- Ana makine etkinliği:
TelecomActivity - Parça:
ContactDetailsFragment - Kök düzen:
@layout/list_fragment
Menüler, bu sayfa için programatik olarak invisible olarak ayarlanmıştır.

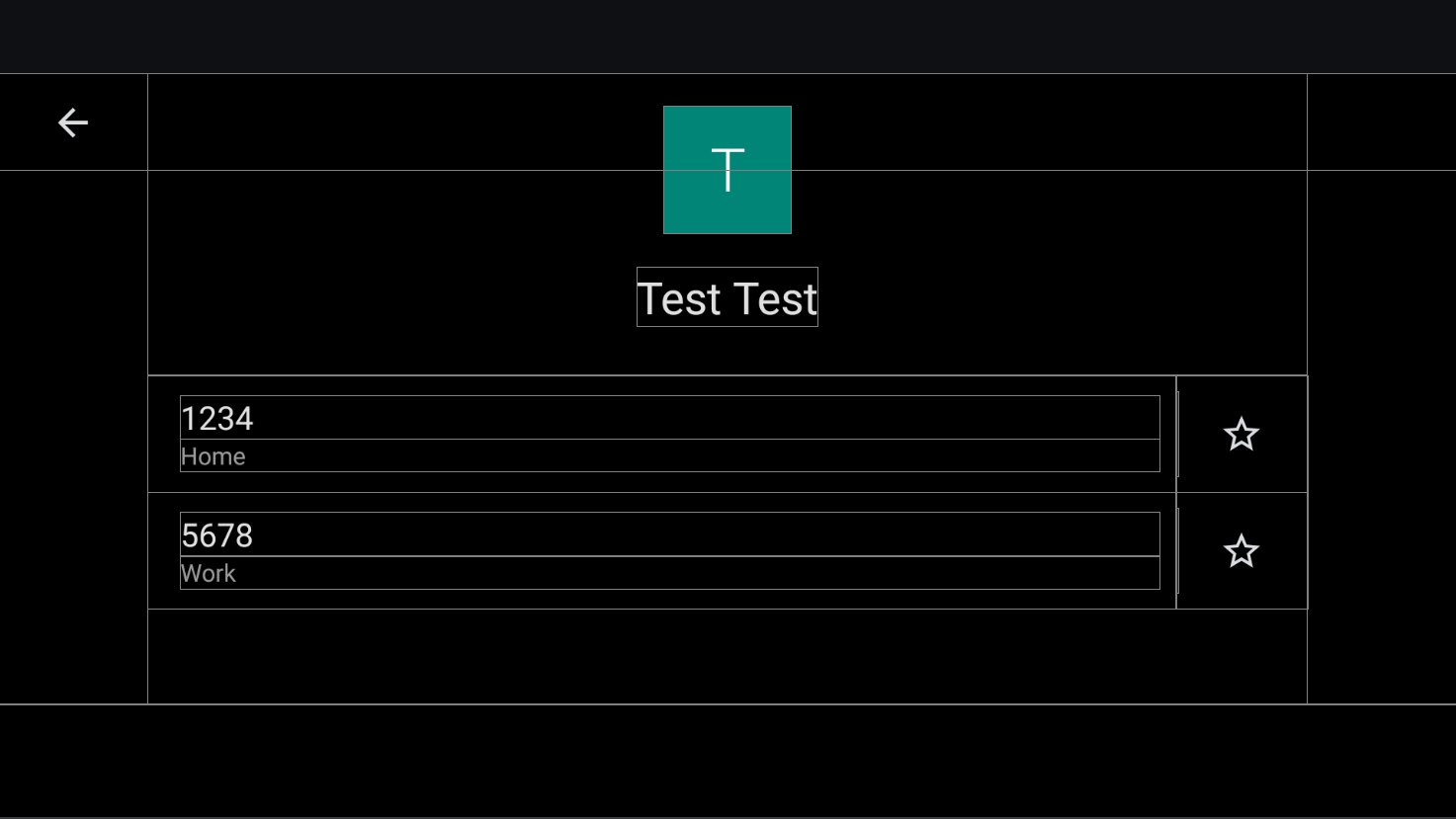
Şekil 1. İletişim bilgileri ekranı
İşlem çubuğu özel görünümü
Kısa ekranlarda (610 dp'den kısa) kullanılabilen @layout/contact_details_action_bar'ü güncelleyin.
| Bileşen [id:]ClassName | Mülk | Değer |
|---|---|---|
contact_details_action_bar_avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
contact_details_action_bar_name: TextView |
textAppearance |
@style/TextAppearance.Body1 |
layout_marginStart |
@dimen/contact_details_action_bar_name_margin |
İletişim bilgileri başlığı
@layout/contact_details_name_image adlı cihazı güncelleyin. Bu güncelleme, yüksek ekranlarda (610 dp'den büyük veya eşit) kullanılabilir.
| Bileşen [id:]ClassName | Mülk | Değer |
|---|---|---|
avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
layout_marginTop |
@dimen/contact_details_avatar_margin_top |
|
title (Contact name): TextView |
layout_marginTop |
@dimen/contact_details_title_margin_top |
layout_marginBottom |
@dimen/contact_details_title_margin_bottom |
|
textAppearance |
@style/TextAppearance.ContactDetailsTitle |
|
background_image: BackgroundImageView |
visibility |
yok |
@config/config_background_image_alphacode> |
1.0 Kişi avatarları için programatik olarak kullanılır. |
|
@config/config_background_image_error_alpha |
1.0 İletişim mektubu kartları için programatik olarak kullanılır. Bu değeri 0,0 olarak ayarlamak arka plan rengini gizler. |
Telefon numarası düzeni
@layout/contact_details_number adlı cihazı güncelleyin.
| Bileşen [id:]ClassName | Mülk | Değer |
|---|---|---|
call_action_id: View |
background |
?android:attr/selectableItemBackground |
paddingStart |
@dimen/contact_details_number_padding_start |
|
paddingEnd |
@dimen/contact_details_number_padding_end |
|
Constraint End |
toStartOf divider |
|
title: TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListTitle |
text (label): TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListSubtitle |
contact_details_favorite_button: ImageView |
src |
@drawable/ic_favorite_activatable |
tint |
@color/contact_details_icon_tint |
|
background |
?android:attr/selectableItemBackground |
|
Constraint Start |
toStartOf divider |
|
divider: View |
width |
@dimen/vertical_divider_width |
background |
@color/divider_color |
|
layout_marginTop |
@dimen/vertical_divider_inset |
|
layout_marginBottom |
@dimen/vertical_divider_inset |
|
layout_marginEnd |
@dimen/contact_details_text_button_guideline |

