Los medios pertenecen a un conjunto de aplicaciones del sistema (por ejemplo, Dialer y App Launcher). Estas aplicaciones comparten estilos y activos comunes definidos en diferentes niveles en la estructura AOSP.
-
framework/base. Todos los estilos base de Android se definen aquí. -
packages/services/Car/car_product/overlay. Contiene superposiciones en tiempo de compilación que modifican el marco estándar/recursos básicos para producir la apariencia AOSP del sistema operativo Android Automotive. Los OEM pueden optar por excluir esta superposición y utilizar la suya propia. -
packages/apps/Car/libs/car-ui-lib. Esta biblioteca define los componentes y recursos de AAOS comunes a las aplicaciones del sistema y las aplicaciones desagregadas diseñadas para la personalización. Para obtener más información, consulte la Guía de integración de la biblioteca de interfaz de usuario del automóvil . -
packages/apps/Car/libs/car_app_common. Colores y estilos comunes compartidos entre las aplicaciones del sistema automotriz. Los OEM pueden usar superposiciones para personalizar estos elementos (similar acar_product/overlaydescrito anteriormente). -
packages/apps/Car/libs/car_media_common. Contiene elementos compartidos entre Media y otras IU de medios. Por ejemplo, el widget multimedia de la pantalla de inicio. packages/apps/Car/Media.Todas las aplicaciones del sistema usan su propio tema, que se extiende desdeTheme.CarUi, como se define encar-ui-lib.
Android Automotive AOSP proporciona dos presentaciones de medios.
- IU de medios. Permite a los usuarios iniciar sesión, buscar contenido y usar controles de reproducción detallados.
- Widget multimedia de la pantalla de inicio. Habilita el uso de funciones básicas de control de reproducción de medios en la pantalla de inicio.
Interfaz de usuario multimedia
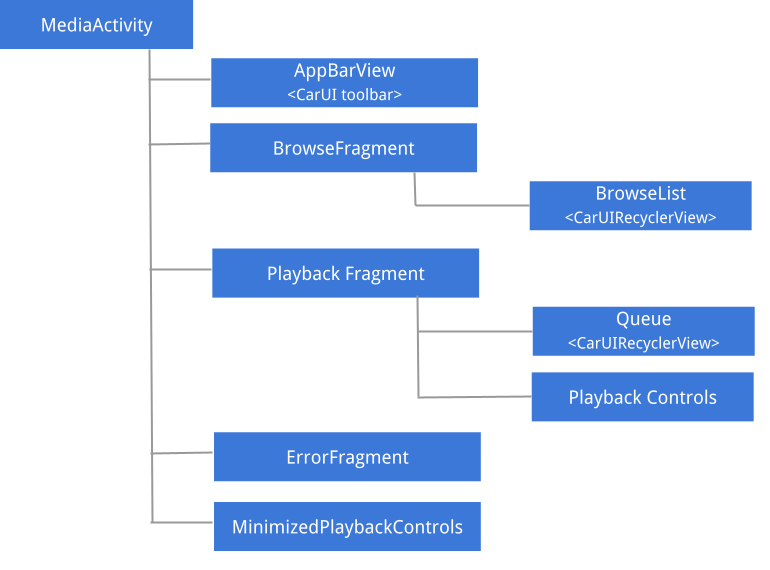
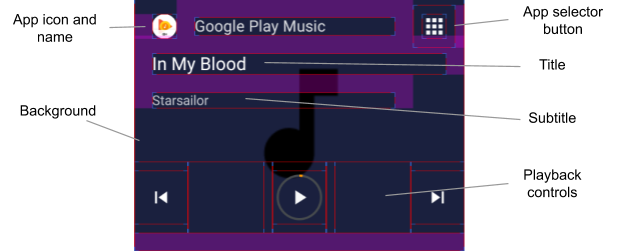
Esta figura describe la estructura de la interfaz de usuario multimedia:

Figura 1. Interfaz de usuario de medios
Para obtener detalles sobre las pautas de UX y UI, así como la estructura espacial de los diferentes componentes de Media, consulte Modelo espacial .
AppBarView: barra de herramientas
La barra de herramientas de la interfaz de usuario multimedia es un componente compartido con otras aplicaciones del sistema, como Dialer y Radio. Para obtener información sobre cómo personalizar la barra de herramientas, consulte la Guía de integración de la biblioteca de interfaz de usuario del automóvil .
Tamaño máximo de material gráfico
Para notificar a las aplicaciones de medios sobre el tamaño máximo de la obra de arte para obtener, puede superponermedia_items_bitmap_max_size_px en su sistema. Para hacerlo, envíe EXTRA_MEDIA_ART_SIZE_HINT_PIXELS como sugerencia raíz. Como resultado, ahorrará ancho de banda al descargar imágenes. Para obtener más información, consulte MediaConstants en developer.android.com.Explorar fragmento
Browse consta principalmente de Car UI RecyclerView , que maneja la posición de la barra de desplazamiento, las flechas y los márgenes y puede buscar elementos de diferentes tipos, como encabezados, elementos de cuadrícula, elementos de cuadrícula de íconos, elementos de lista y elementos de lista de íconos.
Controles de reproducción minimizados
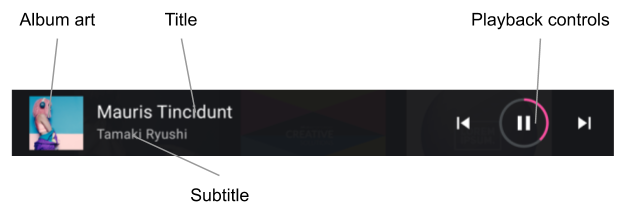
Cuando se muestra el fragmento de exploración y cuando se selecciona un elemento multimedia, se muestra una vista de controles de reproducción minimizada . La siguiente figura ilustra la estructura de esta vista:

Figura 2. Controles de reproducción minimizados
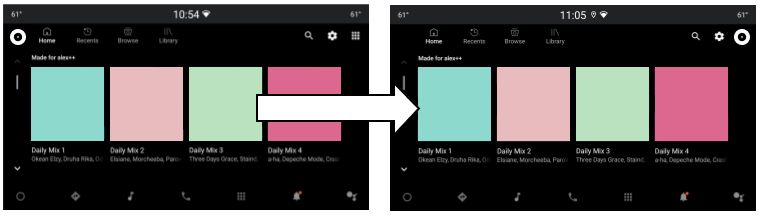
Examinar lista
Los desarrolladores pueden usar un conjunto de sugerencias de estilo (consulte Aplicar estilos de contenido ) para personalizar la presentación del contenido de exploración de medios. Los OEM deben adherirse a estos estilos, ajustando la presentación a su sistema de diseño.
Los tipos de elementos admitidos y los diseños respectivos se encuentran de la siguiente manera:
-
LIST_ITEM(media_browse_list_item.xml). Suele utilizarse para episodios de un podcast, como elementos de listas de reproducción y favoritos. -
ICON_LIST_ITEM(media_browse_list_icons_item.xml). Se utiliza para categorías u opciones de menú, en las que la imagen incluida con el elemento multimedia no es la carátula del álbum sino un icono. -
GRID_ITEM(media_browse_grid_item.xml). Suele usarse para elementos reproducibles, como canciones o listas de reproducción. -
ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Usado para categorías, similar aICON_LIST_ITEM. -
HEADER(media_browse_header_item.xml). Se utiliza para organizar elementos multimedia en secciones.
Pantalla de reproducción
Para mostrar esta pantalla, expanda los controles de reproducción minimizados:
- Actualmente reproduciendo medatos de elementos multimedia (incluidos el título y el subtítulo).
- Controles de reproducción completos.
- Cola de reproducción (utilizada para mostrar elementos reproducidos recientemente o próximos a reproducir).
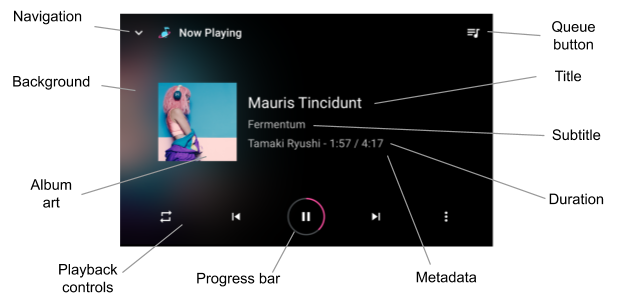
Los componentes de la pantalla de reproducción se identifican en las siguientes figuras.

Figura 3. Pantalla de reproducción
La pantalla de reproducción no comparte la barra de herramientas con el resto de la aplicación. En cambio, los elementos en la parte superior de la pantalla son administrados individualmente por esta pantalla.
Controles de reproducción
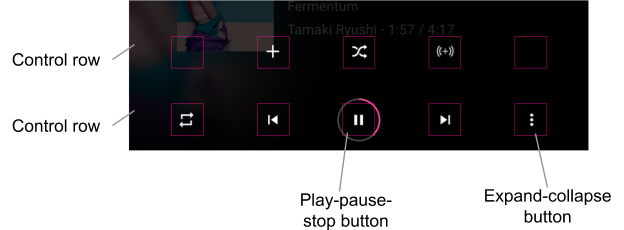
La pantalla de reproducción incluye un conjunto ampliado de controles de reproducción, organizados en filas de control . La fila secundaria (que se muestra a continuación como la fila en la parte superior) solo se muestra si el espacio en la primera fila no es suficiente para mostrar todas las acciones devueltas por la aplicación de medios de PlaybackStateCompat#getActions() .

Figura 4. Controles de reproducción.
Los OEM pueden personalizar los íconos de las acciones estándar, pero deben presentar íconos de acción personalizados tal como los proporcionan las aplicaciones de medios.
Widget multimedia de la pantalla de inicio
Este widget se implementa como un fragmento en car-media-common . Este fragmento incluye una versión minimizada de la pantalla de reproducción descrita anteriormente. Se aplican las mismas reglas y capacidades de personalización.

Figura 5. Widget multimedia de la pantalla de inicio
El botón Selector de aplicaciones que se muestra arriba utiliza la funcionalidad de cambio descrita en Flujo de usuario de cambio de fuente de medios .
Para usar el ícono de Fuente de medios actual para el botón Selector de aplicaciones, superponga el indicador use_media_source_logo_for_app_selector definido en platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml y configúrelo en true . Con este cambio, se ocultará el ícono de fuente de medios en el lado opuesto de la barra de herramientas de la aplicación. La personalización también se aplica a la aplicación Media Center y la aplicación Radio de referencia.

Figura 6. Botón de selección de aplicaciones multimedia
Disposición de los botones Reproducir, Pausa y Detener
El diseño del botón Reproducir/Pausar/Detener se puede personalizar para "Reproduciendo ahora" y la vista de controles de reproducción minimizada. Ambos diseños están definidos en packages/apps/Car/libs/car-media-common/res/layout/ .
Para personalizar los diseños de los botones, aplique superposiciones de tiempo de compilación a play_pause_stop_button_layout.xml y minimized_play_pause_stop_button_layout.xml .
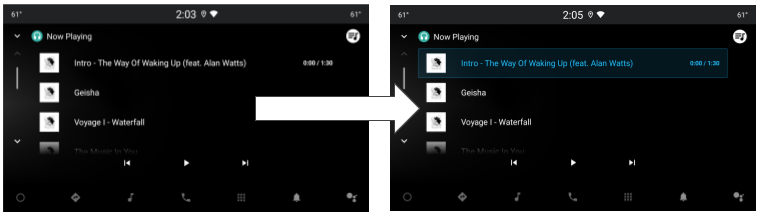
Resalte el elemento actual en la cola de reproducción
El estado del elemento de la cola de reproducción actual se establece en selected , por lo que se puede personalizar utilizando recursos de estado, como listas de estado de color (consulte Recurso de lista de estado de color ) y elementos de lista de estado (consulte Recursos dibujables ). Para aplicar los cambios de estilo necesarios, puede anular el diseño de los elementos de la cola ( packages/apps/Car/Media/res/layout/queue_list_item.xml ).
También puede mostrar un icono junto al elemento de la cola de reproducción actual:
- Superponga el indicador booleano
show_icon_for_now_playing_queue_list_itemdefinido en packages/apps/Car/Media/res/values/bools.xml contrue.Para ocultar el temporizador de reproducción, establezca
show_time_for_now_playing_queue_list_itemenfalse. - Use un estado dibujable, por ejemplo, el primer plano o el fondo de la vista raíz del elemento (vea packages/apps/Car/Media/res/layout/queue_list_item.xml ), o una vista separada en la jerarquía de vistas del elemento.

Figura 7. Elemento actual resaltado en la cola de reproducción

