- Aktivitas host:
InCallActivity - Tata letak root:
@layout/in_call_activity
Layar panggilan masuk
Fragment. IncomingCallFragment
Layar keypad InCall dalam mode lanskap
Tata letak: @layout/ongoing_call_fragment

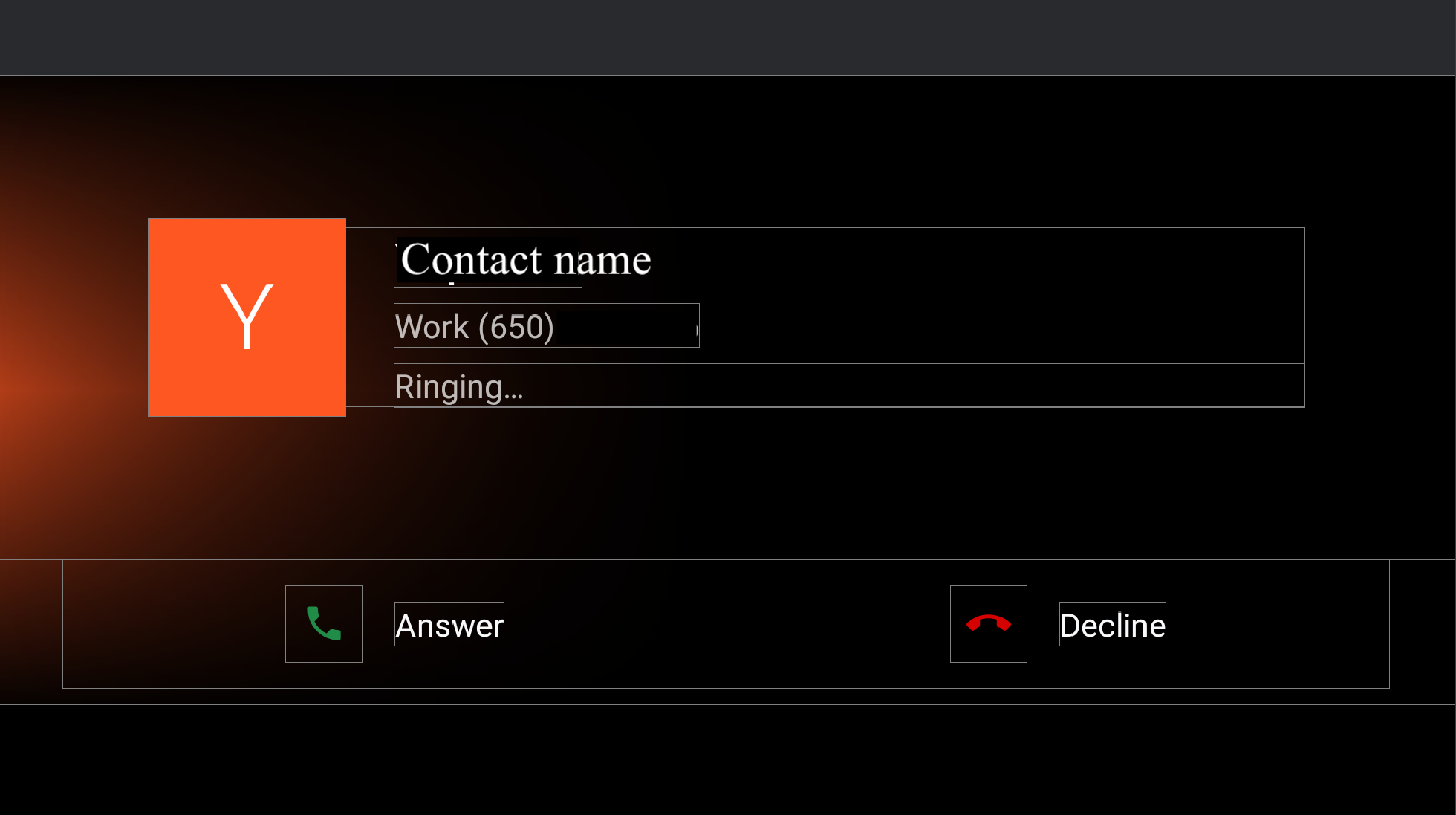
Gambar 1. Layar panggilan masuk
| Component [id:]ClassName | Properti | Nilai |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 Digunakan secara terprogram untuk avatar kontak. |
@config/config_background_image_error_alpha |
1.0 Digunakan secara terprogram untuk kartu surat kontak. Menetapkan ke 0,0 akan menyembunyikan warna latar belakang. |
|
user_profile_container: |
T/A | T/A |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- Profil pengguna.
