- Aktywność gospodarza:
TelecomActivity - Fragment:
ContactDetailsFragment - Układ główny:
@layout/list_fragment
Menu na tej stronie są ustawiane programowo na invisible.

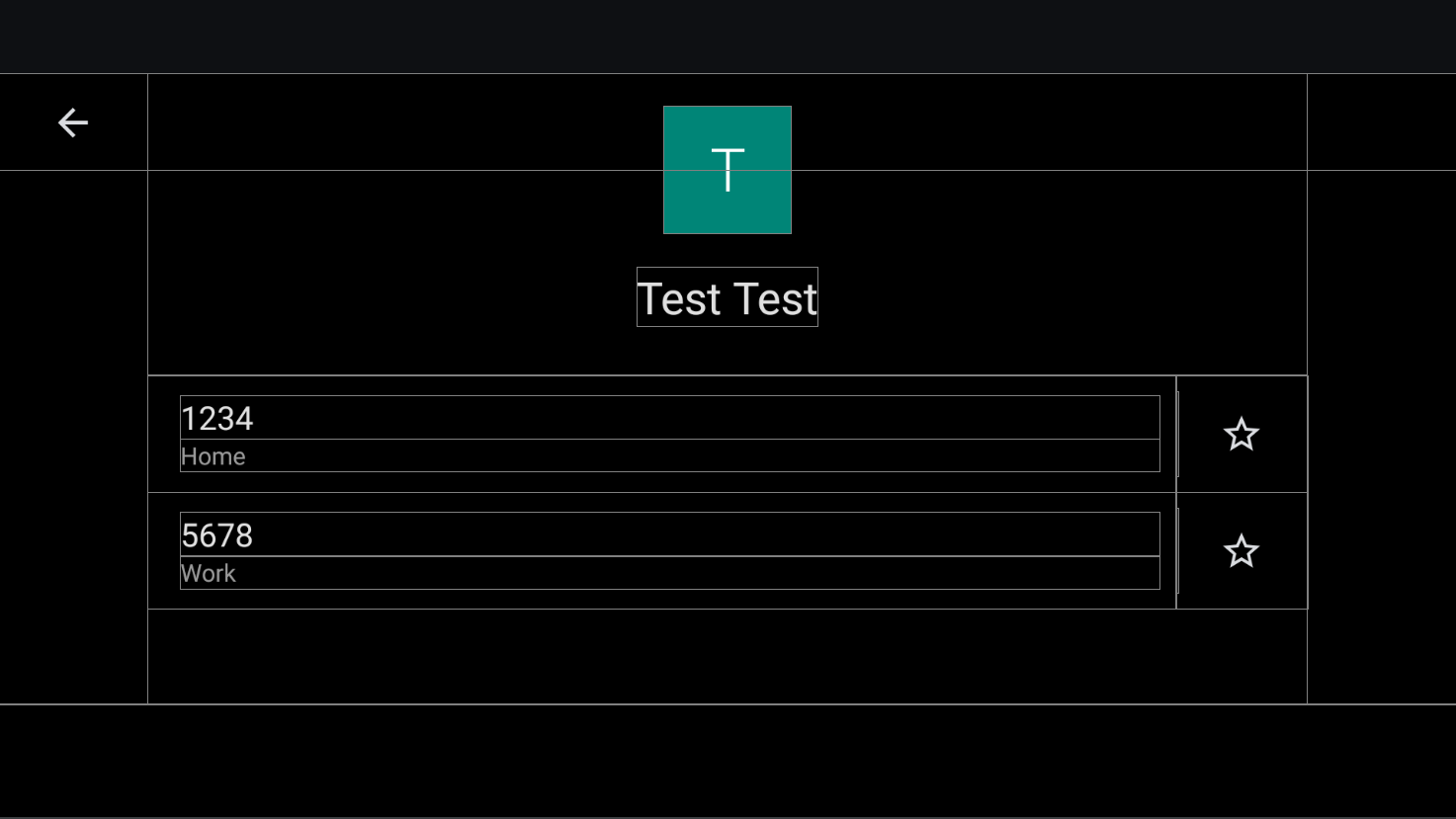
Rysunek 1. Ekran danych kontaktowych
Widok niestandardowy na pasku działań
Zaktualizuj @layout/contact_details_action_bar, który jest dostępny na krótkim ekranie (mniejszym niż 610 dp).
| Component [id:]ClassName | Usługa | Wartość |
|---|---|---|
contact_details_action_bar_avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
contact_details_action_bar_name: TextView |
textAppearance |
@style/TextAppearance.Body1 |
layout_marginStart |
@dimen/contact_details_action_bar_name_margin |
Nagłówek z danymi do kontaktu
Zaktualizuj @layout/contact_details_name_image. Ta aktualizacja jest dostępna na wysokich ekranach (co najmniej 610 dp).
| Component [id:]ClassName | Usługa | Wartość |
|---|---|---|
avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
layout_marginTop |
@dimen/contact_details_avatar_margin_top |
|
title (Contact name): TextView |
layout_marginTop |
@dimen/contact_details_title_margin_top |
layout_marginBottom |
@dimen/contact_details_title_margin_bottom |
|
textAppearance |
@style/TextAppearance.ContactDetailsTitle |
|
background_image: BackgroundImageView |
visibility |
wyjście |
@config/config_background_image_alphacode> |
1.0 Używany programowo do tworzenia awatarów kontaktów. |
|
@config/config_background_image_error_alpha |
1.0 Używany programowo do tworzenia kafelków z listem kontaktowym. Ustawienie wartości 0,0 powoduje ukrycie koloru tła. |
Układ numeru telefonu
Zaktualizuj @layout/contact_details_number.
| Component [id:]ClassName | Usługa | Wartość |
|---|---|---|
call_action_id: View |
background |
?android:attr/selectableItemBackground |
paddingStart |
@dimen/contact_details_number_padding_start |
|
paddingEnd |
@dimen/contact_details_number_padding_end |
|
Constraint End |
toStartOf divider |
|
title: TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListTitle |
text (label): TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListSubtitle |
contact_details_favorite_button: ImageView |
src |
@drawable/ic_favorite_activatable |
tint |
@color/contact_details_icon_tint |
|
background |
?android:attr/selectableItemBackground |
|
Constraint Start |
toStartOf divider |
|
divider: View |
width |
@dimen/vertical_divider_width |
background |
@color/divider_color |
|
layout_marginTop |
@dimen/vertical_divider_inset |
|
layout_marginBottom |
@dimen/vertical_divider_inset |
|
layout_marginEnd |
@dimen/contact_details_text_button_guideline |

