- กิจกรรมของโฮสต์:
InCallActivity - เลย์เอาต์รูท:
@layout/in_call_activity
หน้าจอสายเรียกเข้า
เศษ IncomingCallFragment
หน้าจอแป้นพิมพ์การโทรในโหมดแนวนอน
เลย์เอาต์: @layout/ongoing_call_fragment

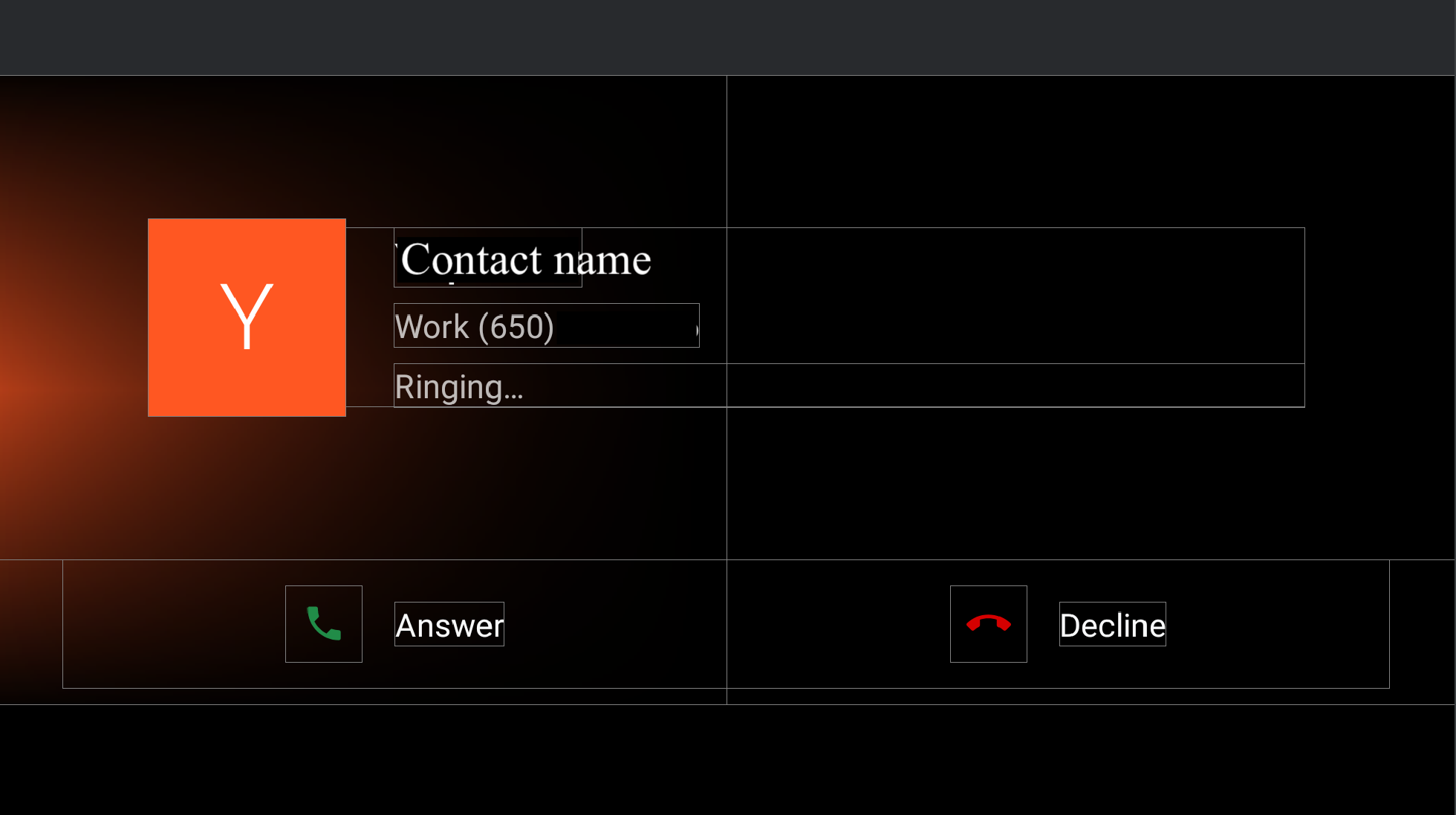
รูปที่ 1 หน้าจอสายเรียกเข้า
| คอมโพเนนต์ [id:]ClassName | พร็อพเพอร์ตี้ | ค่า |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 ใช้แบบเป็นโปรแกรมสําหรับรูปโปรไฟล์ของรายชื่อติดต่อ |
@config/config_background_image_error_alpha |
1.0 ใช้แบบเป็นโปรแกรมสำหรับการ์ดตัวอักษรสำหรับติดต่อ การตั้งค่าเป็น 0.0 จะซ่อนสีพื้นหลัง |
