本文檔重點介紹了設計 Android 平台設置、GMS 核心設置(Google 設置)或任何為其 Android 應用程序設計設置的開發人員的原則和指南。
設計原則
提供一個很好的概述
用戶應該能夠瀏覽設置屏幕並了解所有單獨的設置及其值。

圖 1.設置及其當前值顯示在頂層屏幕上
直觀地組織項目
將常用設置放在屏幕頂部。限制一個屏幕上的設置數量。顯示超過 10-15 個項目可能會讓人不知所措。通過將一些設置移動到單獨的屏幕來創建直觀的菜單。

圖 2.常用設置位於屏幕頂部
使設置易於查找
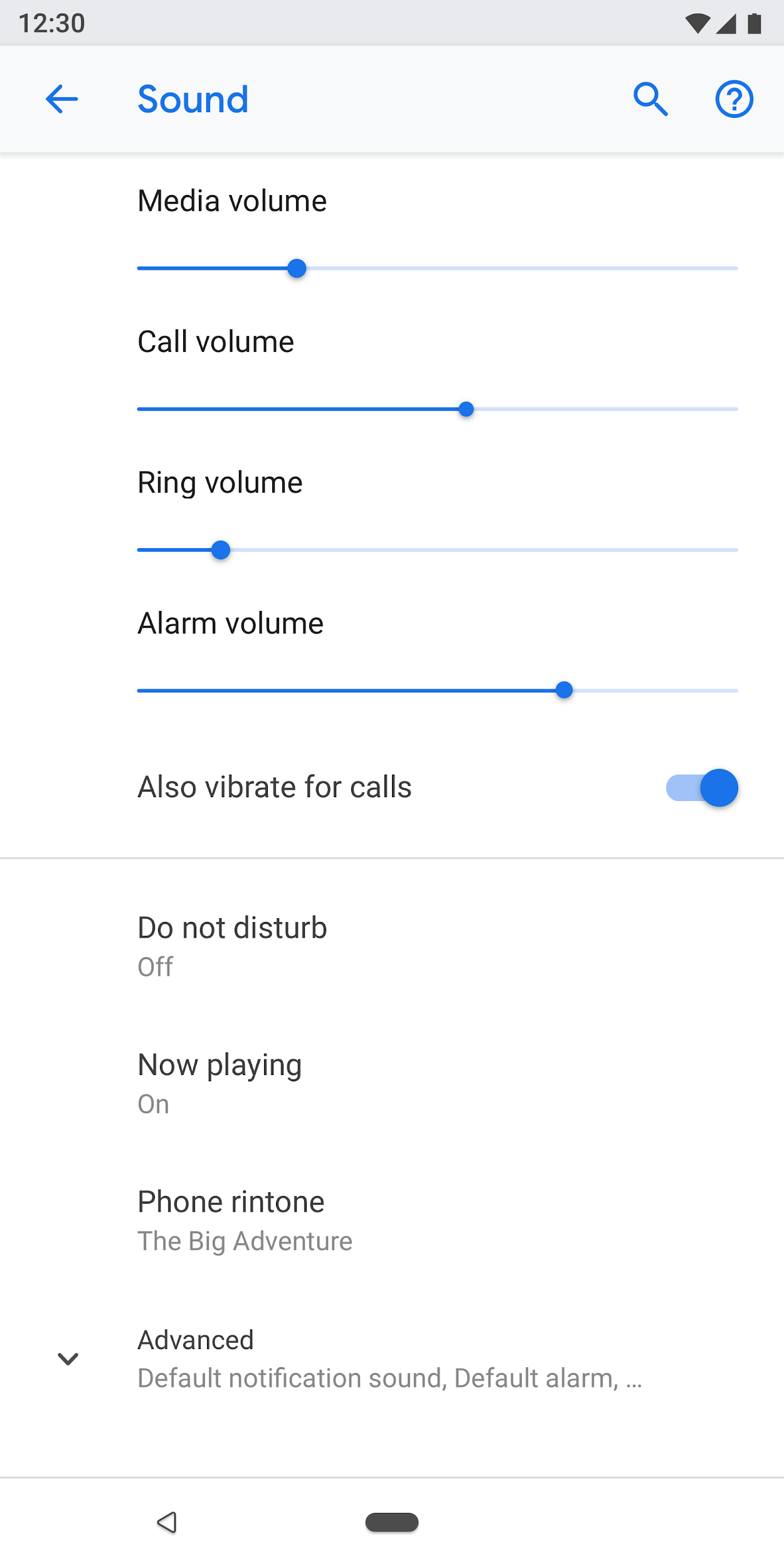
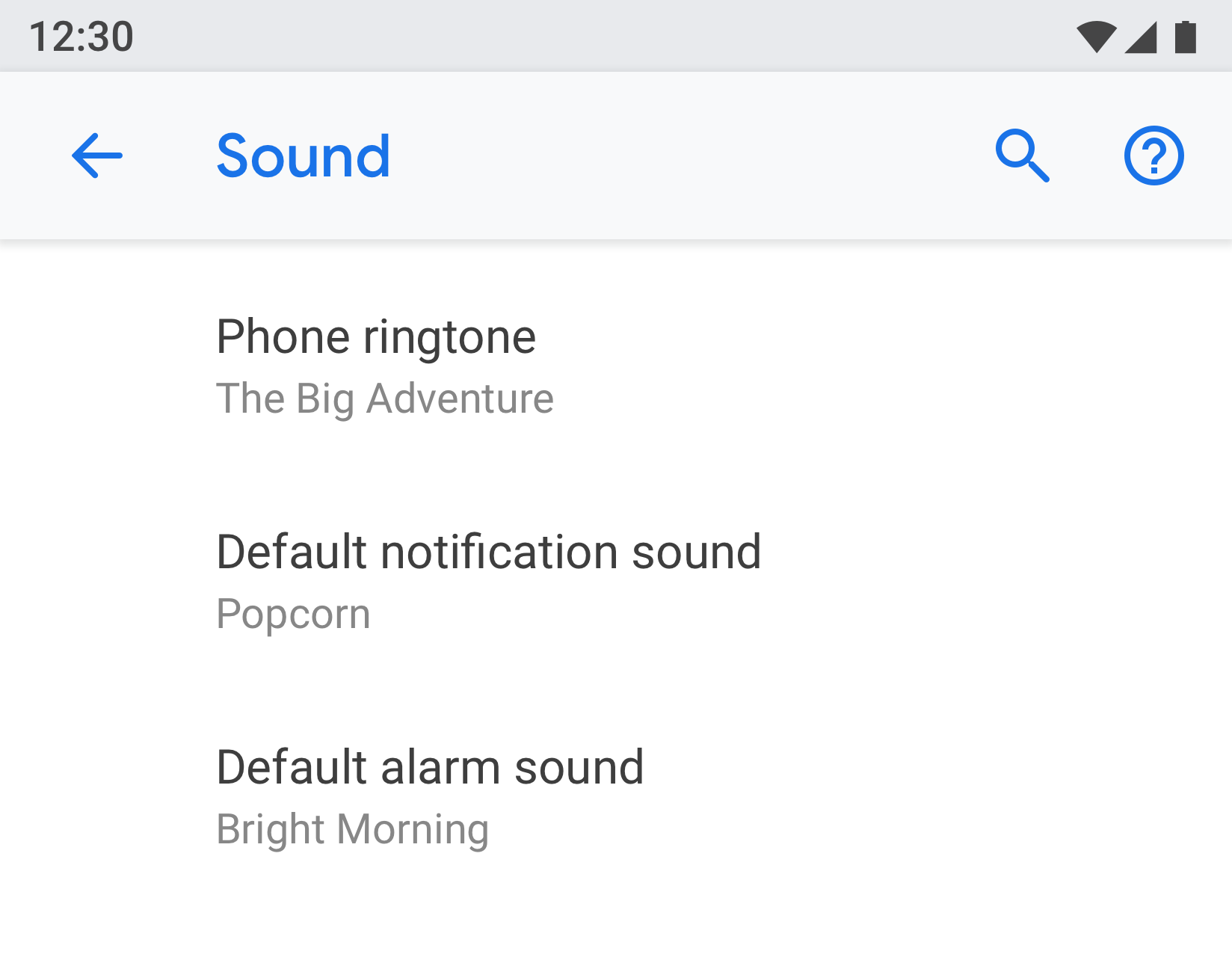
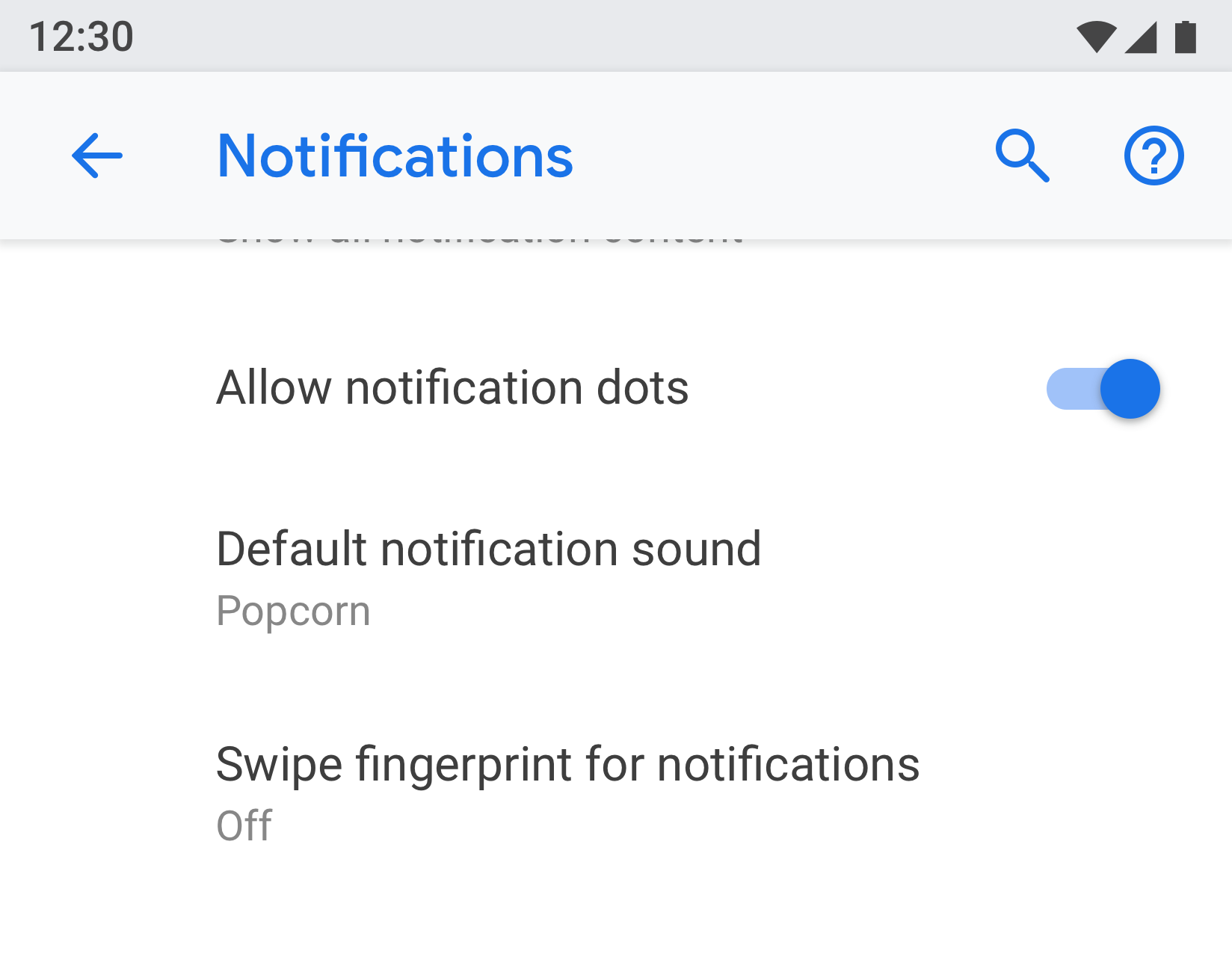
在某些情況下,在兩個不同的屏幕上複製單個設置可能會有所幫助。不同的情況會觸髮用戶更改一個設置,因此在多個位置包含該設置將有助於用戶找到該項目。
對於重複設置,為設置創建一個單獨的屏幕,並具有來自不同位置的入口點。
 |  |
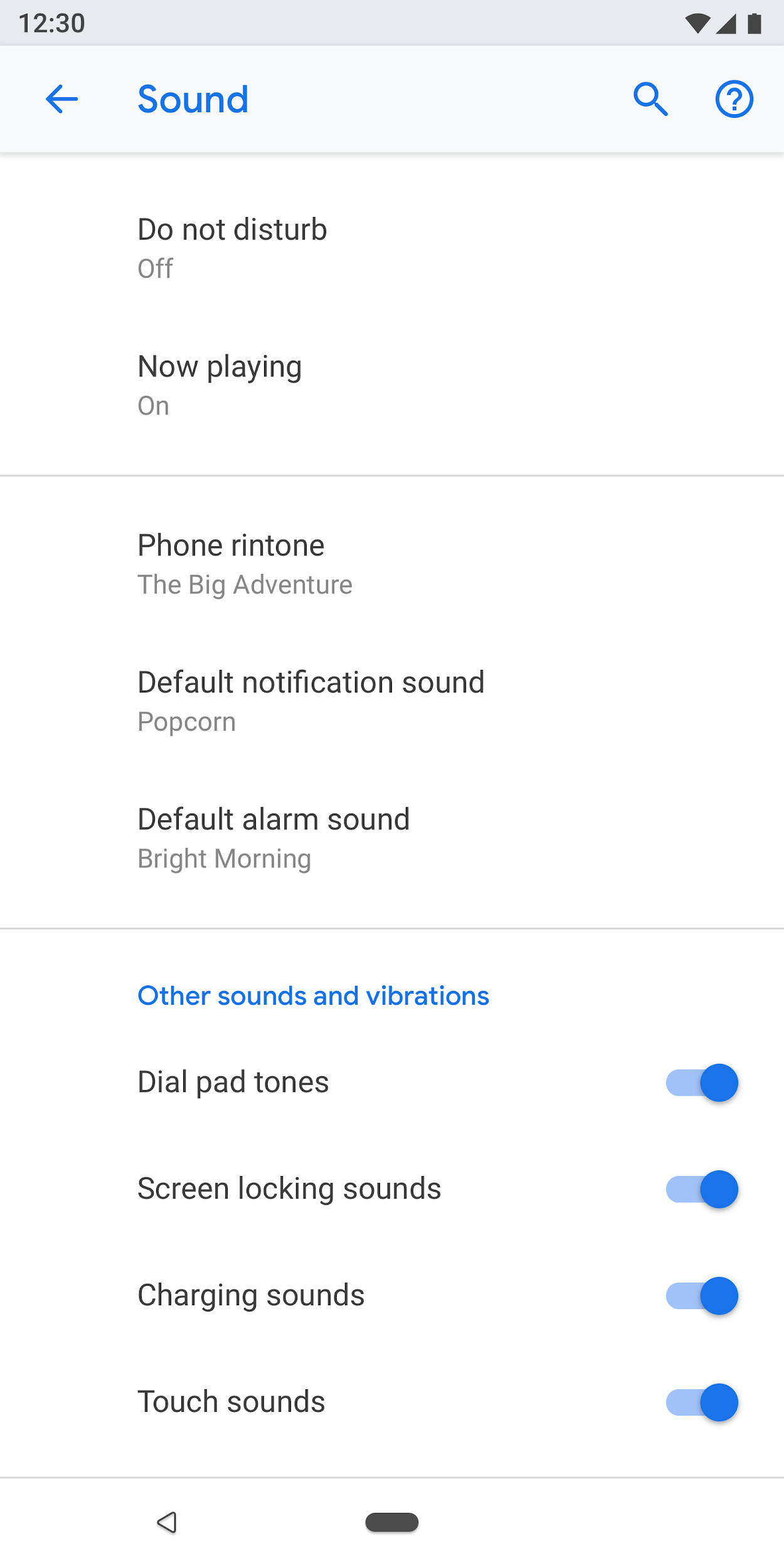
圖 3 和 4. “通知”和“聲音”屏幕上都出現“默認通知聲音”
使用明確的標題和狀態
使您的設置標題簡短而有意義。避免使用模糊的標題,例如“常規設置”。在標題下方,顯示狀態以突出顯示設置的值。顯示具體細節,而不僅僅是描述標題。
標題應該:
- 將標籤中最重要的文本放在首位。
- 將“不要”或“從不”等否定詞改寫為“阻止”等中性詞。
- 使用“通知”等非個人標籤,而不是“通知我”。例外:如果需要參考用戶來理解設置,請使用第二人稱(“你”)而不是第一人稱(“我”)。
標題應避免:
- 通用術語,例如設置、更改、編輯、修改、管理、使用、選擇或選擇。
- 重複部分分隔符或子屏幕標題中的單詞。
- 技術術語。
頁麵類型
設置列表
這是最常見的屏幕類型。它允許將多個設置放在一起。設置列表可以是控件的組合,例如開關、菜單和滑塊。
如果一個類別中有許多設置,則可以將它們組合在一起。有關更多詳細信息,請參閱分組和分隔符。

