VTS Dashboard 提供了一個有凝聚力的用戶界面,該界面使用材料設計來有效地顯示有關測試結果、分析和覆蓋率的信息。儀表板樣式使用包括 Materialize CSS 和 jQueryUI 在內的開源 Javascript 庫來處理由 Google App Engine 中的 Java servlet 提供的數據。
儀表板主頁
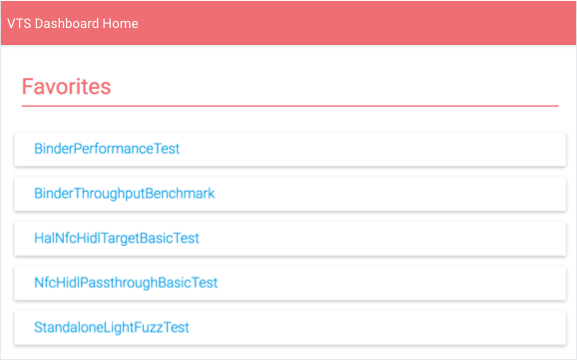
儀表板主頁顯示用戶添加到收藏夾的測試套件列表。

從此列表中,用戶可以:
- 選擇一個測試套件以查看該套件的結果。
- 單擊“顯示全部”以查看所有 VTS 測試名稱。
- 選擇編輯圖標以修改收藏夾列表。

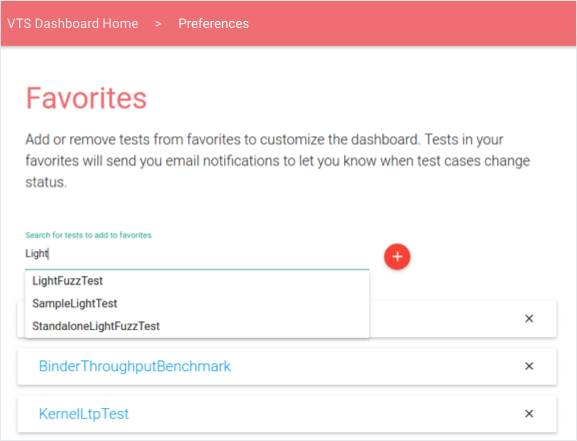
圖 2. VTS 儀表板,編輯收藏夾頁面。
試驗結果
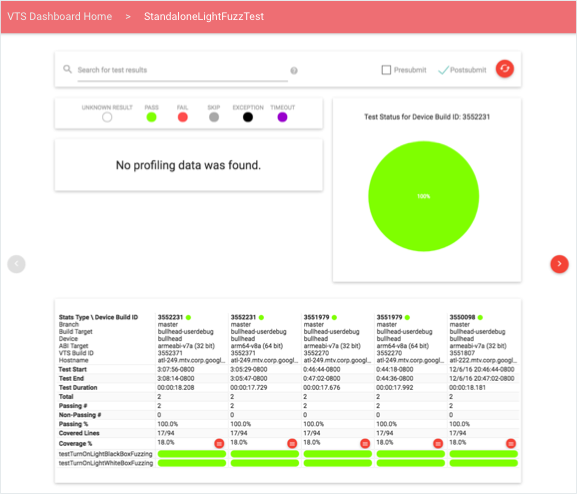
測試結果顯示所選測試套件的最新信息,包括分析點列表、按時間順序排列的測試用例結果表和顯示最新運行結果細分的餅圖(用戶可以通過向右分頁加載較舊的數據)。

用戶可以使用查詢或通過修改測試類型(提交前、提交後或兩者)來過濾數據。搜索查詢支持通用標記和特定字段限定符;支持的搜索字段包括:設備構建 ID、分支、目標名稱、設備名稱和測試構建 ID。這些以以下格式指定: FIELD-ID =“ SEARCH QUERY ”。引號用於將多個單詞視為單個標記以匹配列中的數據。
數據分析
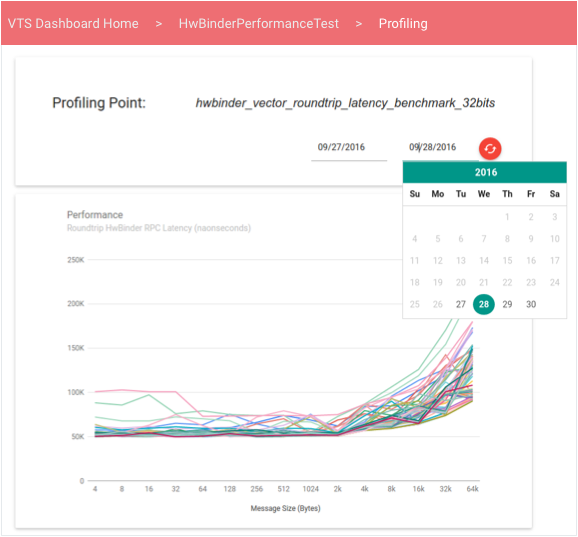
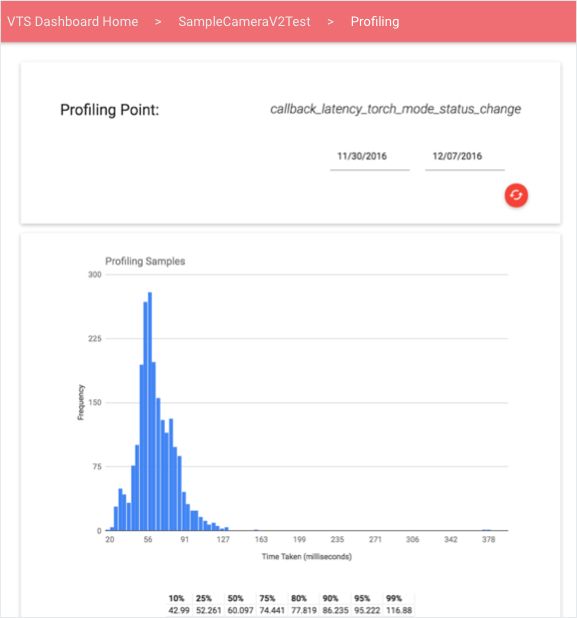
用戶可以選擇一個剖析點以在折線圖或直方圖中訪問該點的定量數據的交互式視圖(示例如下)。默認情況下,視圖顯示最新信息;用戶可以使用日期選擇器來加載特定的時間窗口。

折線圖顯示來自無序性能值集合的數據,當性能測試產生的性能值向量隨另一個變量(例如,吞吐量與消息大小)變化時,這可能很有用。

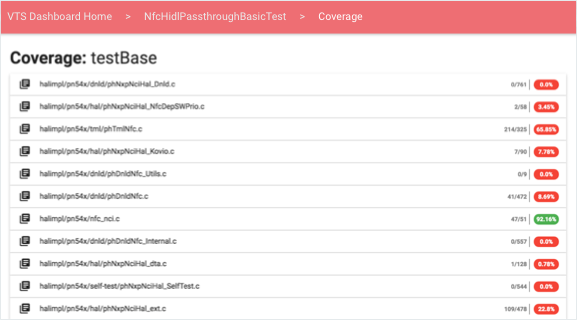
測試覆蓋率
用戶可以從測試結果中的覆蓋百分比鏈接查看覆蓋信息。

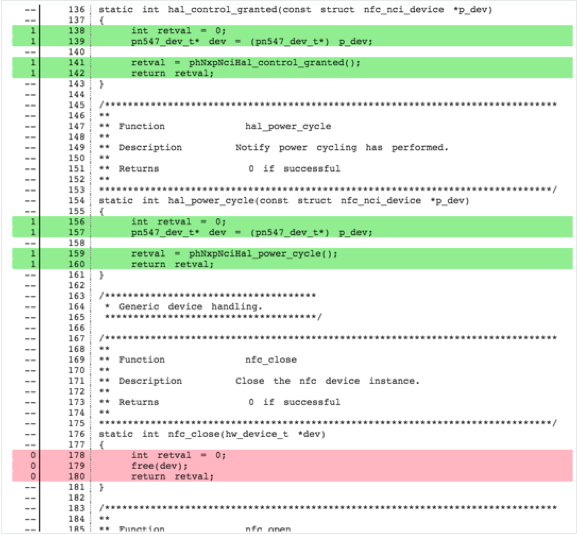
對於每個測試用例和源文件,用戶可以根據所選測試提供的覆蓋率查看包含顏色編碼源代碼的可擴展元素:

- 未覆蓋的線以紅色突出顯示。
- 覆蓋線以綠色突出顯示。
- 不可執行的行是無色的。
覆蓋率信息根據運行時提供的方式分為幾部分。測試可能會上傳覆蓋率:
- 每個功能。部分標題的格式為“Coverage: FUNCTION-NAME ”。
- 總計(在測試運行結束時提供)。僅存在一個標題:“覆蓋範圍:全部”。
儀表板從使用開源Gerrit REST API的服務器獲取源代碼客戶端。
監控和測試
VTS 儀表板提供以下監視器和單元測試。
- 測試電子郵件警報。警報在 Cron 作業中配置,該作業以兩 (2) 分鐘的固定時間間隔執行。該作業讀取 VTS 狀態表以確定是否已將新數據上傳到每個表,方法是檢查測試的原始數據上傳時間戳是否比上次狀態更新時間戳更新。如果上傳時間戳較新,則作業會查詢從現在到最後一次原始數據上傳之間的新數據。確定新的測試用例失敗、持續的測試用例失敗、瞬態測試用例失敗、測試用例修復、非活動測試;然後,這些信息會以電子郵件的形式發送給每個測試的訂閱者。
- Web 服務運行狀況。 Google Stackdriver 與 Google App Engine 集成以提供對 VTS 儀表板的輕鬆監控。簡單的正常運行時間檢查驗證可以訪問頁面,同時可以創建其他測試來驗證每個頁面、servlet 或數據庫的延遲。這些檢查確保儀表板始終可訪問(否則將通知管理員)。
- 分析。您可以通過在頁面配置(pom.xml 文件)中指定有效的分析 ID 將 VTS 儀表板頁面與 Google Cloud Analytics 集成。集成提供了對頁面使用、用戶交互、位置、會話統計等更強大的分析。

