- Atividade do host:
InCallActivity - Layout raiz:
@layout/in_call_activity
Tela de chamada recebida
Fragmento. IncomingCallFragment
Tela do teclado InCall no modo paisagem
Layout: @layout/ongoing_call_fragment

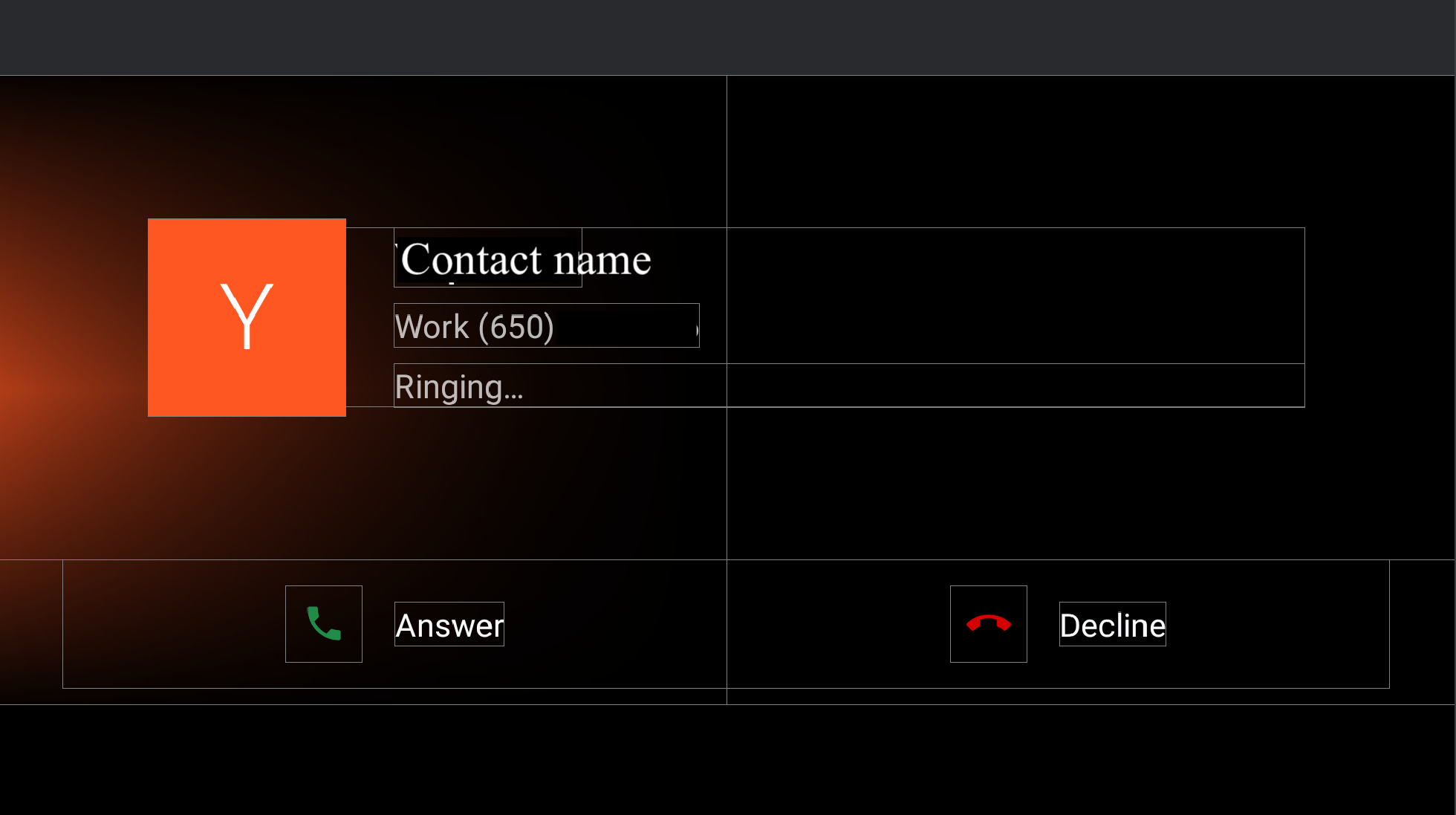
Figura 1. Tela de chamada recebida
| Componente [id:]ClassName | Propriedade | Valor |
|---|---|---|
background_image: | @config/config_background_image_alpha | 1,0 Usado programaticamente para avatares de contato. |
@config/config_background_image_error_alpha | 1,0 Usado programaticamente para blocos de cartas de contato. Definir como 0,0 ocultará a cor de fundo. | |
user_profile_container: | N / D | N / D |
ringing_call_controller_bar: | height | @dimen/in_call_controller_bar_height |
layout_margintStart | @dimen/in_call_controller_bar_margin |
- Perfil de usuário.