圖 5.設置列表示例
列表顯示
列表視圖用於顯示應用程序、帳戶、設備等項目的列表。可以將過濾或排序控件添加到屏幕中。

圖 6.列表視圖示例
實體畫面
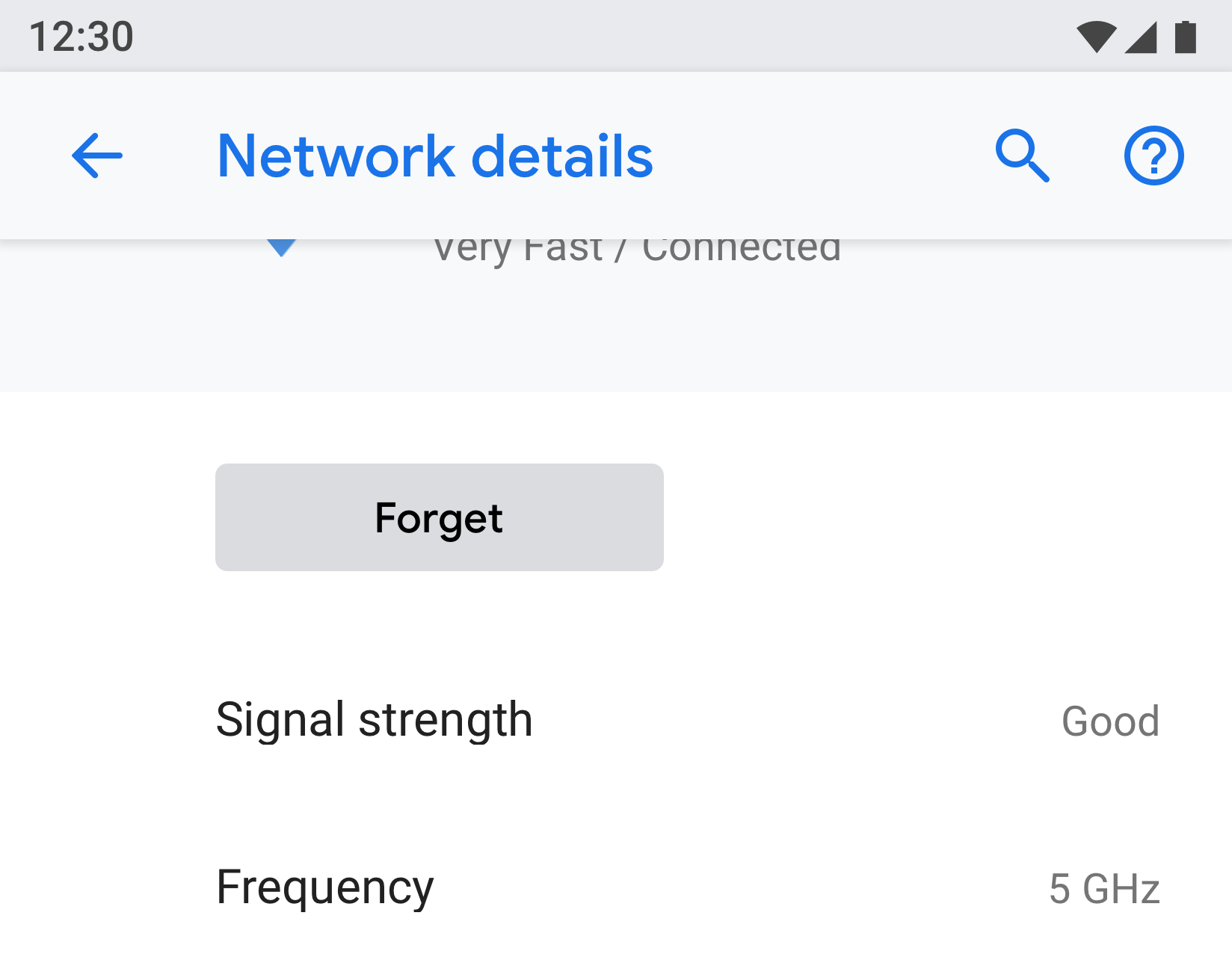
實體屏幕用於顯示不同項目的設置,如應用程序、帳戶、設備、Wi-Fi 網絡等。
在視覺上,實體顯示在頂部,帶有圖標、標題和副標題。此屏幕上的所有設置都必須與此實體相關。

