- 主機活動:
InCallActivity - 根版面配置:
@layout/in_call_activity
來電畫面
片段。IncomingCallFragment
橫向模式下的通話撥號鍵盤畫面
版面配置:@layout/ongoing_call_fragment

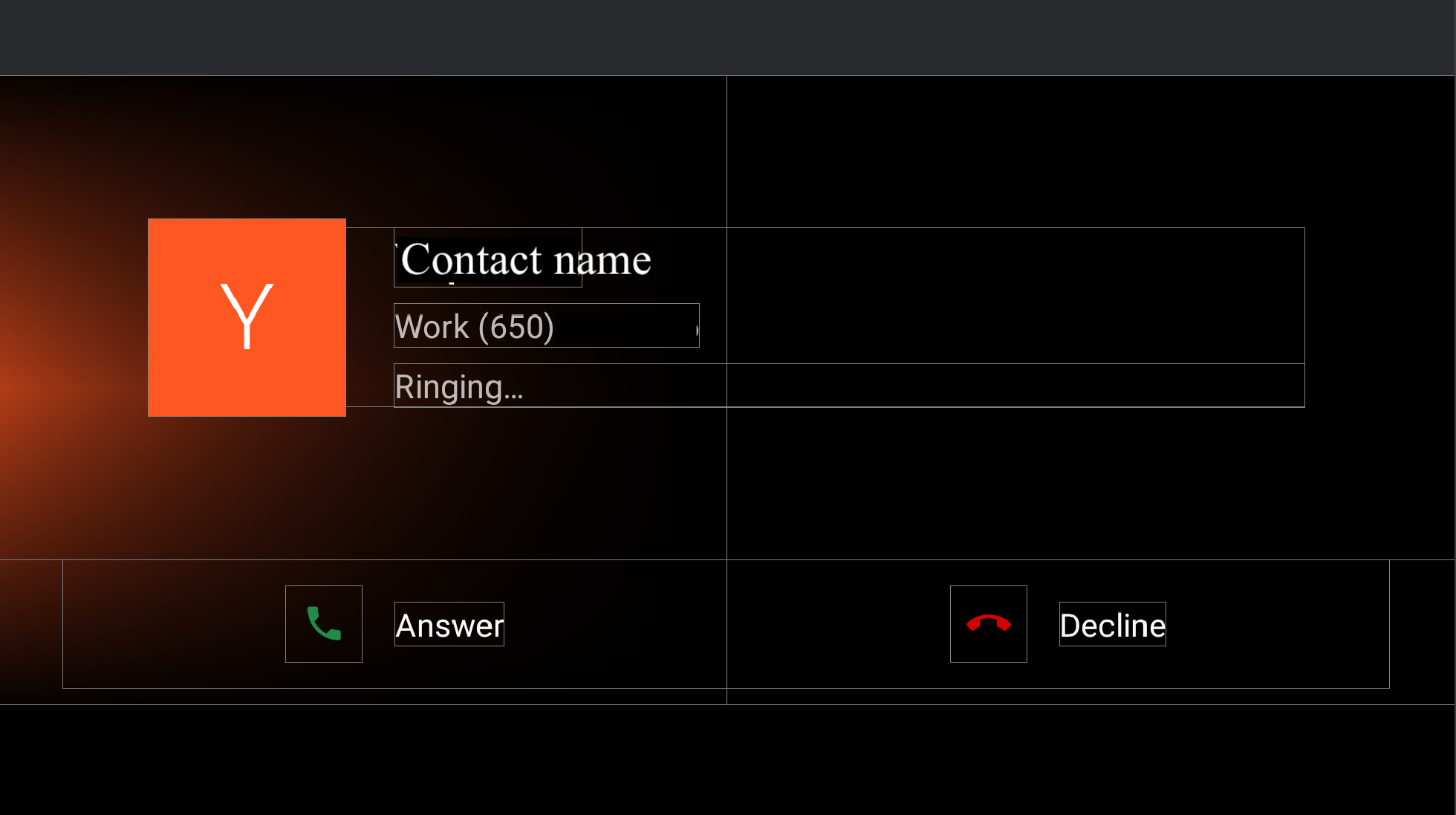
圖 1. 來電畫面
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 用於聯絡人圖片方塊的程式輔助用途。 |
@config/config_background_image_error_alpha |
1.0 透過程式碼用於聯絡人字母資訊方塊。將其設為 0.0 會隱藏背景顏色。 |
|
user_profile_container: |
無 | 無 |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- 使用者個人資料。
@layout/user_profile_largeComponent [id:]ClassName屬性 值 root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment。
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassName屬性 值 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
在直向模式下接聽來電
直向模式的來電頁面與橫向模式共用相同的 @layout/ongoing_call_fragment,但 @layout[-port]/user_profile_large 的版面配置不同。

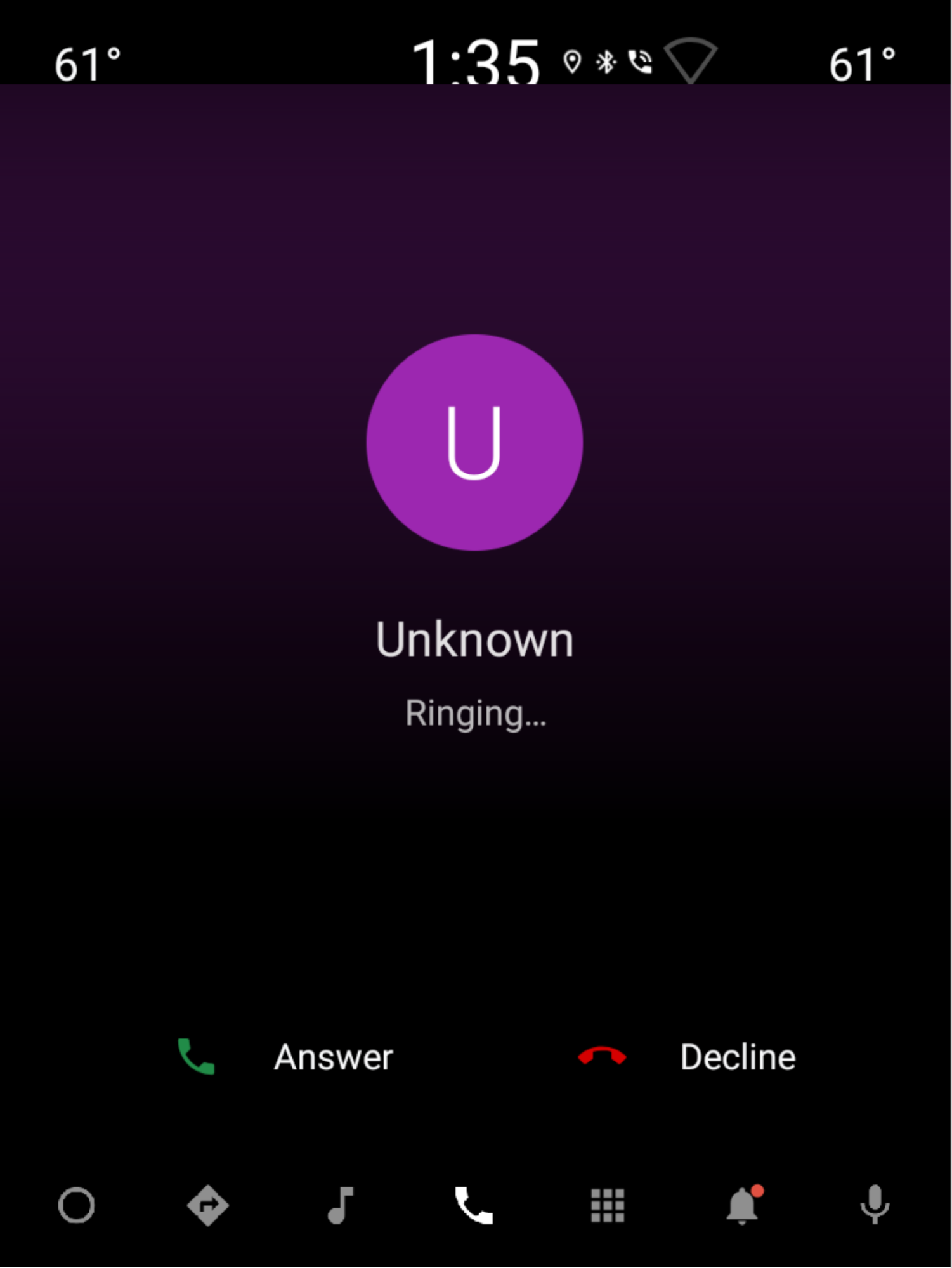
圖 2. 直向模式的來電
- 使用者個人資料。
@layout/user_profile_largeComponent [id:]ClassName屬性 值 root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
通話中頁面
片段。OngoingCallFragment
橫向模式

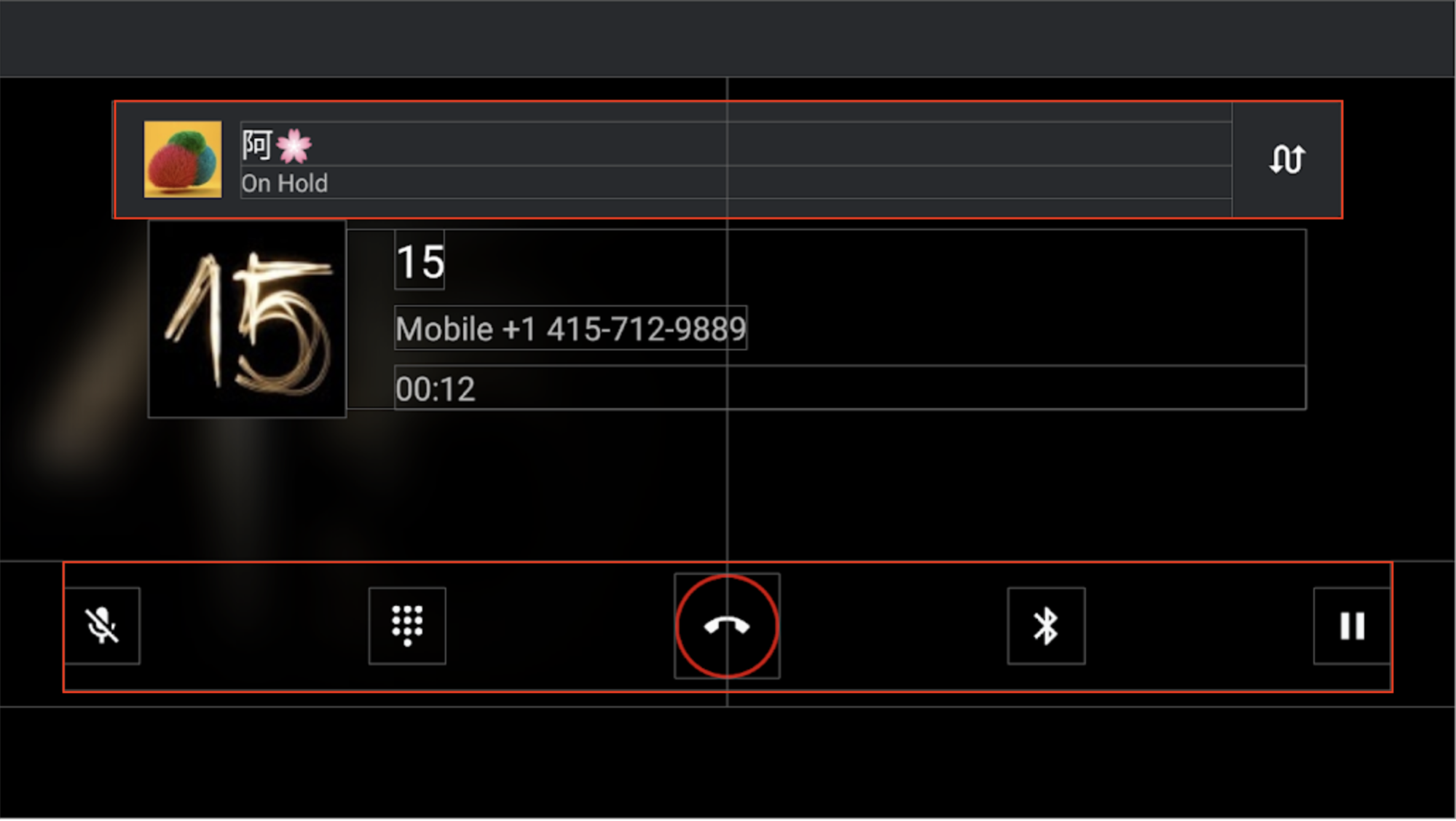
圖 3. 橫向模式的通話中畫面
Component [id:]ClassName |
屬性 | 值 | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 用於聯絡人圖片方塊的程式輔助用途。 |
|
@config/config_background_image_error_alpha |
1.0 透過程式碼用於聯絡人字母資訊方塊。設為 0.0 時,背景顏色會隱藏。 |
||
其他檢視畫面的容器:ConstraintLayout |
background |
@android:color/transparent需要此屬性,才能讓控制列按鈕產生漣漪效果。 |
|
incall_dialpad_fragment: InCallDialpadFragment |
無 | 請參閱「通話期間的撥號鍵盤」 | |
user_profile_container: @layout/user_profile_large |
無 | 與來電頁面上的 @layout/user_profile_large 相同。
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment。
@layout/onhold_user_profile元件 [id:]ClassName 屬性 值 root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment。
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassName屬性 值 root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

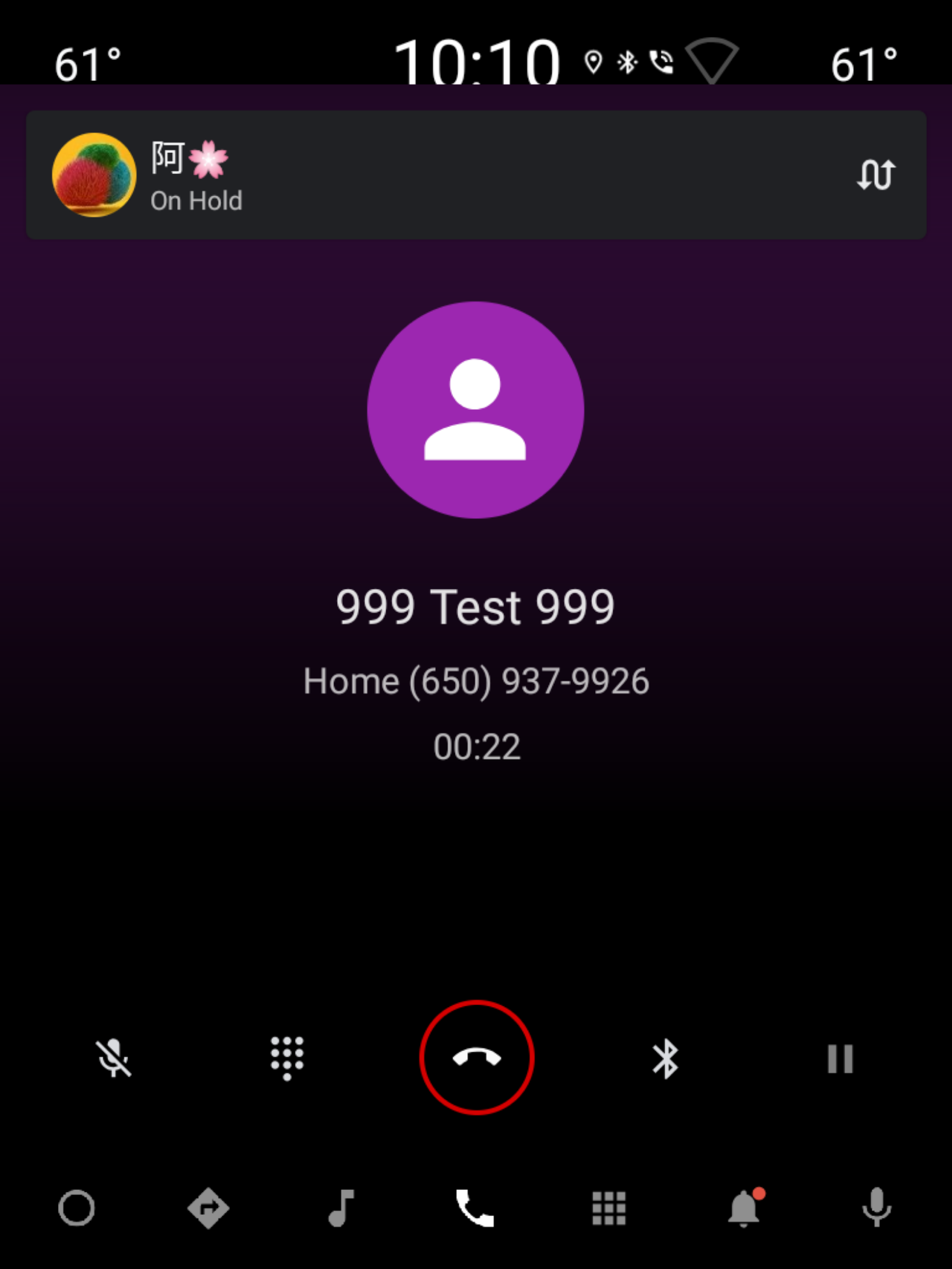
圖 4. 直向模式的通話中頁面
直向模式採用相同的版面配置,但 @layout/user_profile_large 的版面配置有所不同。如要瞭解如何使用肖像模式,請參閱來電頁面。
通話中的撥號鍵盤
片段。InCallDialpadFragment
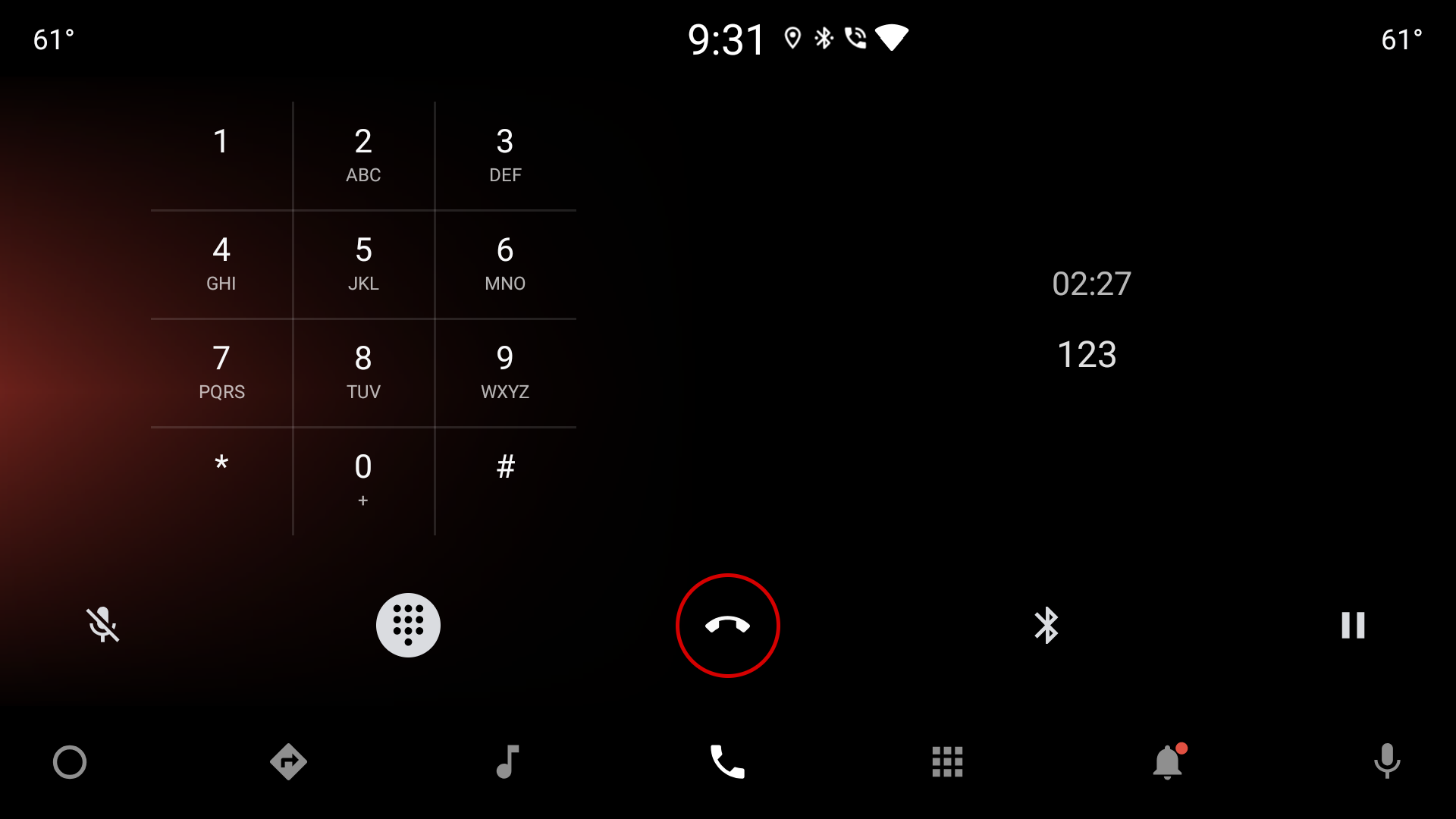
橫向模式
版面配置。@layout/incall_dialpad_fragment

圖 5. 橫向模式的 InCall 撥號鍵盤畫面
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
無 | 請參閱「鍵盤」 |
dialpad_info_boundaries: View |
height |
與「dialpad_fragment」的房價相同 |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent,避免在文字更新時重新繪製整個檢視畫面 |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