@layout/user_profile_largeComponent [id:]ClassNameProperti Nilai root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameProperti Nilai root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0,5
Panggilan masuk dalam mode potret
Halaman panggilan masuk dalam mode potret memiliki @layout/ongoing_call_fragment
yang sama dengan mode lanskap, kecuali untuk @layout[-port]/user_profile_large, yang
ditata secara berbeda.

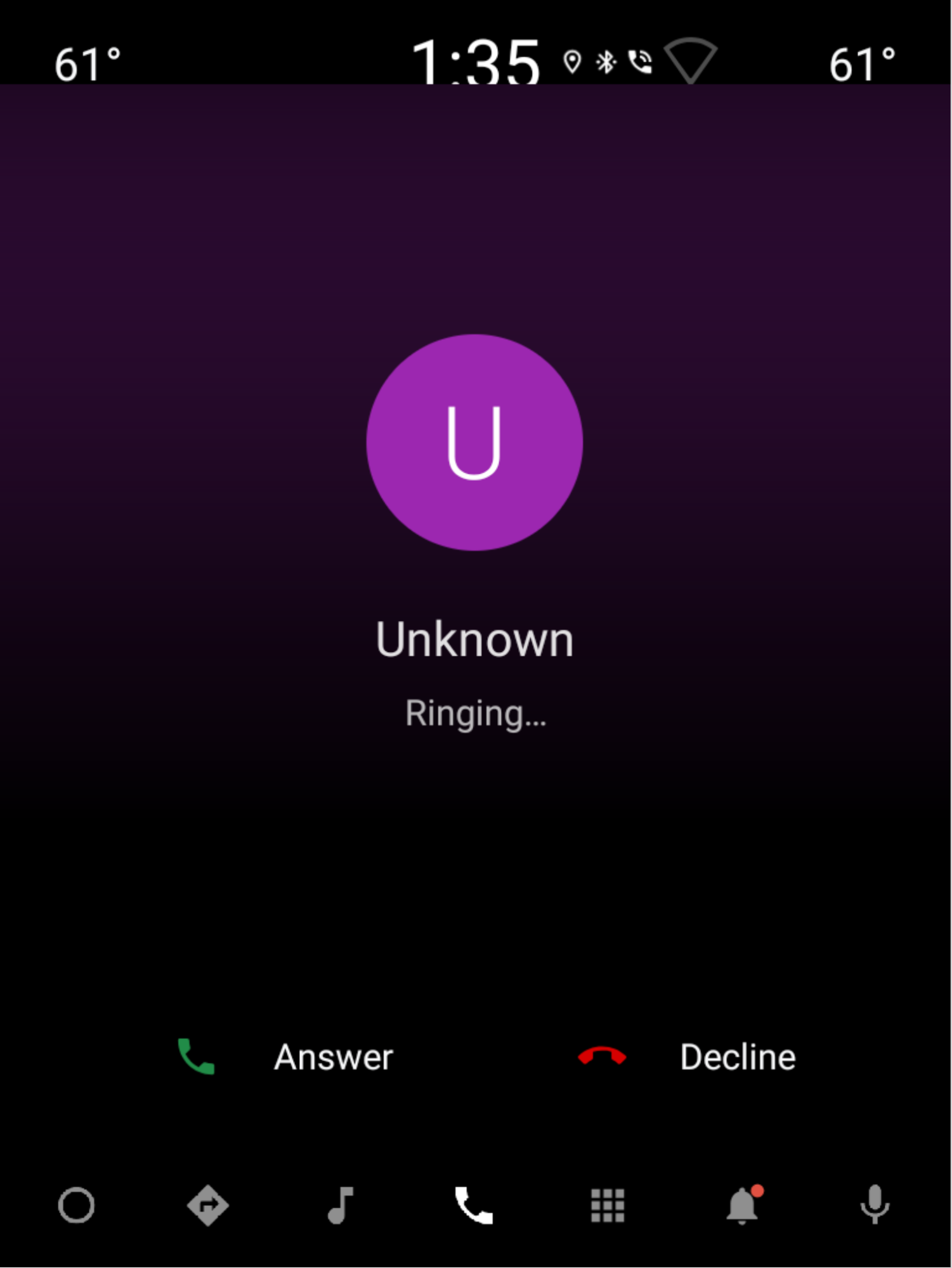
Gambar 2. Panggilan masuk dalam mode potret
- Profil pengguna.
@layout/user_profile_largeComponent [id:]ClassNameProperti Nilai root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Halaman panggilan yang sedang berlangsung
Fragment. OngoingCallFragment
Mode lanskap

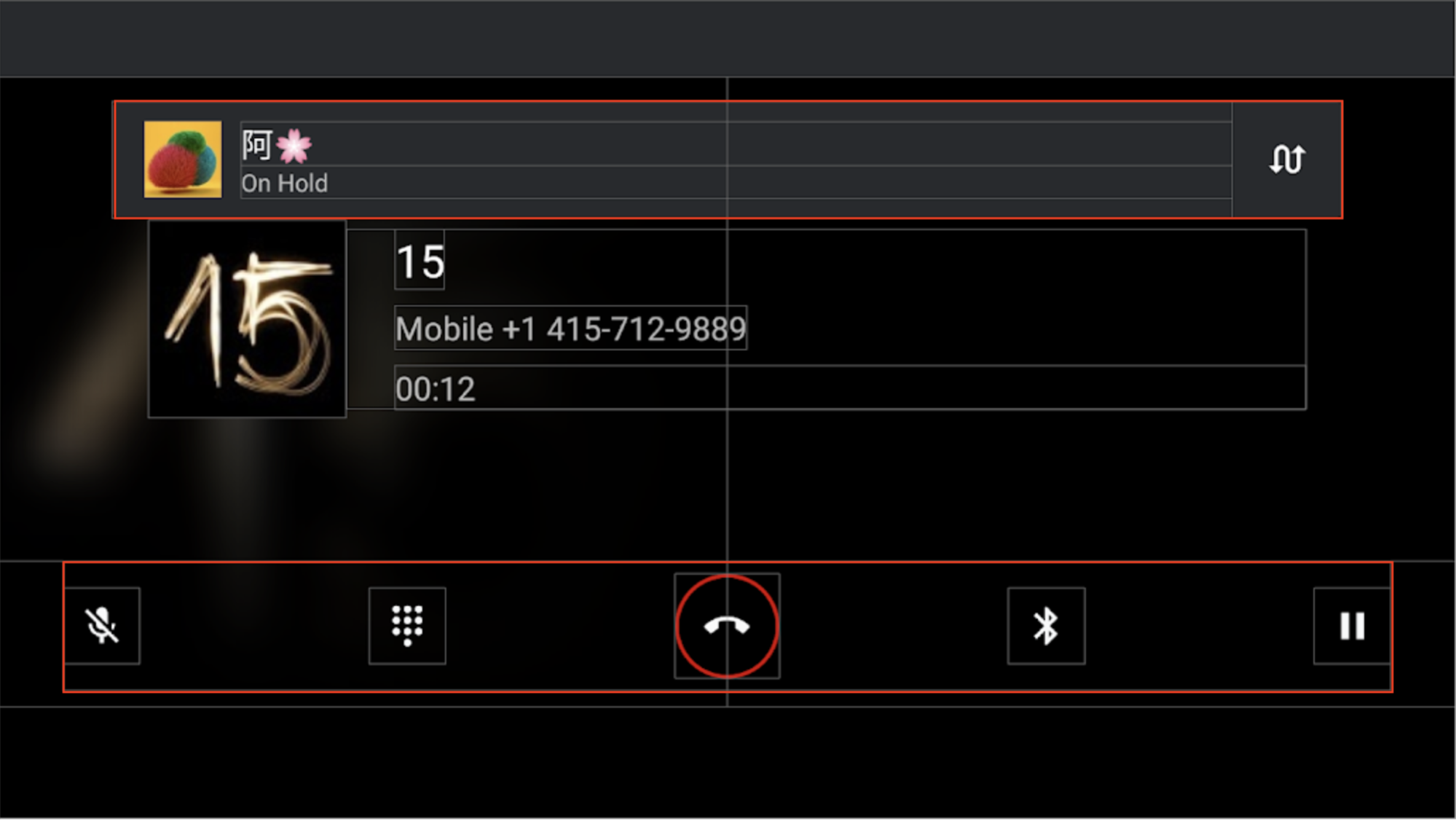
Gambar 3. Layar panggilan yang sedang berlangsung dalam mode lanskap
Component [id:]ClassName |
Properti | Nilai | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 Digunakan secara terprogram untuk avatar kontak. |
|
@config/config_background_image_error_alpha |
1.0 Digunakan secara terprogram untuk kartu surat kontak. Jika ditetapkan ke 0,0, warna latar belakang akan disembunyikan. |
||
Penampung tampilan lain: ConstraintLayout |
background |
@android:color/transparentDiperlukan agar ripple berfungsi untuk tombol panel kontrol. |
|
incall_dialpad_fragment: InCallDialpadFragment |
T/A | Lihat Tombol nomor dalam panggilan | |
user_profile_container: @layout/user_profile_large |
T/A | Sama seperti @layout/user_profile_large di
halaman Incoming call.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileKomponen [id:]ClassName Properti Nilai root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameProperti Nilai root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

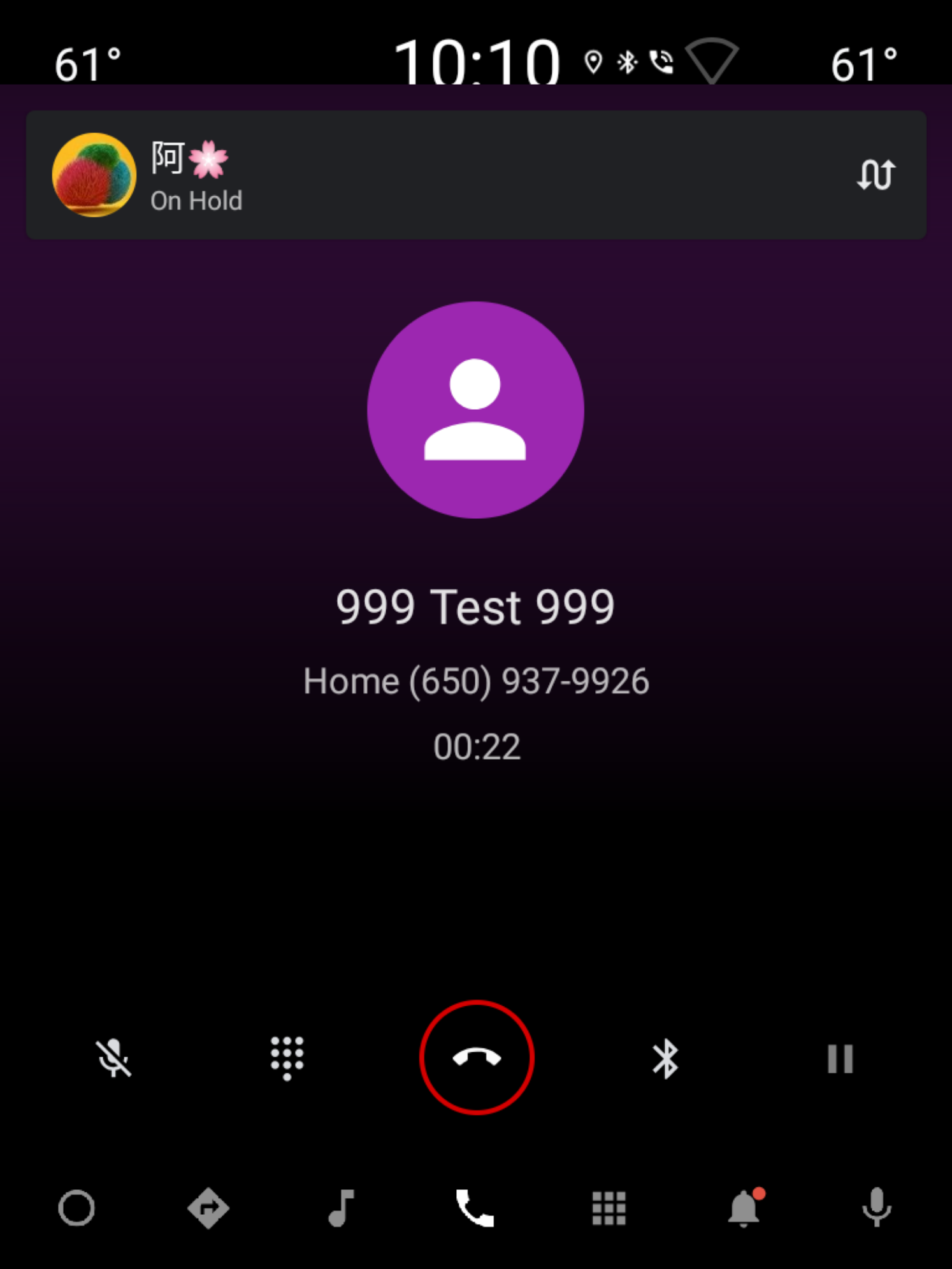
Gambar 4. Halaman panggilan yang sedang berlangsung dalam mode potret
Mode potret memiliki tata letak yang sama, kecuali @layout/user_profile_large disusun
secara berbeda. Lihat juga
Mode potret
di halaman Panggilan masuk.
Tombol nomor saat dalam panggilan
Fragment. InCallDialpadFragment
Mode lanskap
Tata letak. @layout/incall_dialpad_fragment

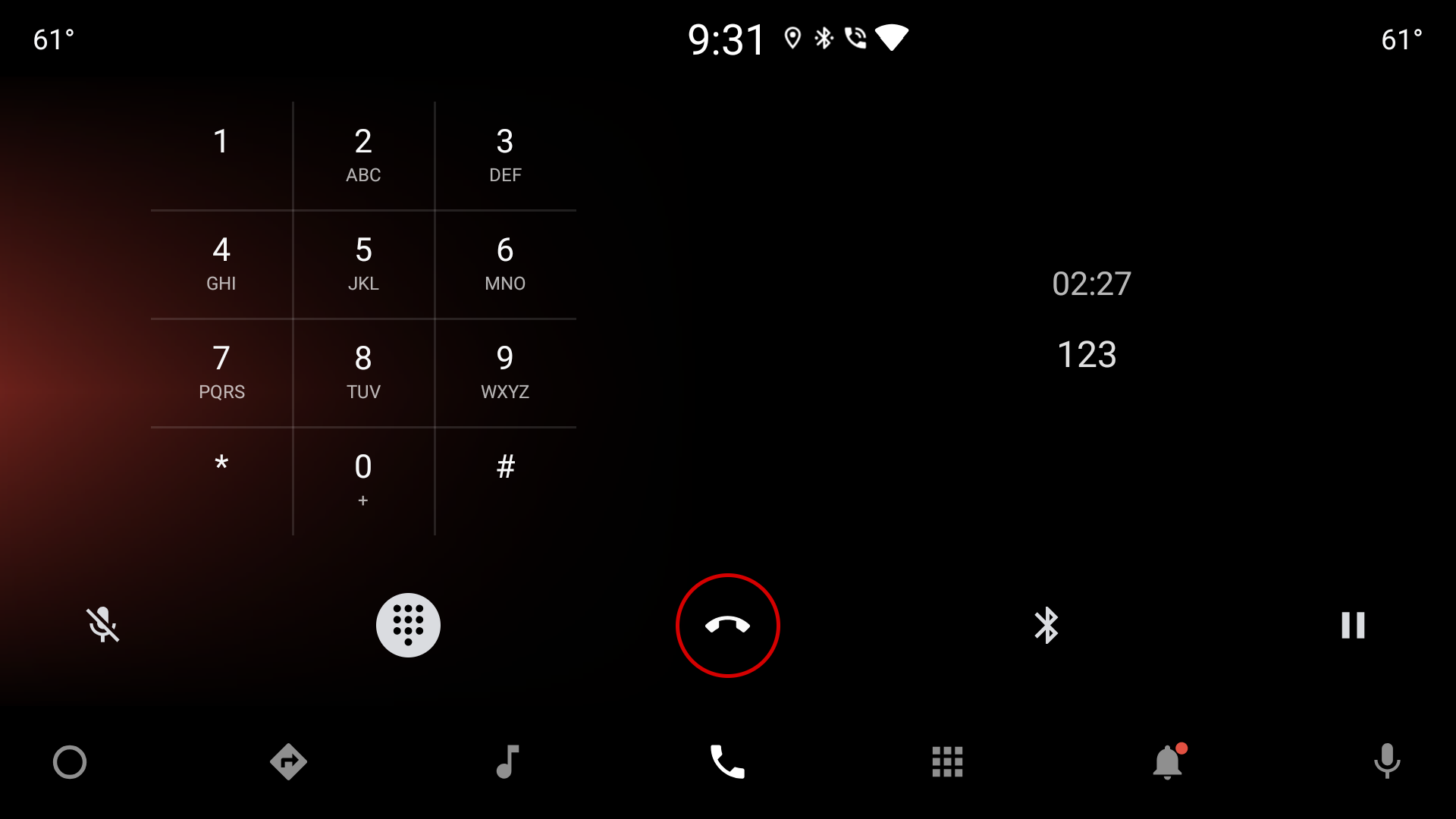
Gambar 5. Layar keypad InCall dalam mode lanskap
| Component [id:]ClassName | Properti | Nilai |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0,5 |
dialpad_fragment: KeypadFragment |
T/A | Lihat Keypad |
dialpad_info_boundaries: View |
height |
Sama seperti dialpad_fragment |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent untuk menghindari penggambaran ulang seluruh tampilan pada pembaruan teks |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
