- Activité de l'hôte:
TelecomActivity - Fragment:
DialpadFragment
Mode Paysage
Mise en page
Mettre à jour @layout/dialpad_fragment

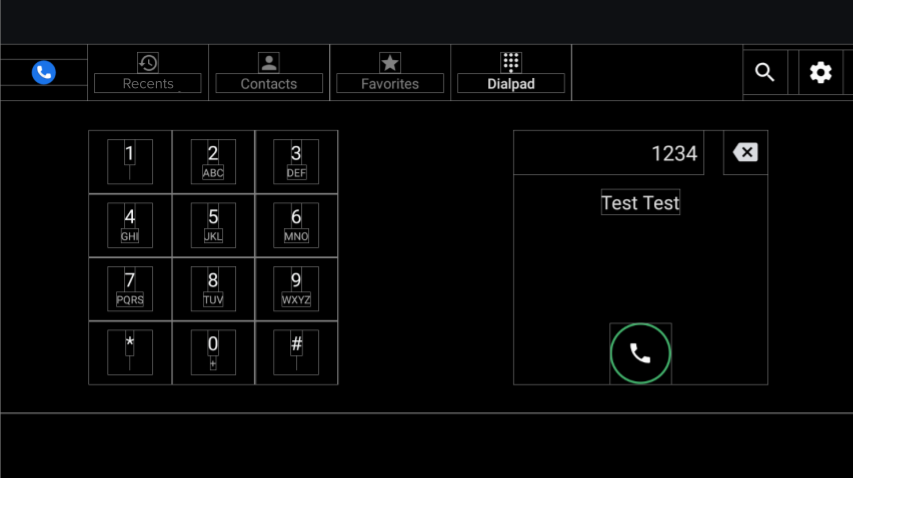
Figure 1 : Écran du clavier
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
keypad: KeypadFragment |
width |
Déterminé par la hauteur, la largeur et la marge intérieure des boutons de clé |
| taille | ||
dialpad_info: FrameLayout |
height |
Identique à la hauteur du clavier |
width |
Identique à la hauteur | |
divider: View |
layout_constraintGuide_percent |
0.5 |
Clavier
- Fragment.
KeypadFragment - Mise en page.
@layout/keypad

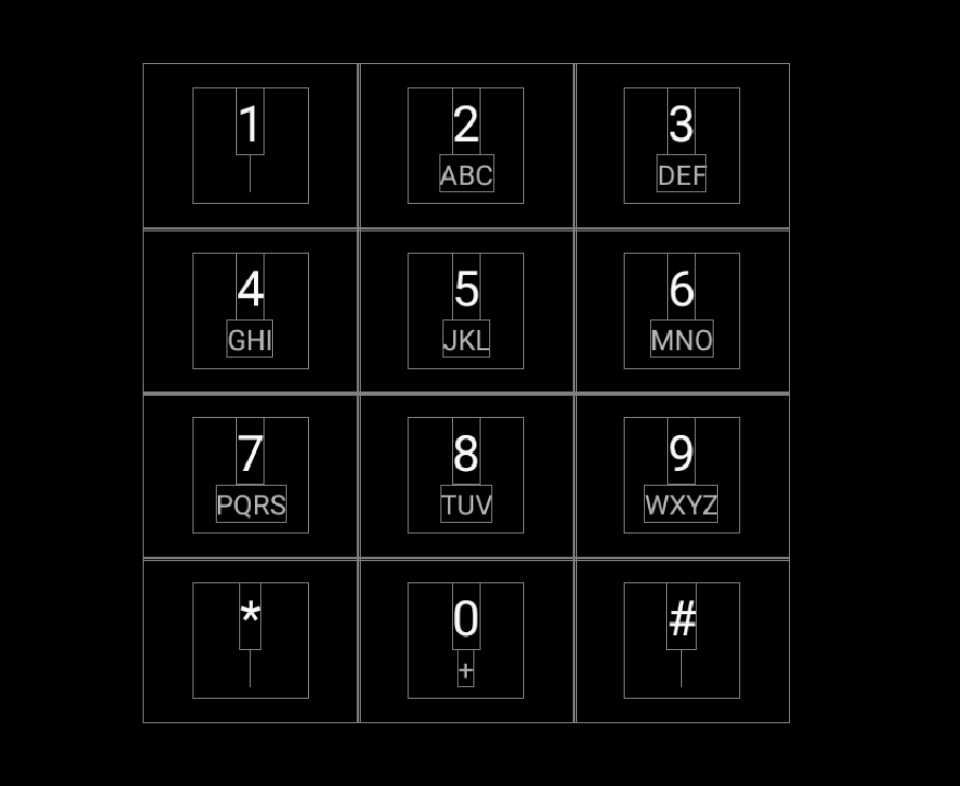
Figure 2. Clavier
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
Chaîne compressée verticalement et horizontalement |
Séparateurs
Mettez à jour @layout/keypad_dividers. N'utilisez pas de séparateurs sur les écrans courts de moins de 456 dp.