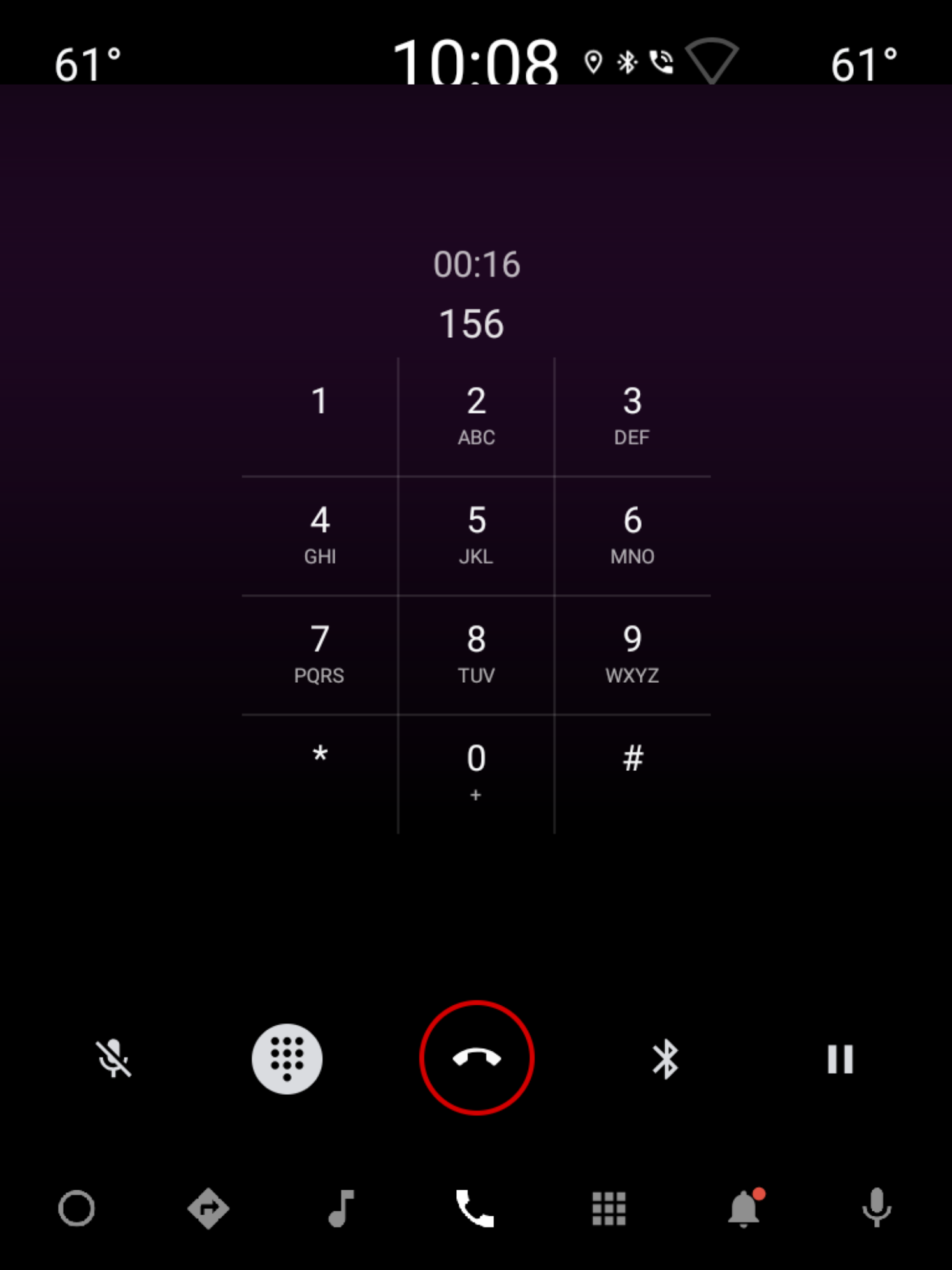
在通話中,直向模式下的撥號鍵盤
版面配置。@layout[-port]/incall_dialpad_fragment

圖 6. 在直向模式下,通話中的撥號盤畫面
| 元件 [id:]ClassName | 屬性 | 值 |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent,避免在文字更新時重新繪製整個檢視畫面。 |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
結束時,寬度會設為 wrap_content,以便將撥出的號碼置中,並在開始時淡出。 |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment。請參閱「撥號鍵盤」

