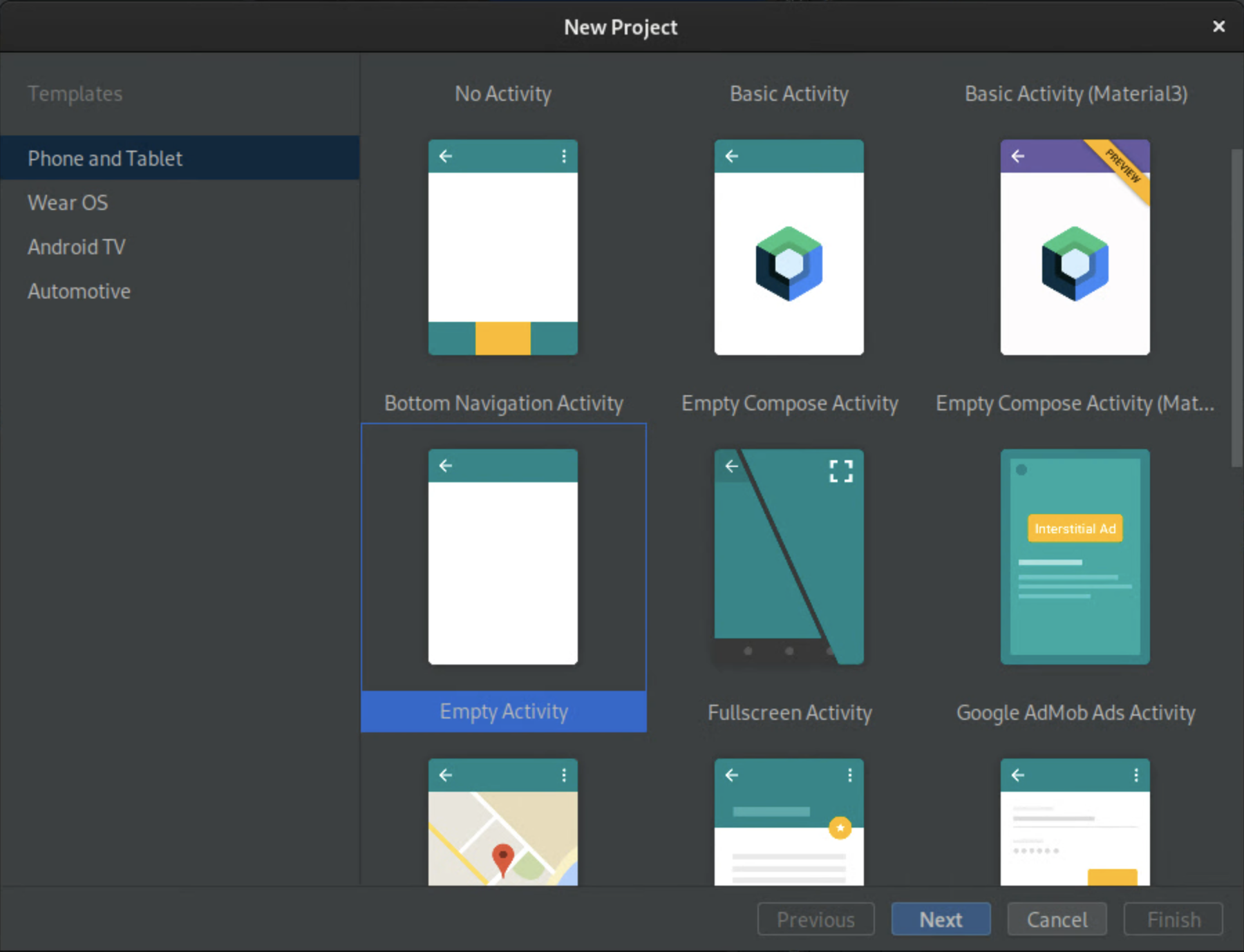
本文介紹瞭如何在SystemUIOverlayWindow中創建視圖。
在你開始之前
下面提供的內容假定您已經閱讀了這些系統 UI 文章:
本文:
- 假設您熟悉 Android Automotive OS 及其
SystemUIOverlayWindow的用例。 - 提供
OverlayViewController的某些子類的示例。 - 不涉及
OverlayViewController的子類。 - 不解釋如何設置 Android 進行開發。
- 沒有描述可以在基類中覆蓋的每個選項。相反,它僅描述了設置基本視圖所需的那些。
完成代碼實驗室
第 1 步:為 OverlayViewController 創建佈局
創建一個名為frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml的文件以包含以下內容:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/codelab_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="Code Lab View!"
android:color="@*android:color/car_accent"
android:textStyle="italic"
android:textSize="34sp"/>
<Button
android:id="@+id/codelab_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Hide!"
android:background="@*android:color/car_accent"/>
</LinearLayout>
</FrameLayout>
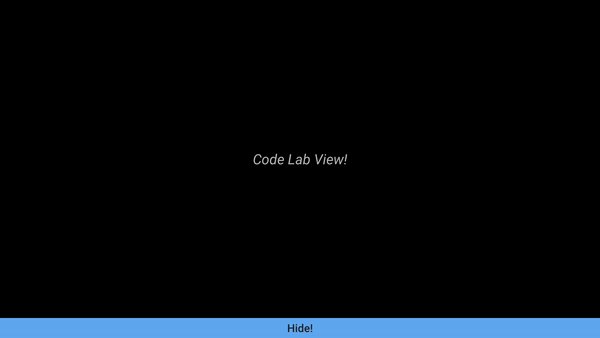
此佈局創建以下視圖:

第 2 步:將 ViewStub 添加到 SysUIOverlayWindow
通過將ViewStub添加到SystemUIOverlayWindow來將視圖添加到您的窗口。
在根FrameLayout中的frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml中添加以下代碼:
<ViewStub android:id="@+id/codelab_stub"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout="@layout/codelab_layout"/>
在根FrameLayout中定義 ViewStub 的順序定義了窗口中視圖的 Z 順序。由於此 Codelab 不涉及分層視圖,因此您可以在根FrameLayout中的任何位置添加代碼片段。
第 3 步:創建一個 OverlayViewController
要顯示和隱藏,新佈局必須鏈接到OverlayViewController 。
使用以下內容創建一個名為frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java的可注入OverlayViewController :
package com.android.systemui.car.codelab;
import com.android.systemui.R;
import com.android.systemui.car.window.OverlayViewController;
import com.android.systemui.car.window.OverlayViewGlobalStateController;
import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Singleton;
@SysUISingleton
public class CodeLabViewController extends OverlayViewController {
@Inject
public CodeLabViewController(
OverlayViewGlobalStateController overlayViewGlobalStateController) {
super(R.id.codelab_stub, overlayViewGlobalStateController);
}
}
第 4 步:創建一個 OverlayViewMediator
需要顯示或隱藏新視圖時觸發的OverlayViewMediator 。
創建一個名為frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java的新可注入OverlayViewMediator ,其內容如下:package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
第 5 步:顯示視圖
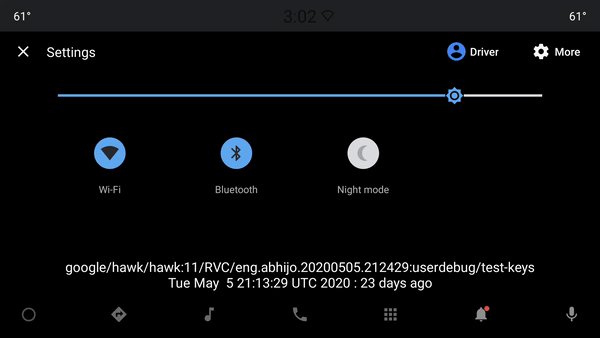
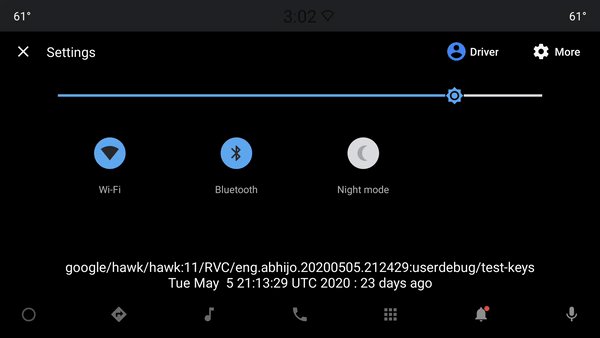
為了便於理解並觸發我們的視圖,請在關閉狀態時使用藍牙。
將CodeLabViewMediator#registerListeners中的// no-op替換為以下內容:
// Register Show Listener
mContext.registerReceiver(new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) {
final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE,
BluetoothAdapter.ERROR);
switch (state) {
case BluetoothAdapter.STATE_OFF:
// Show OverlayViewController
mCodeLabViewController.start();
break;
}
}
}
}, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
第 6 步:隱藏視圖
當“隱藏!”時,視圖將被隱藏。按鈕被點擊。由於此操作僅在膨脹視圖的按鈕上,因此直接將其添加到您的OverlayViewController中。
將以下方法添加到CodeLabViewController :
@Override
protected void onFinishInflate() {
getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> {
stop();
});
}
第 7 步:配置新的 OverlayViewMediator
- 要將新的 OverlayViewMediator 添加到 OverlayWindowModule,請將以下代碼添加到OverlayWindowModule :
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator); - 要將新的 OverlayViewMediator 添加到config_carSystemUIOverlayViewsMediators ,請將以下行添加到
frameworks/base/packages/CarSystemUI/res/values/config.xml中的 config_carSystemUIOverlayViewsMediators :<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
結果
恭喜!您在SystemUIOverlayWindow中創建了一個視圖:

其他資源
要了解更多信息,請參閱下面提供的資源。
示例 OverlayViewController
將全屏用戶切換器視為SystemUIOverlayWindow:的簡單應用程序:
其他 OverlayViewControllers
OverlayPanelViewController
OverlayPanelViewController用於在SystemUIOverlayWindow中顯示和隱藏視圖時提供基本的拖動動畫。查看通知面板了解更多信息:

