- Actividad del host:
TelecomActivity - Fragmento:
DialpadFragment
Modo horizontal
Diseño
Actualizar @layout/dialpad_fragment

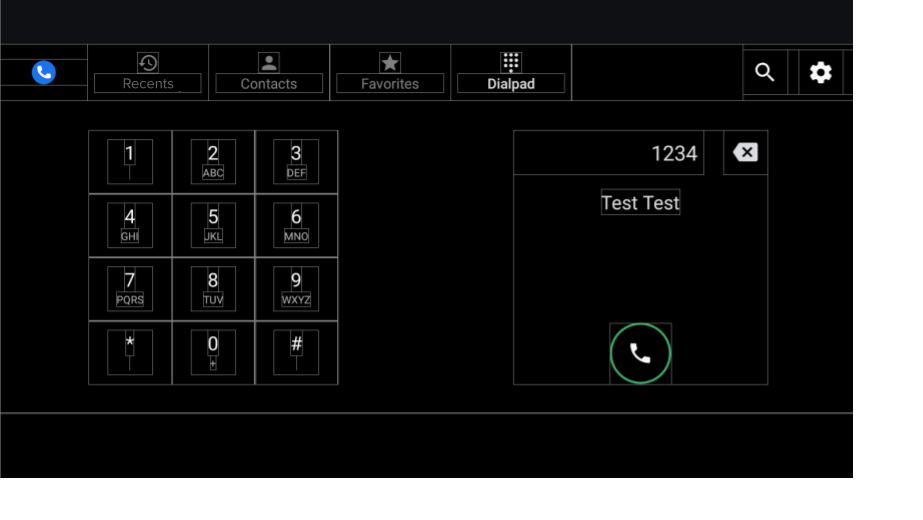
Figura 1: Pantalla del teclado
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
keypad: KeypadFragment |
width |
Se determina según la altura, el ancho y el padding de los botones de teclas. |
| altura | ||
dialpad_info: FrameLayout |
height |
Igual que la altura del teclado |
width |
Igual que la altura | |
divider: View |
layout_constraintGuide_percent |
0.5 |
Teclado
- Fragmento.
KeypadFragment - Diseño.
@layout/keypad

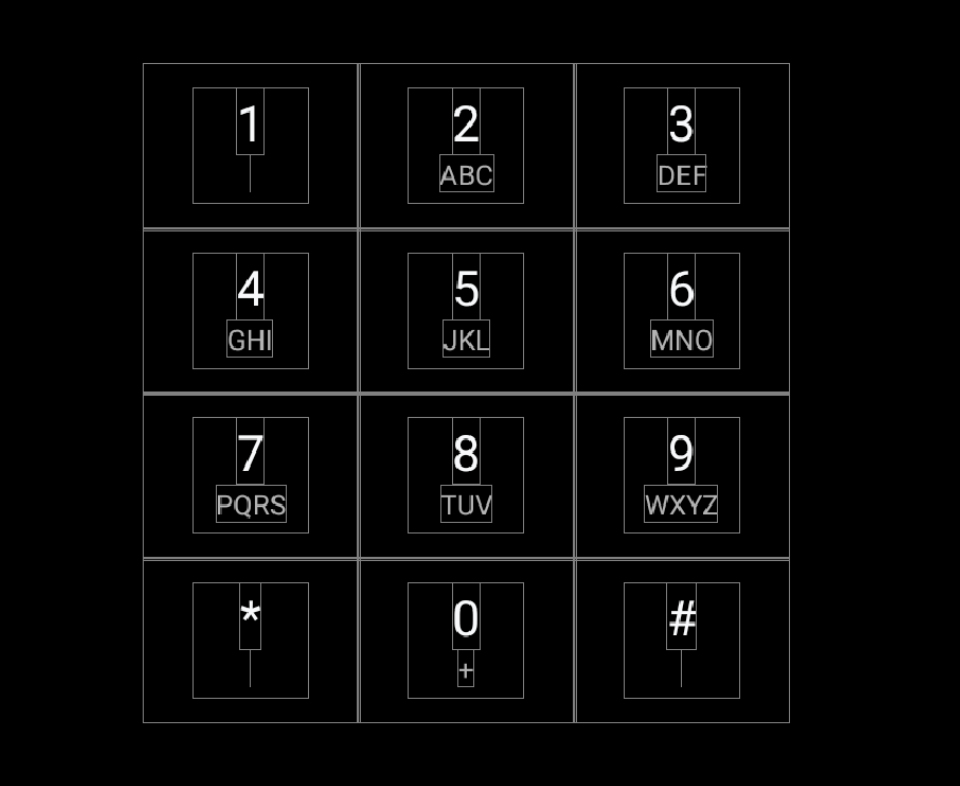
Figura 2: Teclado
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
Cadena empaquetada vertical y horizontalmente |
Divisores
Actualiza @layout/keypad_dividers. No uses divisores en pantallas cortas de menos de 456 dp.