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
| séparateurs | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
KeypadButton
@KeypadButtonStyle sera appliqué à KeypadButton, qui étend FrameLayout.
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
parti |
Informations sur le clavier
Mise en page. @layout/dialpad_info

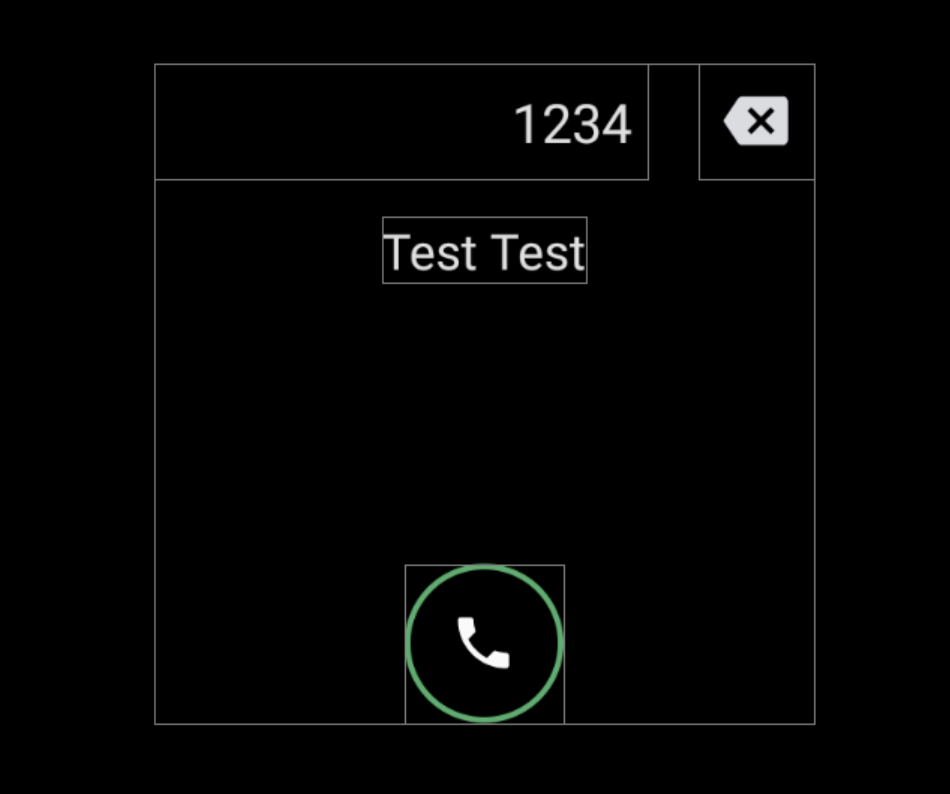
Figure 3. Informations sur le clavier
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
|
La référence AOSP a implémenté le mouvement de saisie dans le champ de titre. Pour désactiver le mouvement, remplacez |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumber(Ce style est également appliqué au titre de manière programmatique dans le DialpadFragment.) |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile est contrôlé par @bool/config_show_detailed_user_profile_on_dialpad pour afficher le libellé et l'avatar. La valeur par défaut est false, qui n'affiche que le nom à afficher.
