- হোস্ট কার্যকলাপ:
InCallActivity - রুট লেআউট:
@layout/in_call_activity
ইনকামিং কল স্ক্রীন
খণ্ড. IncomingCallFragment
ল্যান্ডস্কেপ মোডে ইনক্যাল ডায়ালপ্যাড স্ক্রিন
লেআউট: @layout/ongoing_call_fragment

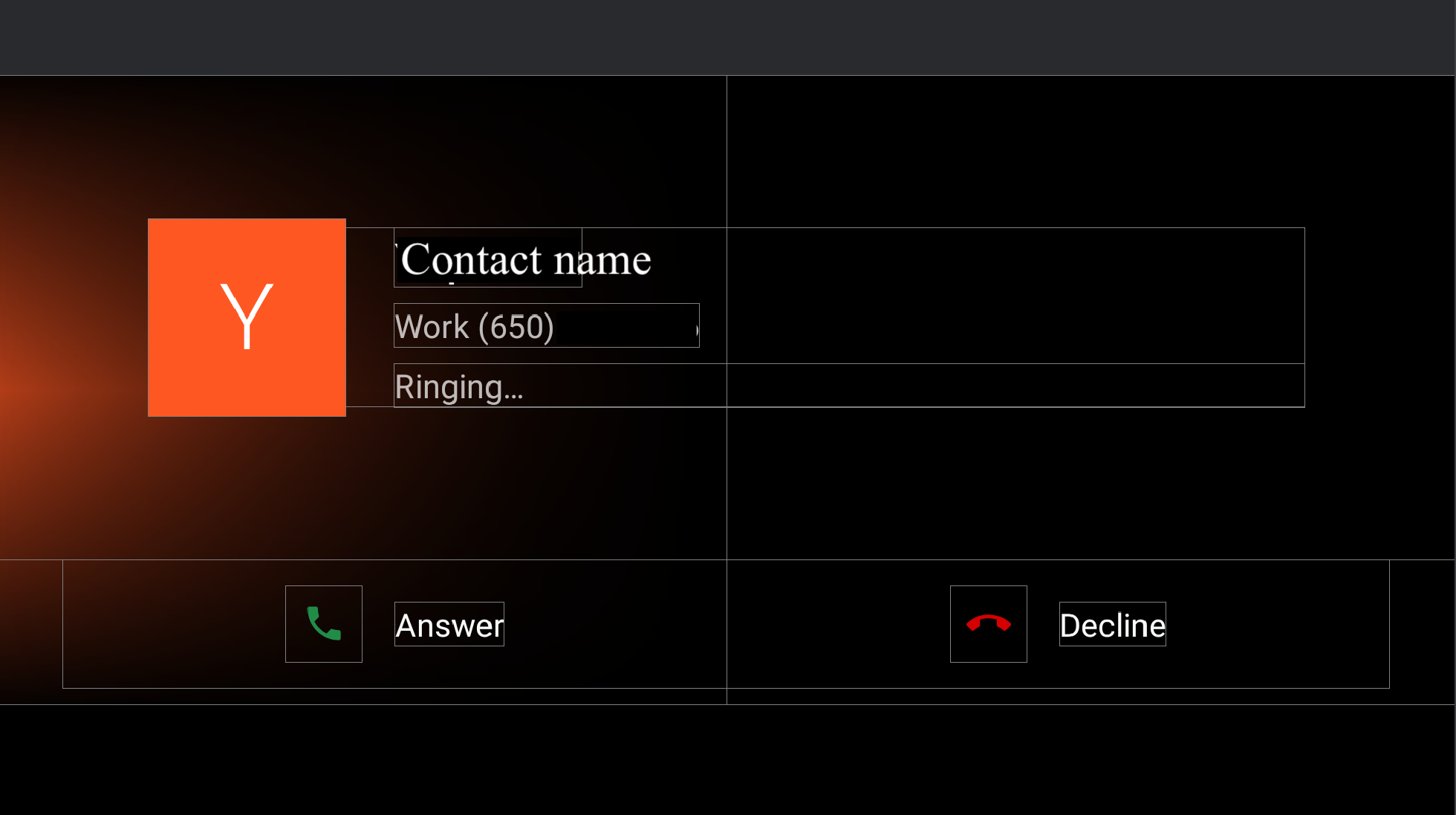
চিত্র 1. ইনকামিং কল স্ক্রীন
| উপাদান [আইডি:]শ্রেণীর নাম | সম্পত্তি | মান |
|---|---|---|
background_image: | @config/config_background_image_alpha | 1.0 পরিচিতি অবতারের জন্য প্রোগ্রাম্যাটিকভাবে ব্যবহৃত হয়। |
@config/config_background_image_error_alpha | 1.0 পরিচিতি চিঠি টাইলস জন্য প্রোগ্রাম্যাটিকভাবে ব্যবহৃত. 0.0 তে সেট করলে ব্যাকগ্রাউন্ডের রঙ লুকাবে। | |
user_profile_container: | N/A | N/A |