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
| divisores | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
KeypadButton
@KeypadButtonStyle se aplicará a KeypadButton, que extiende FrameLayout.
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
ausente |
Información del teclado
Diseño. @layout/dialpad_info

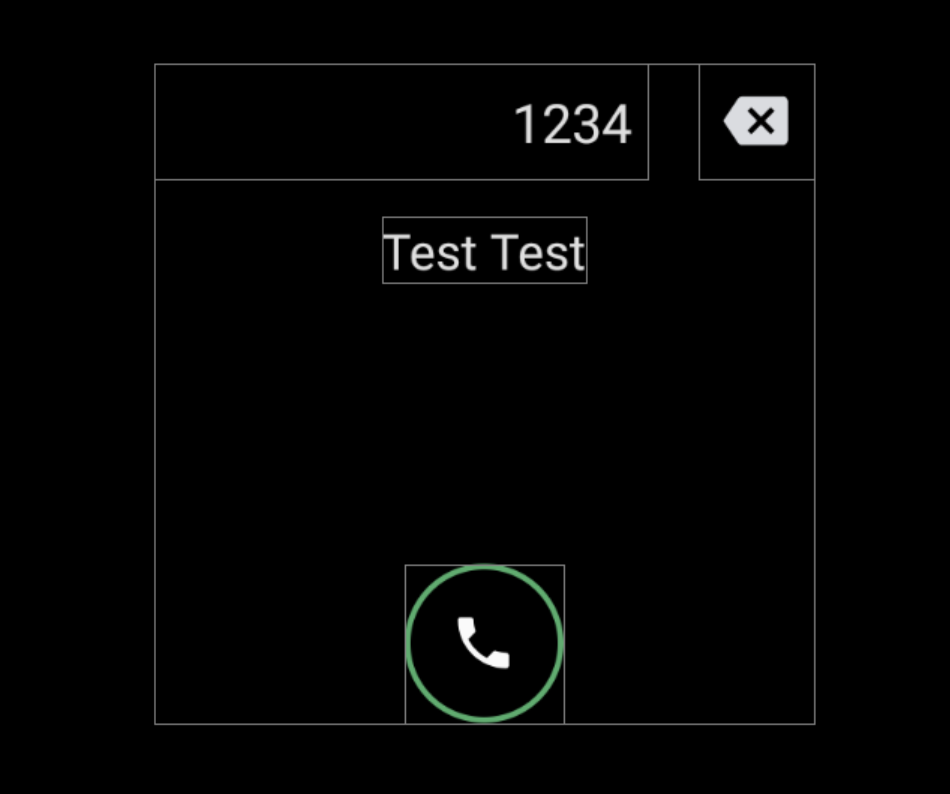
Figura 3: Información del teclado
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
|
La referencia de AOSP implementó el movimiento de entrada en el campo de título. Para inhabilitar el movimiento, anula |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumber(Este estilo también se aplica al título de forma programática en el DialpadFragment). |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile está controlado por @bool/config_show_detailed_user_profile_on_dialpad para mostrar la etiqueta y el avatar. El valor predeterminado es false, que muestra solo el nombre visible.
