Android 12 presenta un nuevo diseño de doble panel , con un menú L0 estático a la izquierda y un panel de contenido a la derecha. Esta función presenta muchas opciones de personalización nuevas. Este artículo detalla esas funciones y explica cómo puede personalizar sus propias preferencias.
Revertir al panel único
De forma predeterminada, CarSettings ahora muestra la vista de panel doble cuando la ventana de la aplicación tiene un ancho mayor o igual a 1400 dp y la vista de panel único en caso contrario. Para personalizar esto para un dispositivo específico, use una Superposición de recursos de tiempo de ejecución (RRO) para apuntar a los valores de configuración necesarios:
| Valor | Descripción |
|---|---|
config_global_force_single_pane | Establézcalo en true si toda la aplicación se va a ejecutar en una configuración de panel único. |
config_homepage_fragment_class | Especifica el fragmento inicial de la página de inicio. En el panel dual, esto se usa para el fragmento inicial en el panel de contenido. En un solo panel, este debería ser el fragmento de la página de inicio. |
Teclas de encabezado
Debido a que diferentes actividades de CarSettings pueden tener un IA personalizado, se proporciona una asignación de teclas de encabezado para simplificar las personalizaciones. En AndroidManifest.xml , cada actividad que admite el panel dual tiene un TOP_LEVEL_HEADER_KEY especificado en sus metadatos. Este valor apunta a una clave especificada en res/values/header_keys.xml , que se asigna a la clave de preferencia del elemento de menú de nivel superior en el que se encuentra el fragmento inicial. Por lo tanto, si se cambia el fragmento de inicio de una actividad o se reorganiza el IA de manera que un fragmento en particular cae bajo una preferencia de nivel superior diferente, las asignaciones relevantes en el archivo header_keys.xml se pueden actualizar para especificar el valor correcto. .
Personalizar el diseño de la actividad
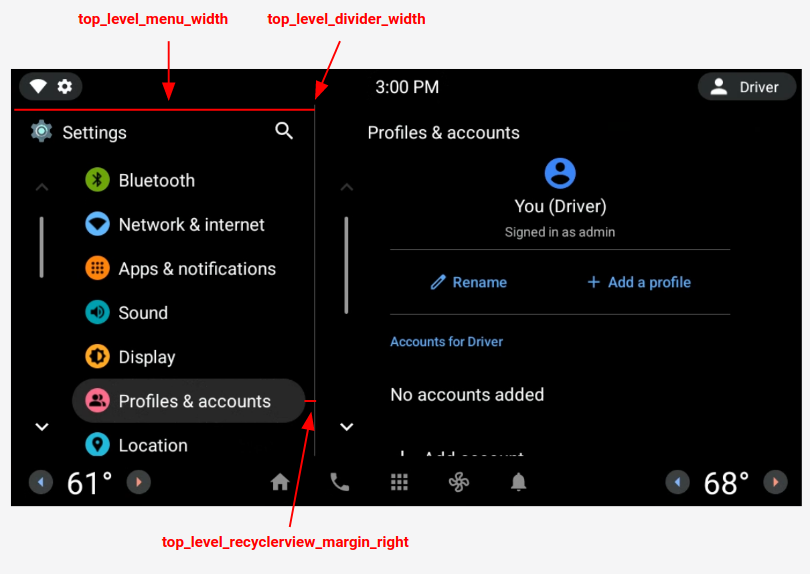
El diseño de BaseCarSettingsActivity se encuentra en res/layout/car_setting_activity y en estas secciones:
| Valor | Descripción |
|---|---|
top_level_menu | Fragmento de menú de nivel superior que se muestra en configuraciones de doble panel. El ancho de esta sección está especificado por top_level_menu_width . Un diseño de base de chasis (con barra de herramientas) se envuelve alrededor de esta vista. |
top_level_divider | Línea vertical que divide los dos paneles y cuyo ancho puedes personalizar con top_level_divider_width . |
fragment_container_wrapper | Diseño contenedor para el panel de contenido (o el panel principal en una configuración de panel único). Un diseño base del chasis (con barra de herramientas) se envuelve alrededor de esta vista. |
settings_focus_parking_view | Implementación personalizada de FocusParkingView para mantener el enfoque giratorio cuando sea necesario. |
fragment_container | Contenedor de contenido principal. Los fragmentos de contenido lo utilizan como diseño de destino. |
restricted_message | Vista de bloqueo restringida por UX que se mostrará en instancias de BaseFragment . |

Figura 1. Diseño de doble panel
Preferencias de nivel superior
preferencias
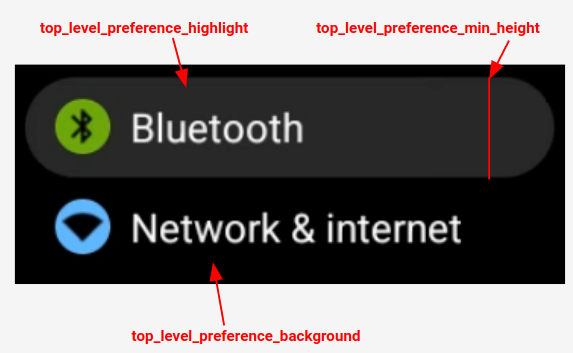
Las preferencias de nivel superior son CarUiPreferences personalizadas con un diseño ligeramente modificado para cambiar la altura de preferencia y la forma de fondo. Hay muchas maneras diferentes de personalizar el aspecto de estas preferencias:
| Valor | Descripción |
|---|---|
res/layout/top_level_preference.xml | Superponga todo el diseño de preferencias. |
top_level_preference_min_height | Altura mínima de la preferencia de nivel superior. Según el contenido (por ejemplo, si hay un subtítulo), las preferencias pueden ser más altas que este valor. |
top_level_preference_corner_radius | Radio del redondeo de esquina. |
top_level_preference_background | Fondo de las preferencias de nivel superior cuando no está resaltado actualmente. |
top_level_preference_highlight | Fondo de las preferencias de nivel superior cuando se resalta. |
Iconos
La Figura 2 ilustra cómo los íconos de nivel superior ahora consisten en un ícono vectorial dentro de una forma de fondo coloreada. Esta forma está actualmente configurada para admitir una forma ovalada o rectangular. De forma predeterminada, la forma se establece en ovalada.
Para cambiar el valor predeterminado, modifique el valor en config_top_level_icon_shape (donde 0 es un rectángulo y 1 es un óvalo). Los iconos se crean insertando el icono de primer plano en top_level_foreground_icon_inset desde la forma de fondo. Cada icono de nivel superior tiene un color de primer plano especificado en res/values/colors.xml y un color de fondo especificado en la carpeta res/color .
Para crear una apariencia personalizada, puede anular todos los valores de color.

Figura 2. Componentes de preferencia de nivel superior
Los íconos para las preferencias inyectadas que caen dentro de las categorías especificadas por config_top_level_injection_categories también se tratan como íconos de nivel superior. Los iconos proporcionados tienen el mismo valor y la misma forma que se especifica para todos los demás iconos de nivel superior (ver arriba). Sin embargo, el fondo se determina observando los siguientes atributos en este orden:
-
com.android.settings.bg.argbMetadatos de la aplicación de inyección. -
com.android.settings.bg.hintMetadatos de la aplicación de inyección. -
top_level_injected_default_backgroundEspecificado enres/values/colors.xml.
Para ignorar los datos de la aplicación de inyección y usar siempre el fondo predeterminado, establezca config_top_level_injection_background_always_use_default en true .