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
Mode Portrait
Mise en page. @layout[-port]/dialpad_fragment

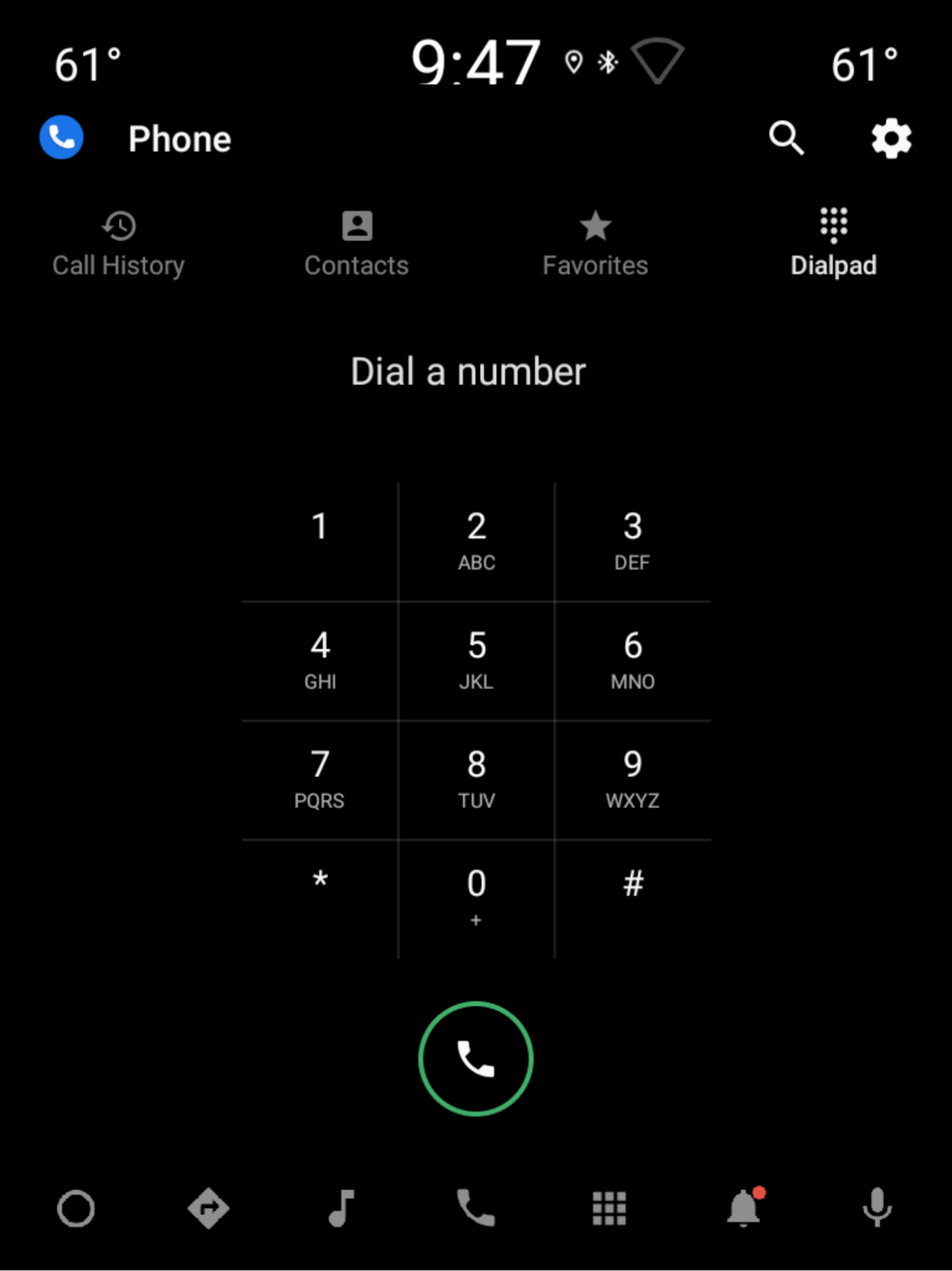
Figure 4. Mode Portrait
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
keypad: KeypadFragment |
width |
Déterminé par la hauteur, la largeur et la marge intérieure des boutons de clavier. Voir la section Clavier. |
| taille | ||
include |
N/A | Consultez la section dialpad_user_profile dans Infos sur le clavier numérique en mode paysage. |
divider: View |
layout_constraintGuide_percent |
0,5 |
title: TextView |
Identique à titre dans Infos sur le clavier numérique en mode paysage. | |
delete_button: ImageView |
Identique à delete_button dans Infos sur le clavier numérique en mode paysage. | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |

