- Aktywność gospodarza:
InCallActivity - Układ główny:
@layout/in_call_activity
Ekran połączenia przychodzącego
Fragment. IncomingCallFragment
Klawiatura w aplikacji InCall w orientacji poziomej
Układ: @layout/ongoing_call_fragment

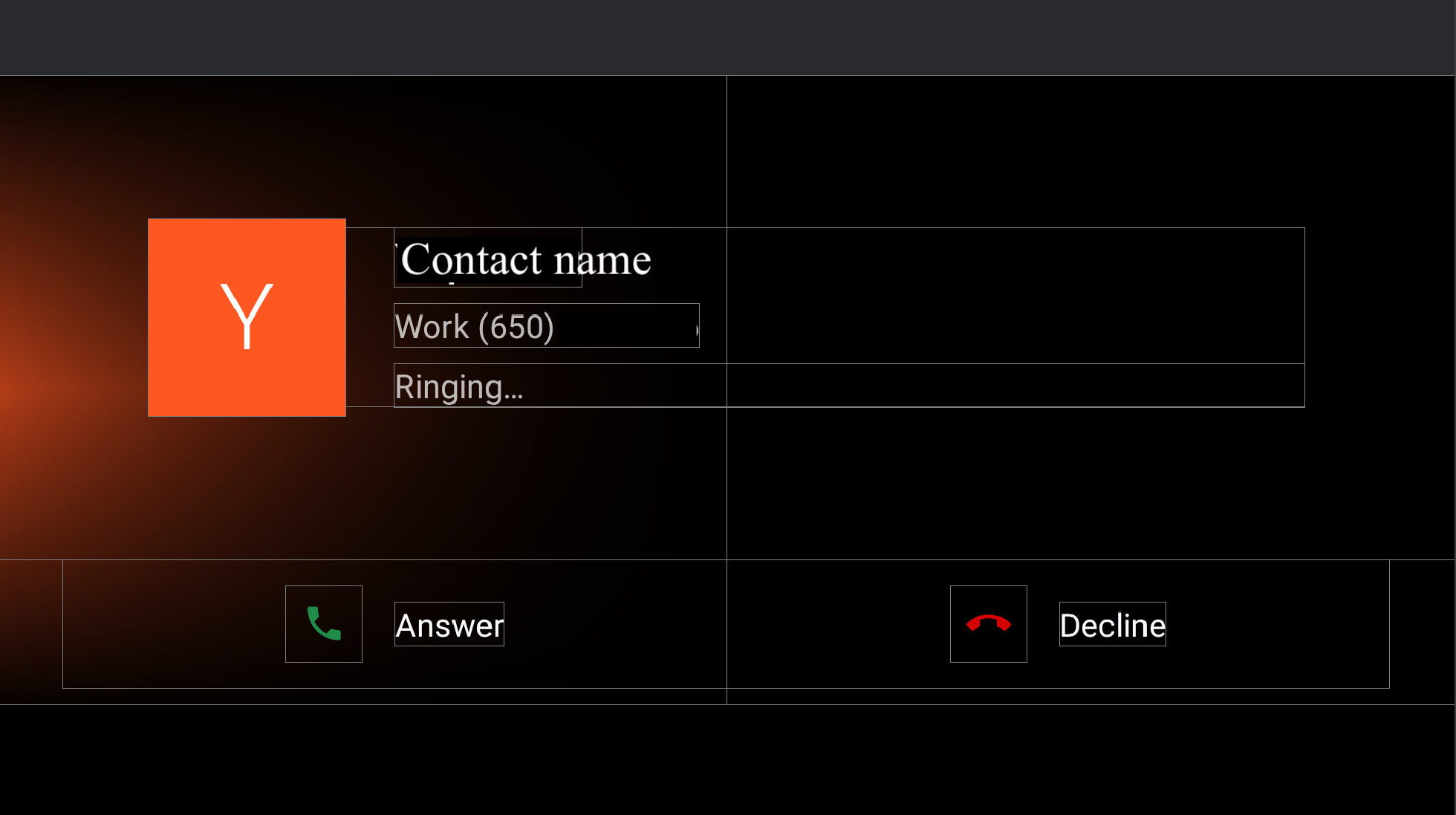
Rysunek 1. Ekran połączenia przychodzącego
| Component [id:]ClassName | Usługa | Wartość |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 Używany programowo do tworzenia awatarów kontaktów. |
@config/config_background_image_error_alpha |
1.0 Używany programowo do tworzenia kafelków z listem kontaktowym. Ustawienie wartości 0,0 spowoduje ukrycie koloru tła. |
|
user_profile_container: |
Nie dotyczy | Nie dotyczy |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- Profil użytkownika.
