- Actividad del host:
TelecomActivity - Fragmento:
ContactDetailsFragment - Diseño raíz:
@layout/list_fragment
Los menús se configuran de forma programática en invisible para esta página.

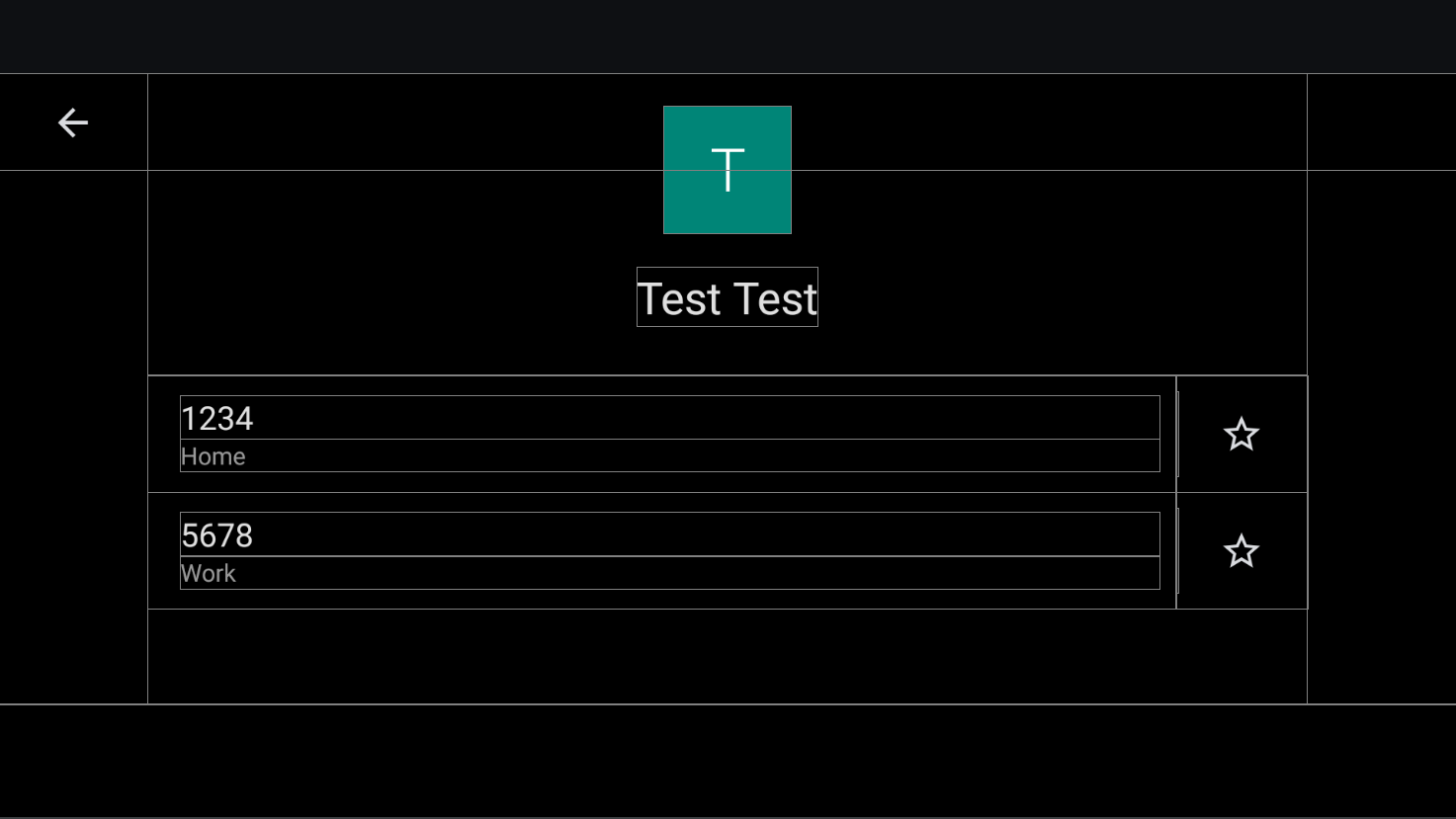
Figura 1: Pantalla de detalles del contacto
Vista personalizada de la barra de acciones
Actualiza @layout/contact_details_action_bar, que está disponible en una pantalla corta (de menos de 610 dp).
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
contact_details_action_bar_avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
contact_details_action_bar_name: TextView |
textAppearance |
@style/TextAppearance.Body1 |
layout_marginStart |
@dimen/contact_details_action_bar_name_margin |
Encabezado de los detalles del contacto
Actualiza @layout/contact_details_name_image. Esta actualización está disponible en una pantalla alta (mayor o igual a 610 dp).
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
layout_marginTop |
@dimen/contact_details_avatar_margin_top |
|
title (Contact name): TextView |
layout_marginTop |
@dimen/contact_details_title_margin_top |
layout_marginBottom |
@dimen/contact_details_title_margin_bottom |
|
textAppearance |
@style/TextAppearance.ContactDetailsTitle |
|
background_image: BackgroundImageView |
visibility |
ausente |
@config/config_background_image_alphacode> |
1.0 Se usa de forma programática para los avatares de contacto. |
|
@config/config_background_image_error_alpha |
1.0 Se usa de forma programática para las tarjetas de letras de contacto. Si estableces este valor en 0.0, se oculta el color de fondo. |
Diseño del número de teléfono
Actualiza @layout/contact_details_number.
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
call_action_id: View |
background |
?android:attr/selectableItemBackground |
paddingStart |
@dimen/contact_details_number_padding_start |
|
paddingEnd |
@dimen/contact_details_number_padding_end |
|
Constraint End |
toStartOf divider |
|
title: TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListTitle |
text (label): TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListSubtitle |
contact_details_favorite_button: ImageView |
src |
@drawable/ic_favorite_activatable |
tint |
@color/contact_details_icon_tint |
|
background |
?android:attr/selectableItemBackground |
|
Constraint Start |
toStartOf divider |
|
divider: View |
width |
@dimen/vertical_divider_width |
background |
@color/divider_color |
|
layout_marginTop |
@dimen/vertical_divider_inset |
|
layout_marginBottom |
@dimen/vertical_divider_inset |
|
layout_marginEnd |
@dimen/contact_details_text_button_guideline |

