- Ana makine etkinliği:
InCallActivity - Kök düzen:
@layout/in_call_activity
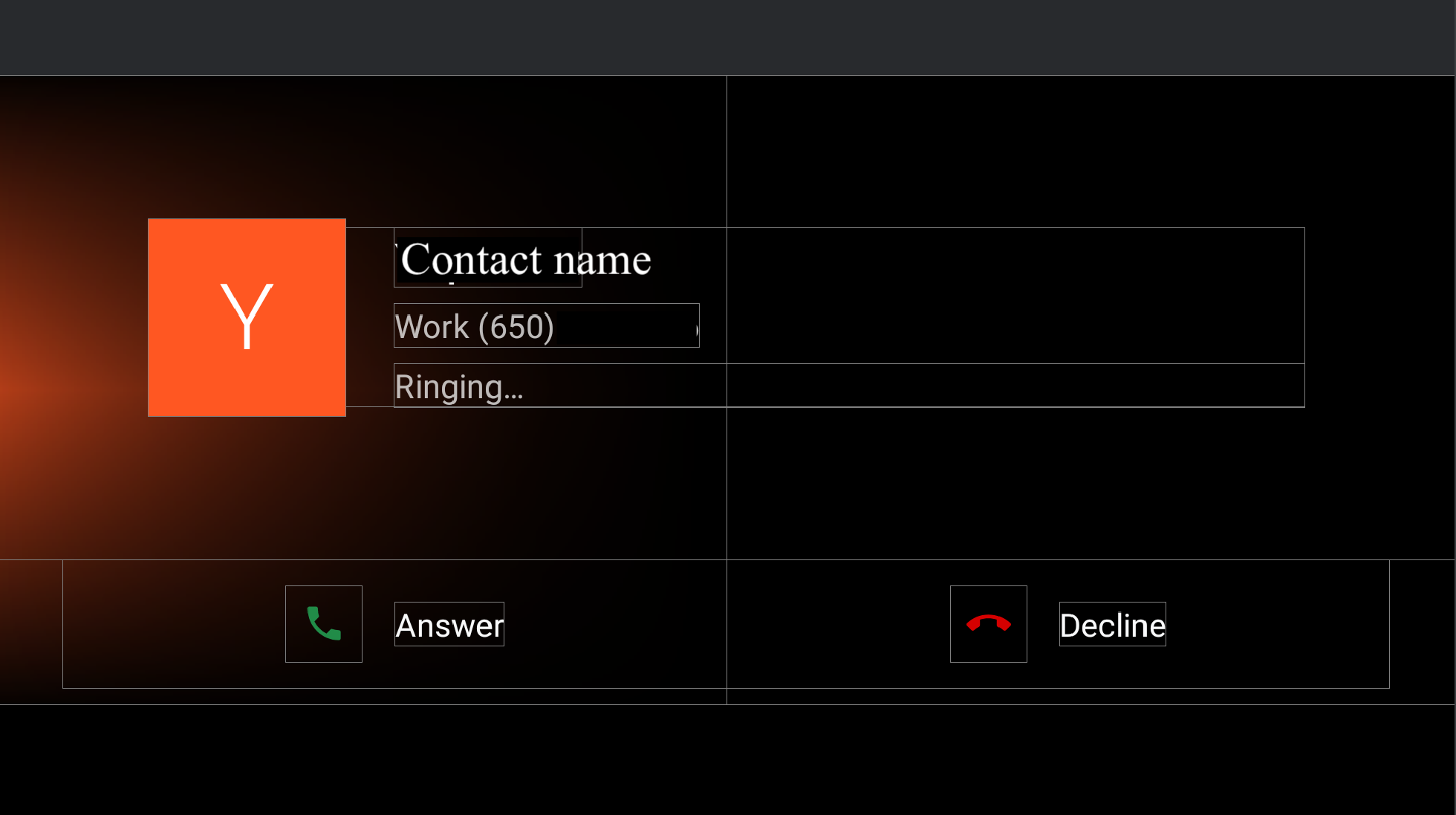
Gelen arama ekranı
Parça. IncomingCallFragment
Yatay modda arama sırasındaki tuş takımı ekranı
Düzen: @layout/ongoing_call_fragment

Şekil 1. Gelen arama ekranı
| Component [id:]ClassName | Mülk | Değer |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 Kişi avatarları için programatik olarak kullanılır. |
@config/config_background_image_error_alpha |
1.0 İletişim mektubu kartları için programatik olarak kullanılır. 0,0 olarak ayarlandığında arka plan rengi gizlenir. |
|
user_profile_container: |
Yok | Yok |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- Kullanıcı profili.
@layout/user_profile_largeComponent [id:]ClassNameMülk Değer root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameMülk Değer root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0,5
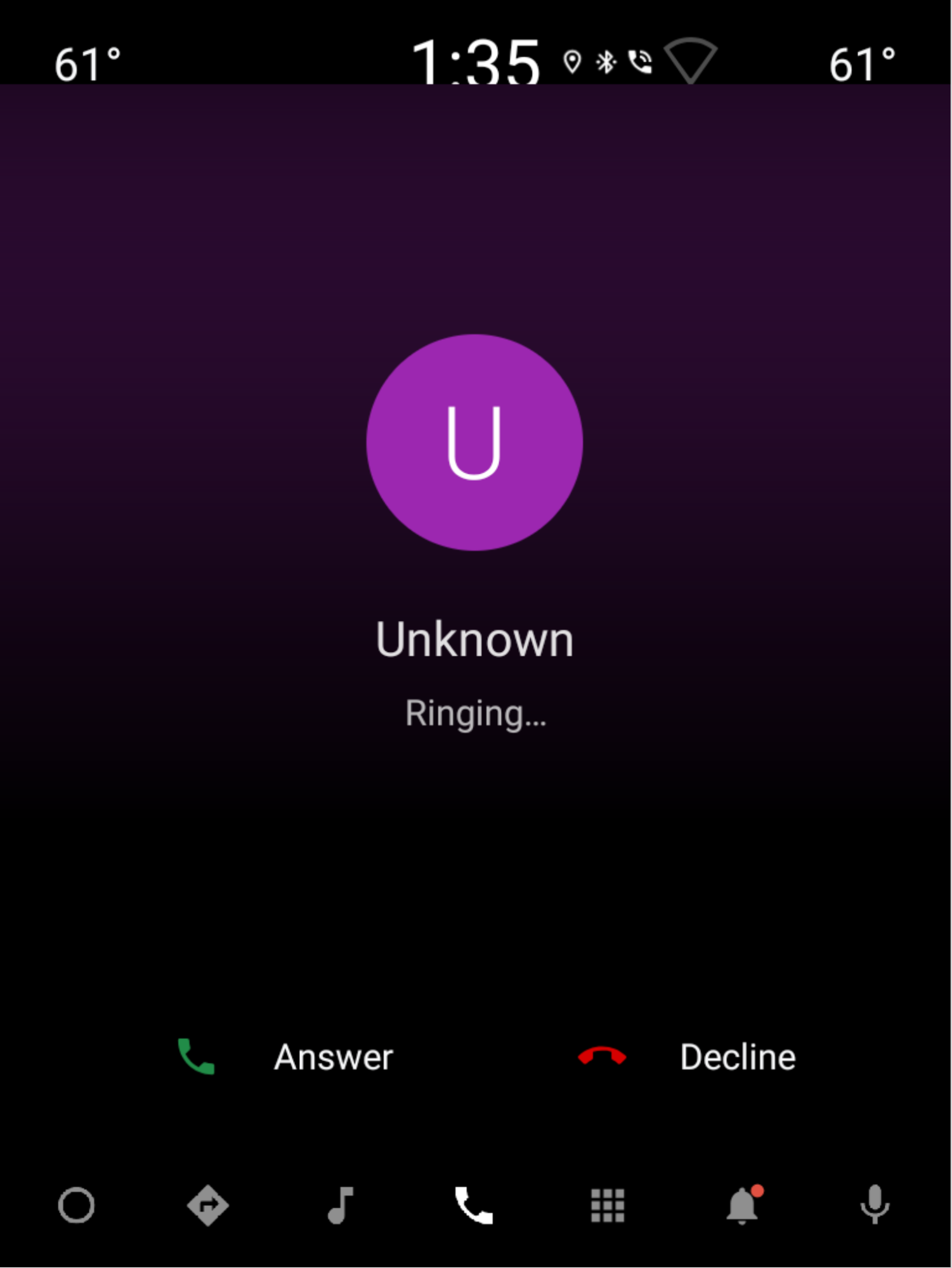
Dikey modda gelen arama
Dikey moddaki gelen arama sayfası, farklı şekilde düzenlenmiş @layout[-port]/user_profile_large hariç olmak üzere yatay modla aynı @layout/ongoing_call_fragment'yi paylaşır.