@layout/user_profile_largeComponent [id:]ClassNameUsługa Wartość root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameUsługa Wartość root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0,5
Przychodzące połączenie w trybie poziomym
Strona połączenia przychodzącego w orientacji pionowej ma te same elementy @layout/ongoing_call_fragmentco w orientacji poziomej, z wyjątkiem elementu @layout[-port]/user_profile_large, który jest rozmieszczony inaczej.

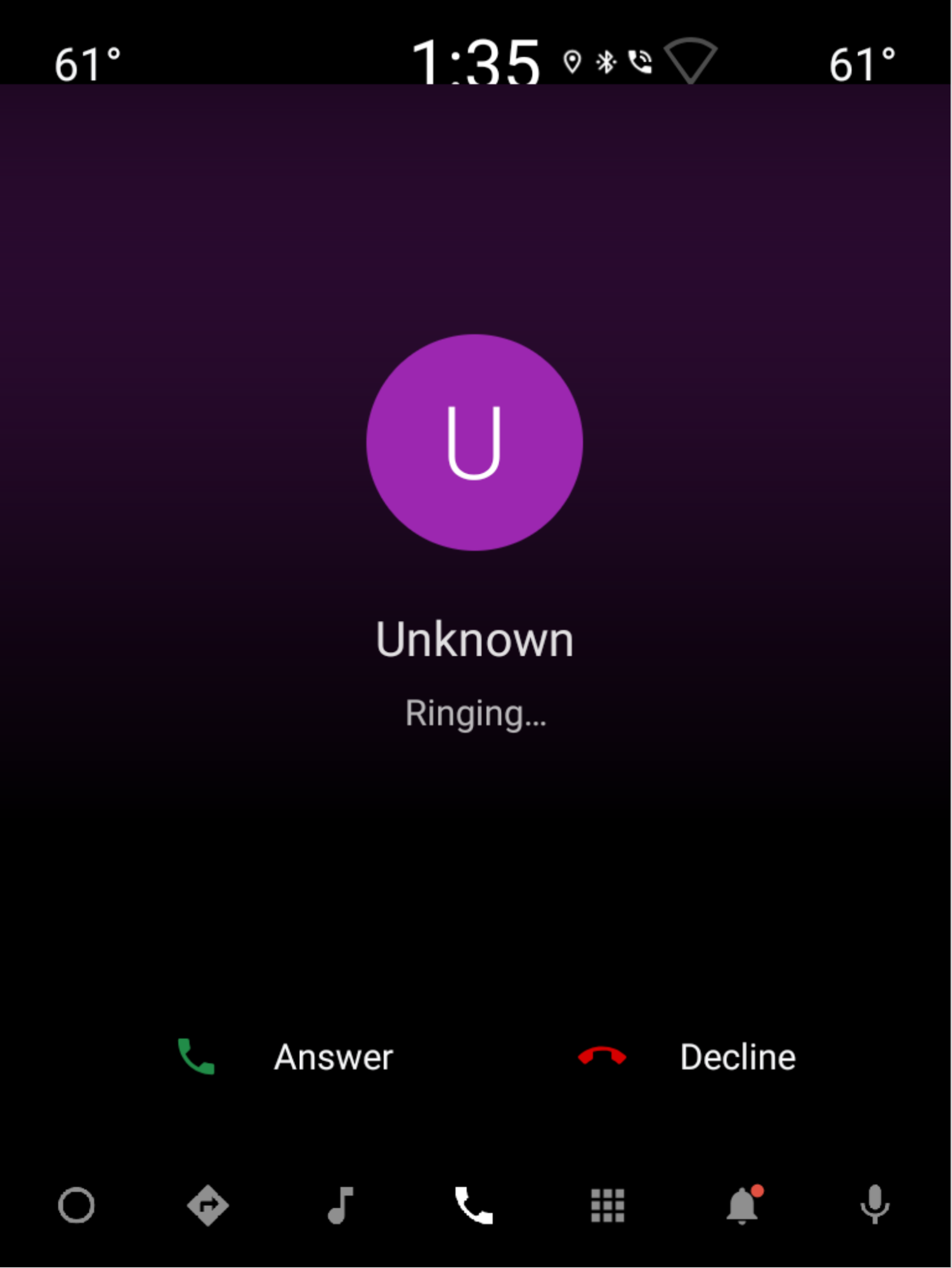
Rysunek 2. Przychodzące połączenie w trybie pionowym
- Profil użytkownika.
@layout/user_profile_largeComponent [id:]ClassNameUsługa Wartość root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Strona trwającego połączenia
Fragment. OngoingCallFragment
Tryb poziomy

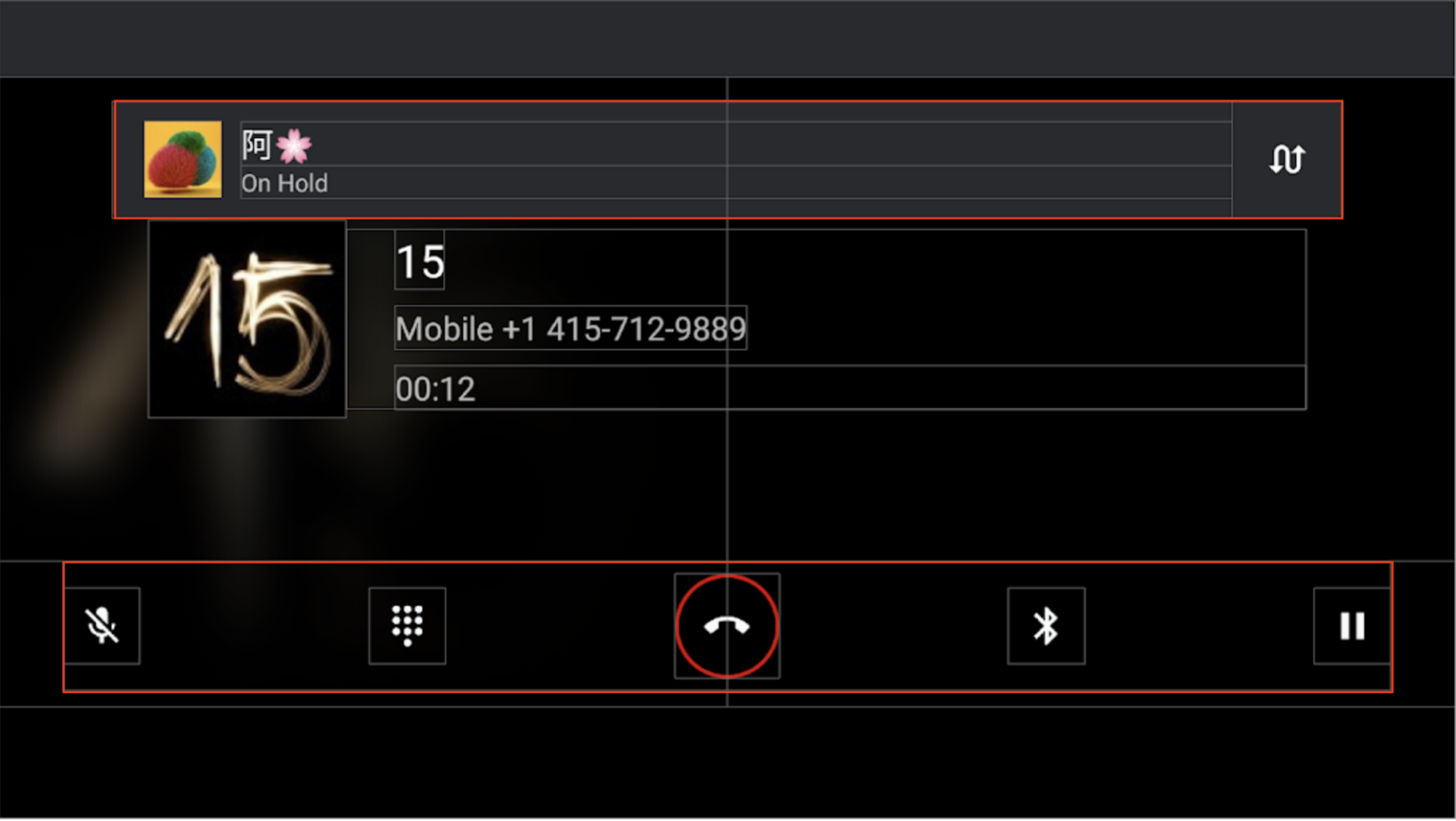
Rysunek 3. Ekran trwającej rozmowy w orientacji poziomej
Component [id:]ClassName |
Usługa | Wartość | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 Używany programowo do tworzenia awatarów kontaktów. |
|
