
Le framework Android propose diverses API de rendu graphique 2D et 3D qui interagissent avec les implémentations des pilotes graphiques par les fabricants. Il est donc important de bien comprendre le fonctionnement de ces API à un niveau supérieur. Cette page présente la couche d'abstraction matérielle (HAL) graphique sur laquelle ces pilotes sont basés. Avant de poursuivre cette section, familiarisez-vous avec les termes suivants :
Canvas (élément d'API)Surface. La classe Canvas comporte des méthodes de dessin informatique standard pour les bitmaps, les lignes, les cercles, les rectangles, le texte, etc., et est liée à un bitmap ou à une surface. Un canevas est le moyen le plus simple et le plus facile de dessiner des objets 2D à l'écran. La classe de base est Canvas.
android.graphics.drawable.
Pour en savoir plus sur les drawables et autres ressources, consultez Présentation des ressources d'application.
android.opengl et javax.microedition.khronos.opengles exposent la fonctionnalité OpenGL ES.Surface (élément d'API)Surface. Utilisez la classe
SurfaceView
au lieu de la classe
Surface directement.
SurfaceView (élément d'API)View qui encapsule un objet Surface pour le dessin et expose des méthodes permettant de spécifier sa taille et son format de manière dynamique. Une surface view permet de dessiner indépendamment du thread UI pour les opérations gourmandes en ressources, telles que les jeux ou les aperçus de caméras, mais elle utilise de la mémoire supplémentaire. Une surface view est compatible avec les graphiques canvas et OpenGL ES. La classe de base d'un objet SurfaceView est SurfaceView.
R.style et précédés de Theme_.View (élément d'API)View est la classe de base pour la plupart des composants de mise en page d'un écran d'activité ou de boîte de dialogue, tels que les zones de texte et les fenêtres. Un objet View reçoit des appels de son objet parent (voir ViewGroup) pour se dessiner et informe son objet parent de sa taille et de son emplacement préférés, qui peuvent ne pas être respectés par le parent. Pour en savoir plus, consultez View.
ViewGroup (élément d'API)android.widget, mais étendent la classe ViewGroup.
android.widget. Window (élément d'API)Window qui spécifie les éléments d'une fenêtre générique, tels que l'apparence, le texte de la barre de titre, ainsi que l'emplacement et le contenu des menus. Les boîtes de dialogue et les activités utilisent une implémentation de la classe Window pour afficher un objet Window. Vous n'avez pas besoin d'implémenter la classe Window ni d'utiliser des fenêtres dans votre application.Les développeurs d'applications dessinent des images à l'écran de trois manières : avec Canvas, OpenGL ES ou Vulkan.
Composants graphiques Android
Quelle que soit l'API de rendu utilisée par les développeurs, tout est rendu sur une surface. La surface représente le côté producteur d'une file d'attente de tampon qui est souvent consommée par SurfaceFlinger. Chaque fenêtre créée sur la plate-forme Android est soutenue par une surface. Toutes les surfaces visibles affichées sont composées sur l'écran par SurfaceFlinger.
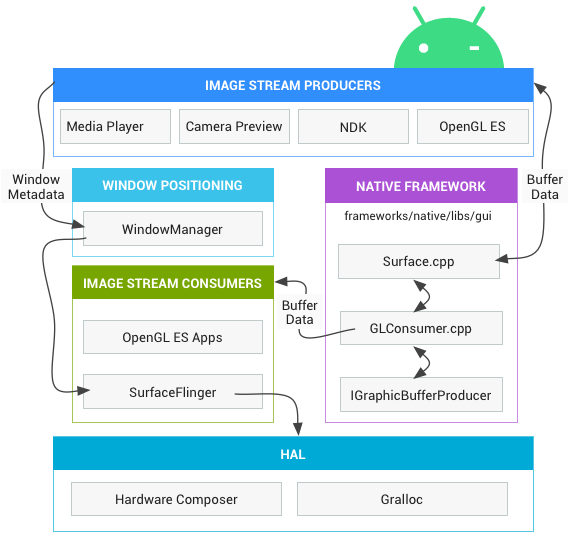
Le schéma suivant montre comment les principaux composants fonctionnent ensemble :

