- 主機活動:
InCallActivity - 根佈局:
@layout/in_call_activity
來電屏幕
分段。 IncomingCallFragment
橫向模式下的 InCall 撥號盤屏幕
佈局:@layout/ongoing_call_fragment

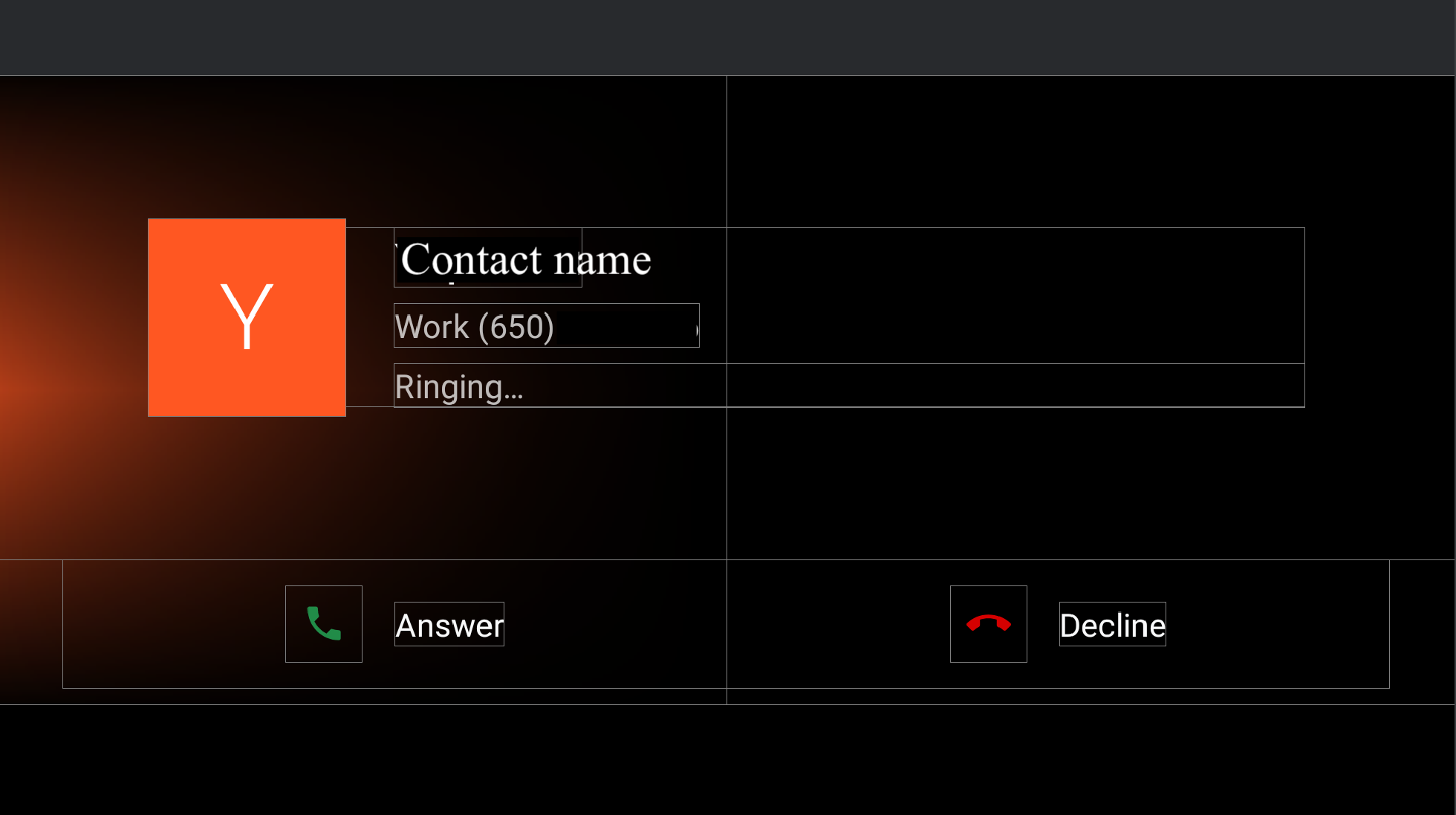
圖 1.來電屏幕
| 組件 [id:] 類名 | 財產 | 價值 |
|---|---|---|
background_image: | @config/config_background_image_alpha | 1.0 以編程方式用於聯繫人頭像 |
@config/config_background_image_error_alpha | 1.0 以編程方式用於聯繫信拼貼。設置為 0.0 將隱藏背景顏色。 | |
user_profile_container: | 不適用 | 不適用 |
ringing_call_controller_bar: | height | @dimen/in_call_controller_bar_height |
