- 主機活動:
TelecomActivity - 片段:
DialpadFragment
橫向模式
版面配置
更新「@layout/dialpad_fragment」

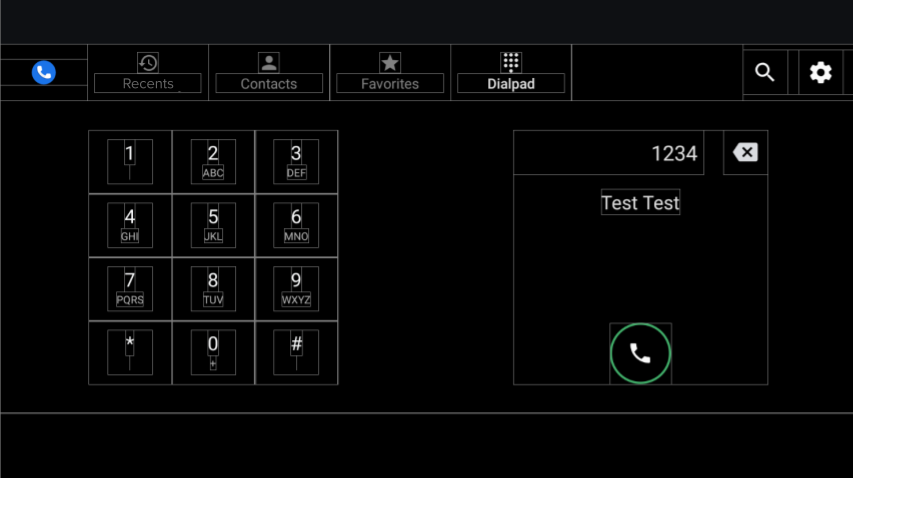
圖 1. 撥號鍵盤畫面
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
keypad: KeypadFragment |
width |
由主要按鈕的高度、寬度和邊框決定 |
| 身高 | ||
dialpad_info: FrameLayout |
height |
與鍵盤高度相同 |
width |
與高度相同 | |
divider: View |
layout_constraintGuide_percent |
0.5 |
撥號鍵盤
- 片段。
KeypadFragment - 版面配置。
@layout/keypad

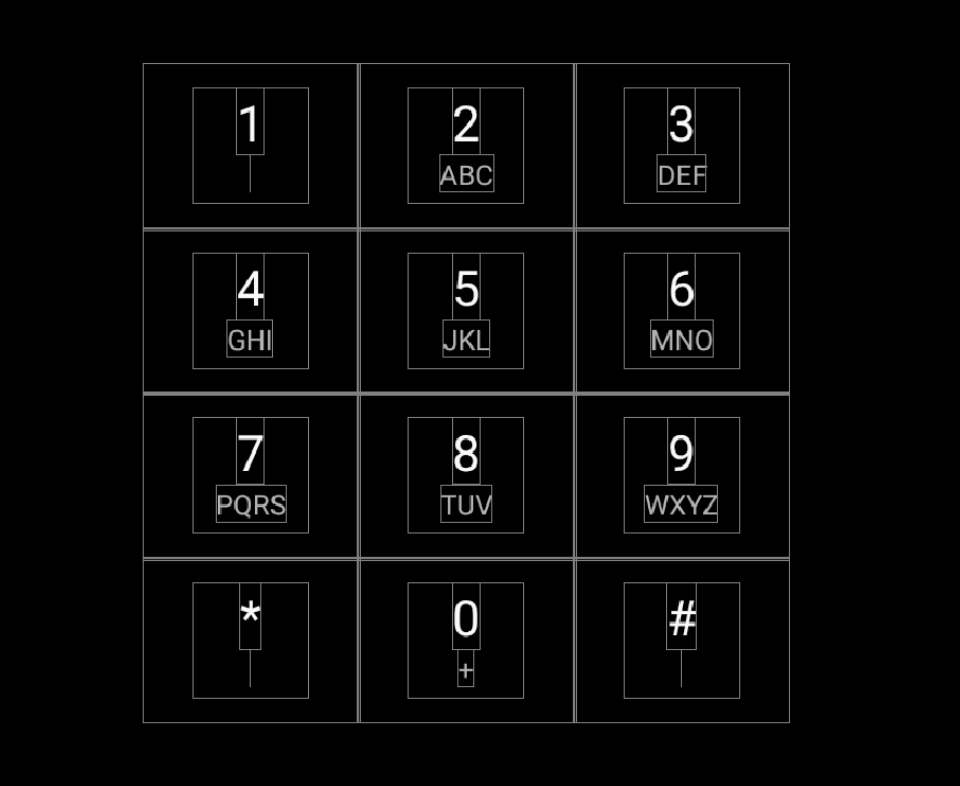
圖 2. 撥號鍵盤
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
垂直和水平排列的鏈條 |
分隔線
更新 @layout/keypad_dividers。請勿在小於 456dp 的短螢幕上使用分隔符。