@layout/user_profile_largeComponent [id:]ClassNamePropriedade Valor root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNamePropriedade Valor root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0,5
Chamada recebida no modo retrato
A página de chamada recebida no modo retrato compartilha o mesmo @layout/ongoing_call_fragment com o modo paisagem, exceto @layout [-port] /user_profile_large , que tem um layout diferente.

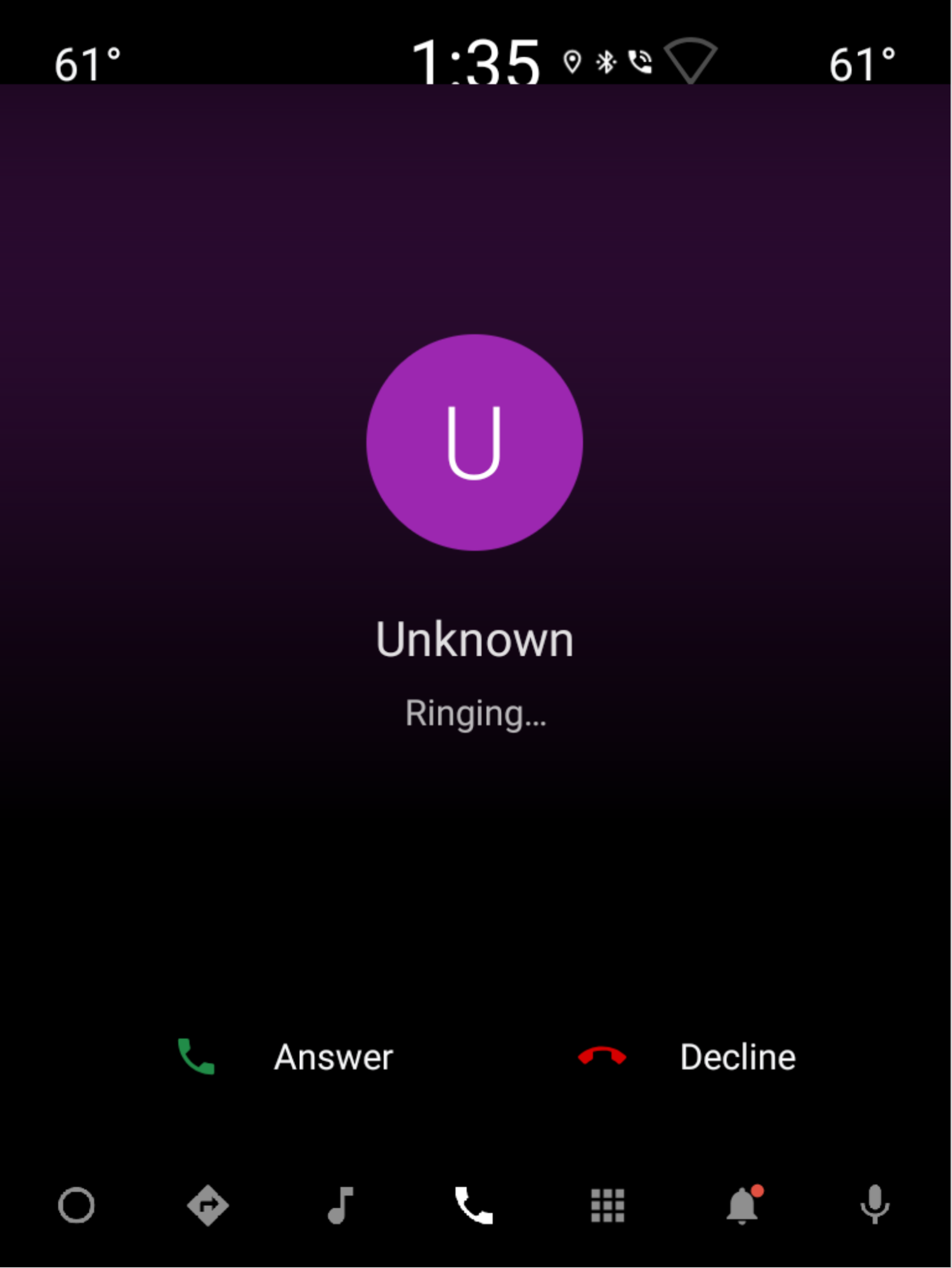
Figura 2. Chamada recebida no modo retrato
- Perfil de usuário.
@layout/user_profile_largeComponent [id:]ClassNamePropriedade Valor root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Página de chamada em andamento
Fragmento. OngoingCallFragment
Modo paisagem

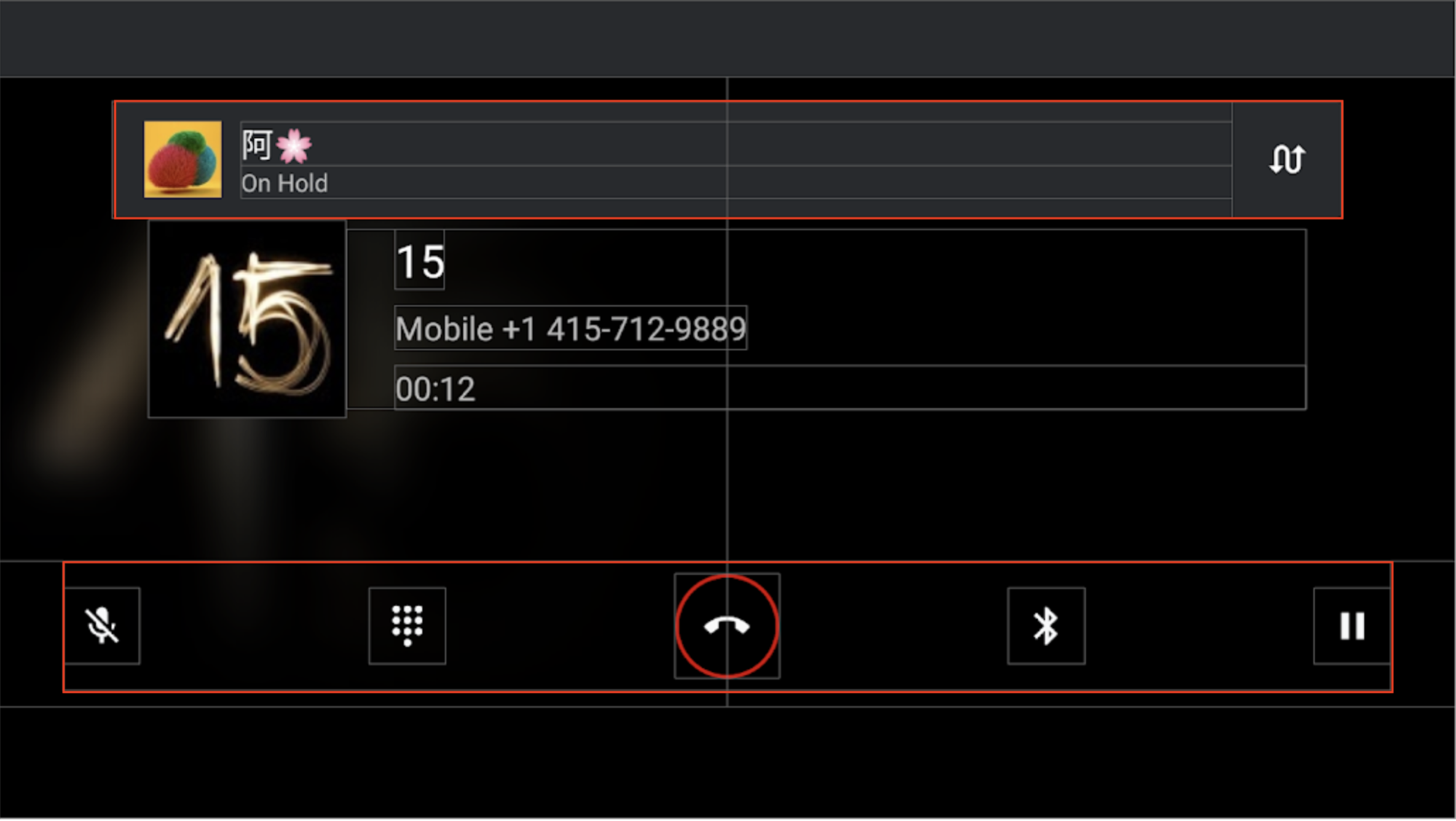
Figura 3. Tela de chamada em andamento no modo paisagem
Component [id:]ClassName | Propriedade | Valor | |
|---|---|---|---|
background_image: BackgroundImageView | @config/config_background_image_alpha | 1,0 Usado programaticamente para avatares de contato. | |
@config/config_background_image_error_alpha | 1,0 Usado programaticamente para blocos de cartas de contato. Quando definido como 0,0, a cor de fundo fica oculta. | ||
Contêiner de outras visualizações: ConstraintLayout | background | @android:color/transparentNecessário para fazer a ondulação funcionar nos botões da barra de controle. | |
incall_dialpad_fragment: InCallDialpadFragment | N / D | Consulte o teclado InCall | |
user_profile_container: @layout/user_profile_large | N / D | Igual ao @layout/user_profile_large na página Chamada recebida .
| |
onhold_user_profile: OnHoldCallUserProfileFragment | height | @dimen/onhold_user_info_height | |
layout_marginTop | @dimen/onhold_profile_margin_y | ||
layout_marginStart | @dimen/onhold_profile_margin_x | ||
ongoing_call_control_bar: OnGoingCallControllerBarFragment | layout_marginBottom | @dimen/in_call_controller_bar_margin | |
layout_marginHorizontal | @dimen/in_call_controller_bar_margin | ||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileComponente [id:]ClassName Propriedade Valor root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNamePropriedade Valor root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

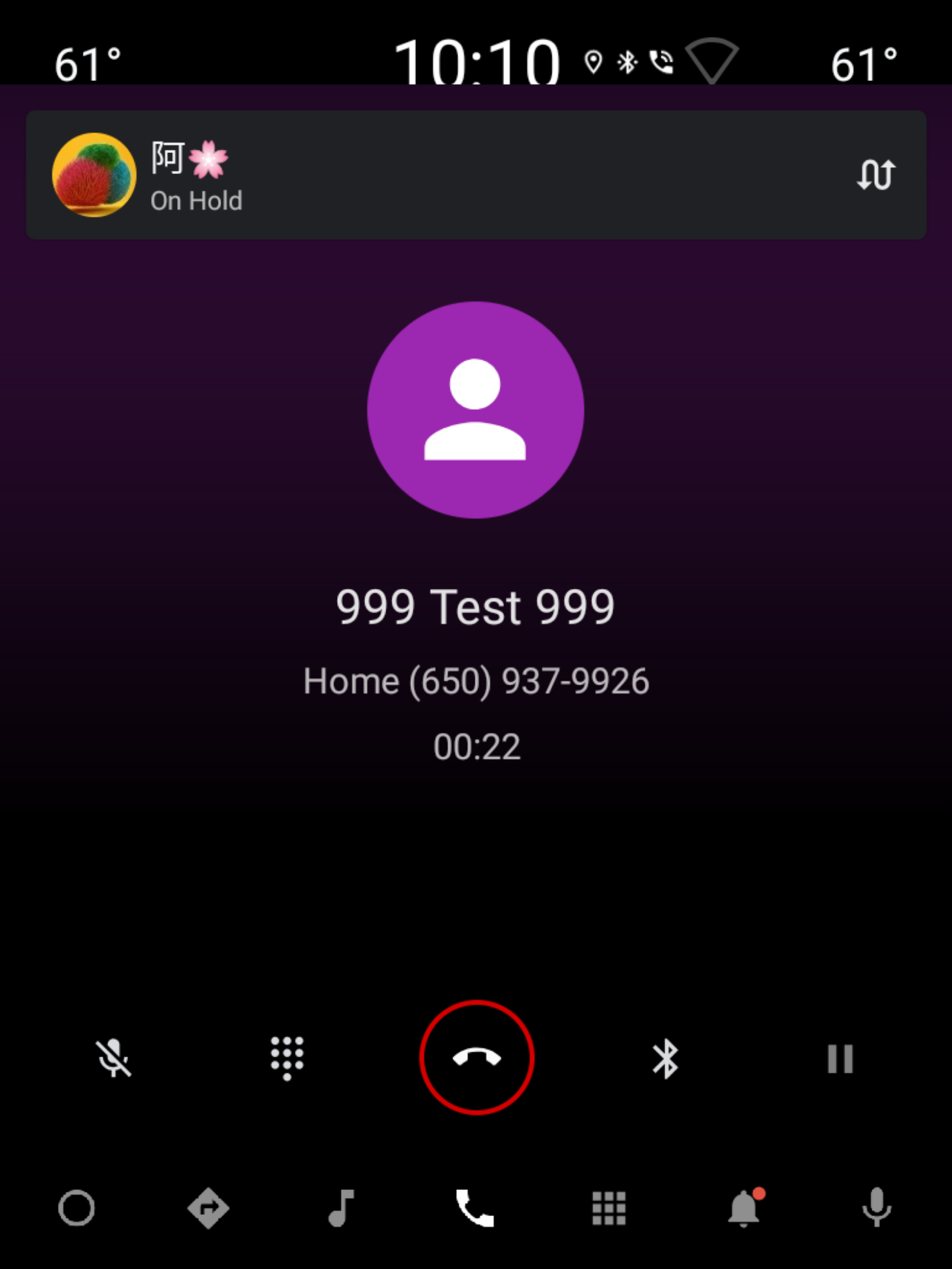
Figura 4. Página de chamada em andamento no modo retrato
O modo retrato compartilha o mesmo layout, exceto que @layout/user_profile_large tem um layout diferente. Consulte também Modo retrato na página Chamada recebida .
Teclado InCall
Fragmento. InCallDialpadFragment
Modo paisagem
Disposição. @layout/incall_dialpad_fragment

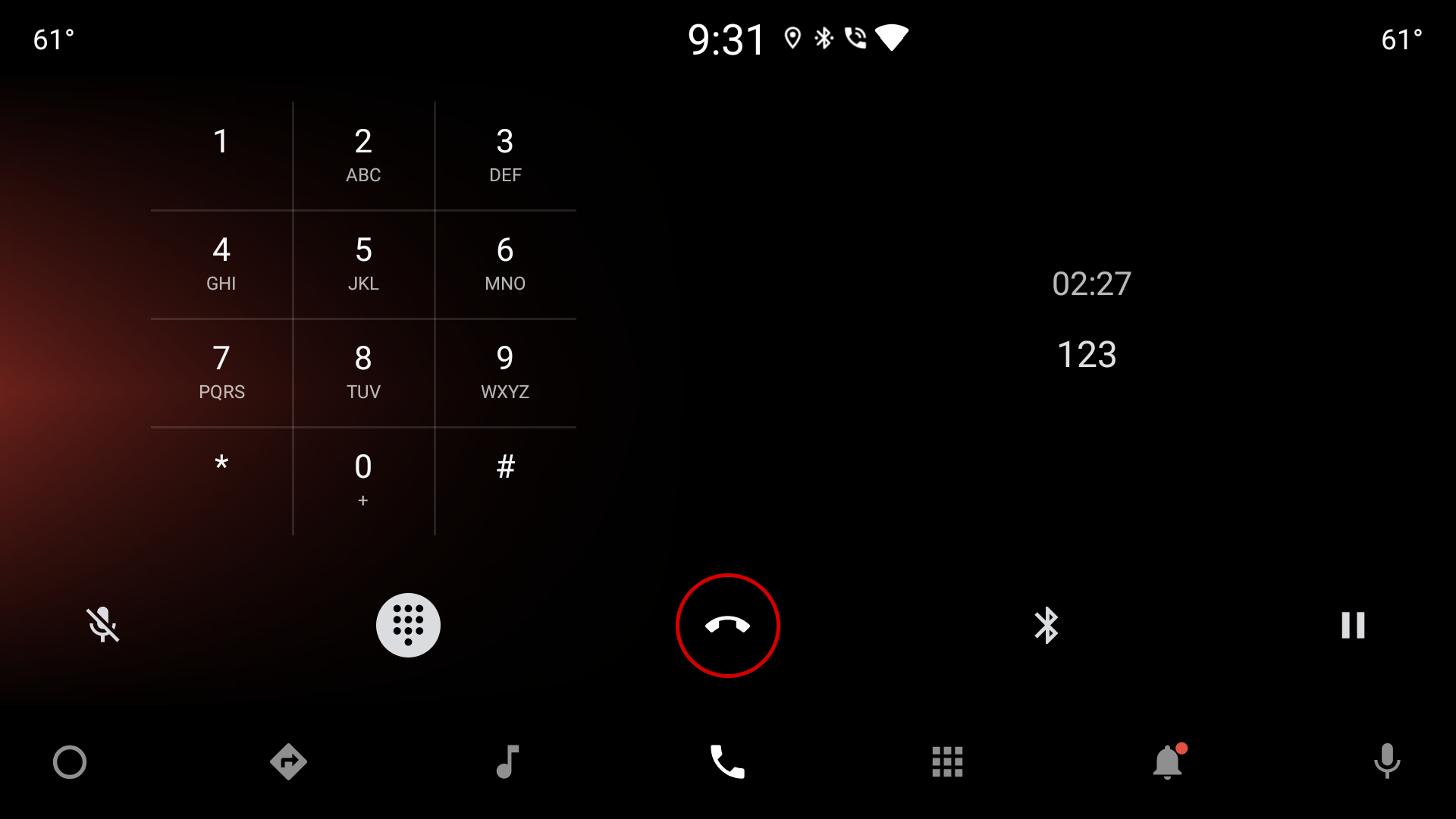
Figura 5. Tela do teclado de discagem do InCall no modo paisagem
| Componente [id:]ClassName | Propriedade | Valor |
|---|---|---|
divider: Guideline | layout_constraintGuide_percent | 0,5 |
dialpad_fragment: KeypadFragment | N / D | Veja Teclado |
dialpad_info_boundaries: View | height | O mesmo que dialpad_fragment |
layout_constraintDimensionRatio | W, 1:1 | |
call_state: Chronometer | layout_width | match_parent para evitar redesenhar a visualização inteira na atualização do texto |
textAppearance | @style/TextAppearance.InCallState | |
marginBottom | @dimen/call_state_padding | |
title: TextView | textAppearance | @style/TextAppearance.DialNumber |
Teclado InCall no modo retrato
Disposição. @layout[-port]/incall_dialpad_fragment

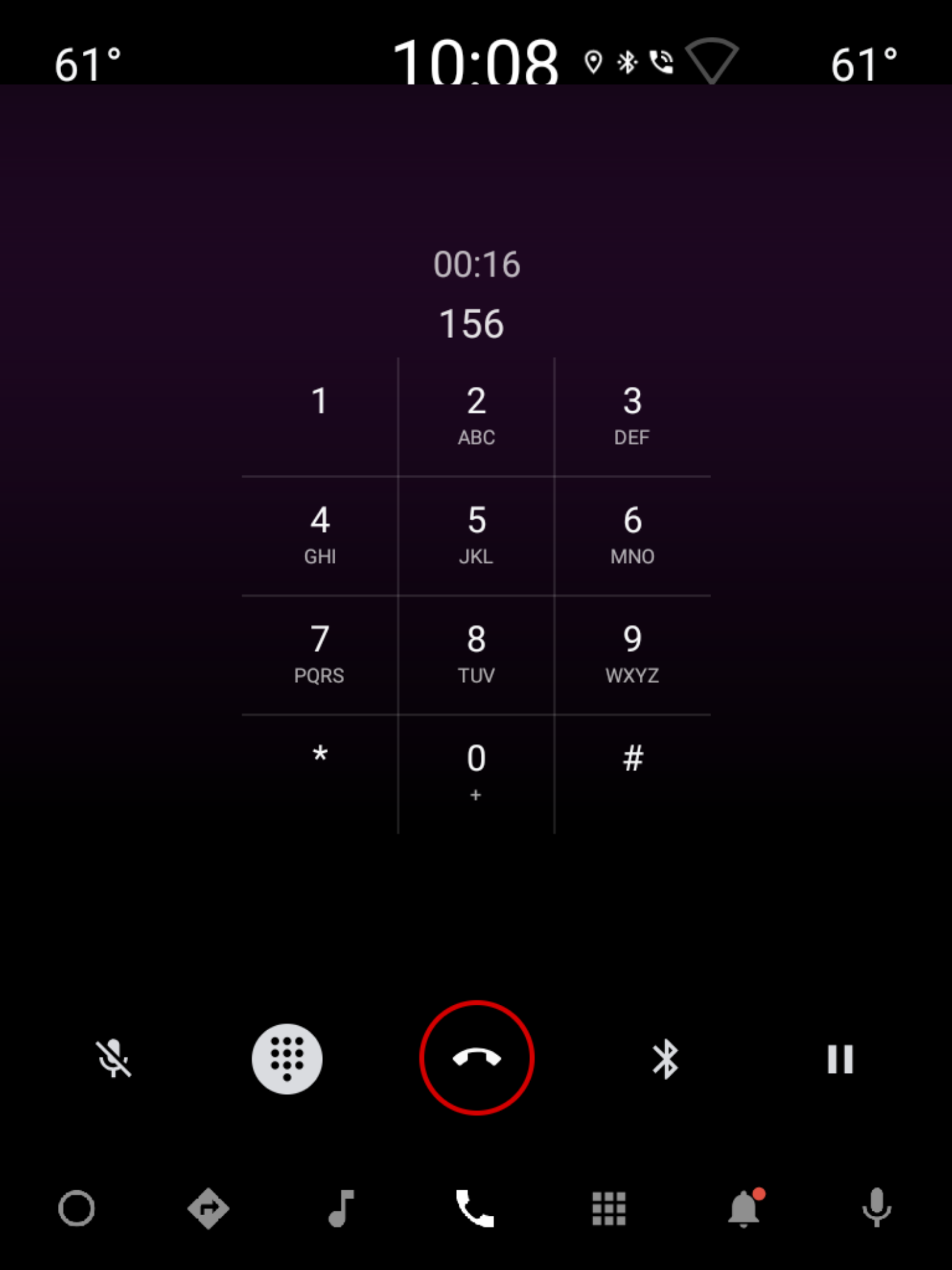
Figura 6. Tela do teclado de discagem do InCall no modo retrato
| Componente [id:]ClassName | Propriedade | Valor |
|---|---|---|
dialpad_fragment: KeypadFragment | layout_marginTop | @dimen/keypad_margin |
call_state: Chronometer | layout_width | match_parent para evitar redesenhar a visualização inteira na atualização do texto. |
gravity | center | |
textAppearance | @style/TextAppearance.InCallState | |
marginStart | @dimen/dialpad_info_edge_padding_size | |
title: TextView | gravity | Termine junto com a largura definida como wrap_content para centralizar o número discado e desaparecer no início. |
textAppearance | @style/TextAppearance.DialNumber | |
marginStart | @dimen/dialpad_info_edge_padding_size |
KeypadFragment . Veja Teclado