layout_margintStart | @dimen/in_call_controller_bar_margin |
- 用戶資料。
@layout/user_profile_largeComponent [id:]ClassName財產 價值 root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment。
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassName財產 價值 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
縱向模式的來電
縱向模式的來電頁面與橫向模式共享相同的@layout/ongoing_call_fragment ,但@layout [-port] /user_profile_large的佈局不同。

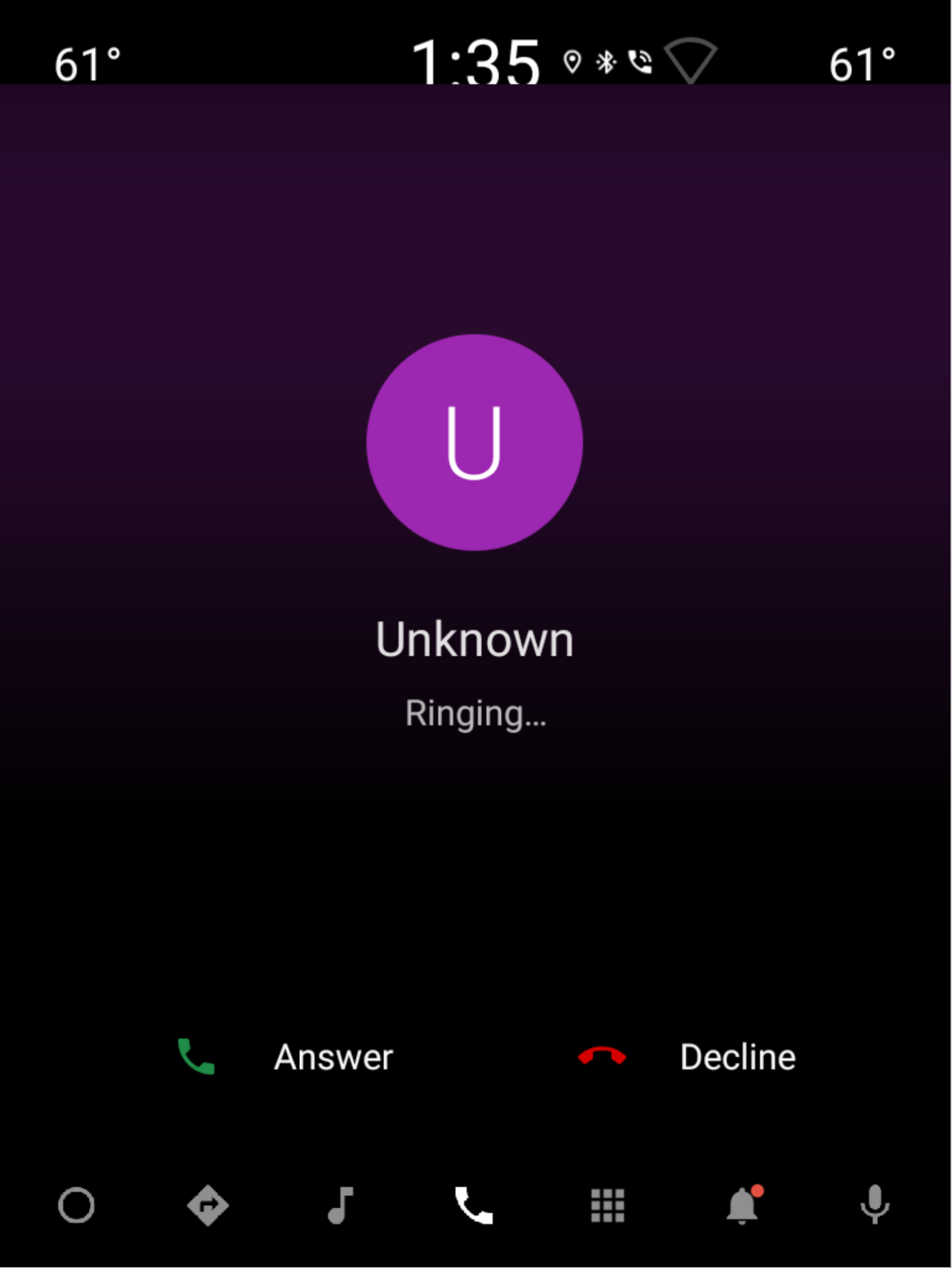
圖 2.縱向模式的來電
- 用戶資料。
@layout/user_profile_largeComponent [id:]ClassName財產 價值 root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
正在進行的呼叫頁面
分段。 OngoingCallFragment
橫向模式

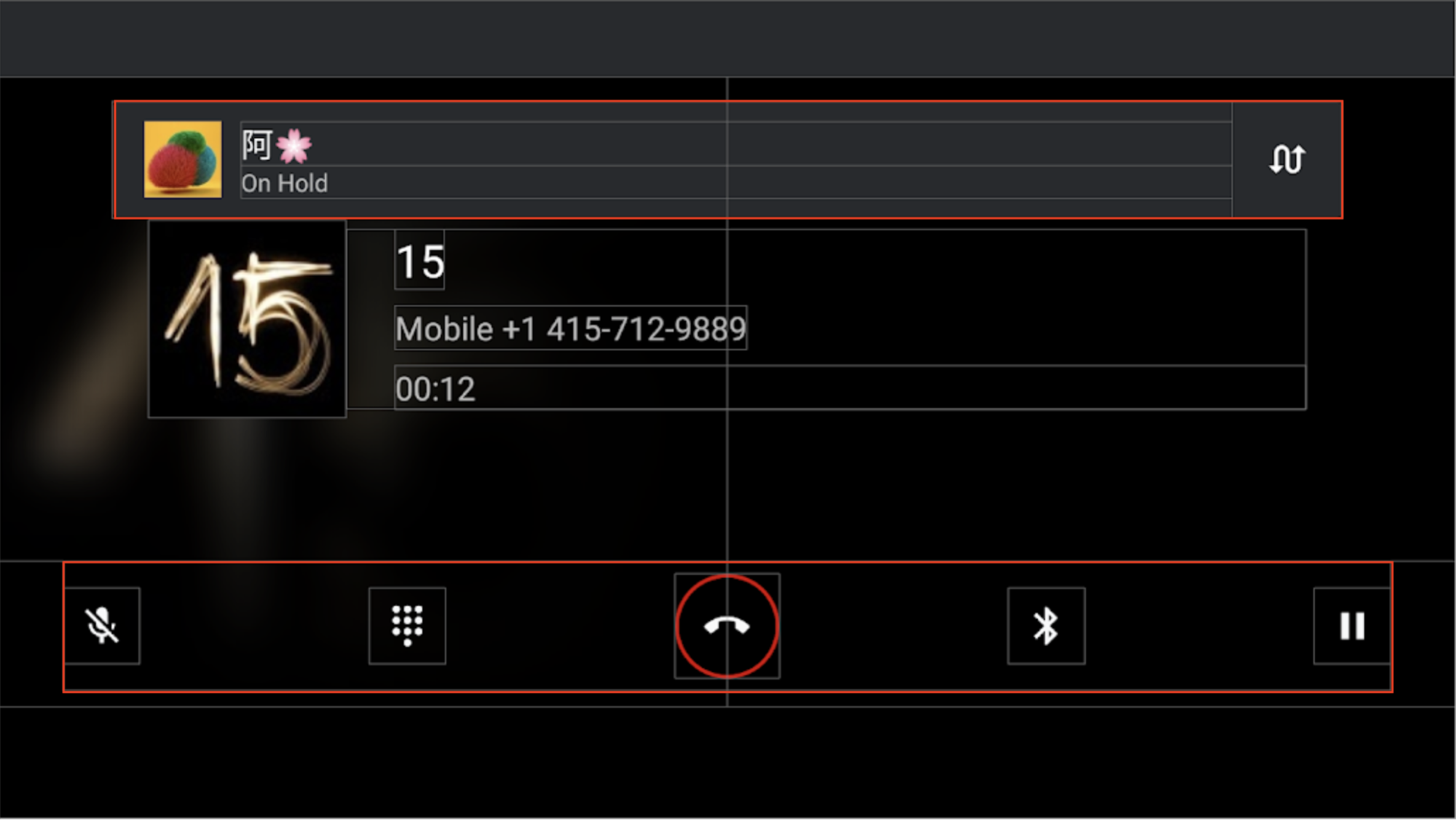
圖 3.橫向模式下的通話屏幕
Component [id:]ClassName | 財產 | 價值 | |
|---|---|---|---|
background_image: BackgroundImageView | @config/config_background_image_alpha | 1.0 以編程方式用於聯繫人頭像 | |
@config/config_background_image_error_alpha | 1.0 以編程方式用於聯繫信拼貼。設置為 0.0 時,隱藏背景顏色。 | ||
其他視圖的容器: ConstraintLayout | background | @android:color/transparent需要使控制欄按鈕的波紋工作。 | |
incall_dialpad_fragment: InCallDialpadFragment | 不適用 | 請參閱InCall 撥號盤 | |
user_profile_container: @layout/user_profile_large | 不適用 | 與來電頁面上的@layout/user_profile_large相同。
| |
onhold_user_profile: OnHoldCallUserProfileFragment | height | @dimen/onhold_user_info_height | |
layout_marginTop | @dimen/onhold_profile_margin_y | ||
layout_marginStart | @dimen/onhold_profile_margin_x | ||
ongoing_call_control_bar: OnGoingCallControllerBarFragment | layout_marginBottom | @dimen/in_call_controller_bar_margin | |
layout_marginHorizontal | @dimen/in_call_controller_bar_margin | ||
- OnHoldCallUserProfileFragment。
@layout/onhold_user_profile組件 [id:] 類名 財產 價值 root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment。
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassName財產 價值 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

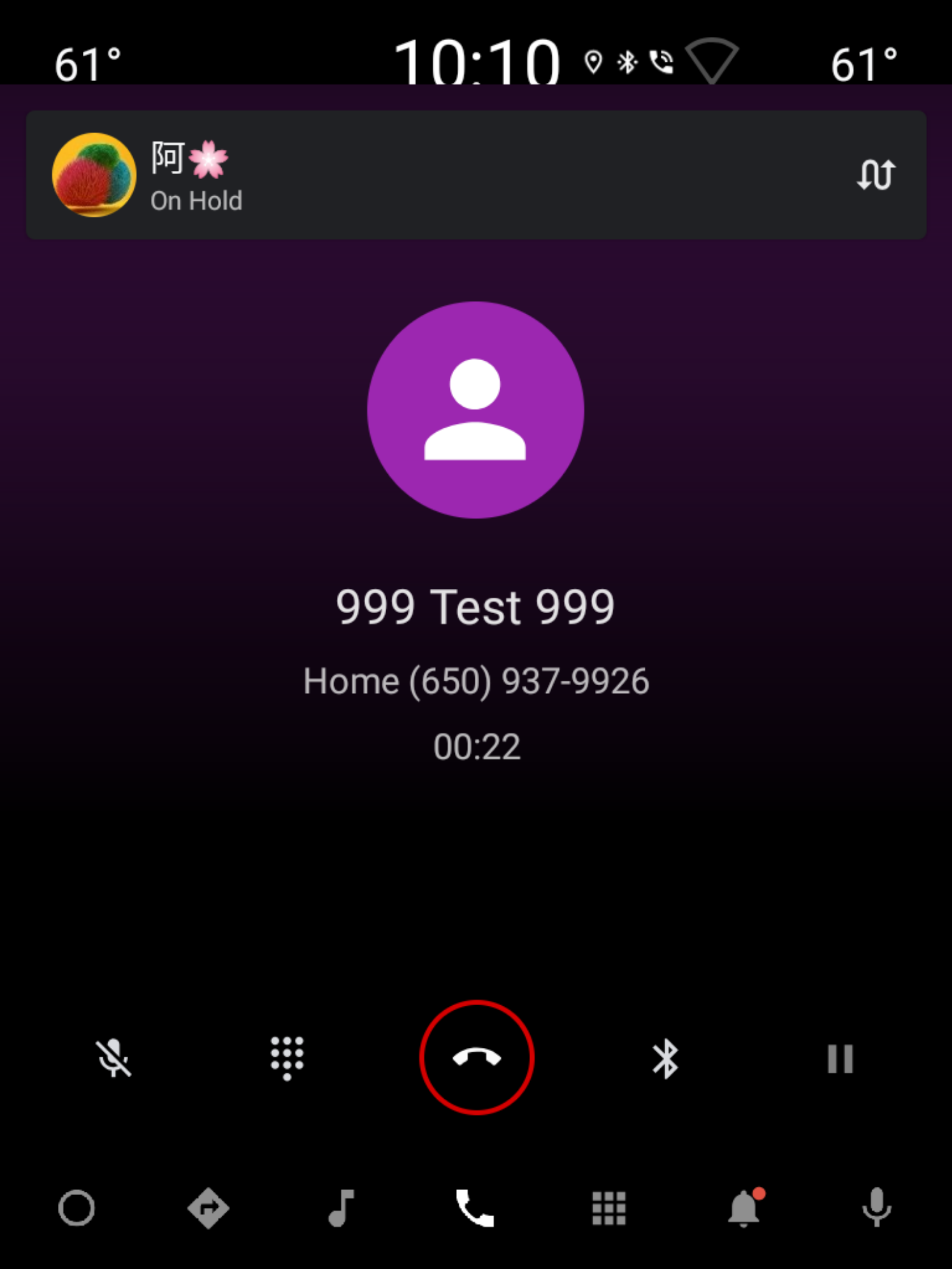
圖 4.縱向模式下的通話頁面
縱向模式共享相同的佈局,除了@layout/user_profile_large的佈局不同。另請參閱來電頁面上的縱向模式。
InCall 撥號盤
分段。 InCallDialpadFragment
橫向模式
佈局。 @layout/incall_dialpad_fragment

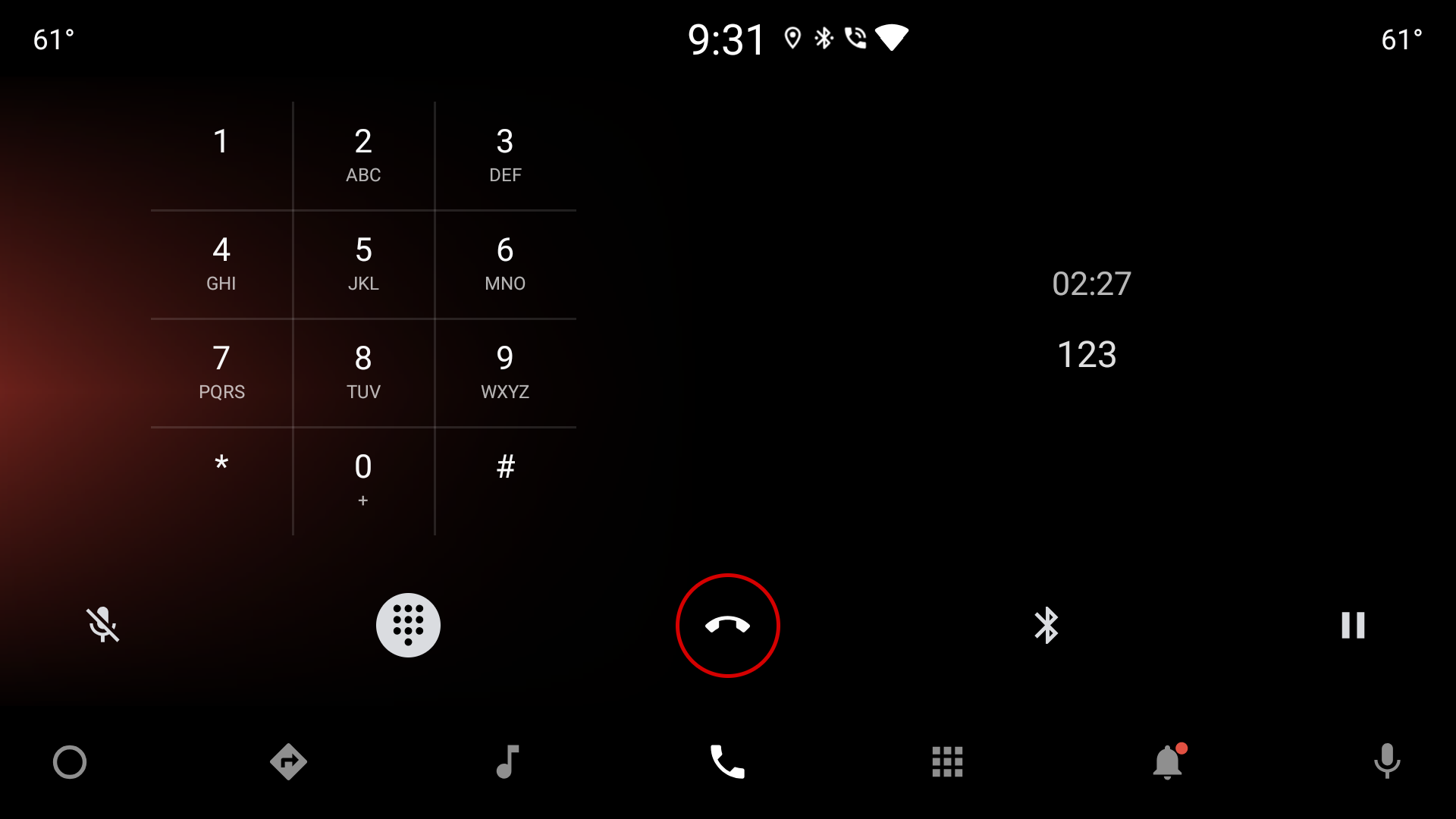
圖 5.橫向模式下的 InCall 撥號鍵盤屏幕
| 組件 [id:] 類名 | 財產 | 價值 |
|---|---|---|
divider: Guideline | layout_constraintGuide_percent | 0.5 |
dialpad_fragment: KeypadFragment | 不適用 | 見鍵盤 |
dialpad_info_boundaries: View | height | 與dialpad_fragment相同 |
layout_constraintDimensionRatio | W, 1:1 | |
call_state: Chronometer | layout_width | match_parent避免在文本更新時重繪整個視圖 |
textAppearance | @style/TextAppearance.InCallState | |
marginBottom | @dimen/call_state_padding | |
title: TextView | textAppearance | @style/TextAppearance.DialNumber |
縱向模式下的 InCall 撥號盤
佈局。 @layout[-port]/incall_dialpad_fragment

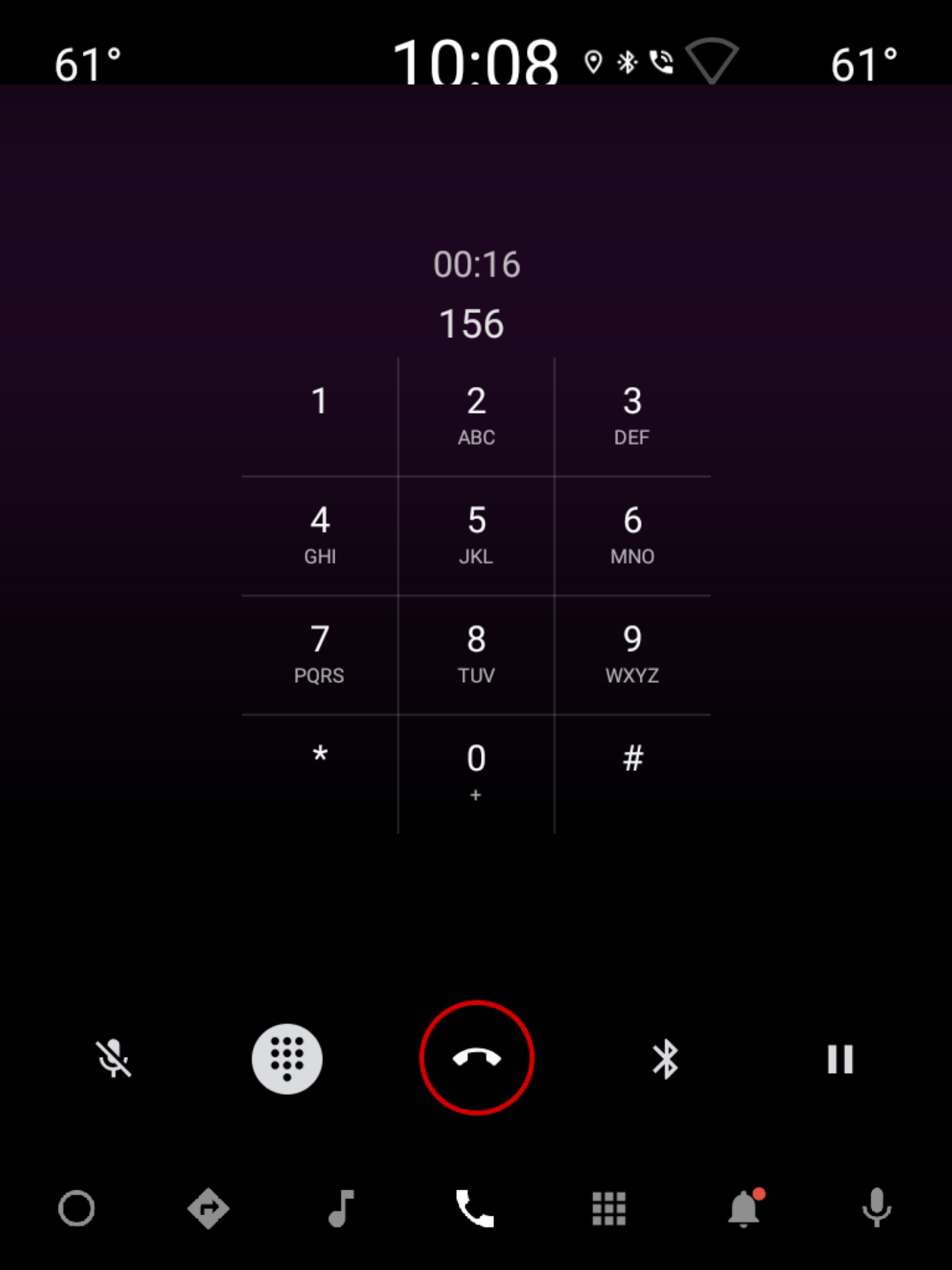
圖 6.縱向模式下的 InCall 撥號鍵盤屏幕
| 組件 [id:] 類名 | 財產 | 價值 |
|---|---|---|
dialpad_fragment: KeypadFragment | layout_marginTop | @dimen/keypad_margin |
call_state: Chronometer | layout_width | match_parent避免在文本更新時重繪整個視圖 |
gravity | center | |
textAppearance | @style/TextAppearance.InCallState | |
marginStart | @dimen/dialpad_info_edge_padding_size | |
title: TextView | gravity | 與設置為wrap_content的寬度一起結束以使撥打的號碼居中並在開始時淡入淡出。 |
textAppearance | @style/TextAppearance.DialNumber | |
marginStart | @dimen/dialpad_info_edge_padding_size |
KeypadFragment 。見鍵盤