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
| 分隔線 | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
KeypadButton
@KeypadButtonStyle 會套用至擴充 FrameLayout 的 KeypadButton。
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
不在 |
撥號鍵盤資訊
版面配置。@layout/dialpad_info

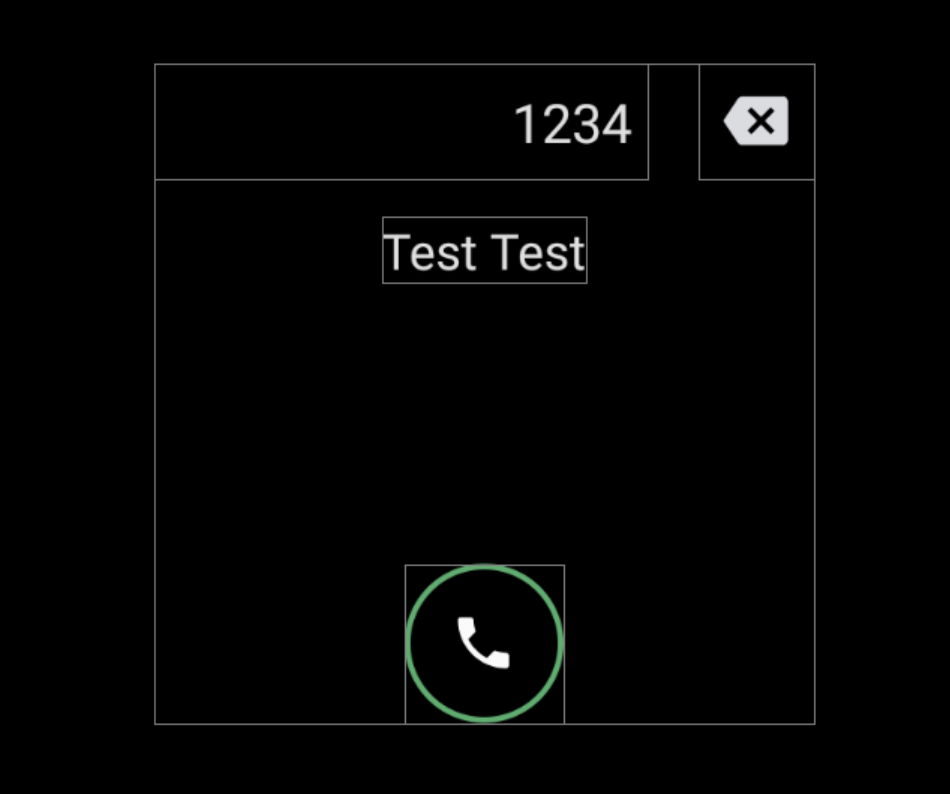
圖 3. 撥號鍵盤資訊
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
|
AOSP 參考實作了標題欄位的輸入動作。 如要停用動作,請將 |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumber(這類樣式也會透過程式輔助方式套用至 DialpadFragment 中的標題。) |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile 會受到 @bool/config_show_detailed_user_profile_on_dialpad 的控管,以便顯示標籤和顯示圖片。預設值為 false,只會顯示顯示名稱。