@config/config_background_image_error_alpha |
1.0 Używany programowo do tworzenia kafelków z listem kontaktowym. Gdy wartość wynosi 0,0, kolor tła jest ukryty. |
||
Kontenery innych widoków: ConstraintLayout |
background |
@android:color/transparentWymagany do działania efektu falowania przycisków na pasku sterowania. |
|
incall_dialpad_fragment: InCallDialpadFragment |
Nie dotyczy | Zobacz klawiaturę w okresie połączenia. | |
user_profile_container: @layout/user_profile_large |
Nie dotyczy | To samo co @layout/user_profile_large na stronie Połączenie przychodzące.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileKomponent [id:]NazwaKlasy Usługa Wartość root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameUsługa Wartość root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

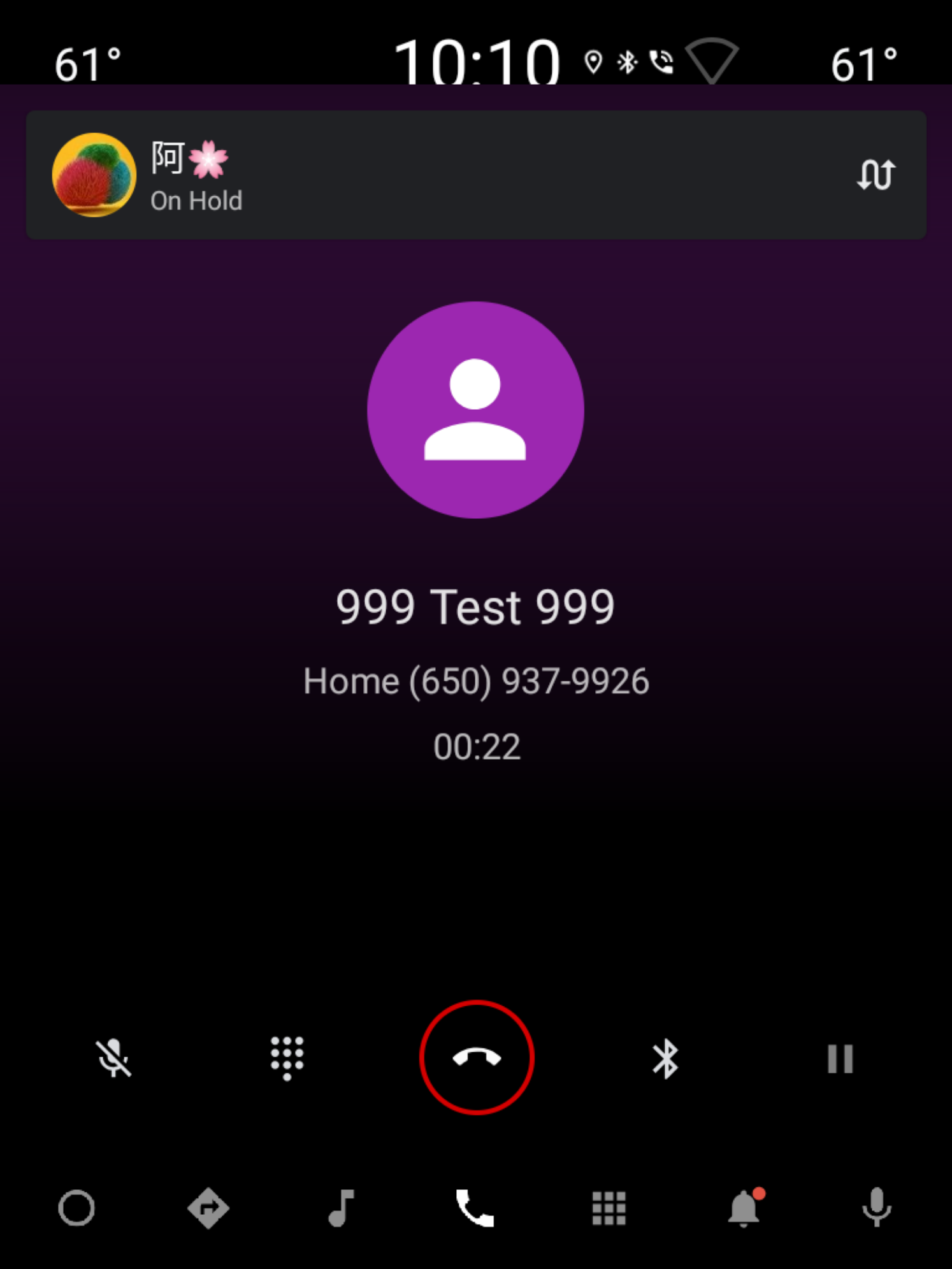
Ilustracja 4. Strona trwającej rozmowy w orientacji pionowej
Tryb pionowy ma ten sam układ, ale @layout/user_profile_large jest rozmieszczony inaczej. Zobacz też Tryb portretowy na stronie Połączenia przychodzące.