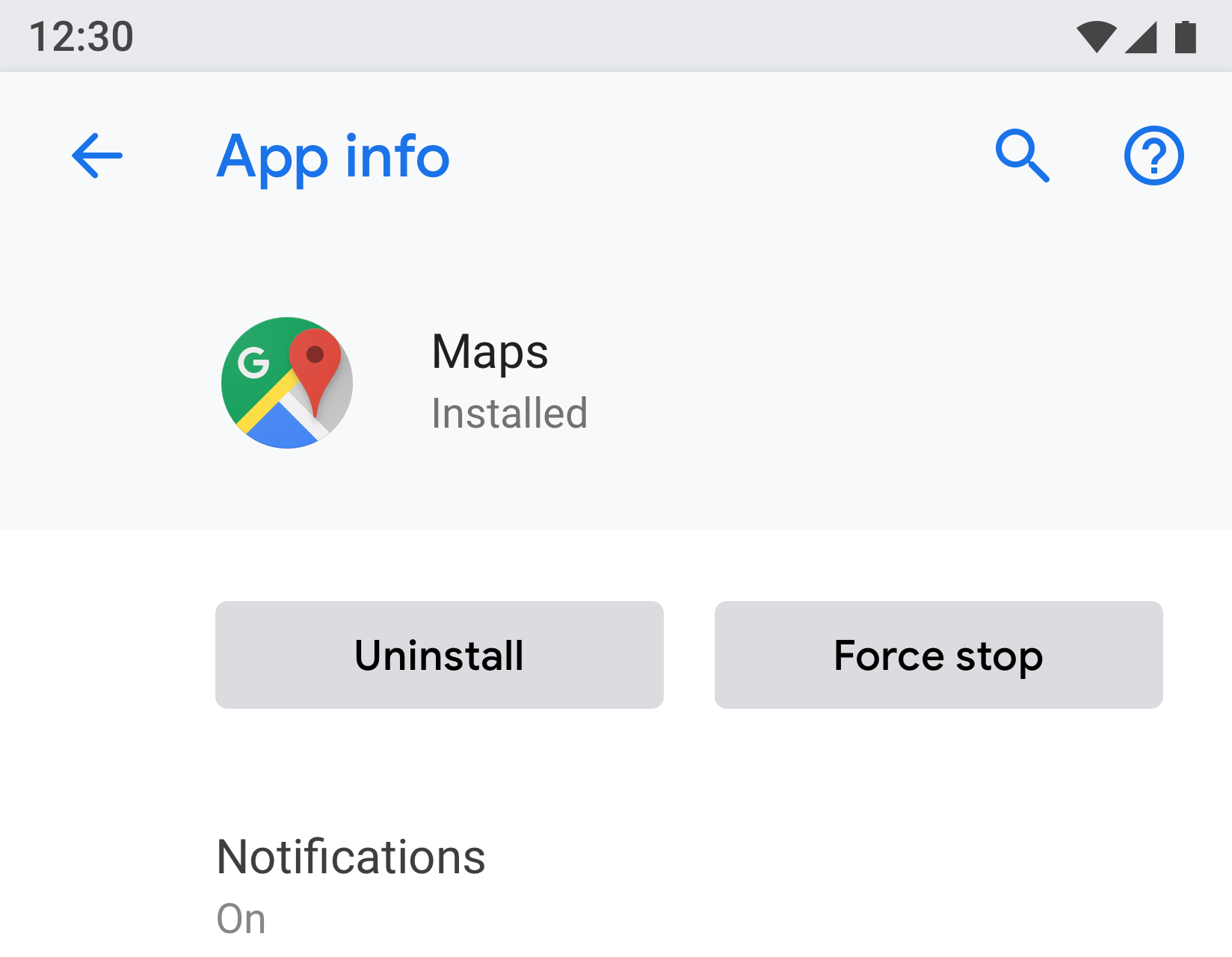
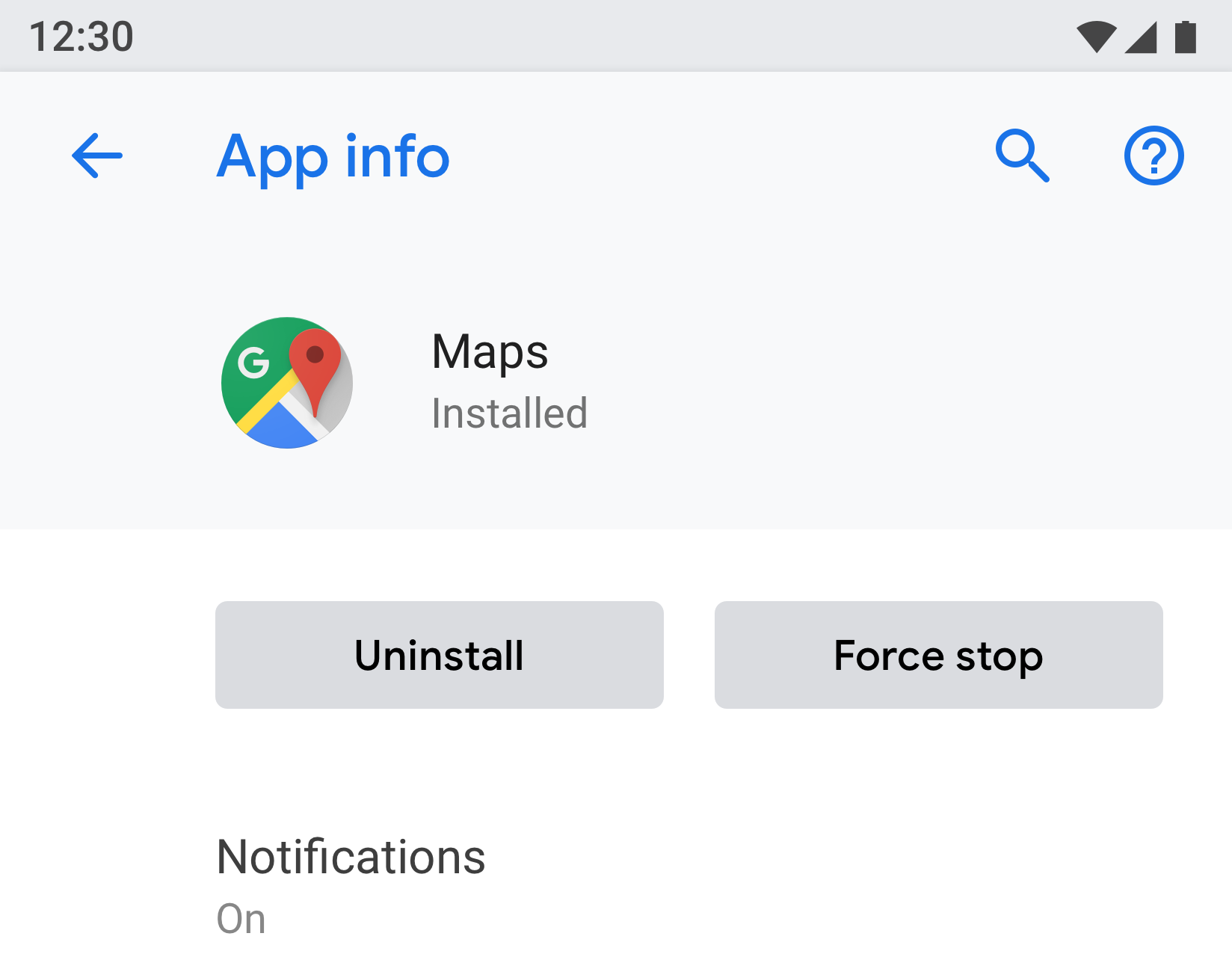
圖 7. App info 中使用的實體屏幕示例

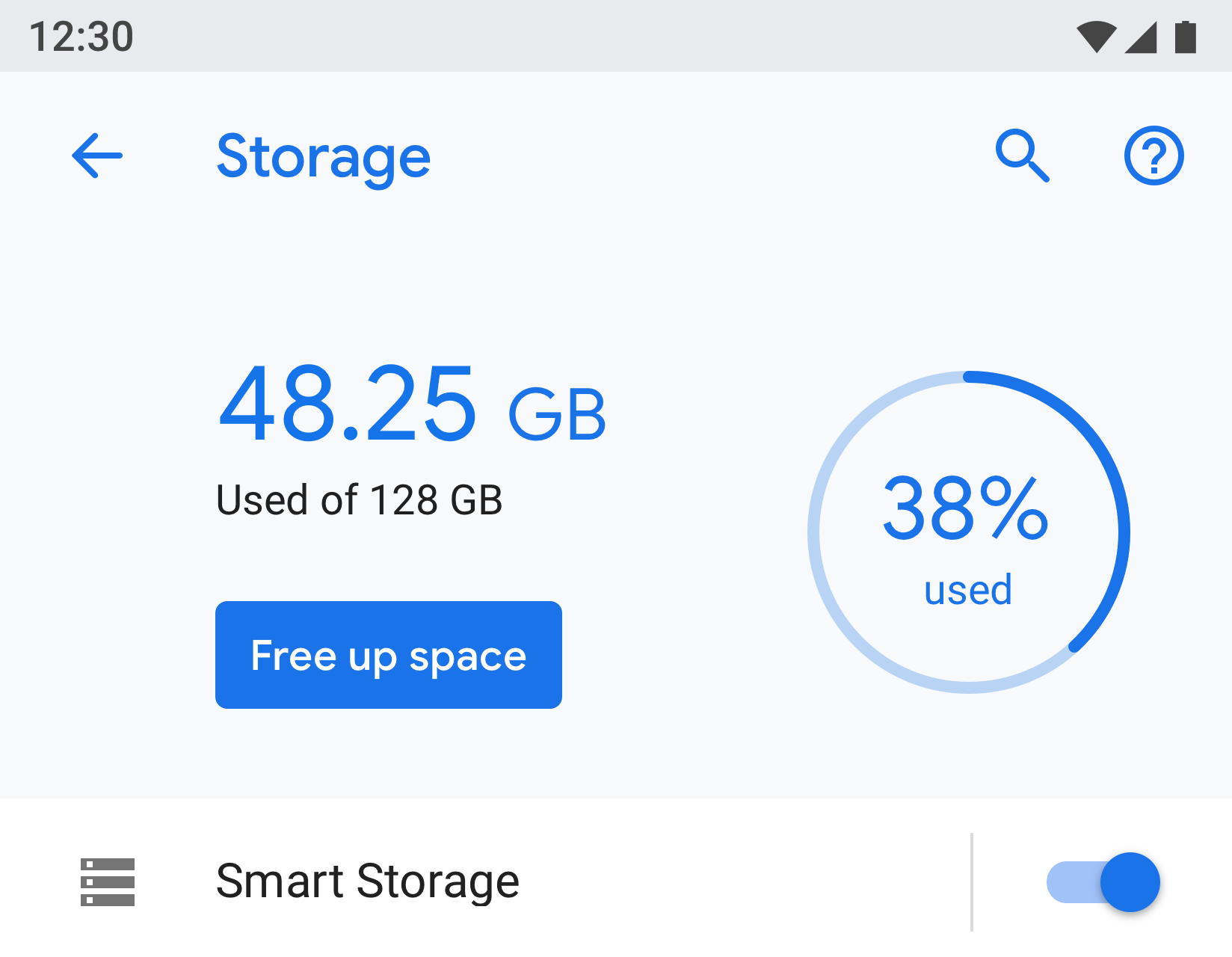
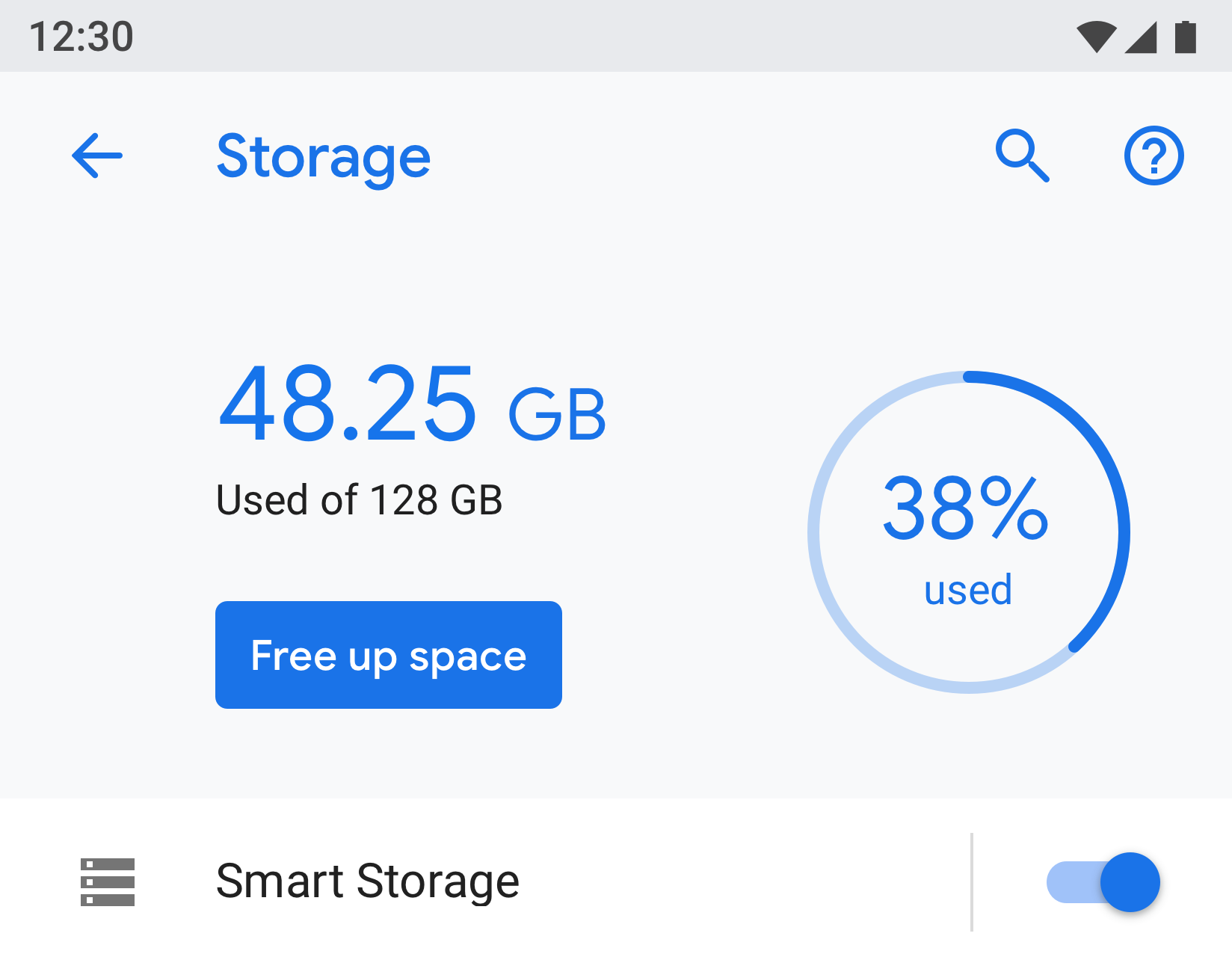
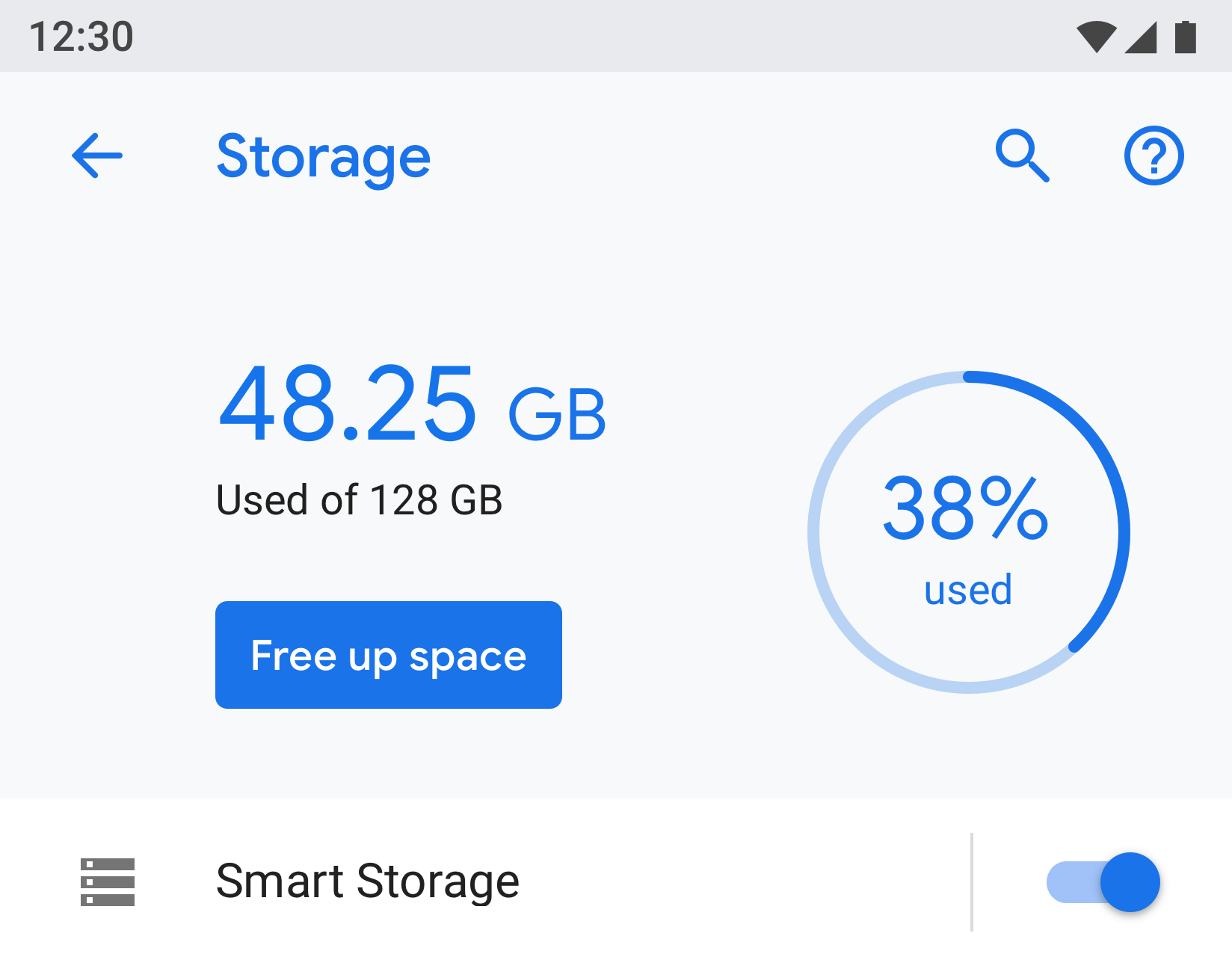
圖 8.存儲中使用的實體屏幕示例
主設置
當可以打開或關閉整個功能(例如 Wi-Fi 或藍牙)時,最好使用主設置。通過使用屏幕頂部的開關,用戶可以輕鬆控制此功能。使用主設置禁用該功能會禁用所有其他相關設置。
如果某個功能需要更長的文本描述,則可以使用主設置,因為此屏幕類型允許更長的頁腳文本。
如果需要從多個屏幕複製或鏈接設置,請使用主設置。由於主設置是一個單獨的屏幕,因此您可以避免在不同位置為同一設置設置多個開關。