Şekil 2. Dikey modda gelen arama
- Kullanıcı profili.
@layout/user_profile_largeComponent [id:]ClassNameMülk Değer root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Devam eden arama sayfası
Parça. OngoingCallFragment
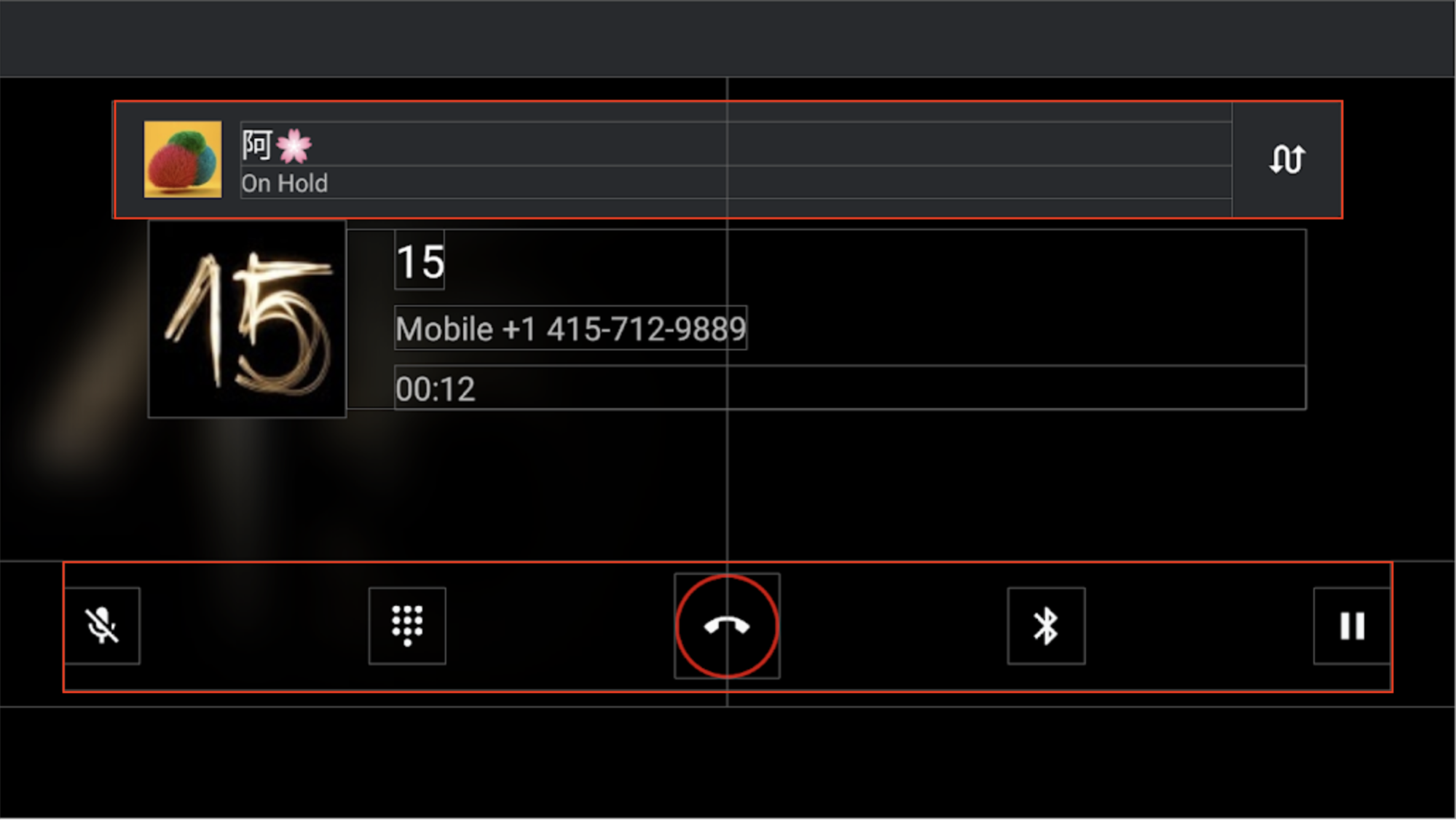
Yatay mod

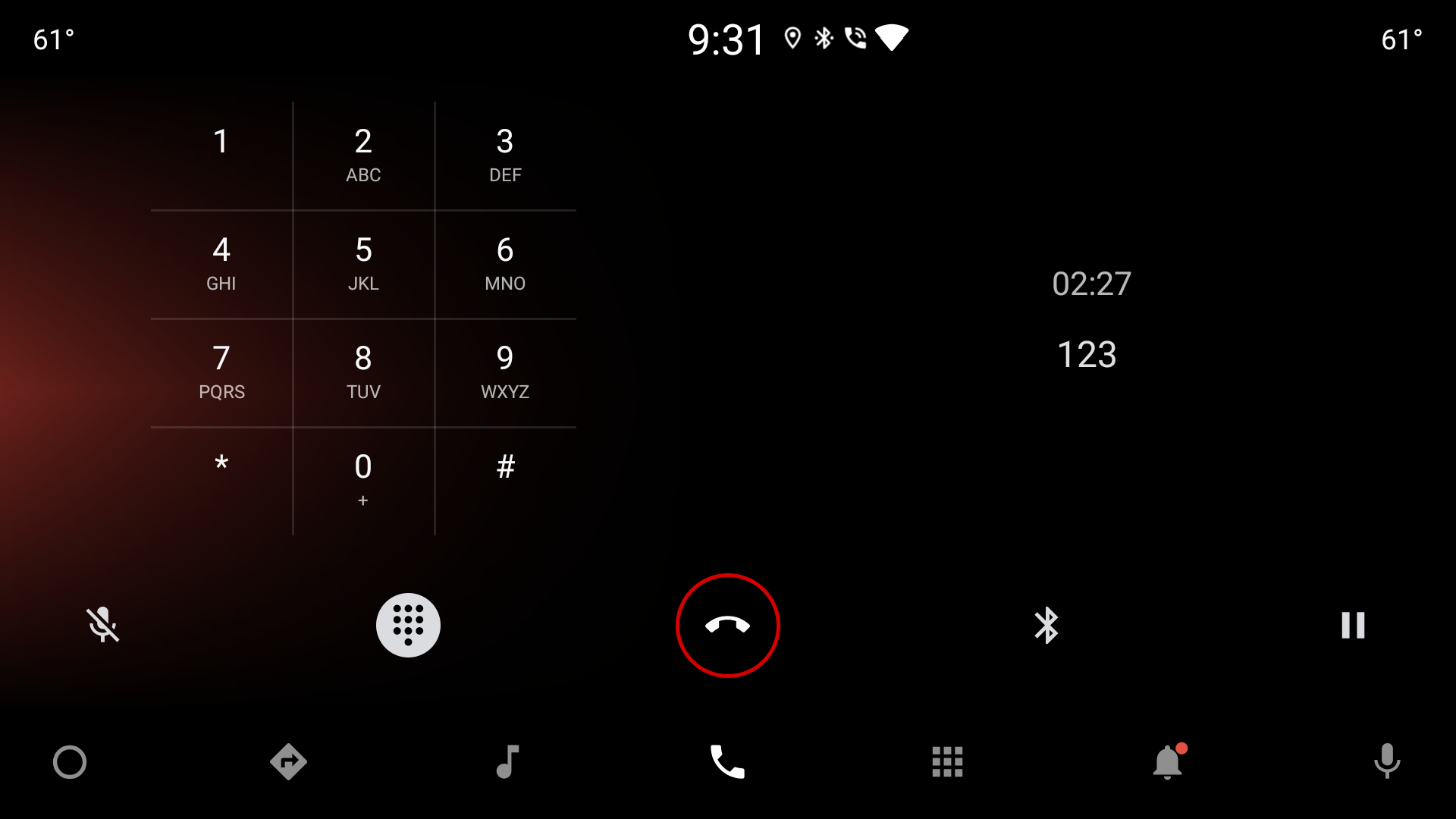
Şekil 3. Yatay modda devam eden arama ekranı
Component [id:]ClassName |
Mülk | Değer | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 Kişi avatarları için programatik olarak kullanılır. |
|
@config/config_background_image_error_alpha |