|
user_profile_container: |
ไม่มี | ไม่มี |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- โปรไฟล์ผู้ใช้
@layout/user_profile_largeComponent [id:]ClassNameพร็อพเพอร์ตี้ ค่า root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameพร็อพเพอร์ตี้ ค่า root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
สายเรียกเข้าในโหมดแนวตั้ง
หน้าสายเรียกเข้าในโหมดแนวตั้งใช้ @layout/ongoing_call_fragment เดียวกันกับโหมดแนวนอน ยกเว้น @layout[-port]/user_profile_large ซึ่งมีเลย์เอาต์แตกต่างกัน

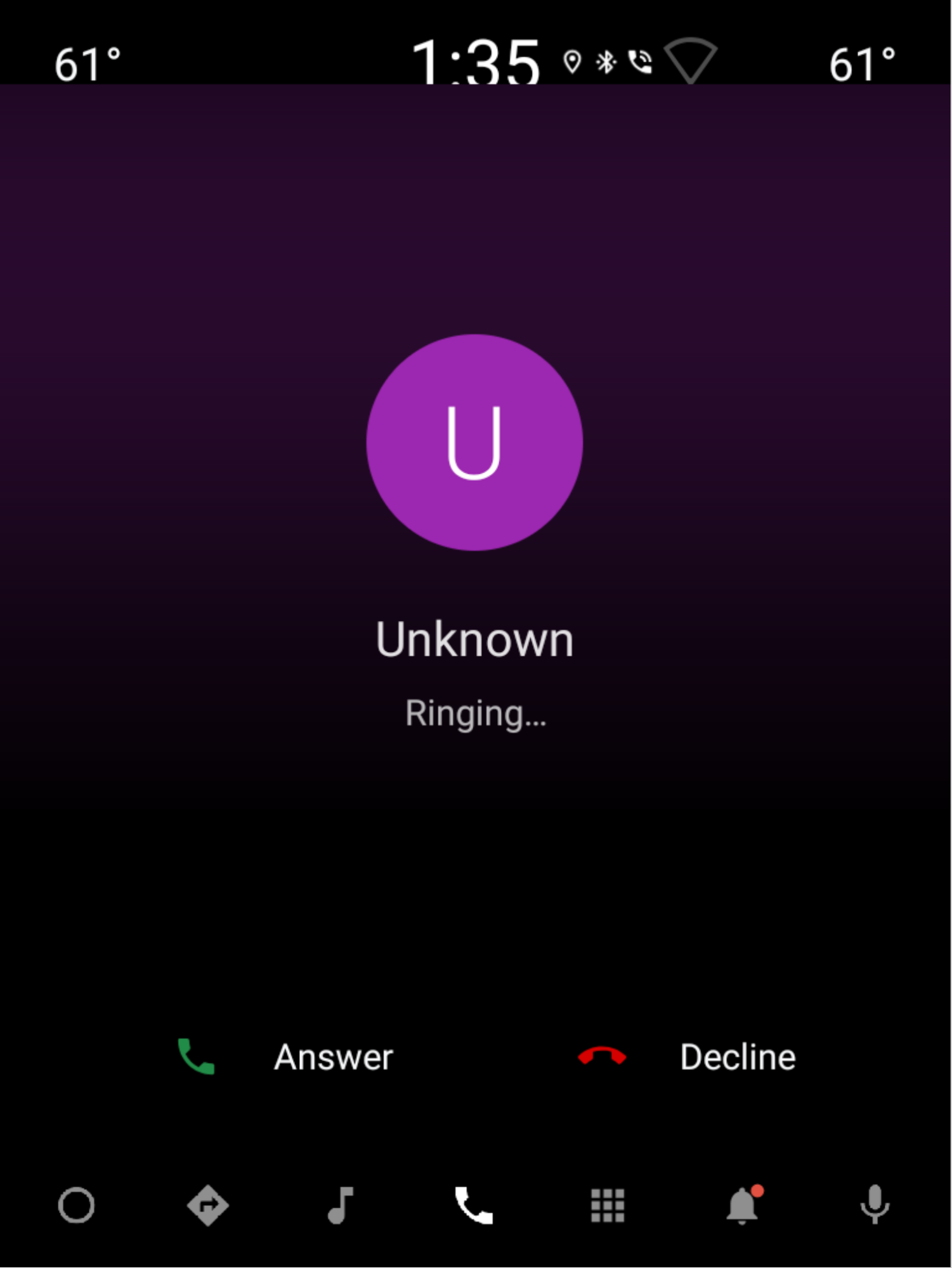
รูปที่ 2 สายเรียกเข้าในโหมดภาพบุคคล
- โปรไฟล์ผู้ใช้
@layout/user_profile_largeComponent [id:]ClassNameพร็อพเพอร์ตี้ ค่า root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
หน้าสายที่ดำเนินอยู่
เศษ OngoingCallFragment
โหมดแนวนอน

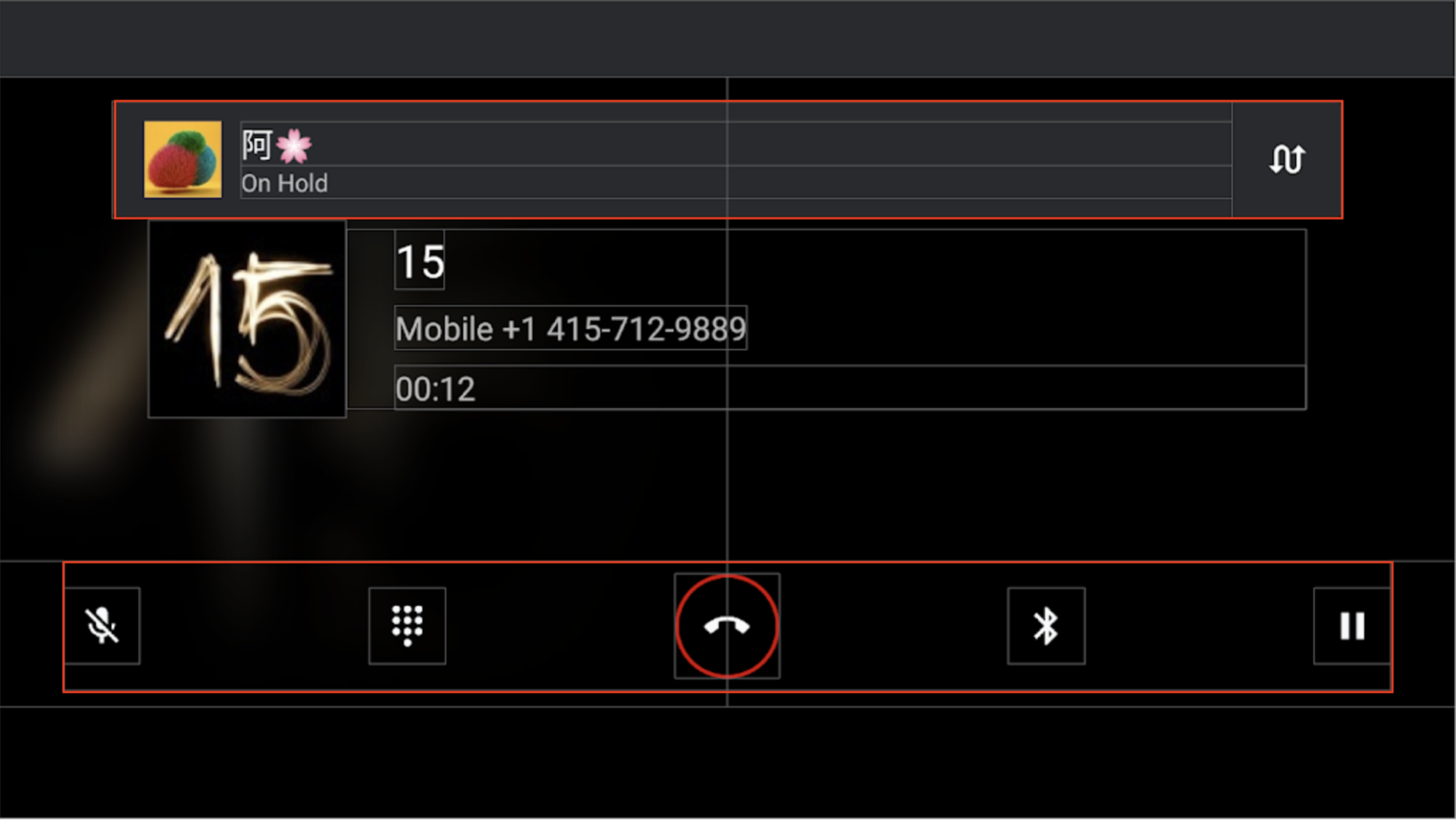
รูปที่ 3 หน้าจอสายที่โทรอยู่แบบแนวนอน
Component [id:]ClassName |
พร็อพเพอร์ตี้ | ค่า | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 ใช้แบบเป็นโปรแกรมสําหรับรูปโปรไฟล์ของรายชื่อติดต่อ |
|