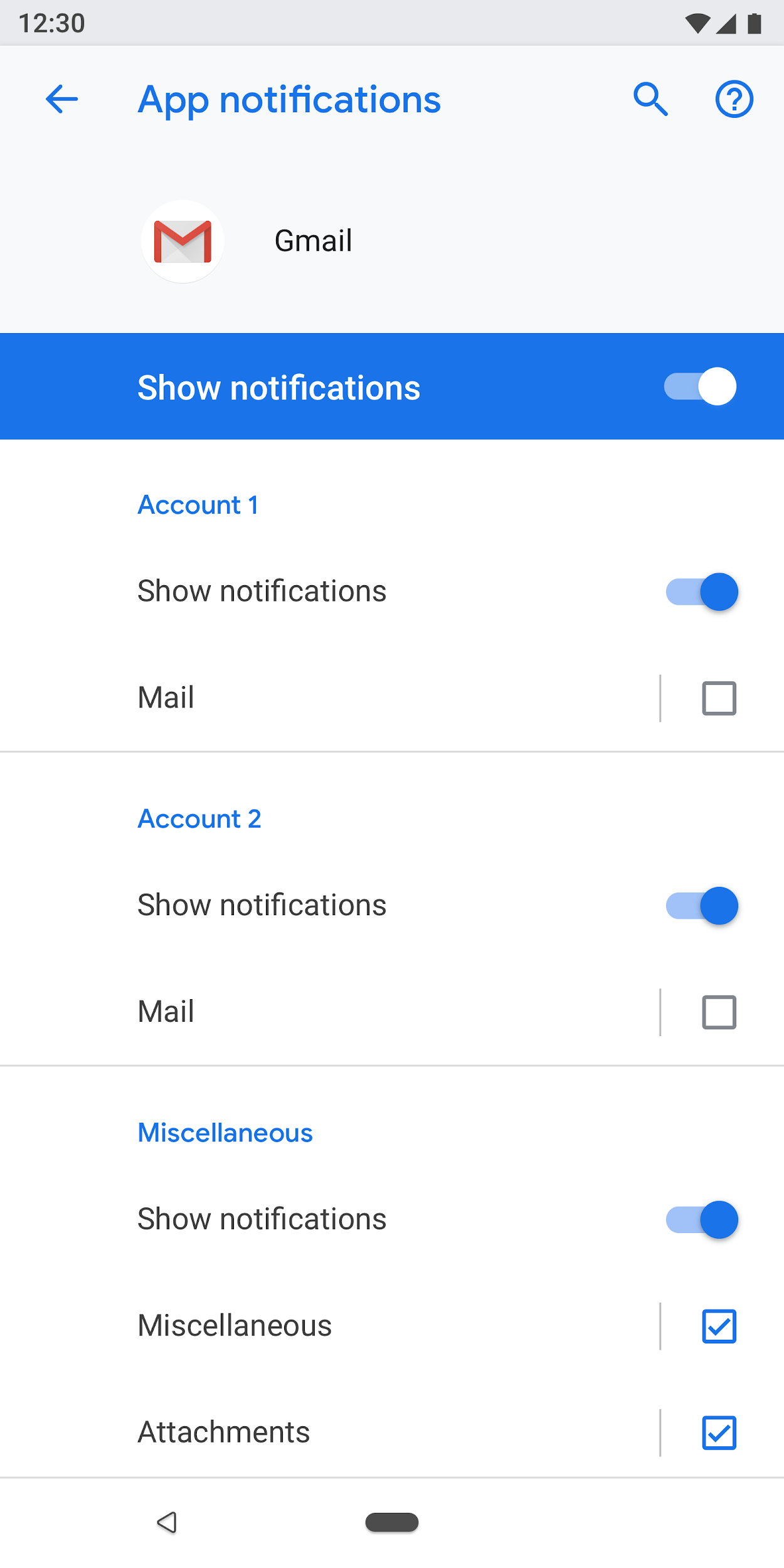
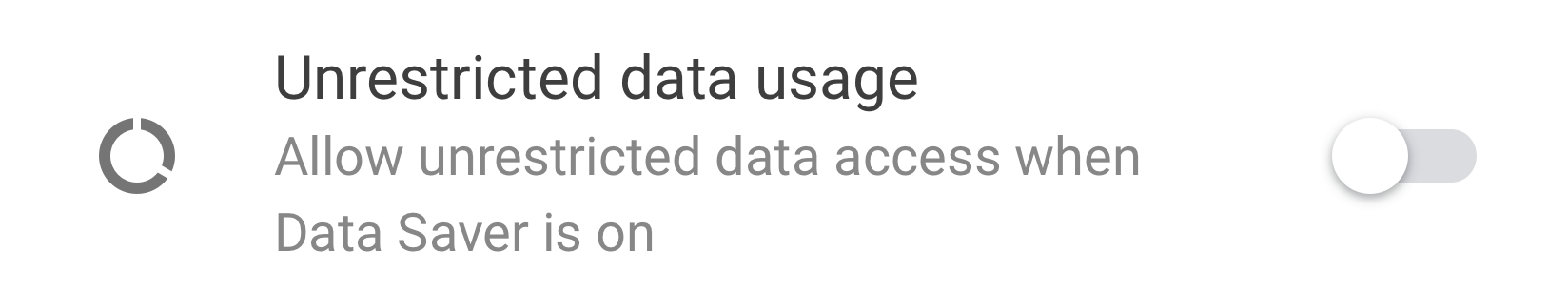
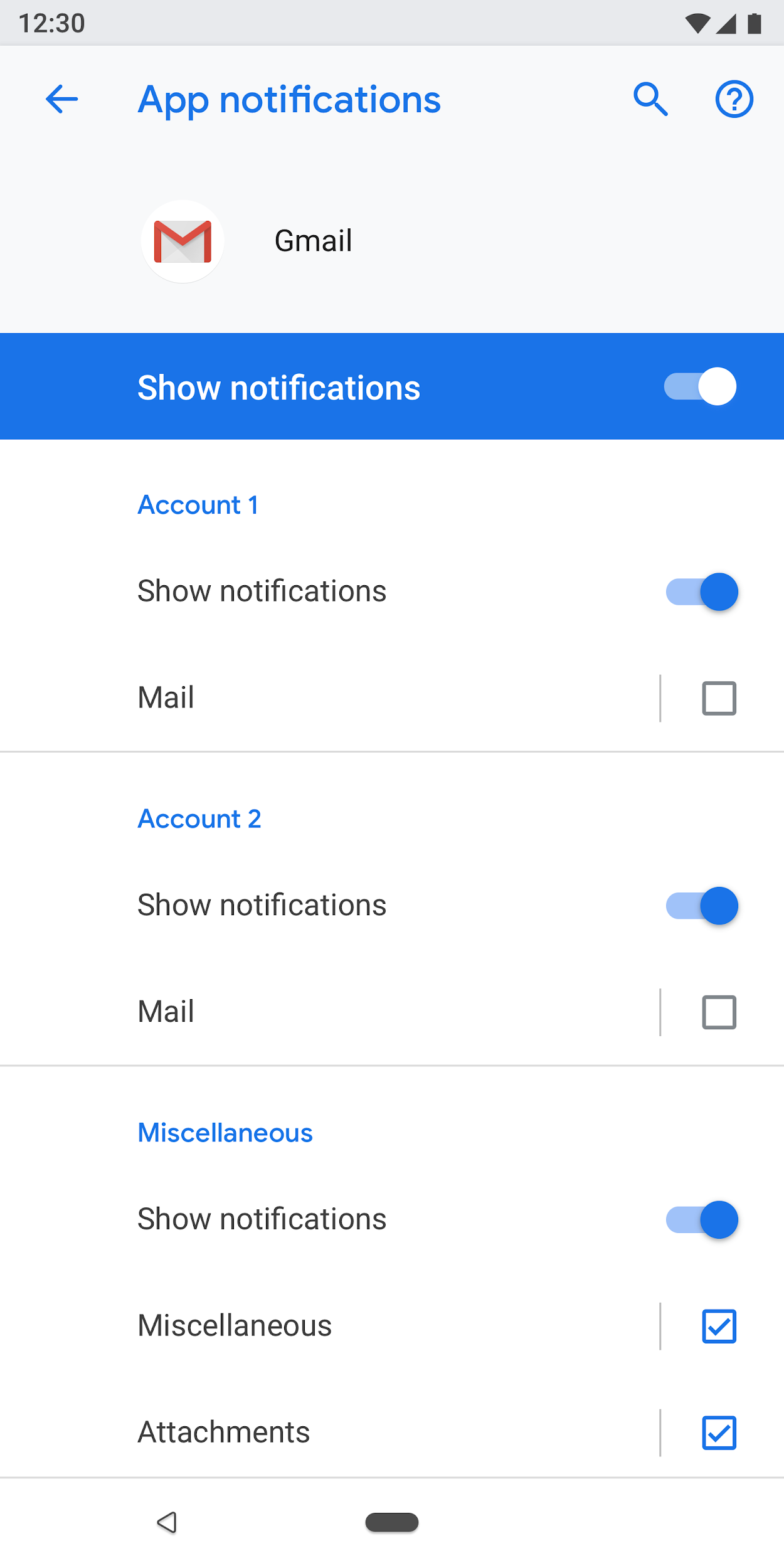
圖 9.應用通知屏幕中使用的主設置示例;關閉主切換將關閉此應用的整個功能

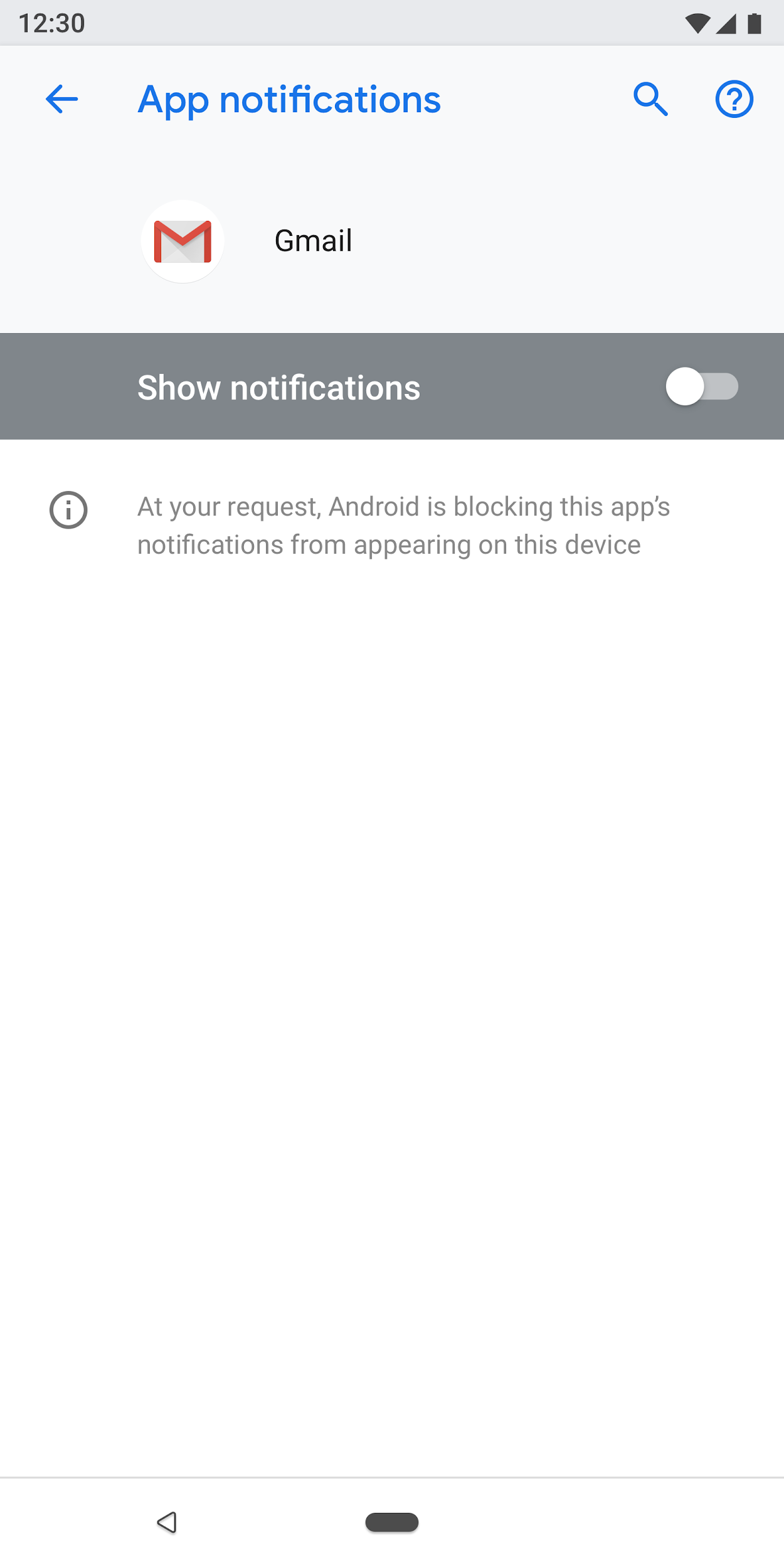
圖 10.應用通知屏幕中使用的主設置示例,主切換關閉
單選按鈕選擇畫面
當用戶需要選擇設置時使用此屏幕。單選按鈕可以顯示在對話框中或單獨的屏幕上。單選按鈕不應與滑塊、菜單或開關一起使用。
單選按鈕屏幕可以在頂部包含圖像,在底部包含頁腳文本。單個單選按鈕可以有字幕和標題。

圖 11.不應在設置列表中使用單選按鈕

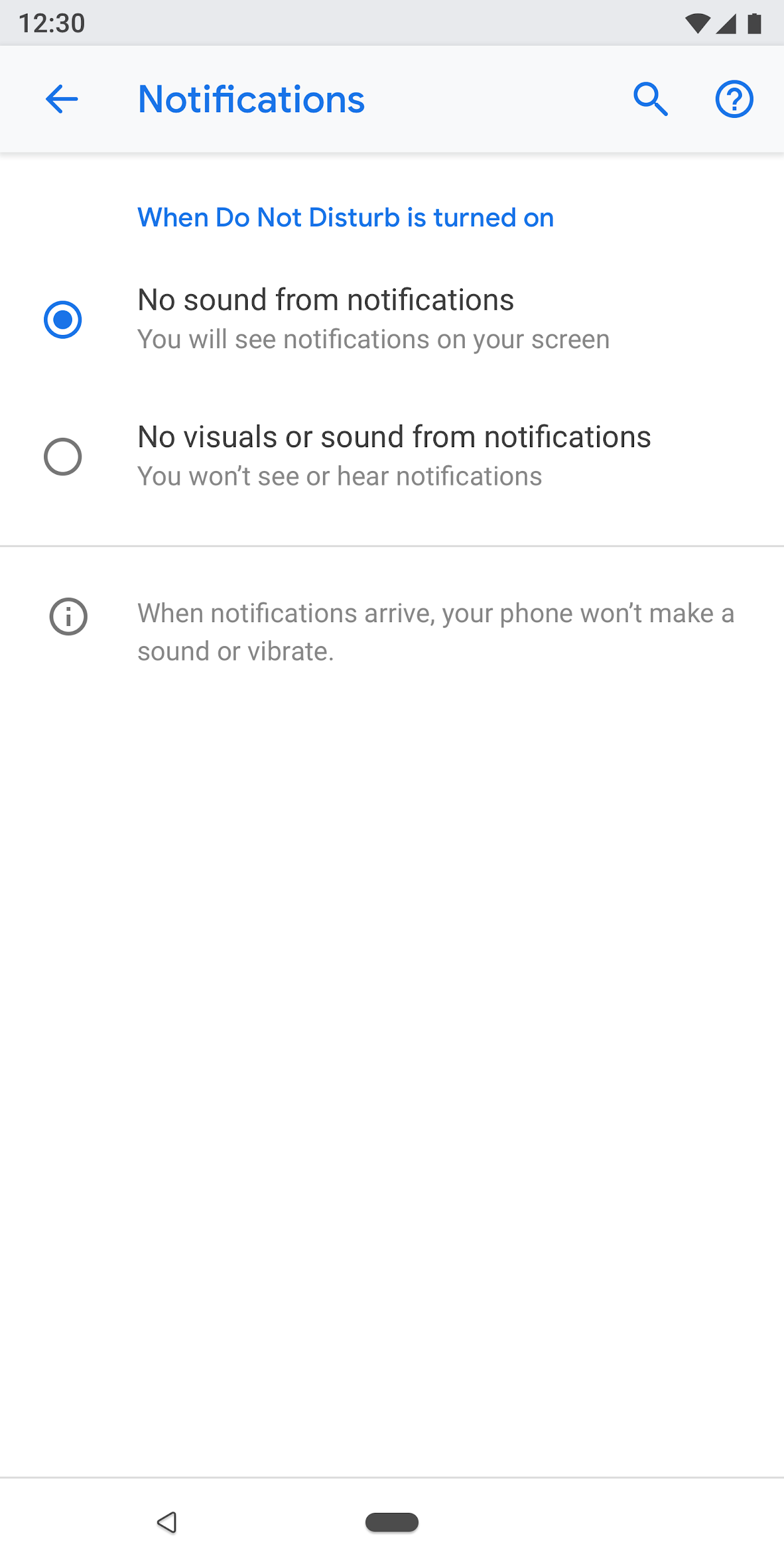
圖 12.這是在設置中正確使用單選按鈕的方法
成分
標題
從 Android 8.0 開始,操作工具欄會顯示搜索和幫助以及其他相關操作。不鼓勵使用溢出菜單,因為用戶可能不會發現隱藏在這些菜單中的操作。
對於沒有特定於屏幕操作的工具欄。顯示搜索和幫助操作。

圖 13.帶有搜索和幫助操作的工具欄
對於具有一項操作的工具欄:在搜索之前顯示操作。

圖 14.在搜索和幫助操作之前有一個操作的工具欄
對於具有超過 1 個操作的工具欄:考慮將主要操作放在搜索之前,同時將高級操作放在溢出菜單中。
如果所有操作都是高級操作或僅對一小部分用戶有用,請考慮將所有操作放在溢出菜單中。

圖 15.帶有用於操作的溢出菜單的工具欄
實體標頭
實體標題可以僅顯示標題,也可以顯示帶有子文本的標題(子文本允許多行)。以下操作是可選的。您最多可以有兩個操作。

圖 16.實體標頭
圖標和標題 (App1) 部分將在標題 (App info) 下滾動。

圖 17.此處的應用信息標題是工具欄的一部分,而屏幕的其餘部分將在其下方滾動
菜單鏈接
標題是強制性的。您還應該顯示突出設置狀態的潛台詞。使用圖標是可選的。
盡量保持標題文本簡潔。如果標題很長,它們可以在下一行繼續,而不是被截斷。不要在長按時啟用菜單或操作。
例子:

圖 18.帶有圖標、標題和子文本的菜單鏈接

圖 19.帶有標題和子文本的菜單鏈接

圖 20.僅帶有標題的菜單鏈接
右側帶有圖標、標題、潛台詞和單獨命中目標的菜單鏈接
其他點擊目標應使用主題顏色。

圖 21.雙擊目標菜單示例
帶有圖標、標題、潛台詞和統計/數字/警報圖標的菜單鏈接
百分比和時間等數值可以與子文本一起顯示在右側,而條形圖可以顯示在下方。
通常,數值顯示在右側,因此用戶可以輕鬆瀏覽和比較它們。

