- Activité de l'hôte:
TelecomActivity - Fragment:
ContactResultsFragment - Mise en page racine:
@layout/list_fragment
Les menus sont définis de manière programmatique sur invisible pour cette page.

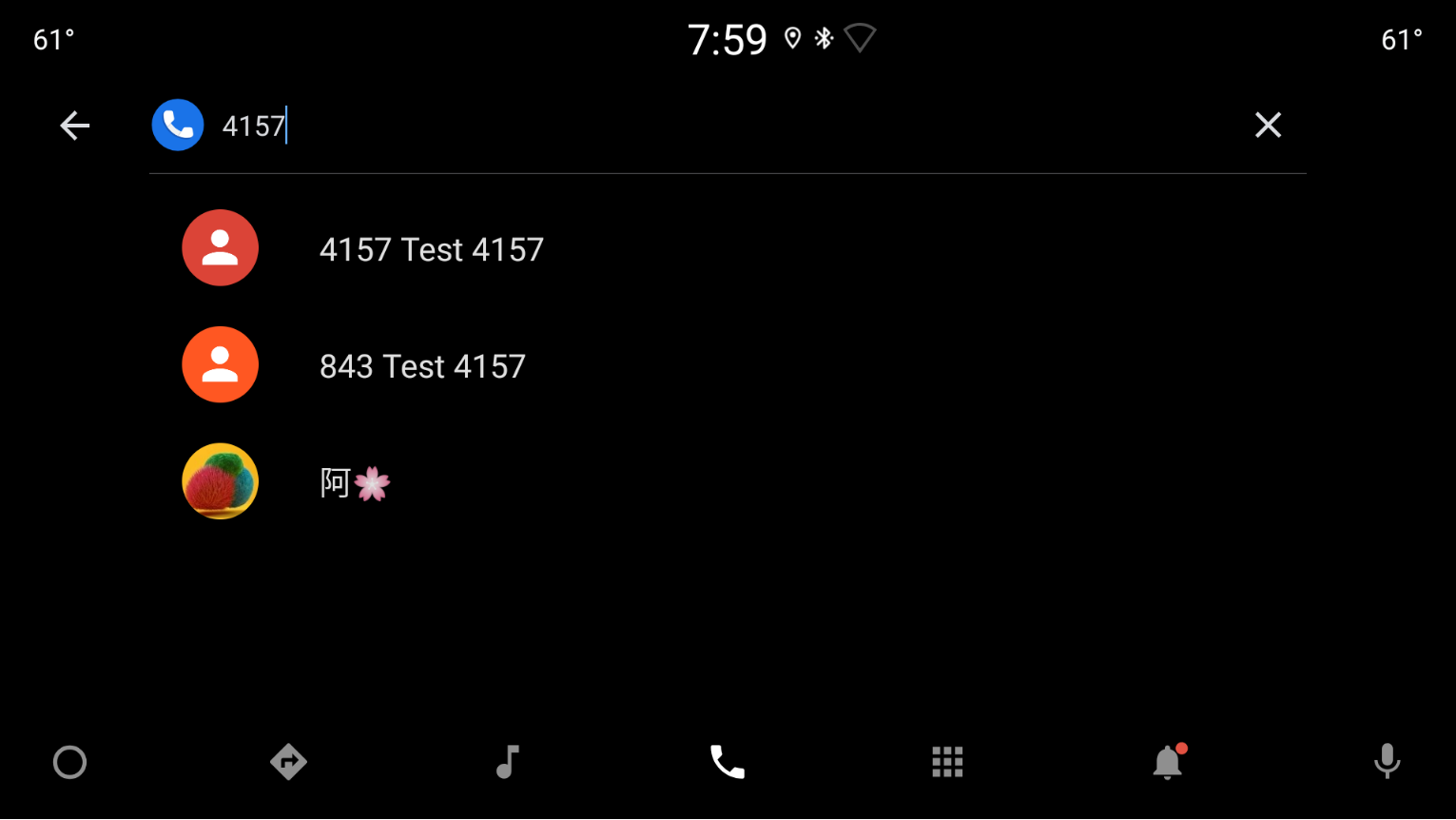
Figure 1 : Trouver sur l'écran
Champ de recherche en tant que vue personnalisée de la barre d'outils, @layout/search_layout
@layout/search_view_layout_override- Style.
@style/Widget.Dialer.SearchView- Bouton "Fermer" :
@drawable/ic_close
- Bouton "Fermer" :
Mise en page des éléments de liste. @layout/contact_result
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
contact_result: ConstraintLayout |
background |
?android:attr/selectableItemBackground |
height |
@dimen/contact_result_height |
|
contact_picture: ImageView |
width |
@dimen/avatar_icon_size |
height |
@dimen/avatar_icon_size |
|
layout_marginStart |
@dimen/contact_result_avatar_margin |
|
contact_name: TextView |
textAppearance |
@style/TextAppearance.ContactResultTitle |
layout_marginStart |
@dimen/contact_result_name_margin |