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
Modo Retrato
Diseño. @layout[-port]/dialpad_fragment

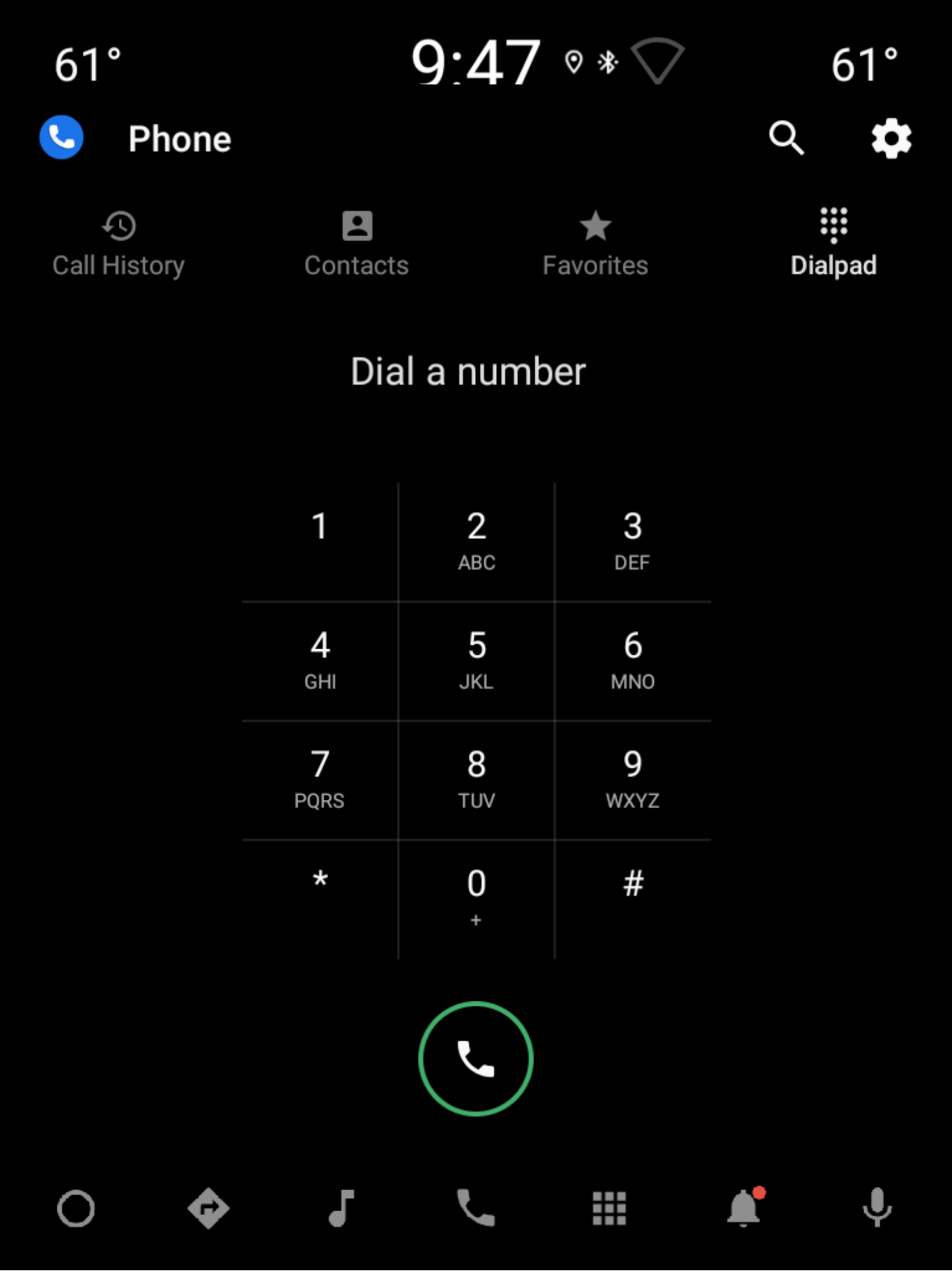
Figura 4: Modo Retrato
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
keypad: KeypadFragment |
width |
Se determina según la altura, el ancho y el padding de los botones de teclas. Consulta Teclado. |
| altura | ||
include |
N/A | Consulta la sección dialpad_user_profile en Información del teclado numérico en modo horizontal. |
divider: View |
layout_constraintGuide_percent |
0.5 |
title: TextView |
Es igual que título en Información del teclado en modo horizontal. | |
delete_button: ImageView |
Es igual que delete_button en Dialpad info en modo horizontal. | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |

