- Hostaktivität:
TelecomActivity - Fragment:
ContactDetailsFragment - Stammlayout:
@layout/list_fragment
Menüs sind für diese Seite programmatisch auf invisible festgelegt.

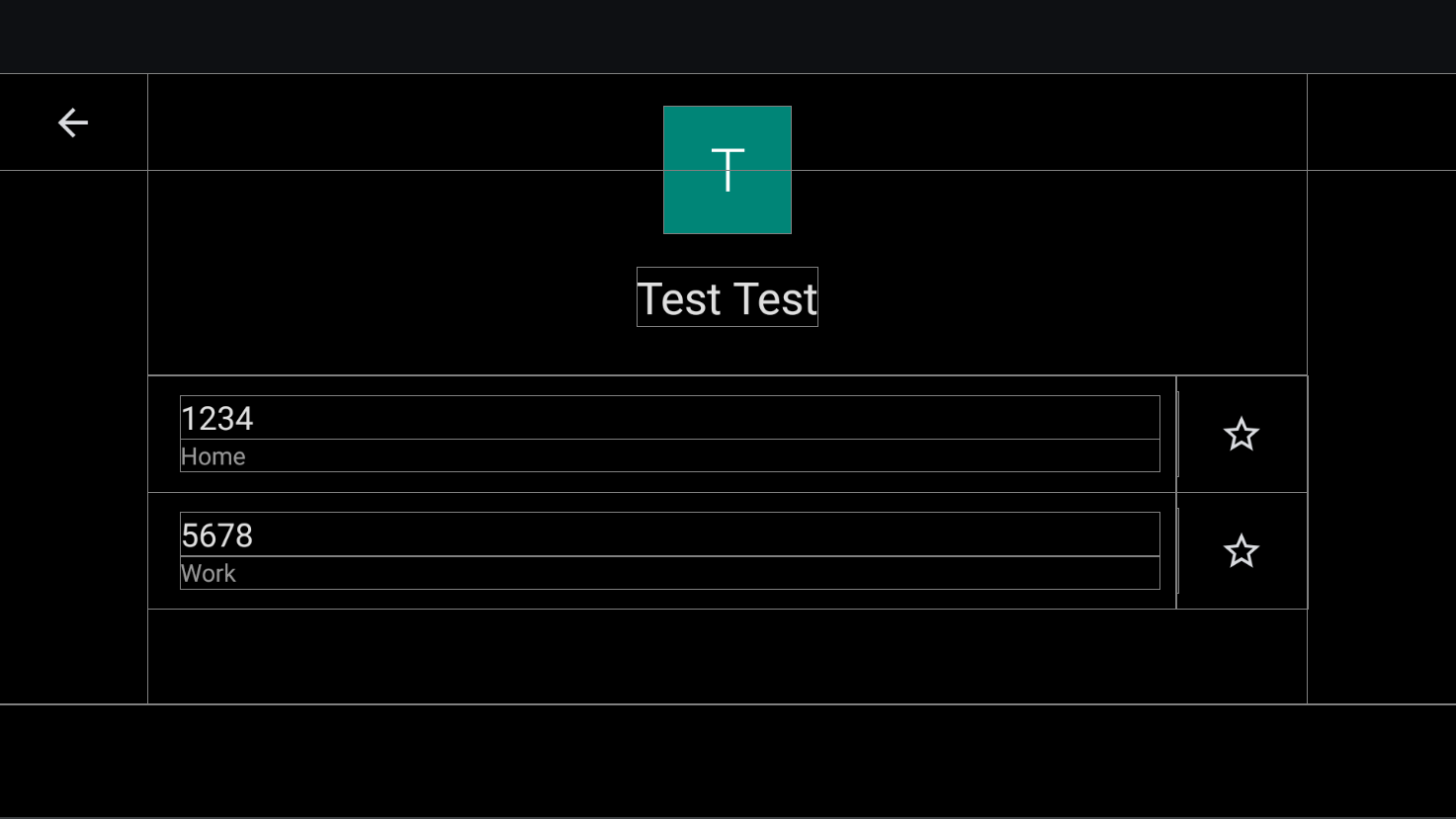
Abbildung 1. Bildschirm mit Kontaktdaten
Benutzerdefinierte Ansicht der Aktionsleiste
Aktualisieren Sie @layout/contact_details_action_bar, das auf einem kurzen Bildschirm (weniger als 610 dp) verfügbar ist.
| Komponente [id:]ClassName | Property | Wert |
|---|---|---|
contact_details_action_bar_avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
contact_details_action_bar_name: TextView |
textAppearance |
@style/TextAppearance.Body1 |
layout_marginStart |
@dimen/contact_details_action_bar_name_margin |
Kopfzeile für Kontaktdaten
@layout/contact_details_name_image aktualisieren. Dieses Update ist auf einem hohen Display (mindestens 610 dp) verfügbar.
| Komponente [id:]ClassName | Property | Wert |
|---|---|---|
avatar: ImageView |
width |
@dimen/contact_details_avatar_size |
height |
@dimen/contact_details_avatar_size |
|
layout_marginTop |
@dimen/contact_details_avatar_margin_top |
|
title (Contact name): TextView |
layout_marginTop |
@dimen/contact_details_title_margin_top |
layout_marginBottom |
@dimen/contact_details_title_margin_bottom |
|
textAppearance |
@style/TextAppearance.ContactDetailsTitle |
|
background_image: BackgroundImageView |
visibility |
Nicht da |
@config/config_background_image_alphacode> |
1.0 Wird programmatisch für Kontaktavatare verwendet. |
|
@config/config_background_image_error_alpha |
1.0 Wird programmatisch für Kacheln mit Anschreiben verwendet. Wenn Sie diesen Wert auf 0,0 festlegen, wird die Hintergrundfarbe ausgeblendet. |
Layout der Telefonnummer
@layout/contact_details_number aktualisieren.
| Komponente [id:]ClassName | Property | Wert |
|---|---|---|
call_action_id: View |
background |
?android:attr/selectableItemBackground |
paddingStart |
@dimen/contact_details_number_padding_start |
|
paddingEnd |
@dimen/contact_details_number_padding_end |
|
Constraint End |
toStartOf divider |
|
title: TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListTitle |
text (label): TextView |
textAppearance |
@style/TextAppearance.ContactDetailsListSubtitle |
contact_details_favorite_button: ImageView |
src |
@drawable/ic_favorite_activatable |
tint |
@color/contact_details_icon_tint |
|
background |
?android:attr/selectableItemBackground |
|
Constraint Start |
toStartOf divider |
|
divider: View |
width |
@dimen/vertical_divider_width |
background |
@color/divider_color |
|
layout_marginTop |
@dimen/vertical_divider_inset |
|
layout_marginBottom |
@dimen/vertical_divider_inset |
|
layout_marginEnd |
@dimen/contact_details_text_button_guideline |