1.0 İletişim mektubu kartları için programatik olarak kullanılır. 0, 0 olarak ayarlandığında arka plan rengi gizlenir. |
||
Diğer görünümlerin kapsayıcısı: ConstraintLayout |
background |
@android:color/transparentKontrol çubuğu düğmelerinde dalgaların çalışması için gereklidir. |
|
incall_dialpad_fragment: InCallDialpadFragment |
Yok | Arama sırasındaki tuş takımı başlıklı makaleyi inceleyin. | |
user_profile_container: @layout/user_profile_large |
Yok | Gelen arama sayfası'ndaki @layout/user_profile_large ile aynıdır.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileBileşen [id:]ClassName Mülk Değer root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameMülk Değer root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

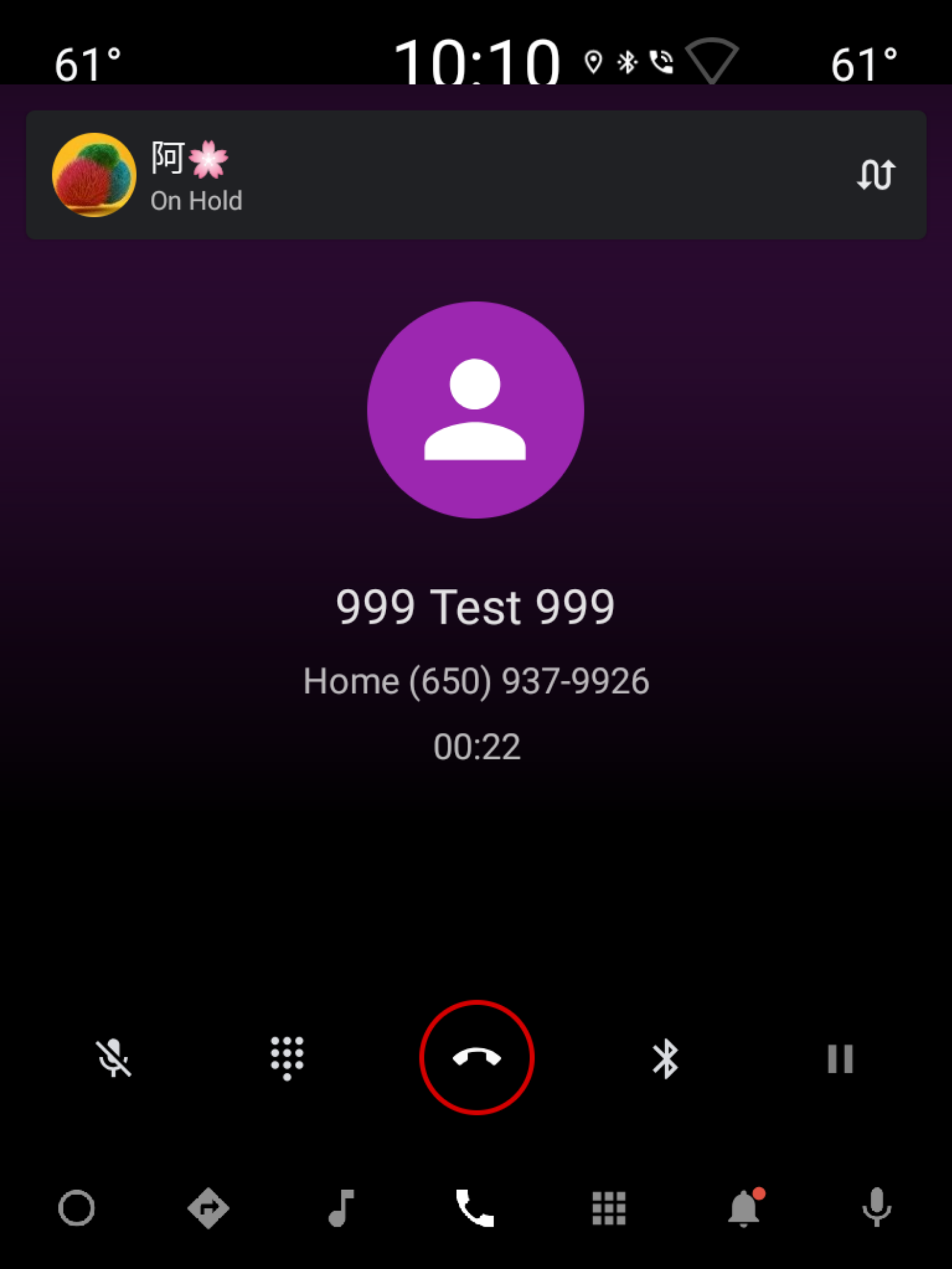
Şekil 4. Dikey modda devam eden arama sayfası
Dikey mod, @layout/user_profile_large'ün farklı şekilde düzenlenmesi dışında aynı düzeni paylaşır. Gelen arama sayfasında Dikey mod'a da göz atın.
Arama sırasındaki tuş takımı
Parça. InCallDialpadFragment
Yatay mod
Düzen. @layout/incall_dialpad_fragment