Klawiatura w rozmowie
Fragment. InCallDialpadFragment
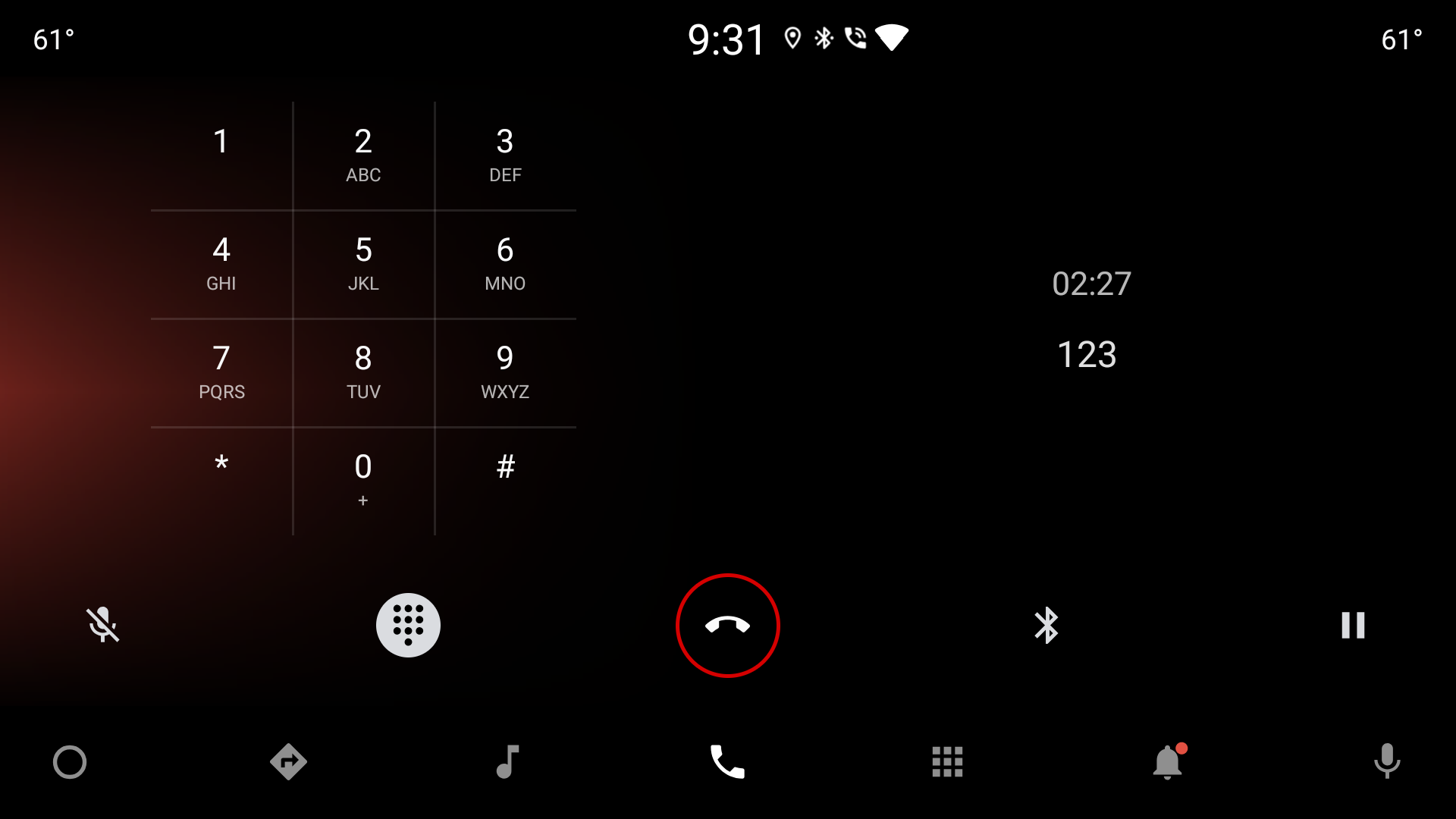
Tryb poziomy
Układ. @layout/incall_dialpad_fragment

Ilustracja 5. Ekran Dialpad w trybie poziomym
| Component [id:]ClassName | Usługa | Wartość |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0,5 |
dialpad_fragment: KeypadFragment |
Nie dotyczy | Zobacz klawiaturę. |
dialpad_info_boundaries: View |
height |
Taka sama cena jak w hotelu dialpad_fragment |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent, aby uniknąć ponownego rysowania całego widoku po zmianie tekstu. |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