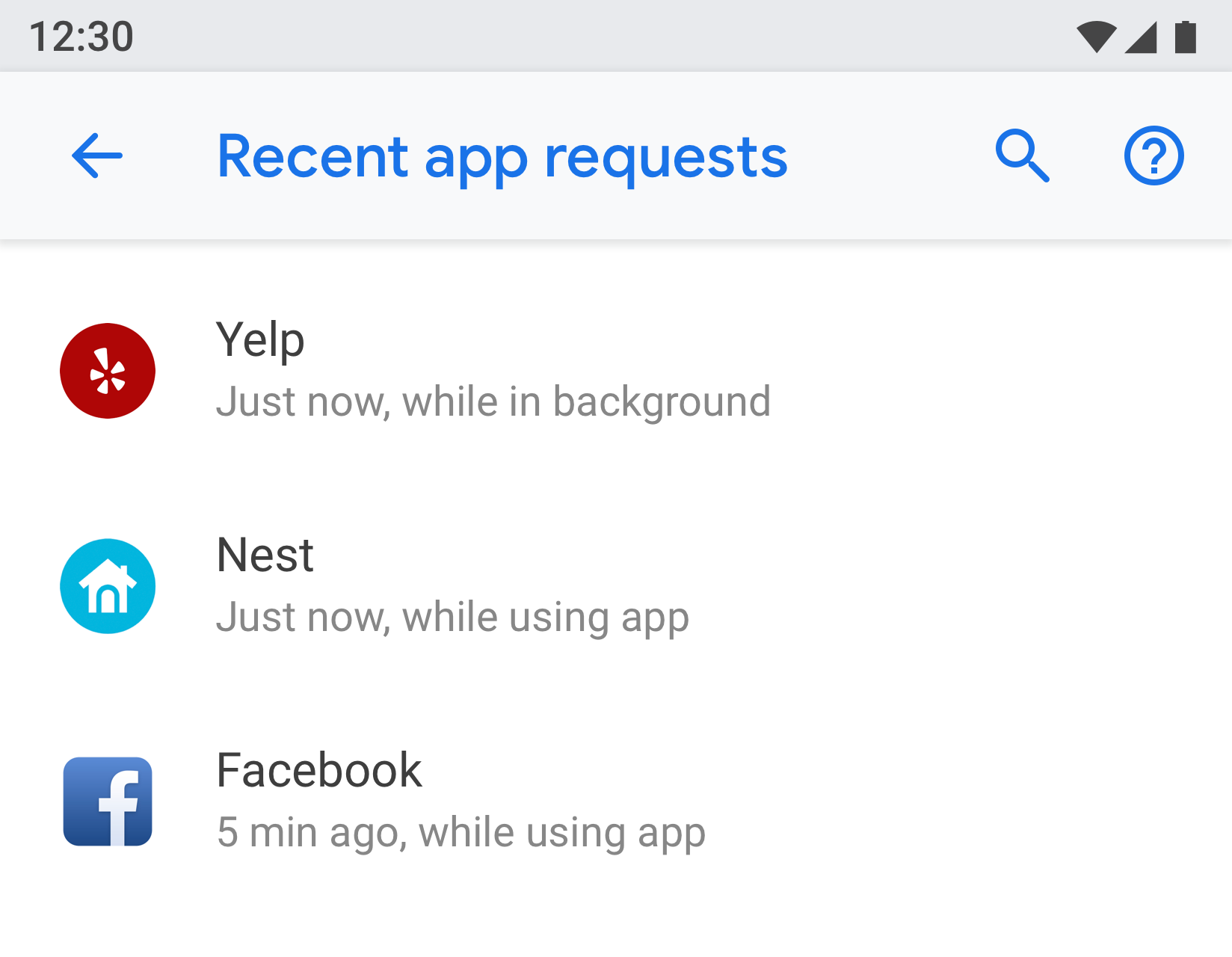
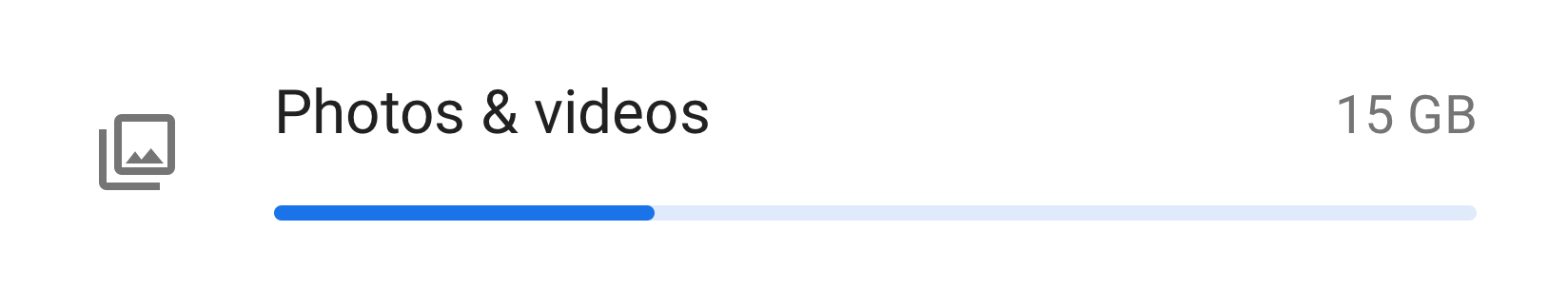
圖 22.帶有圖標、標題、統計信息和圖形的菜單示例
分組和分隔符
如果一個屏幕有很多設置,它們可以通過分隔線進行分組和分隔。與較舊的 Android 版本不同,分隔符現在用於將設置聚集在一個組中,而不是分隔單個設置。
如果組中的設置密切相關,您可以添加組標題。如果您使用組標題,則應始終包含分隔符。

圖 23.用分隔符分組的設置
轉變
切換圖標、標題和潛台詞

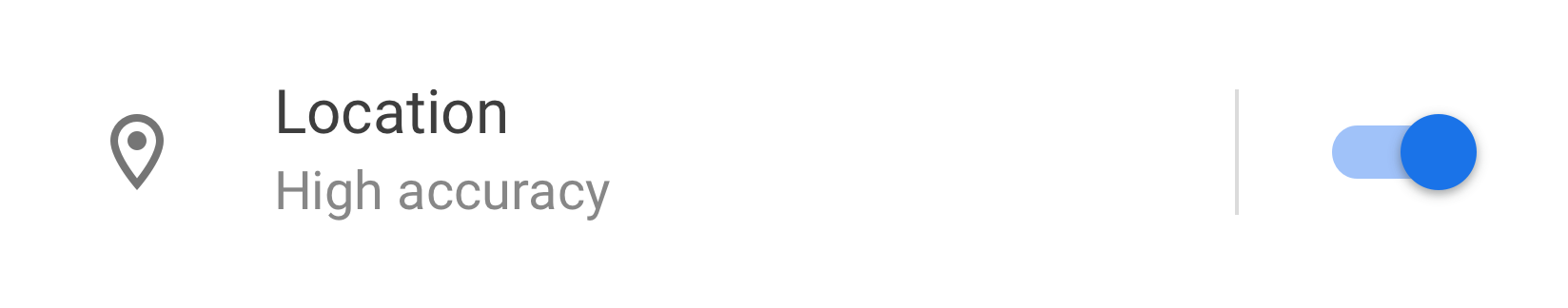
圖 24.帶有圖標、標題和潛台詞的切換
切換標題和潛台詞

圖 25.帶有標題和子文本的切換
僅使用標題切換
標題可以在左側帶有一個圖標。

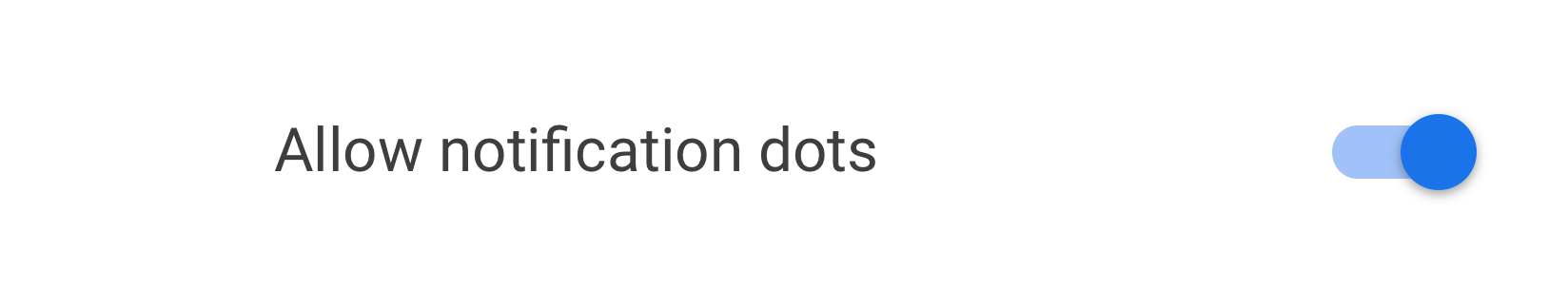
圖 26.僅帶有標題的切換
列表項+開關
您可以將列表項與開關組合在一起。點擊垂直線的左側就像一個鏈接,將用戶帶到下一個屏幕。右側的行為類似於標准開關。
對於左側的列表項,標題是強制性的。圖標和潛台詞是可選的。

圖 27.列表項和開關
滑塊
該圖標在滑塊中是可選的。

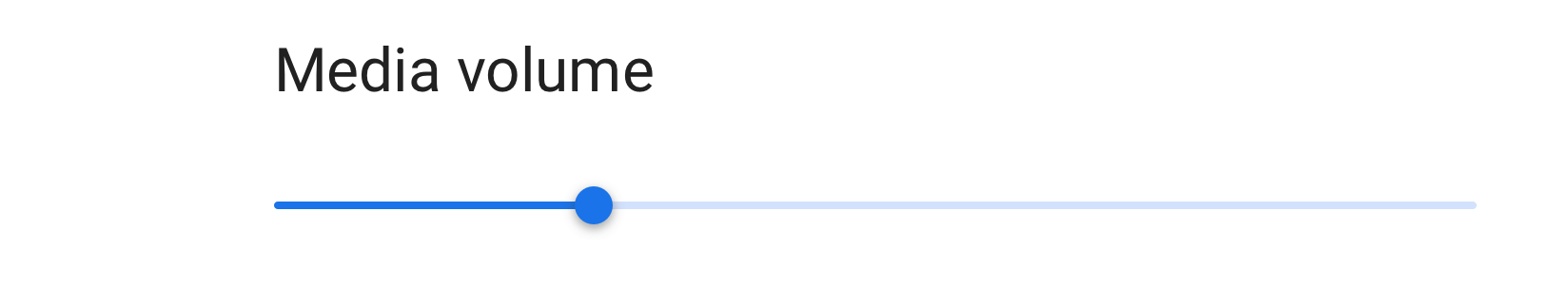
圖 28.滑塊
屏幕按鈕
積極行動使用主題顏色,而消極行動使用灰色。積極行動可能包括打開應用程序、安裝應用程序、添加新項目等。消極行動包括清除數據、卸載應用程序、刪除項目等。

圖 29. “卸載”和“強制停止”的灰色按鈕

圖 30. “立即開啟”的藍色按鈕
漸進式披露(高級)
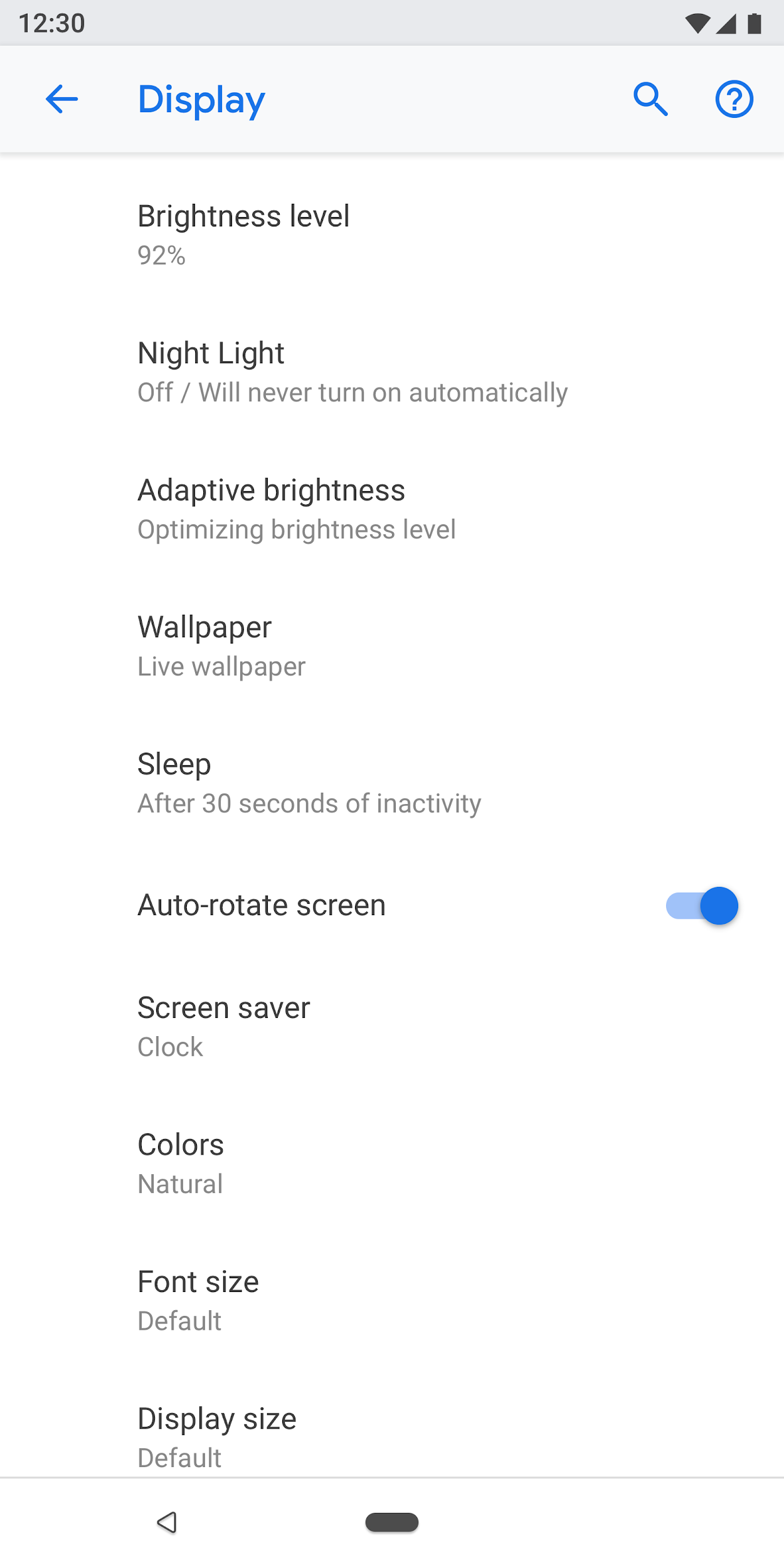
不常用的設置應隱藏。僅當至少要隱藏 3 個項目時才使用“高級”。
在這裡,潛台詞顯示隱藏設置的標題。潛台詞應該只有一行。附加文本會被省略號截斷。

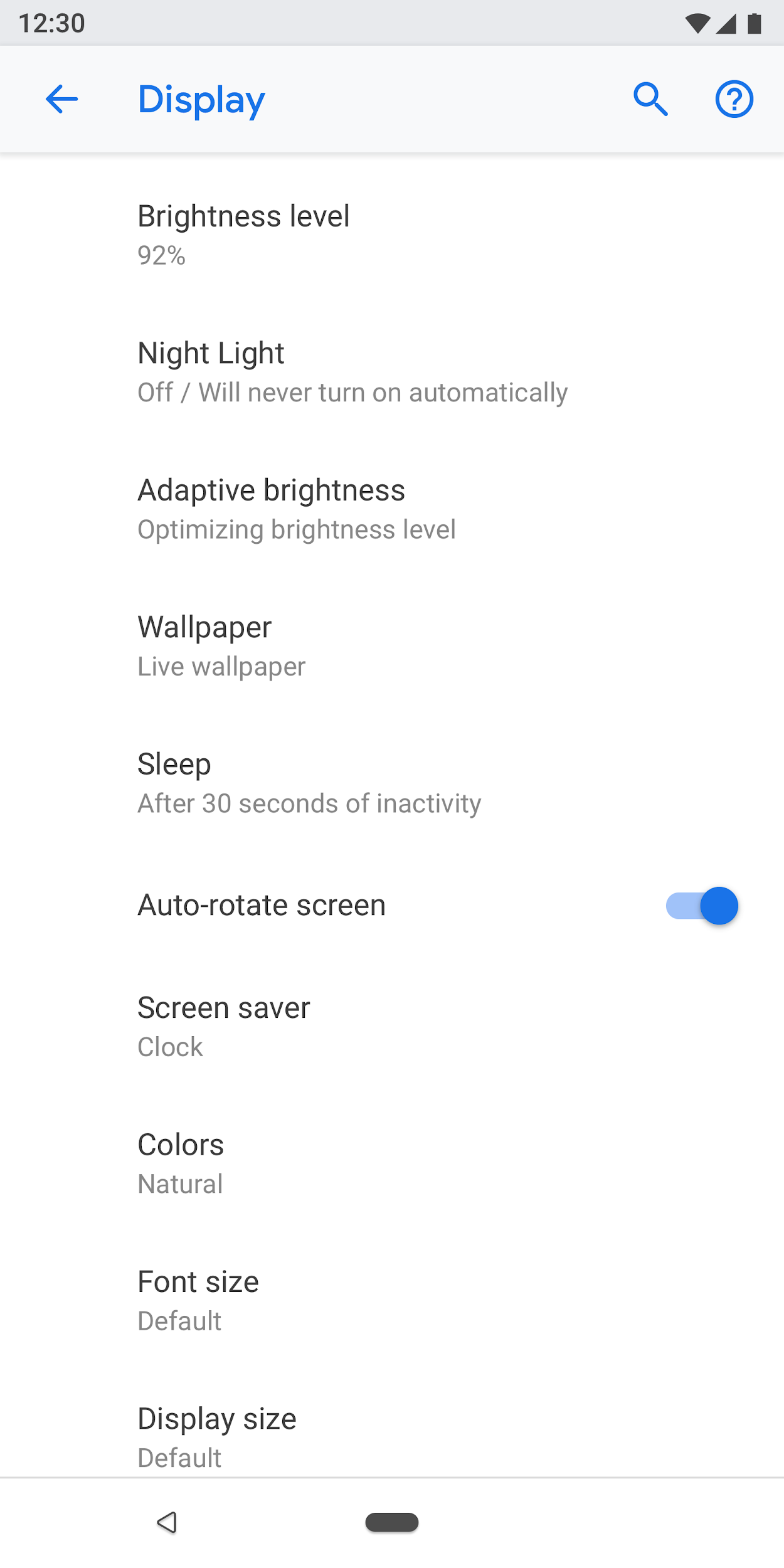
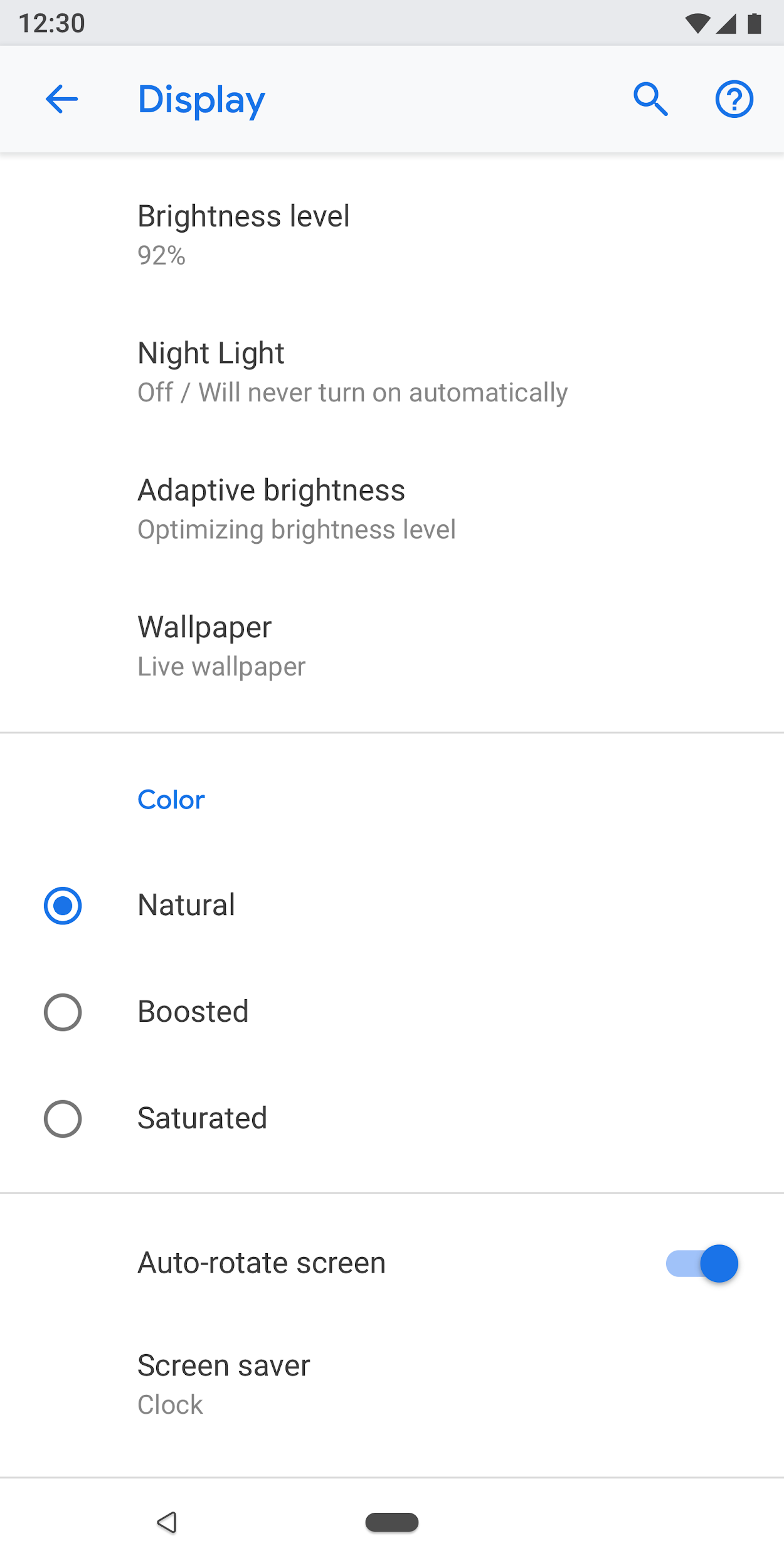
圖 31. “顯示”屏幕上使用的高級
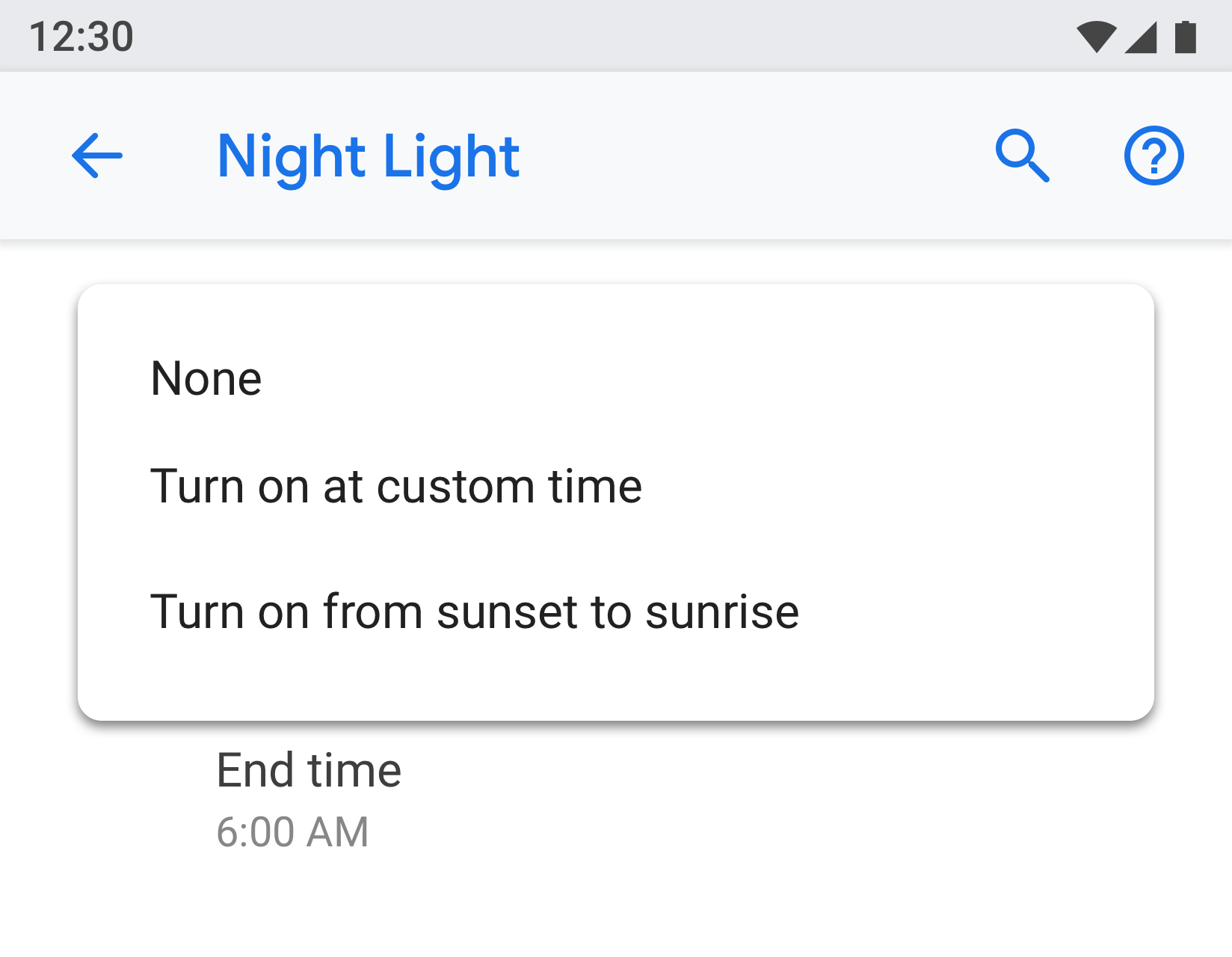
下拉式菜單
下拉菜單可用,但理想情況下,您應該使用對話框或單選按鈕選擇屏幕。建議這樣做是為了簡化設置,因為目前單項選擇有三種不同的模式。
如果需要,可以在設置具有簡單選項的情況下使用下拉菜單。

圖 32.下拉菜單
複選框
盡可能使用切換複選框。
可以使用複選框:
- 對於限制應用程序或阻止服務等負面操作。
- 為了避免屏幕上有太多的開關。

圖 33.複選框用於減少此屏幕上的開關數量
鏈接
不建議在設置中使用鏈接。僅在絕對必要時使用鏈接。鏈接應該使用沒有下劃線的強調色。

圖 34.設置中使用的鏈接
頁腳
頁腳文本可用於添加說明性內容。頁腳應始終在頂部有一個分隔線。頁腳顯示在屏幕底部。如果需要,頁腳可以有鏈接。

圖 35.頁腳文本
模式
數據
關鍵數據可以顯示在條形圖或餅圖等圖表中。此數據可以顯示在實體標題中。示例包括移動數據和存儲。
其他不太重要的數據可以通過使用常規列表視圖來呈現。

圖 36.顯示存儲的示例

圖 37.顯示網絡的示例
用戶教育
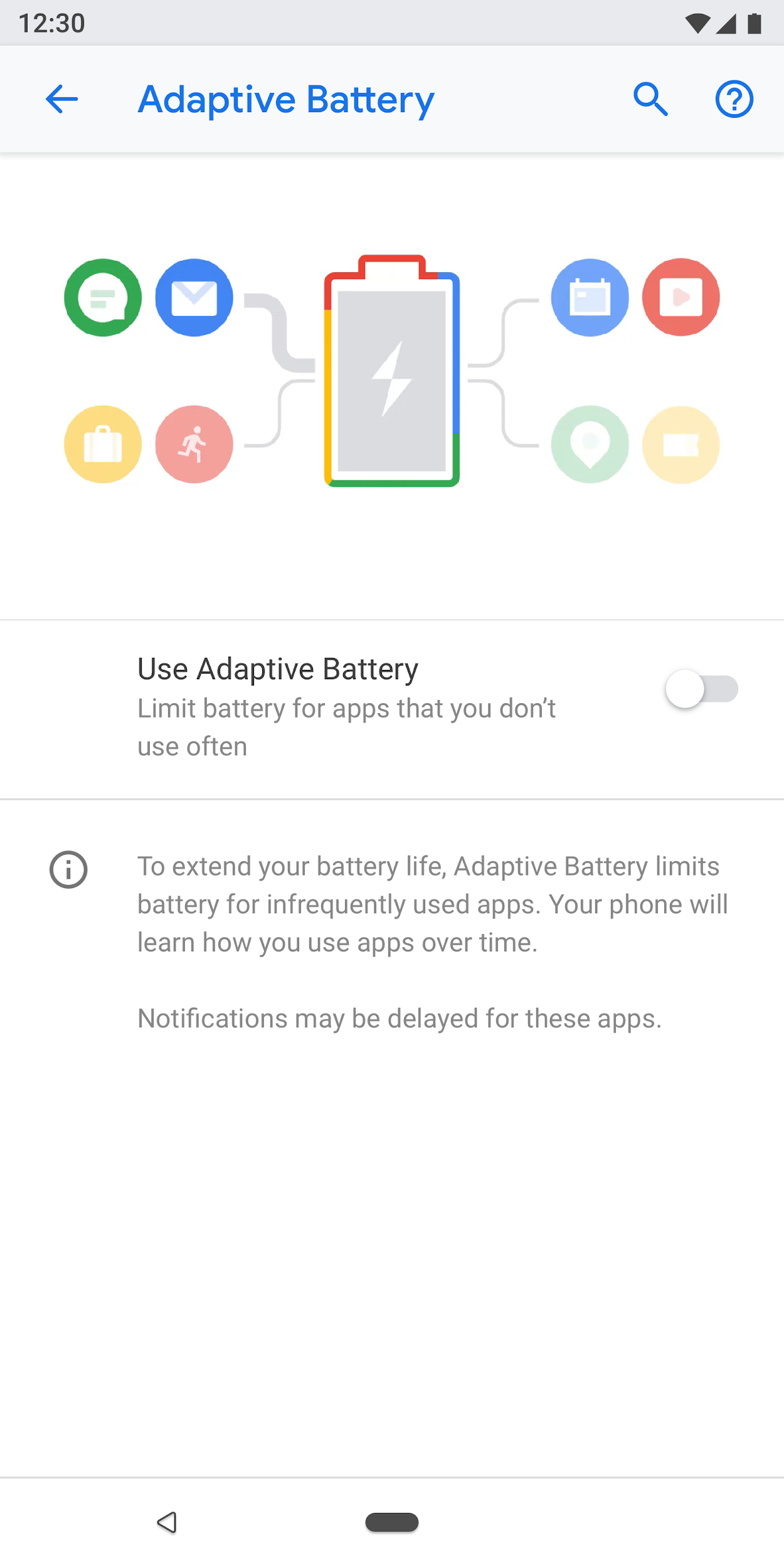
某些功能可能需要解釋或用戶教育。您可以將動畫或圖像與文本一起使用。動畫或圖像應顯示在屏幕頂部,而頁腳文本可用於添加說明。

圖 38.使用動畫和頁腳文本進行設置
形式
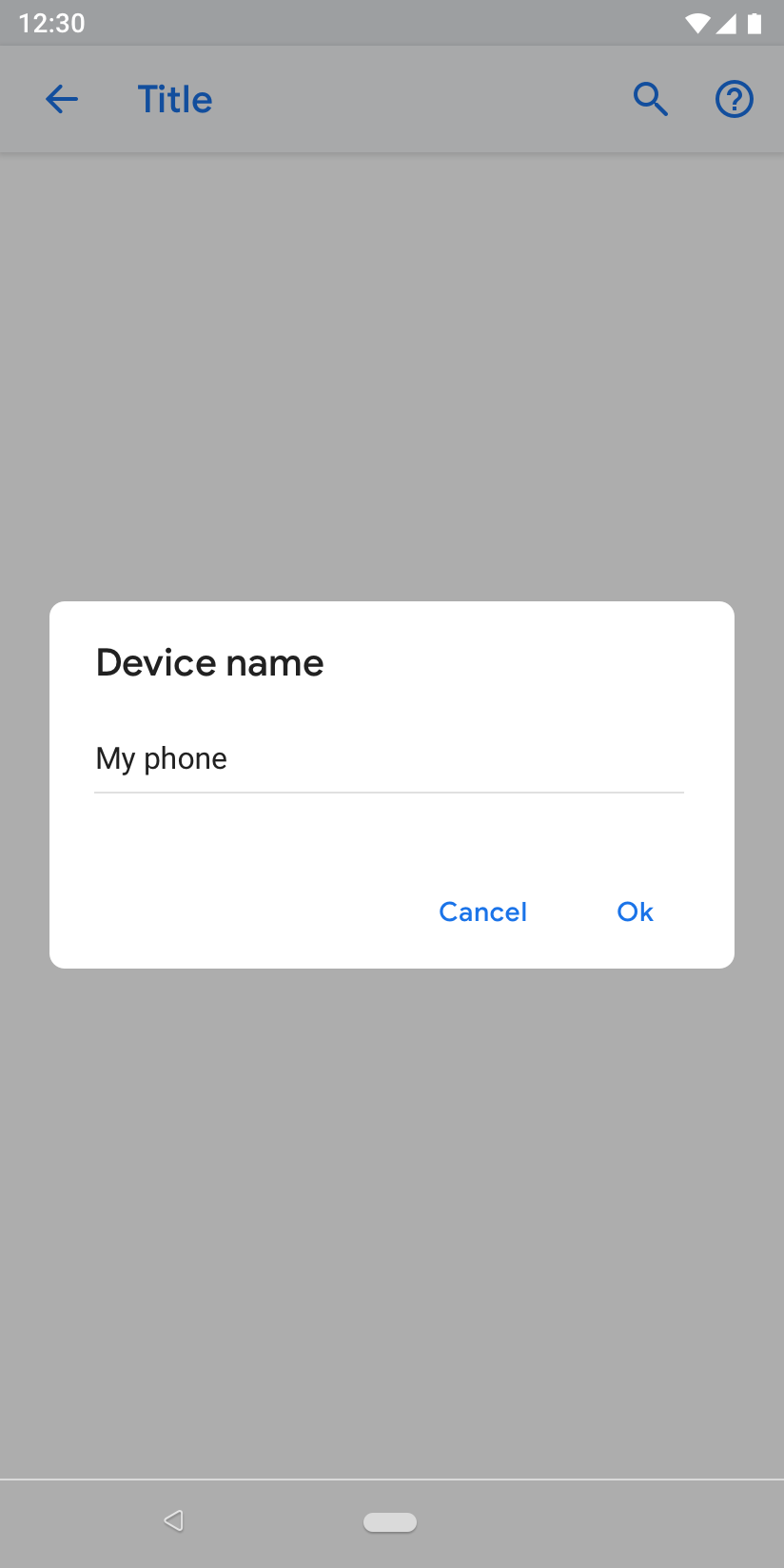
如果表單有一個輸入字段,請使用普通對話框。這為用戶輸入單個輸入提供了一種簡單的方法。
但是,如果表單有多個字段,請考慮使用全屏對話框。這提供了更多的屏幕空間來以清晰的模式排列字段。

圖 39.帶有普通對話框的表單
搜索結果
搜索結果會顯示設置的標題、子文本(如果有)和麵包屑導航位置。

圖 40.搜索結果