@config/config_background_image_error_alpha |
1.0 ใช้แบบเป็นโปรแกรมสำหรับการ์ดตัวอักษรสำหรับติดต่อ เมื่อตั้งค่าเป็น 0.0 ระบบจะซ่อนสีพื้นหลัง |
||
คอนเทนเนอร์ของมุมมองอื่นๆ: ConstraintLayout |
background |
@android:color/transparentจําเป็นต่อการทำงานของปุ่มแถบควบคุม |
|
incall_dialpad_fragment: InCallDialpadFragment |
ไม่มี | ดูแป้นหมายเลขขณะโทร | |
user_profile_container: @layout/user_profile_large |
ไม่มี | เหมือนกับ @layout/user_profile_large ในหน้าสายเรียกเข้า
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment
@layout/onhold_user_profileคอมโพเนนต์ [id:]ชื่อคลาส พร็อพเพอร์ตี้ ค่า root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameพร็อพเพอร์ตี้ ค่า root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

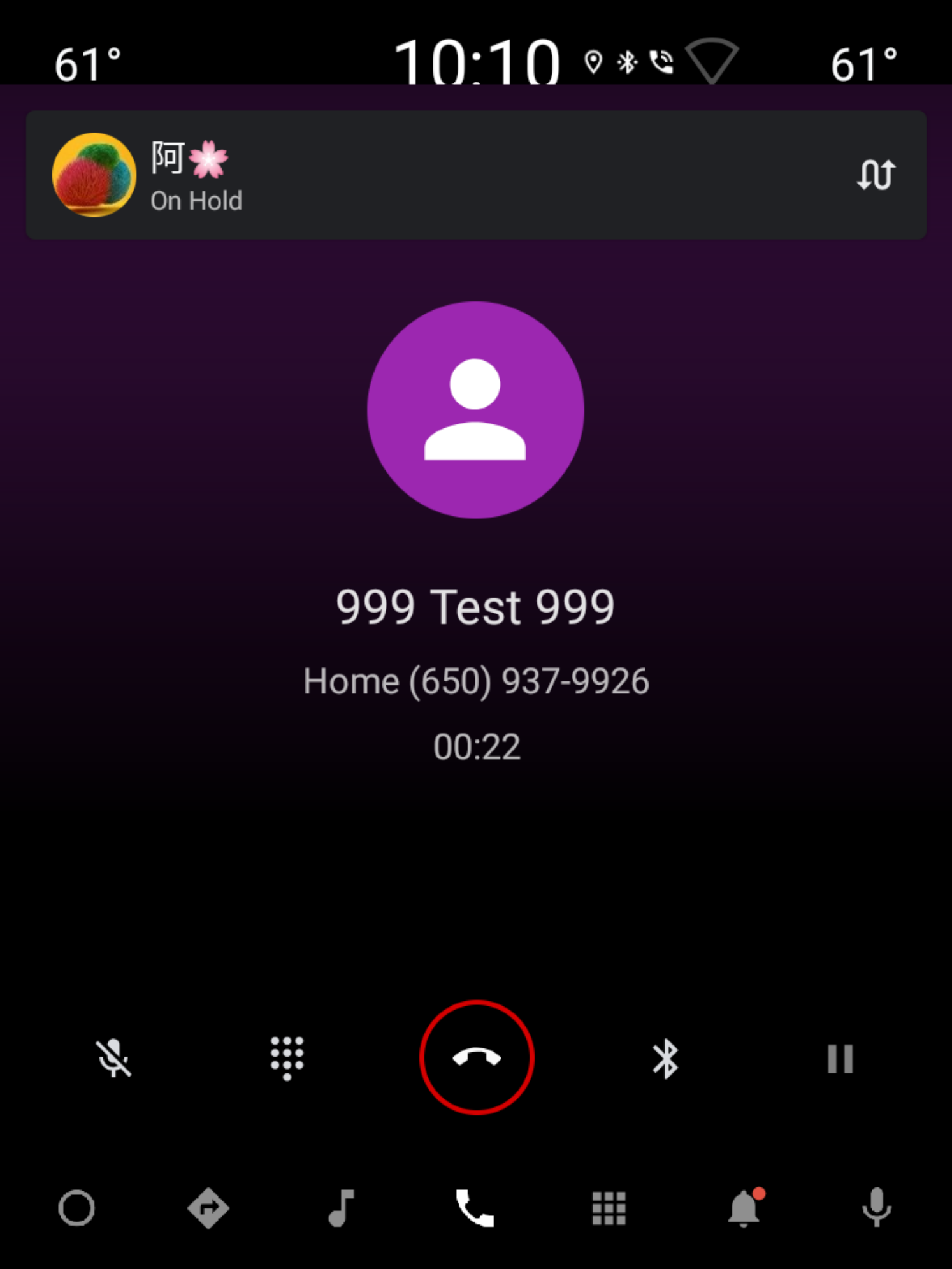
รูปที่ 4 หน้าสายที่โทรอยู่ในโหมดแนวตั้ง
โหมดแนวตั้งใช้เลย์เอาต์เดียวกัน ยกเว้น @layout/user_profile_large ที่จะวางเลย์เอาต์ต่างกัน ดูโหมดแนวตั้งในหน้าสายเรียกเข้าด้วย
แป้นหมายเลขขณะโทร
เศษ InCallDialpadFragment
โหมดแนวนอน
เลย์เอาต์ @layout/incall_dialpad_fragment

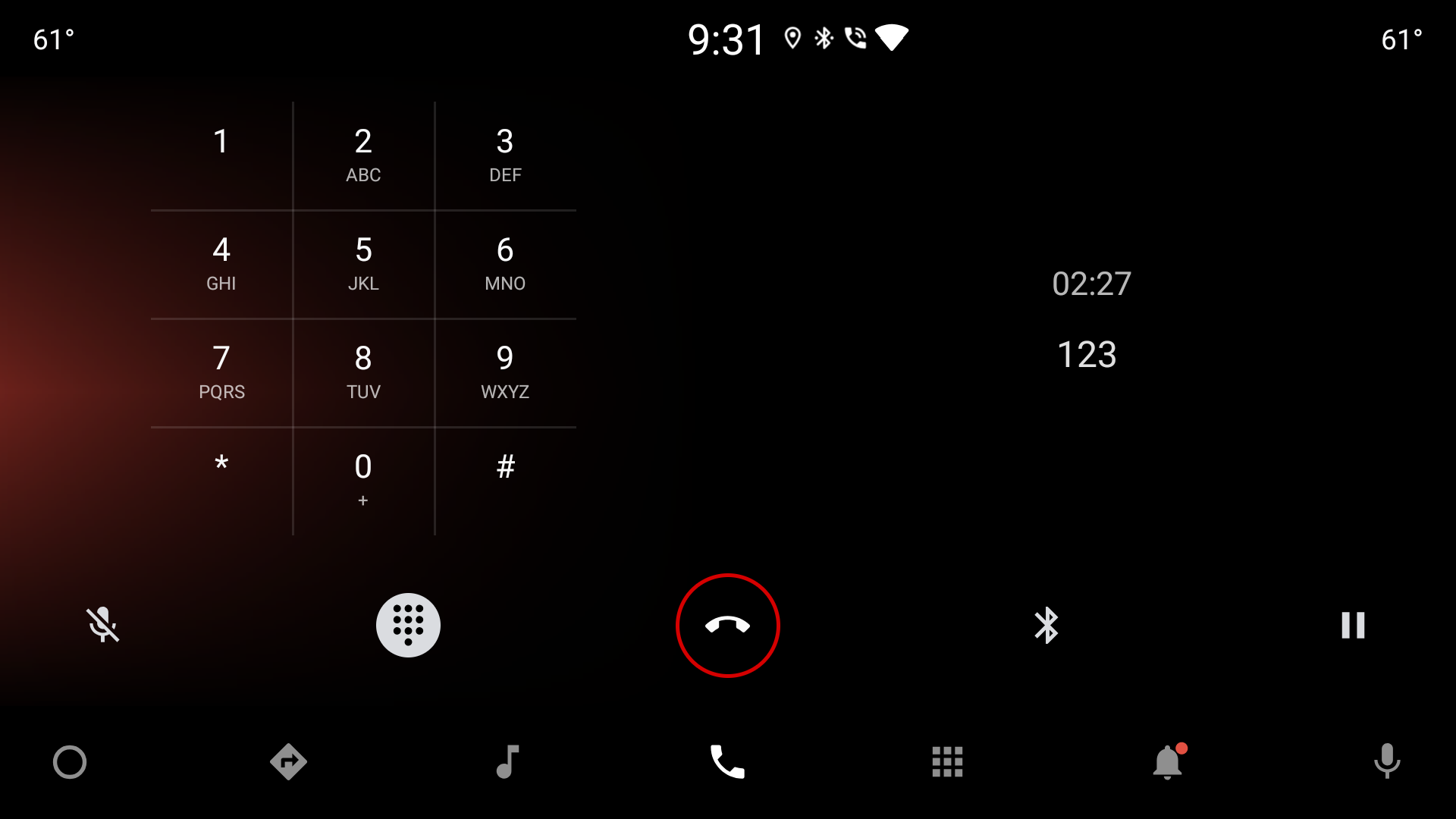
รูปที่ 5 หน้าจอแป้นโทรศัพท์ระหว่างโทรในโหมดแนวนอน
| คอมโพเนนต์ [id:]ClassName | พร็อพเพอร์ตี้ | ค่า |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
ไม่มี | ดูปุ่มกด |
dialpad_info_boundaries: View |
height |
ราคาเท่ากันกับ dialpad_fragment |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent เพื่อหลีกเลี่ยงการวาดมุมมองทั้งหมดใหม่เมื่อมีการอัปเดตข้อความ |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
ปุ่มกดในโหมดแนวตั้งขณะโทร
เลย์เอาต์ @layout[-port]/incall_dialpad_fragment

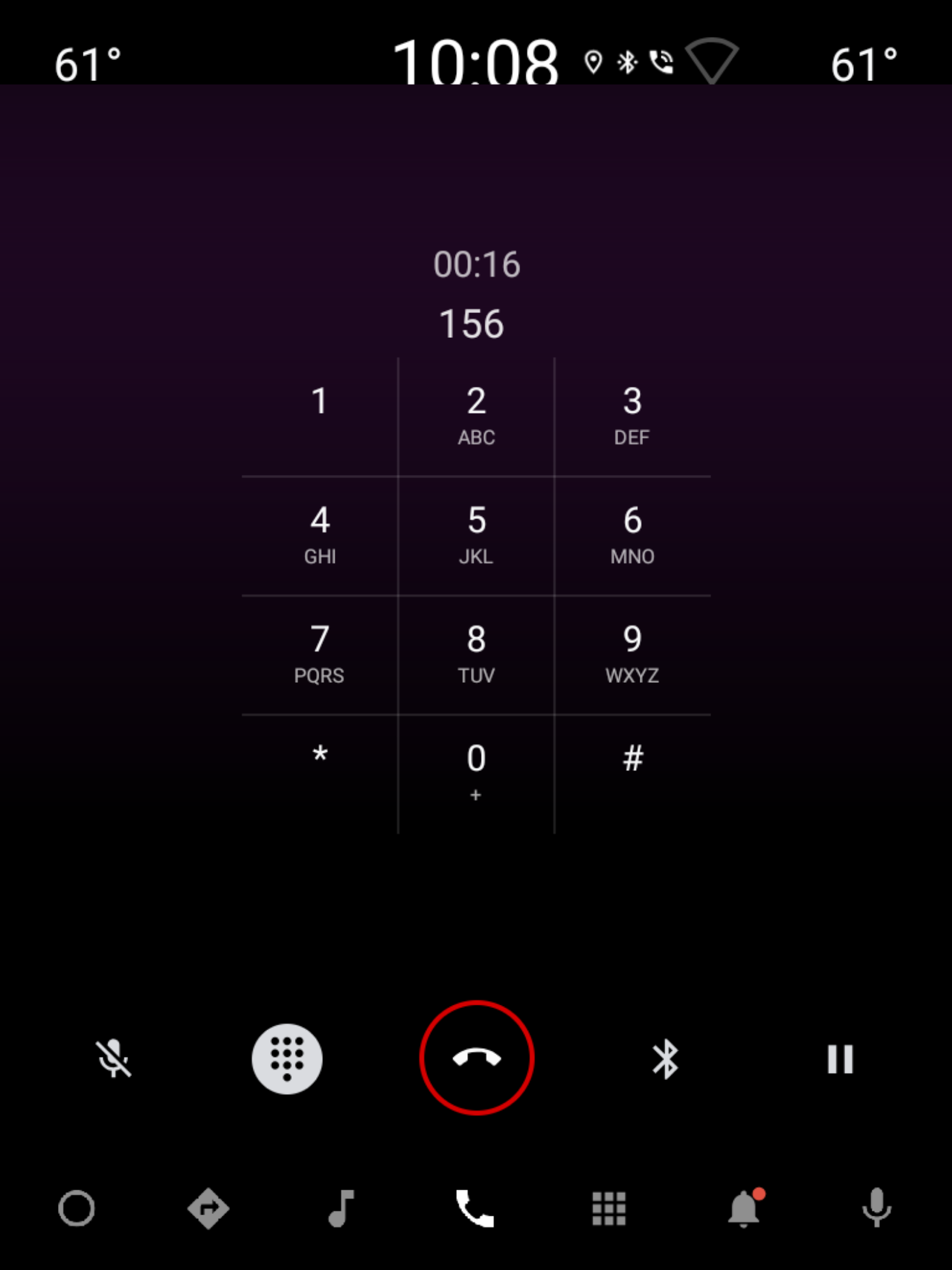
รูปที่ 6 หน้าจอแป้นโทรศัพท์ระหว่างโทรในโหมดแนวตั้ง
| คอมโพเนนต์ [id:]ClassName | พร็อพเพอร์ตี้ | ค่า |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent เพื่อหลีกเลี่ยงการวาดมุมมองทั้งหมดใหม่เมื่ออัปเดตข้อความ |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
End together พร้อมกับตั้งค่าความกว้างเป็น wrap_content เพื่อจัดหมายเลขที่โทรให้อยู่ตรงกลางและค่อยๆ เลือนออกเมื่อเริ่มต้น |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment ดูหัวข้อแป้นพิมพ์