ringing_call_controller_bar: | height | @dimen/in_call_controller_bar_height |
layout_margintStart | @dimen/in_call_controller_bar_margin |
- ব্যবহারকারীর প্রোফাইল।
@layout/user_profile_largeComponent [id:]ClassNameসম্পত্তি মান root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameসম্পত্তি মান root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
পোর্ট্রেট মোডে ইনকামিং কল
পোর্ট্রেট মোডে ইনকামিং কল পেজ একই @layout/ongoing_call_fragment শেয়ার করে ল্যান্ডস্কেপ মোডের সাথে @layout [-port] /user_profile_large ব্যতীত, যা আলাদাভাবে সাজানো হয়।

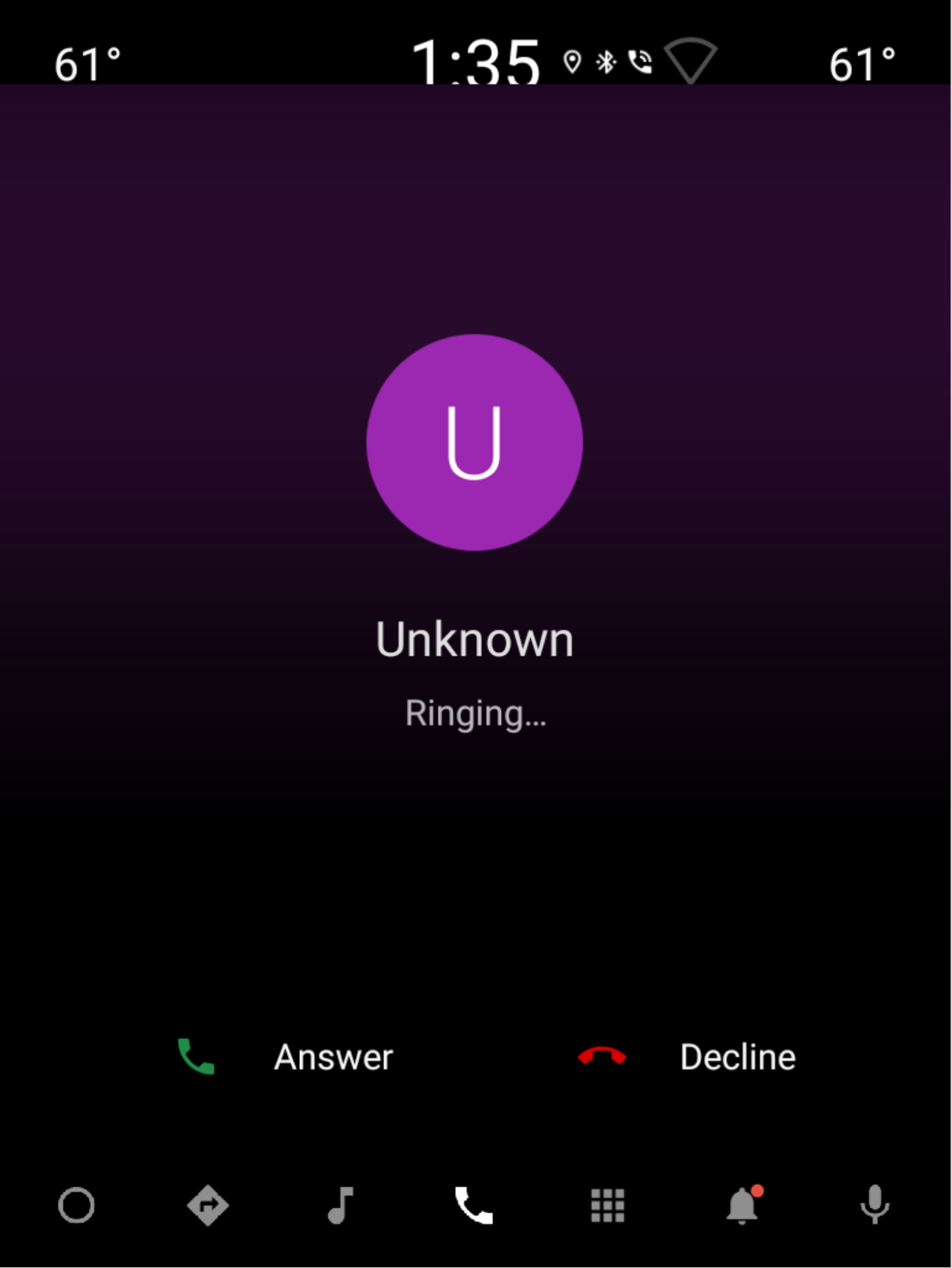
চিত্র 2. প্রতিকৃতি মোডে ইনকামিং কল
- ব্যবহারকারীর প্রোফাইল।
@layout/user_profile_largeComponent [id:]ClassNameসম্পত্তি মান root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
চলমান কল পৃষ্ঠা
খণ্ড. OngoingCallFragment
ল্যান্ডস্কেপ মোড

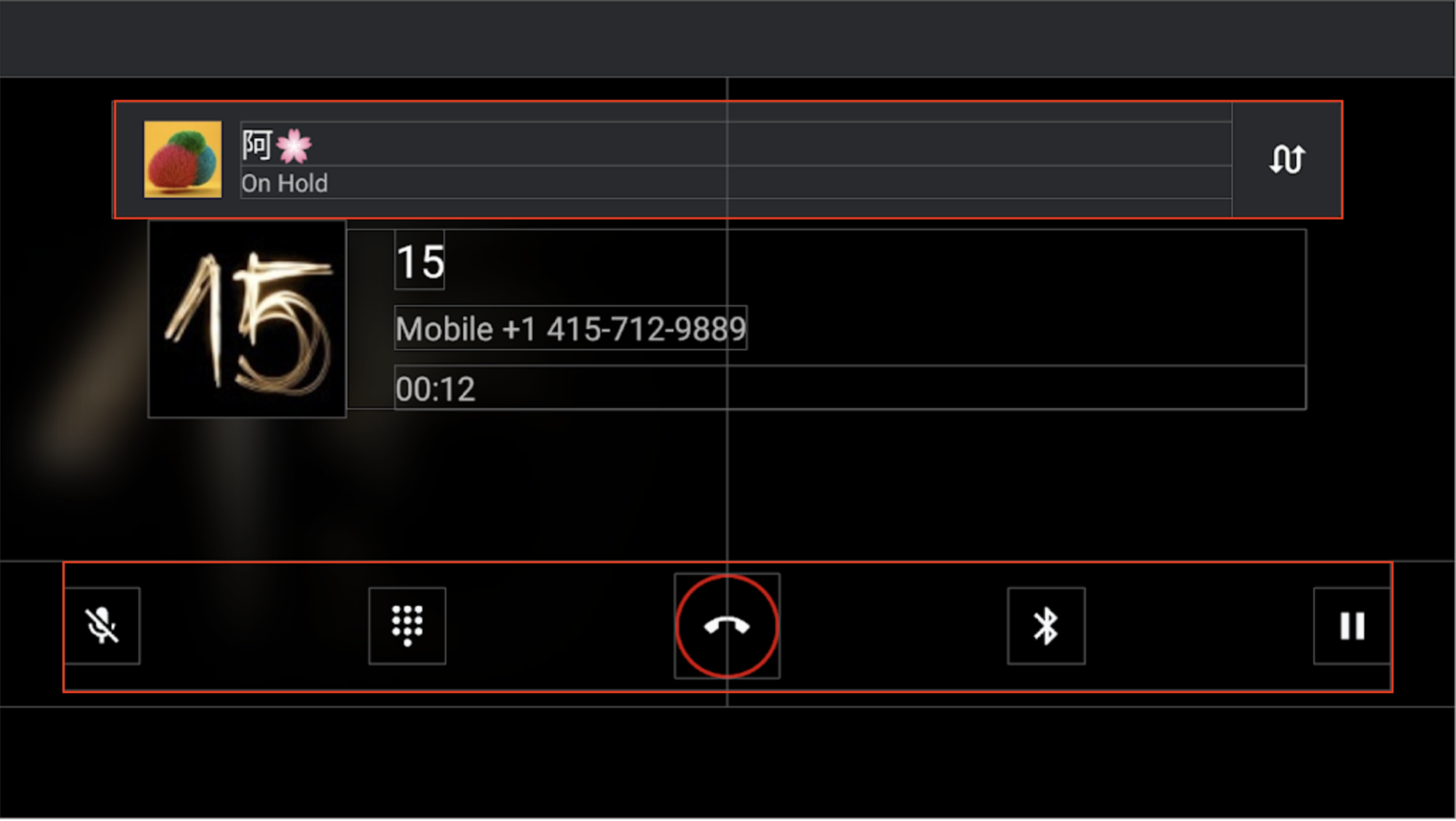
চিত্র 3. ল্যান্ডস্কেপ মোডে চলমান কল স্ক্রীন
Component [id:]ClassName | সম্পত্তি | মান | |
|---|---|---|---|
background_image: BackgroundImageView | @config/config_background_image_alpha | 1.0 পরিচিতি অবতারের জন্য প্রোগ্রাম্যাটিকভাবে ব্যবহৃত হয়। | |
@config/config_background_image_error_alpha | 1.0 পরিচিতি চিঠি টাইলস জন্য প্রোগ্রাম্যাটিকভাবে ব্যবহৃত. 0.0 এ সেট করা হলে, পটভূমির রঙ লুকানো থাকে। | ||
অন্যান্য দর্শনের ধারক: ConstraintLayout | background | @android:color/transparentকন্ট্রোল বার বোতামগুলির জন্য লহরটি কাজ করার জন্য প্রয়োজন। | |
incall_dialpad_fragment: InCallDialpadFragment | N/A | InCall ডায়ালপ্যাড দেখুন | |
user_profile_container: @layout/user_profile_large | N/A | ইনকামিং কল পৃষ্ঠায় @layout/user_profile_large এর মতোই।
| |
onhold_user_profile: OnHoldCallUserProfileFragment | height | @dimen/onhold_user_info_height | |
layout_marginTop | @dimen/onhold_profile_margin_y | ||
layout_marginStart | @dimen/onhold_profile_margin_x | ||
ongoing_call_control_bar: OnGoingCallControllerBarFragment | layout_marginBottom | @dimen/in_call_controller_bar_margin | |
layout_marginHorizontal | @dimen/in_call_controller_bar_margin | ||
- OnHoldCallUserProfileFragment।
@layout/onhold_user_profileউপাদান [আইডি:]শ্রেণীর নাম সম্পত্তি মান root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameসম্পত্তি মান root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

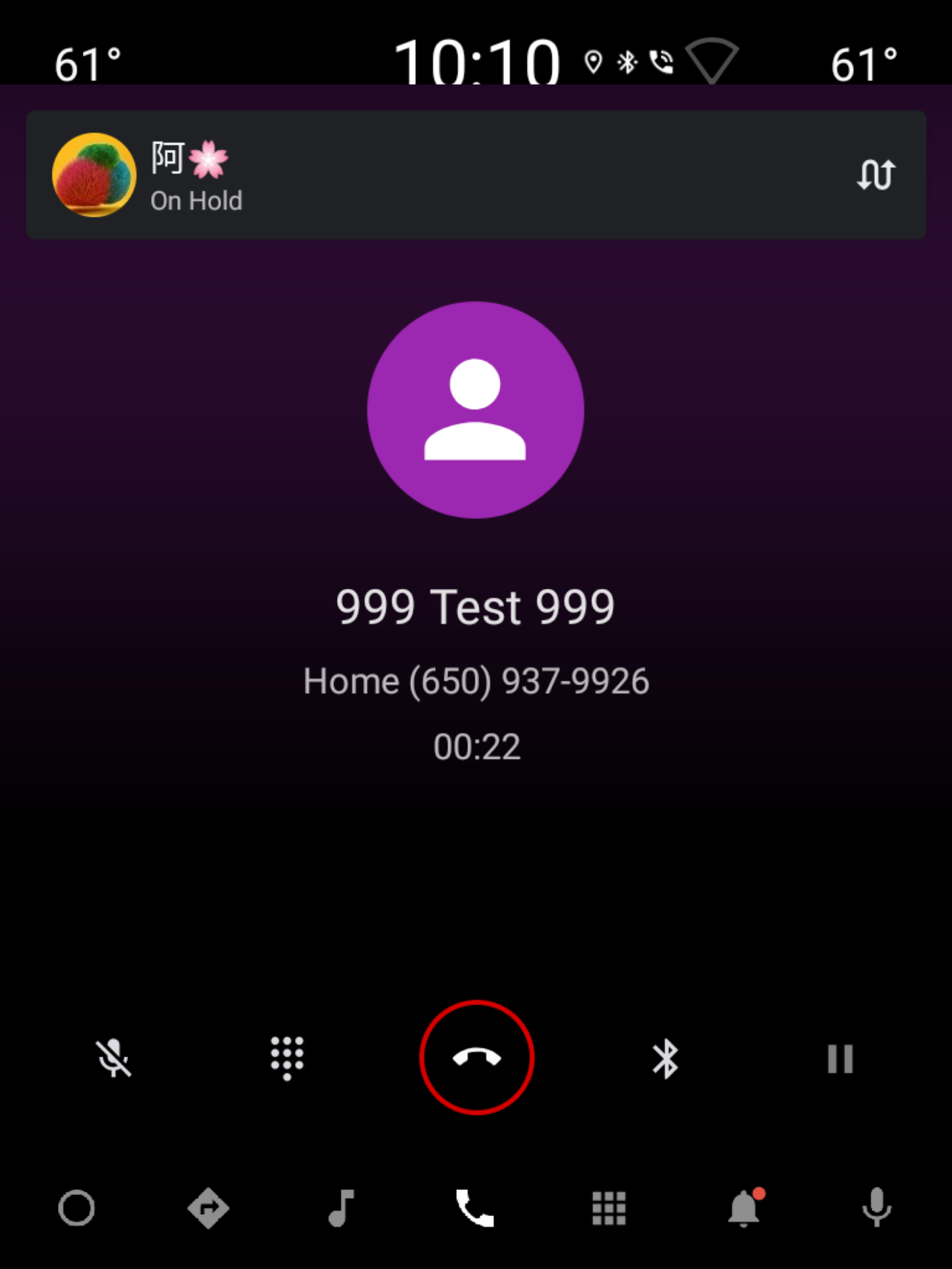
চিত্র 4. প্রতিকৃতি মোডে চলমান কল পৃষ্ঠা
@layout/user_profile_large ভিন্নভাবে সাজানো ছাড়া পোর্ট্রেট মোড একই লেআউট শেয়ার করে। ইনকামিং কল পৃষ্ঠায় পোর্ট্রেট মোড দেখুন।
ইনকল ডায়ালপ্যাড
খণ্ড. InCallDialpadFragment
ল্যান্ডস্কেপ মোড
লেআউট। @layout/incall_dialpad_fragment

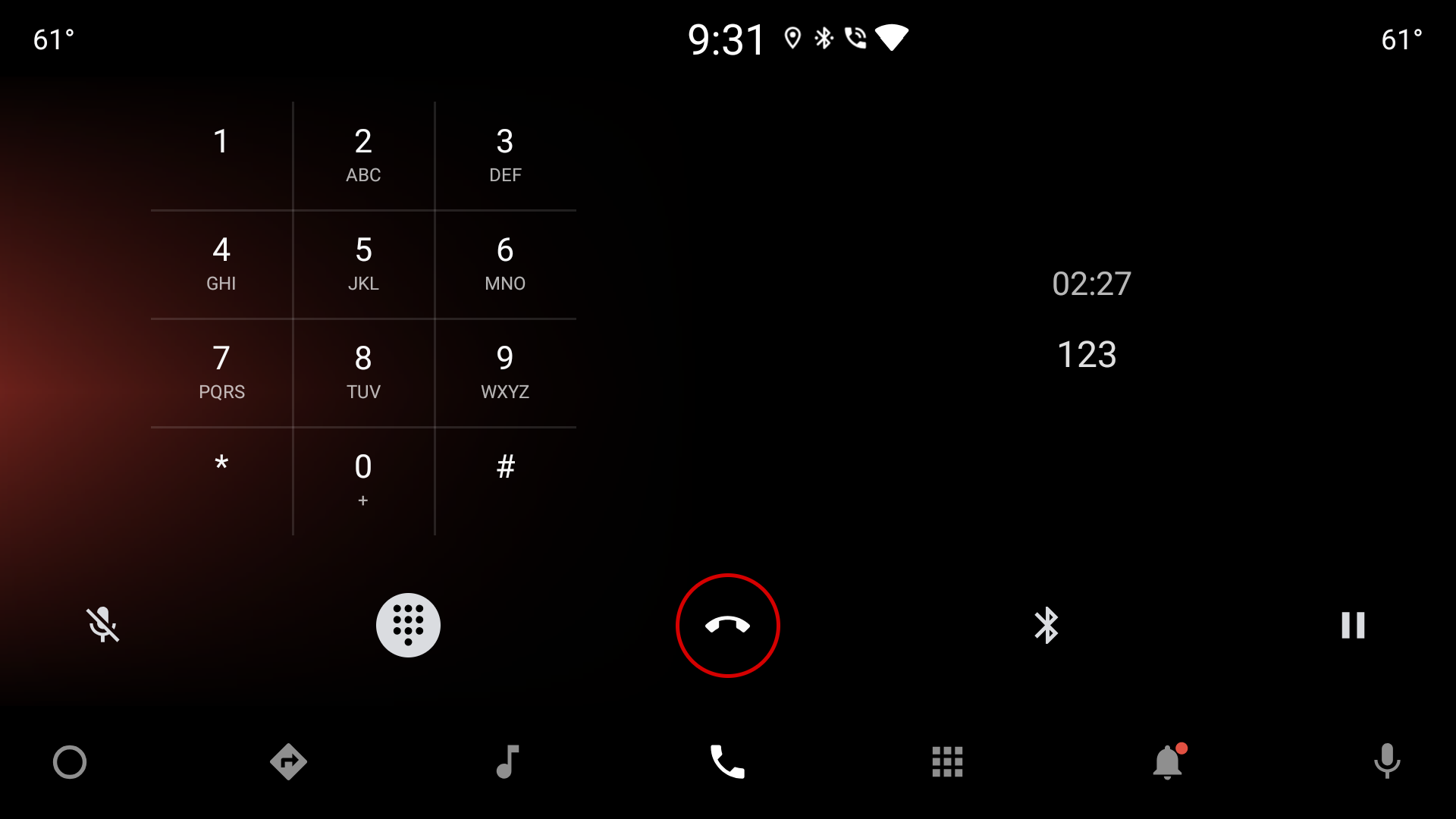
চিত্র 5. ল্যান্ডস্কেপ মোডে ইনকল ডায়ালপ্যাড স্ক্রিন
| উপাদান [আইডি:]শ্রেণীর নাম | সম্পত্তি | মান |