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
直向模式
版面配置。@layout[-port]/dialpad_fragment

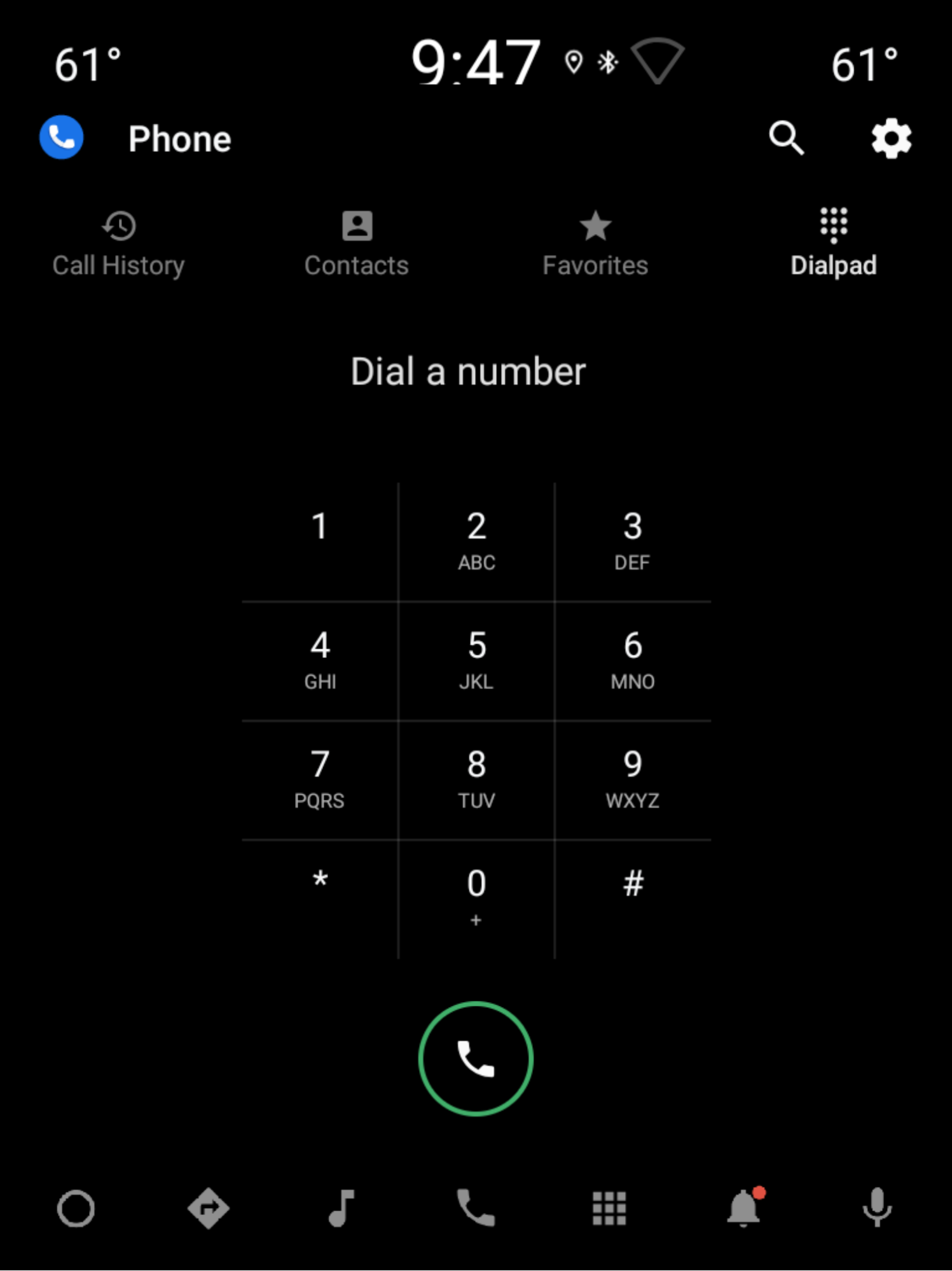
圖 4. 直向模式
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
keypad: KeypadFragment |
width |
由按鍵的高度、寬度和邊框間距決定,請參閱「撥號鍵盤」。 |
| 身高 | ||
include |
無 | 在橫向模式中查看 Dialpad 資訊中的 dialpad_user_profile 部分。 |
divider: View |
layout_constraintGuide_percent |
0.5 |
title: TextView |
與橫向模式下撥號鍵盤資訊中的標題相同。 | |
delete_button: ImageView |
與橫向模式下撥號鍵資訊中的 delete_button 相同。 | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |

