- Activité de l'hôte:
TelecomActivity - Fragment:
ContactDetailsFragment - Mise en page racine:
@layout/list_fragment
Les menus sont définis par programmation sur invisible pour cette page.

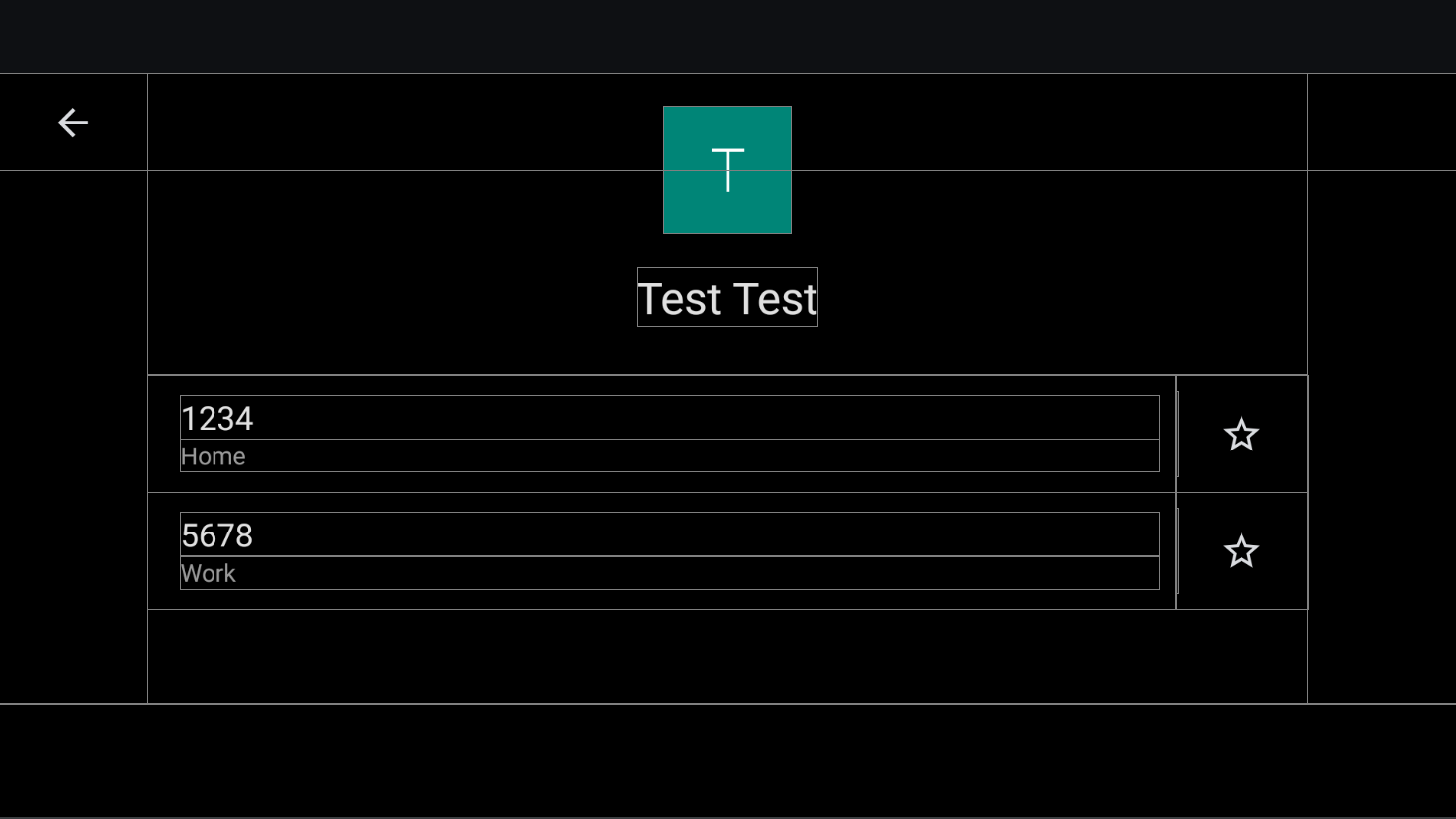
Figure 1. Écran "Coordonnées"
Vue personnalisée de la barre d'action
Mise à jour de @layout/contact_details_action_bar, qui est disponible sur un écran court (de moins de 610 dp).
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
contact_details_action_bar_avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
contact_details_action_bar_name: TextView |
textAppearance |
@style/TextAppearance.Body1 |
layout_marginStart |
@dimen/contact_details_action_bar_name_margin |
En-tête des coordonnées
Mettez à jour @layout/contact_details_name_image. Cette mise à jour est disponible sur un écran haut (610 dp ou plus).
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
layout_marginTop |
@dimen/contact_details_avatar_margin_top |
|
title (Contact name): TextView |
layout_marginTop |
@dimen/contact_details_title_margin_top |
layout_marginBottom |
@dimen/contact_details_title_margin_bottom |
|
textAppearance |
@style/TextAppearance.ContactDetailsTitle |
|
background_image: BackgroundImageView |
visibility |
parti |
@config/config_background_image_alphacode> |
1.0 Utilisé de manière programmatique pour les avatars de contact. |
|
@config/config_background_image_error_alpha |
1.0 Utilisé de manière programmatique pour les cartes de correspondance. Si vous définissez cette valeur sur 0,0, la couleur d'arrière-plan est masquée. |
Disposition du numéro de téléphone
Mettez à jour @layout/contact_details_number.
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
call_action_id: View |
background |
?android:attr/selectableItemBackground |
paddingStart |
@dimen/contact_details_number_padding_start |
|
paddingEnd |
@dimen/contact_details_number_padding_end |
|
Constraint End |
toStartOf divider |
|
title: TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListTitle |
text (label): TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListSubtitle |
contact_details_favorite_button: ImageView |
src |
@drawable/ic_favorite_activatable |
tint |
@color/contact_details_icon_tint |
|
background |
?android:attr/selectableItemBackground |
|
Constraint Start |
toStartOf divider |
|
divider: View |
width |
@dimen/vertical_divider_width |
background |
@color/divider_color |
|
layout_marginTop |
@dimen/vertical_divider_inset |
|
layout_marginBottom |
@dimen/vertical_divider_inset |
|
layout_marginEnd |
@dimen/contact_details_text_button_guideline |