Papan nomor InCall dalam mode potret
Tata letak. @layout[-port]/incall_dialpad_fragment

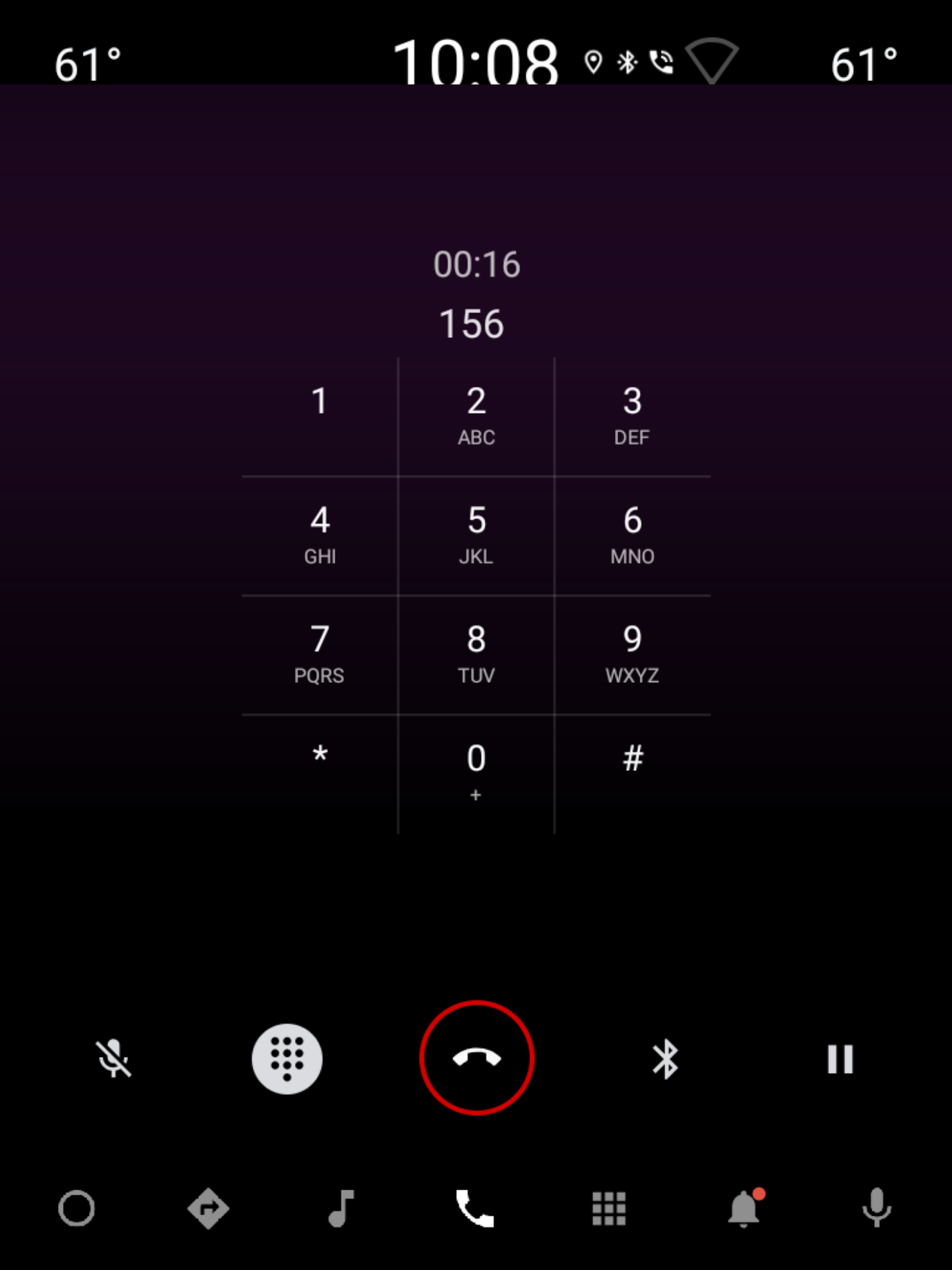
Gambar 6. Layar keypad InCall dalam mode potret
| Component [id:]ClassName | Properti | Nilai |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent untuk menghindari penggambaran ulang seluruh tampilan pada pembaruan teks. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
Akhiri bersama dengan lebar yang disetel ke wrap_content untuk memusatkan nomor yang diputar
dan memudar saat dimulai. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. Lihat
Keypad