Figure 1 : Mode d'affichage des surfaces.
Les principaux composants sont décrits dans les sections suivantes.
Producteurs de flux d'images
Un producteur de flux d'images peut être n'importe quel élément qui produit des tampons graphiques pour la consommation. Il peut s'agir, par exemple, des décodeurs vidéo OpenGL ES, Canvas 2D et mediaserver.
Consommateurs de flux d'images
Le consommateur le plus courant de flux d'images est SurfaceFlinger, le service système qui consomme les surfaces actuellement visibles et les compose sur l'écran à l'aide des informations fournies par le gestionnaire de fenêtres. SurfaceFlinger est le seul service qui peut modifier le contenu de l'écran. SurfaceFlinger utilise OpenGL et le Hardware Composer (HWC) pour composer un groupe de surfaces.
D'autres applications OpenGL ES peuvent également consommer des flux d'images, comme l'application de caméra qui consomme un flux d'images d'aperçu de caméra. Les applications non GL peuvent également être des consommateurs, par exemple la classe ImageReader.
Hardware Composer
Abstraction matérielle pour le sous-système d'affichage. SurfaceFlinger peut déléguer certains travaux de composition au HWC pour décharger OpenGL et le GPU. SurfaceFlinger agit comme un autre client OpenGL ES. Ainsi, lorsque SurfaceFlinger compose activement un ou deux tampons dans un troisième, par exemple, il utilise OpenGL ES. Cela permet de réduire la consommation d'énergie par rapport à une situation où le GPU effectue tous les calculs.
Le HAL du compositeur matériel effectue l'autre moitié du travail et constitue le point central de tout le rendu graphique Android. Le HWC doit prendre en charge les événements, dont VSync (et hotplug pour la prise en charge HDMI plug-and-play).
Gralloc
L'allocateur de mémoire graphique (Gralloc) est nécessaire pour allouer la mémoire demandée par les producteurs d'images. Pour en savoir plus, consultez BufferQueue et Gralloc.
Flux de données
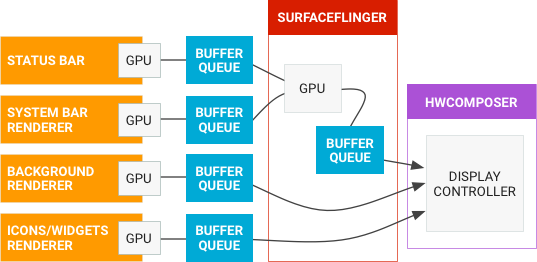
Le diagramme suivant représente le pipeline graphique Android :

Figure 2. Flux de données graphiques dans Android.
Les objets de gauche sont des renderers qui produisent des tampons graphiques, tels que l'écran d'accueil, la barre d'état et l'UI système. SurfaceFlinger est le compositeur et HWC est le compositeur.
BufferQueue
Les BufferQueues assurent la cohésion entre les composants graphiques Android. Il s'agit d'une paire de files d'attente qui servent d'intermédiaire dans le cycle constant de tampons du producteur au consommateur. Une fois que les producteurs ont transmis leurs tampons, SurfaceFlinger est responsable de la composition de l'ensemble sur l'écran.
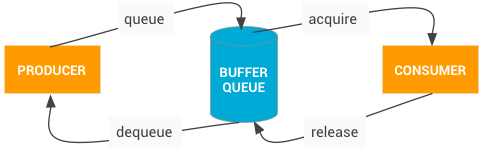
Le schéma suivant illustre le processus de communication BufferQueue :

Figure 3. Processus de communication BufferQueue.
BufferQueue contient la logique qui relie les producteurs de flux d'images et les consommateurs de flux d'images. Par exemple, les aperçus de caméra produits par le HAL de la caméra ou les jeux OpenGL ES. Voici quelques exemples de consommateurs d'images : SurfaceFlinger ou une autre application qui affiche un flux OpenGL ES, comme l'application de l'appareil photo qui affiche le viseur de la caméra.
BufferQueue est une structure de données qui combine un pool de mémoire tampon avec une file d'attente et utilise la communication entre processus (IPC) Binder pour transmettre les tampons entre les processus. L'interface du producteur, ou ce que vous transmettez à une personne qui souhaite générer des tampons graphiques, est IGraphicBufferProducer (qui fait partie de SurfaceTexture). BufferQueue est souvent utilisé pour effectuer le rendu sur une surface et consommer avec un GL Consumer, entre autres tâches.
BufferQueue peut fonctionner dans trois modes différents :
Pour effectuer la plupart de ces tâches, SurfaceFlinger agit comme un client OpenGL ES. Ainsi, lorsque SurfaceFlinger compose activement un ou deux tampons dans un troisième, par exemple, il utilise OpenGL ES.
La HAL Hardware Composer effectue l'autre moitié du travail. Cette HAL sert de point central pour tout le rendu graphique Android.

