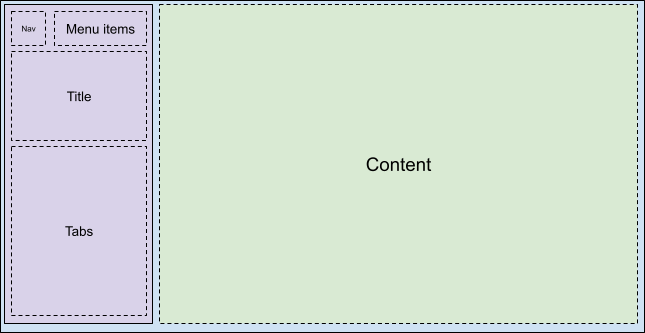
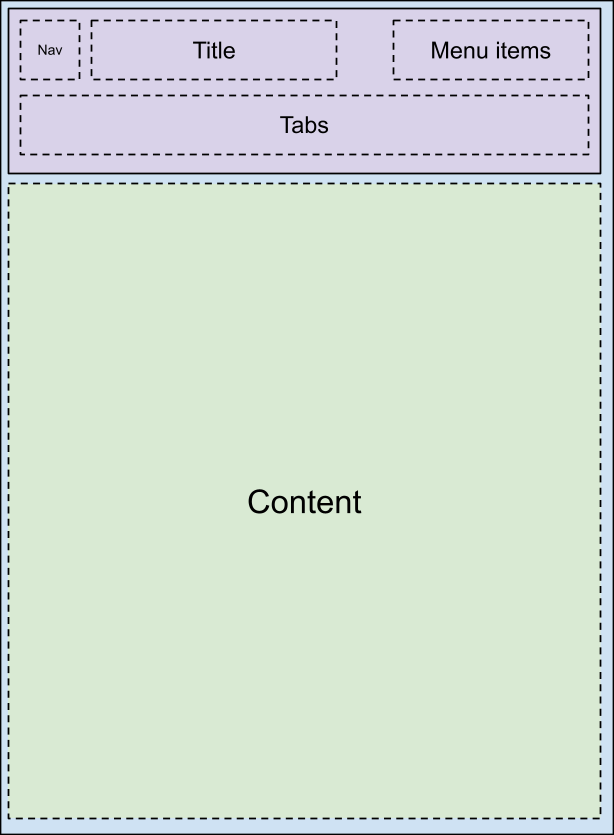
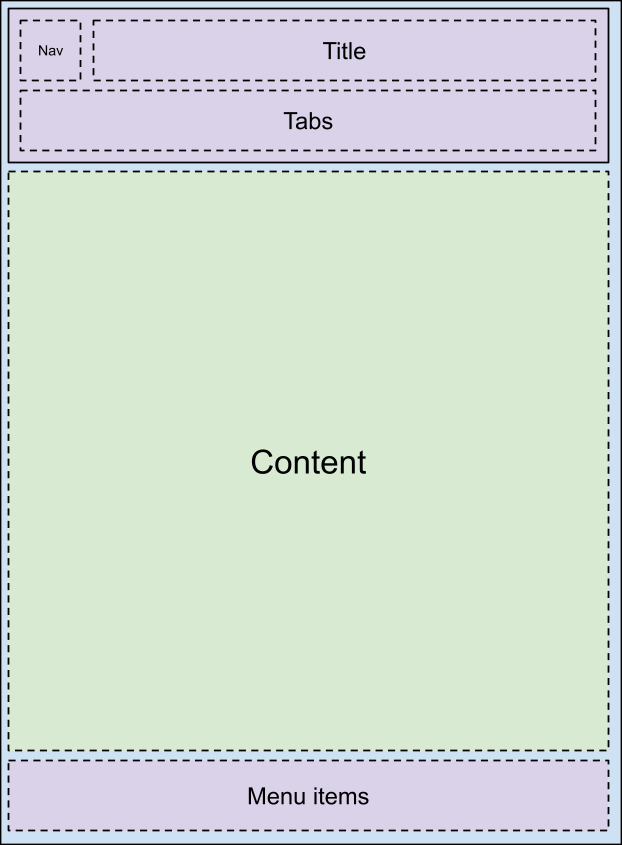
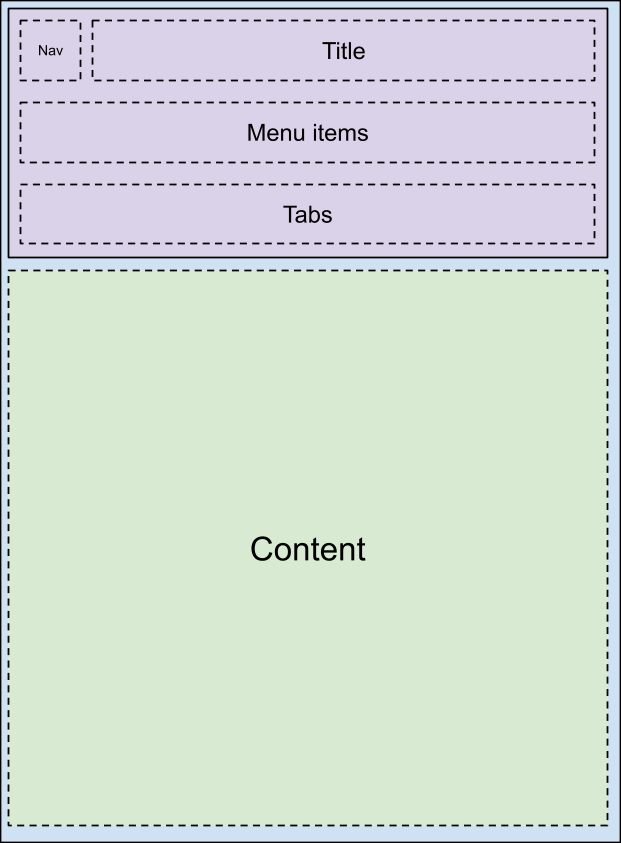
Toolbar car-ui-lib dikustomisasi melalui file layout car_ui_base_layout_toolbar.xml . Ini disebut bilah alat "tata letak dasar" karena file tata letak ini berisi FrameLayout dengan id car_ui_base_layout_content_container , yang akan berisi semua konten aplikasi segera setelah tata letak meningkat. Struktur ini memungkinkan OEM untuk menempatkan toolbar di lokasi selain bagian atas layar.
| Kemungkinan tata letak | ||
|---|---|---|
 |  |  |
 |  |  |
Dengan mengubah parameter tata letak pada car_ui_base_layout_content_container , aplikasi dapat dikompresi menjadi area yang lebih kecil untuk memberi ruang bagi bilah alat. Namun, beberapa penyesuaian mungkin meminta bilah alat menjadi transparan dan dihamparkan di atas aplikasi. Dalam hal ini, tampilan dapat ditandai dengan car_ui_top/bottom/left/right_inset . Jika car-ui-lib mendeteksi tampilan dengan tag seperti itu, ia mengomunikasikan posisi dan dimensi tampilan itu ke aplikasi, sehingga dapat membuat kontennya terindentasi ke dalam dengan jumlah itu, tetapi tetap mempertahankan latar belakang yang wajar di ruang di bawah bilah alat . Misalnya, sebagian besar aplikasi akan memiliki item pertama di CarUiRecyclerView mereka mulai di bawah sisipan yang ditentukan, tetapi masih terlihat di belakang bilah alat saat pengguna menggulir ke bawah.
Dukungan putar
Untuk mendukung pengontrol putar, tata letak dasar harus berisi FocusParkingView sedini mungkin dalam tata letak. Tampilan inilah yang menjadi fokus ketika tidak ada fokus yang terlihat oleh pengguna. Bilah alat juga harus dibungkus dalam FocusParkingView , yang menetapkan bahwa itu adalah zona dorongan terpisah untuk pengontrol putar. Jika tidak dibungkus dalam FocusParkingView, maka pengguna tidak dapat berinteraksi dengan toolbar dengan pengontrol putar.
tab
Tab bilah alat dikustomisasi oleh file tata letak car_ui_toolbar_tab_item.xml atau car_ui_toolbar_tab_item_flexible.xml . Tidak ada perbedaan fungsional antara file, sumber daya Boolean car_ui_toolbar_tab_flexible_layout menentukan mana yang digunakan. Akibatnya, disarankan untuk menjaga car_ui_toolbar_tab_flexible_layout disetel ke false dan hanya menyesuaikan file tata letak biasa.
ImageView tab akan diwarnai dengan warna car_ui_toolbar_tab_item_selector dalam kode Java, jadi car_ui_toolbar_tab_item_selector harus disesuaikan di samping tata letak. Aplikasi dapat meminta agar ikon tab mereka tidak diwarnai dengan warna ini juga.
TextView tab memiliki tampilan teks yang disetel ke TextAppearance.CarUi.Widget.Toolbar.Tab atau TextAppearance.CarUi.Widget.Toolbar.Tab.Selected dalam kode Java, sehingga tampilan teks yang disetel pada file tata letak tidak akan berlaku. Gaya ini juga harus disesuaikan.
Item Menu
MenuItems adalah tombol di sudut kanan atas toolbar default. Mereka dapat berupa teks, ikon, ikon dan teks, atau sakelar. Variasi ini semua adalah bagian dari file tata letak car_ui_toolbar_menu_item , karena MenuItems harus dapat berubah di antara setiap formulir jika aplikasi memintanya.
MenuItems dapat menjadi primary , yang mengembangkan file tata letak yang berbeda: car_ui_toolbar_menu_item_primary . MenuItem utama harus terlihat berbeda secara visual dari MenuItem normal, misalnya melalui tombol berbatas/tanpa bingkai. Secara default, car_ui_toolbar_menu_item_primary hanya dialihkan ke car_ui_toolbar_menu_item , sehingga terlihat sama.
MenuItems dapat diaktifkan , yang merupakan status visual lain yang menunjukkan bahwa MenuItem ini diaktifkan. Status ini diimplementasikan dengan memanggil setActivated(true) pada tampilan MenuItem, yang menambahkan status state_activated ke semua drawable dalam tampilan MenuItem. Status drawable ini dapat ditanggapi dengan pemilih drawable di RRO.
MenuItems dapat dibatasi UX saat kendaraan bergerak. Pembatasan UX hanyalah status yang dapat digambar seperti diaktifkan , tetapi kali ini status ditentukan dalam aplikasi alih-alih kerangka kerja Android. Ini berarti atribut state_ux_restricted juga harus dilapis dengan RRO, sehingga atribut yang ditentukan dalam RRO cocok dengan atribut yang ditentukan dalam aplikasi.
Mencari
Bilah Pencarian terdapat dalam file tata letakcar_ui_toolbar_search_view terpisah, untuk meningkatkan kinerja inflasi tata letak untuk aplikasi yang tidak memerlukan bilah Pencarian. FrameLayout dengan id car_ui_toolbar_search_view_container akan berisi bilah Pencarian saat digelembungkan.