|---|---|---|
divider: Guideline | layout_constraintGuide_percent | 0.5 |
dialpad_fragment: KeypadFragment | N/A | কীপ্যাড দেখুন |
dialpad_info_boundaries: View | height | dialpad_fragment এর মতই |
layout_constraintDimensionRatio | W, 1:1 | |
call_state: Chronometer | layout_width | টেক্সট আপডেটে সম্পূর্ণ ভিউ পুনরায় আঁকা এড়াতে match_parent |
textAppearance | @style/TextAppearance.InCallState | |
marginBottom | @dimen/call_state_padding | |
title: TextView | textAppearance | @style/TextAppearance.DialNumber |
পোর্ট্রেট মোডে ইনকল ডায়ালপ্যাড
লেআউট। @layout[-port]/incall_dialpad_fragment

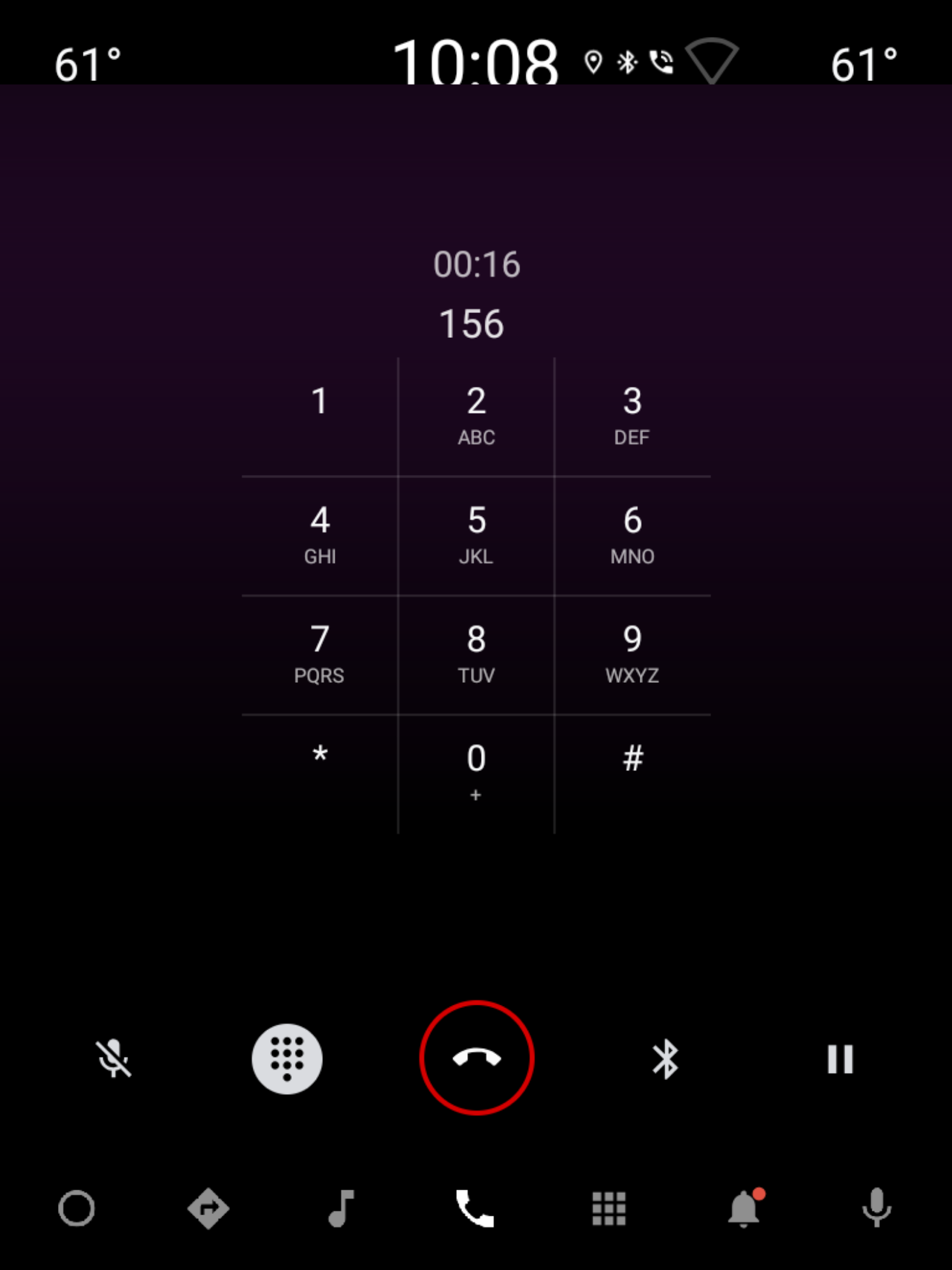
চিত্র 6. প্রতিকৃতি মোডে ইনকল ডায়ালপ্যাড স্ক্রীন
| উপাদান [আইডি:]শ্রেণীর নাম | সম্পত্তি | মান |
|---|---|---|
dialpad_fragment: KeypadFragment | layout_marginTop | @dimen/keypad_margin |
call_state: Chronometer | layout_width | টেক্সট আপডেটে সম্পূর্ণ ভিউ পুনরায় আঁকা এড়াতে match_parent । |
gravity | center | |
textAppearance | @style/TextAppearance.InCallState | |
marginStart | @dimen/dialpad_info_edge_padding_size | |
title: TextView | gravity | ডায়াল করা নম্বর কেন্দ্রে wrap_content সেট করে প্রস্থের সাথে একসাথে শেষ করুন এবং শুরুতে ফেইড করুন। |
textAppearance | @style/TextAppearance.DialNumber | |
marginStart | @dimen/dialpad_info_edge_padding_size |
KeypadFragment । কীপ্যাড দেখুন

