- Attività dell'attività ospitante:
TelecomActivity - Frammento:
DialpadFragment
Modalità orizzontale
Layout
Aggiorna @layout/dialpad_fragment

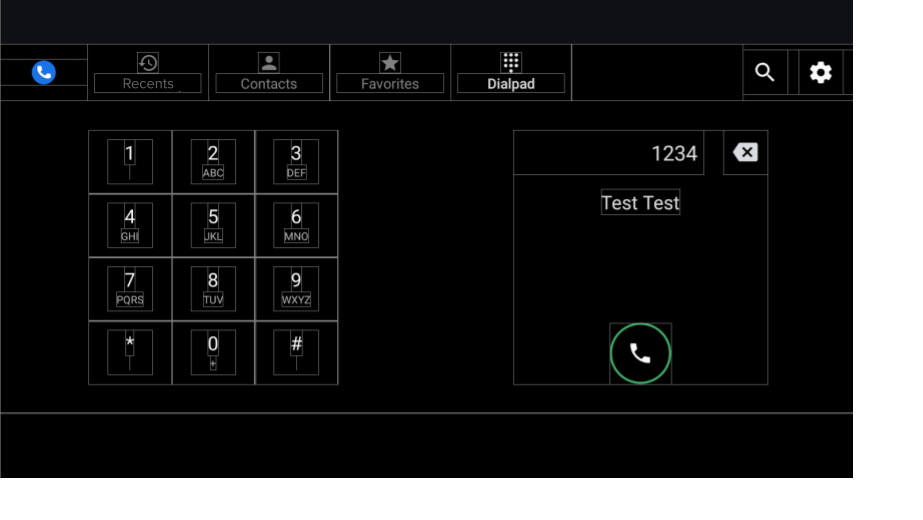
Figura 1. Schermata del tastierino
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
keypad: KeypadFragment |
width |
Determinata dall'altezza, dalla larghezza e dal padding dei pulsanti principali |
| altezza | ||
dialpad_info: FrameLayout |
height |
Uguale all'altezza del tastierino |
width |
Uguale all'altezza | |
divider: View |
layout_constraintGuide_percent |
0.5 |
Tastierino
- Frammento.
KeypadFragment - Layout.
@layout/keypad

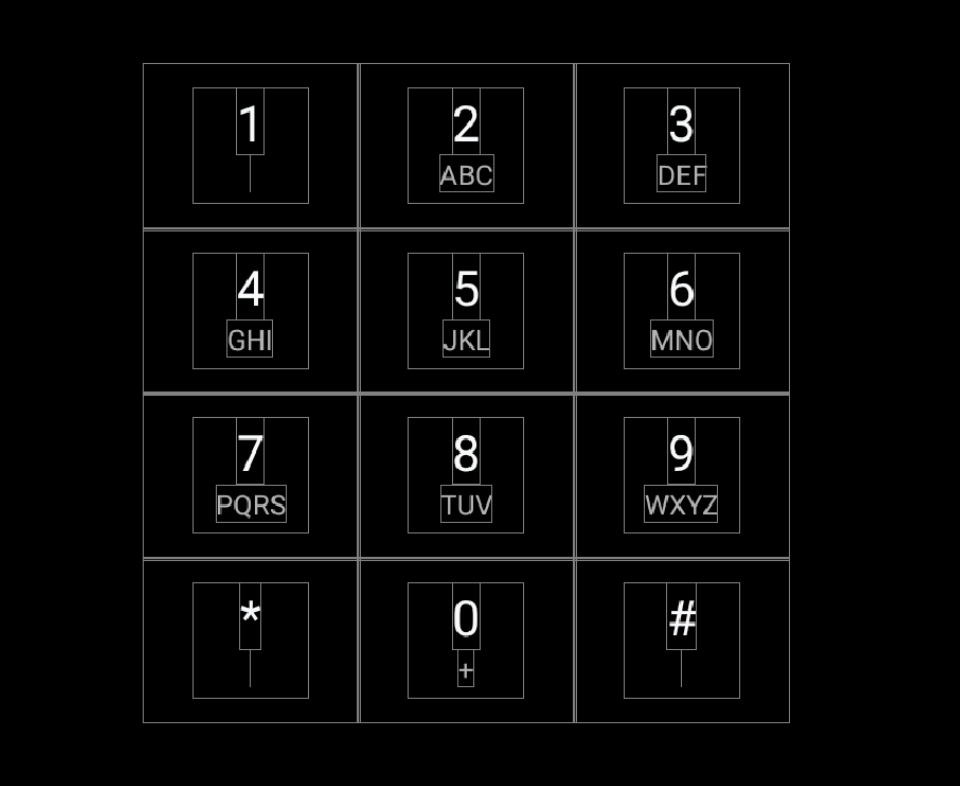
Figura 2. Tastierino
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
Catena imballata verticalmente e orizzontalmente |
Separatori
Aggiorna @layout/keypad_dividers. Non utilizzare divisori su schermi brevi di dimensioni inferiori a 456 dp.
