媒體屬於一套系統應用程序(例如,撥號器和應用程序啟動器)。這些應用程序共享在 AOSP 結構中不同級別定義的通用樣式和資產。
-
framework/base。所有 Android 基本樣式都在此處定義。 -
packages/services/Car/car_product/overlay。包含修改標準框架/基礎資源以生成 Android Automotive OS 的 AOSP 外觀的構建時覆蓋。 OEM 可能會選擇排除此疊加層並使用自己的疊加層。 -
packages/apps/Car/libs/car-ui-lib。該庫定義了系統應用程序和為定製而設計的非捆綁應用程序通用的 AAOS 組件和資源。有關詳細信息,請參閱汽車 UI 庫集成指南。 -
packages/apps/Car/libs/car_app_common。汽車系統應用程序之間共享的通用顏色和样式。 OEM 可以使用疊加層來自定義這些元素(類似於上面描述的car_product/overlay)。 -
packages/apps/Car/libs/car_media_common。包含媒體和其他媒體 UI 之間共享的元素。例如,主屏幕媒體小部件。 packages/apps/Car/Media.所有系統應用程序都使用自己的主題,該主題從Theme.CarUi擴展而來,如car-ui-lib中所定義。
Android Automotive AOSP 提供了兩種媒體演示。
- 媒體用戶界面。使用戶能夠登錄、瀏覽內容和使用詳細的播放控件。
- 主屏幕媒體小部件。允許對主屏幕使用核心媒體播放控制功能。
媒體用戶界面
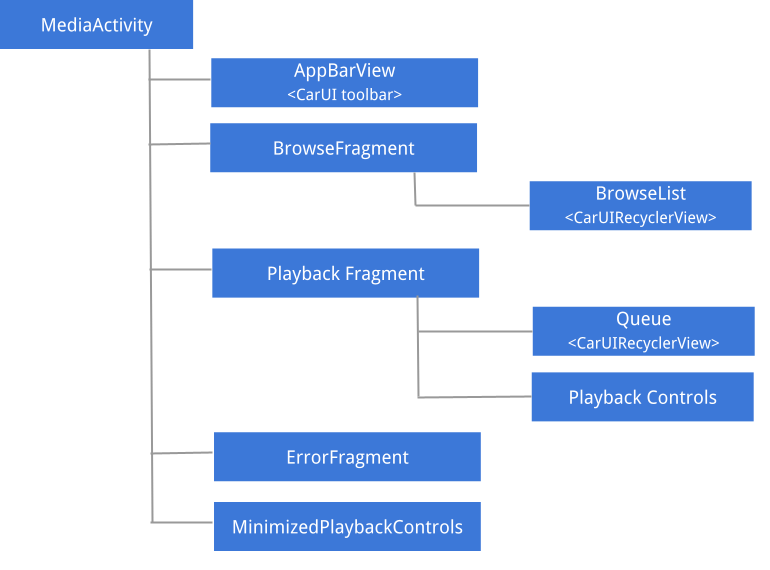
下圖描述了 Media UI 的結構:

圖 1.媒體用戶界面
有關 UX 和 UI 指南以及媒體不同組件的空間結構的詳細信息,請參閱空間模型。
AppBarView:工具欄
媒體 UI 工具欄是與其他系統應用程序(例如 Dialer 和 Radio)共享的組件。要了解如何自定義工具欄,請參閱Car UI 庫集成指南。
媒體最大圖稿尺寸
要通知媒體應用程序要獲取的藝術作品的最大尺寸,您可以在系統中覆蓋media_items_bitmap_max_size_px 。為此,請發送EXTRA_MEDIA_ART_SIZE_HINT_PIXELS作為根提示。因此,您將在下載圖像時節省帶寬。要了解更多信息,請參閱 developer.android.com 上的MediaConstants 。瀏覽片段
Browse 主要由Car UI RecyclerView組成,它處理滾動條位置、箭頭和邊距,並且可以瀏覽不同類型的項目,例如標題、網格項、圖標網格項、列表項和圖標列表項。
最小化播放控制
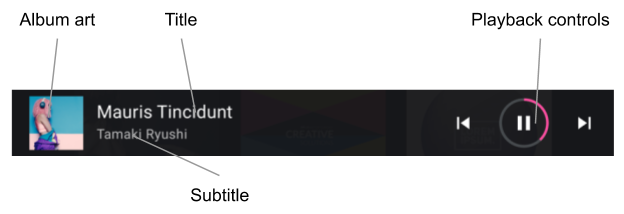
當正在顯示瀏覽片段並且選擇了媒體項目時,將顯示最小化的播放控件視圖。下圖說明了這個視圖的結構:

圖 2.最小化的播放控件
瀏覽列表
開發人員可以使用一組樣式提示(請參閱應用內容樣式)來自定義媒體瀏覽內容的呈現方式。 OEM 必須遵守這些風格,根據他們的設計系統調整演示。
支持的項目類型和相應的佈局如下:
-
LIST_ITEM(media_browse_list_item.xml)。通常用於播客中的劇集,例如播放列表項和收藏夾。 -
ICON_LIST_ITEM(media_browse_list_icons_item.xml)。用於類別或菜單選項,其中媒體項包含的圖像不是實際的專輯封面,而是圖標。 -
GRID_ITEM(media_browse_grid_item.xml)。常用於可播放項目,如歌曲或播放列表。 -
ICON_GRID_ITEM(media_browse_grid_icons_item.xml)。用於類別,類似於ICON_LIST_ITEM。 -
media_browse_header_item.xmlHEADER。用於將媒體項目組織成部分。
播放畫面
要顯示此屏幕,請展開最小化的播放控件:
- 當前正在播放媒體項目元數據(包括標題和副標題)。
- 完整的播放控制。
- 播放隊列(用於顯示最近播放或下一個要播放的項目)。
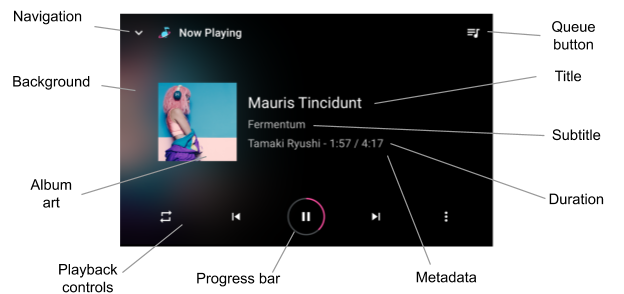
播放屏幕的組件如下圖所示。

圖 3.播放屏幕
播放屏幕不與應用程序的其餘部分共享工具欄。相反,屏幕頂部的元素由該屏幕單獨管理。
播放控制
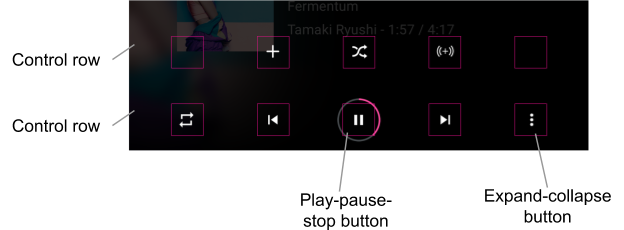
播放屏幕包括一組擴展的播放控件,按控件行組織。僅當第一行的空間不足以顯示媒體應用程序從PlaybackStateCompat#getActions() 。

圖 4.播放控件。
OEM 可以自定義標準動作的圖標,但它們必須呈現自定義動作圖標,因為它們是由媒體應用程序提供的。
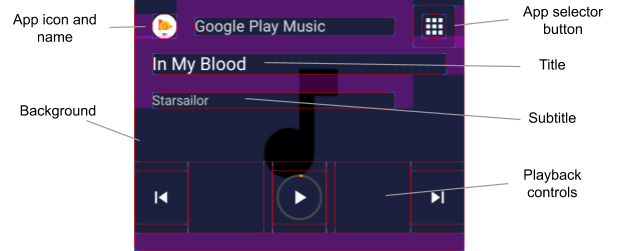
主屏幕媒體小部件
這個小部件被實現為car-media-common中的一個片段。該片段包括上述播放屏幕的最小化版本。所有相同的自定義規則和功能都適用。

圖 5.主屏幕媒體小部件
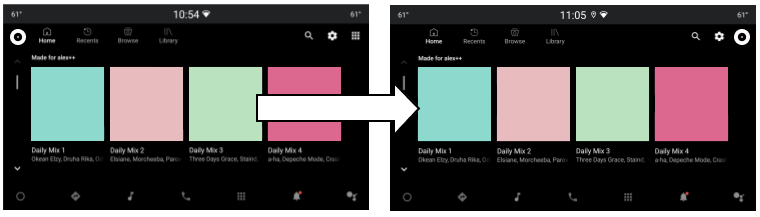
上面顯示的 App Selector 按鈕使用媒體源切換用戶流程中描述的切換功能。
要將當前媒體源圖標用於 App Selector 按鈕,請覆蓋在platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml中定義的use_media_source_logo_for_app_selector標誌並將其設置為true 。通過此更改,應用程序工具欄另一側的媒體源圖標將被隱藏。自定義也適用於 Media Center 應用程序和參考 Radio 應用程序。

圖 6.媒體應用選擇按鈕
播放、暫停和停止按鈕佈局
可以為“正在播放”和最小化的播放控件視圖自定義播放/暫停/停止按鈕佈局。兩種佈局都在packages/apps/Car/libs/car-media-common/res/layout/中定義。
要自定義按鈕佈局,請將構建時覆蓋應用於play_pause_stop_button_layout.xml和minimized_play_pause_stop_button_layout.xml 。
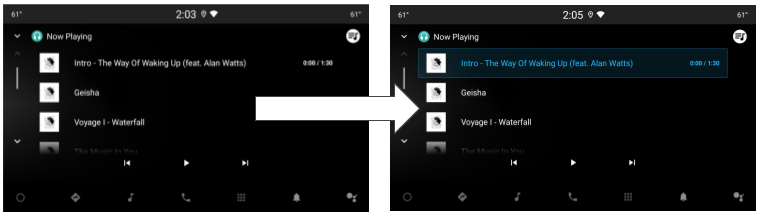
突出顯示播放隊列中的當前項目
當前播放隊列項的狀態設置為selected ,因此可以使用狀態資源進行自定義,例如顏色狀態列表(請參閱顏色狀態列表資源)和狀態列表可繪製對象(請參閱可繪製資源)。要應用必要的樣式更改,您可以覆蓋隊列項目佈局( packages/apps/Car/Media/res/layout/queue_list_item.xml )。
您還可以在當前播放隊列項目旁邊顯示一個圖標:
- 用
true覆蓋在packages/apps/Car/Media/res/values/bools.xml中定義的show_icon_for_now_playing_queue_list_item布爾標誌。要隱藏播放計時器,請將
show_time_for_now_playing_queue_list_item設置為false。 - 使用狀態可繪製對象,例如項目根視圖的前景或背景(請參閱packages/apps/Car/Media/res/layout/queue_list_item.xml ),或項目視圖層次結構中的單獨視圖。

圖 7.播放隊列中突出顯示的當前項目