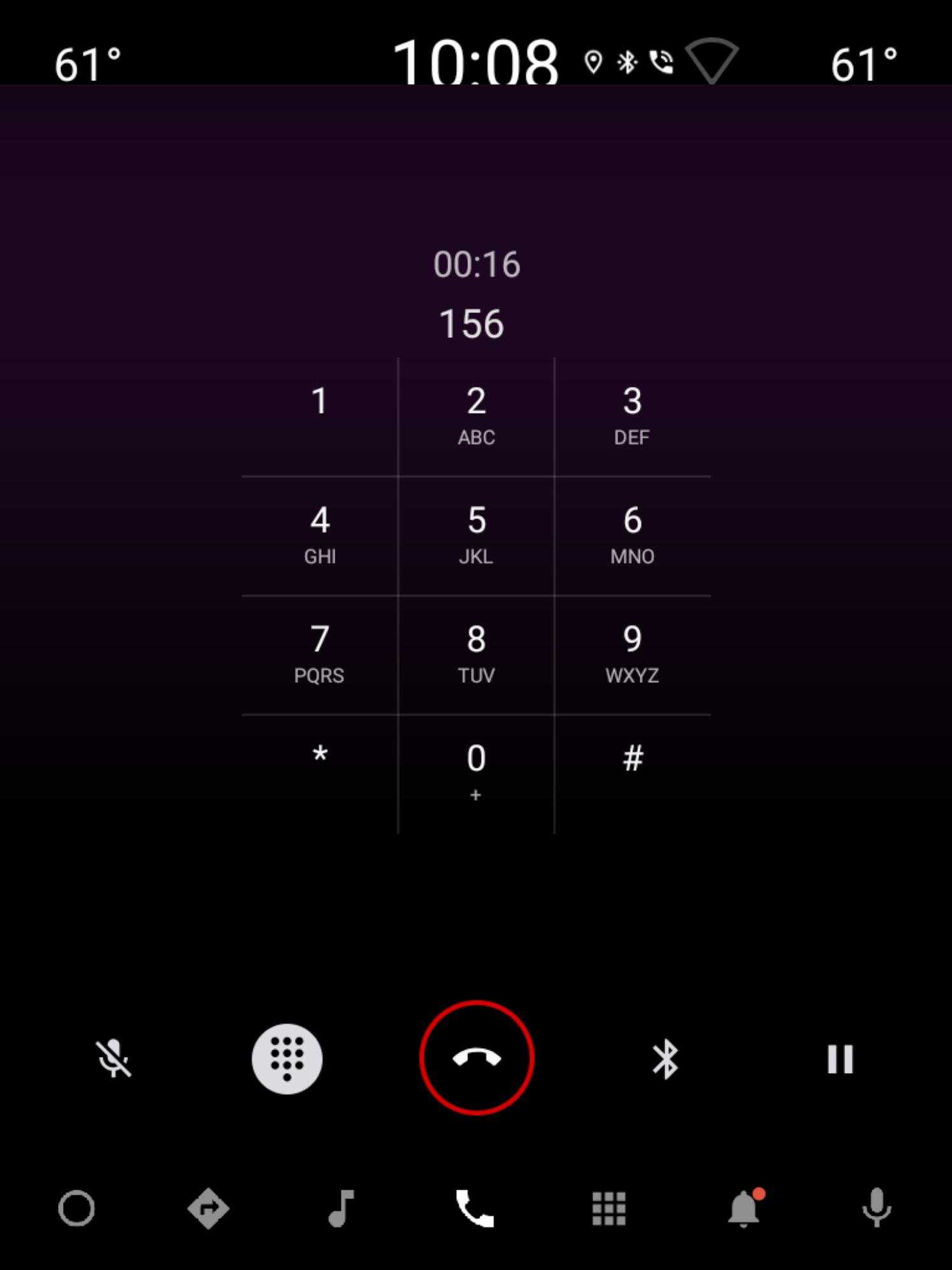
Klawiatura w trybie pionowym
Układ. @layout[-port]/incall_dialpad_fragment

Rysunek 6. Ekran klawiatury numerycznej w trybie pionowym
| Component [id:]ClassName | Usługa | Wartość |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent, aby uniknąć ponownego rysowania całego widoku po zaktualizowaniu tekstu. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
Zakończ razem z ustawieniem szerokości na wrap_content, aby wyśrodkować wybrany numer i zrobić efekt płynnego przejścia na początku. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. Zobacz Klawiatura