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
| separatori | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
KeypadButton
@KeypadButtonStyle verrà applicato a KeypadButton, che estende
FrameLayout.
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
indisponibile |
Informazioni sul tastierino
Layout. @layout/dialpad_info

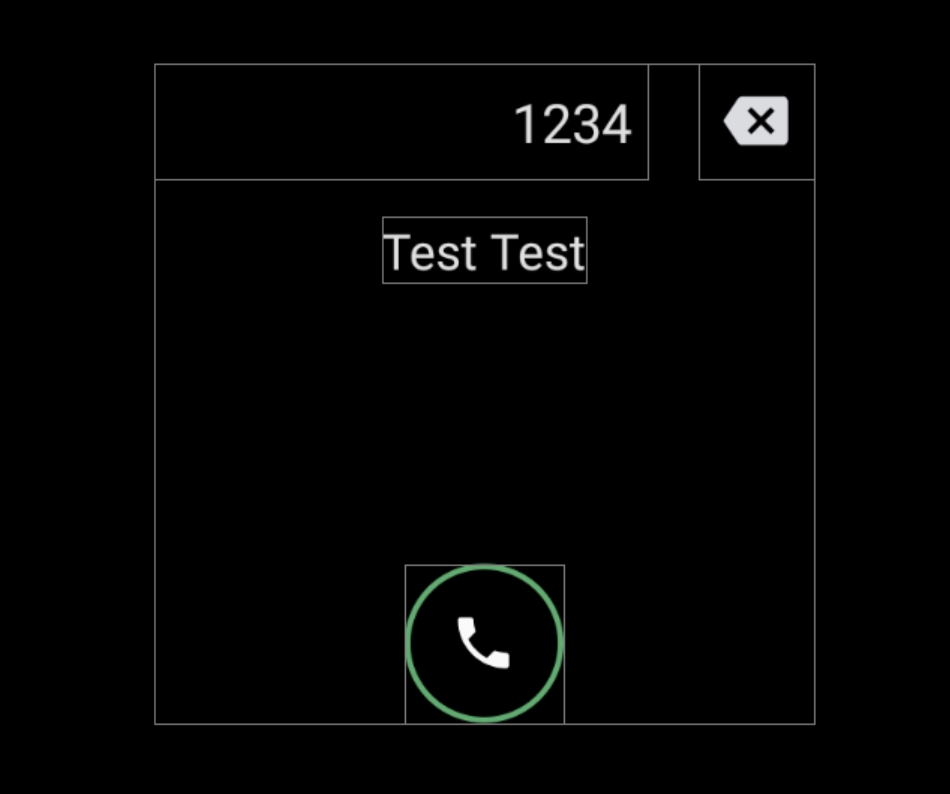
Figura 3. Informazioni sul tastierino
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
|
Il riferimento AOSP ha implementato il movimento di input nel campo del titolo. Per disattivare il movimento, sostituisci |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumber(Questo stile viene applicato anche al titolo in modo programmatico in DialpadFragment.) |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile è bloccato da
@bool/config_show_detailed_user_profile_on_dialpad per
visualizzare l'etichetta e l'avatar. Il valore predefinito è false, che mostra solo il nome visualizzato.