Şekil 5. Yatay modda arama sırasındaki numara çevirme ekranı
| Component [id:]ClassName | Mülk | Değer |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0,5 |
dialpad_fragment: KeypadFragment |
Yok | Tuş takımı bölümüne bakın. |
dialpad_info_boundaries: View |
height |
dialpad_fragment adlı otel ile aynı |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
Metin güncellendiğinde görünümün tamamının yeniden çizilmesini önlemek için match_parent |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
Dikey modda arama sırasındaki kadran
Düzen. @layout[-port]/incall_dialpad_fragment

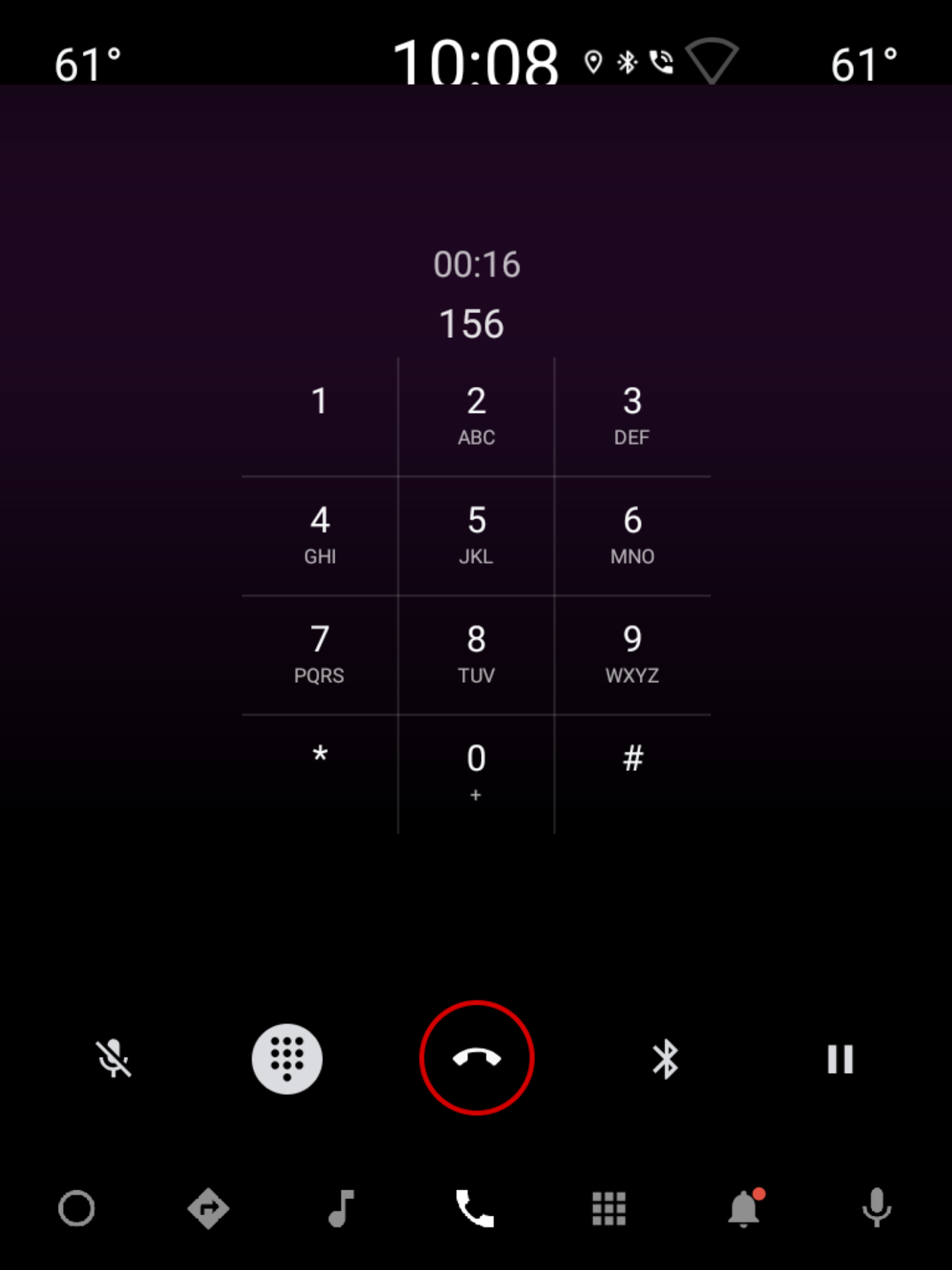
Şekil 6. Arama sırasında dikey modda görünen kadran ekranı
| Component [id:]ClassName | Mülk | Değer |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent tuşlarına basarak metin güncellendiğinde görünümün tamamının yeniden çizilmesini önleyin. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
Aranan numarayı ortalamalı ve başlangıçta soluklaştırmalı şekilde göstermek için genişliği wrap_content olarak ayarlayarak bitirin. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. Klavye bölümüne bakın.