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
Modalità Ritratto
Layout. @layout[-port]/dialpad_fragment

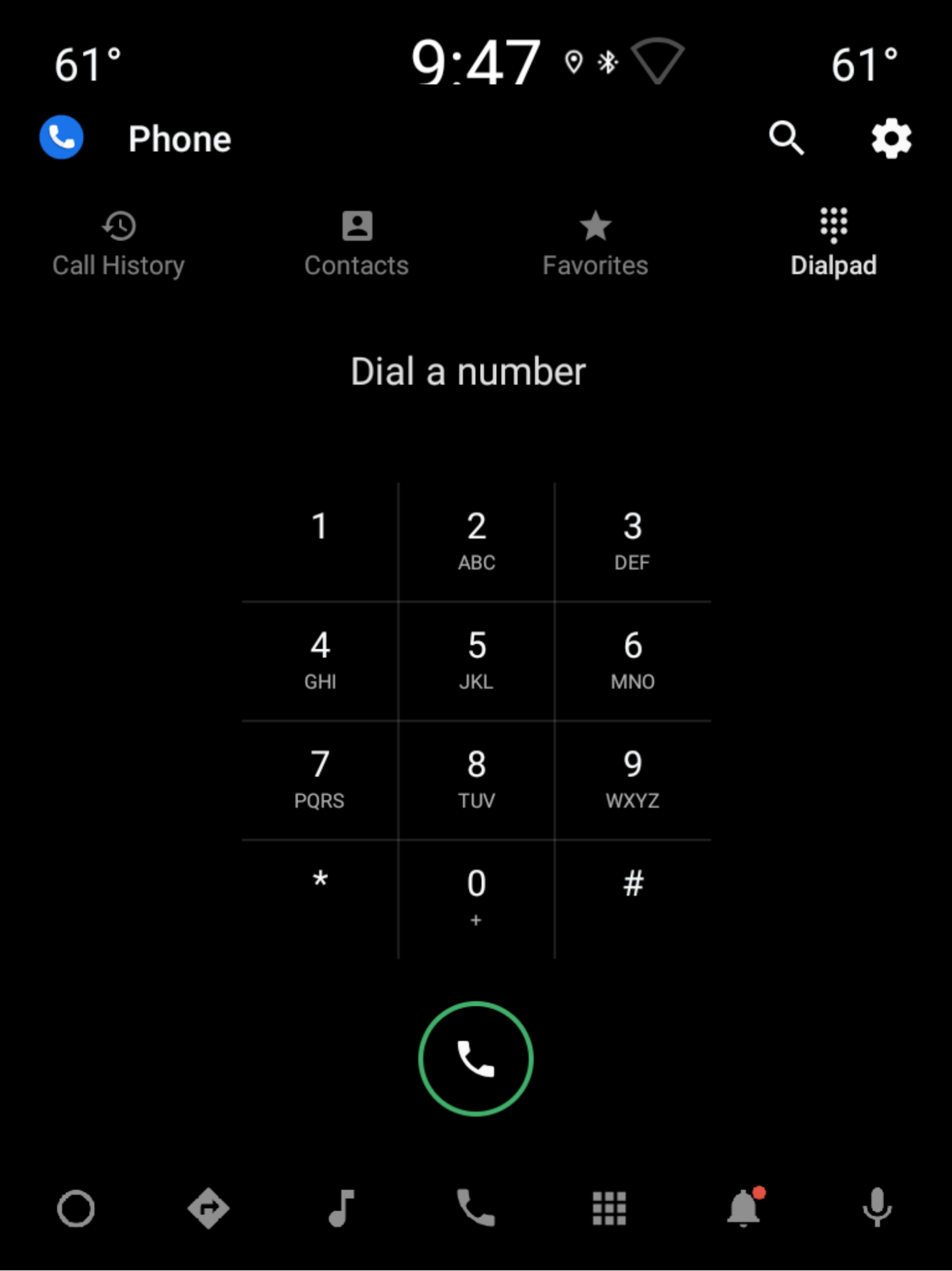
Figura 4. Modalità Ritratto
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
keypad: KeypadFragment |
width |
Determinata dall'altezza, dalla larghezza e dal padding dei tasti. Consulta Tastierino. |
| altezza | ||
include |
N/D | Consulta la sezione dialpad_user_profile in Informazioni su Dialpad in modalità Orizzontale. |
divider: View |
layout_constraintGuide_percent |
0,5 |
title: TextView |
Come title in Informazioni tastiera in modalità Orizzontale. | |
delete_button: ImageView |
Uguale a delete_button in Informazioni tastiera in modalità Orizzontale. | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |

